动手吧,vue数字动画
数字动画,有数字的地方都能用上,拿去吧!
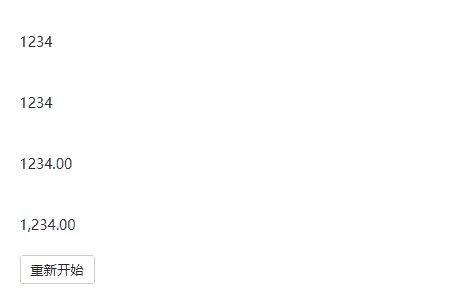
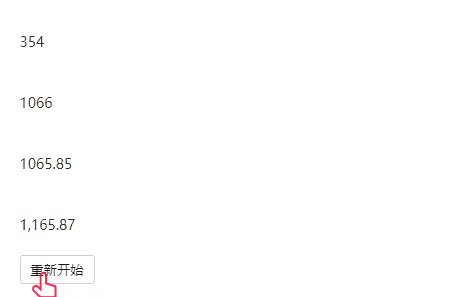
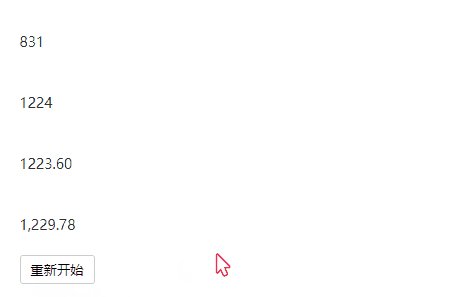
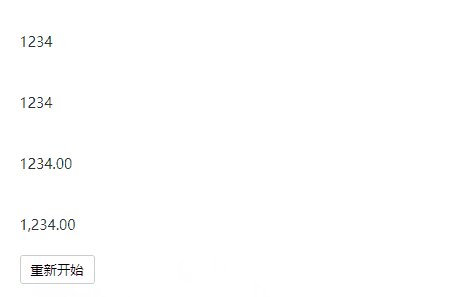
效果:

1、template部分
<template><div class="v-count-up">{{ dispVlaue }}</div>
</template>2、js部分
export default {data() {return {timer: "",calcValue: 0,startTime: 0,remaining: 0,raf: "",};},props: {value: Number,startValue: {type: Number,default: 0,},time: {type: Number,default: 5000,},useease: {type: Boolean,default: true,},tofixed: {type: Number,default: 0,},separator: {type: Boolean,default: false,},reset: {type: Boolean,default: false,},},computed: {dispVlaue() {const calcValue = (this.calcValue || 0).toFixed(this.tofixed);return this.separator ? this.formatNumber(calcValue) : calcValue;},startVal() {return this.startValue > this.value ? this.value : this.startValue;},},created() {this.start();},watch: {reset() {this._reset();},},methods: {count(timestamp) {if (!this.startTime) {this.startTime = timestamp;}let progress = timestamp - this.startTime;this.remaining = this.time - progress;if (this.useease) {this.calcValue = this.easeOutExpo(progress,this.startVal,this.value - this.startVal,this.time);} else {this.calcValue =this.startVal + (this.value - this.startVal) * (progress / this.time);}if (this.calcValue > this.value) {this.calcValue = this.value;}if (progress < this.time) {this.raf = requestAnimationFrame(this.count);} else {this.$emit("end");cancelAnimationFrame(this.raf);}},start() {if (this.time > 0) {this.raf = requestAnimationFrame(this.count);} else {this.printValue();}},_reset() {this.startTime = 0;this.calcValue = 0;this.remaining = 0;this.start();},easeOutExpo(t, b, c, d) {return (c * (-Math.pow(2, (-10 * t) / d) + 1) * 1024) / 1023 + b;},printValue() {this.calcValue = this.value;},formatNumber(num) {var result, x, x1, x2, x3;result = String(num);x = result.split(".");x1 = x[0];x2 = x.length > 1 ? "." + x[1] : "";if (this.separator) {x3 = "";for (var i = 0, len = x1.length; i < len; ++i) {if (i !== 0 && i % 3 === 0) {x3 = "," + x3;}x3 = x1[len - i - 1] + x3;}x1 = x3;}return x1 + x2;},},destroyed() {cancelAnimationFrame(this.raf);},
};相关文章:

动手吧,vue数字动画
数字动画,有数字的地方都能用上,拿去吧! 效果: 1、template部分 <template><div class"v-count-up">{{ dispVlaue }}</div> </template> 2、js部分 export default {data() {return {timer…...

Android12之仿Codec2.0实现传递编解码器组件本质(四十六)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生从来没有捷径,只有行动才是治疗恐惧和懒惰的唯一良药. 更多原创,欢迎关注:Android…...

MongoDB【部署 04】Windows系统实现MongoDB多磁盘存储
Windows系统实现多磁盘存储 1.为什么2.多磁盘存储2.1 数据库配置2.2 文件夹磁盘映射2.3 创建新的数据集 3.总结 1.为什么 这里仅针对只有一台Windows系统服务器的情景: 当服务器存储不足时,或者要接入更多的数据,就会挂载新磁盘,…...

ruoyi框架使用自定义用户表登录
背景 有的时候我们做框架升级或改造的时候,需要用到原来的部分表,比如只是用ruoyi的框架,然后登录的用户逻辑还是想用自己的表,那么接下来这边文章将介绍修改逻辑。 修改教程 1、SysLoginController.java 大家找到这个login方…...

计算机视觉与深度学习-卷积神经网络-卷积图像去噪边缘提取-卷积-[北邮鲁鹏]
目录标题 参考学习链接卷积的定义卷积的性质叠加性平移不变性交换律结合律分配律标量 边界填充边界填充方法 - 常数填充最常用常数填充零填充(zero padding)拉伸镜像 卷积示例单位脉冲核无变化平移平滑锐化 卷积核平均卷积核高斯卷积核高斯卷积核定义高斯…...

JS手动实现发布者-订阅者模式
发布-订阅模式是一种对象间一对多的依赖关系,当一个对象的状态发送改变时,所有依赖于它的对象都将得到状态改变的通知。具体过程是:订阅者把自己想订阅的事件注册到调度中心,当发布者更新该事件时通知调度中心,由调度中…...

【含面试题】MySQL死锁日志分析与解决的Java代码实现
AI绘画关于SD,MJ,GPT,SDXL百科全书 面试题分享点我直达 2023Python面试题 2023最新面试合集链接 2023大厂面试题PDF 面试题PDF版本 java、python面试题 项目实战:AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI…...

解决方案:TSINGSEE青犀+智能分析网关助力智慧仓储智能化监管
为全面保障物流仓储的安全性与完整性,解决仓库管理难题,优化物流仓储方式,提升仓储效率,降低人工成本,旭帆科技推出智慧仓储AI视频智能分析方案,利用物联网、大数据、云计算等技术,对仓储管理进…...

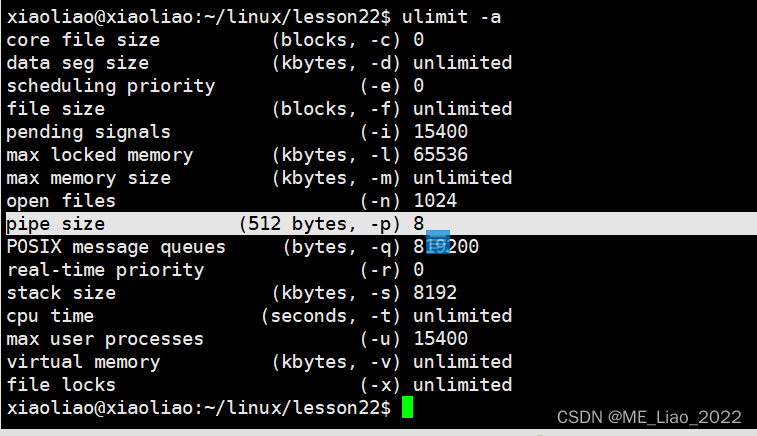
进程间通信
#include <unistd.h> int pipe(int pipefd[2]); 功能:创建一个匿名管道,用于进程间通信 参数: -int pipefd[2]:传出参数 pipefd[0]对应的是管道的读端 pipefd[0]对应的是管道的写端 返回值: 成功返回0,失败返回-…...

Ubuntu 22.04.3 LTS安装
最近换电脑了,准备重新装一下ubuntu。多年前装过ubuntu很老的版本,现在发现官网最新的LTS版本是 Ubuntu 22.04.3 LTS 版本。那重新装的话,肯定装最新的版本了。这里我记录下自己的安装过程,作为以后的笔记查看。 我的环境&#x…...

记一次manjaro-i3系统sogoupinying候选词无法正常显示中文(变方框了)问题解决方案
记一次manjaro-i3系统sogoupinying候选词无法正常显示中文(变方框了)问题解决方案 前言解决方案 前言 今天早上发现公司电脑显卡驱动好像坏了,各种折腾完了干脆把系统搞黑屏无法开机了,时间有限懒再修了,于是重装了系…...

Lua学习笔记:词法分析
前言 本篇在讲什么 Lua的词法分析 本篇需要什么 对Lua语法有简单认知 对C语法有简单认知 依赖Visual Studio工具 本篇的特色 具有全流程的图文教学 重实践,轻理论,快速上手 提供全流程的源码内容 ★提高阅读体验★ 👉 ♠ 一级标题…...

flask服务鉴权
基本认证(Basic Authentication): 这是一种简单的鉴权方式,需要客户端发送用户名和密码,服务器验证后允许或拒绝访问。可以使用 Flask-BasicAuth 扩展来实现。首先,安装扩展: pip install Fla…...

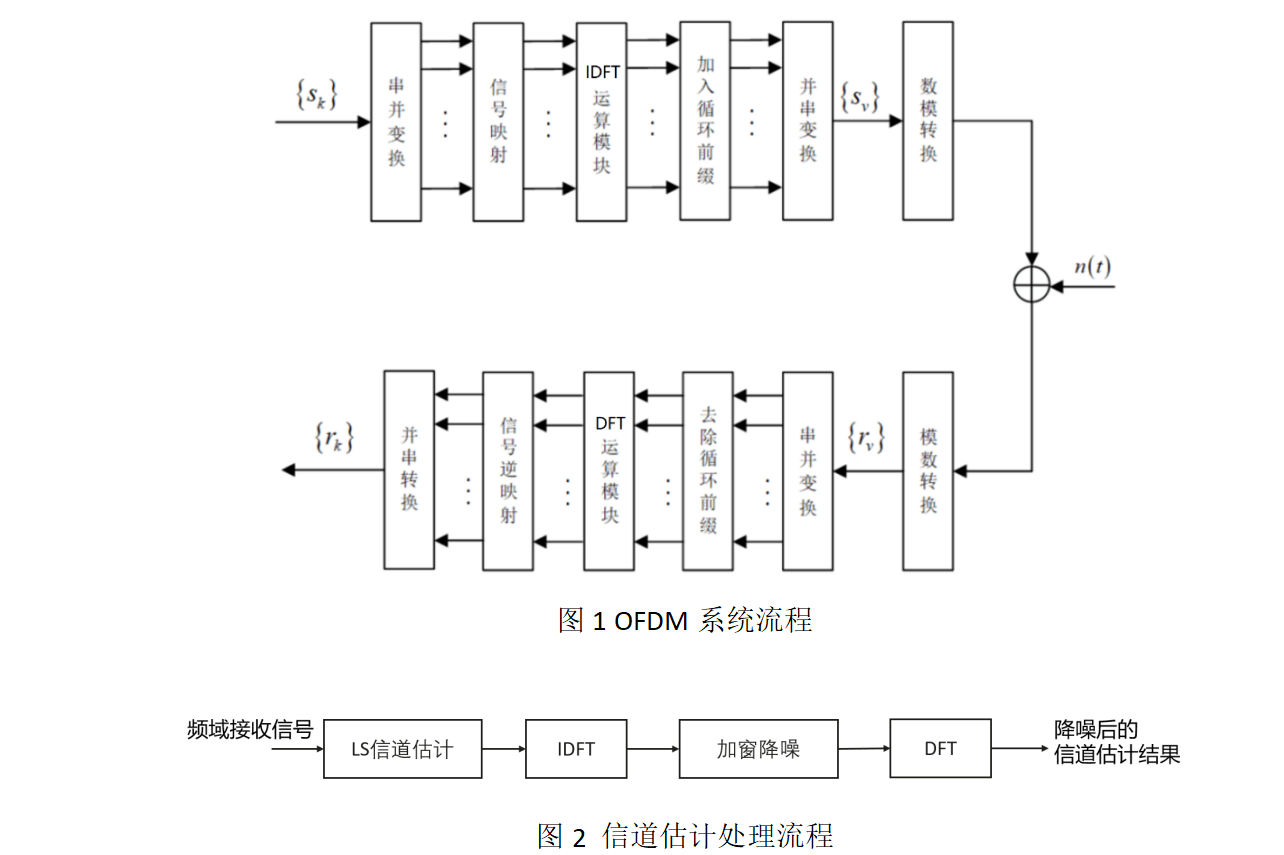
【2023华为杯B题】DFT类矩阵的整数分解逼近(思路及代码下载)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

基于微信小程序的校园生活管理系统设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言运行环境学生微信端的主要功能有:管理员的主要功能有:具体实现截图视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝1…...

SQL server 创建存储过程
SQL Server如何创建存储过程 存储过程: 可以理解为完成特定功能的一组 SQL 语句集,存储在数据库中,经过第一次编译,之后的运行不需要再次编译,用户通过指定存储过程的名字并给出参数(如果该存储过程带有参数…...

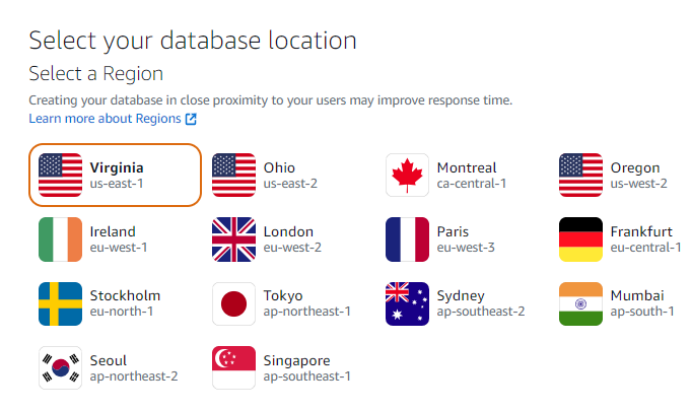
一文了解亚马逊云科技适用于 Amazon Lightsail 的托管数据库
Amazon Lightsail 是亚马逊云科技提供的一种易上手使用、月度价格经济实惠,并包括了计算实例、容器、存储、数据库的虚拟专用服务器。在创建时可以进行业务蓝图选择,可选择包含多种操作系统(Linux/Windows 等)或操作系统加上典型应…...
)
【antd Col】奇怪的TypeError: Cannot read properties of undefined (reading ‘then‘)
现象 修改antd的Col组件的layouts属性为span后,并通过监听resize事件对span列宽进行动态变化时,报错TypeError: Cannot read properties of undefined (reading ‘then‘)。 补充示例一 由于我使用了飞冰ice.js,且在以下过程中写了如下语句…...

requests处理 multipart/form-data 请求以及 boundary值问题
requests处理 multipart/form-data 请求以及 boundary值问题 前言1. 请求需要携带本地资源2. 请求需要携带json3. 总结 前言 关于 Content-type: multipart/form-data可以看一下这篇文章, 分析特别详细 HTTP协议之multipart/form-data请求分析 put和post区别不大, 只是上传资…...

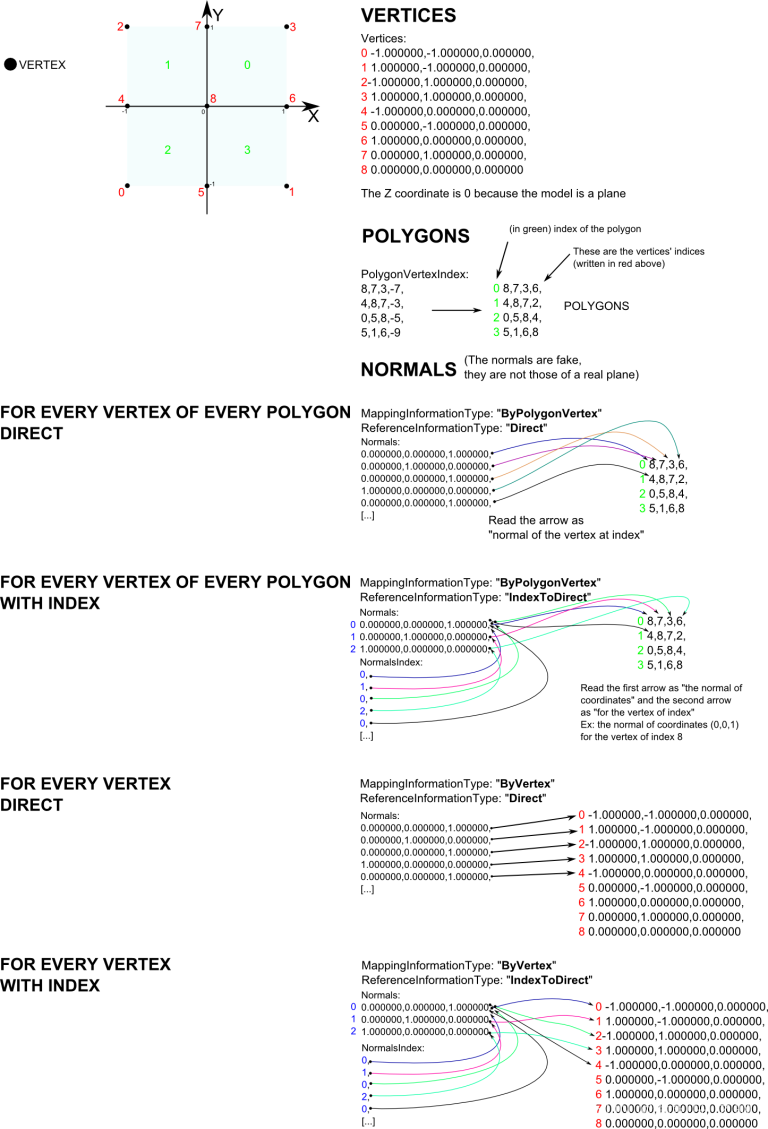
FBX文件结构解读【文本格式】
FBX 格式几乎受到所有 3D 引擎的支持,是 Autodesk 开发的 3D 模型的专有格式。它支持顶点、索引、法线、UV坐标、材质和动画。 FBX还支持许多其他类型的信息,但它们对游戏引擎几乎没有用处。 推荐:用 NSDT编辑器 快速搭建可编程3D场景 有两种…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
