题目 1059: 二级C语言-等差数列
题目描述
sum=2+5+8+11+14+…,输入正整数n,求sum的前n项和。
样例输入
2
样例输出
7
根据题目我们得知,求一个等差数列的和。
等差数列的下一项=前一项+d。d是等差。
根据这个直接求每一项,再加进sum的和,最后输出即可。
在本题中,首项是2,等差(由2的下一项5得知是5-2)等于3,for循环得到每一项,加进sum输出
#include<iostream>
using namespace std;/*做一个等差数列 求前n项和*///法1(粗略版)
int GetSum1(int n) {int a1 = 2; //第一项int sum = 2;for (int i = 1; i < n; i++) {a1 += 3; //下一项等于前一项+3 sum = sum + a1;}return sum;
}//法2 定义数组求每一项
int GetSum2(int n) {int sum = 0;int* NASA=new int[n]; //同作用写法for (int i = 0; i < n; i++) {//找到数列每一项NASA[i] = 2 + i * 3; //首项是2,公差是3sum += NASA[i];}return sum;
}int main() {int N;cin >> N;int res=GetSum1(N);//int res = GetSum2(N);cout << res << endl;return 0;
}相关文章:

题目 1059: 二级C语言-等差数列
题目描述 sum2581114…,输入正整数n,求sum的前n项和。样例输入 2样例输出 7 根据题目我们得知,求一个等差数列的和。 等差数列的下一项前一项d。d是等差。 根据这个直接求每一项,再加进sum的和,最后输出即可。 在本题中…...

HarmonyOS 如何使用异步并发能力进行开发
一、并发概述 并发是指在同一时间段内,能够处理多个任务的能力。为了提升应用的响应速度与帧率,以及防止耗时任务对主线程的干扰,HarmonyOS 系统提供了异步并发和多线程并发两种处理策略。 ● 异步并发是指异步代码在执行到一定程度后会被暂…...

时间格式化时候HH和hh的区别
SimpleDateFormat simpleDateFormatnew SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); simpleDateFormat.format(new Date()) HH(大写):表示使用24小时制(也称为军用时间制)来表示小时。它的范围是从00到23。例…...

aliyunoss上传图片
依赖 <dependency><groupId>com.aliyun.oss</groupId><artifactId>aliyun-sdk-oss</artifactId><version>3.8.1</version></dependency>配置文件 config:alioss:endpoint: oss-cn-shanghai.aliyuncs.com(节点名 我…...

动手吧,vue数字动画
数字动画,有数字的地方都能用上,拿去吧! 效果: 1、template部分 <template><div class"v-count-up">{{ dispVlaue }}</div> </template> 2、js部分 export default {data() {return {timer…...

Android12之仿Codec2.0实现传递编解码器组件本质(四十六)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生从来没有捷径,只有行动才是治疗恐惧和懒惰的唯一良药. 更多原创,欢迎关注:Android…...

MongoDB【部署 04】Windows系统实现MongoDB多磁盘存储
Windows系统实现多磁盘存储 1.为什么2.多磁盘存储2.1 数据库配置2.2 文件夹磁盘映射2.3 创建新的数据集 3.总结 1.为什么 这里仅针对只有一台Windows系统服务器的情景: 当服务器存储不足时,或者要接入更多的数据,就会挂载新磁盘,…...

ruoyi框架使用自定义用户表登录
背景 有的时候我们做框架升级或改造的时候,需要用到原来的部分表,比如只是用ruoyi的框架,然后登录的用户逻辑还是想用自己的表,那么接下来这边文章将介绍修改逻辑。 修改教程 1、SysLoginController.java 大家找到这个login方…...

计算机视觉与深度学习-卷积神经网络-卷积图像去噪边缘提取-卷积-[北邮鲁鹏]
目录标题 参考学习链接卷积的定义卷积的性质叠加性平移不变性交换律结合律分配律标量 边界填充边界填充方法 - 常数填充最常用常数填充零填充(zero padding)拉伸镜像 卷积示例单位脉冲核无变化平移平滑锐化 卷积核平均卷积核高斯卷积核高斯卷积核定义高斯…...

JS手动实现发布者-订阅者模式
发布-订阅模式是一种对象间一对多的依赖关系,当一个对象的状态发送改变时,所有依赖于它的对象都将得到状态改变的通知。具体过程是:订阅者把自己想订阅的事件注册到调度中心,当发布者更新该事件时通知调度中心,由调度中…...

【含面试题】MySQL死锁日志分析与解决的Java代码实现
AI绘画关于SD,MJ,GPT,SDXL百科全书 面试题分享点我直达 2023Python面试题 2023最新面试合集链接 2023大厂面试题PDF 面试题PDF版本 java、python面试题 项目实战:AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI…...

解决方案:TSINGSEE青犀+智能分析网关助力智慧仓储智能化监管
为全面保障物流仓储的安全性与完整性,解决仓库管理难题,优化物流仓储方式,提升仓储效率,降低人工成本,旭帆科技推出智慧仓储AI视频智能分析方案,利用物联网、大数据、云计算等技术,对仓储管理进…...

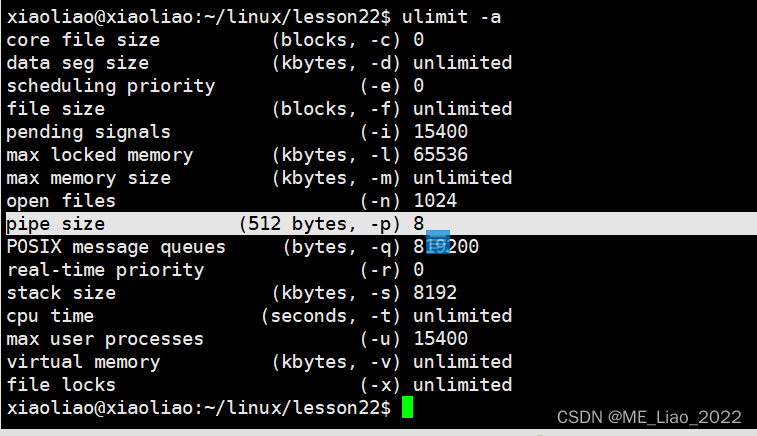
进程间通信
#include <unistd.h> int pipe(int pipefd[2]); 功能:创建一个匿名管道,用于进程间通信 参数: -int pipefd[2]:传出参数 pipefd[0]对应的是管道的读端 pipefd[0]对应的是管道的写端 返回值: 成功返回0,失败返回-…...

Ubuntu 22.04.3 LTS安装
最近换电脑了,准备重新装一下ubuntu。多年前装过ubuntu很老的版本,现在发现官网最新的LTS版本是 Ubuntu 22.04.3 LTS 版本。那重新装的话,肯定装最新的版本了。这里我记录下自己的安装过程,作为以后的笔记查看。 我的环境&#x…...

记一次manjaro-i3系统sogoupinying候选词无法正常显示中文(变方框了)问题解决方案
记一次manjaro-i3系统sogoupinying候选词无法正常显示中文(变方框了)问题解决方案 前言解决方案 前言 今天早上发现公司电脑显卡驱动好像坏了,各种折腾完了干脆把系统搞黑屏无法开机了,时间有限懒再修了,于是重装了系…...

Lua学习笔记:词法分析
前言 本篇在讲什么 Lua的词法分析 本篇需要什么 对Lua语法有简单认知 对C语法有简单认知 依赖Visual Studio工具 本篇的特色 具有全流程的图文教学 重实践,轻理论,快速上手 提供全流程的源码内容 ★提高阅读体验★ 👉 ♠ 一级标题…...

flask服务鉴权
基本认证(Basic Authentication): 这是一种简单的鉴权方式,需要客户端发送用户名和密码,服务器验证后允许或拒绝访问。可以使用 Flask-BasicAuth 扩展来实现。首先,安装扩展: pip install Fla…...

【2023华为杯B题】DFT类矩阵的整数分解逼近(思路及代码下载)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

基于微信小程序的校园生活管理系统设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言运行环境学生微信端的主要功能有:管理员的主要功能有:具体实现截图视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝1…...

SQL server 创建存储过程
SQL Server如何创建存储过程 存储过程: 可以理解为完成特定功能的一组 SQL 语句集,存储在数据库中,经过第一次编译,之后的运行不需要再次编译,用户通过指定存储过程的名字并给出参数(如果该存储过程带有参数…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...
