Cesium 空间量算——生成点位坐标
文章目录
- 需求
- 分析
- 1. 点击坐标点实现
- 2. 输入坐标实现
需求
用 Cesium 生成点位坐标,并明显标识
分析
以下是我的两种实现方式
第一种是坐标点击实现
第二种是输入坐标实现
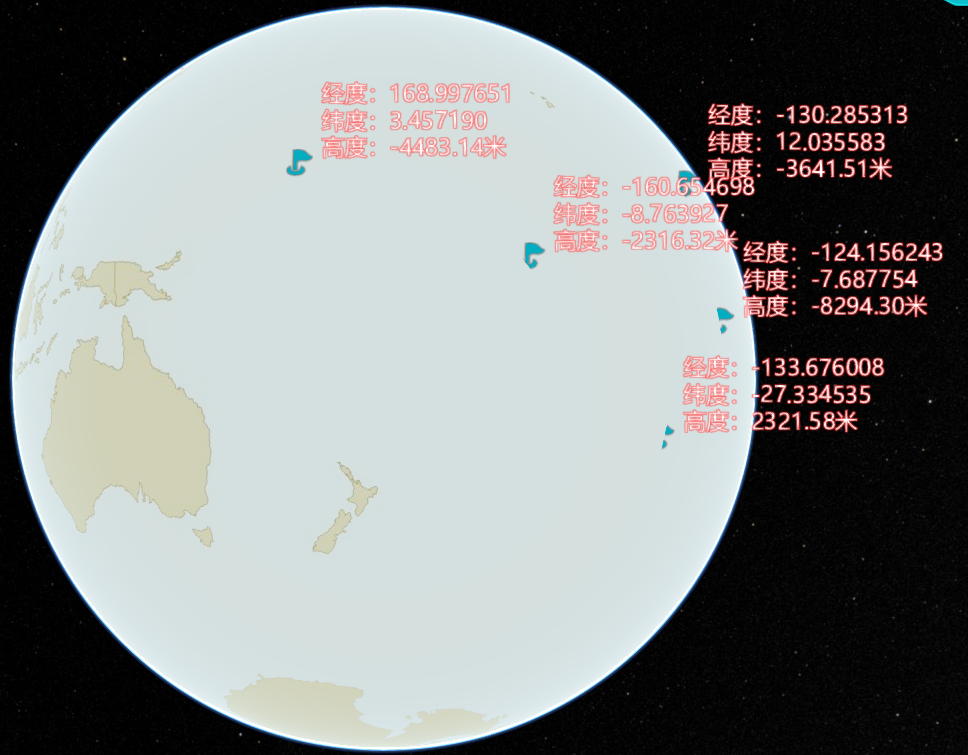
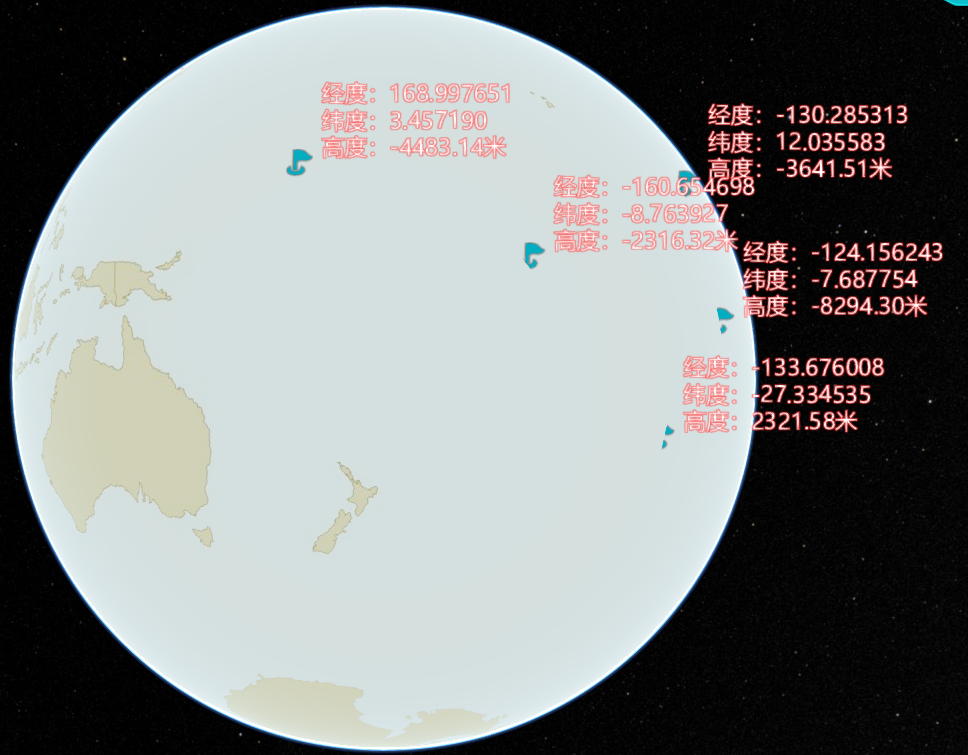
1. 点击坐标点实现

//点位坐标getLocation() {this.hoverIndex = 0;let that = this;this.viewer.screenSpaceEventHandler.setInputAction(function(movement) {var position = viewer.scene.pickPosition(movement.position);var cartographicPos = Cesium.Cartographic.fromCartesian(position);var lonDegree = Cesium.Math.toDegrees(cartographicPos.longitude);var latDegree = Cesium.Math.toDegrees(cartographicPos.latitude);var text = "经度:" + lonDegree.toFixed(6);text += "\n纬度:";text += latDegree.toFixed(6);text += "\n高度:";text += cartographicPos.height.toFixed(2);text += "米";var labelEntity = viewer.entities.add({position: Cesium.Cartesian3.clone(position),billboard: {position: Cesium.Cartesian3.clone(position),verticalOrigin: Cesium.VerticalOrigin.BOTTOM,image: "/static/images/spaceComputed/menu_icon_lv1_1_trenddraw.png",},label: {text: text,font: "18px sans-serif",horizontalOrigin: Cesium.HorizontalOrigin.LEFT,verticalOrigin: Cesium.VerticalOrigin.BASELINE,style: Cesium.LabelStyle.FILL_AND_OUTLINE,fillColor: Cesium.Color.WHITE,outlineColor: Cesium.Color.RED,outlineWidth: 1.0,heightReference: Cesium.HeightReference.NONE,pixelOffset: new Cesium.Cartesian2(18.0, -18)},});that.pointLocationLabels.push(labelEntity);}, Cesium.ScreenSpaceEventType.LEFT_CLICK);},
2. 输入坐标实现
以下是一个简单的 Cesium 输入生成点位坐标的demo,包含了一个用于输入经纬度和高度的表单和一个用于显示地图的div容器:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Cesium Demo</title><script src="https://cesium.com/downloads/cesiumjs/releases/1.82/Build/Cesium/Cesium.js"></script><link href="https://cesium.com/downloads/cesiumjs/releases/1.82/Build/Cesium/Widgets/widgets.css" rel="stylesheet"><style>#cesiumContainer {width: 800px;height: 500px;margin: 10px auto;}form {width: 800px;margin: 10px auto;text-align: center;}input[type="text"], input[type="number"] {width: 100px;margin-right: 10px;}input[type="submit"] {padding: 5px 10px;background-color: #4CAF50;color: #fff;border: none;cursor: pointer;}</style>
</head>
<body><div id="cesiumContainer"></div><form method="post">经度:<input type="text" name="lon" id="lon">纬度:<input type="text" name="lat" id="lat">高度:<input type="number" name="height" id="height"><input type="submit" value="生成点位"></form><script>var viewer = new Cesium.Viewer('cesiumContainer');var entity;function addPoint(lon, lat, height) {if (entity) {viewer.entities.remove(entity);}entity = viewer.entities.add({name: 'Point',position: Cesium.Cartesian3.fromDegrees(lon, lat, height),point: {pixelSize: 10,color: Cesium.Color.YELLOW}});viewer.zoomTo(entity);}document.querySelector('form').addEventListener('submit', function (event) {event.preventDefault();var lon = parseFloat(document.querySelector('#lon').value);var lat = parseFloat(document.querySelector('#lat').value);var height = parseFloat(document.querySelector('#height').value) || 0;addPoint(lon, lat, height);});</script>
</body>
</html>
在上述代码中,我们创建了一个用于输入经纬度和高度的表单和一个用于显示地图的div容器,通过Cesium.Viewer对象实现了创建地图的功能。当用户填写表单并提交时,我们调用addPoint函数生成点位坐标,并将地图缩放到包含点位的视野范围内。
相关文章:

Cesium 空间量算——生成点位坐标
文章目录 需求分析1. 点击坐标点实现2. 输入坐标实现 需求 用 Cesium 生成点位坐标,并明显标识 分析 以下是我的两种实现方式 第一种是坐标点击实现 第二种是输入坐标实现 1. 点击坐标点实现 //点位坐标getLocation() {this.hoverIndex 0;let that this;this.view…...

为什么曲面函数的偏导数可以表示其曲面的法向量?
为什么曲面函数的偏导数可以表示其曲面的法向量? 引用资料: 1.知乎shinbade:曲面的三个偏导数为什么能表示法向量? 2.Geogebra羅驥韡 (Pegasus Roe):偏導數、切平面、梯度 曲面 F ( x , y , z ) 0 F(x,y,z)0 F(x,y,…...

❤Uniapp报npx update-browserslist-db@latest
❤ Uniapp报npx update-browserslist-dblatest 按照提示先更新一下 npx update-browserslist-dblatest然后打开一下端口...

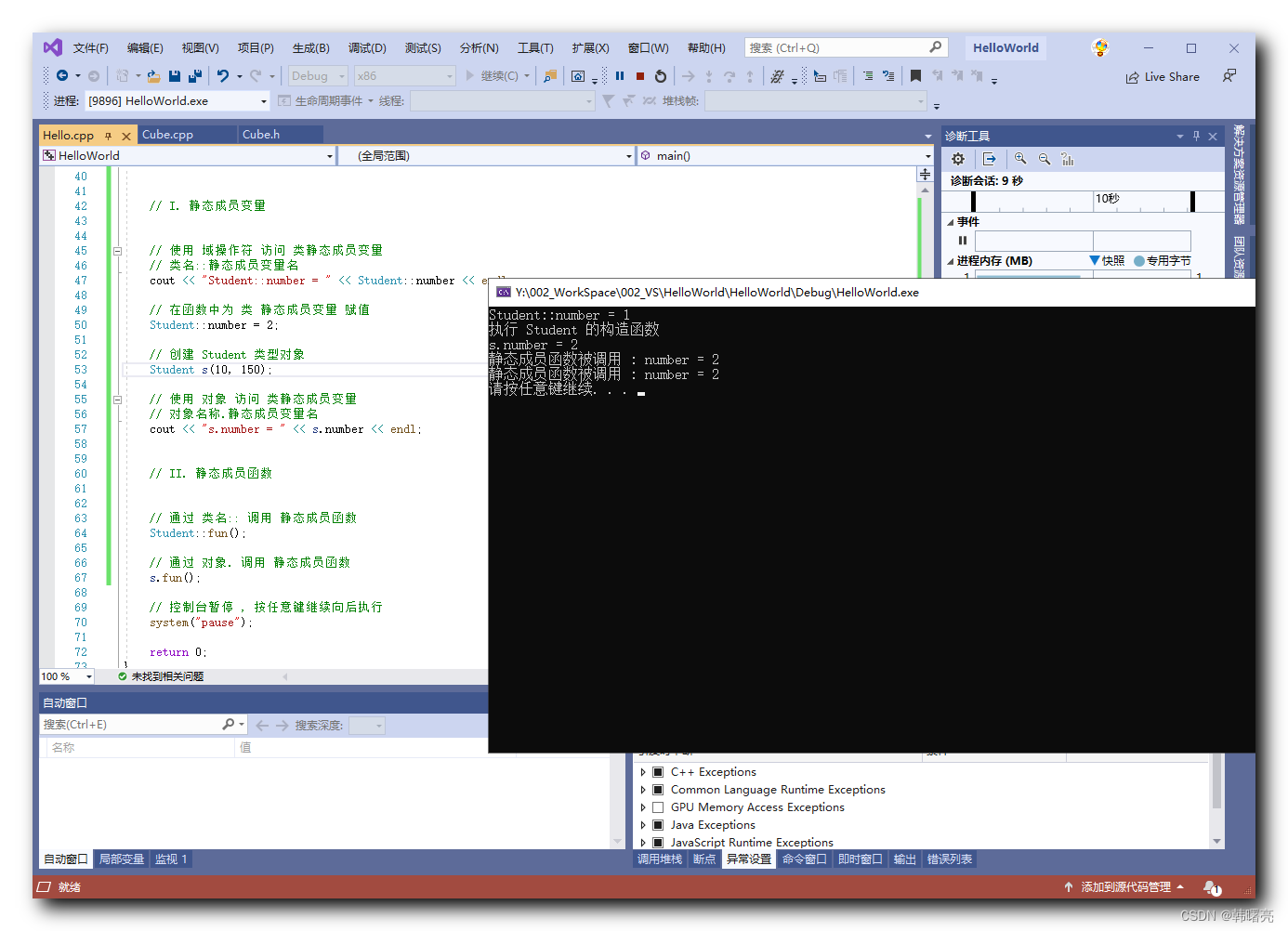
【C++】静态成员函数 ( 静态成员函数概念 | 静态成员函数声明 | 静态成员函数访问 | 静态成员函数只能访问静态成员 )
文章目录 一、静态成员函数简介1、静态成员函数概念2、静态成员函数声明3、静态成员函数访问4、静态成员函数只能访问静态成员 二、代码示例 - 静态成员函数 一、静态成员函数简介 1、静态成员函数概念 静态成员函数归属 : 在 C 类中 , 静态成员函数 是一种 特殊的函数 , 该函数…...
)
基于若依ruoyi-nbcio增加flowable流程待办消息的提醒,并提供右上角的红字数字提醒(三)
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 1、上一节说到RedisReceiver ,这里有调用了NbcioRedisListener自定义业务监听,如下…...

用友第五届开发者大赛初赛晋级公示,复赛火热进行中!
用友第五届开发者大赛初赛晋级公示,复赛火热进行中! 自7月13日鸣锣揭幕,9月6日各赛道作品初评工作完成,历时近两月,用友第五届企业云服务开发者大赛初赛阶段顺利落下帷幕。作为备受各界开发者关注的赛事,本…...

SSL证书如何做到保障网站安全?
当网站显示不安全时,用户会在头脑中产生该网站是否合法的疑问,如果是购物网站或者购物商城,那意味着可能会损失大部分的用户。而SSL证书能有效保障网站的安全性,轻松解决网站不被用户信任的问题。那么,SSL证书究竟是如…...

C# Onnx Yolov8 Detect Poker 扑克牌识别
效果 项目 代码 using Microsoft.ML.OnnxRuntime; using Microsoft.ML.OnnxRuntime.Tensors; using OpenCvSharp; using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System…...

想要精通算法和SQL的成长之路 - 最长等差数列
想要精通算法和SQL的成长之路 - 最长等差数列 前言一. 最长等差数列 前言 想要精通算法和SQL的成长之路 - 系列导航 一. 最长等差数列 原题链接 思路: 我们假设dp[i][j] 为:以num[i]为结尾,以j为公差的最长等差子序列的长度。由此可知&a…...

【简单的自动曝光】python实现-附ChatGPT解析
1.题目 一个图像有 n 个像素点,存储在一个长度为 n 的数组 img 里, 每个像素点的取值范围[0,255] 的正整数。 请你给图像每个像素点值,加上一个整数 k (可以是负数),得到新图 newImg , 使得新图newImg 的所有像素平均值最接近中位值 128。 请输出这个整数 k。 输入描述 n …...

网工内推 | 运维工程师,CCNP认证优先,周末双休,多次调薪机会
01 驻场运维 职责描述: 1、驻场某大型汽车整车厂,配合客户完成网络相关(路由交换)的项目。 2、按照客户要求,与项目组配合共同完成项目前期调研,设计,规划,项目中期调试测试&#…...

LeetCode 1337. The K Weakest Rows in a Matrix【数组,二分,堆,快速选择,排序】1224
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

如何使用Spring提供的Retry
0、本例中使用的是 springboot-2.0.4.RELEASE,jdk1.8 1、导包。需要注意版本。2.0.0需要spring6和jdk17 <dependency><groupId>org.springframework.retry</groupId><artifactId>spring-retry</artifactId><version>1.3.4<…...

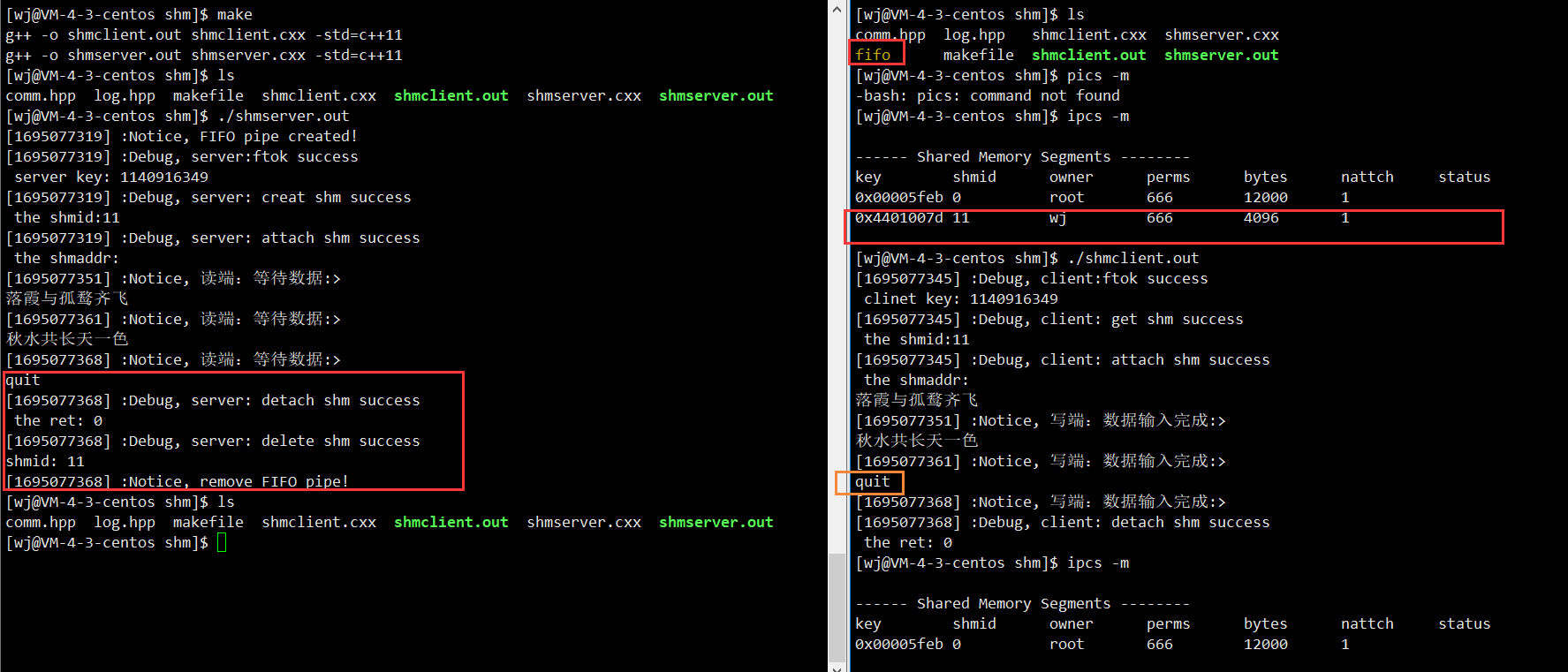
【ONE·Linux || 进程间通信】
总言 进程间通信:简述进程间通信,介绍一些通信方式,管道通信(匿名、名命)、共享内存等。 文章目录 总言1、进程间通信简述2、管道2.1、简介2.2、匿名管道2.2.1、匿名管道的原理2.2.2、编码理解:用fork来共…...

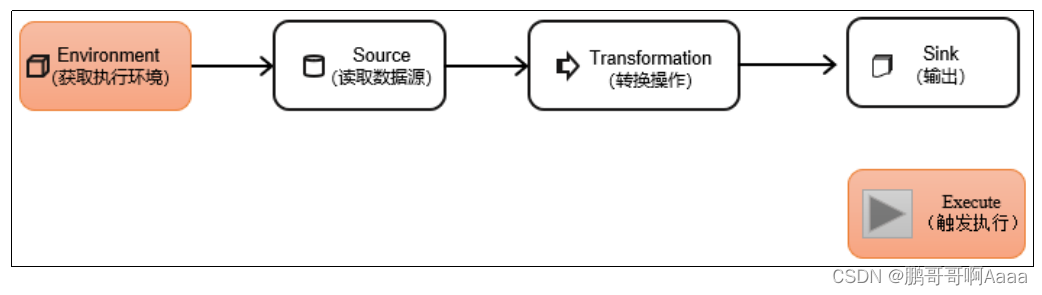
207.Flink(二):架构及核心概念,flink从各种数据源读取数据,各种算子转化数据,将数据推送到各数据源
一、Flink架构及核心概念 1.系统架构 JobMaster是JobManager中最核心的组件,负责处理单独的作业(Job)。一个job对应一个jobManager 2.并行度 (1)并行度(Parallelism)概念 一个特定算子的子任务(subtask)的个数被称之为其并行度(parallelism)。这样,包含并行子任…...

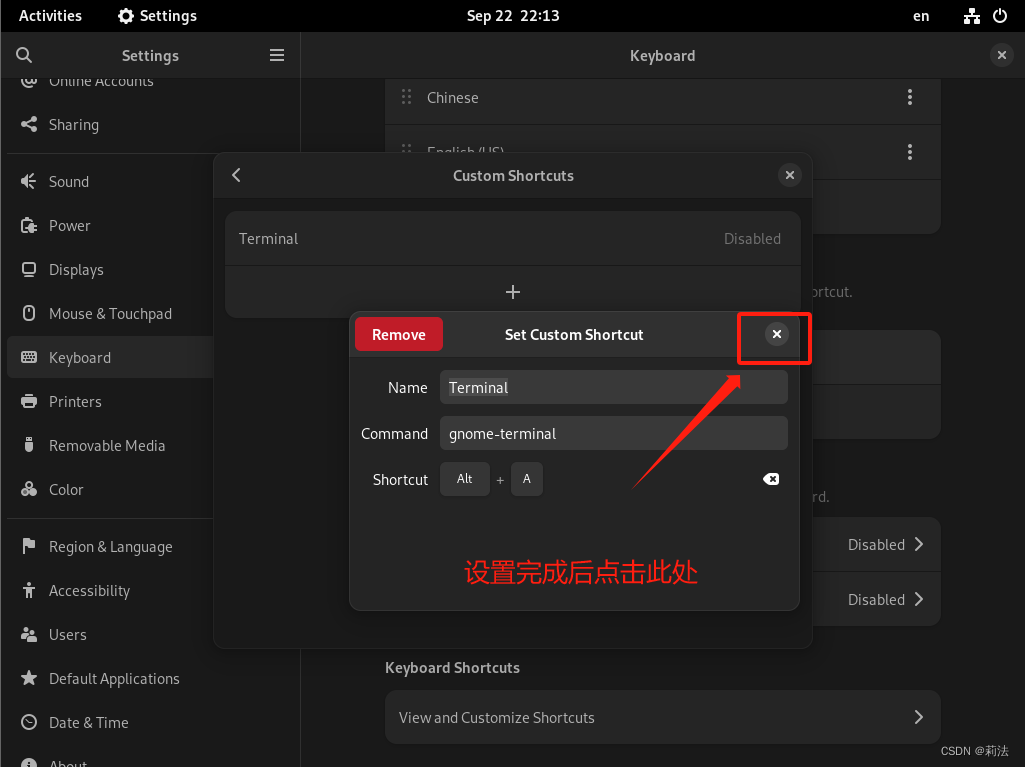
debian终端快捷键设置
为了方便使用图形化debian,快捷调出shell终端是提升工作学习效率的最重要的一步。 1.首先点击右上角,选择设置 2.点击键盘,选择快捷键,并创建自定义快捷键 3.点击添加快捷键 4.根据图中提示创建快捷键 Name: Terminal Command…...

原生ajax
什么是Ajax Asynchronous JavaScript and xml 异步的 js 和 xml(数据承载方式) ,本质:使用js提供的异步对象XMLHttpRequest 异步的向服务器提交请求,并且接受服务器响应回来的数据。 使用ajax 1.创建异步对象 var xhrnew XMLHttp…...
:并发编程)
面试题库(五):并发编程
多线程类的使用 java线程同步有哪些方法、各自的优缺点synchronized 和ReentrantLock区别,可重入锁是什么?threadlocal有什么用Java中创建线程有几种方式?分别是? 当主线程执行结束后,子线程还会继续执行下去吗?JUC中有哪些常用的集合?(项目中用到的)CopyOnWriteArray…...

Android FileProvider笔记
一、FileProvider是什么 通过FileProvider.getUriForFile(NonNull Context context, NonNull String authority, NonNull File file)方法获得一个有临时权限的Uri给客户端用来访问本APP文件。 当然看FileProvider类的注释更加详细 二、代码示例 <providerandroid:name&q…...

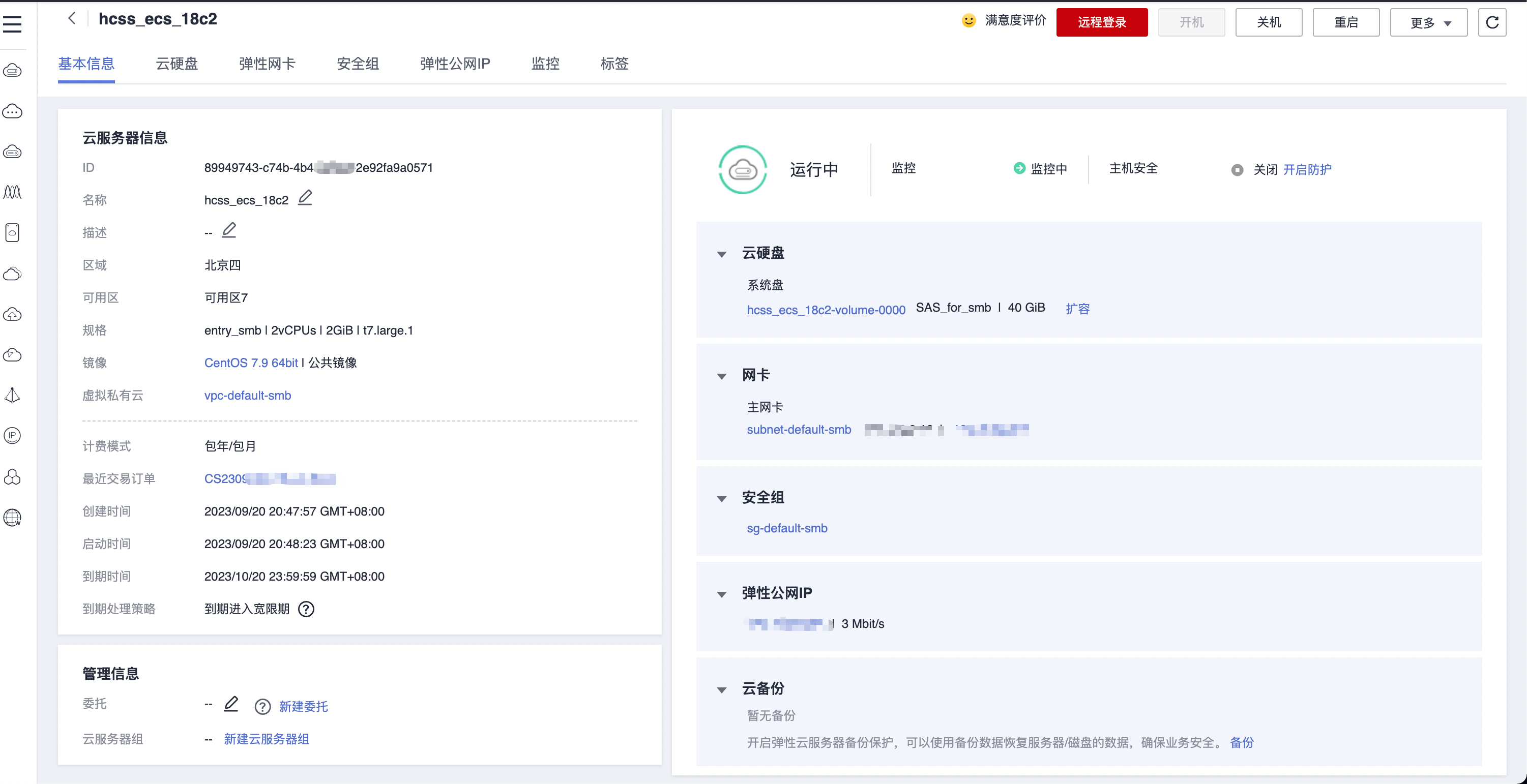
华为云云耀云服务器L实例评测 |云服务器选购
华为云耀云服务器 L 实例是一款轻量级云服务器,开通选择实例即可立刻使用,不需要用户再对服务器进行基础配置。新用户还有专享优惠,2 核心 2G 内存 3M 带宽的服务器只要 89 元/年,可以点击华为云云耀云服务器 L 实例购买地址去购买…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...
