设计模式——1. 单例模式
原理
单例模式(Singleton Pattern)用于确保一个类只有一个实例,并提供一个全局访问点以访问该实例。这意味着无论在何处请求该类的实例,都将返回相同的唯一实例。单例模式常常用于需要共享资源,或需要限制某些资源在系统中的访问次数的情况下。
使用的场景
单例模式在许多应用场景中都有用,特别是在需要确保全局只有一个实例存在的情况下。以下是一些常见的单例模式应用场景:
- 线程池:在多线程环境中,使用单例模式可以创建一个线程池,确保全局只有一个线程池实例来管理线程的生命周期。
- 数据库连接池:在需要频繁访问数据库的应用中,单例模式可以用于管理数据库连接,以减少资源消耗和提高性能。
- 配置管理器:单例模式可以用于创建一个全局的配置管理器,以提供应用程序配置参数的访问和管理。
- 日志记录器:在应用程序中记录日志时,单例模式可以用于创建一个全局的日志记录器,以确保所有的日志消息都写入同一个日志文件。
- 缓存管理:在需要缓存数据以提高性能的情况下,可以使用单例模式来管理缓存,确保只有一个缓存实例存在。
- 计数器或计时器:单例模式可以用于创建全局的计数器或计时器,用于跟踪应用程序中的事件或操作次数。
- 窗口管理器:在图形用户界面应用程序中,单例模式可以用于创建一个全局的窗口管理器,以管理应用程序窗口的创建、关闭等操作。
- 应用程序上下文:在某些情况下,需要在整个应用程序中共享某些状态或配置信息,可以使用单例模式来创建应用程序上下文对象。
- 硬件管理:在需要访问硬件资源的应用中,可以使用单例模式来
相关文章:

设计模式——1. 单例模式
原理 单例模式(Singleton Pattern)用于确保一个类只有一个实例,并提供一个全局访问点以访问该实例。这意味着无论在何处请求该类的实例,都将返回相同的唯一实例。单例模式常常用于需要共享资源,或需要限制某些资源在系统中的访问次数的情况下。 使用的场景 单例模式在许…...

操作文档的用户故事怎么写,敏捷开发
文章目录 操作文档的用户故事怎么写,敏捷开发例子的标准就是操作文档的角色是最终用户 操作文档的用户故事怎么写,敏捷开发 在敏捷开发中,用户故事(User Stories)是一种简洁、人性化的方式来描述功能需求。这通常有助…...

14.抽象工厂模式
UML 代码 #include <iostream> #include <list> using namespace std;class AbstractProductA { public:virtual void showa() 0; }; class ProductA1:public AbstractProductA { public:virtual void showa(){cout << "我是A1" << endl;}…...

铁路用热轧钢轨
声明 本文是学习GB-T 2585-2021 铁路用热轧钢轨. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 1 范围 本标准规定了铁路用钢轨的订货内容、分类、尺寸、外形、质量及允许偏差、技术要求、试验方法、检 验规则、标志及质量证明书。 本标准适用于3…...

win11+wsl+git+cmake+x86gcc+armgcc+clangformat+vscode环境安装
一、安装wsl (1)打开power shell 并运行: Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux Enable-WindowsOptionalFeature -Online -FeatureName VirtualMachinePlatform (2࿰…...

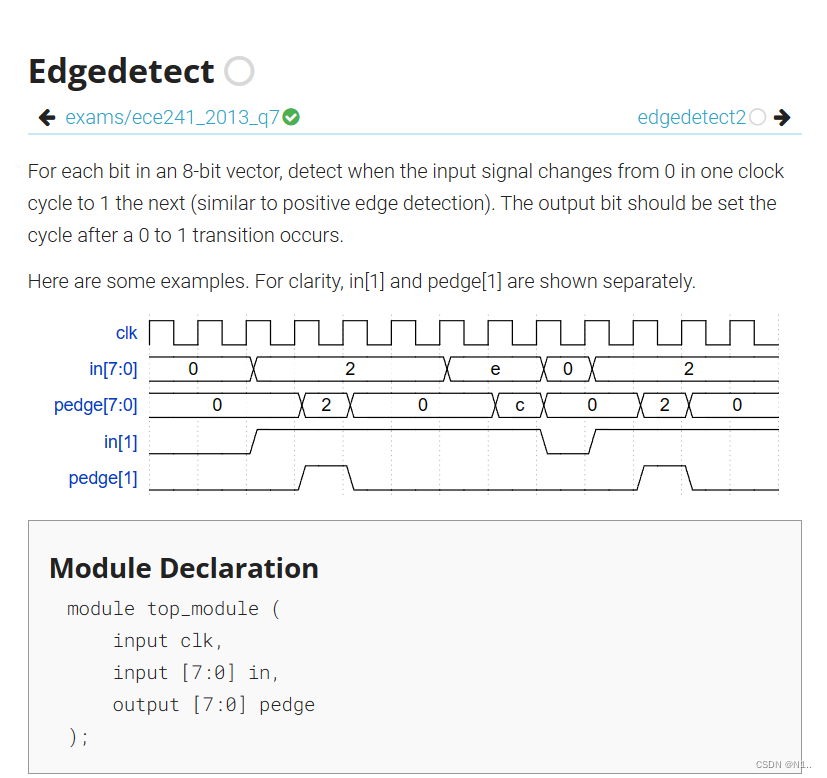
HDLBits-Edgedetect
刚开始写的代码如下: module top_module (input clk,input [7:0] in,output [7:0] pedge );reg [7:0] in_pre;always (posedge clk)begin in_pre < in;endassign pedge in & ~in_pre; endmodule但是提交结果是错误的。猜想原因如下: assign p…...

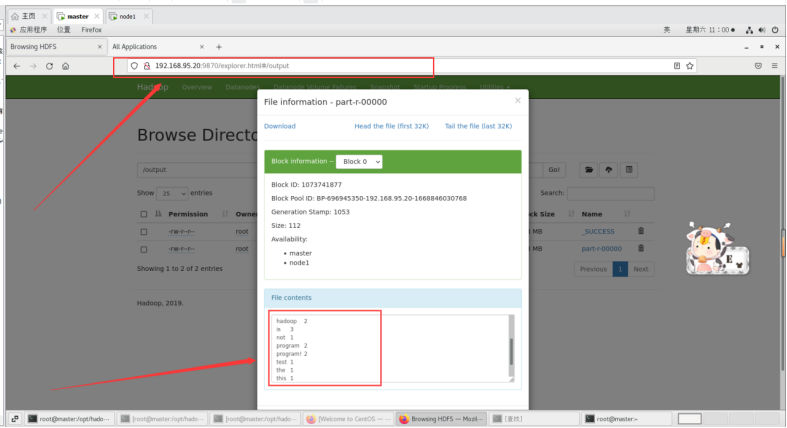
云计算与大数据——部署Hadoop集群并运行MapReduce集群(超级详细!)
云计算与大数据——部署Hadoop集群并运行MapReduce集群(超级详细!) Linux搭建Hadoop集群(CentOS7hadoop3.2.0JDK1.8Mapreduce完全分布式集群) 本文章所用到的版本号: CentOS7 Hadoop3.2.0 JDK1.8 基本概念及重要性 很多小伙伴部署集群用hadoop用mapr…...

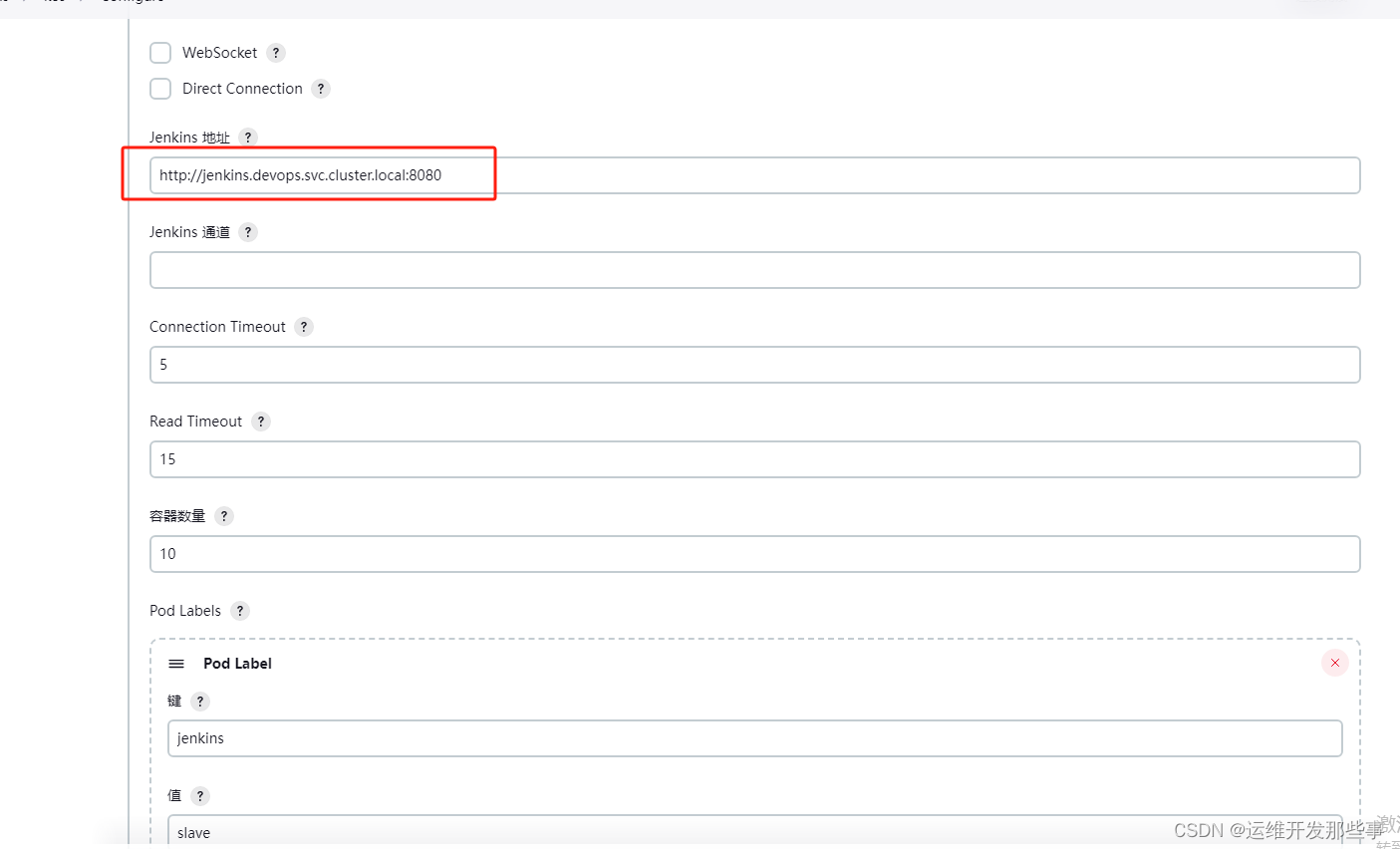
基于jenkins+k8s实现devops
1、背景 由于jenkins运行在k8s上能够更好的利用动态agent进行构建。所以写了个部署教程,亲测无坑 2、部署 1、创建ns kubectl create namespace devops 2、kubectl apply -f jenkins.yml apiVersion: v1 kind: ServiceAccount metadata:name: jenkinsnamespace…...

一文了解企业如何实现文件自动化实时同步
在当今的数字化时代,数据是企业的核心资产,也是企业竞争力的重要体现。数据的传输、共享、协作、备份等都需要依赖文件同步技术,实现数据在不同平台和设备之间的一致性和可用性。文件同步是指将一个或多个文件夹中的内容复制或更新到另一个或…...

低代码系统哪里好
低代码作为近些年来被热议的话题,一直备受争议。低代码的出现更多的是用来辅助那些没有太多技能的人士而使用,在某些方面依然需要强大的代码来解决生产革新。所以低代码也不是浑水猛兽,也需要根据实际情况加以利用。那么为什么低代码会收到如…...

C#WPF通知更改公共类使用实例
本文实例演示C#WPF通知更改公共类使用实例,通过使用公共类简化了代码。其中的代码中也实现了命令的用法。 定义: INotifyPropertyChanged 接口:用于向客户端(通常是执行绑定的客户端)发出某一属性值已更改的通知。 首先创建WPF项目,添加按钮和文本控件 <Window x:C…...

解决高并发问题
在处理项目中的高并发问题时,可以采取以下几种方法: 后端处理:大部分的高并发处理是在后端进行的。可以通过优化数据库查询、增加缓存机制(如集成Redis)、使用分布式技术(如分布式缓存、分布式锁ÿ…...

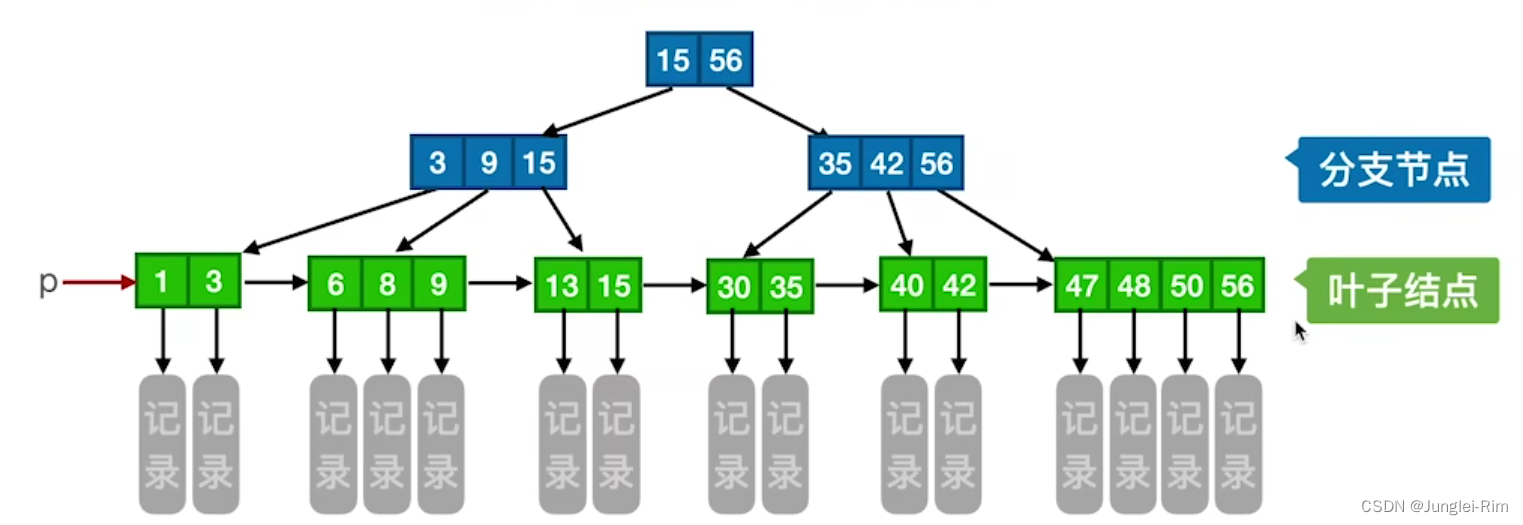
B+树的定义以及查找
1.B树的定义 一棵m阶的B树需满足下列条件: 每个分支结点最多有m棵子树(孩子结点)。非叶根结点至少有两棵子树,其他每个分支结点至少有「m/2]棵子树。结点的子树个数与关键字个数相等。所有叶结点包含全部关键字及指向相应记录的指针,叶结点中将关键字按…...

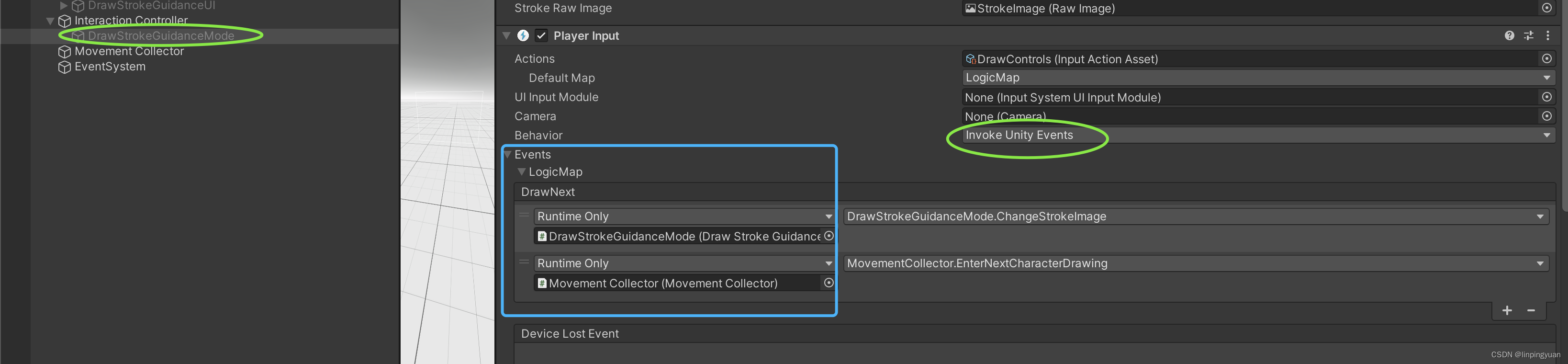
InputAction的使用
感觉Unity中InputAction的使用,步步都是坑。 需求点介绍 当用户长按0.5s 键盘X或者VR left controller primaryButton (即X键)时,显示下一个图片。 步骤总览 创建InputAction资产将该InputAction资产绑定到某个GameObject上在对应的script中…...

Bug排查思路
遇到一个Bug,怎么排查?以下几个思路,希望能对大家有所启发 一、环境问题 1、开发的代码是否已更新 2、是否是缓存原因导致的(强刷,手动清除缓存,web甚至可以直接用无恒模式查看页面) 3、是否…...

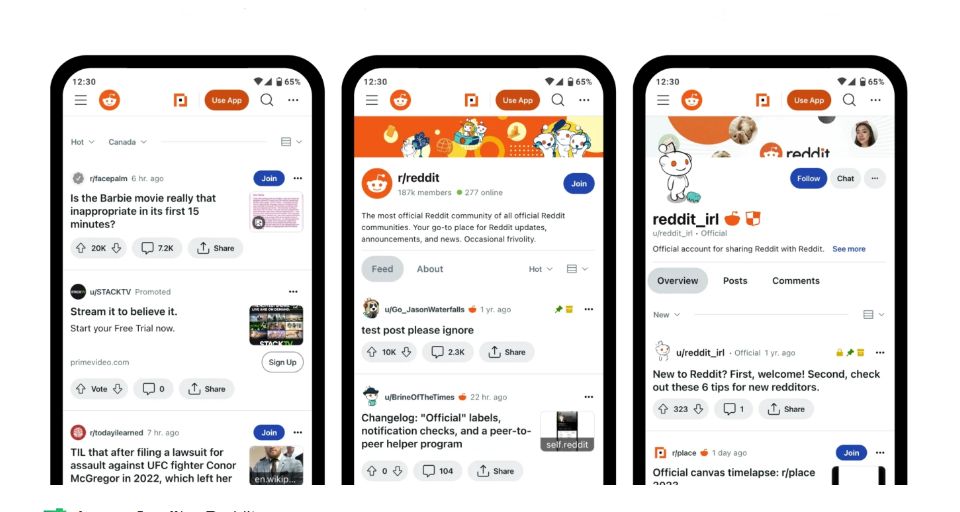
独立站引流,如何在Reddit进行营销推广?
Reddit是目前最被忽视却最具潜力的社交媒体营销平台之一,它相当于国内的百度贴吧,是美国最大的论坛,也是美国第五大网站,流量仅次于Google、Youtube、Facebook以及亚马逊。 如果会玩,Reddit也可以跟其他的社交媒体营销…...

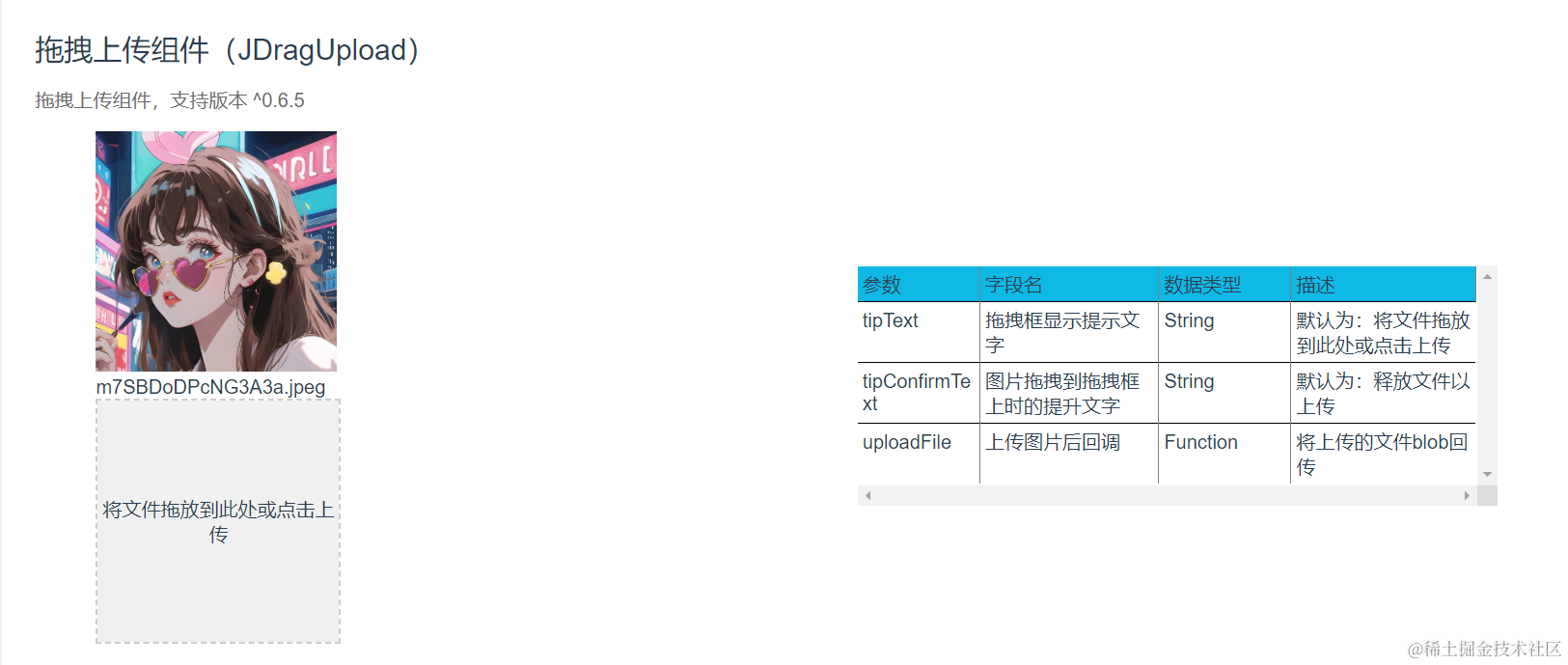
文件拖拽上传功能已经烂大街了,你还不会吗?
说在前面 🖼文件拖拽上传功能现在已经随处可见,大家应该都用过了吧,那么它具体是怎么实现的大家有去了解过吗?今天我们一起来实现一下这个功能,并封装一个拖拽上传组件吧。 效果展示 体验地址:http://jyeon…...

TCP与UDP协议详解!!!
TCP/IP运输层中的两个重要协议 TCP的报文结构 TCP的流量控制 流量控制:让发送方发送速率不要太快,TCP协议使用滑动窗口实现流量控制。 利用滑动窗口机制可以很方便地在TCP连接上实现对发送方的流量控制。 TCP接收方利用自己的接收窗口的大小来限制发送…...

《C++ primer》练习6.36-6.38:书写返回数组引用的函数声明
最近看C primer,看到《C primer》6.3.3练习,要求书写返回数组引用的函数声明,觉得有必要实践记录一下。 这里先总结返回数组的引用的的函数声明写法(下面的Type是数组元素的类型,可以是int、float等,如果要…...
——过滤器)
Spring Cloud Gateway快速入门(三)——过滤器
文章目录 前言Gateway内置网关过滤器什么是网关过滤器Gateway内置网关过滤器GlobalFilterPreFilterPostFilter 使用示例 Gateway全局网关过滤器什么是全局网关过滤器使用全局网关过滤器注册全局网关过滤器使用全局网关过滤器 全局网关过滤器和Gateway内置网关过滤器的区别1. 注…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

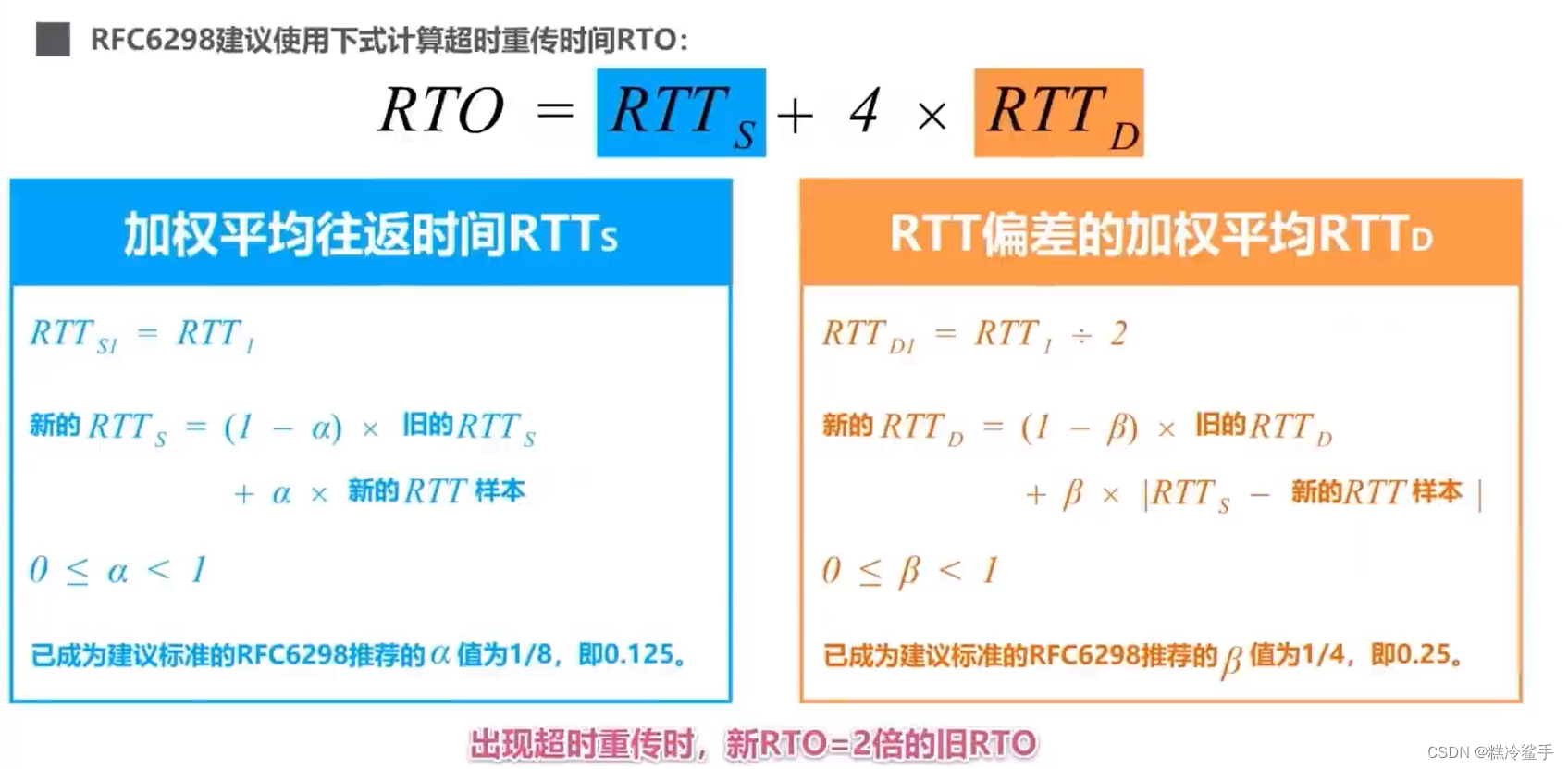
Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

二叉树-144.二叉树的前序遍历-力扣(LeetCode)
一、题目解析 对于递归方法的前序遍历十分简单,但对于一位合格的程序猿而言,需要掌握将递归转化为非递归的能力,毕竟递归调用的时候会调用大量的栈帧,存在栈溢出风险。 二、算法原理 递归调用本质是系统建立栈帧,而非…...
