vuepress+gitee免费搭建个人在线博客(无保留版)
文章目录
- 最终效果,一睹为快!
- 一、工具选型
- 二、什么是VuePress
- 三、准备工作
- 3.1 node 安装
- 3.2 Git安装
- 3.3 Gitee账号注册
- 四、搭建步骤
- 4.1 初始化VuePress
- 4.2 安装VuePress
- 4.3 初始化目录
- 4.4 编写文章
- 五、部署到Gitee
- 5.1 创建仓库
- 5.2 个人空间地址设置
- 4.3 推送本地博客项目到Gitee仓库
- 5.4 部署
- 六、进阶
- 6.1 优化项目目录结构
- 6.2 配置文件
- 七、终极之路
- 7.1 最终效果,一睹为快
- 7.2 快速搭建
- 7.3 解决build失败
- 7.4 解决上传本地代码到Gitee仓库后,没有“dist”目录
- 7.5 解决GiteePage部署失败问题
- 7.6 解决部署完成后,浏览器访问页面异常问题
- 八、问题记录
- 九、git 常见错误
最终效果,一睹为快!


一、工具选型
vuepress+gitee
二、什么是VuePress
Vuepress是官方出品的一款极简静态网站生成器,它的初衷就是为了用于方便快速的撰写文档。
它主要包含了以下几个特点:
- 非常简洁
- 良好的SEO
- 加载性能很高
- 可自定义主题
- 可以在markdown中写vue组件
官网地址:https://vuepress.vuejs.org/zh/
三、准备工作
环境搭建:
- 电脑安装了git
- 电脑具有Node环境
- VScode编辑器(可选)
- gitee账号
3.1 node 安装
Node官网地址:https://nodejs.cn/download/
选择自己电脑合适的版本安装即可,安装过程一直下一步。
比如Windows 64的电脑:

3.2 Git安装
Git官网地址:https://git-scm.com/
选择自己电脑合适的版本安装即可,安装过程一直下一步。

3.3 Gitee账号注册
Gitee官网地址:https://gitee.com/
我们会将博客网站部署到Gitee上面。

四、搭建步骤
4.1 初始化VuePress
电脑任意位置,创建空文件夹,用于存放我们的博客系统,你可以起任意名称。例如“blog”。

4.2 安装VuePress
- 在“blog”文件夹内,大概Git命令行,点击“git bash”。

- 检查“node”是否安装成功,执行如下命令:
node -v

- 执行npm 初始化命令。
npm init -y

该命令执行完毕,在“blog”文件夹内,会生成一个“package.json”文件。
- 安装VuePress,执行安装命令。
npm install -D vuepress
由于网络可能安装会比较慢,耐心等待即可,失败的话重新多安装几次,出现下面的界面则代表安装成功。

当前目录如下图:

4.3 初始化目录
- 在“blog”目录下,新建“docs目录”,在“docs目录”下新建“README.md”文件,作为我们的博客首页。

- 然后修改README.md内容。
---
home: true
heroText: 一个分享互联网知识干货的老师傅
tagline: 抖音:划水老师傅
actionText: 查看知识 →
actionLink: /查看知识/查看知识
features:
- title: Gitee技术知识details: 所有知识,纯手工码字......
- title: 不建议报培训机构details: 因为2023年还在搞机构的,都是在割韭菜。
- title: 不建议入行details: 也许上一秒花费n个w学完,下一秒就失业了,再下一秒,你就又要转行了。
footer: 哪怕没钱赚 | 说些大实话 | 多点粉丝也是好的。
---
- 修改package.json文件,该文件用于项目的打包和运行,代码修改如下(新手第一次修改前,建议备份一份):
{"name": "moyu178666","version": "1.0.0","description": "","main": "index.js","scripts": {"docs:dev": "vuepress dev docs","docs:build": "vuepress build docs"},"keywords": [],"author": "","license": "ISC","devDependencies": {"vuepress": "^1.9.9"}
}
- 执行命令,将博客运行起来看看效果,执行命令:
npm run docs:dev

访问 http://localhost:8080/
页面效果:

该步骤执行失败的一些方案解决:
1. Error: error:0308010C:digital envelope routines::unsupported
解决:
卸载当前版本,下载安装低于17的node。下载地址:https://nodejs.org/dist/v16.19.0/
4.4 编写文章
页面上有一个按钮“查看知识”,此时点击该按钮,跳转的页面是“404”,因为我们还没有创建跳转页面。
打开“README.md”文件,“actionLink”,这个表示我们点击首页“查看知识”的按钮所要跳转的页面。
在“docs”目录下,新建“查看知识”文件夹,然后创建“查看知识.md”文件,然后随便写一些内容。

再次执行:npm run docs:dev之后,刷新浏览器,点击首页“查看知识 →”,页面跳转如下:

页面未跳转问题:
检查下README.md 中“actionLink: /查看知识/查看知识”,和你的文件目录路径是否一致。
五、部署到Gitee
我们本地将博客调试好后,就可以进行部署,让所有人都可以正常访问。
(目前博客实现为Demo版,之后我们进行导航栏等细节美化以及目录结构优化)
5.1 创建仓库
Gitee上,我们需要新建一个仓库,用于存放我们的博客系统。

需要注意:
- 仓库名称建议与个人空间地址(下图)保持一致,这样我们的博客地址显示会比较友好。以[空间地址.http://gitee.io]的形式访问。
- 仓库属性“公共”。(私有不能开启GiteePage服务)
5.2 个人空间地址设置

4.3 推送本地博客项目到Gitee仓库
- 进入blog目录,打开打开gitbash命令行工具,打包博客,执行命令:
npm run docs:build

-
参考gitee仓库给我们的步骤操作,将代码推送到仓库。
博客目录,打开Git bash依次执行下列命令。
git init git add . git commit -m "Init" git remote add origin https://gitee.com/xxxxxxx/myblog-demo.git git push -u origin "master"
执行玩上面的命令后,我们的代码就推到了仓库中去。

5.4 部署
在仓库页面点击服务菜单,选择gitpage选项:

选择部署分支和部署目录,然后点击启动:
-
部署分支,不用改,默认master
-
部署目录,选择docs/.vuepress/dist文件夹,刚刚我们执行打包命令生成的。
-
建议勾选“强制使用HTTPS”。

-
点击“启动”,启动后,访问该连接。(老师傅已经关闭了自己的链接,所以已失效)


后续本地修改代码记得执行下面的命令,进入对应工作目录即可
npm run build
git add .
git commit -m "修改"
git push
六、进阶
6.1 优化项目目录结构
VuePress 遵循 “约定优于配置” 的原则,推荐的目录结构如下:
.
├── docs
│ ├── .vuepress (可选的)
│ │ ├── components (可选的)
│ │ ├── theme (可选的)
│ │ │ └── Layout.vue
│ │ ├── public (可选的)
│ │ ├── styles (可选的)
│ │ │ ├── index.styl
│ │ │ └── palette.styl
│ │ ├── templates (可选的, 谨慎配置)
│ │ │ ├── dev.html
│ │ │ └── ssr.html
│ │ ├── config.js (可选的)
│ │ └── enhanceApp.js (可选的)
│ │
│ ├── README.md
│ ├── guide
│ │ └── README.md
│ └── config.md
│
└── package.json
docs/.vuepress: 用于存放全局的配置、组件、静态资源等。docs/.vuepress/components: 该目录中的 Vue 组件将会被自动注册为全局组件。docs/.vuepress/theme: 用于存放本地主题。docs/.vuepress/styles: 用于存放样式相关的文件。docs/.vuepress/styles/index.styl: 将会被自动应用的全局样式文件,会生成在最终的 CSS 文件结尾,具有比默认样式更高的优先级。docs/.vuepress/styles/palette.styl: 用于重写默认颜色常量,或者设置新的 stylus 颜色常量。docs/.vuepress/public: 静态资源目录。docs/.vuepress/templates: 存储 HTML 模板文件。docs/.vuepress/templates/dev.html: 用于开发环境的 HTML 模板文件。docs/.vuepress/templates/ssr.html: 构建时基于 Vue SSR 的 HTML 模板文件。docs/.vuepress/config.js: 配置文件的入口文件,也可以是YML或toml。docs/.vuepress/enhanceApp.js: 客户端应用的增强。
当你想要去自定义 templates/ssr.html 或 templates/dev.html 时,最好基于 默认的模板文件 (opens new window)来修改,否则可能会导致构建出错。
对于上述的目录结构,默认页面路由地址如下:
| 文件的相对路径 | 页面路由地址 |
|---|---|
| /README.md | / |
| /guide/README.md | /guide/ |
| /config.md | /config.html |
所以,看完目录结构后,我们可以着手去做一个多页面的静态博客网站了。
6.2 配置文件
- 创建config.js配置文件:docs.vuepress\config.js
- 修改配置内容,比如我们这一次想修改页签名称和加上一个title。
- 本地执行 npm run dev (给小白解释下,此处我从doc:dev 变成了dev,是因为我修改了"package.json",后面不在赘述。)
"scripts": {"dev": "vuepress dev docs","build": "vuepress build docs"},
module.exports = {title: '划水老师傅的博客',description: '一起摸鱼吧!'}

七、终极之路
7.1 最终效果,一睹为快
利用官方做好的模板“VuePress Theme Hope”,我们可以不需要动手写很多配置以及动脑子,就可以生成特别好看的“文档网站”或者“个人博客”。
官网地址:https://theme-hope.vuejs.press/zh/
文档类型网站示例:

博客类型网站示例:

7.2 快速搭建
建立在已经熟悉之前的基本使用前提下,我们不再赘述重复内容,直接进入正题。
- 首先,我建议你安装“pnpm”。
安装命令:npm install -g pnpm
- 进入任意目录,执行命令如下,表示在该目录下,生成”moyu178666“的项目,当然你也可以是“blog”或者“docs”:
pnpm create vuepress-theme-hope moyu178666
-
根据提示,选择对应选项即可,最后一步注意,选择你需要创建的类型“blog”或者“docs”。

-
大功告成。

7.3 解决build失败
忘了截失败图…重新创建了项目,顺手将之前的“MyGitee”,改成了“my_gitee”。

使用package.json 更新包,就可以解决build失败问题,另外你可以用提供的其他命令进行我们之前提到的“run”等操作。

7.4 解决上传本地代码到Gitee仓库后,没有“dist”目录
需要删除标记的代码”src/.vuepress/dist/“。

7.5 解决GiteePage部署失败问题

部署目录未设置正确,比如如图,我的设置就是一次错误的尝试。正确的应该是“moyu178666/src/.vuepress/dist”。
7.6 解决部署完成后,浏览器访问页面异常问题
如果你是按照我的步骤,从第一步到现在,不会产生这个问题。
如果产生这个问题,你需要修改“src\.vuepress\config.ts”文件。
产生这个问题的原因是,你多创建了一个目录,比如“blog\src\.vuepress\”,导致路径错误,需要修改为:
base: "/src/",

八、问题记录
利用vuepress-theme-hope生成的项目。
config.js 修改 base: “/src/”,
Gitee马云的路径得设置。
打包失败时,利用package.json文件调试模式,更新安装包。
九、git 常见错误
error: failed to push some refs to ‘https://gitee.com/xxxxx/xxxxx.git’
产生该问题的原因:可能是因为在手动修改了远程仓库中的文件,导致一些文件在本地仓库和远程仓库上不一致,故而引发该错误。
解决方法:使用命令 git pull --rebase origin master 将远程仓库同步到本地,然后再重新add、commit、push就行了。当然引发这种错误的原因可能不是这个,但大家可以尝试一下。我就是通过该方法解决此错误的。
建议: 不要在远程仓库手动修改文件,应该要在本地仓库中进行修改,然后提交到远程仓库,从而保证本地仓库和远程仓库的一致性
相关文章:

vuepress+gitee免费搭建个人在线博客(无保留版)
文章目录 最终效果,一睹为快!一、工具选型二、什么是VuePress三、准备工作3.1 node 安装3.2 Git安装3.3 Gitee账号注册 四、搭建步骤4.1 初始化VuePress4.2 安装VuePress4.3 初始化目录4.4 编写文章 五、部署到Gitee5.1 创建仓库5.2 个人空间地址设置4.3…...

Android 12.0 系统限制上网系列之iptables用IOemNetd实现app上网白名单的功能实现
1.前言 在12.0的系统rom定制化开发中,对于系统限制网络的使用,在system中netd网络这块的产品需要中,会要求设置app上网白名单的功能, liunx中iptables命令也是比较重要的,接下来就来在IOemNetd这块实现app上网白名单的的相关功能,就是在 系统中只能允许某个app上网,就是…...

Idea和DataGrip自定义常用代码模板,熟练使用快捷模板可促进开发效率
场景: 在实际工作中,我们不可能一个一个字母的去敲代码,为了提升开发效率,可以使用常用的快捷代码模板。idea和datagrip自带的有,我们也可以自定义快捷模板 一、Idea自定义代码模板、有些是基于 hutool 常用包 1、-&g…...

Vue.js :实现嵌套对话框的查看按钮
Vue.js :实现嵌套对话框的查看按钮 Vue.js 是一款流行的 JavaScript 框架,用于构建交互性强、响应式的前端应用程序。本博客将介绍如何使用 Vue.js 和 Element UI 库创建一个前端应用,其中包括了嵌套对话框的查看按钮,以及如何在…...

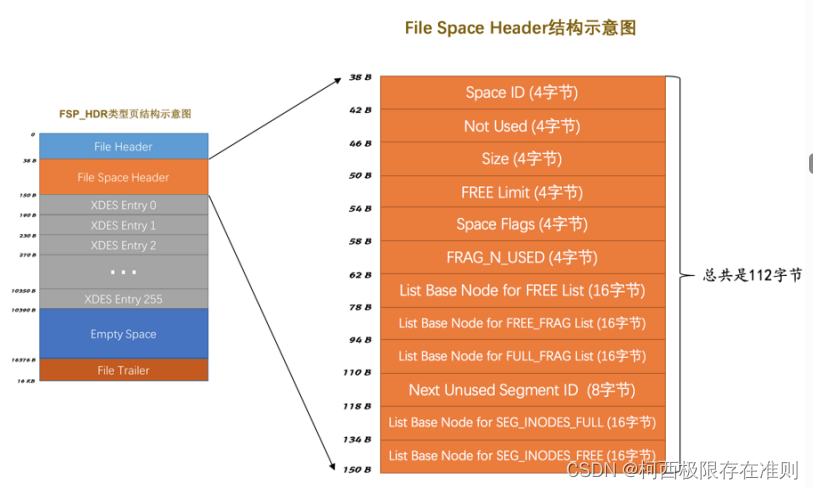
9.2.4 【MySQL】段的结构
段不对应表空间中某一个连续的物理区域,而是一个逻辑上的概念,由若干个零散的页面以及一些完整的区组成。像每个区都有对应的XDES Entry来记录这个区中的属性一样,定义了一个INODE Entry结构来记录段中的属性。 它的各个部分释义如下…...

怎么快速提取图片中的文字信息?怎么使用OCR图片文字提取一键提取文字
图片里的文字如何提取?一些图片中的文字信息是我们需要的,但是一个个输入太麻烦了,怎么将图片上的文字提取出来?Initiator是一款易于使用的小型 macOS OCR(光学字符识别)应用程序,可提取和识别 Mac 计算机屏幕上的任…...

Selenium隐藏浏览器特征
Selenium隐藏浏览器特征 Selenium特征1. CDP2. stealth.min.js3. undetected_chromedriver4. 操作已开启的浏览器4. 常见的隐藏Selenium特征的方法4.1 修改navigator.webdriver标志4.2 改变user-agent4.3 排除或关闭一些Selenium相关的开关4.4 代码展示4.5 总结 Selenium特征 …...

Linux下的buff/cache
目录 一、buff/cache二、buff/cache与内存管理三、buff/cache对系统性能的影响四、优化buff/cache1、调整vm.dirty_ratio和vm.dirty_background_ratio2、配置vm.swappiness3、配置vm.vfs_cache_pressure 五、释放buff/cache 一、buff/cache 按照Linux内核文档所说的࿰…...

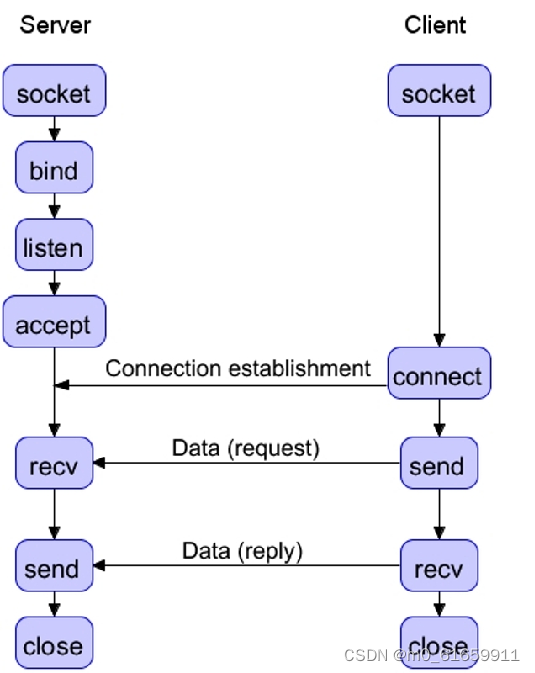
3.wifi开发,网络编程
网络协议栈LwIP WiFi UDP Clinet编程 WiFi UDP Server编程 WiFi TCP Client编程 WiFi TCP Server编程 一。LWIP原理介绍,API介绍,文件结构 1.Lwip支持的协议 2.API 3.文件结构 1.api目录:应用程序接口文件。 2.arch目录:与硬件和…...

Android框架mqtt库无法兼容高版本android13的问题
最近使用mqtt库,测试的时候发现在Android12及以下正常,但在13上闪退,闪退日志如下 java.lang.IllegalArgumentException: com.yummo.xcar: Targeting S (version 31 and above) requires that one of FLAG_IMMUTABLE or FLAG_MUTABLE be spe…...

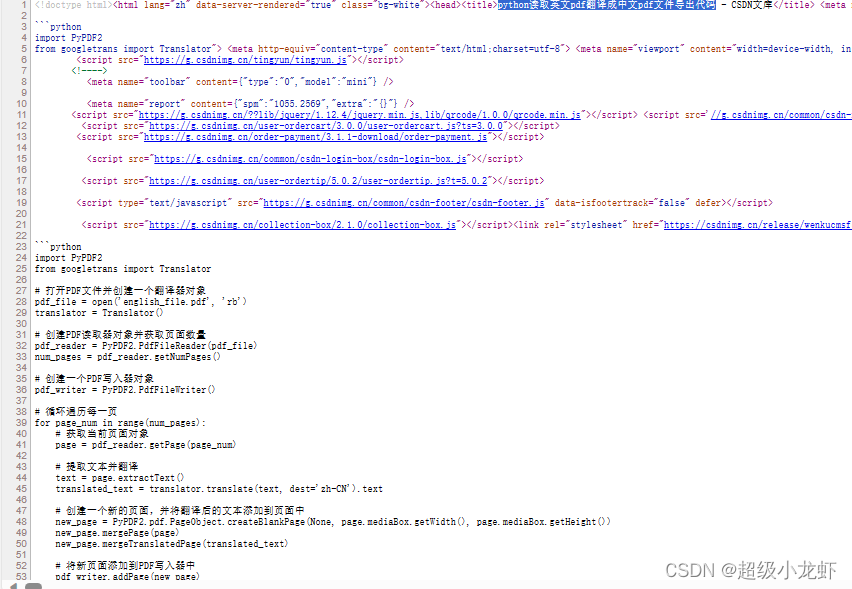
一招解除csdn复制限制
先看这个代码 python读取英文pdf翻译成中文pdf文件导出代码 想要复制代码,csdn有限制怎么办(csdn流氓,无耻) 解除方法 ctrlu 看效果...

安全基础 --- nodejs沙箱逃逸
nodejs沙箱逃逸 沙箱绕过原理:沙箱内部找到一个沙箱外部的对象,借助这个对象内的属性即可获得沙箱外的函数,进而绕过沙箱 前提:使用vm模块,实现沙箱逃逸环境。(vm模式是nodejs中内置的模块,是no…...

Redis集群架构搭建——主从、哨兵、集群
上一篇文章Ubuntu上通过源码方式安装Redis已经介绍了如何安装redis,在这篇文章中,将会教大家搭建Redis的几种高可用的架构:主从架构、哨兵集群、Cluster集群。 本篇文章使用的redis版本为6.2.13,不同版本的配置可能有略微的区别&a…...

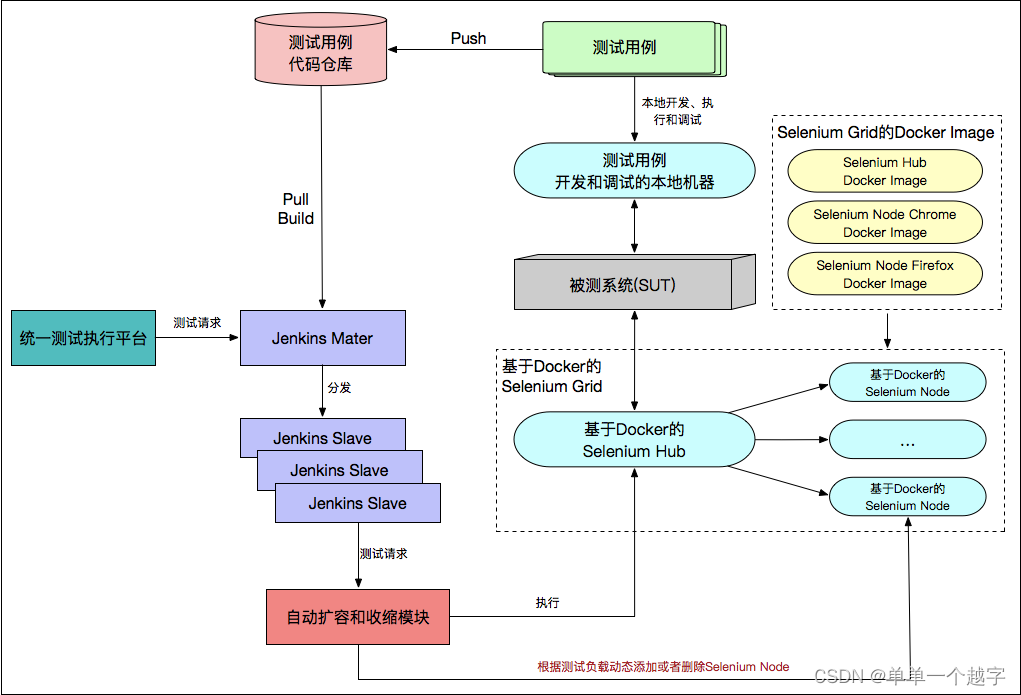
39 | selenium基础架构,UI测试架构
什么是测试基础架构? 测试基础架构指的是,执行测试的过程中用到的所有基础硬件设施以及相关的软件设施。因此,我们也把测试基础架构称之为广义的测试执行环境。通常来讲,测试基础架构主要包括以下内容: 执行测试的机器…...

2023研究生数学建模E题保姆级思路 出血性脑卒中临床智能诊疗
本次E题是一道J机器学习题目,难度也比较高,该题一般是有正确结果的,容易踩坑,不太建议小白选择,小白可以选择D题,D题思路也可以看另一篇文章,总的难度都不算低,这三道的难度接近&…...

画电路板通用知识
快捷键 快捷键 功能 shift+鼠标滚轮左右移动Ctrl+鼠标滚轮放大缩小 (Alt+) 鼠标滚轮上下移动滚轮按下鼠标滚轮可任意方向拖动图纸(可以一直保持按下状态或者按一下松开) CTRL+鼠标左键拖动复制该元件CTRL+E编辑选中元件的属性CTRL+鼠标左键 元叠选izoom in,聚焦光标所…...

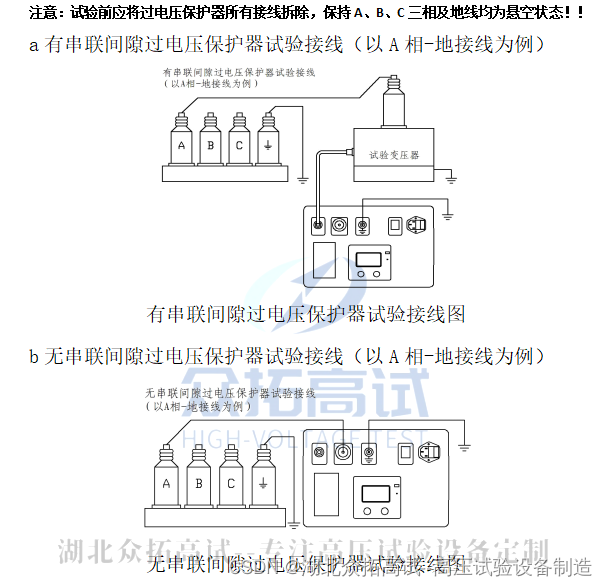
三相组合式过电压保护器试验
三相组合式过电压保护器试验 试验目的 三相组合式过电压保护器主要分为有带串联间隙过压保护器和无间隙过压保护器两大类,其试验项目内容要求分别使用高压工频交流和高压直流电源。 三相组合式过电压保护器试验,主要是为了及早发现设备内部绝缘受潮及…...

C++提高编程:01 模板
这里写目录标题 1 模板的概念2 函数模板2.1 函数模板语法2.2 函数模板注意事项2.3 函数模板案例2.4 普通函数与函数模板的区别2.5 普通函数与函数模板的调用规则2.6 模板的局限性 3 类模板3.1 类模板语法3.2 类模板与函数模板区别3.3 类模板中成员函数创建时机3.4 类模板对象做…...

Latex Overleaf 写作问题记录
Latex & Overleaf 写作问题记录 公式换行及排列整齐 \begin{equation} \begin{split}Y & a1\\&b2 \end{split} \end{equation}顶格 \noindent求和符号 求和符号(上下限上下排列) \sum\limlits求和符号(上下限右边排列&#…...

OpengL之纹理
简介 我们可以为每个顶点添加颜色来增加图形的细节,从而创建出有趣的图像。但是,如果想让图形看起来更真实,我们就必须有足够多的顶点,从而指定足够多的颜色。这将会产生很多额外开销,因为每个模型都会需求更多的顶点…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
