JavaScript系列从入门到精通系列第五篇:JavaScript中的强制类型转换包含强制类型转换之Number,包含强制类型转换之String
文章目录
前言
一:强制类型转换
1:强制类型转换为String
(一):方式一:调用被转换类型的toString()方法
(二):方式二:调用String函数
2:强制类型转换为Number
(一):方式一:调用Number函数
(二):方式二:这种方式专门对付字符串

前言
JS中数据类型有6种,基本数据类型有5种。String,Number,Boolean,Null,Undifined。Object属于引用数据类型。
一:强制类型转换
首先,我们强制类型转换的角色是,String,Number,Boolean。不会有人转换为Null和Undefined的,因为确实没啥意义。
1:强制类型转换为String
(一):方式一:调用被转换类型的toString()方法
var a = 123;
a.toString();
console.log(typeOf a);//numbertoString()不会影响值本身,需要使用他的返回值
var a = 123;
var b = a.toString();
console.log(typeOf b);//string这么干,也行!
var a = 123;
a = a.toString();
console.log(typeOf a);//string
//var a = 123;
a = null;
a = a.toString() //这一行会报错
console.log(typeOf a);//object报错如下:
Uncaught TypeError: Cannot read properties of null (reading 'toString')at <anonymous>:1:21
(匿名) @ VM102:1需要注意的是,null和undefined没有toString()方法。
也就是方式一是有局限性的,只适用于Boolean、String、Number
(二):方式二:调用String函数
调用什么什么函数,就直接写xxxx()就完事了。被转换数据作为参数。
var a = 123;
a = String(a);
console.log(typeOf a); // String
var a = null;
a = String(a);
console.log(typeOf a); // string
console.log(a); //null
var a = undefined;
a = String(a);
console.log(typeOf a); // string
console.log(a); //undefined
String()函数转字符串时,对于Number、Boolean实际上调用的就是toString()方法。但是对null和undefined直接转换为他俩的字符串。
2:强制类型转换为Number
值得注意的是,没有toNumber()方法
var a = "123";
console.log(typeOf a); //string
console.log(a); //a(一):方式一:调用Number函数
字符串转数值,如果是纯数字字符串,可以直接转换。
var a = "123";
a = Number(a);
console.log(typeOf a); // number如果字符串中有非数字内容,就直接转换为NaN
如果字符串字符串中是一个空串或者是全是空格,转换为0
a = true;
a = Number(a);
console.log(a);//1布尔转数字是固定的,false转0,ture转1;
a = null;
a = Number(a);
console.log(a);//0a = undefined;
a = Number(a);
console.log(a);//0null和undefined转数字都是0
var a = 123px;
console.log(a);//123px(二):方式二:这种方式专门对付字符串
parseInt()把一个字符换转换为一个整数,parseFloat()把一个字符换转换为一个浮点数
var a = "123px";
a = parseInt(a);
console.log(typeOf a);//number
console.log(a);//123parseInt()方法从左到右去读数字,遇到第一个不是数字的内容停止读取,并且返回前面的数字。123.456px到小数点就完事了。
var a = "123.456px";
a = parseFloat(a);
console.log(a);//123.456这个特点就是,遇到小数点.不停止,继续往下读。 值得注意的是,如果对非String类型使用parseInt()和parseFloat()会先将他转换为String在进行操作!


相关文章:

JavaScript系列从入门到精通系列第五篇:JavaScript中的强制类型转换包含强制类型转换之Number,包含强制类型转换之String
文章目录 前言 一:强制类型转换 1:强制类型转换为String (一):方式一:调用被转换类型的toString()方法 (二):方式二:调用String函数 2:强制类型转换为Number (一):方式一&…...

动力节点老杜JavaWeb笔记(全)
Servlet 关于系统架构 系统架构包括什么形式? C/S架构B/S架构C/S架构? Client / Server(客户端 / 服务器)C/S架构的软件或者说系统有哪些呢? QQ(先去腾讯官网下载一个QQ软件,几十MB,然后把这个客户端软件安装上去,然后输入QQ号以及密码,登录之后,就可以和你的朋友聊…...

【微信小程序开发】宠物预约医疗项目实战-注册实现
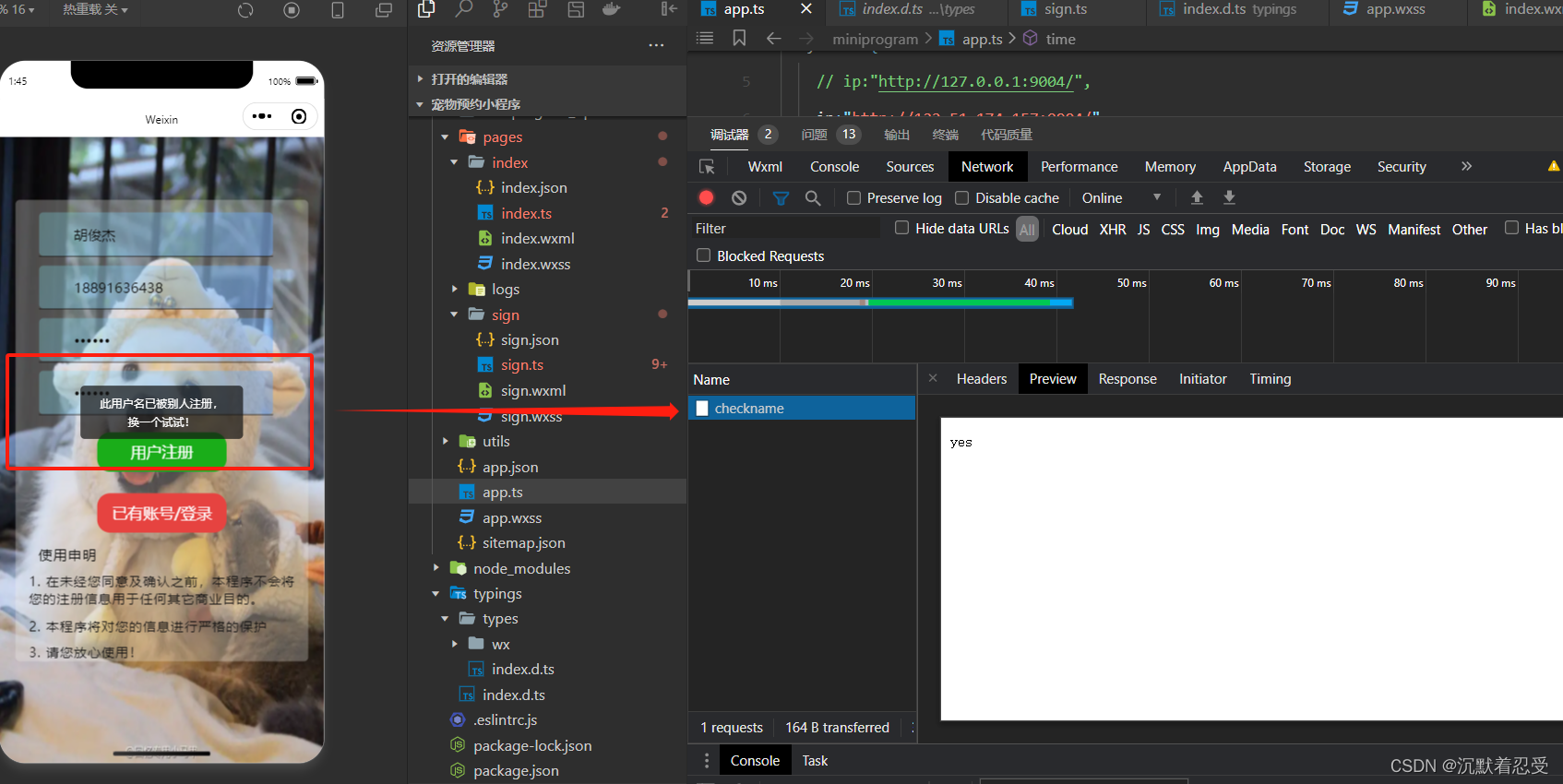
【微信小程序开发】宠物预约医疗项目实战-注册实现 第二章 宠物预约医疗项目实战-注册实现 文章目录 【微信小程序开发】宠物预约医疗项目实战-注册实现前言一、打开项目文件二、编写wxss代码2.1 什么是wxss2.2 配置主程序全局样式 三. 在sign文件下的wxml文件中编写如下代码并…...

聚观早报 | 飞书签约韵达速递;蔚来首颗自研芯片“杨戬”量产
【聚观365】9月22日消息 飞书签约韵达速递 蔚来首颗自研芯片“杨戬”10月量产 靳玉志接任华为车 BU CEO 亚马逊发布全新Alexa语音助手 OpenAI推出图像生成器DALL-E 3 飞书签约韵达速递 近日,国内物流服务公司韵达快递宣布全员上飞书。飞书解决方案副总裁何斌表…...

zookeeper + kafka
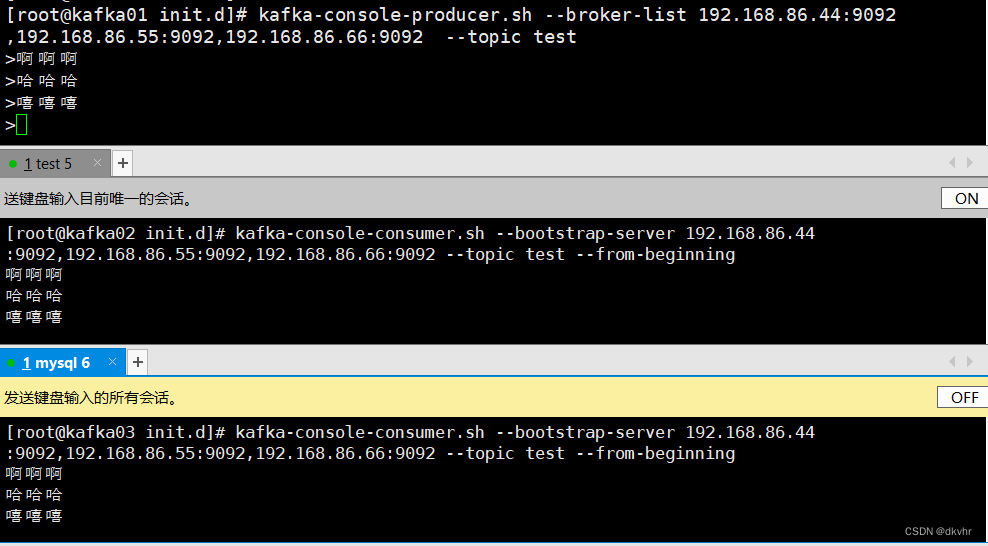
Zookeeper 概述 Zookeeper是一个开源的分布式服务管理框架。存储业务服务节点元数据及状态信息,并负责通知再 ZooKeeper 上注册的服务几点状态给客户端 Zookeeper 工作机制 Zookeeper从设计模式角度来理解: 是一个基于观察者模式设计的分布式服务管理框架&…...

wordpress添加评论过滤器
给wordpress添加评论过滤器,如果用户留言包含 "http" (可以为任意字符串) 就禁止提交评论。 function filter_comment_content($comment_data) {$comment_contents $comment_data["comment_content"]; //获取评论表单的内容字段if (stripos($…...

工具篇 | Gradle入门与使用指南
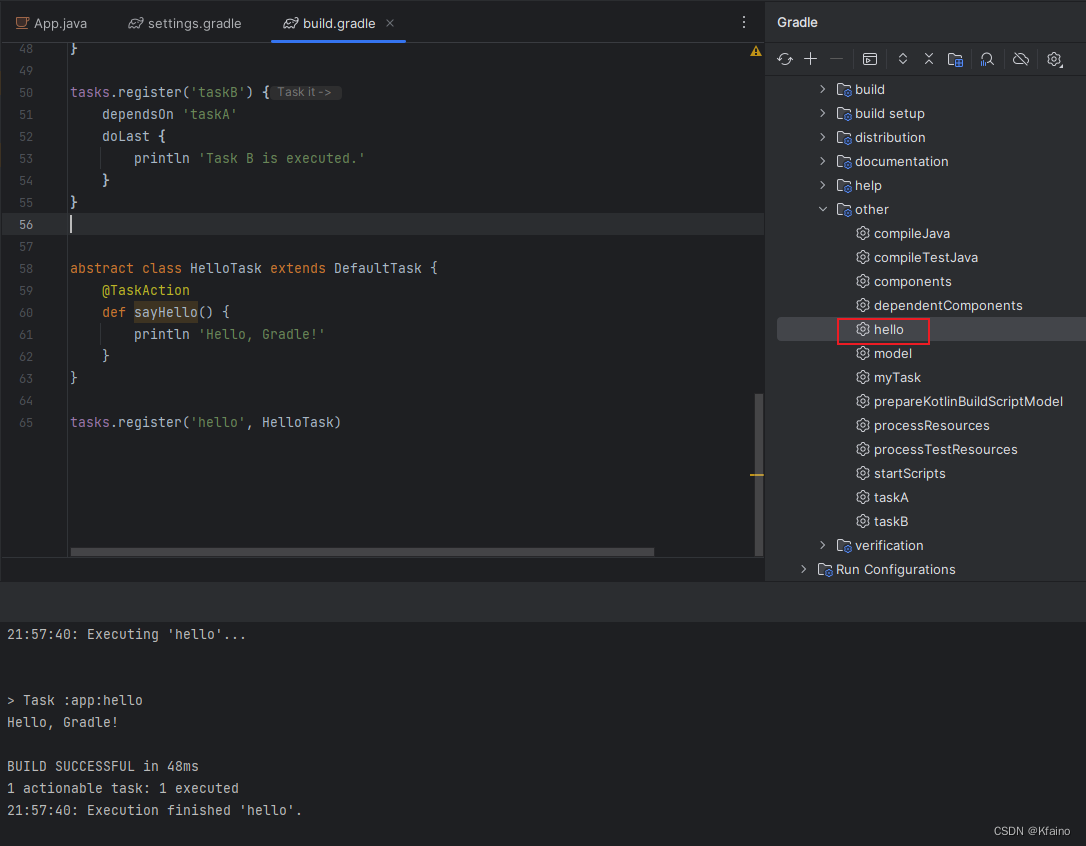
介绍 1.1 什么是Gradle? Gradle是一个开源构建自动化工具,专为大型项目设计。它基于DSL(领域特定语言)编写,该语言是用Groovy编写的,使得构建脚本更加简洁和强大。Gradle不仅可以构建Java应用程序&#x…...

Wireshark TS | MQ 传输缓慢问题
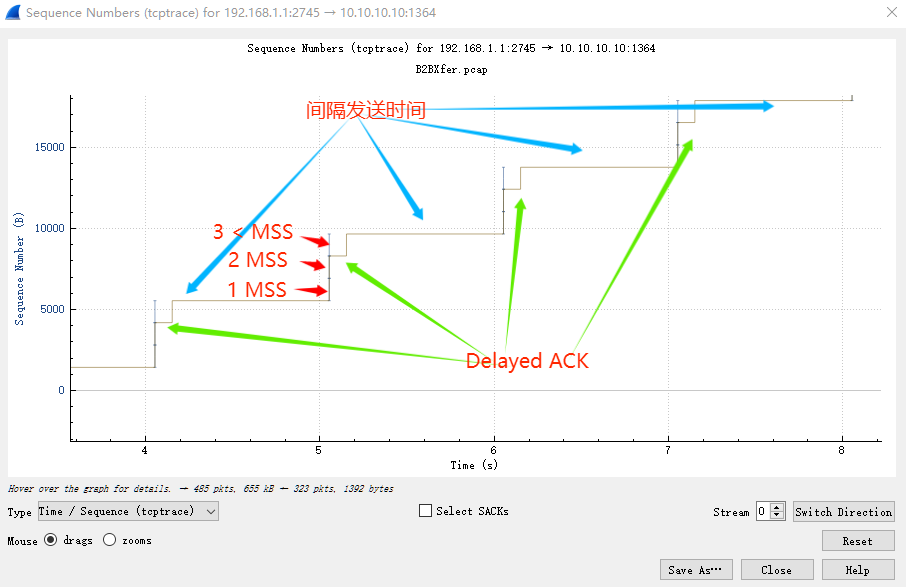
问题背景 应用传输慢是一种比较常见的问题,慢在哪,为什么慢,有时候光从网络数据包分析方面很难回答的一清二楚,毕竟不同的技术方向专业性太强,全栈大佬只能仰望,而我们能做到的是在专注于自身的专业方向之…...

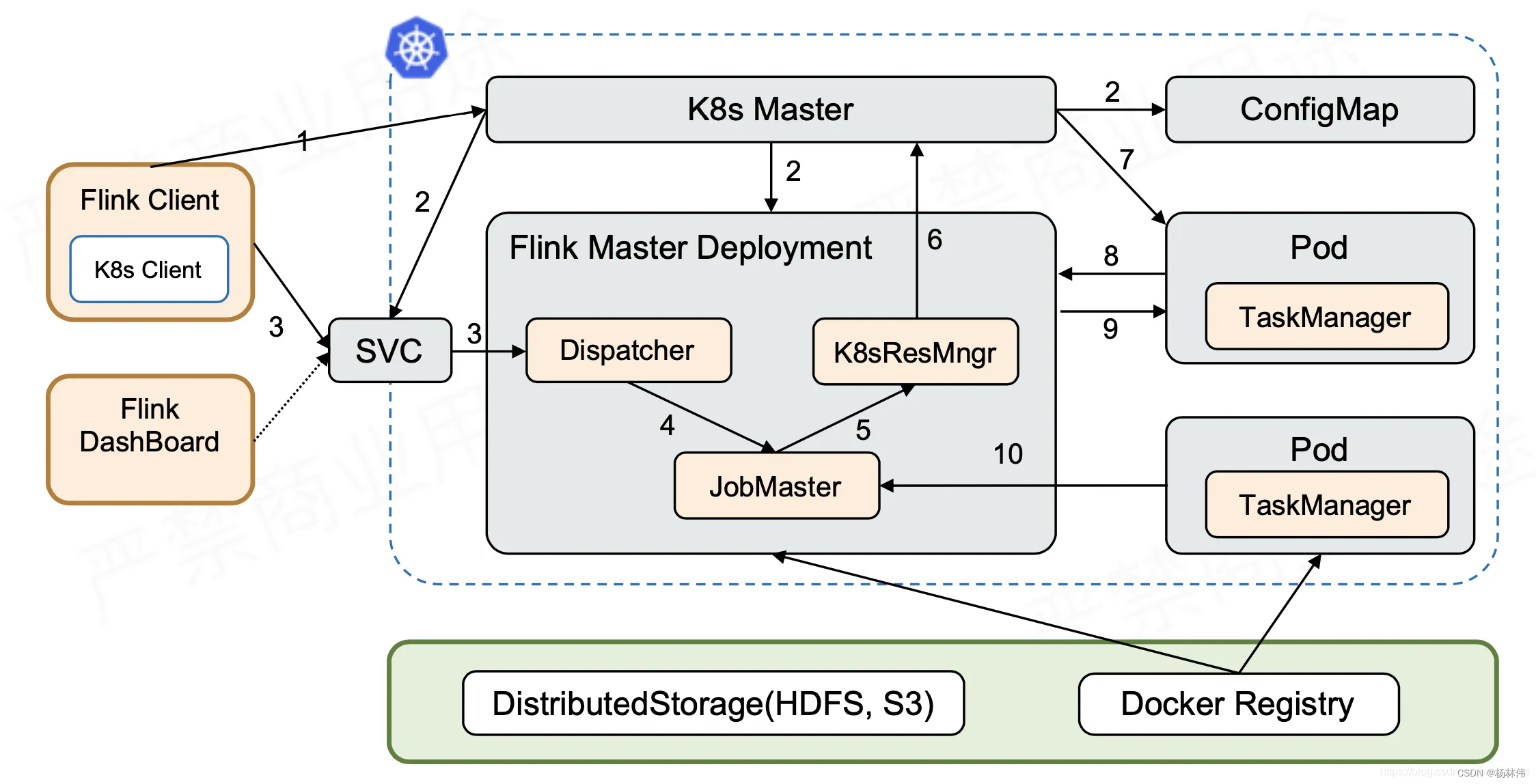
flink集群与资源@k8s源码分析-回顾
本章是分析系列最后一章,作为回顾,以运行架构图串联起所有分析场景 1 启动集群,部署集群(提交k8s),新建作业管理器组件 2 构建和启动flink master组件 3 提交作业,N/A...

学习心得09:C++新特性
现在语言越来越复杂,关键字也越来越多。所以我提出了关键字自动加标识的想法。 这些新特性也都是有用的,一般人也用不上。在这方面,我的主张是:除非你确实需要用到新特性,否则尽量不要用。保证了代码的可维护。 C很复杂…...

前端框架vBean admin
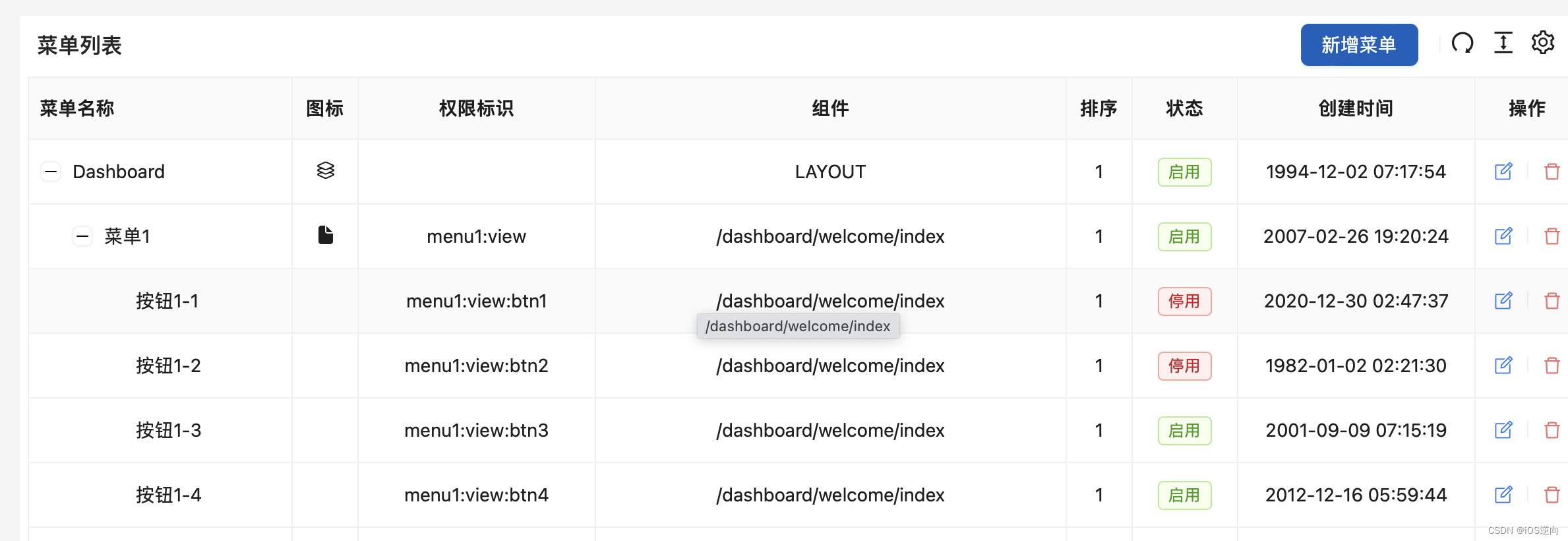
文章目录 引言I 数据库表设计1.1 用户表1.2 角色表1.3 菜单表II 接口引言 文档:https://doc.vvbin.cn/guide/introduction.html http://doc.vvbin.cn 仓库:https://github.com/vbenjs/vue-vben-admin git clone https://github.com/vbenjs/vue-vben-admin-doc 在线体验demo:…...

云原生周刊:Grafana Beyla 发布 | 2023.9.18
开源项目推荐 Komiser Komiser 是一个与云无关的开源资源管理器。它与多个云提供商(包括 AWS、Azure、Civo、Digital Ocean、OCI、Linode、腾讯和 Scaleway)集成,构建云资产库存,并帮助您在资源层面分解成本。 kr8s 这是一个用…...

C++ std::unique_lock 用法
文章目录 1.创建 std::unique_lock 对象2.自动加锁和解锁3.延迟加锁与手动加解锁4.尝试加锁5.配合条件变量使用6.小结参考文献 std::unique_lock 是 C11 提供的一个用于管理互斥锁的类,它提供了更灵活的锁管理功能,适用于各种多线程场景。 1.创建 std::u…...

Pytorch C++ 前端第二部分:输入、权重和偏差
本教程分为两部分 第 2.1 部分 – 基础知识速成课程。第 2.2 部分 – 使用 C++ 构建神经网络如果您已经了解神经网络的基础知识,那么无需阅读 Part-2.1 的内容,理解 Part-2.2 应该没有问题。我们试图通过动画 GIF 来可视化方程,从而使其简短而有趣。但请注意,我们根据在解释…...

面试题:RocketMQ 如何保证消息不丢失,如何保证消息不被重复消费?
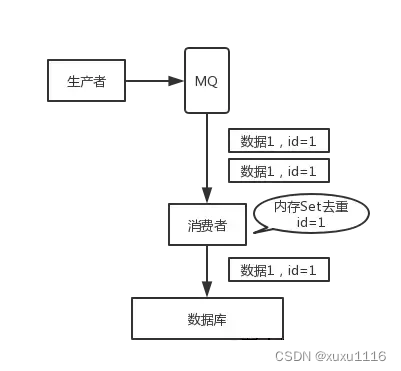
文章目录 1、消息整体处理过程Producer发送消息阶段手段一:提供SYNC的发送消息方式,等待broker处理结果。手段二:发送消息如果失败或者超时,则重新发送。手段三:broker提供多master模式,即使某台broker宕机…...

uniapp打包安卓后在安卓屏上实现开机自启动
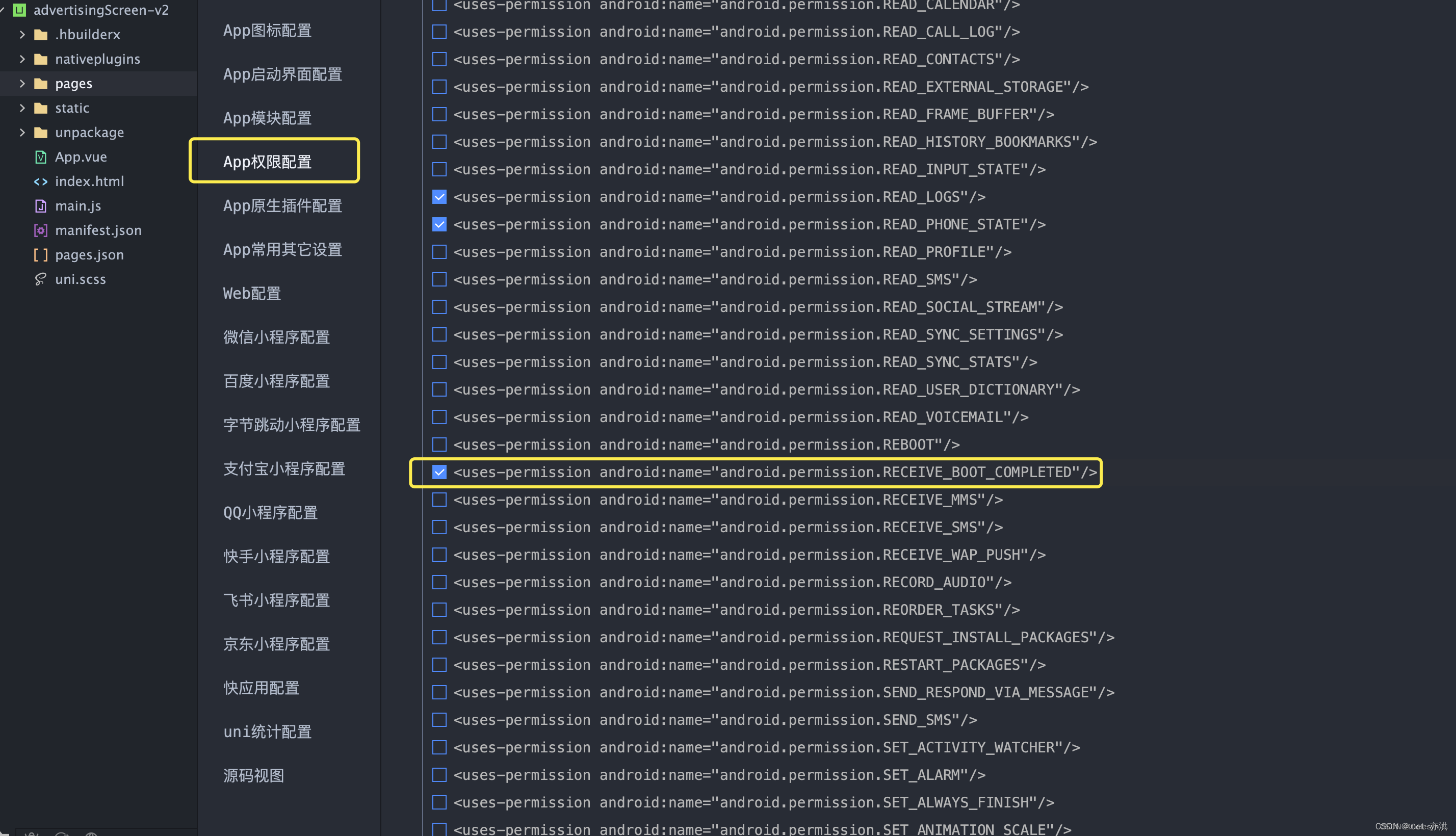
实现开机自启动(使用插件) 打开插件地址安卓开机自启动 Fvv-AutoStart - DCloud 插件市场 使用方法 选择你要开启自启动的项目 在项目的manifest.json中app-plus下写入以下代码 注意需要替换 android_package_name 为自己的,不然无法进行安卓apk打包 "nativePlugins&q…...

浅谈KNX总线智能照明控制系统在北京南站房中的应用
安科瑞 华楠 摘要:本文简要介绍了i-bus EIB/KNX智能建筑控制系统的基本原理及在北京南站房中的成功应用。阐述了这一系统强大的系统功能、灵活的控制方式节能效果。 关键词:i-bus智能建筑控制;控制系统;节能 1、工程概况 北京新…...

深入了解Java的核心库
掌握Java的核心库是成为一名优秀的Java开发者的关键。Java提供了丰富的核心库和API,包括集合框架、输入输出、多线程、异常处理等等。熟悉并掌握这些库的使用,可以提高编程效率和代码质量。在本文中,我们将深入讨论Java的核心库,并…...

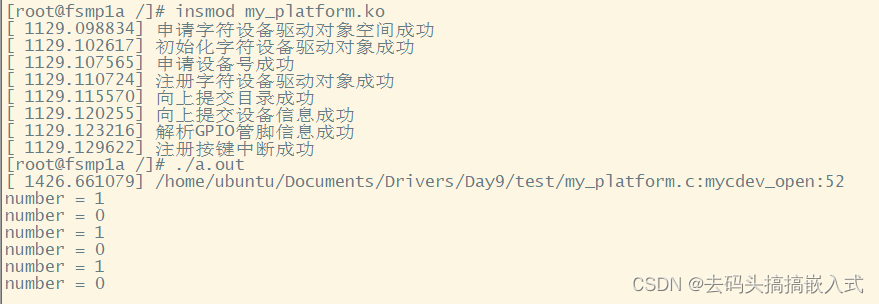
嵌入式:驱动开发 Day9
作业:通过platform总线驱动实现 a.应用程序通过阻塞的io模型来读取number变量的值 b.number是内核驱动中的一个变量 c.number的值随着按键按下而改变(按键中断) 例如number0 按下按键number1 ,再次按下按键number0 d.在按下按键的时候需要同时…...

【ComfyUI】安装 之 window版
文章目录 序言步骤下载comfyUI配置大模型和vae下载依赖组件启动 生成图片解决办法 序言 由于stable diffusion web ui无法做到对流程进行控制,只是点击个生成按钮后,一切都交给AI来处理。但是用于生产生活是需要精细化对各个流程都要进行控制的。 故也…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...
