win11+wsl+git+cmake+x86gcc+armgcc+clangformat+vscode环境安装
一、安装wsl
(1)打开power shell 并运行:
Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux
Enable-WindowsOptionalFeature -Online -FeatureName VirtualMachinePlatform
(2)
(3)
wsl --update
wsl --set-default-version 2
(4)到旧版 WSL 的手动安装步骤 | Microsoft Learn
下载一个版本 ,这里以Ubuntu.22.04为例。
(5)解压,双击Ubuntu_2204.1.7.0_x64.appx直接安装,在安装过程中会提示创建一个用户,按提示操作即可。
(6)安装完成后,执行wsl -l -v可以看到。之后在PowerShell中执行wsl可以启动ubuntu了,或者通过开始菜单也可以直接启动。
备注:还有一种在线安装的方法
wsl -l -o # wsl --list --online查看有哪些系统可安装
wsl --install -d Ubuntu-22.04但是,这种方法受限于‘墙’,下载总失败。
二、安装git
进入wsl
sudo apt-get install git
git config --global user.name "yourname"
git config --global user.email "youremail"
ssh-keygen -t rsa -C "youremail",一路回车。
cat ~/.ssh/id_rsa.pub,复制其中全部内容,登录到git仓库上

三、安装cmake
(1)选择一个版本下载
Index of /files
以cmake-3.25.3-linux-x86_64.tar.gz为例。
(2)解压,以到/usr/local目录下为例。
(3)vim ~/.bashrc,增加上export PATH="/usr/local/cmake-3.25.3-linux-x86_64/bin:$PATH"
四、安装x86gcc
(1)sudo apt-get install build-essential
(2)sudo apt-get install gdb
五、安装armgcc
解压你的交叉编译工具链至某目录即可,以/opt为例。
六、安装clang-format
查看一下适用的版本
sudo apt search clang-format
选择一个版本安装
sudo apt install clang-format-15
建立软链接
sudo link /usr/bin/clang-format-15 /usr/bin/clang-format
七、安装vscode
Windows下载安装vscode即可。
八、用vscode打开wsl里面的c++工程

备注:第一次打开的时候vscode需要下载wslserver,时间比较长,耐心等待。
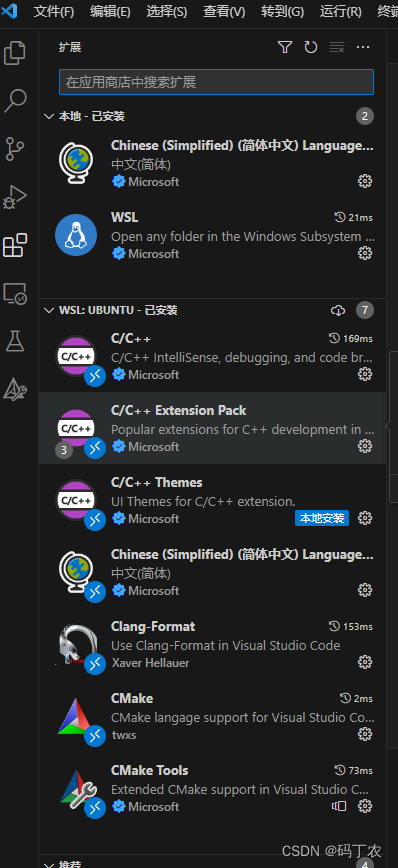
给vscode安装CMake插件、C++插件、Clang-format插件

注意,这些扩展都是安装在wsl中的。
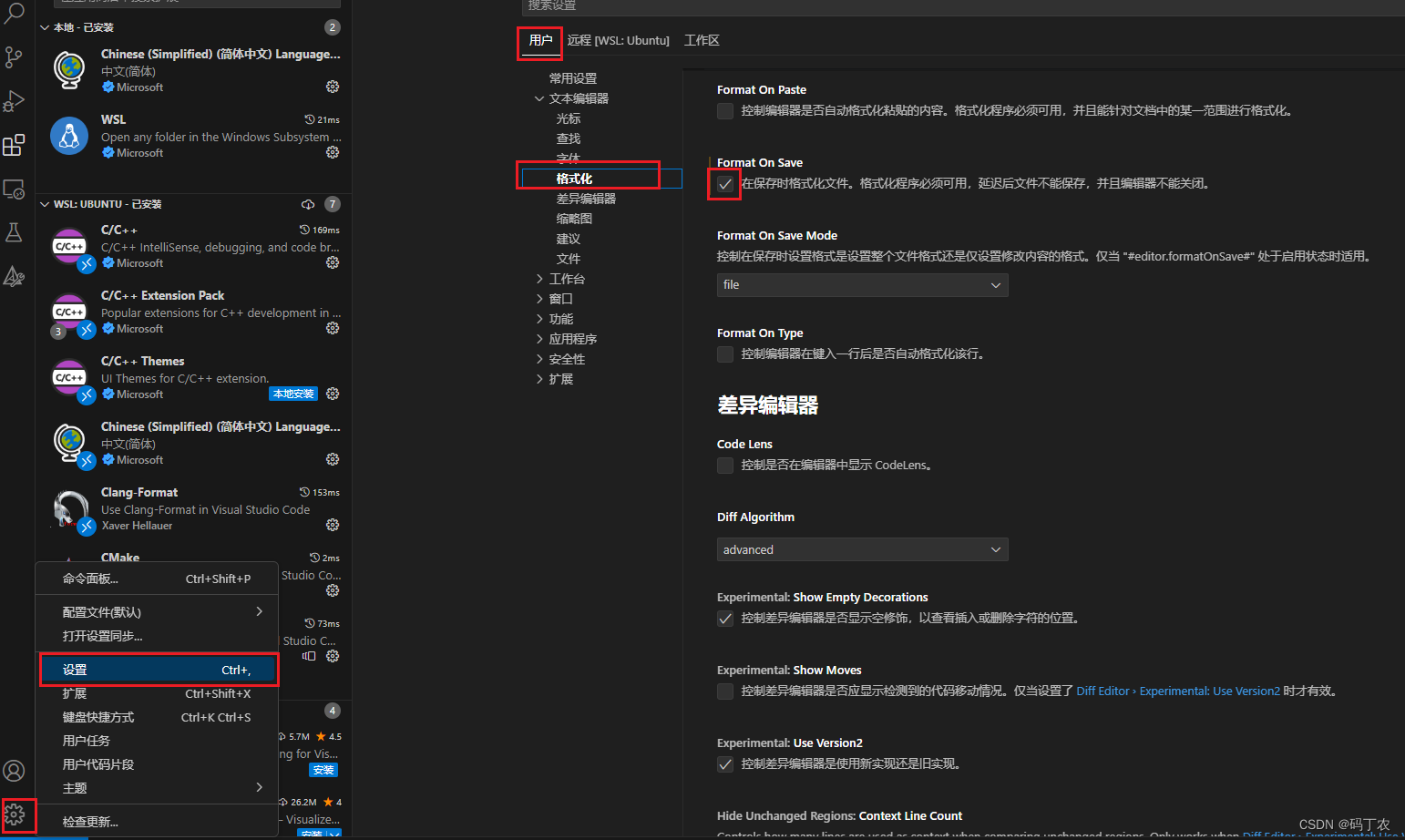
修改两处配置


然后在工程的根目录下放上.clang-format文件就可以了。
九、x86编译
备注:这里有个前提就是,工程的CMakeLists.txt文件已建好

即可生成makefile。之后直接在vscode中编译就行了。
十、arm编译
(1)建立一个cmake文件,以test.cmake名字为例,内容

(2)登录到Ubuntu中执行
cmake --toolchain test.cmake
(3)vscode中(Ctrl+Shift+P)并运行CMake: edit User-Local CMake Kits命令。打开cmake-tools-kits.json文件,如果弹不出来,则也可以手工打开:

在中括号最后加上
{
"name": "起个名",
"toolchainFile": "xx/xx/xx/test.cmake"
}
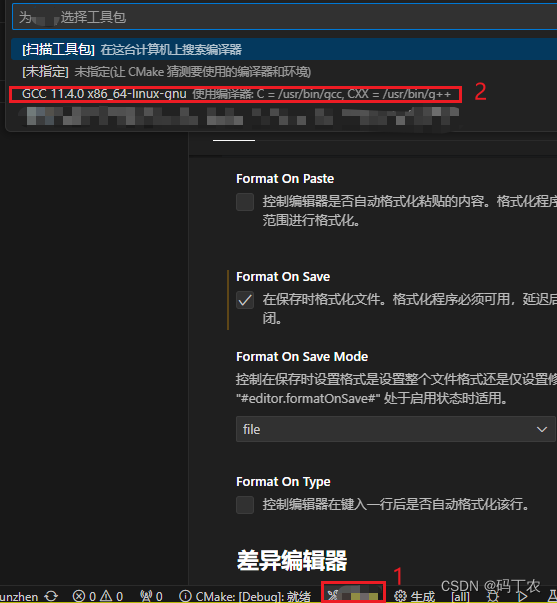
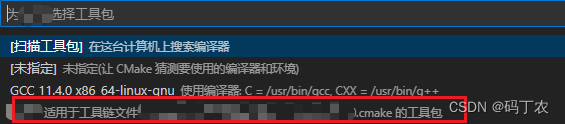
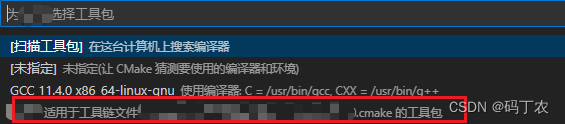
重启vscode再次打开工程,就可以看到交叉编译链了

选用这个工具包之后,就可以在vscode中直接交叉编译了。
相关文章:

win11+wsl+git+cmake+x86gcc+armgcc+clangformat+vscode环境安装
一、安装wsl (1)打开power shell 并运行: Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux Enable-WindowsOptionalFeature -Online -FeatureName VirtualMachinePlatform (2࿰…...

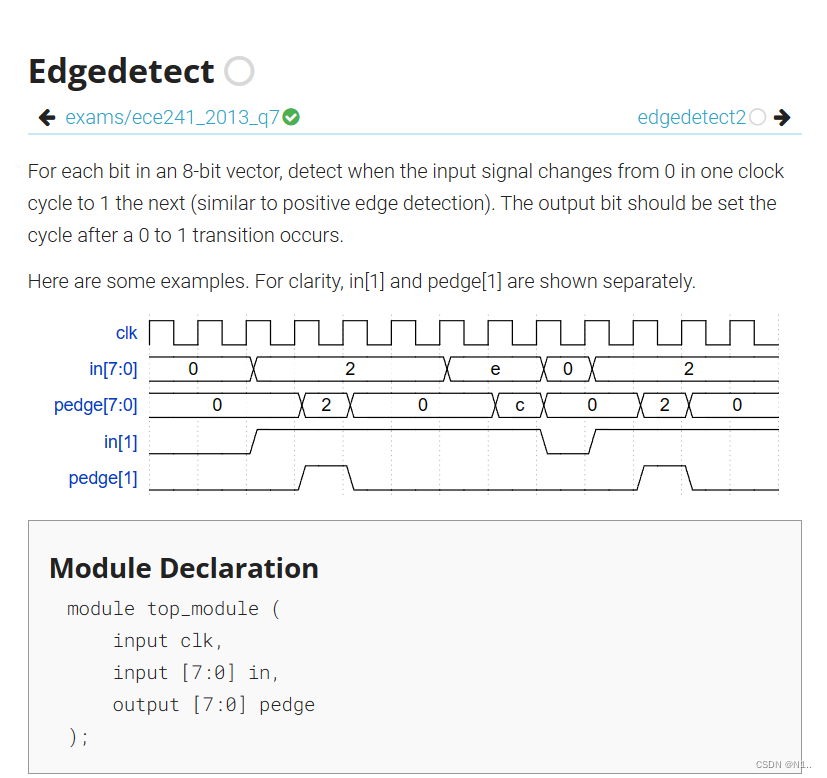
HDLBits-Edgedetect
刚开始写的代码如下: module top_module (input clk,input [7:0] in,output [7:0] pedge );reg [7:0] in_pre;always (posedge clk)begin in_pre < in;endassign pedge in & ~in_pre; endmodule但是提交结果是错误的。猜想原因如下: assign p…...

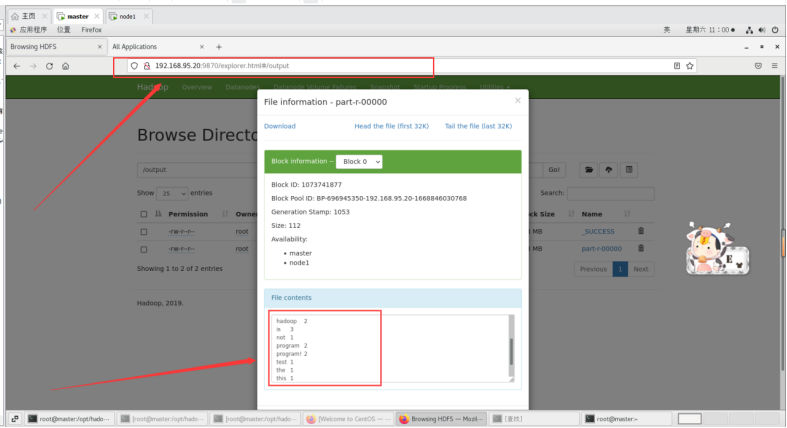
云计算与大数据——部署Hadoop集群并运行MapReduce集群(超级详细!)
云计算与大数据——部署Hadoop集群并运行MapReduce集群(超级详细!) Linux搭建Hadoop集群(CentOS7hadoop3.2.0JDK1.8Mapreduce完全分布式集群) 本文章所用到的版本号: CentOS7 Hadoop3.2.0 JDK1.8 基本概念及重要性 很多小伙伴部署集群用hadoop用mapr…...

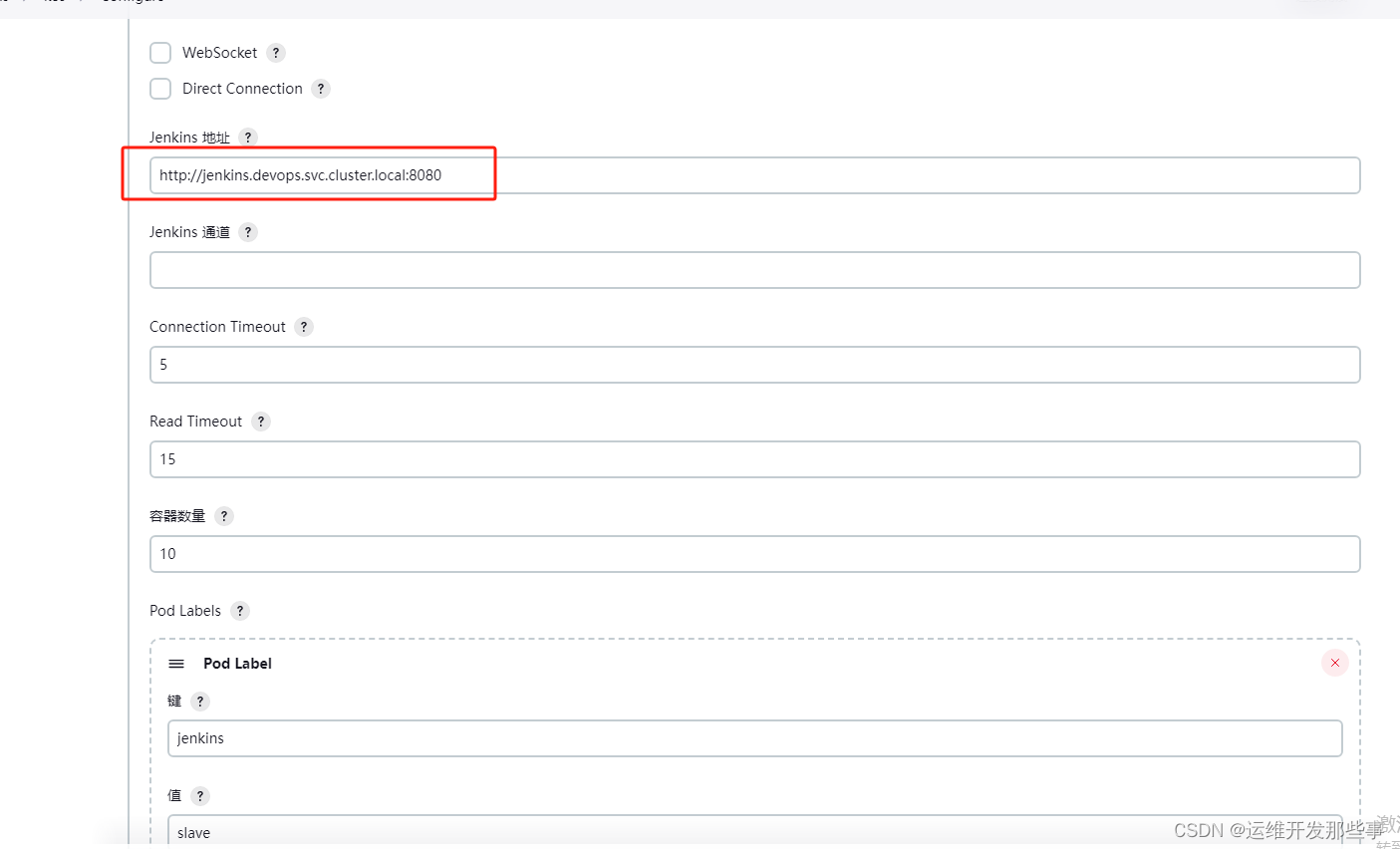
基于jenkins+k8s实现devops
1、背景 由于jenkins运行在k8s上能够更好的利用动态agent进行构建。所以写了个部署教程,亲测无坑 2、部署 1、创建ns kubectl create namespace devops 2、kubectl apply -f jenkins.yml apiVersion: v1 kind: ServiceAccount metadata:name: jenkinsnamespace…...

一文了解企业如何实现文件自动化实时同步
在当今的数字化时代,数据是企业的核心资产,也是企业竞争力的重要体现。数据的传输、共享、协作、备份等都需要依赖文件同步技术,实现数据在不同平台和设备之间的一致性和可用性。文件同步是指将一个或多个文件夹中的内容复制或更新到另一个或…...

低代码系统哪里好
低代码作为近些年来被热议的话题,一直备受争议。低代码的出现更多的是用来辅助那些没有太多技能的人士而使用,在某些方面依然需要强大的代码来解决生产革新。所以低代码也不是浑水猛兽,也需要根据实际情况加以利用。那么为什么低代码会收到如…...

C#WPF通知更改公共类使用实例
本文实例演示C#WPF通知更改公共类使用实例,通过使用公共类简化了代码。其中的代码中也实现了命令的用法。 定义: INotifyPropertyChanged 接口:用于向客户端(通常是执行绑定的客户端)发出某一属性值已更改的通知。 首先创建WPF项目,添加按钮和文本控件 <Window x:C…...

解决高并发问题
在处理项目中的高并发问题时,可以采取以下几种方法: 后端处理:大部分的高并发处理是在后端进行的。可以通过优化数据库查询、增加缓存机制(如集成Redis)、使用分布式技术(如分布式缓存、分布式锁ÿ…...

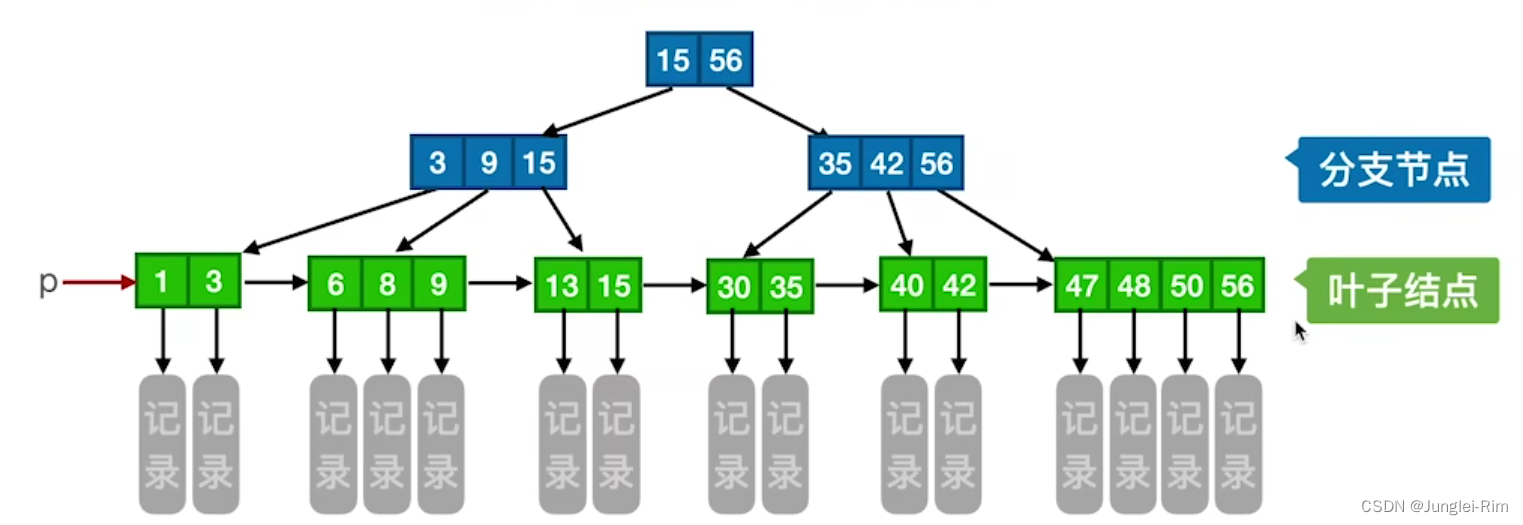
B+树的定义以及查找
1.B树的定义 一棵m阶的B树需满足下列条件: 每个分支结点最多有m棵子树(孩子结点)。非叶根结点至少有两棵子树,其他每个分支结点至少有「m/2]棵子树。结点的子树个数与关键字个数相等。所有叶结点包含全部关键字及指向相应记录的指针,叶结点中将关键字按…...

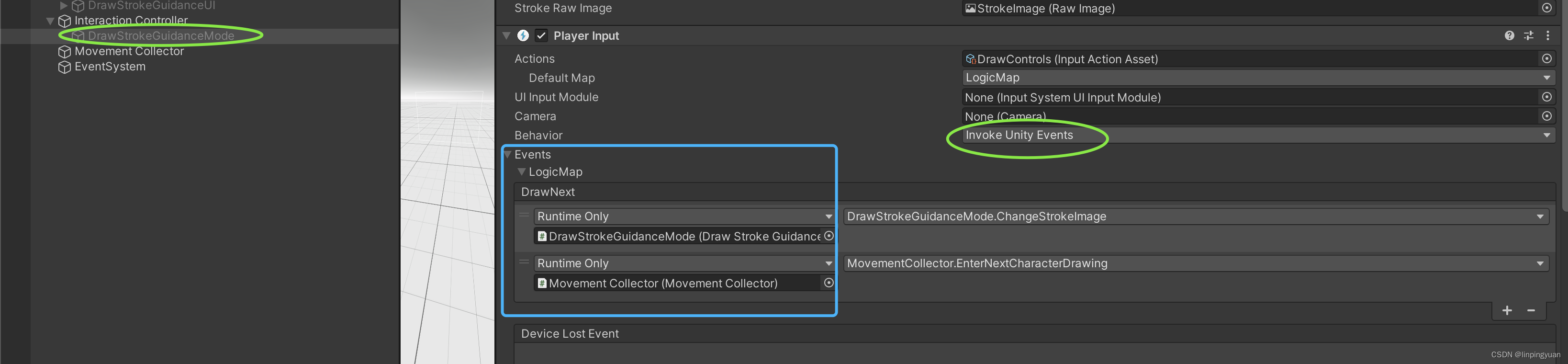
InputAction的使用
感觉Unity中InputAction的使用,步步都是坑。 需求点介绍 当用户长按0.5s 键盘X或者VR left controller primaryButton (即X键)时,显示下一个图片。 步骤总览 创建InputAction资产将该InputAction资产绑定到某个GameObject上在对应的script中…...

Bug排查思路
遇到一个Bug,怎么排查?以下几个思路,希望能对大家有所启发 一、环境问题 1、开发的代码是否已更新 2、是否是缓存原因导致的(强刷,手动清除缓存,web甚至可以直接用无恒模式查看页面) 3、是否…...

独立站引流,如何在Reddit进行营销推广?
Reddit是目前最被忽视却最具潜力的社交媒体营销平台之一,它相当于国内的百度贴吧,是美国最大的论坛,也是美国第五大网站,流量仅次于Google、Youtube、Facebook以及亚马逊。 如果会玩,Reddit也可以跟其他的社交媒体营销…...

文件拖拽上传功能已经烂大街了,你还不会吗?
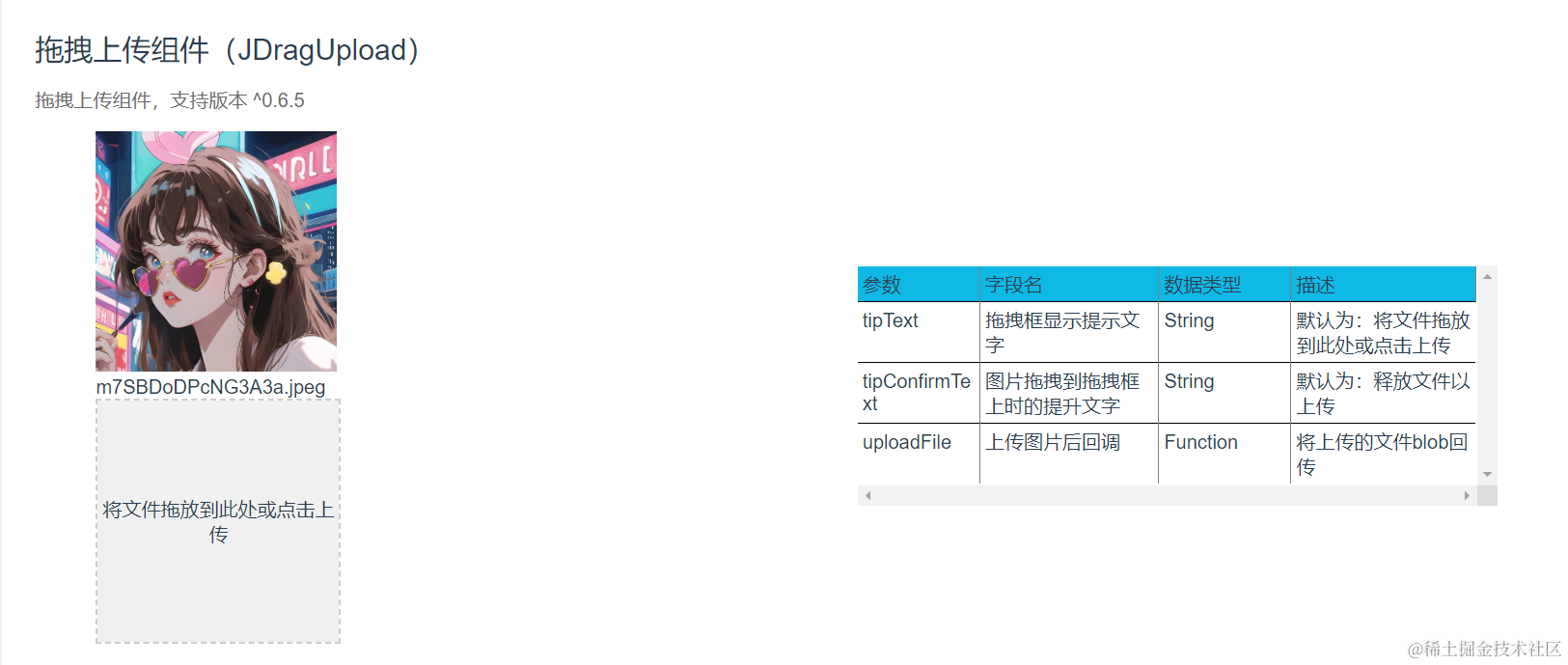
说在前面 🖼文件拖拽上传功能现在已经随处可见,大家应该都用过了吧,那么它具体是怎么实现的大家有去了解过吗?今天我们一起来实现一下这个功能,并封装一个拖拽上传组件吧。 效果展示 体验地址:http://jyeon…...

TCP与UDP协议详解!!!
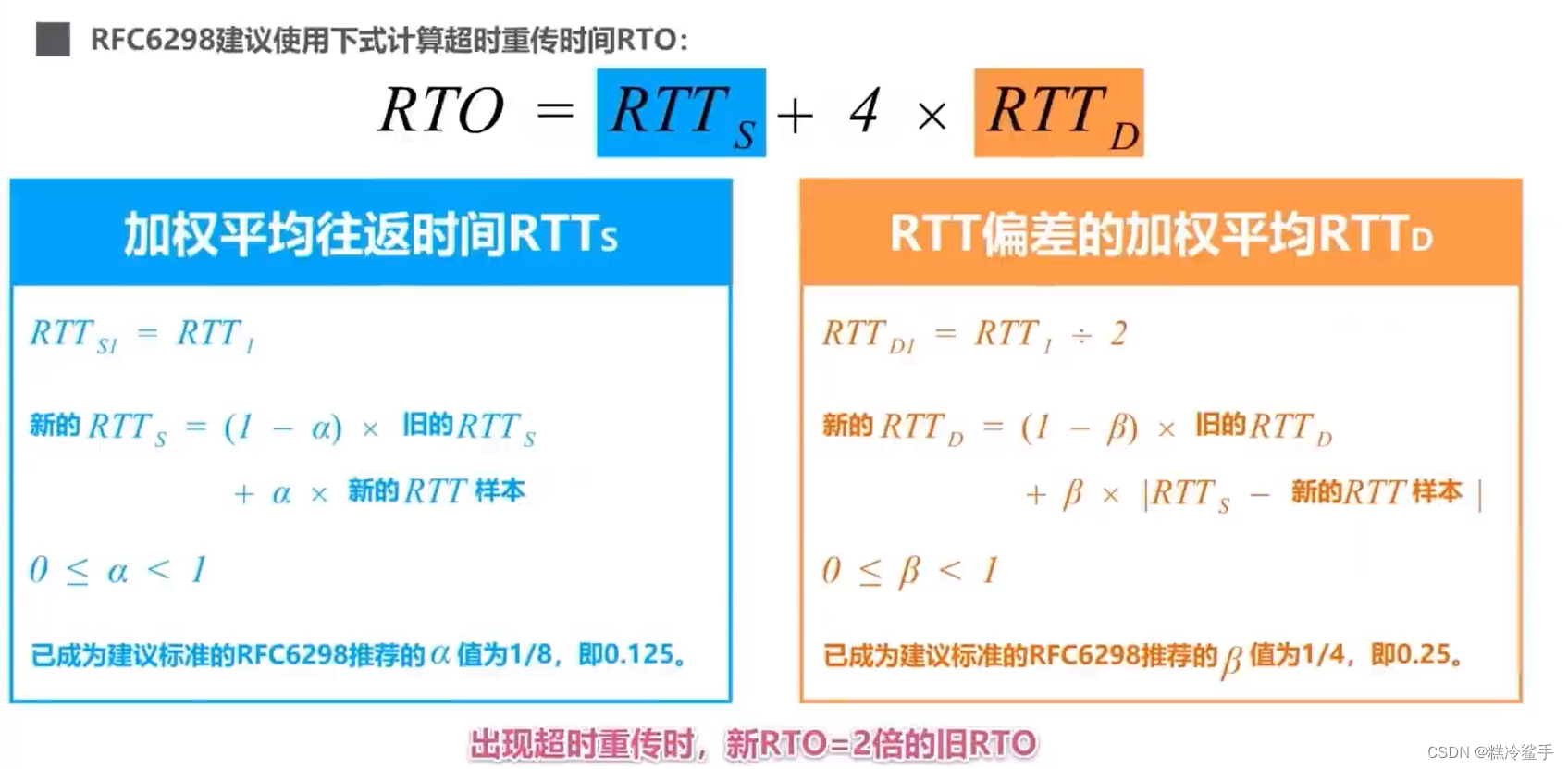
TCP/IP运输层中的两个重要协议 TCP的报文结构 TCP的流量控制 流量控制:让发送方发送速率不要太快,TCP协议使用滑动窗口实现流量控制。 利用滑动窗口机制可以很方便地在TCP连接上实现对发送方的流量控制。 TCP接收方利用自己的接收窗口的大小来限制发送…...

《C++ primer》练习6.36-6.38:书写返回数组引用的函数声明
最近看C primer,看到《C primer》6.3.3练习,要求书写返回数组引用的函数声明,觉得有必要实践记录一下。 这里先总结返回数组的引用的的函数声明写法(下面的Type是数组元素的类型,可以是int、float等,如果要…...
——过滤器)
Spring Cloud Gateway快速入门(三)——过滤器
文章目录 前言Gateway内置网关过滤器什么是网关过滤器Gateway内置网关过滤器GlobalFilterPreFilterPostFilter 使用示例 Gateway全局网关过滤器什么是全局网关过滤器使用全局网关过滤器注册全局网关过滤器使用全局网关过滤器 全局网关过滤器和Gateway内置网关过滤器的区别1. 注…...

vue3相比vue2的优点
一、响应式: (1)vue2:内置的Object.defineProperty将data中的数据转化成响应式数据的,它会将data中的每个属性都转换为具有getter和setter的响应式属性 Object.defineProperty是一个内置的方法,它用于定义…...

gitee-快速设置
快速设置— 如果你知道该怎么操作,直接使用下面的地址 HTTPS SSH: gitgitee.com:liuzl33078235/esp-idf.git 我们强烈建议所有的git仓库都有一个README, LICENSE, .gitignore文件 初始化 readme 文件 Git入门?查看 帮助 , Visual Studio / TortoiseG…...

将切分的图片筛选出有缺陷的
将切分的图片筛选出有缺陷的 需求代码 需求 由于之前切分的图像有一些存在没有缺陷,需要再次筛选 将可视化的图像更改后缀 更改为xml的 可视化代码 可视化后只有7000多个图像 原本的图像有1W多张 代码 # 按照xml文件删除对应的图片 # coding: utf-8 from P…...

el-tooltip内容换行显示
效果图: html: <div class"rules-tooltip flex-center"><el-tooltip class"item" effect"dark" placement"bottom-start"><div slot"content" v-html"tipsContent"></div>&l…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...
