Vue中使用VueAMap
npm 安装
npm install vue-amap --save
注册:高德地图
// 在main.js中注册:高德地图
import VueAMap from "vue-amap";
Vue.use(VueAMap);
VueAMap.initAMapApiLoader({key: "你的高德key",plugin: ["AMap.AutoComplete", //输入提示插件"AMap.PlaceSearch", //POI搜索插件"AMap.Scale", //右下角缩略图插件 比例尺"AMap.OverView", //地图鹰眼插件"AMap.ToolBar", //地图工具条"AMap.MapType", //类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制"AMap.PolyEditor", //编辑 折线多,边形"AMap.PolygonEditor", //编辑 折线多,边形"AMap.CircleEditor", //圆形编辑器插件"AMap.Geolocation", //定位控件,用来获取和展示用户主机所在的经纬度位置],// 默认高德 sdk 版本为 1.4.4v: "2.0",
});
配置安全密钥
// 在public/index.html中配置<script type="text/javascript">// 使用高德,需要配置安全密钥window._AMapSecurityConfig = {securityJsCode: "xxx",};</script>
VueAMap使用
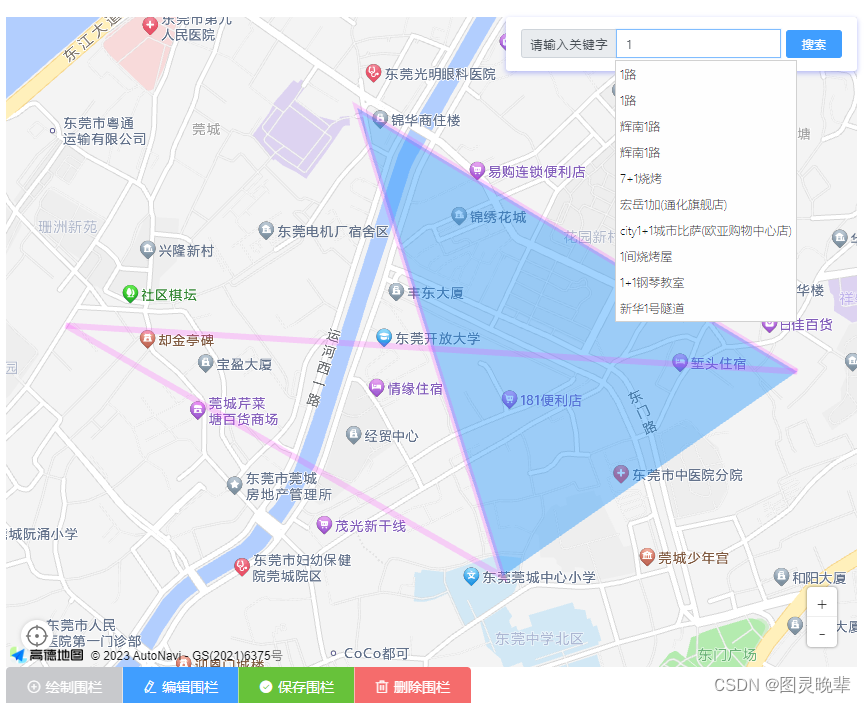
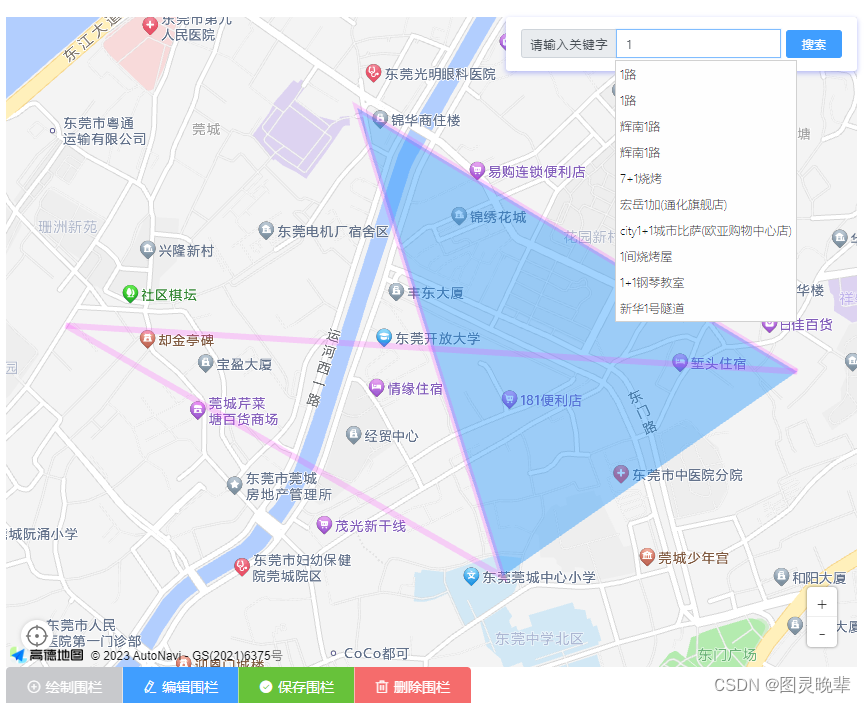
效果图

// 核心代码
<template><div class="app-container"><div class="main"><!-- 地图 --><div id="container" style="width: 100%; height: 500px" /><!-- 搜索 --><div class="info"><div class="input-item"><div class="input-item-prepend"><span class="input-item-text" style="width: 8rem">请输入关键字</span></div><input id="tipinput" type="text" style="margin-right: 5px" /><el-button type="primary" @click="onSearch" size="mini">搜索</el-button></div></div><!-- 控制按钮组 --><section class="section"><div class="ebox"><el-button-group><el-buttontype="info"icon="el-icon-circle-plus-outline"@click="drawRectangle":disabled="path.length > 0">绘制围栏</el-button><el-button type="primary" icon="el-icon-edit" @click="editRectangle">编辑围栏</el-button><el-buttontype="success"icon="el-icon-success"@click="saveRectangle">保存围栏</el-button><el-buttontype="danger"icon="el-icon-delete"@click="deleRectangle">删除围栏</el-button></el-button-group></div></section></div></div>
</template><script>
export default {name: "Society",data() {return {map: null, // 地图组件center: [114.0579, 22.5431], //地图中心位置,不能为空数组【为空数组会报错】path: [], //绘制的数据polyEditor: null, // polyEditor组件};},created() {},mounted() {setTimeout(() => {//异步加载(否则报错initMap is not defined)this.initMap();}, 1000);},methods: {// 地图初始化initMap() {this.map = new AMap.Map("container", {resizeEnable: true, // 窗口大小调整center: this.center, // 中心zoom: 15, //放大级别showLabel: true, // 是否显示地图文字标记});// 添加工具栏this.map.plugin(["AMap.ToolBar","AMap.AutoComplete","AMap.PlaceSearch","AMap.Geolocation",],() => {const toolbar = new AMap.ToolBar(); // 工具条this.map.addControl(toolbar);// 实例化Autocomplete 搜索const autoOptions = {//city 限定城市,默认全国city: "全国",input: "tipinput",};const AutoComplete = new AMap.AutoComplete(autoOptions);this.AutoComplete = AutoComplete;// AutoComplete.search(keyword, (status, result) => {// console.log(status, result);// // 搜索成功时,result即是对应的匹配数据// });// 获取定位工具const geolocation = new AMap.Geolocation({enableHighAccuracy: true, //是否使用高精度定位,默认:truetimeout: 10000, //超过10秒后停止定位,默认:无穷大maximumAge: 0, //定位结果缓存0毫秒,默认:0convert: true, //自动偏移坐标,偏移后的坐标为高德坐标,默认:trueshowButton: true, //显示定位按钮,默认:trueposition: "LB", //定位按钮停靠位置,默认:'LB',左下角buttonOffset: new AMap.Pixel(10, 20), //定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)showMarker: true, //定位成功后在定位到的位置显示点标记,默认:trueshowCircle: true, //定位成功后用圆圈表示定位精度范围,默认:truepanToLocation: true, //定位成功后将定位到的位置作为地图中心点,默认:truezoomToAccuracy: true, //定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:false});this.map.addControl(geolocation);geolocation.getCurrentPosition((status, result) => {if (status == "complete") {this.$modal.msgSuccess("获取定位成功");this.center = [result.position.lng, result.position.lat];} else {this.$modal.msgWarning("获取定位失败");}});// 获取后端返回的数据,创建围栏if (this.path && this.path.length > 0) {const polygon = new AMap.Polygon({path: this.path,});// 创建围栏实例this.polyEditor = new AMap.PolyEditor(this.map, polygon);// 清空地图this.map.clearMap();// 地图添加围栏this.map.add(polygon);// 聚焦当前围栏this.map.setFitView(this.polyEditor.getTarget());}});},// 绘制多边形drawRectangle() {const This = this;// 创建并开启围栏编辑器const polyEditor = new AMap.PolygonEditor(this.map);this.polyEditor = polyEditor;polyEditor.close();polyEditor.setTarget();polyEditor.open();// 创建一个覆盖物之后触发该事件,target即为创建对象。// 当editor编辑对象为空时,调用open接口,再点击一次屏幕就会创建新的覆盖物对象polyEditor.on("add", (data) => {const polygon = data.target;// 添加吸附多边形围栏polyEditor.addAdsorbPolygons(polygon);This.map.setFitView([polygon]);// 围栏双击事件,编辑完后聚焦当前围栏polygon.on("dblclick", () => {polyEditor.setTarget(polygon);This.map.setFitView([polygon]);polyEditor.open();});});},// 编辑围栏editRectangle() {// 聚焦当前围栏,打开编辑this.map.setFitView(this.polyEditor.getTarget());this.polyEditor.open();},//保存围栏saveRectangle() {this.path = [];// 获取当前最新的坐标,并取消编辑状态this.polyEditor.getTarget().getPath().forEach((v) => {this.path.push([v.lng, v.lat]);});this.polyEditor.close();},// 删除围栏deleRectangle() {this.path = [];this.map.clearMap(); // 删除地图所有覆盖物},// 搜索onSearch() {const vm = this;const keyword = document.getElementById("tipinput").value;// 实例化PlaceSearchconst place = {map: vm.map,extensions: "all",autoFitView: true, // 是否自动调整地图视野使绘制的 Marker点都处于视口的可见范围};const PlaceSearch = new AMap.PlaceSearch(place);PlaceSearch.search(keyword, (status, result) => {// 搜索成功时,result即是对应的匹配数据});},},
};
</script>
<style lang="scss" scoped>
@import url("https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css");
</style>
<style lang="scss"scoped>
.amap-box {width: 100%;height: 600px;
}
.section {position: relative;
}.info {position: absolute;right: 0px;top: 0px;
}
</style>如果在弹窗中使用VueAMap,需要全局引用改样式
// AMap.Autocomplete会被elment ui弹窗遮挡问题
.amap-sug-result {z-index: 99999 !important;
}
相关文章:

Vue中使用VueAMap
npm 安装 npm install vue-amap --save注册:高德地图 // 在main.js中注册:高德地图 import VueAMap from "vue-amap"; Vue.use(VueAMap); VueAMap.initAMapApiLoader({key: "你的高德key",plugin: ["AMap.AutoComplete", //输入提示插件"A…...

Vue中的路由介绍以及Node.js的使用
🏅我是默,一个在CSDN分享笔记的博主。📚📚 🌟在这里,我要推荐给大家我的专栏《Vue》。🎯🎯 🚀无论你是编程小白,还是有一定基础的程序员,这个专栏…...

将本地项目上传至Github详解
目录 1 前言2 本地代码上传2.1 命令行方法2.2 图形界面法2.3 结果 1 前言 GitHub是一个面向开源及私有软件项目的托管平台,因为只支持Git作为唯一的版本库格式进行托管,故名GitHub 。开发者常常将github作为代码管理平台,方便代码存储、版本…...

Vivado下PLL实验
文章目录 前言一、CMT(时钟管理单元)1、CMT 简介2、FPGA CMT 框图3、MMCM 框图4、PLL 框图 二、创建工程1、创建工程2、PLL IP 核配置3、进行例化 三、进行仿真1、创建仿真文件2、进行仿真设置3、进行行为级仿真 四、硬件验证1、引脚绑定2、生成比特流文…...

简单理解推挽输出和开漏输出
推挽输出原理图: 特点: 1、INT1时,OUTVDD;INT0时,OUTGND。 2、推挽输出的两种输出状态,一种是PMOS管S级端的电压VDD,一种是NMOS管S端的地GND。 开漏输出原理图: 特点: …...

C++之va_start、vasprintf、va_end应用总结(二百二十六)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...
)
OpenCV自学笔记十一:形态学操作(一)
目录 1、腐蚀 2、膨胀 3、通用形态学函数 4、开运算 5、闭运算 1、腐蚀 腐蚀(Erosion)是数字图像处理中的一种形态学操作,用于消除图像中边界附近的细小区域或缩小对象的大小。腐蚀操作通过卷积输入图像与结构元素(也称为腐…...

封装全局异常处理
文章目录 1 定义错误码类2 定义业务异常类3 全局异常处理器4 使用5 前端请求效果总结 1 定义错误码类 可以定义各种错误码枚举,比如业务,系统相关的报错信息 /*** 错误代码* 错误码** author leovany* date 2023/09/23*/ public enum ErrorCode {SU…...

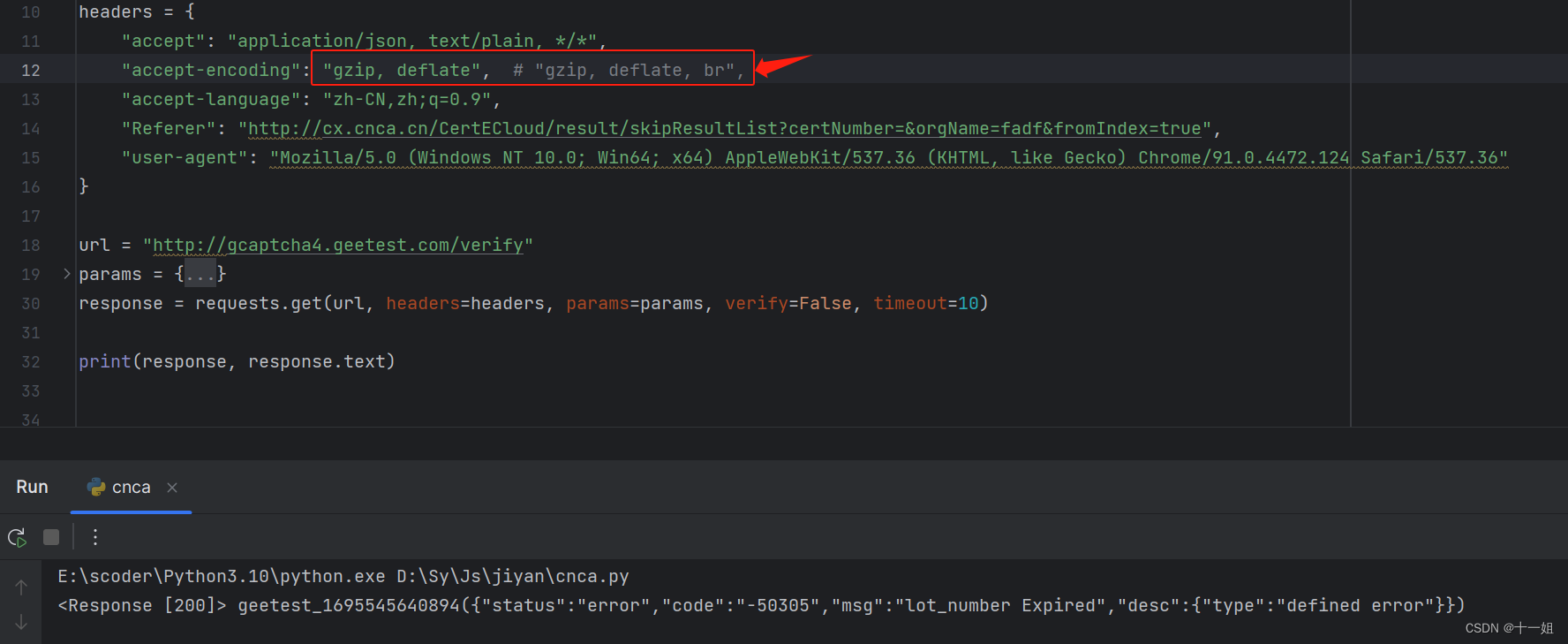
python的requests响应请求,结果乱码,即使设置了response.encoding也没有用的解决方法
一、问题 如图: 一般出现乱码,我们会有三种解决方式,如下但是图中解决了发现还是不行, response.encodingresponse.apparent_encoding通过看网页源码对response.encodingutf8指定编码格式或者直接通过response.content.decode()来获得源码 出…...

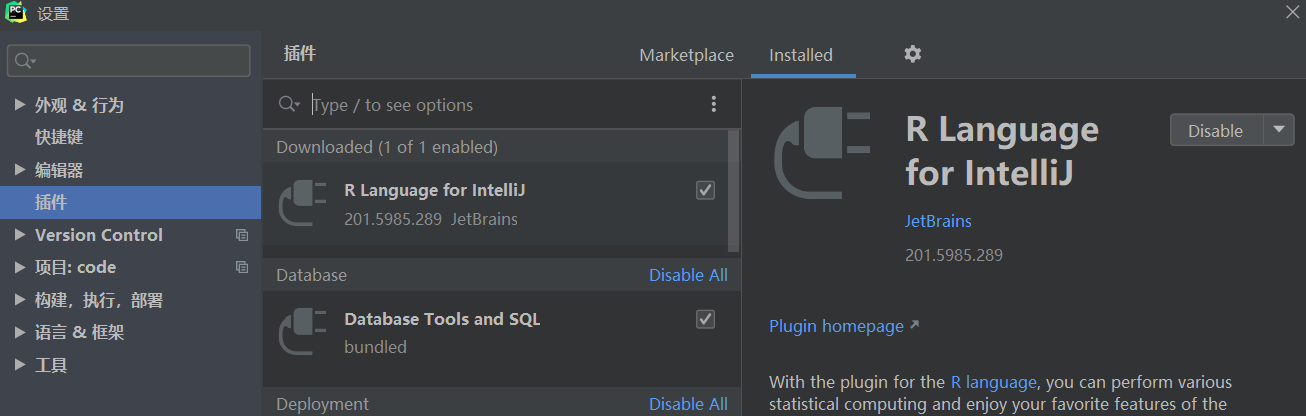
PyCharm 手动下载插件
插件模块一直加载失败,报错信息: Marketplace plugins are not loaded. Check the internet connection and refresh. 尝试了以下方法,均告失败: pip 换源Manage Plugin Repositories...HTTP 代理设置...关闭三个防火墙 最后选…...

Gnomon绑定基础(约束 IK 节点)
点约束 方向约束 父约束 目标约束 修改后 对象方向 IK控制柄 直的骨骼,指定IK怎么弯曲 直的骨骼,指定IK怎么弯曲 样条曲线 数学节点 乘除节点 混合节点 注意...

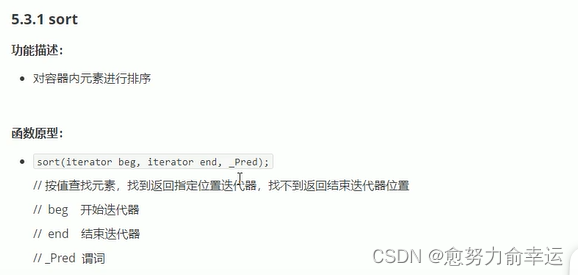
STL常用遍历,查找,算法
目录 1.遍历算法 1.1for_earch 1.2transform 2.常用查找算法 2.1find,返回值是迭代器 2.1.1查找内置数据类型 2.1.2查找自定义数据类型 2.2fin_if 按条件查找元素 2.2.1查找内置的数据类型 2.2.2查找内置数据类型 2.3查找相邻元素adjeacent_find 2.4查找指…...
)
BCC源码内容概览(1)
接前一篇文章:BCC源码编译和安装 本文参考官网中的Contents部分的介绍。 BCC源码根目录的文件,其中一些是同时包含C和Python的单个文件,另一些是.c和.py的成对文件,还有一些是目录。 跟踪(Tracing) exam…...

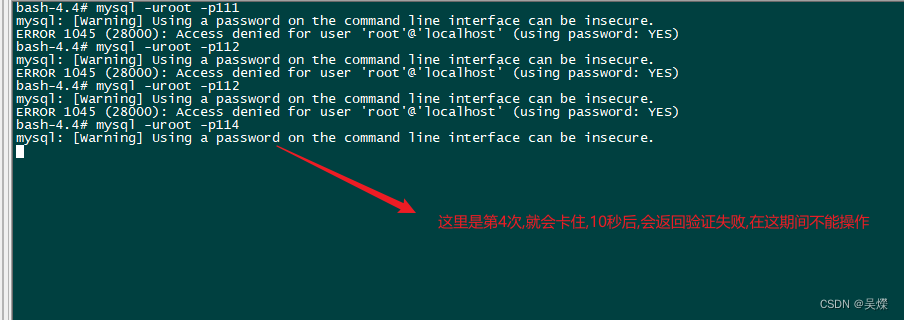
mysql限制用户登录失败次数,限制时间
mysql用户登录限制设置 mysql 需要进行用户登录次数限制,当使用密码登录超过 3 次认证链接失败之后,登录锁住一段时间,禁止登录这里使用的 mysql: 8.1.0 这种方式不用重启数据库. 配置: 首先进入到 mysql 命令行:然后需要安装两个插件: 在 mysql 命令行中执行: mysql> INS…...
)
从利用Arthas排查线上Fastjson问题到Java动态字节码技术(下)
上一篇从Arthas的源码引出了Java动态字节码技术,那么这一篇就从几种Java字节码技术出发,看看Arthas是如何通过动态字节码技术做到无侵入的源码增强; Java大部分情况下都是解释执行的,也就是解释.class文件,所以如果我们…...

Ubuntu中安装Anaconda 如何将 路径导入为全局变量
第一步:将你的anaconda 路径复制下来,在终端输入对应路径。 echo export PATH"/home/你的用户名/anaconda3/bin:$PATH" >> ~/.bashrc 第二步:在终端输入下面命令或者重启系统。 source ~/.bashrc 在对应的anaconda安装目…...

【QT】Qt的随身笔记(持续更新...)
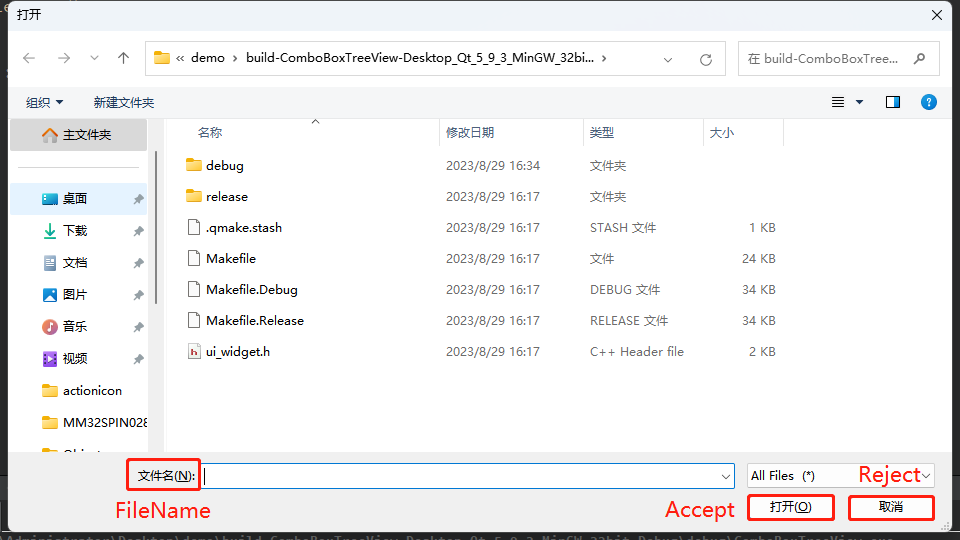
目录 Qt 获取当前电脑桌面的路径Qt 获取当前程序运行路径Qt 创建新的文本文件txt,并写入内容如何向QPlainTextEdit 写入内容QTimerQMessageBox的使用QLatin1StringQLayoutC在c头文件中写#include类的头文件与直接写class加类名有何区别mutable关键字前向声明 QFontQ…...

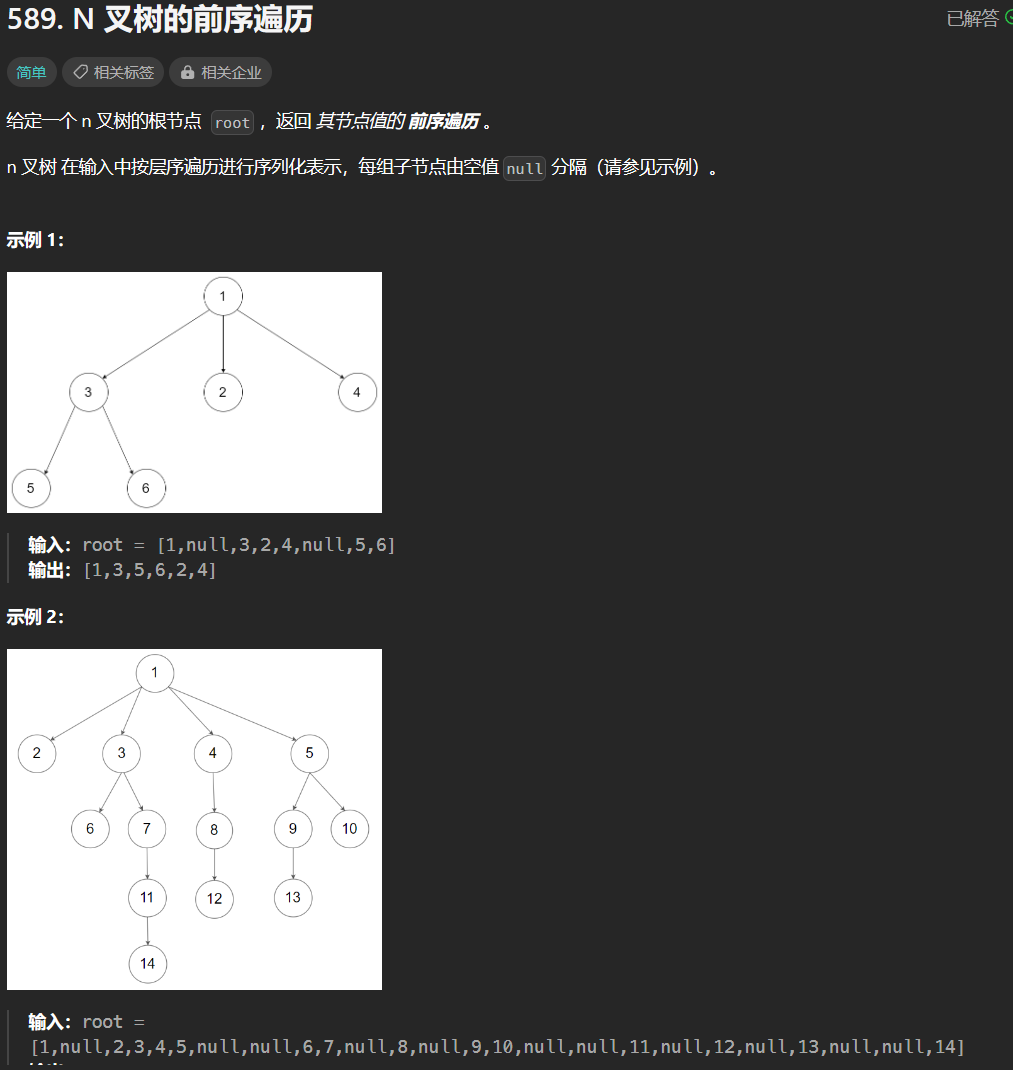
【LeetCode-简单题】589. N 叉树的前序遍历
文章目录 题目方法一:单循环栈做法方法二:递归 题目 方法一:单循环栈做法 关键在于子节点的入栈顺序,决定了子节点的出栈顺序, 因为是前序遍历 所以压栈顺序先让右边的入栈 依次往左 这样左边的节点会在栈顶 这样下次…...

Linphone3.5.2 ARM RV1109音视频对讲开发记录
Linphone3.5.2 ARM RV1109音视频对讲开发记录 说明 这是一份事后记录,主要记录的几个核心关键点,有可能很多细节没有记上,主要是方便后面自己再找回来! 版本 3.5.2 一些原因选的是这样一个旧的版本! 新的开发最好选新一些的版…...

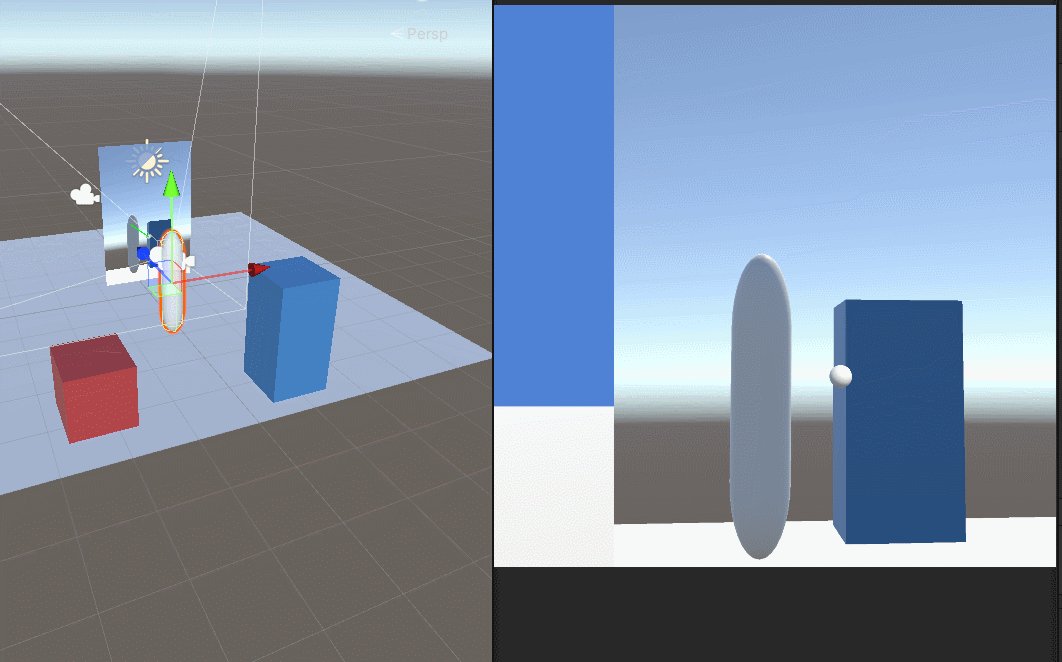
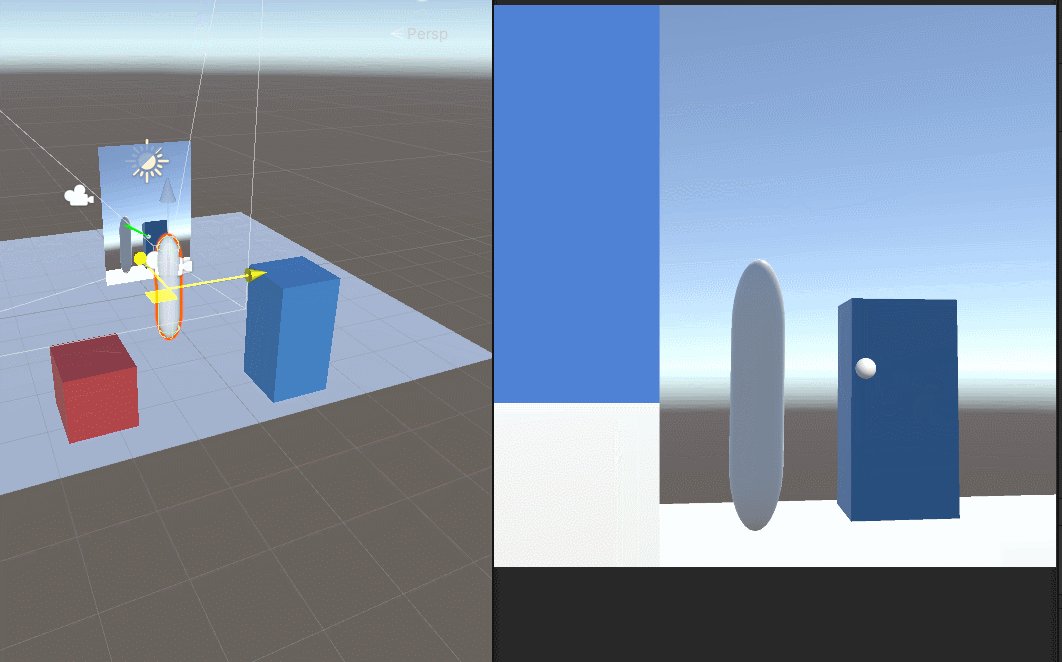
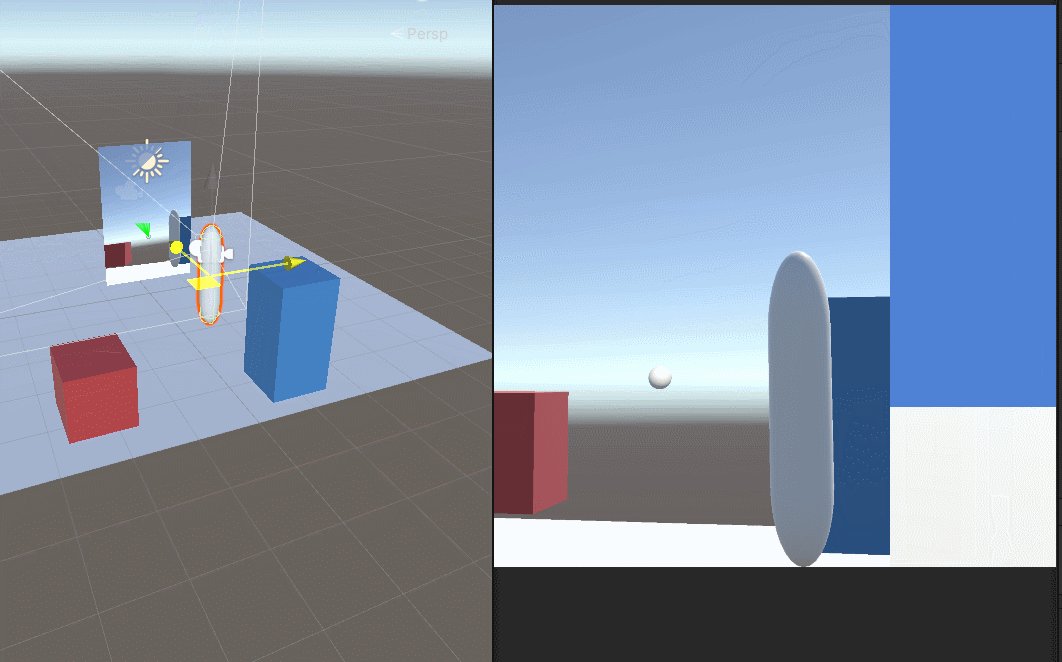
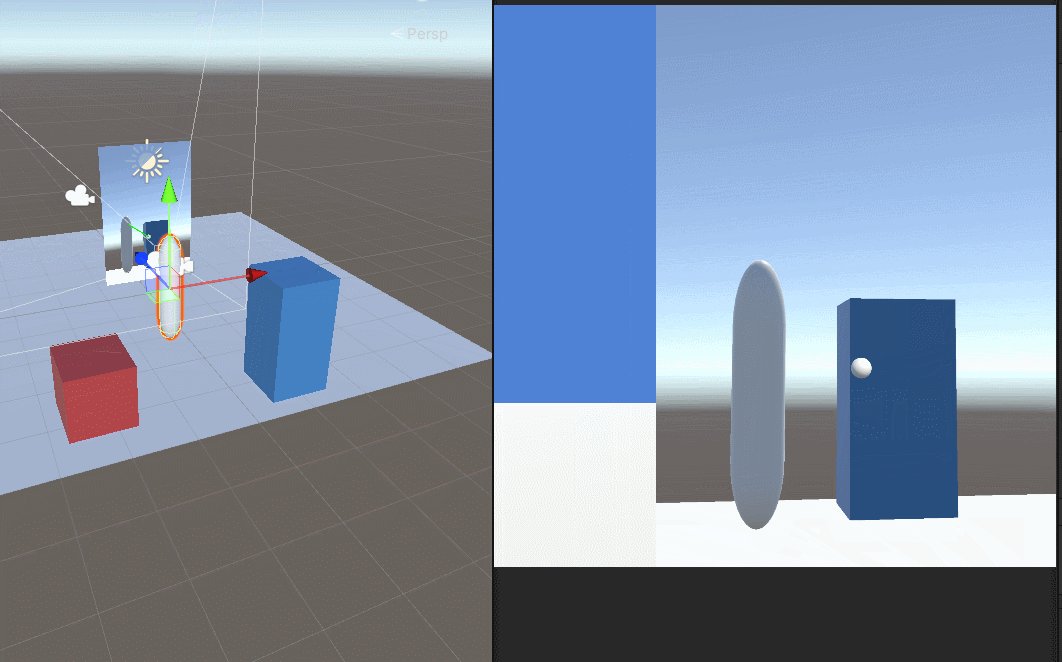
Unity用相机实现的镜子效果
首先登场 场景中的元素 mirror是镜子,挂着我们的脚本,Quad是一个面片。Camera是用来生成RenderTexture给面片的。里面的test1是我用来调试位置的球。 镜子size是大小,x是-2,为了反转一下贴图 相机直接可以禁用掉,用…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...
