Android设计支持库
本文所有的代码均存于
https://github.com/MADMAX110/BitsandPizzas
设计支持库(Design Support Library)是 Google 在 2015 年的 I/O 大会上发布的全新 Material Design 支持库,在这个 support 库里面主要包含了 8 个新的 Material Design 组件,最低支持 Android 2.1。
设计支持库提供了一系列 Material Design 风格的组件,帮助开发者快速构建符合 Material Design 规范的 Android 应用程序。这些组件包括:
TextInputLayout:EditText 辅助控件,提供输入提示、错误提示等功能。
FloatingActionButton:MD 风格的圆形按钮,通常用于表示主要操作。
Snackbar:提示框,用于显示简短的提示信息。
TabLayout:选项卡,用于在多个选项之间进行切换。
NavigationView:DrawerLayout 的侧滑界面,用于显示导航菜单。
CoordinatorLayout:超级 FrameLayout,用于实现复杂的布局交互效果。
AppBarLayout:MD 风格的滑动 Layout,用于实现可折叠的标题栏。
CollapsingToolbarLayout:可折叠的 MD 风格 ToolbarLayout,用于实现可折叠的标题栏。
MaterialButton:Material 风格的 Button。
Chip & ChipGroup:关键字标签组件。
MaterialCardView:Material 风格的 CardView。
BottomAppBar:底部标题栏。
针对之前的BitsandPizzas应用,我们可以为其添加更多的设计支持库的特性。
1、支持MainActivity的工具条滚动
2、为OrderActivity增加一个折叠工具条
3、向OrderActivity增加一个FAB浮动动作按钮
4、让FAB显示一个snackbar
一、让工具条响应滚动
1、修改MainActivity的布局以支持工具条滚动。
2、修改TopFragment,让它包含可滚动的内容。
与此同时,片段中的内容滚动时,我们要让工具条也滚动,为此要为MainActivity增加一个协调器布局CoordinatorLayout。协调器布局就像一个马力很足的帧布局,用来协调不同视图之间的动画和过渡。在这里我们将用协调器布局协调TopFragment中的可滚动内容和MainActivity的工具条。
下面是在MainActivity的布局增加一个协调器布局。
除此之外还要协调滚动行为。
标记用户将滚动的视图,让工具条对它做出响应。
要标记用户将滚动的视图,需要指定该视图的属性app:layout_behavior,把它设置为内置字符串“@string/appbar_scrolling_view_behavior”。
这会告诉协调器布局:你希望用户滚动这个视图时应用条布局中的视图能够做出响应。在这里我们希望工具条滚动来相应用户滚动视图分页控件的内容,所以要为ViewPager元素增加app:layout_behavior属性。
还需要告知工具条响应滚动事件:使用属性app:layout_scrollFlags告诉应用条布局中的视图如何响应滚动事件。
在这里设置为当用户向上滚动视图分页控件内容时,工具条要向上滚动移出屏幕,当用户向下滚动时,它要迅速返回原来的位置。为此要把Toolbar的该属性设置为scroll | enterAlways、Scroll使得视图可以滚动移出屏幕,不然将会固定在屏幕上方、enterAlways表示用户滚动相应的视图时工具条也会快速向下滚动到它原来的位置。即使没有这个值,工具条也会向下滚动,不过会比较慢。
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><com.google.android.material.appbar.AppBarLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" ><androidx.appcompat.widget.Toolbarandroid:id="@+id/toolbar"android:layout_width="match_parent"android:layout_height="?attr/actionBarSize"app:layout_scrollFlags="scroll|enterAlways"/><com.google.android.material.tabs.TabLayoutandroid:id="@+id/tabs"android:layout_width="match_parent"android:layout_height="wrap_content"/></com.google.android.material.appbar.AppBarLayout><androidx.viewpager.widget.ViewPagerandroid:id="@+id/pager"android:layout_width="match_parent"android:layout_height="match_parent"app:layout_behavior="@string/appbar_scrolling_view_behavior"/></androidx.coordinatorlayout.widget.CoordinatorLayout>
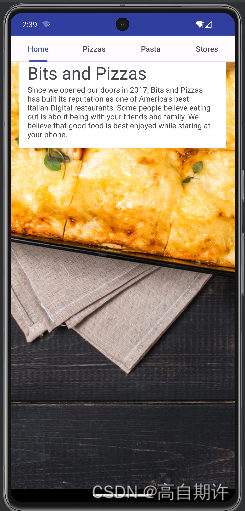
二、为TopFragment增加可滚动的内容
修改这个片段使其包含一个图像和一些文本可使其滚动。
1、增加字符串资源
<string name="company_name">Bits and Pizzas</string>
<string name="restaurant_image">Restaurant image</string>
<string name="home_text">Since we opened our doors in 2017, Bits and Pizzashas built its reputation as one of America’s best Italian-Digital restaurants. Somepeople believe eating out is about being with your friends and family. We believe thatgood food is best enjoyed while staring at your phone.</string>
2、向drawable文件夹中增加下面的图片

三、使用嵌套滚动视图使布局内容可滚动
使用一个嵌套滚动视图,允许用户滚动TopFragment的内容。这种视图的工作与普通的滚动视图很类似,只不过它还支持嵌套滚动,因为协调器布局只监听嵌套滚动事件。如果在布局中使用一个普通的滚动视图,用户滚动内容时工具条并不会滚动。
现在TopFragment的布局结构要增加一个餐厅图像和一些文本。在写代码之前先来分析一下这个布局的结构。
1、整个片段都是可以滚动的,这说明我们要把所有的视图都放在一个嵌套滚动视图中。
2、我们要使用两个文本视图显示公司名和文本。这两个文本视图将放在一个有白色背景的垂直线性布局中。
3、我们希望在一个图像上面显示这个包含两个文本视图的线性布局。为此要把它们放在一个帧布局中。
下面是fragment_top.xml的完整代码。
<?xml version="1.0" encoding="utf-8"?>
<androidx.core.widget.NestedScrollView xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".TopFragment"><FrameLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"><ImageViewandroid:id="@+id/info_image"android:layout_width="match_parent"android:layout_height="wrap_content"android:scaleType="centerCrop"android:src="@drawable/img"android:contentDescription="@string/restaurant_image"/><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="40dp"android:layout_marginLeft="16dp"android:layout_marginRight="16dp"android:padding="16dp"android:background="#FFFFFF"android:orientation="vertical" ><TextViewandroid:textSize="32sp"android:layout_width="match_parent"android:layout_height="match_parent"android:text="@string/company_name" /><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:text="@string/home_text"/></LinearLayout></FrameLayout></androidx.core.widget.NestedScrollView>
试一试应用
向上滚动内容时,工具条也向上滚动。

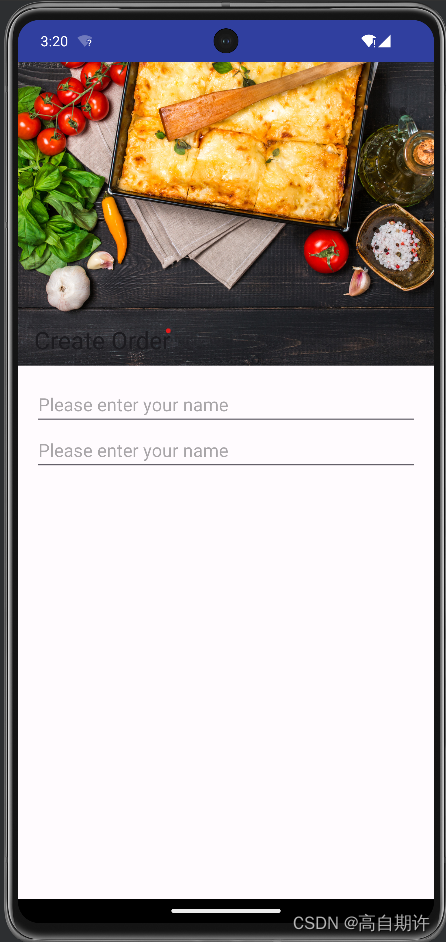
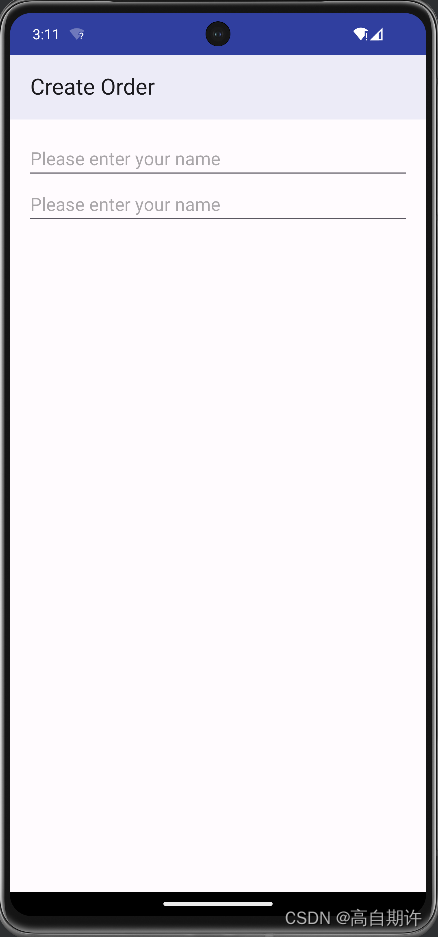
四、向OrderActivity增加折叠工具条
除了让工具条滚动,另一种做法是折叠工具条。折叠工具条开始时很大,用户向上滚动屏幕内容时,折叠工具条会收缩,而当用户向下滚动屏幕内容时,折叠工具条会再展开。甚至可以为它增加一个图像,当工具条达到它的最小高度时,这个图像会消失,而当工具条展开时图像会重新可见。
首先增加一些字符串资源:
<string name="order_name_hint">Please enter your name</string><string name="order_details_hint">Please enter your order</string>
更新activity_order.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/coordinator"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".OrderActivity"><com.google.android.material.appbar.AppBarLayoutandroid:layout_width="match_parent"android:layout_height="300dp"android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"><com.google.android.material.appbar.CollapsingToolbarLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"app:layout_scrollFlags="scroll|exitUntilCollapsed"app:contentScrim="?attr/colorPrimary"><ImageViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:scaleType="centerCrop"android:src="@drawable/img"android:contentDescription="@string/restaurant_image"app:layout_collapseMode="parallax"/><androidx.appcompat.widget.Toolbarandroid:id="@+id/toolbar"android:layout_width="match_parent"android:layout_height="?attr/actionBarSize"app:layout_collapseMode="pin" /></com.google.android.material.appbar.CollapsingToolbarLayout></com.google.android.material.appbar.AppBarLayout><androidx.core.widget.NestedScrollViewandroid:layout_width="match_parent"android:layout_height="match_parent"app:layout_behavior="@string/appbar_scrolling_view_behavior" ><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"android:padding="16dp"><EditTextandroid:layout_width="match_parent"android:layout_height="wrap_content"android:hint="@string/order_name_hint" /><EditTextandroid:layout_width="match_parent"android:layout_height="wrap_content"android:hint="@string/order_name_hint" /></LinearLayout></androidx.core.widget.NestedScrollView></androidx.coordinatorlayout.widget.CoordinatorLayout>
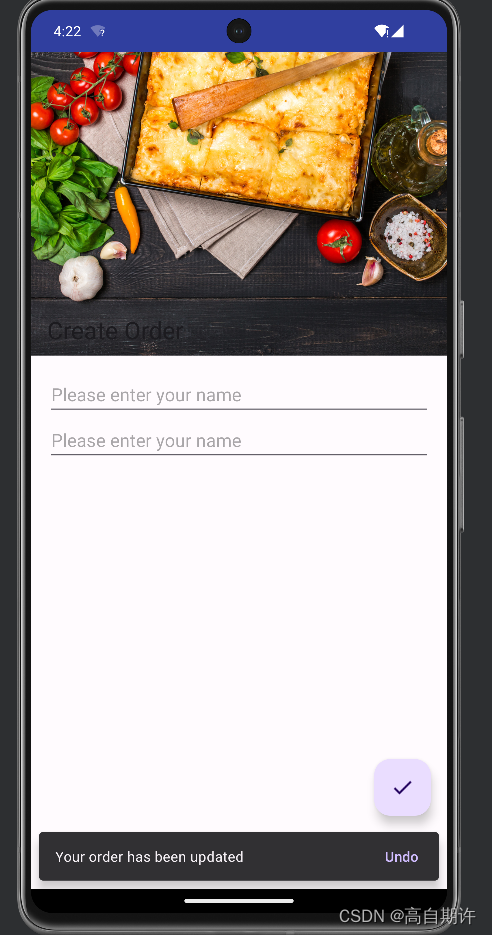
试一试应用:

向上滑动后变为:

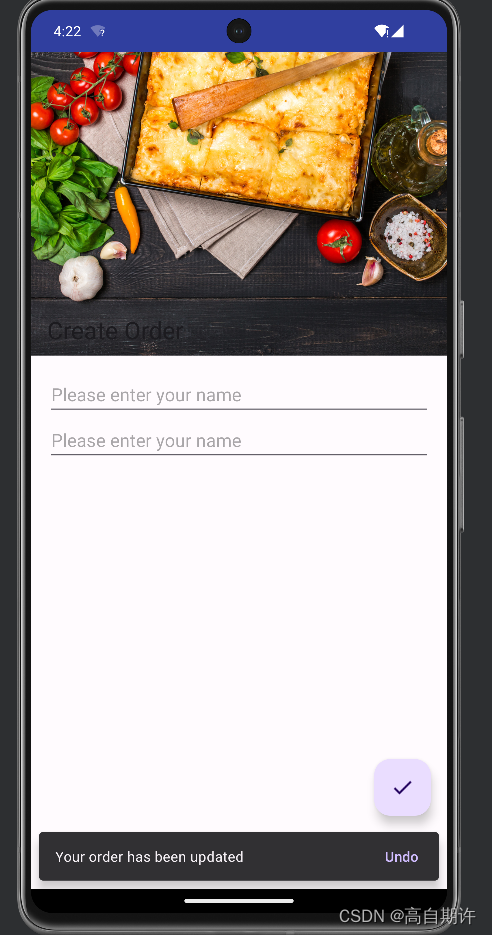
五、FAB和snackbar
FAB是浮动动作按钮,这是一个圆形图标,浮在用户界面之上,例如可能位于屏幕的右下角。FAB用来提示一些相当常用或者非常重要的动作,用户能够一目了然地看到它。
snackbar和toast很类似,不过snackbar还允许交互。这是一个简短的消息,显示在屏幕的下方,可以为用户提供某个操作有关信息。与toast不同,可以为snackbar增加动作,如撤销某个操作的动作。
增加FAB图标,将下列图标增加到工程中,命名为done

向activity_order.xml布局中增加FAB
<com.google.android.material.floatingactionbutton.FloatingActionButtonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="end|bottom"android:layout_margin="16dp"android:src="@drawable/done"android:onClick="onClickDone" />
让用户单击FAB时显示一个snackbar
更新OrderActivity.java代码:
package com.hfad.bitsandpizzas;import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;import com.google.android.material.snackbar.Snackbar;public class OrderActivity extends AppCompatActivity {@SuppressLint("RestrictedApi")@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_order);Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);setSupportActionBar(toolbar);//需要使用支持库中的工具条ActionBar actionBar = getSupportActionBar();//启用向上按钮,尽管我们要用一个工具条作为应用条actionBar.setDefaultDisplayHomeAsUpEnabled(true);}public void onClickDone(View view){CharSequence text = "Your order has been updated";//让其显示很短的时间int duration = Snackbar.LENGTH_SHORT;Snackbar snackbar = Snackbar.make(findViewById(R.id.coordinator), text, duration);snackbar.setAction("Undo", new View.OnClickListener(){@Overridepublic void onClick(View view) {Toast toast = Toast.makeText(OrderActivity.this, "Undone!", Toast.LENGTH_SHORT);toast.show();}});snackbar.show();}
}
试一试

相关文章:

Android设计支持库
本文所有的代码均存于 https://github.com/MADMAX110/BitsandPizzas 设计支持库(Design Support Library)是 Google 在 2015 年的 I/O 大会上发布的全新 Material Design 支持库,在这个 support 库里面主要包含了 8 个新的 Material Design …...

【Java 基础篇】Java实现文件搜索详解
文件搜索是计算机应用中的一个常见任务,它允许用户查找特定文件或目录,以便更轻松地管理文件系统中的内容。在Java中,您可以使用各种方法来实现文件搜索。本文将详细介绍如何使用Java编写文件搜索功能,以及一些相关的内容。 文件…...

会C++还需要再去学Python吗?
提到的C、数据结构与算法、操作系统、计算机网络和数据库技术等确实是计算机科学中非常重要的基础知识领域,对于软件开发和计算机工程师来说,它们是必备的核心知识。掌握这些知识对于开发高性能、可靠和安全的应用程序非常重要。Python作为一种脚本语言&…...

vue部分/所有内容全屏切换展示
需求:就是把一个页面的某一部分内容点击全屏操作按钮后全屏展示,并非所有内容全屏,所有内容的话那肯定就所有全屏展示啊,可以做切换 1.部分全屏代码 element.requestFullscreen();这个就是全屏的代码了,注意前面的ele…...

8.gec6818开发板通过并发多线程实现电子相册 智能家居 小游戏三合一完整项目
并发 前面编写的程序都是从mian函数开始,从上往下执行,称为顺序执行 假设一个程序需要I输入 C计算 P输出,以顺序执行三个上述程序,则其执行过程如下: 程序内部的语句是一条一条的执行,如果要运行多个程序…...

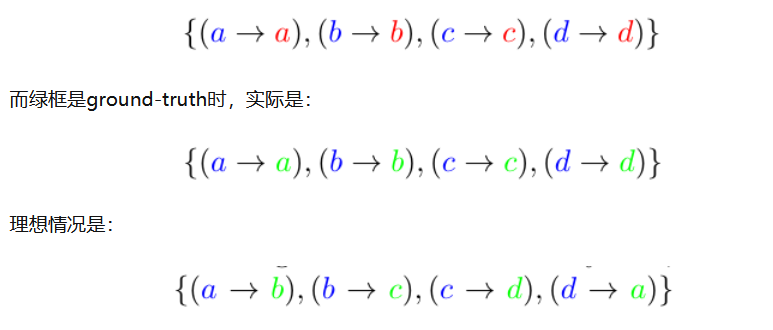
角度回归——角度编码方式
文章目录 1.为什么研究角度的编码方式?1.1 角度本身具有周期性1.2 深度学习的损失函数因为角度本身的周期性,在周期性的点上可能产生很大的Loss,造成训练不稳定1.3 那么如何处理边界问题呢:(以θ的边界问题为例&#x…...

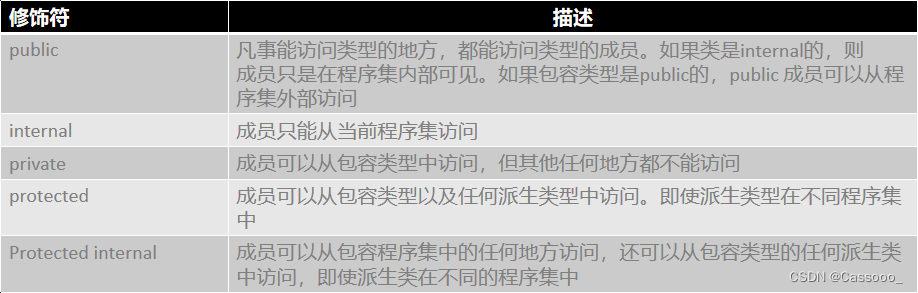
【C# Programming】值类型、良构类型
值类型 1、值类型 值类型的变量直接包含值。换言之, 变量引用的位置就是值内存中实际存储的位置。 2、引用类型 引用类型的变量存储的是对一个对象实例的引用(通常为内存地址)。 复制引用类型的值时,复制的只是引用。这个引用非常小…...

Linux Day18 TCP_UDP协议及相关知识
一、网络基础概念 1.1 网络 网络是由若干结点和连接这些结点的链路组成,网络中的结点可以是计算机,交换机、 路由器等设备。 1.2 互联网 把多个网络连接起来就构成了互联网。目前最大的互联网就是因特网。 网络设备有:交换机、路由器、…...

【Java 基础篇】Java网络编程实时数据流处理
在现代计算机应用程序中,处理实时数据流是一项关键任务。这种数据流可以是来自传感器、网络、文件或其他源头的数据,需要即时处理并做出相应的决策。Java提供了强大的网络编程工具和库,可以用于处理实时数据流。本文将详细介绍如何使用Java进…...

Oracle 和 mysql 增加字段SQL
在Oracle和MySQL中,可以使用ALTER TABLE语句来增加字段。下面是分别是两种数据库增加字段的SQL示例: 在Oracle中增加字段的SQL示例: ALTER TABLE 表名ADD (新字段名 数据类型);例如,如果要在名为"employees"的表中添加…...

【脚本】 【Linux】循环执行命令
loop.sh #!/bin/bashif [ "" "$1" ]; thenecho 用法: ./loop.sh 命令内容 时间间隔(毫秒) 循环次数(小于0表示无限循环)echo 示例: ./loop.sh "ps -ef" 1000 10exit 0 fiinterval1000 if [ "" ! "$2" ]; thenif echo &quo…...

快速用Python进行数据分析技巧详解
概要 一些小提示和小技巧可能是非常有用的,特别是在编程领域。有时候使用一点点黑客技术,既可以节省时间,还可能挽救“生命”。 一个小小的快捷方式或附加组件有时真是天赐之物,并且可以成为真正的生产力助推器。所以࿰…...

BD就业复习第二天
Hbase 1. 架构 HBase(Hadoop Database)是一个开源的分布式、面向列族(Column Family)的NoSQL数据库,它是构建在Hadoop之上的。HBase的架构设计旨在处理大规模的数据,特别适用于需要快速读写和随机访问大量…...

大数据Flink(八十五):Window TVF 支持多维数据分析
文章目录 Window TVF 支持多维数据分析 一、Grouping Sets 二、Rollup...

css-边框原理教程
1. CSS中边框原理 他不是一条直线,根据盒子原理,当边框宽度大于元素的长和宽时,呈现一个梯形和三角形的形状,用如下的代码来实地理解一下边框画法实现的原理 注:学习网址: CSS画几种图形的方法_css画图_老…...

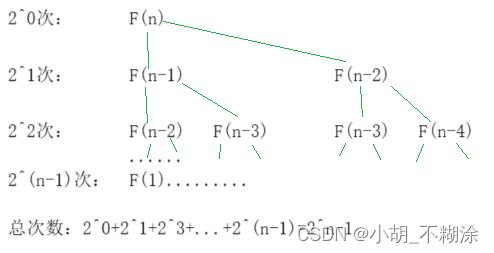
【数据结构】时间、空间复杂度
⭐ 作者:小胡_不糊涂 🌱 作者主页:小胡_不糊涂的个人主页 📀 收录专栏:浅谈数据结构 💖 持续更文,关注博主少走弯路,谢谢大家支持 💖 时间、空间复杂度 1. 算法效率3. 时…...

Databend 开源周报第 111 期
Databend 是一款现代云数仓。专为弹性和高效设计,为您的大规模分析需求保驾护航。自由且开源。即刻体验云服务:https://app.databend.cn 。 Whats On In Databend 探索 Databend 本周新进展,遇到更贴近你心意的 Databend 。 理解 SHARE END…...

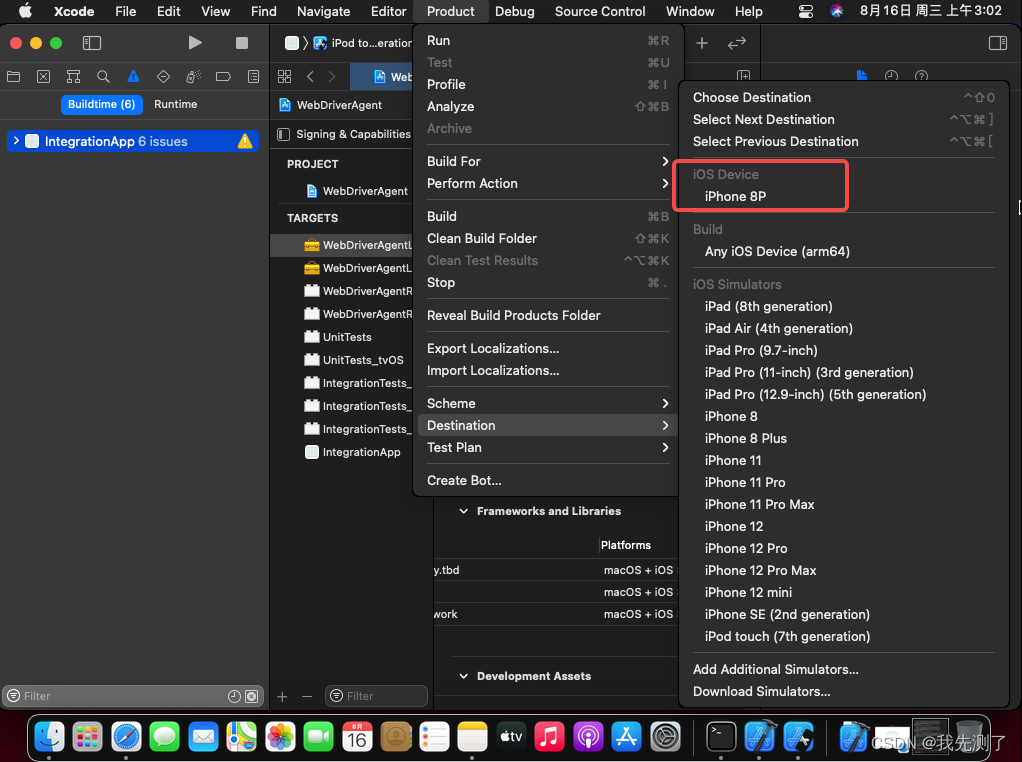
iOS自动化测试方案(一):MacOS虚拟机保姆级安装Xcode教程
文章目录 一、环境准备二、基础软件三、扩展:usb拓展插件 一、环境准备 1、下载VMware虚拟机的壳子,安装并注册软件(可以百度注册码),最新版本:v17 2、下MacOS系统iOS镜像文件,用于vmware虚拟机安装,当前镜…...

vue3 - Vue 项目处理GitHub Pages 部署后 _plugin-vue_export-helper.js 404
GitHub Demo 地址 在线预览 vue3项目打包后部署到github pages 后,预览网站提示下划线开头的一个文件_plugin-vue_export-helper访问不到,网络请求显示404 处理GitHub Pages 部署 _plugin-vue_export-helper.js 404 https://github.com/rollup/rollup/b…...

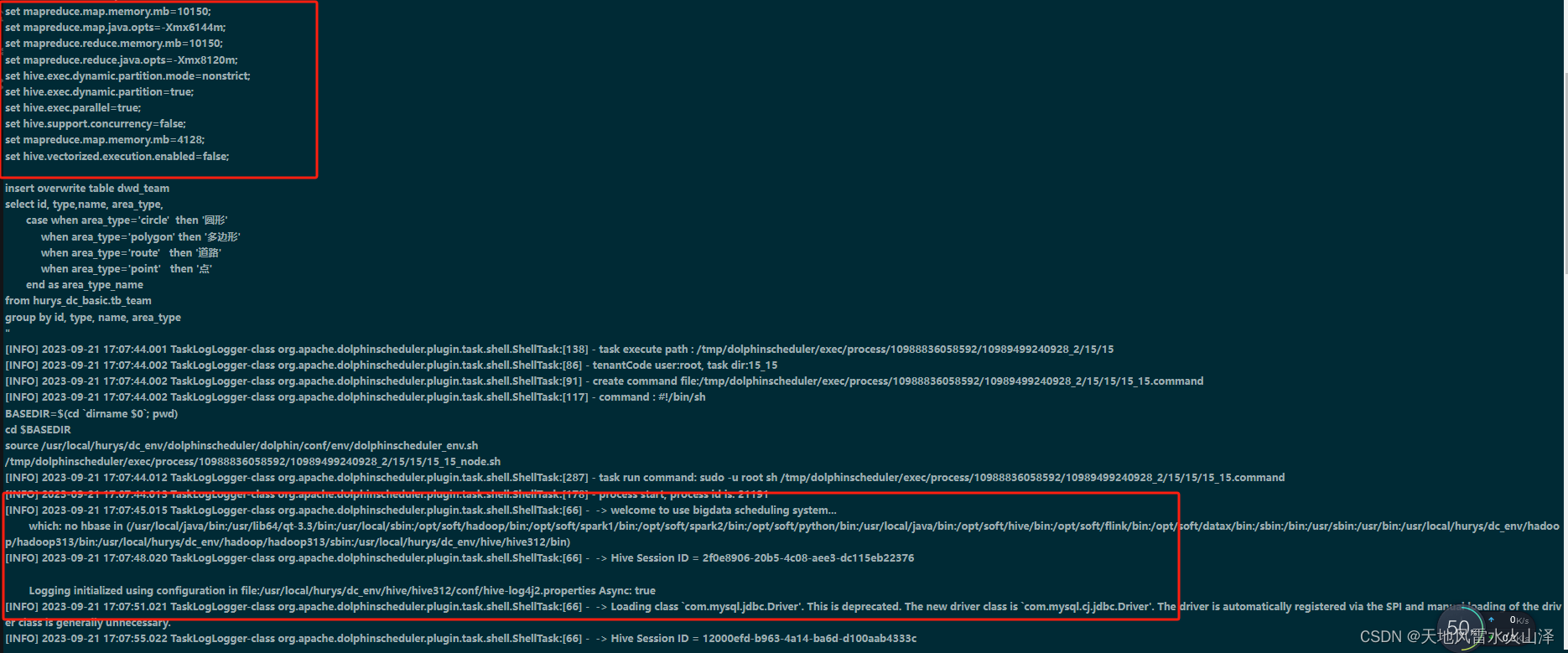
一百八十一、Hive——海豚调度HiveSQL任务时当Hive的计算引擎是mr或spark时脚本的区别(踩坑,附截图)
一、目的 当Hive的计算引擎是spark或mr时,发现海豚调度HQL任务的脚本并不同,mr更简洁 二、Hive的计算引擎是Spark时 (一)海豚调度脚本 #! /bin/bash source /etc/profile nowdatedate --date0 days ago "%Y%m%d" y…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

boost::filesystem::path文件路径使用详解和示例
boost::filesystem::path 是 Boost 库中用于跨平台操作文件路径的类,封装了路径的拼接、分割、提取、判断等常用功能。下面是对它的使用详解,包括常用接口与完整示例。 1. 引入头文件与命名空间 #include <boost/filesystem.hpp> namespace fs b…...
