Flutter超好用的路由库-fluro

文章目录
- fluro的介绍
- fluro简介
- 安装和导入
- 路由配置
- 导航到路由
- 参数传递
- fluro的典型使用
- 创建路由管理类
- 代码解释
- 例子小结
- 初始化路由
- 导航到路由
- 总结
fluro的介绍
fluro简介
fluro是一个流行的Flutter插件,用于实现高级路由管理。它提供了灵活的路由配置和导航功能,支持命名路由、参数传递、路由拦截、动画效果等,使得在Flutter应用程序中管理页面导航变得更加简单和可扩展。下面是对fluro插件的详细介绍:
安装和导入
您可以通过在pubspec.yaml文件中添加fluro依赖项来安装fluro插件。
fluro: ^2.0.5
然后,在需要使用fluro的文件中,通过import 'package:fluro/fluro.dart';导入库。
路由配置
使用fluro,您可以通过创建FluroRouter实例来配置路由。通过调用define方法,您可以为每个页面指定一个唯一的路由名称,并关联一个处理程序(Handler)。
final router = FluroRouter();
router.define('/home', handler: Handler(handlerFunc: (context, parameters) => HomeScreen()));
router.define('/profile/:id', handler: Handler(handlerFunc: (context, parameters) {final id = parameters['id']?.first;return ProfileScreen(userId: id);
}));
上面的示例代码演示了如何使用define方法为HomeScreen和ProfileScreen页面配置路由。在第二个路由中,:id表示一个参数,可以在路由中传递并在处理程序中使用。
导航到路由
使用fluro,您可以使用router.navigateTo方法导航到已配置的命名路由。您可以在导航时传递参数,并指定导航的转场动画。
router.navigateTo(context, '/home');
router.navigateTo(context, '/profile/123', transition: TransitionType.fadeIn);
在上面的示例中,我们分别导航到/home和/profile/123的命名路由。TransitionType.fadeIn指定了导航时的转场动画效果。
参数传递
fluro支持在路由中传递参数,参数可以在处理程序中获取并使用。您可以使用RouteParams类来访问路由参数。
router.define('/profile/:id', handler: Handler(handlerFunc: (context, parameters) {final id = parameters['id']?.first;return ProfileScreen(userId: id);
}));
在上面的示例中,:id表示一个参数,可以在路由中传递。在处理程序中,我们使用parameters参数来获取路由参数,并将其传递给ProfileScreen。
路由拦截:
fluro允许您添加路由拦截器,以在导航到特定路由之前执行一些操作。拦截器可以用于身份验证、权限检查等。
final authMiddleware = FluroMiddleware();
authMiddleware.handler = (context, parameters) async {if (!AuthService.isLoggedIn) {router.navigateTo(context, '/login', replace: true);}
};router.define('/profile/:id', handler: Handler(handlerFunc: (context, parameters) {final id = parameters['id']?.first;return ProfileScreen(userId: id);
}), middleware: [authMiddleware]);
在上面的示例中,我们创建了一个路由拦截器,并将其应用于/profile/:id的路由。如果用户未登录,则拦截器会导航到登录页面。
动画效果:
fluro支持在路由导航时应用自定义的转场动画效果。您可以使用TransitionType枚举提供的各种转场动画效果,如TransitionType.fadeIn、TransitionType.cupertino等。
router.navigateTo(context, '/profile/123', transition: TransitionType.fadeIn);
在上面的示例中,我们将导航到`/profile/123路由,并指定了转场动画效果为淡入(fadeIn)。
fluro的典型使用
在使用Fluro库时,可以通过以下步骤来初始化并实现全局的路由管理:
创建路由管理类
在项目中创建一个单例的路由管理类,用于管理和处理路由相关的操作。
import 'package:fluro/fluro.dart';class AppRouter {static final AppRouter _instance = AppRouter._internal();factory AppRouter() {return _instance;}AppRouter._internal();static FluroRouter router = FluroRouter();// 添加路由处理方法void defineRoutes() {router.define('/home', handler: homeHandler);// 定义其他路由...}// 定义路由处理器final homeHandler = Handler(handlerFunc: (BuildContext? context, Map<String, dynamic> params) {return HomePage();},);
}
在上述示例中,我们创建了一个名为AppRouter的路由管理类,其中定义了一个FluroRouter实例和一系列路由处理方法。在defineRoutes方法中,我们可以使用router.define方法来定义路由和相应的处理器。
代码解释
例子使用了单例模式来确保在整个应用程序中只有一个实例被创建,并且多个页面引入该类时可以保证调用的是同一个实例。
让我们详细解释一下这句代码的含义:
static关键字:
static`关键字修饰,这意味着该成员不依赖于类的实例,可以直接通过类名进行访问。
final关键字:
final关键字用于声明一个只能被赋值一次的变量。在这里,_instance被声明为final`,表示它在被赋值后不能再被修改。
AppRouter类型:
_instance是一个AppRouter类型的变量,它用于存储AppRouter`类的唯一实例。
_internal()命名的私有构造函数:
_internal是一个私有构造函数的命名,它不能被外部直接调用。这意味着其他地方无法通过AppRouter._internal()来创建AppRouter`的实例。
单例模式的实现:
在这里,_instance被声明为static final,并在声明时通过AppRouter._internal()调用私有构造函数来创建唯一的实例。由于私有构造函数无法被外部调用,因此只有在类内部才能创建实例。
例子小结
通过将构造函数私有化、使用static final变量来存储唯一实例,以及通过静态方法来访问该实例,代码确保了在整个应用程序中只有一个AppRouter实例被创建。多个页面引入该类时,可以通过AppRouter()来获取同一个实例,从而保证调用的是同一个实例。这符合单例模式的概念,实现了全局共享的路由管理器。
初始化路由
在应用程序的入口处,通常是main.dart文件中,进行路由的初始化和配置。
import 'package:flutter/material.dart';
import 'package:fluro/fluro.dart';void main() {// 初始化路由FluroRouter router = AppRouter.router;AppRouter().defineRoutes();// 启动应用程序runApp(MyApp());
}
在上述示例中,我们首先通过AppRouter.router来获取FluroRouter实例,然后调用defineRoutes方法来定义路由。这样就完成了路由的初始化和配置。
导航到路由
在需要导航到某个路由的地方,可以使用FluroRouter实例来执行路由导航操作。
AppRouter.router.navigateTo(context, '/home');
在上述示例中,我们使用navigateTo方法来导航到'/home'路由。可以根据实际需求传递参数等。
通过以上步骤,我们可以在整个应用程序中使用AppRouter.router来访问全局的路由管理器。这样,我们就可以在任何地方执行路由导航和管理操作,而无需显式地传递路由管理器的实例。
请注意,上述示例仅为演示目的,并未涉及完整的Fluro配置和使用方法。在实际开发中,还需要根据具体需求配置路由的拦截器、传递参数、处理动态路由等。可以参考Fluro库的官方文档和示例代码,以获取更详细的使用说明和示例。
总结
通过使用fluro插件,您可以更轻松地配置和管理Flutter应用程序中的路由。它提供了灵活的路由配置方式、参数传递、路由拦截和动画效果等功能,使得应用程序的导航管理变得更加简单和可扩展。无论是构建中小型应用程序还是大型应用程序,fluro都是一个强大而受欢迎的选择。
相关文章:

Flutter超好用的路由库-fluro
文章目录 fluro的介绍fluro简介安装和导入路由配置导航到路由参数传递 fluro的典型使用创建路由管理类代码解释例子小结 初始化路由导航到路由 总结 fluro的介绍 fluro简介 fluro是一个流行的Flutter插件,用于实现高级路由管理。它提供了灵活的路由配置和导航功能…...
)
约数个数(蓝桥杯)
约数个数 题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 答案:96 1200000 有多少个约数(只计算正约数)。 约数,又称因数。整数a除以整数b(b≠0) 除得的商正好是整…...
)
越狱(快速幂C++)
题目 监狱有连续编号为 11 到 n 的 n 个房间,每个房间关押一个犯人。 有 m 种宗教,每个犯人可能信仰其中一种。 不存在没有信仰的犯人。 如果相邻房间的犯人信仰的宗教相同,就可能发生越狱。 求有多少种状态可能发生越狱。 输入格式 共…...

电脑入门:怎么进入路由器设置
怎么进入路由器设置 在浏览器地址栏上输入路由器的出厂默认IP地址(192.168.0.1)后按回车。在登录窗口中输入说明书上的密码,点击“Log in”按钮进入宽带路由器管理设置界面。 管理设置界面分为左右栏,左栏是主菜单,右边则是与之对应的设置内容。 请根据自己接…...

Vue3大屏项目实现数字跳动的效果
一、vue-count-to组件: 1、安装: npm install vue3-count-to --save 2、使用: <template><BaseCountTo:startVal"startVal":endVal"endVal":duration"duration":decimals"decimals":pr…...

MATLAB打开历史命令窗口并保持
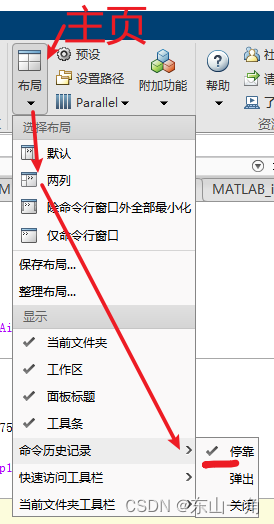
版本:matlab 2021a 方法:菜单栏 主页 - 布局 - 命令历史记录 - 停靠...
等差数列和等比数列 常用公式
等差数列 定义 通项公式 , 公差 , 前n项和公式 中项公式 下标:mnpq,则 等比数列 定义 通项公式 , 公比 , 前n项和公式 , 中项公式 下标:mnpq,则...

基于SpringBoot+Vue的MOBA类游戏攻略分享平台
1 简介 MOBA类游戏攻略分享平台,为用户随时随地查看游戏攻略信息提供了便捷的方法,更重要的是大大的简化了管理员管理MOBA类游戏攻略信息的方式方法,更提供了其他想要了解MOBA类游戏攻略信息及运作情况以及挑选方便快捷的可靠渠道。相比于传…...

基于异常上线场景的实时拦截与问题分发策略
作者 | 彭阳 导读 性能中台负责MEG端研发数据的接入、传输、管理、应用等各个环节。为了应对移动应用领域中端技术的快速迭代和线上突增问题的挑战,中台提出了实时拦截与问题的分发机制,旨在在端上线的不同阶段及时发现并拦截异常上线,最大程…...

MySQL常见面试题(一)
😀前言 在数据库管理系统中,存储引擎起着核心的角色,它决定了数据管理和存储的方式。MySQL作为一个领先的开源关系型数据库管理系统,提供了多种存储引擎来满足不同的需求和优化不同的应用。除了选择合适的存储引擎,数据…...

webpack:详解entry和output一些重要API的使用
文章目录 contextentry单个入口多个入口entry相关API例一例二例三 outputoutput.assetModuleFilenameoutput.chunkFilenameoutput.clean【5.20.0版本支持】output.filename【重要】output.globalObjectoutput.library【重要】output.library.nameoutput.library.type【重要】ou…...

Spring后处理器-BeanPostProcessor
Spring后处理器-BeanPostProcessor Bean被实例化后,到最终缓存到名为singletonObjects单例池之前,中间会经过bean的初始化过程((该后处理器的执行时机)),例如:属性的填充、初始化方…...

每日一题~修剪二叉树
原题链接:669. 修剪二叉搜索树 - 力扣(LeetCode) 题目描述: 思路分析: 由题可知,我们要将原来的二叉搜索树调整为值在 low~high 之间的新二叉搜索树,接下来我们分析一下针对不同的节点的处理方…...

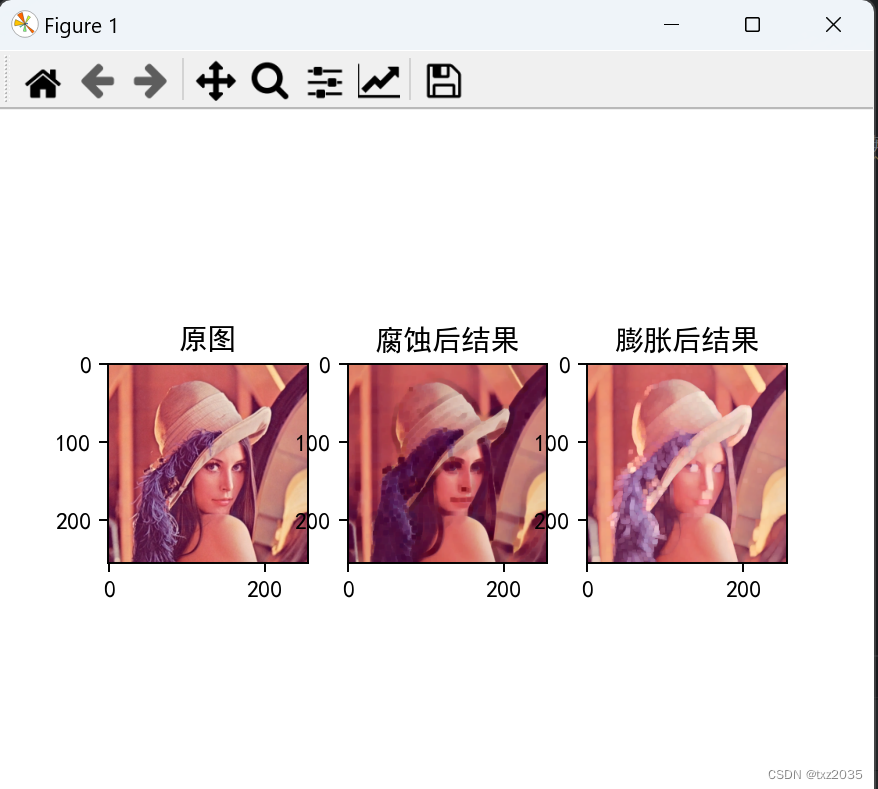
图像形态学操作(连通性、腐蚀、膨胀)
相关概念 形态学操作-腐蚀 参数: img: 要处理的图像kernal :核结构iteration :腐蚀的次数,默认是1 形态学操作-膨胀 参数: img : 要处理的图像kernal : 核结构iteration : 膨胀的次数,默认为1 import cv2 as cv im…...

中国这么多 Java 开发者,应该诞生出生态级应用开发框架
1、必须要有,不然就永远不会有 应用开发框架,虽然没有芯片、操作系统、数据库、编程语言这些重要。但是最终呈现在用户面前的,总是有软件部分。而软件系统开发,一般都需要应用开发框架,它是软件系统的基础性部件之一。…...

仿猫扑盒子引流神器试看神马视频-红包打卡签到领金
特点1:站内发红包,抢红包 特点2:会员可上传视频 特点3:设置每天免费试看次数…..具体看演示站点,为准 支付在后台上传收款二维码即可,支持微信和支付宝。前台提交订单后台管理员审核 环境:宝…...

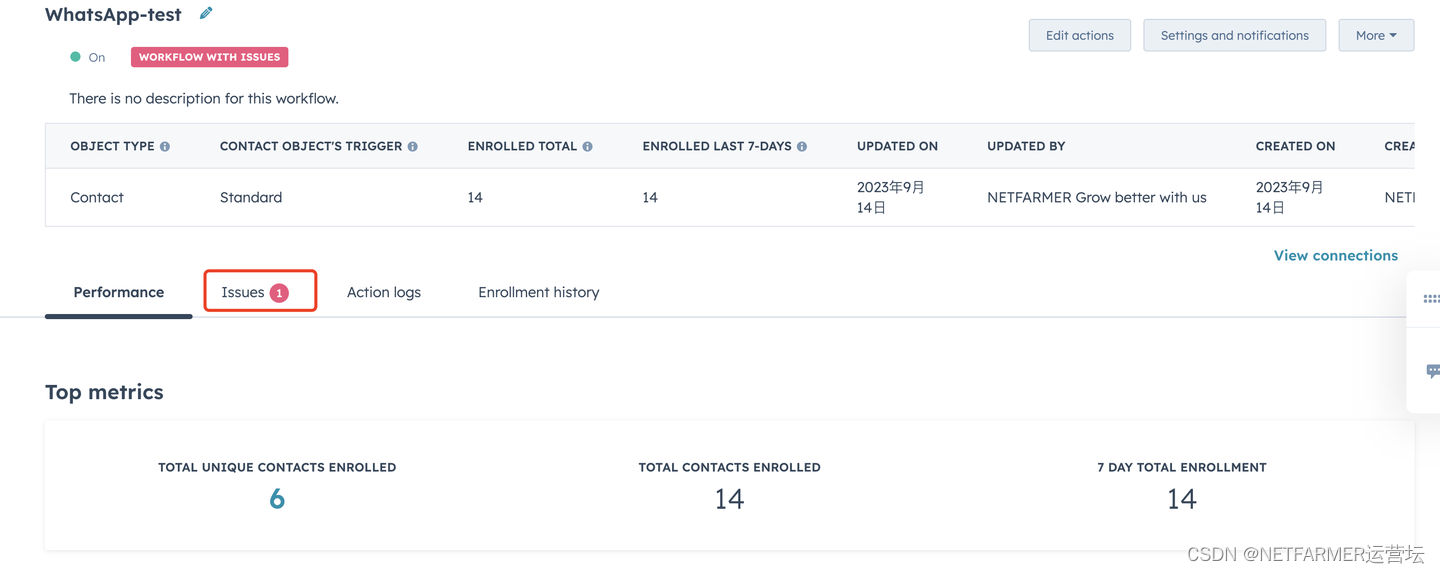
WhatsApp自动营销软件是真实的吗?对做外贸有帮助吗?
出海营销少不了的就是依靠海外平台,WhatsApp作为许多海外国家和地区最受欢迎的聊天应用程序,活跃用户占到了全球人口的四分之一,有些地区比如欧洲、美洲,用户渗透率超过了80%,对海外营销的企业来说是不可缺少的销售工具…...

抖音短视频矩阵系统搭建
企业在进行短视频矩阵运营时,搭建一个矩阵号是非常必要的。矩阵号可以绑定多个不同平台的账号,批量制作和定时发布短视频,提高企业的曝光量和粉丝互动。但是,如何搭建一个有效的短视频矩阵号呢?以下是几个关键步骤。 一…...

Chinese-LLaMA-AIpaca
文章目录 关于 Chinese-LLaMA-Alpaca一、LLaMA模型 --> HF格式二、合并LoRA权重,生成全量模型权重方式1:单LoRA权重合并方式2:多LoRA权重合并(适用于Chinese-Alpaca-Plus )三、使用 Transformers 进行推理四、使用 webui 搭建界面1、克隆text-generation-webui并安装必…...

IP归属地应用的几个主要特点
作为一款优秀的IP地址定位工具,主题IP归属地的应用无疑是最好的选择之一。该应用可以将您需要查询的IP地址快速定位到所在的具体物理位置,并提供详细的地址和地图信息。接下来,让我们一起来看一看IP归属地应用的几个主要特点: 1. …...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...
