CSS中的定位
position 的属性与含义
CSS 中的 position 属性用于控制元素在页面中的定位方式,有四个主要的取值,每个取值都会影响元素的布局方式,它们是:
-
static(默认值): 这是所有元素的初始定位方式。在静态定位下,元素会按照它们在文档流中的顺序依次排列,不受 top、right、bottom、left 等属性的影响。静态定位的元素无法通过z-index属性来改变其层叠顺序。 -
relative: 相对定位会相对于元素在文档流中的初始位置进行定位。可以使用top、right、bottom、left属性来调整元素的位置,但元素在文档流中的位置不会改变,仍占据原来的空间。 -
absolute: 绝对定位会相对于最近的已定位(非static)祖先元素进行定位。如果没有已定位的祖先元素,那么会相对于文档的初始包含块进行定位。绝对定位会从文档流中脱离,不占据文档流空间,可以使用top、right、bottom、left属性来控制位置,而且可以通过z-index属性来改变元素的层叠顺序。 -
fixed: 固定定位会相对于视口(浏览器窗口)进行定位,元素会随着页面滚动而保持在固定位置,不随滚动而移动。固定定位的元素也不占据文档流空间,可以使用top、right、bottom、left属性来确定位置,同样可以通过z-index来控制层叠顺序。
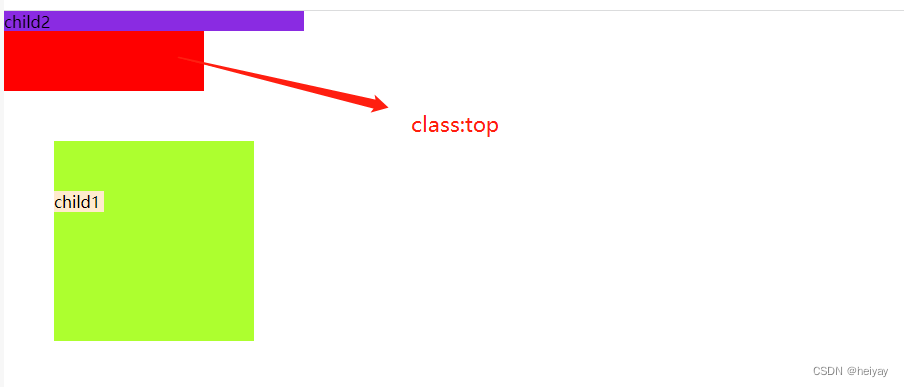
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body{margin: 0;padding: 0;}.top{position: static;left: 100px;background: red;width: 200px;height: 80px;}.parent{position: relative;top: 50px;left: 50px;width: 200px;height: 200px;background: greenyellow;}.child1{width: 50px;width: 50px;position: absolute;top: 50px;left: 0;background: blanchedalmond;}.child2{width: 300px;height: 20px;position: fixed;top: 0;left: 0;background: blueviolet;}</style>
</head>
<body><div class="top">我是最上面的节点</div><div class="parent"><div class="child1">child1</div><div class="child2">child2</div></div>
</body>
</html>

display、float、position的关系
display、float 和 position 是 CSS 中用于控制元素布局和定位的三个重要属性,它们之间有一定的关系和交互,但分别用于不同的布局和定位方式。
-
display属性:display属性用于控制元素在文档流中的显示方式。它的常见取值包括block、inline、inline-block、flex、grid等。不同的display值会影响元素的布局方式。例如,block元素会在页面上占据一整行,而inline元素会在同一行内排列。display属性与float和position属性通常是互斥的,即一个元素不会同时使用这三个属性来控制布局。 -
float属性:float属性用于将元素浮动到其容器的左侧或右侧,以使其他元素可以环绕它。通常用于创建文本环绕图片等效果。float属性不会使元素脱离文档流,但会影响元素的布局。当使用float时,其他元素可能需要通过clear属性来清除浮动元素的影响,以防止出现意外的布局问题。 -
position属性:position属性用于控制元素的定位方式。它的常见取值包括static、relative、absolute和fixed。不同的position取值会影响元素的定位方式和是否脱离文档流。position属性通常与top、right、bottom和left属性一起使用,以精确定位元素。使用position属性时,元素的定位可以是相对于文档的初始包含块、相对于最近的已定位(非static)祖先元素,或相对于视口(浏览器窗口)。
虽然这三个属性在控制元素的布局和定位上有一定的交互,但它们各自有不同的应用场景和目的。通常情况下:
display用于控制元素的基本显示方式,如块级元素、行内元素等。
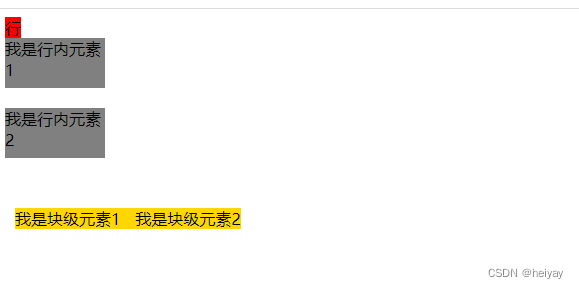
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.span1, .span2{display: block;width: 100px;height: 50px;background: grey;margin-bottom: 20px;}.content2{margin-top: 50px;}.div1, .div2{display: inline;/* 设置为行内元素 宽高设置无效 */width: 100px;height: 200px;margin-left: 10px;background: gold;}</style>
</head>
<body><div><!-- 行内元素设置宽高无效 --><span style="height: 80px;width: 100px; background: red">行</span></div><div><span class="span1">我是行内元素1</span><span class="span2">我是行内元素2</span></div><div class="content2"><div class="div1">我是块级元素1</span><div class="div2">我是块级元素2</div></div>
</body>
</html>

float用于创建文本环绕效果或多栏布局。
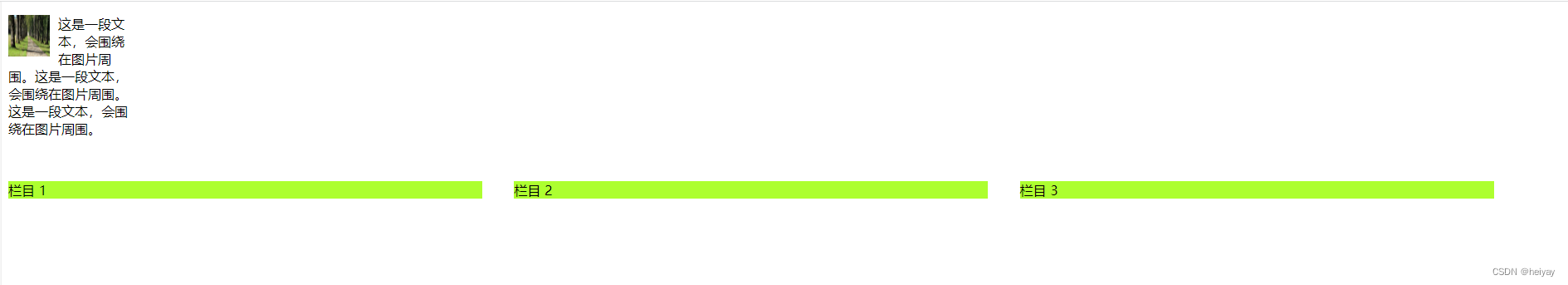
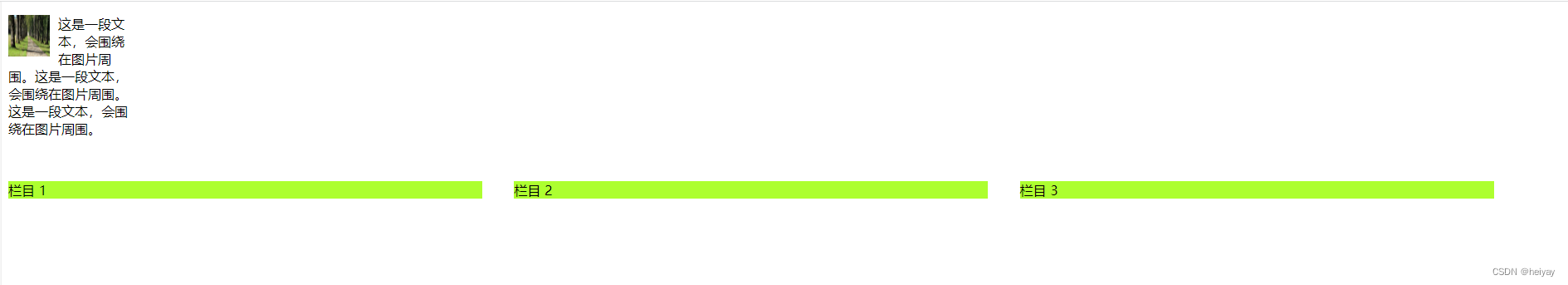
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>img {float: left; /* 或者 float: right; */margin-right: 10px; /* 为了增加文字和图片之间的间距 */width: 50px;height: 50px;}.content{width: 150px;height: 200px;}/* -------------以下是多栏布局的样式---------------- */.column {width: 100%;}.column-item {width: 30%; /* 每栏的宽度 */float: left;background: greenyellow;margin-right: 2%; /* 为了增加栏目之间的间距 */box-sizing: border-box; /* 防止边框和填充增加宽度 */}</style>
</head>
<body><!-- 文字环绕部分 --><div class="content"><img src="./image.jpg" alt="图片"><p>这是一段文本,会围绕在图片周围。这是一段文本,会围绕在图片周围。这是一段文本,会围绕在图片周围。</p></div><!-- 多栏布局 --><div class="column"><div class="column-item">栏目 1</div><div class="column-item">栏目 2</div><div class="column-item">栏目 3</div></div>
</body>
</html>

position用于精确定位元素的位置,通常与top、right、bottom和left一起使用。
这个就不举例子了,上面又定位的例子
absolute与fixed
absolute 和 fixed 是 CSS 中用于控制元素定位的两种方式,它们有一些共同点和不同点:
共同点:
-
都脱离文档流: 无论是
absolute还是fixed定位的元素都脱离了文档流,不再占据正常的文档流位置,因此不会对其他元素的布局产生影响。 -
可以通过
top、right、bottom和left精确定位: 无论是absolute还是fixed元素,都可以使用这四个属性来精确地确定它们在页面中的位置。 -
可以通过
z-index控制层叠顺序: 使用z-index属性,你可以控制absolute和fixed元素的层叠顺序,即哪个元素位于其他元素的上方。
不同点:
-
相对于不同的参照物:
absolute:absolute定位的元素相对于其最近的已定位(非static)祖先元素进行定位。如果没有已定位的祖先元素,它会相对于文档的初始包含块(viewport)进行定位。fixed:fixed定位的元素相对于视口(浏览器窗口)进行定位,而不受页面滚动的影响。
-
在滚动时的行为不同:
absolute:随着页面滚动,absolute定位的元素会保持相对于其最近的已定位祖先元素不变的位置。fixed:fixed定位的元素会保持固定在视口的位置,不会随页面滚动而移动。
-
是否影响其他元素:
absolute:absolute定位的元素脱离文档流,但在脱离文档流之前会占据原来的文档流位置,可能会影响其他元素的布局。fixed:fixed定位的元素脱离文档流,并且不占据文档流位置,不会影响其他元素的布局。
sticky 定位
sticky 定位是一种相对于元素自身在正常文档流中的位置和祖先元素的滚动容器滚动的一种定位方式。它在某些情况下表现为普通的文档流定位(static 或 relative),但当元素的位置在视口中发生变化时,它会变为固定定位(fixed)。
要理解 sticky 定位,可以将其看作是 relative 和 fixed 定位的混合。它适用于创建元素在页面滚动时粘性(sticky)地保持在某个位置的效果,通常用于创建固定的导航栏或侧边栏。
关键特点和使用方法:
-
相对于滚动容器定位:
sticky元素会相对于其最近的具有滚动条的祖先元素进行定位。如果没有这样的祖先元素,则相对于视口进行定位。 -
初始位置: 元素的初始位置由其在文档流中的位置决定,就像
relative定位一样。在初始位置时,元素不会脱离文档流。 -
滚动触发: 当页面滚动到达特定位置(通常是元素初始位置之上或之下的某个点)时,元素会变为固定定位,就像
fixed定位一样,保持在特定位置,直到滚动容器滚动超过元素的范围。 -
滚动范围:
sticky元素在滚动容器内保持固定定位,直到滚动到达滚动容器的底部或顶部,或者直到它的容器边界,取决于滚动的方向。 -
使用
top、right、bottom、left控制位置: 可以使用这些属性来精确定位sticky元素在切换到固定定位时的位置。
示例用法:
.sticky-element {position: -webkit-sticky; /* 兼容性写法 */position: sticky;top: 20px; /* 滚动触发后的垂直位置 */
}
<div class="scroll-container"><!-- 具有 sticky 定位的元素 --><div class="sticky-element">这是一个 sticky 元素。</div><!-- 页面内容 -->
</div>
在示例中,.sticky-element 是一个具有 sticky 定位的元素,当页面滚动到一定位置时,它会保持在距离顶部 20 像素的位置,直到滚动容器(.scroll-container)的底部。
相关文章:

CSS中的定位
position 的属性与含义 CSS 中的 position 属性用于控制元素在页面中的定位方式,有四个主要的取值,每个取值都会影响元素的布局方式,它们是: static(默认值): 这是所有元素的初始定位方式。在静…...

二、链表(linked-list)
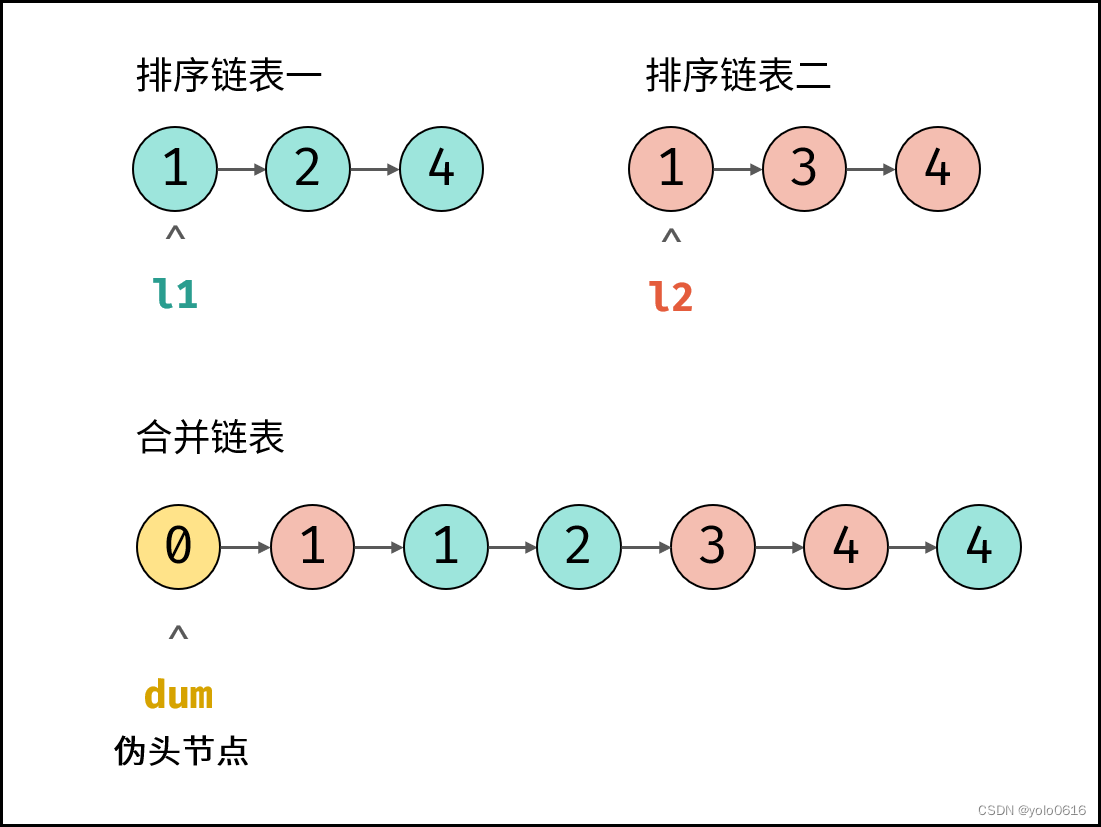
文章目录 一、定义二、经典例题(一)[21.合并两个有序链表](https://leetcode.cn/problems/merge-two-sorted-lists/description/)1.思路2.复杂度分析3.注意4.代码 (二)[86.分割链表](https://leetcode.cn/problems/partition-list…...

Android EditText筛选+选择功能开发
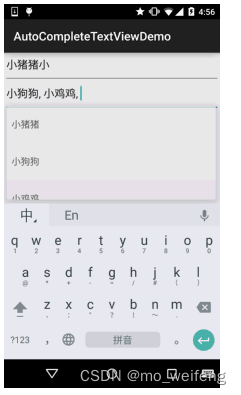
在日常开发中经常会遇到这种需求,EditText既需要可以筛选,又可以点击选择。这里筛选功能用的是AutoCompleteTextView,选择功能使用的是第三方库https://github.com/kongzue/DialogX。 Android AutoCompleteTextView(自动完成文本框)的基本使用…...

Linux 信号 alarm函数 setitimer函数
/*#include <unistd.h>unsigned int alarm(unsigned int seconds);功能:设置定时器。函数调用,开始倒计时,0的时候给当前的进程发送SIGALARM信号参数:倒计时的时长。。单位:秒 如果参数为0,无效返回…...

自主设计,模拟实现 RabbitMQ - 实现发送方消息确认机制
目录 一、实现发送方消息确认 1.1、需求分析 什么是发送方的消息确认? 如何实现?...

【数据结构】二叉树的·深度优先遍历(前中后序遍历)and·广度优先(层序遍历)
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...

优彩云采集器下载-免费优彩云采集器下载地址
免费优彩云采集器。您是否曾为了数据采集而感到头疼不已?是否一直在寻找一种能够轻松、高效地获取所需数据的方法?别着急,让我们一起来了解如何通过优彩云采集器解决这些问题,从而让您产生购买的欲望。 免费全自动采集发布批量管理…...

【Python】OJ 常用函数
这里写目录标题 一. math1. 求阶乘 - factorial()2. 绝对值 - fabs() 二. 容器的方法1. reverse() 三. Python 内置函数1. sort() 一. math 需要引入 math 包:import math 1. 求阶乘 - factorial() import math print(math.factorial(5))--------运行结果-------…...

【Vue】上万个字把事件处理讲解的淋漓尽致
hello,我是小索奇,精心制作的Vue系列教程持续更新哈,想要学习&巩固&避坑就一起学习吧~ 事件处理 事件的基本用法 重点内容 使用v-on:xxx缩写xxx绑定事件,其中 xxx 是事件名(回顾:v-bind缩写为冒号…...

Remmina中VNC、SSH和RDP的区别
Remmina 可以在 Linux 系统上对远程进行连接。它支持多种远程连接协议,包括 VNC(Virtual Network Computing)、SSH(Secure Shell)和 RDP(Remote Desktop Protocol)。这些协议用于实现不同类型的…...

Spring Boot实现web.xml功能
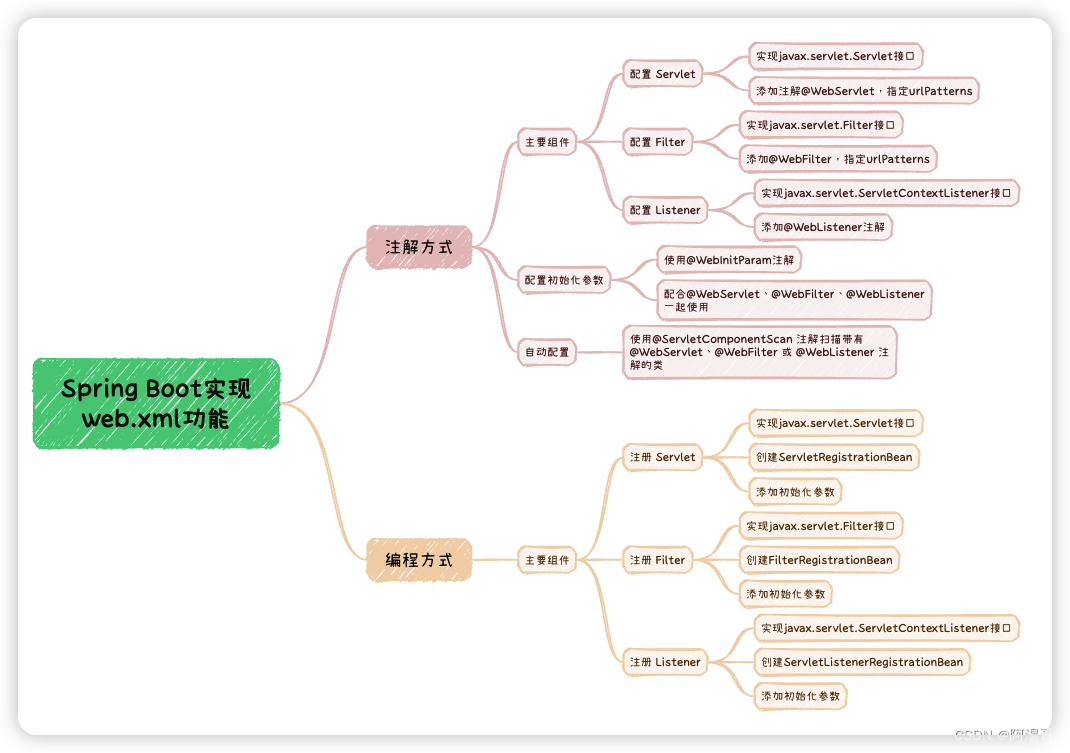
Spring Boot实现web.xml功能 1. 基于注解实现1.1 组件注册1.2 WebInitParam注解 2. 基于编码实现2.1 Servlet & Filter2.2 Listener 3. 总结 在Spring Boot中,不再需要使用传统的 web.xml 文件来配置web应用的功能,Spring Boot支持通过注解和基于代码…...

陆拾捌- 如何通过数据影响决策(三)
一、如何正确的引导别人? 引导与误导的区别是什么? 看下面这广告图 单看上面大字的结果,感觉好像真的使用过的人均觉得有好处 可如果我们看下面的细字 对111位连续14天食用(本产品)的燕麦片非重度使用者所做调研… 从…...

VMware 三种网络连接模式
VMware虚拟机的三种网络连接模式:桥接,NAT,仅主机。 网卡vmnet0,vmnet1,vmnet8区别。 在VMware中,虚拟机的网络连接主要是由VMware创建的虚拟交换机负责实现的,VMware可以根据需要创建多个虚拟网络。 VMware的虚拟网…...

Scikit-Learn快速生成分类数据集
假如你学习了新的分类算法并想进一步探索研究、尝试不同的超参数评估模型性能,但问题是你找不到好的数据集用于实验。幸运的是Scikit-Learn 提供的 make_classification() 方法可以创建不同类型的数据集,它可以生成不同类型的数据集:二分类、…...

西门子 S7 协议解析
目录 1 建立连接 2 读数据 3 写数据 1 建立连接 03 00 00 16 11 E0 00 00 00 01 00 C1 02 10 00 C2 02 03 01 C0 01 0A (第一次握手报文) 03 00 报文头 00 16 数据总长度:22 11 E0 00 00 00 01 00 C1 02 10 00 C2 02 03 01 C0 01 0A 报文结束…...

一、python解题——求序列最长递增
解题代码: import os import sys# 请在此输入您的代码 n int(input()) a list(map(int, input().split())) # 创建一个初始元素全为1的列表,用来存放每个递增序列的长度 b [1 for x in range(0, n)] # 设置num,用来控制b列表的下标 num …...

【Java 基础篇】Java线程:volatile关键字与原子操作详解
在多线程编程中,确保线程之间的可见性和数据一致性是非常重要的。Java中提供了volatile关键字和原子操作机制,用于解决这些问题。本文将深入讨论volatile关键字和原子操作的用法,以及它们在多线程编程中的重要性和注意事项。 volatile关键字…...

992. K 个不同整数的子数组
992. K 个不同整数的子数组 给定一个正整数数组 nums和一个整数 k,返回 nums 中 「好子数组」 的数目。 如果 nums 的某个子数组中不同整数的个数恰好为 k,则称 nums 的这个连续、不一定不同的子数组为 「好子数组 」。 例如,[1,2,3,1,2] 中…...

Vue 使用vue-cli构建SPA项目(超详细)
目录 一、什么是vue-cli 二,构建SPA项目 三、 运行SPA项目 前言: 在我们搭建SPA项目时候,我们必须去检查我们是否搭建好NodeJS环境 cmd窗口输入以下指令:去检查 node -v npm -v 一、什么是vue-cli Vue CLI(Vu…...

SpringBoot工程模板
spring脚手架:https://start.spring.io/ <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocati…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...
