vue+element plus 使用table组件,清空用户的选择项
<el-table ref="tableRef">
....
</el-table><script lang="ts" setup>
import { onMounted, reactive, ref, nextTick } from 'vue'
const clearBtn = () => {console.log('清空用户的选择项')tableRef.value.clearSelection()
}
</script>使用官方方法 clearSelection,

tableRef.value.clearSelection() 清除table组件 用户的选择项。

相关文章:

vue+element plus 使用table组件,清空用户的选择项
<el-table ref"tableRef"> .... </el-table> <script lang"ts" setup> import { onMounted, reactive, ref, nextTick } from vue const clearBtn () > {console.log(清空用户的选择项)tableRef.value.clearSelection() } </scr…...

改写软件-怎么选择改写软件
什么是改写软件?改写软件是基于自然语言处理技术的工具,它们可以分析一段文字,并将其重新表达,以保持原始意义,但使用不同的词汇和结构。这种技术可用于减少内容的重复,增加多样性,或者简化复杂…...

gateway之跨域处理
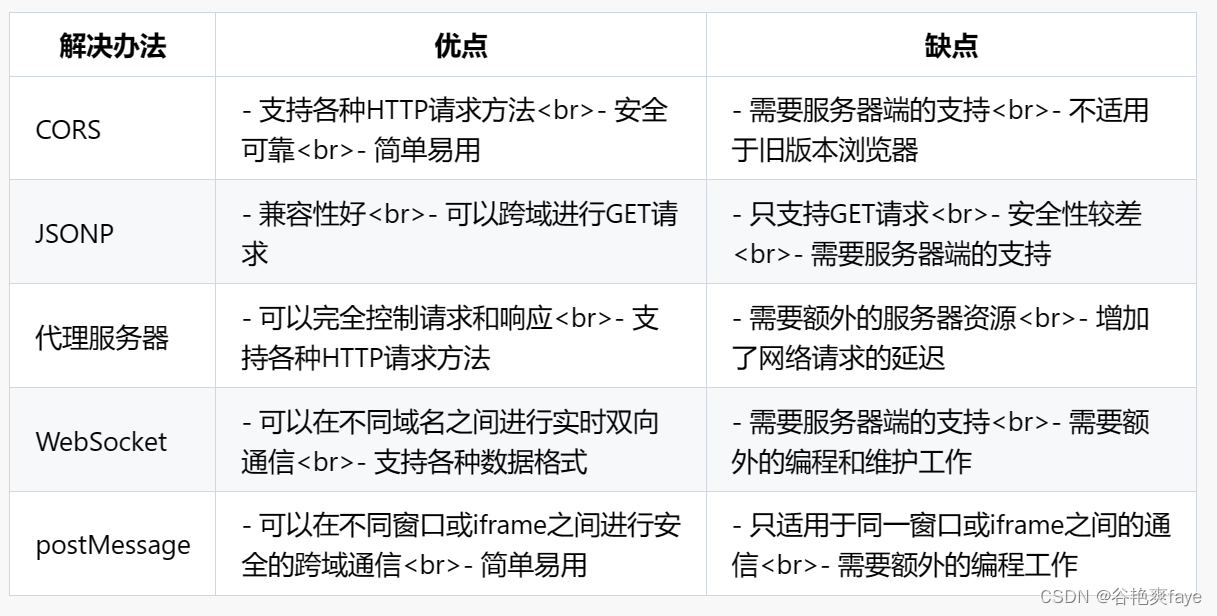
文章目录 什么是跨域跨域带来的问题 gateway解决跨域解决跨域的其他方式比较代码示例 总结提升 什么是跨域 跨域(Cross-Origin)是指在浏览器中,当一个Web应用程序试图访问与其所属页面不同的源(origin)的资源时&#…...

uniapp 实现不同用户展示不同的tabbar(底部导航栏)
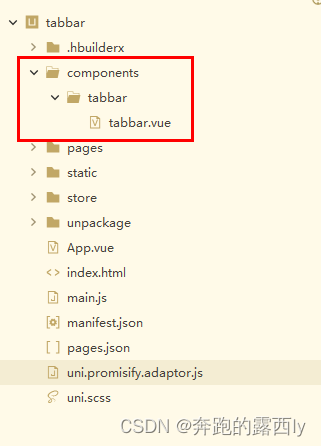
一、背景 最近在做一个uniapp开发的小程序遇到一个需求,希望不同用户登录后展示不同的tabbar页面,但是uniapp项目中的pages.json是只有一个list数组的,并且是不能写成动态效果,为了实现这个需求,便自定义了tabbar组件 …...

线性归一化是什么,用python实现数据的线性归一化
线性归一化(Linear Normalization)是一种常见的数据预处理方法,也被称为 Min-Max 归一化。它通过对原始数据进行线性变换,将其缩放到特定的范围内,常用的是将数据缩放到 [0, 1] 或 [-1, 1] 范围内。 具体来说ÿ…...

超级好用绘图工具(Draw.io+Github)
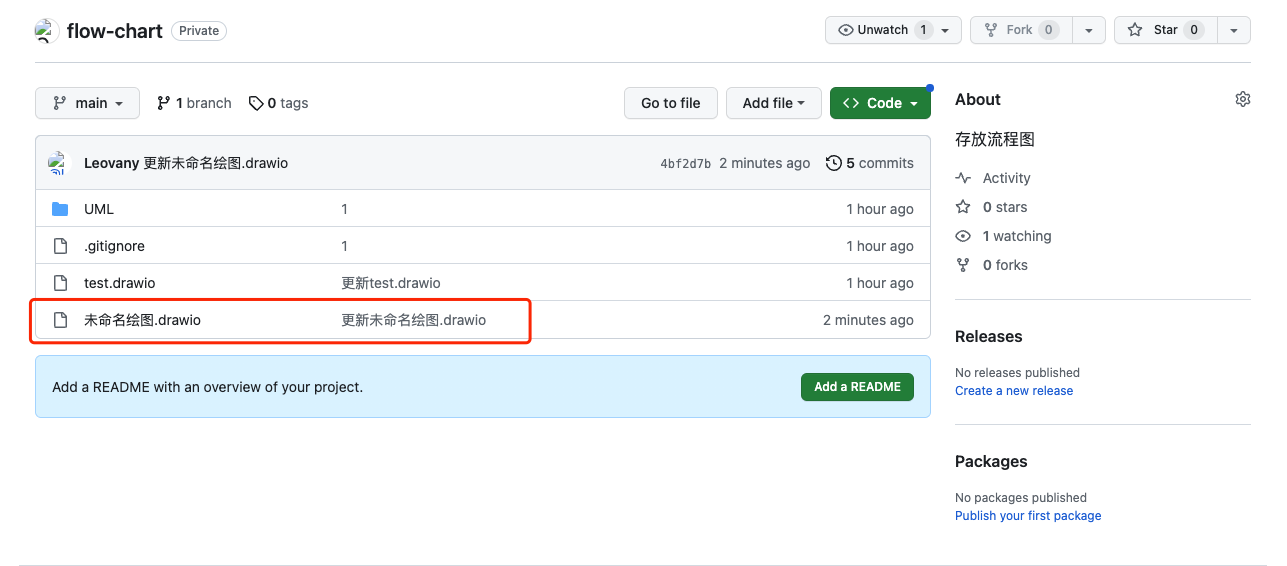
超级好用绘图工具(Draw.ioGithub) 方案简介 绘图工具:Draw.io 存储方式: Github 1 Draw.io 1.2 简介 是一款免费开源的在线流程图绘制软件,可以用于创建流程图、组织结构图、网络图、UML图等各种类型的图表。…...

全国职业技能大赛云计算--高职组赛题卷③(私有云)
全国职业技能大赛云计算--高职组赛题卷③(私有云) 第一场次题目:OpenStack平台部署与运维任务1 基础运维任务(5分)任务2 OpenStack搭建任务(15分)任务3 OpenStack云平台运维(15分&am…...
)
Redis SCAN命令操作实战(详细)
目录 SCAN 介绍 SCAN 命令基本用法 MATCH 选项用法 COUNT 选项用法 TYPE 选项用法 补充 并发执行多个迭代 中途停止迭代 使用错误的游标进行增量式迭代 迭代终结的保证 SCAN 介绍 SCAN cursor [MATCH pattern] [COUNT count][TYPE type]:SCAN 命令及其相…...

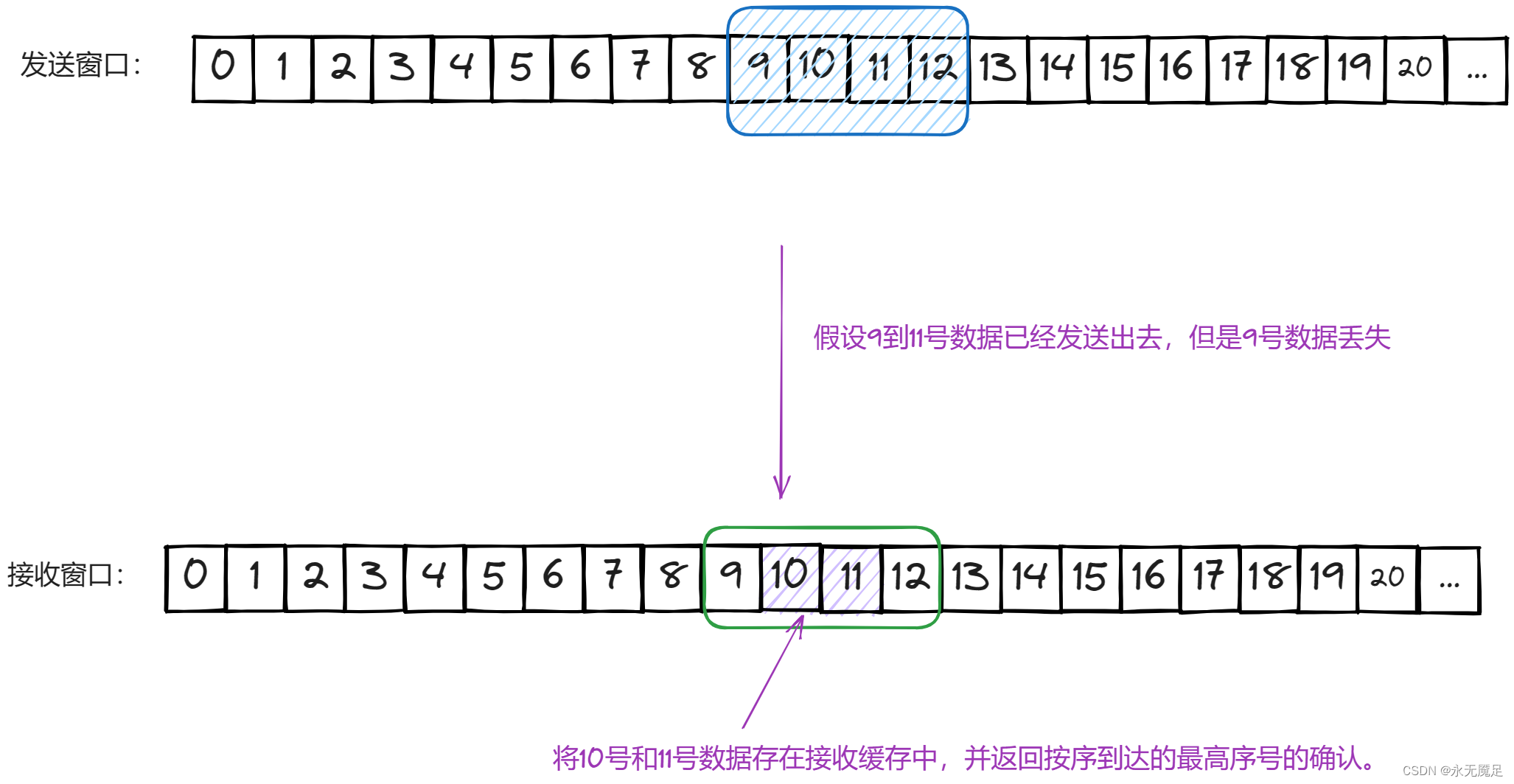
计网第五章(运输层)(六)(TCP可靠传输的实现)
目录 一、基本概述 二、具体实现 1.前后沿: 2.利用指针描述发送窗口的状态 3.有差错情况 之前在数据链路层时已经讨论过可靠传输(计网第三章(数据链路层)(二)(可靠传输)&#x…...

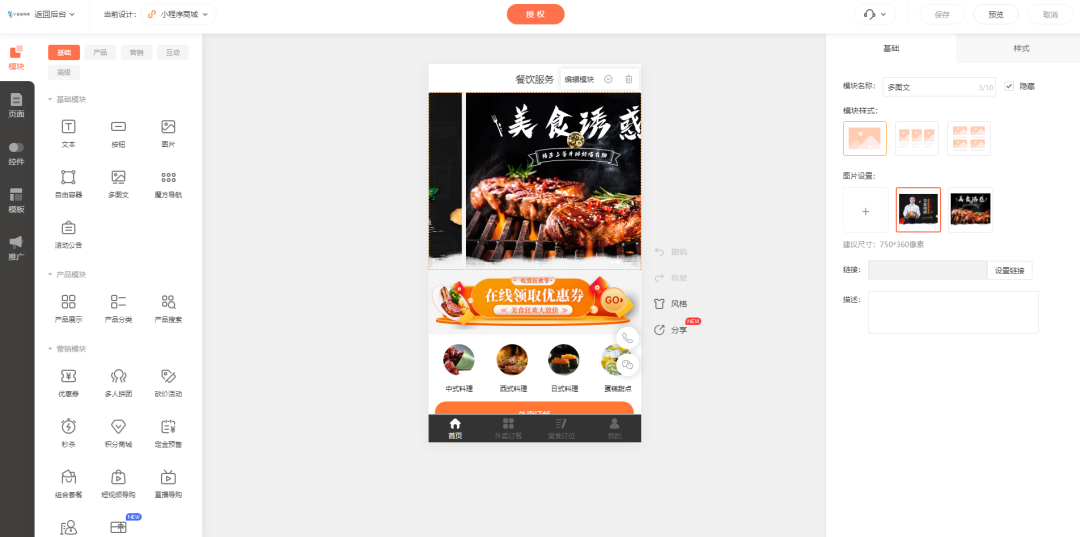
酒店外卖小程序商城的作用是什么
随着线上餐品销售属性增强,传统酒店除了承接到店客户,外送也成为生意的一部分,但传统打电话、微信发送的方式无法实现餐品全面呈现和客户随时订购需求,在配送方面也无法规范化。 除此之外,还需要完善营销、会员管理、…...

居家养老一键通的功能
居家养老一键通的功能 居家养老一键通是指为老年人提供全方位的居家养老服务的平台或系统。它通过整合各种资源和服务,为老年人提供便捷、安全、舒适的居家养老环境,帮助他们解决生活中的各种难题。 居家养老一键通的功能通常包括以下几个方面ÿ…...

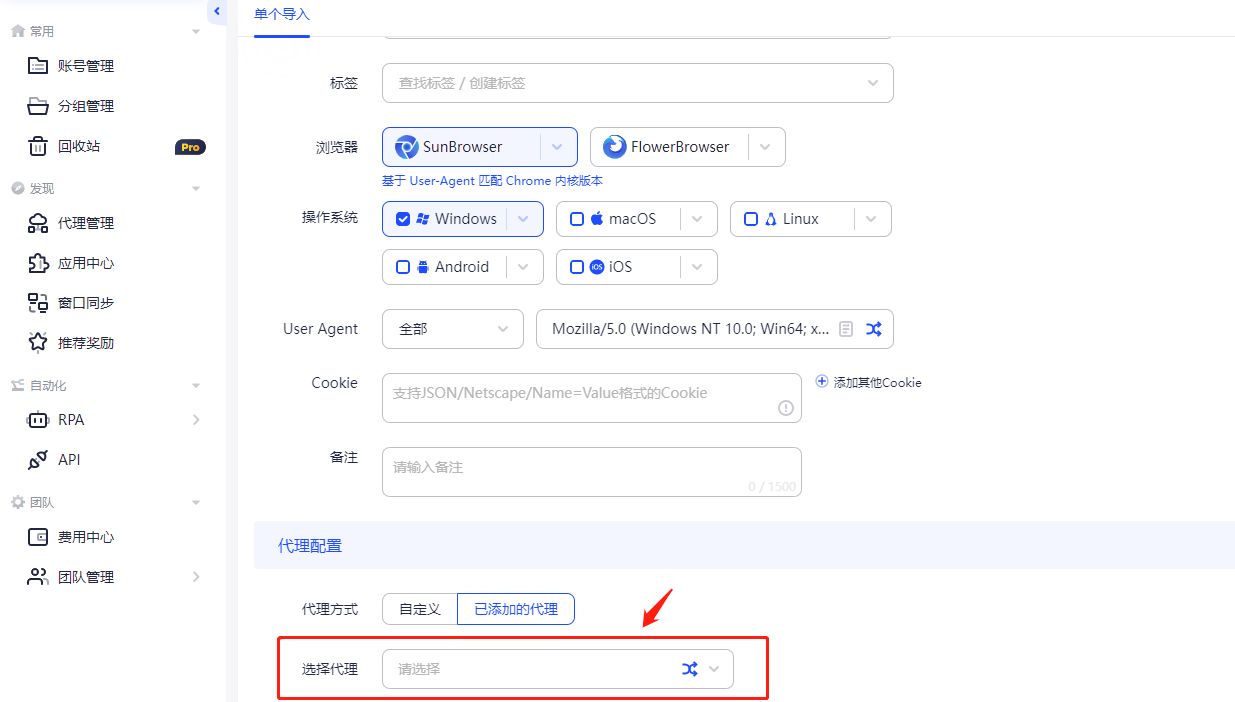
海外代理IP是什么?如何使用?
一、海外代理IP是什么? 首先,代理服务器是在用户和互联网之间提供网关的系统或路由器。它是一个服务器,被称为“中介”,因为它位于最终用户和他们在线访问的网页之间。 海外IP代理是就是指从海外地区获取的IP地址,用…...

mmdetection v3避坑
命令: python tools/test.py projects/DiffusionDet/configs/diffusiondet_r50_fpn_500-proposals_1-step_crop-ms-480-800-450k_coco.py /data/zhangrui/mmdetection-master/checkpoints/diffusiondet_r50_fpn_500-proposals_1-step_crop-ms-480-800-450k_coco_202…...

备份服务器数据库并保存到Git仓库
备份项目及数据库脚本 #!/bin/bash # MySQL数据库信息 DB_HOST"localhost" DB_USER"root" DB_PASS"************" DB_NAME"my-space" # 导出文件目录 EXPORT_PATH"/home/MySpace/mysql" # 获取当前时间并格式…...

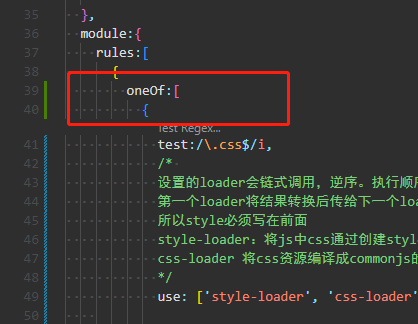
尚硅谷wepack课程学习笔记
为什么需要使用打包工具? 开发时使用的框架、es6 语法 、less 等浏览器无法识别。 需要经过编译成浏览器能识别的css、js才可以运行。 打包工具可以帮我们编译,号可以做代码压缩、兼容处理、性能优化。 常见的打包工具有什么? vite、webpac…...

c++模版元编程-可变参数模版
在 C 中,我们可以使用模板参数包(Template Parameter Pack)和展开表达式(Expanding Expression)来定义可变参数模板。 模板参数包 模板参数包是一种特殊的语法,用于表示接受多个模板类型参数或非类型参数…...

pcl--第十节 点云曲面重建
曲面重建技术在逆向工程、数据可视化、机器视觉、虚拟现实、医疗技术等领域中得到了广泛的应用 。 例如,在汽车、航空等工业领域中,复杂外形产品的设计仍需要根据手工模型,采用逆向工程的手段建立产品的数字化模型,根据测量数据建…...

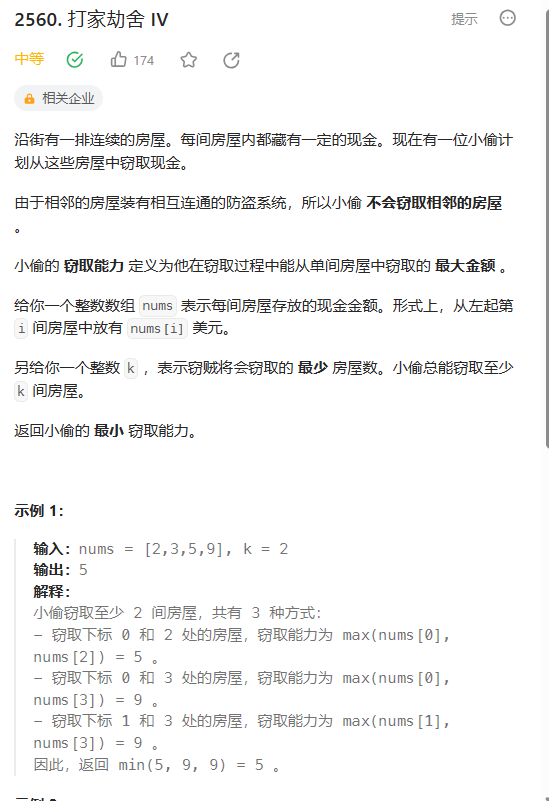
【力扣-每日一题】2560. 打家劫舍 IV
class Solution { public:bool check(vector<int> &nums,int max_num,int k){//只需要计算可以偷的房间。在满足最大值为max_num下时,能偷的最多的房间,与k值比较//如果大于K,说明max_num还可以缩小//如果小于看,说明ma…...

vue简单案例----小张记事本
小张记事本 具体效果如图所示,这里就简单展示,还有很多不足的地方,希望大家可以对这个小项目进行改进,话不多说可以参考下面的代码 源代码如下 <html lang"en"><head><meta charset"UTF-8"…...

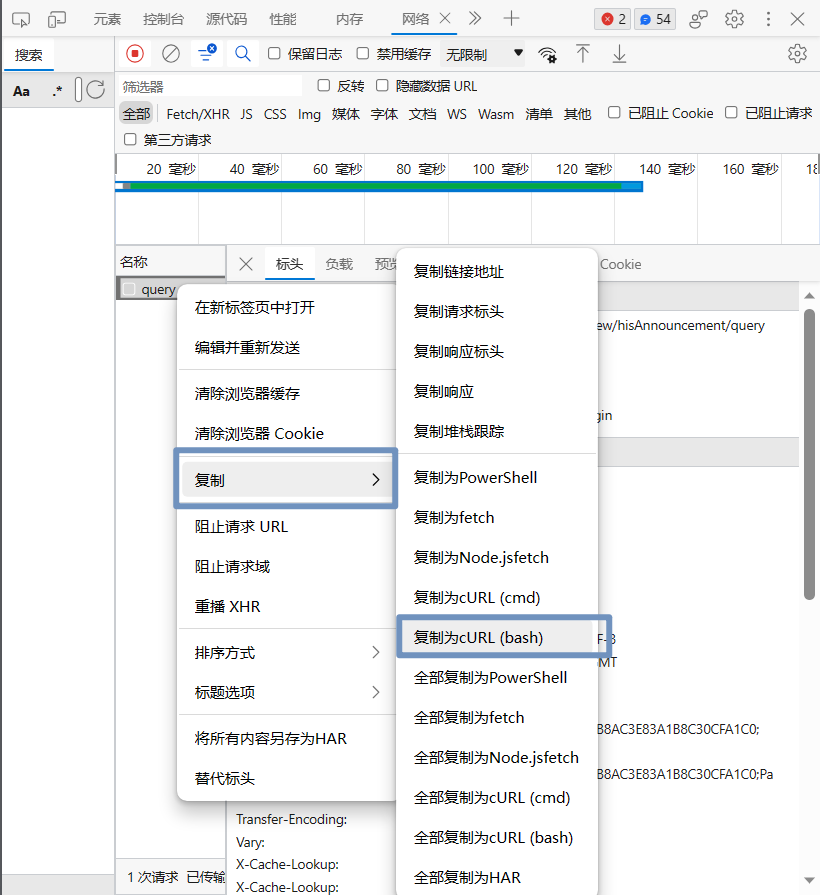
爬虫获取接口数据
上一讲讲的是获取静态网页数据的教程,适用于我们要爬取的数据在网页源代码中出现,但是还是有很多的数据是源代码中没有的,需要通过接口访问服务器来获得,下面我就来讲讲如何爬取这类数据。 以巨潮资讯网爬取比亚迪企业年报为例。…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...
