02强化学习基本概念
强化学习基本概念
- 前言
- 1、State、Action、Policy等
- ① State
- ② Action
- ③ State transition
- ④ State transition probability
- ⑤ Polity
- 2、Reward、Return、MDP等
- ① Reward
- ② Trajectory and return
- ③ Discounted return
- ④ Episode
- ⑤ MDP
- 总结:
前言
本文来自西湖大学赵世钰老师的B站视频。本节课主要介绍强化学习的基本概念。
1、State、Action、Policy等
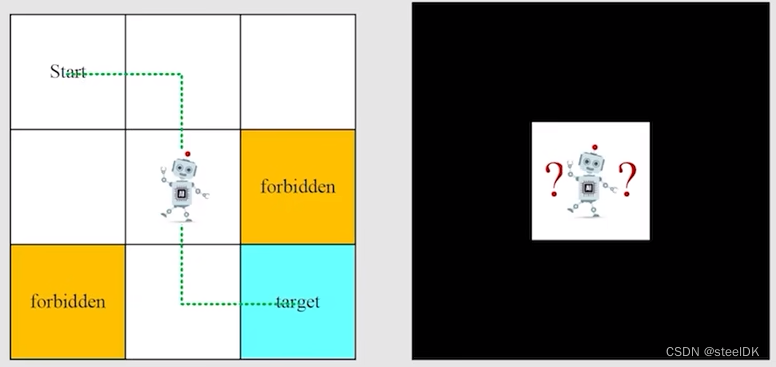
本文中会广泛使用的一个例子是网格世界,有一个机器人在里边走,每一个小的网格有不同的类型,白色的网格是可以进去的,黄色的网格是禁止进入的,target是我们希望它能够进到的网格,此外,这个网格是有边界的,3x3。要求是机器人可以在相邻的两个网格移动,不能斜着移动。这个机器人的任务是找到一个“good way”从Start到target。如下所示:

下面用这个例子来介绍本节课中的第一个概念:State
① State

State实际上描述的就是agent相对于环境的状态。(The status of the agent with respect to the environment)
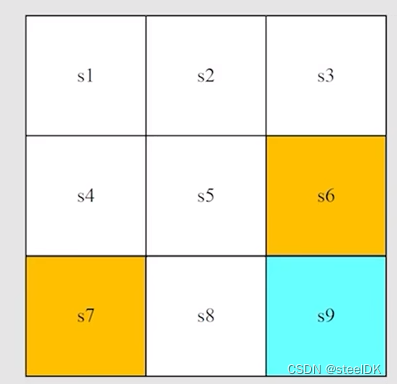
在网格世界这个任务中,state指的就是机器人的位置,则共有s1,s2,…s9个位置,如上图所示。这里每个state用的是一个二维坐标表示,即(x,y),如果对于一些比较复杂的场景,可能还要加上速度和加速度。
状态空间就是所有状态的集合,用S={s1,s2,…s9}。
② Action
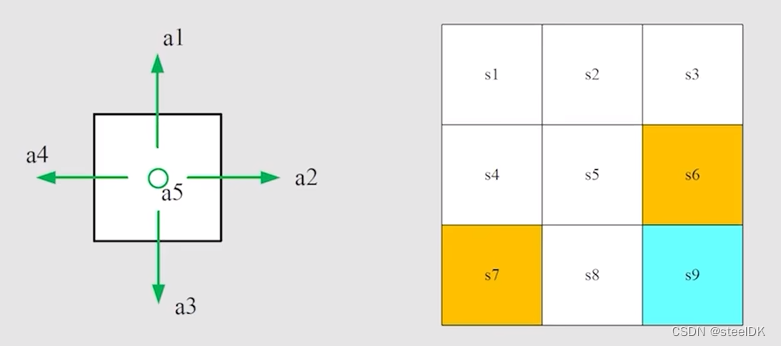
Action就是在每个状态可采取的行动。在网格世界任务中,每个状态有五个动作,记作a1,… a5。a1是往上走,a2是往右走,a3是往下走,a4是往左走,a5是原地不动。

Action space是所有可能的动作的集合,用A(si)={a1,… a5}表示。
③ State transition
当我们采取一个行动的时候,智能体agent就会从一个状态移动到另一个状态,这个过程叫做state transition。举个例子:
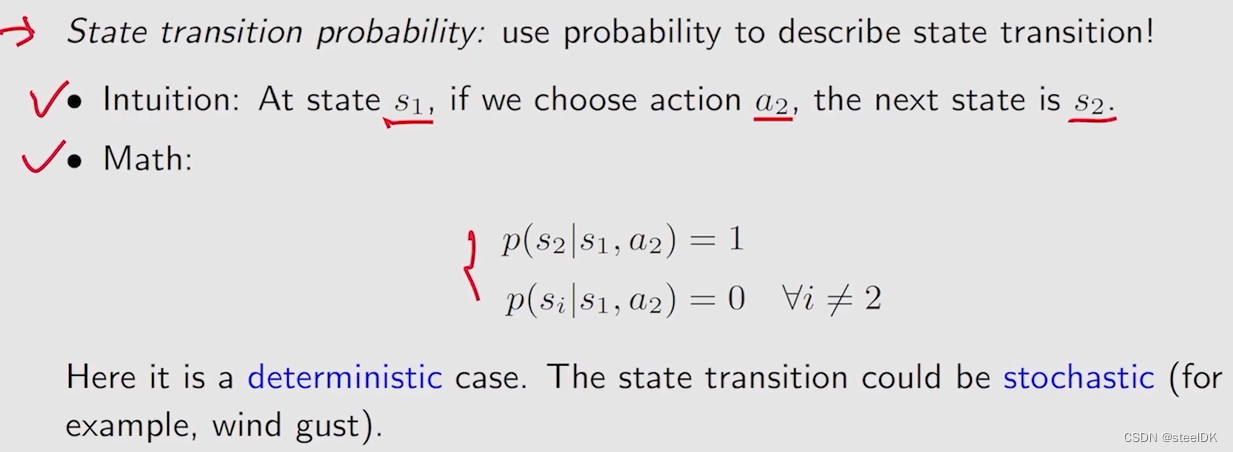
当我们在状态s1,采取行动a2,那么下一个状态就会变成s2,如下所示。

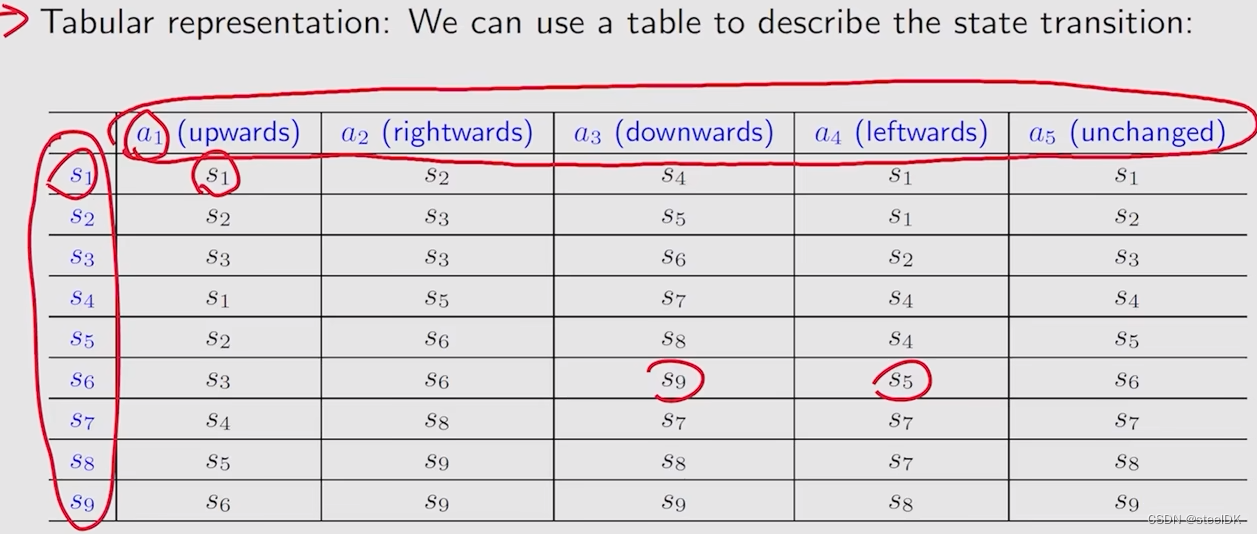
我们可以利用一个表格来描述状态转变,如下图所示:

表格虽然比较直观,但是在实际中却应用受限,因为它只能表示这种确定性的情况。比如,我们在状态s1,执行动作a4,即向左走,那么机器人会撞到墙弹回来,弹回来仍然为s1,也有可能弹到s4或者s7,这种不确定性无法用表格表示。因此我们更一般的方法是用state transition probability。
④ State transition probability

用条件概率来表示下一状态发生的可能性。
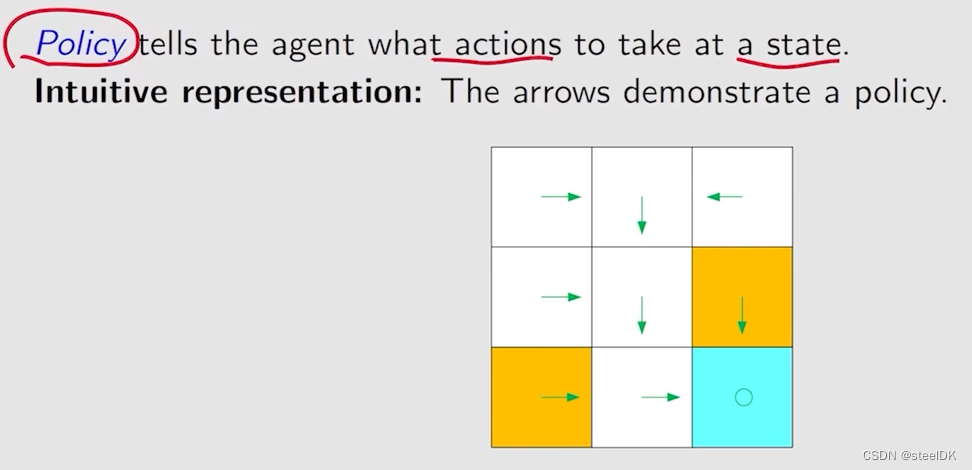
⑤ Polity


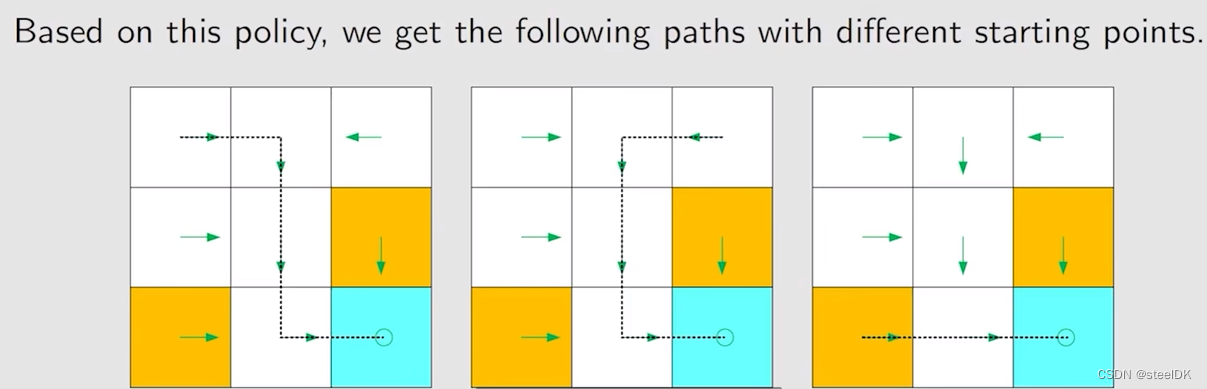
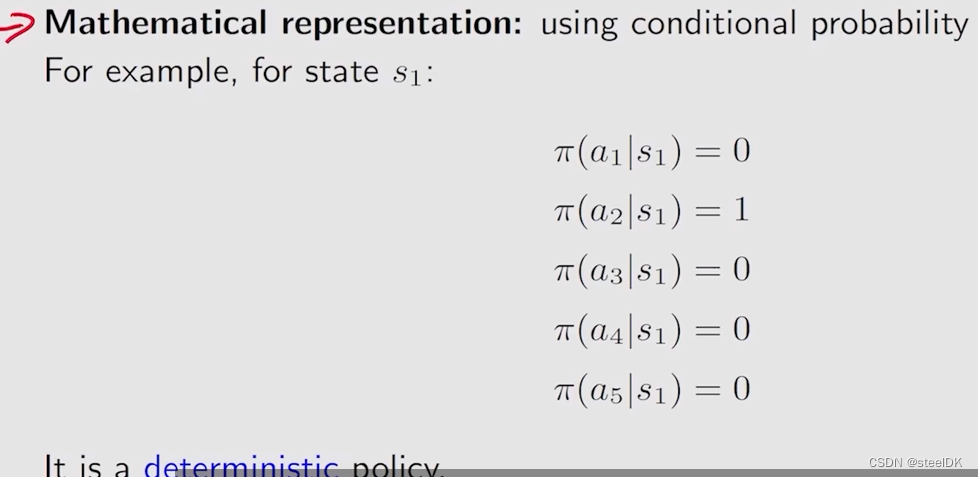
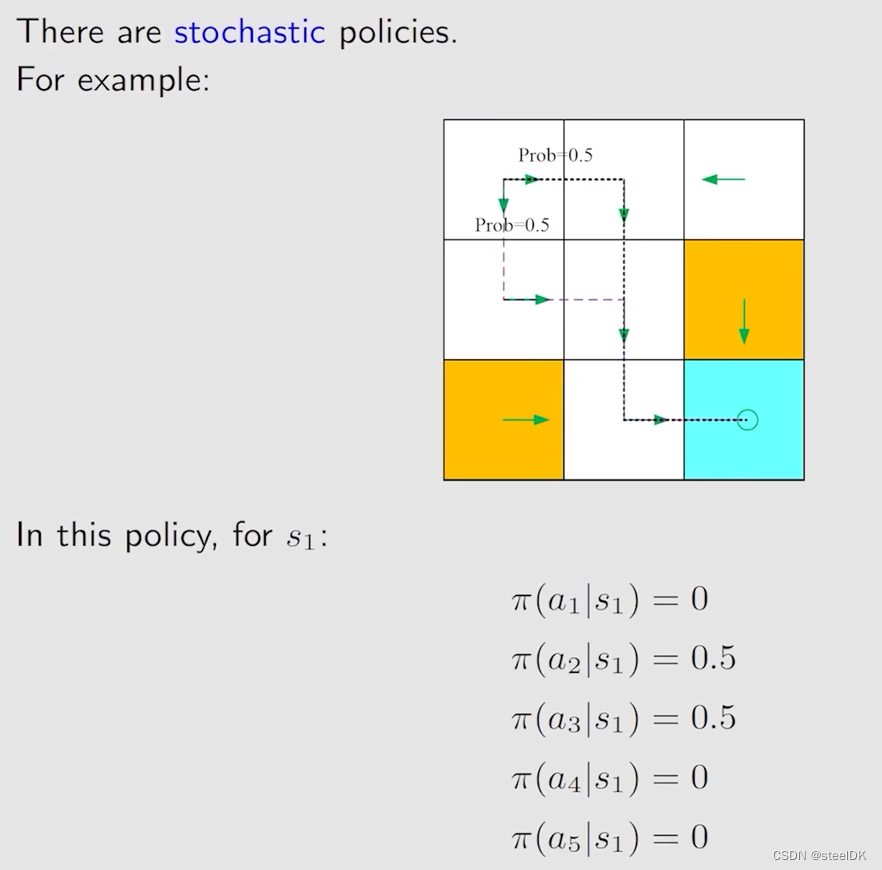
上图种圆圈代表原地不动,策略用箭头表示。箭头所表示的情况有限,现实中我们需要能够描述复杂情况的一般化方法:

用π表示策略(在强化学习中,π这个符号统一用来表示策略),π就是一个条件概率,它指定了任何一个状态下,任何一个action的概率,是一个不确定的概率。

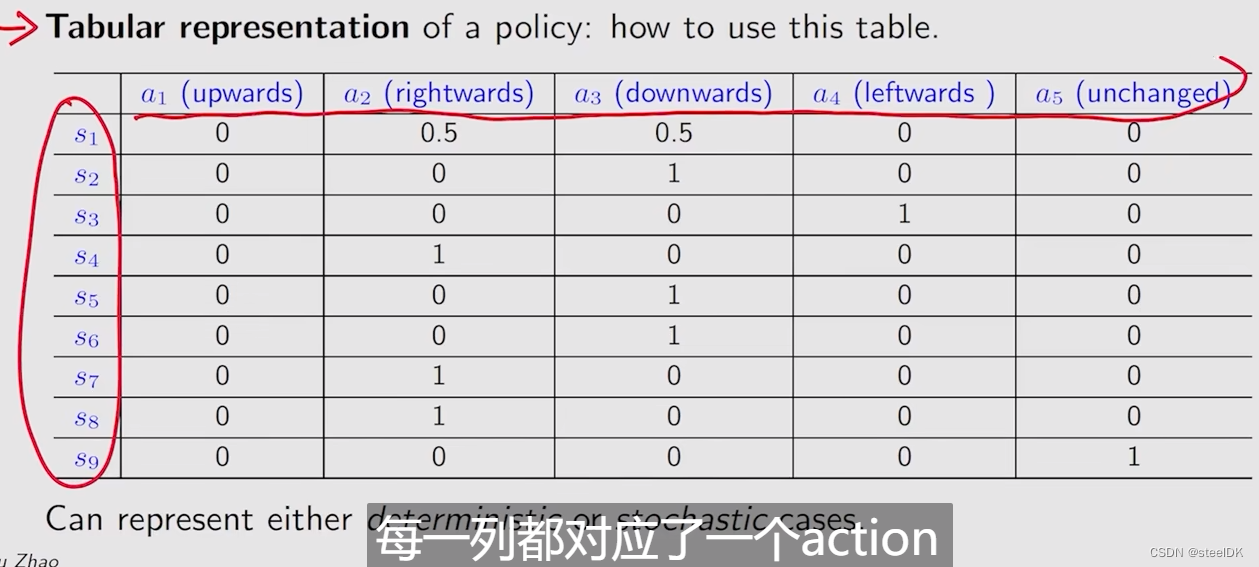
策略可以用表格的形式表示:

每一行都对应了一个动作,每一列都对应一个状态。比如,在状态s1下,有50%的概率往右走,50%的概率往下走,那么在编程中如何实现呢?即使创建一个0到1之间的均匀分布,然后从中随机取一个数x,当x属于0~ 0.5时,就采取a2,x属于0.5~1时采取a1。
2、Reward、Return、MDP等
① Reward
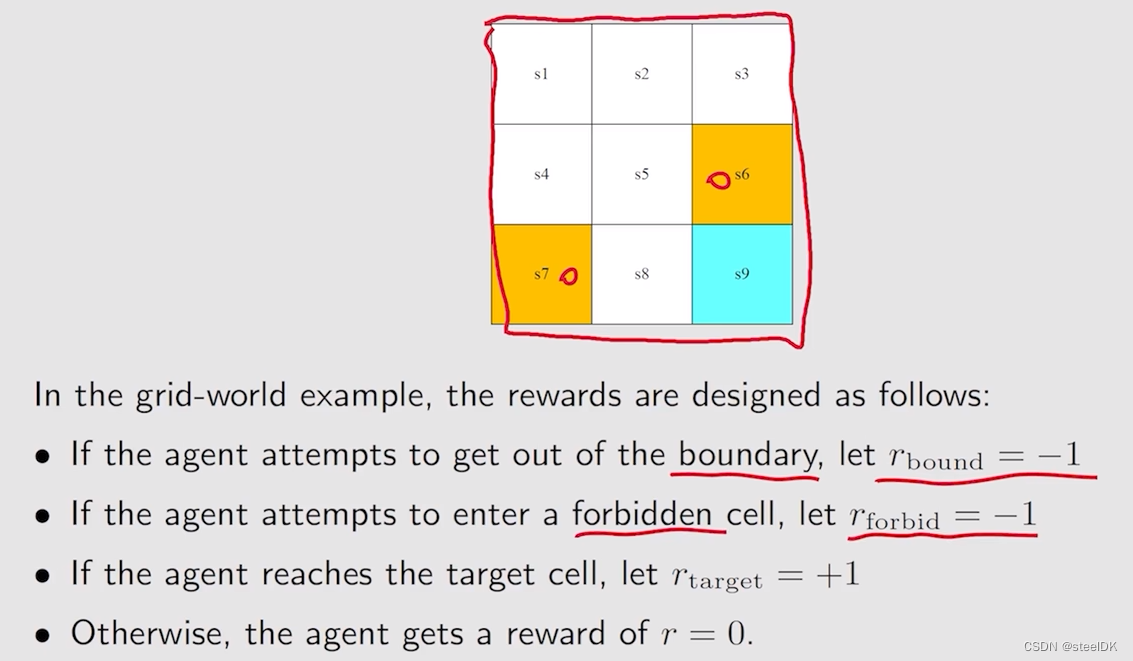
reward是强化学习中非常独特的概念。Reward是采取一个动作之后得到的一个实数(标量)。如果这个实数是正数,代表我们对智能体的这个行为是鼓励的,如果这个实数是负数,代表我们不希望这样的事情发生,是一个惩罚。这里引出两个问题,一个问题是Reward为0,为0代表一定程度的奖励。还有一个问题是我们能不能用正数表示惩罚,负数表示激励,答案是可以,这本质上是数学上的一些技巧,本质上是一样的。对于网格世界,其Reward如下:

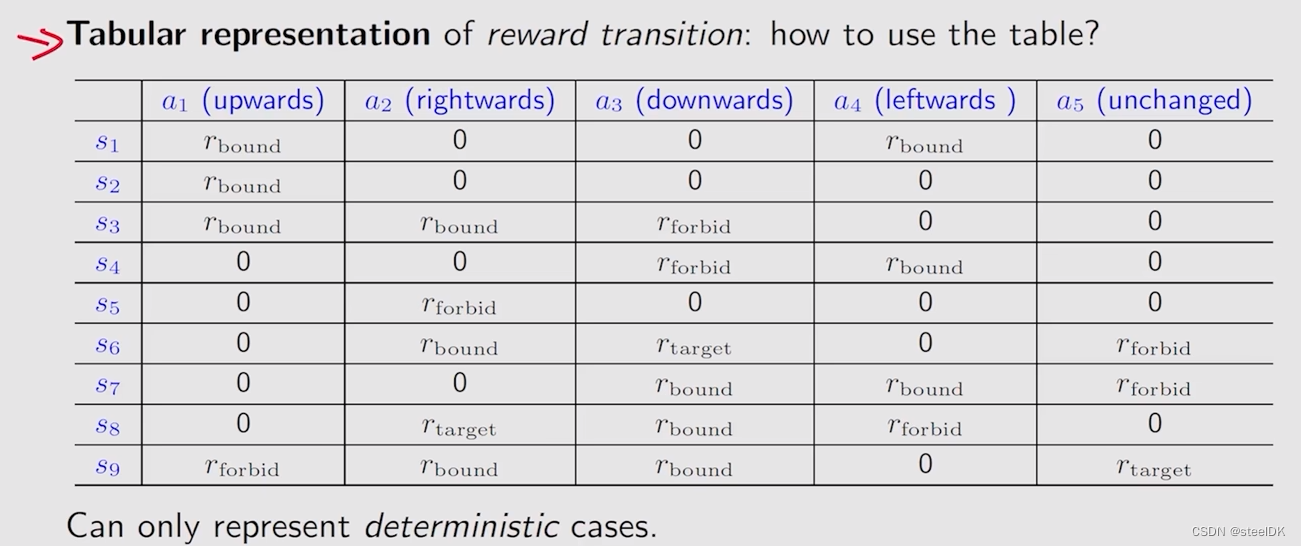
Reward可以理解为human-machine interface,是人类和机器交互的一种手段,通过Reward我们可以引导agent什么可以做,什么不能做。我们也可以用表格对Reward进行表示,如下图:

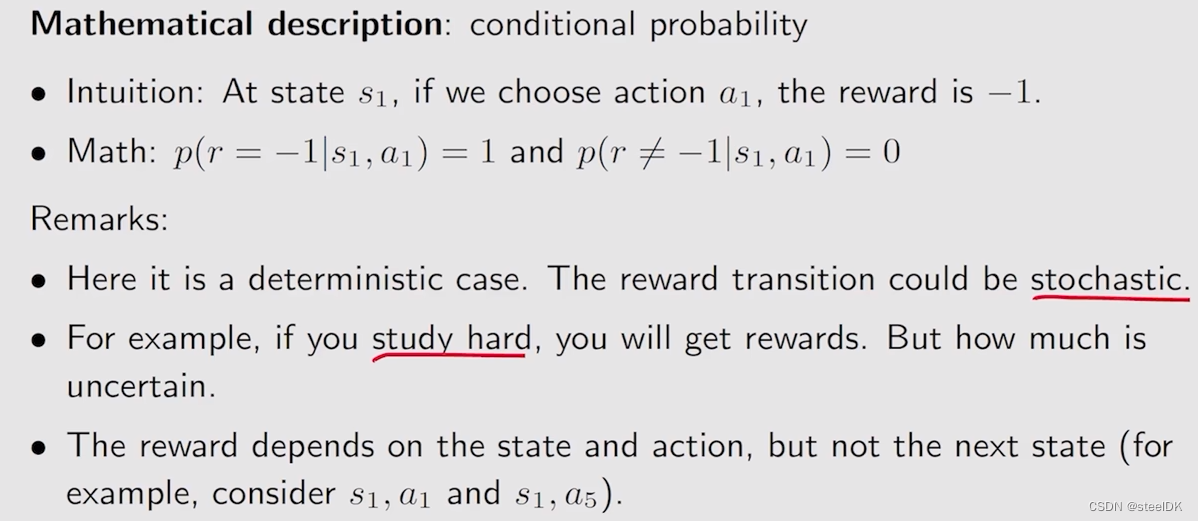
表格的形式智能表示一种确定的实例,如果采取一个动作,不确定其奖励,则可以通过数学方法(条件概率)进行表示:

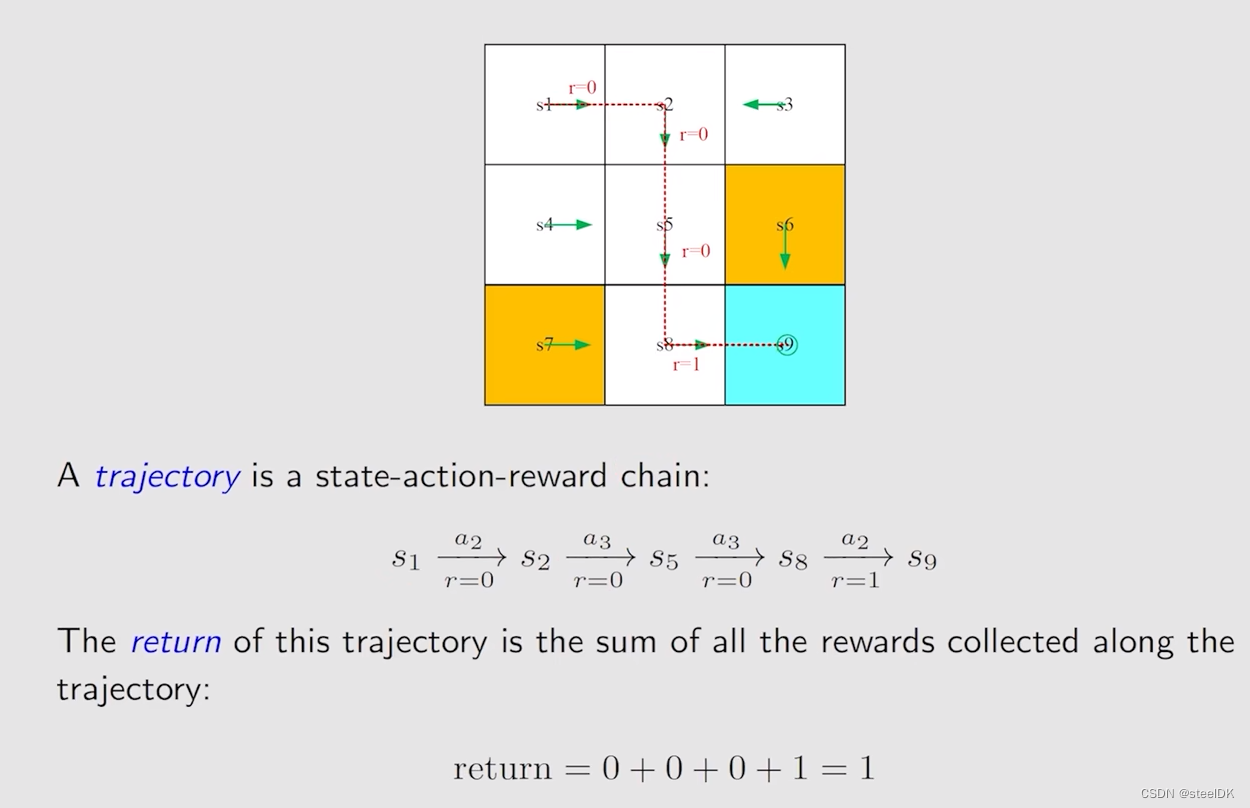
② Trajectory and return

return就是把所有的reward加起来的总和。
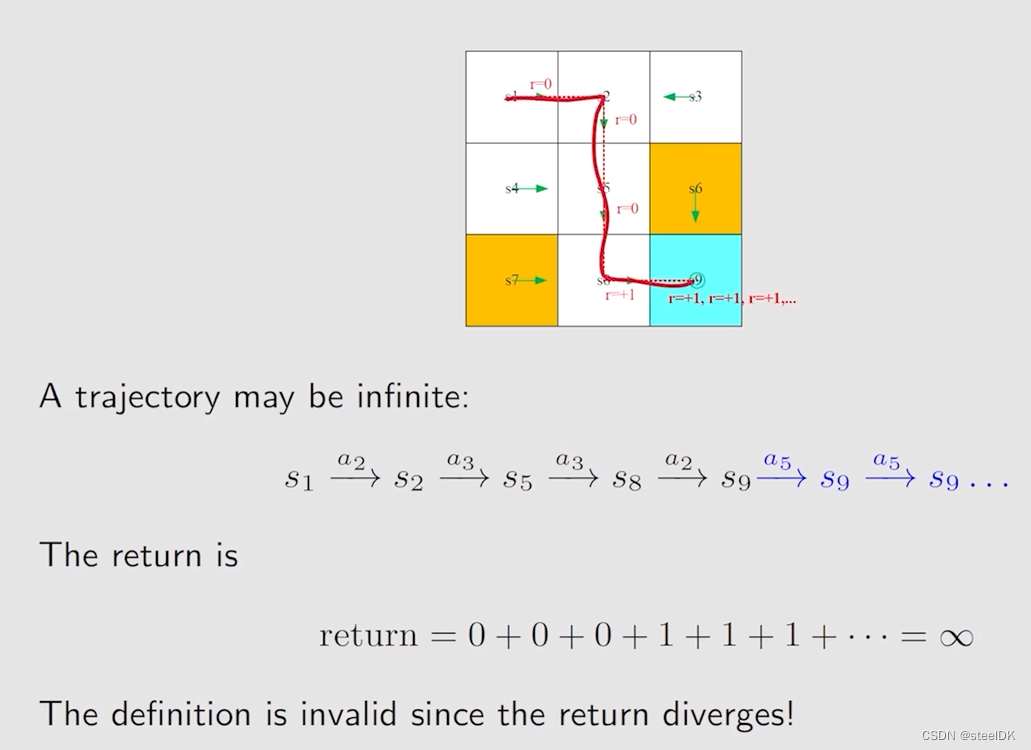
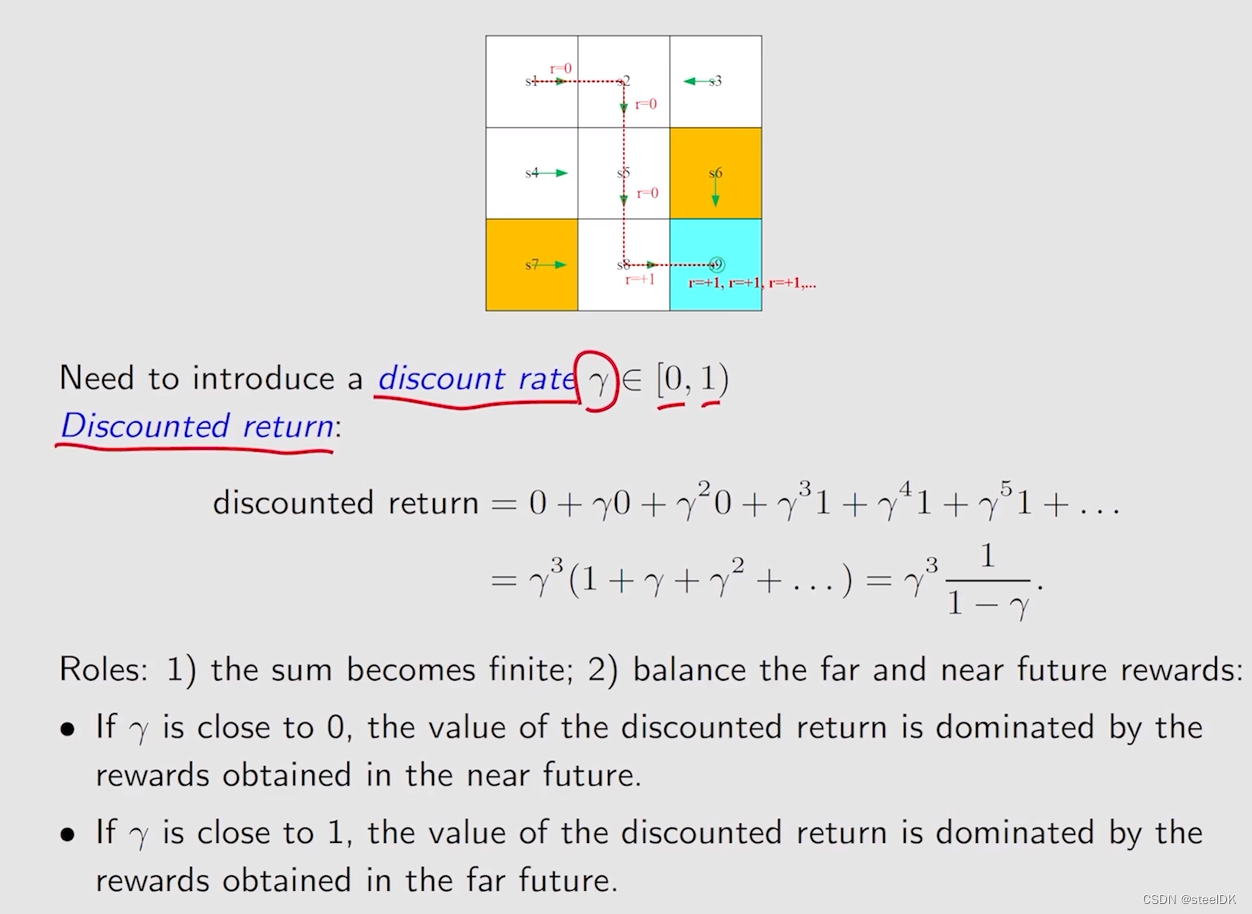
③ Discounted return

从状态s1到状态s9,到了s9之后,策略还在进行,这导致了return为无穷大。为了避免这一情况,通过引入discount rate来解决:

如果减少γ,它就会更加注意最近的一些reward,如果增加γ,它就会更加注意长远的reward。
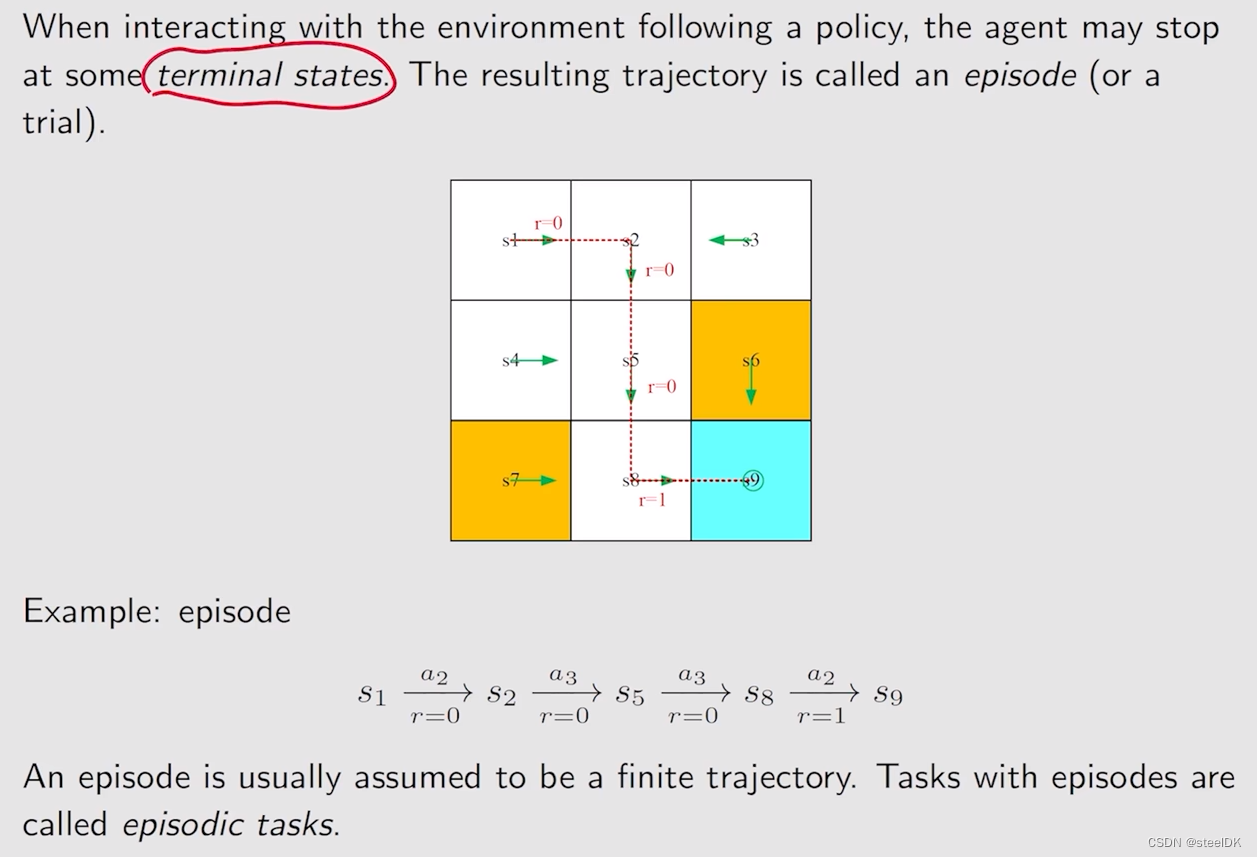
④ Episode

episode实际上就是状态s1到s9,状态s9称为terminal states,在terminal states之后就停止了,不在进行了,这就叫episode。
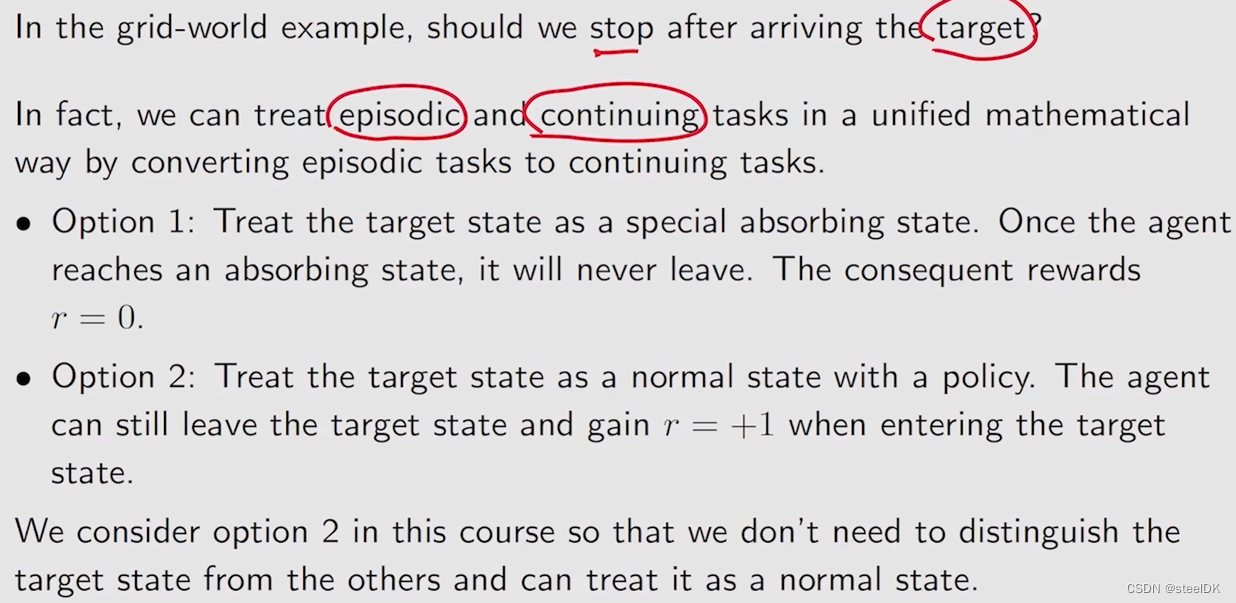
但有些任务没有terminal states,这意味着agent和环境的交互会永远交互下去,这样的任务称为continuing tasks。

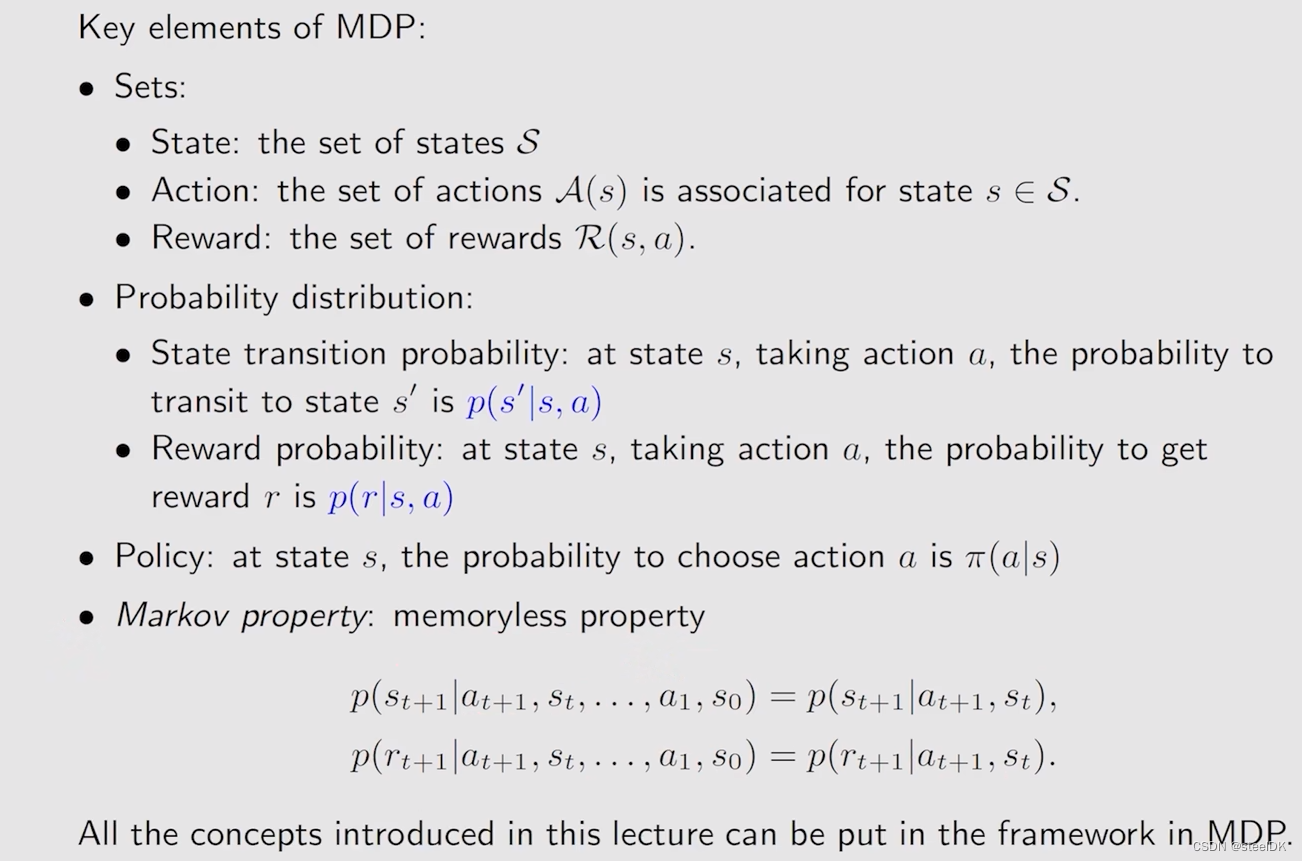
⑤ MDP
Markov decision process(MDP),是马尔可夫过程。MDP有很多要素,第一个要素是它包含了很多集合Sets,包括State、Action、Reward。第二个要素是Probability distribution,第三个要素是Polity,第四个要素是Markov property:memoryless property,与历史无关,这是MDP本身的性质。详见如下:

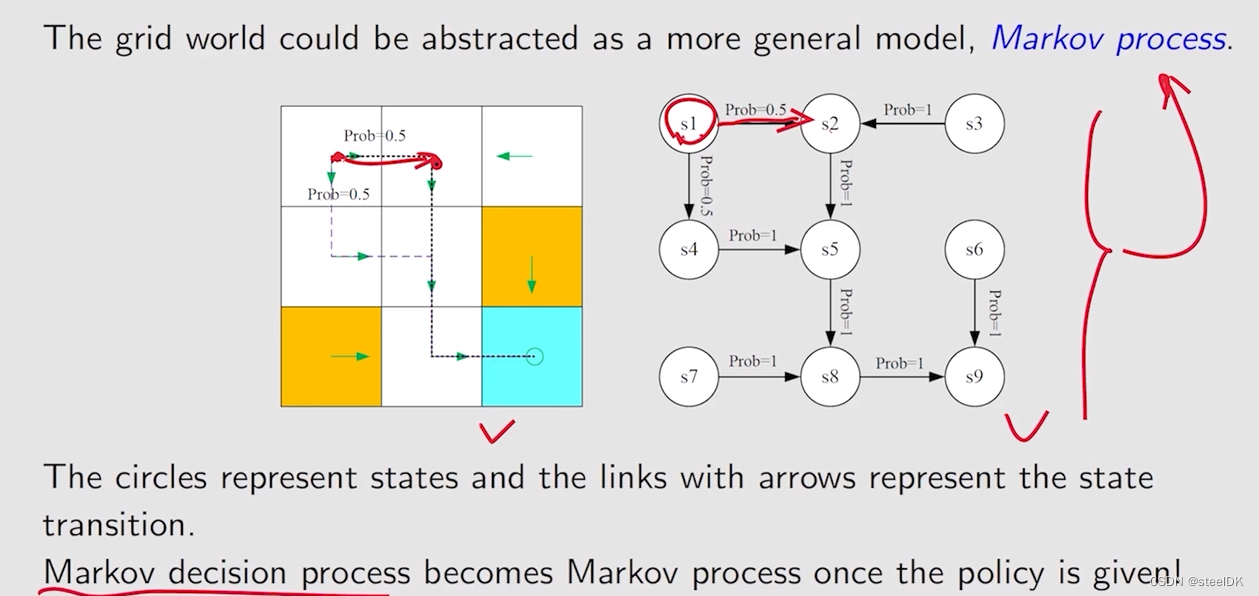
可以用Markov decision process这三个词来描述马尔可夫过程,首先Markov对应Markov property,decision对应Policy,是一个策略,process是从一个状态跳到另一个状态,采取什么样的action等等,这些都由Sets(State、Action、Reward)和Probability distribution描述。那么网格世界就可以用Markov process来描述:

上图右图描述的是Markov process,如果policy是给定的话,就变成了Markov decision process。
总结:

下节介绍贝尔曼公式。
相关文章:

02强化学习基本概念
强化学习基本概念 前言1、State、Action、Policy等① State② Action③ State transition④ State transition probability⑤ Polity 2、Reward、Return、MDP等① Reward② Trajectory and return③ Discounted return④ Episode⑤ MDP 总结: 前言 本文来自西湖大学…...

笔记2.2:网络应用基本原理
一. 网络应用的体系结构 (1)客户机/服务器结构(Client-Server, C/S) (2)点对点结构(Peer-to-Peer,P2P) (3)混合结构(Hybrid&#x…...

生活垃圾数据集(YOLO版)
文章目录 1、数据集介绍1.1、数据集图片组成2.1、获取数据集方式 2、扩展代码2.1、文件结构树2.2、划分数据集2.3、获取数据集文件名字2.4、文件成功对应检测 3、其他文章 1、数据集介绍 1.1、数据集图片组成 【有害垃圾】:电池(1 号、2 号、5 号&…...

操作系统篇之虚拟内存
虚拟内存是什么? 虚拟内存是计算机操作系统中的一种技术,它将每个进程的内存空间划分成若干个固定大小的页,并通过页面映射技术将这些页与物理内存或磁盘上的页面文件进行交换 虚拟内存能干什么? 扩展了实际物理内存容量:虚拟内存使得每个…...

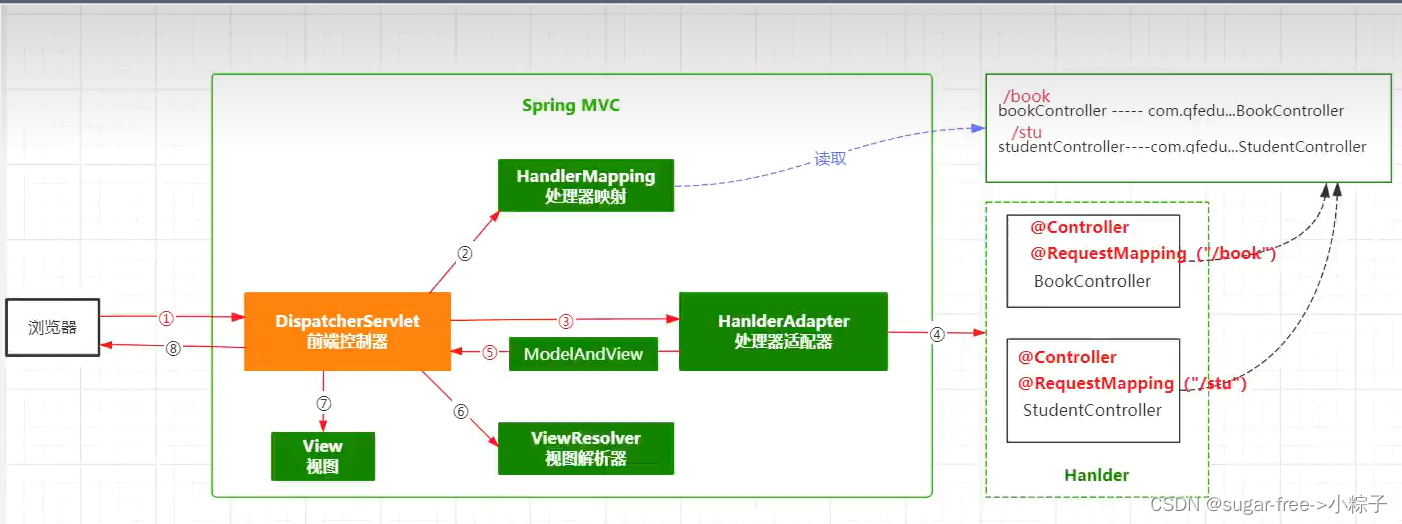
浅谈SpringMVC的请求流程
目录标题 浅谈SpringMVC的请求流程SpringMVC的介绍SpringMVC的逻辑概念运行图解知识总结 浅谈SpringMVC的请求流程 对于SpringMVC而言重点是了解它的底层运行逻辑,从而可以根据其逻辑来进行实际业务的操作或者是利用原理增强业务的功能性,最终达到项目预…...

2309json.nlohmann数格示例1
参考 示例 下面是一些示例,可让你了解如何使用该类. 除了以下示例之外,你可能还需要: ->检查文档 ->浏览独立示例文件 每个API函数(记录在API文档中)都有相应独立示例文件.如,emplace()函数有一个匹配的emplace.cpp示例文件. 从文件中读取JSON json类提供了操作JSON…...

你知道 delete 删除属性时的一些细节吗?
探究 delete 的一些细节,起源于刚刚做过的一道笔试,原题如下: a 1; const b 2; console.log(delete a); console.log(delete b); // 输出结果是? // 答:true false我可从来没用过 delete 的返回值,但凡…...

Blender入门——快捷键
视角控制 旋转视角:鼠标中键摁住即可旋转平移视角:shift中远近视角:中键滚动 物体控制 移动物体:G旋转物体:R缩放物体:S回复变换:AltG,R,S新建物体:shiftA复制物体:shiftD删除物体&a…...

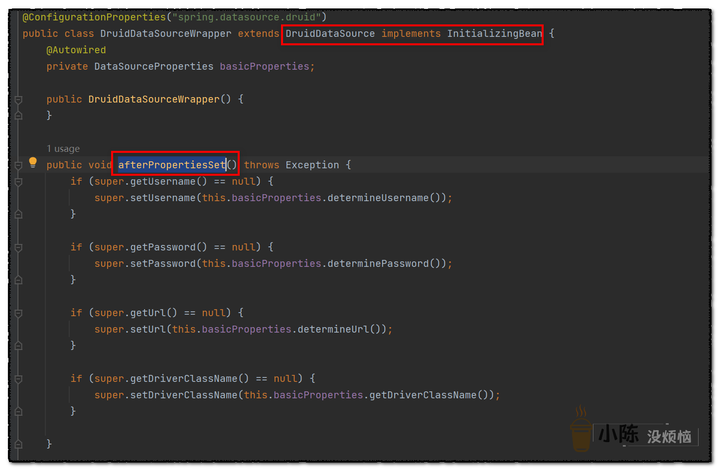
实例讲解Spring boot动态切换数据源
前言 在公司的系统里,由于数据量较大,所以配置了多个数据源,它会根据用户所在的地区去查询那一个数据库,这样就产生了动态切换数据源的场景。 今天,就模拟一下在主库查询订单信息查询不到的时候,切换数据…...

调整网络时需要注意的事项
这段时间调整网络,涉及的计算机多,Vlan也多,不小心的动作会给自己造成很大的麻烦,因为毕竟我也只是一个网络的初学者,平时虽然是网管,只是作为一项普通的工作。 准备工作做得不细致,可能出现的问…...

OpenCV自学笔记二十二:绘图及交互
一、绘图基础 下面是关于OpenCV绘图基础函数的说明和举例: 1. cv2.line():绘制直线 cv2.line(img, pt1, pt2, color, thickness, lineType) - img: 需要绘制直线的图像。 - pt1: 直线起始点坐标。 - pt2: 直线结束点坐标。 - color: 直线颜色&…...

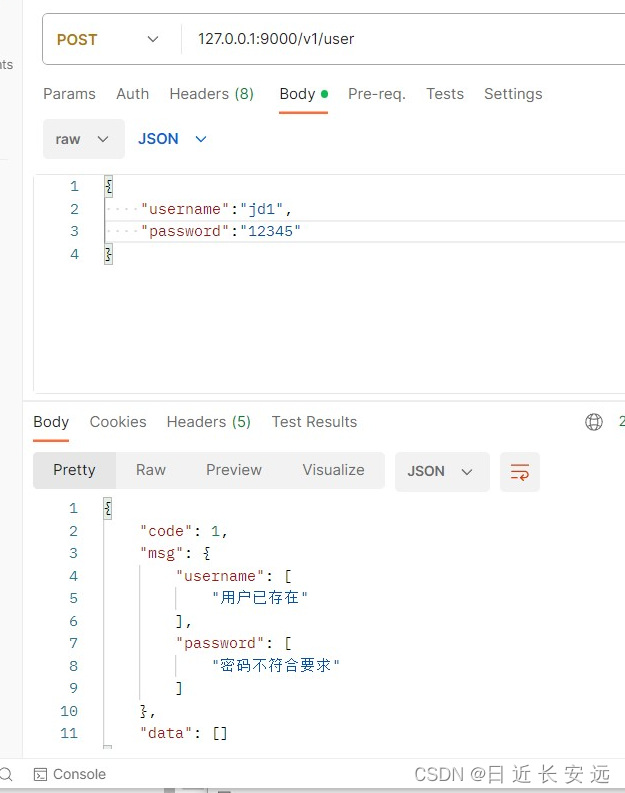
【自学开发之旅】Flask-会话保持-API授权-注册登录
http - 无状态-无法记录是否已经登陆过 #会话保持 – session cookie session – 保存一些在服务端 cookie – 保存一些数据在客户端 session在单独服务器D上保存,前面数个服务器A,B,C上去取就好了,业务解耦。—》》现在都是基于token的验证。 以上是基…...

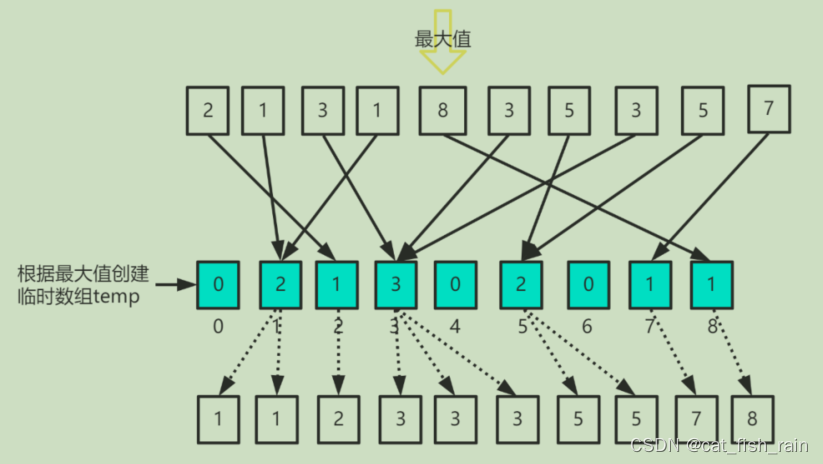
数据结构与算法--排序算法复习
目录 1.三种常见的简单排序: 1.1冒泡排序 1.2 选择排序 1.3 插⼊排序 2 常见高级排序算法 2.1 希尔排序 2.2 快速排序 2.3 归并排序 2.4计数排序 先上结论: 1.三种常见的简单排序: 1.1冒泡排序 1.⾸先在未排序数组的⾸位开始&#…...

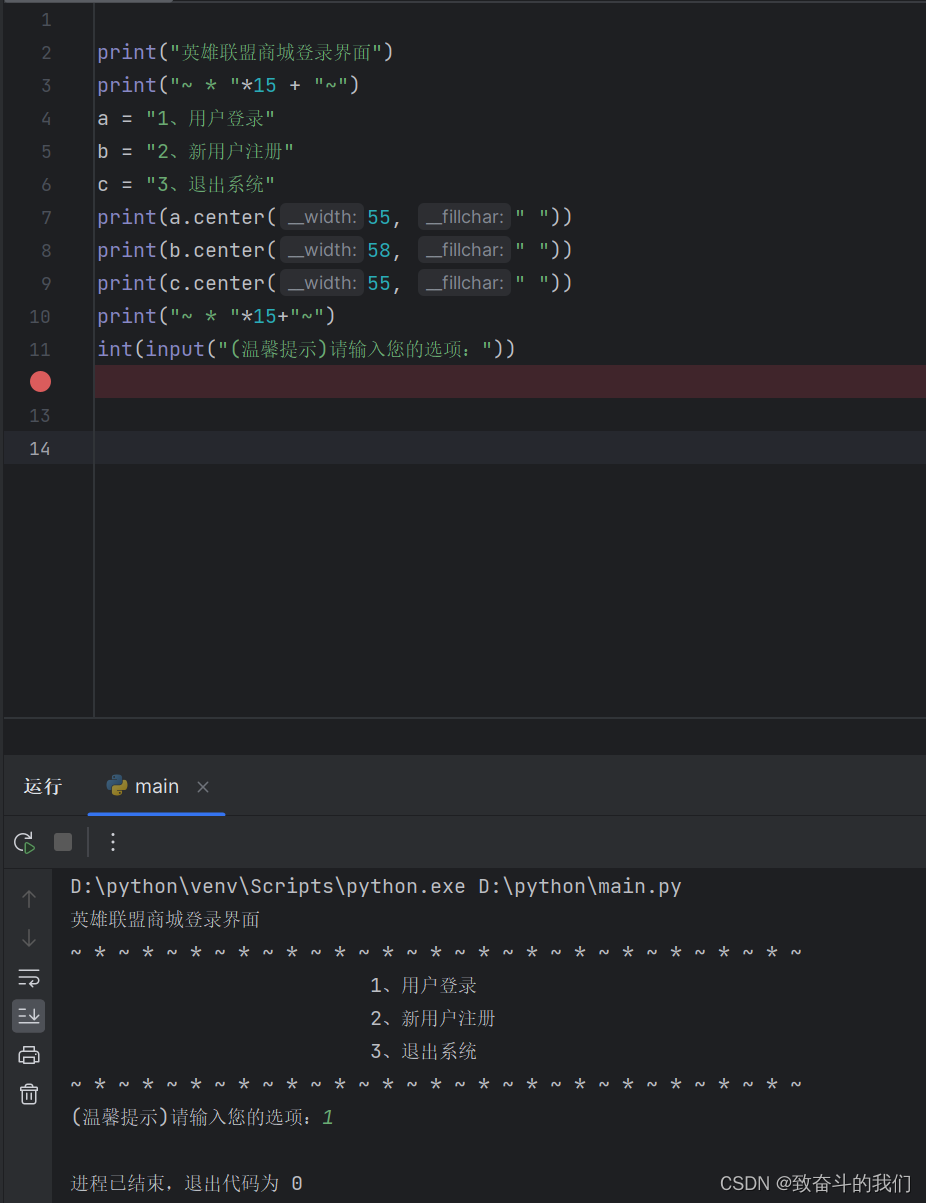
python随手小练1
题目: 使用python做一个简单的英雄联盟商城登录界面 具体操作: print("英雄联盟商城登录界面") print("~ * "*15 "~") #找其规律 a "1、用户登录" b "2、新用户注册" c "3、退出系统&quo…...

gym_unity学习笔记
最近学了一段时间gym_unity,把一些资料留在这里 实例 实例gym_unity训练RollerBall:https://blog.csdn.net/alibutter/article/details/120908687实例gyn_unity训练3DBall:https://zhuanlan.zhihu.com/p/554927641?utm_id0 源码࿱…...

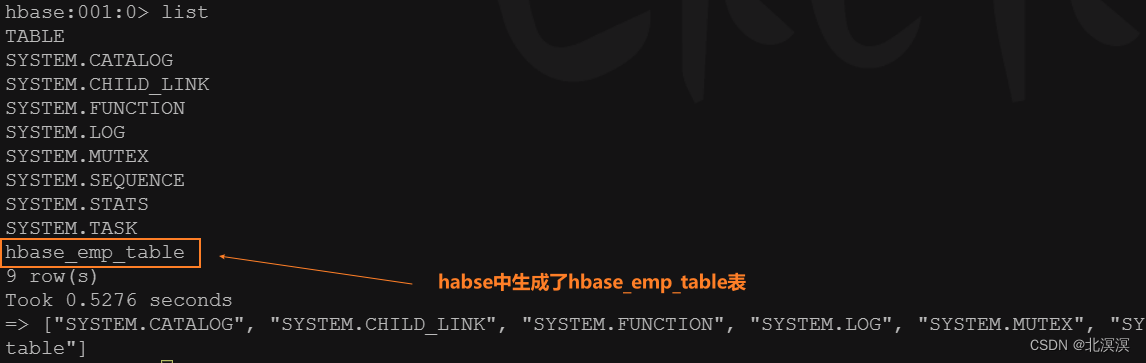
(三十)大数据实战——HBase集成部署安装Phoenix
前言 Phoenix 是一个开源的分布式关系型数据库查询引擎,它基于 Apache HBase构建。它提供了在 Hadoop 生态系统中使用 SQL查询和事务处理的能力。本节内容我们主要介绍一下Hbase如何集成部署安装Phoenix服务工具,并集成hive框架,能够快速、灵…...

【Python基础】S01E03 元组
P01S03 元组 定义元组元组无法修改定义一个元素的元素 修改元组变量方案一:关联新元组方案二:转换为列表 列表是可修改的,对于处理网站的用户列表或游戏中的角色列表至关重要。然而我们有时候需要创建一系列不可修改的元素,元组可…...

【算法-双指针思想】
双指针思想 双指针法(快慢指针法): 通过一个快指针和慢指针在一个for循环下完成两个for循环的工作。 定义快慢指针 快指针: 寻找新数组的元素 ,新数组就是不含有目标元素的数组 慢指针: 指向更新 新数组下…...

uni-app实现点击复制按钮 复制内容
注意:uni.setClipboardData({})里面的data参数必须是字符串类型这个是大坑 第一种 <view>{{orderId}}</view> //复制的内容 <button click"copy(orderId)">复制</button>copy(value) {uni.setClipboardData({data: value , // 这里是个坑接…...

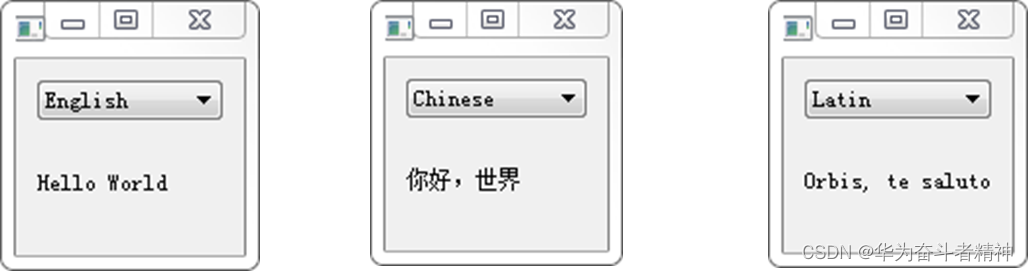
Qt5开发及实例V2.0-第十四章-Qt多国语言国际化
Qt5开发及实例V2.0-第十四章-Qt多国语言国际化 第14章 Qt 5多国语言国际化14.1 基本概念14.1.1 国际化支持的实现14.1.2 翻译工作:“*.qm”文件的生成 14.2 【实例】14.2.1 简单测试14.2.2 选择语言翻译文字 本章相关例程源码下载1.Qt5开发及实例_CH1401.rar 下载2.…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
