前端项目配置 prettier、eslint、lint-stages、husky、commitlint 、style-lint设置代码书写和提交规范
prettier中文网:Options · Prettier 中文网
eslint中文网 :ESLint 中文网
github husky : https://github.com/typicode/husky
commitlint.js 官网:commitlint - Lint commit messages 、github:GitHub - conventional-changelog/commitlint: 📓 Lint commit messages
style-lint :Configuring | Stylelint
github lint-staged : https://github.com/okonet/lint-staged
prettier:
主要作用:格式化代码,新建配置文件进行 更加精细的 颗粒度配置
.prettierrc (看官网、配置文件名多种方式) 【rc 代表 run commond】
{"singleQuote": true,"trailingComma": "none","tabWidth": 2,"semi": true,"printWidth": 80,"arrowParens": "avoid"
}eslint:
主要作用: 代码格式进行校验,配置文件进行精细的颗粒度配置
npm init @eslint/config 进行自定义配置
"lint": "eslint test1.js --ext .js src/",
"lint:fix": "eslint test1.js --ext .js src/ --fix",启动命令:npm run lint 进行 格式校验,后缀是校验的 文件名和文件夹名
此处表示:对 根目录的 test1.js 和 src下的 .js文件进行校验 , --ext 是 extension(扩展 )的缩写
加 :fix对一下简单的不符规则进行修复 (逗号,分号,间隙,单引号等),
eslint 校验的格式可以与 prettier配置进行配合、 文件保存后就符合lint规则
具体内容看官网
.eslintrc 配置参考
module.exports = {env: {browser: true,es2021: true},extends: ['eslint:recommended', 'plugin:vue/vue3-essential'],overrides: [{env: {node: true},files: ['.eslintrc.{js,cjs}', '*.js'],parserOptions: {sourceType: 'script'}}],parserOptions: {ecmaVersion: 'latest',sourceType: 'module'},plugins: ['vue'],rules: {indent: ['error', 2],'linebreak-style': ['error', 'unix'],quotes: ['error', 'single'],semi: ['error', 'always'],'max-len': ['error', { code: 150, tabWidth: 4 }] // 120 chars per line},ignorePatterns: [],
};
.eslintignore配置eslint忽略文件
eslint忽略文件
src/main.jslint-staged
husky
@commitlint/cli
1、husky
husky 的读音为 /ˈhʌski/
Husky 是一个 Git Hook 工具,可以帮助我们在 Git 事件发生时自动运行脚本。Git Hook 是一种机制,它允许在 Git 执行操作时自动运行特定脚本,以执行自定义操作。
使用 Husky,可以轻松地添加 Git Hooks,并在特定的 Git 事件(如提交代码)发生时执行自定义的脚本。例如,在提交代码之前自动运行代码格式化脚本或运行代码静态分析工具等。
Husky 支持多种 Git Hooks,包括 pre-commit、pre-push 等,并可以配置多个钩子,以便在多个 Git 事件发生时执行自定义脚本。
Husky 是一个基于 Node.js 的工具,可以在 Node.js 项目中使用。
2、lint-staged
lint-staged 的读音为 /lɪnt steɪdʒd/。
lint-staged 是一个工具,可以在 Git 暂存区的文件上运行指定的 lint 工具,以便于仅在需要时执行 lint 检查。它通常与 Husky 配合使用,以在提交代码前运行 lint-staged。使用 lint-staged 可以大大提高 lint 检查的效率,因为只需要针对本次提交的文件执行 lint 检查,而不是所有的文件。
lint-staged 支持多种 lint 工具,例如 ESLint、Prettier、Stylelint 等,并可以配置多个 lint 工具。它还支持使用 glob 模式来选择要运行 lint 工具的文件。
lint-staged 是一个基于 Node.js 的工具,可以在 Node.js 项目中使用。
1、npm install husky -D
2、npm pkg set scripts.prepare="husky install"npm run prepare
3、npx husky add .husky/pre-commit "npm test"git add .husky/pre-commitpackage.json 加lint-staged配置
4、"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","lint": "eslint --ext .js,.vue src/","lint:fix": "eslint --ext .vue,.js src/ --fix","prepare": "husky install"},"lint-staged": {"*.{js,jsx,vue,ts,tsx}": ["npm run lint","git add"]},
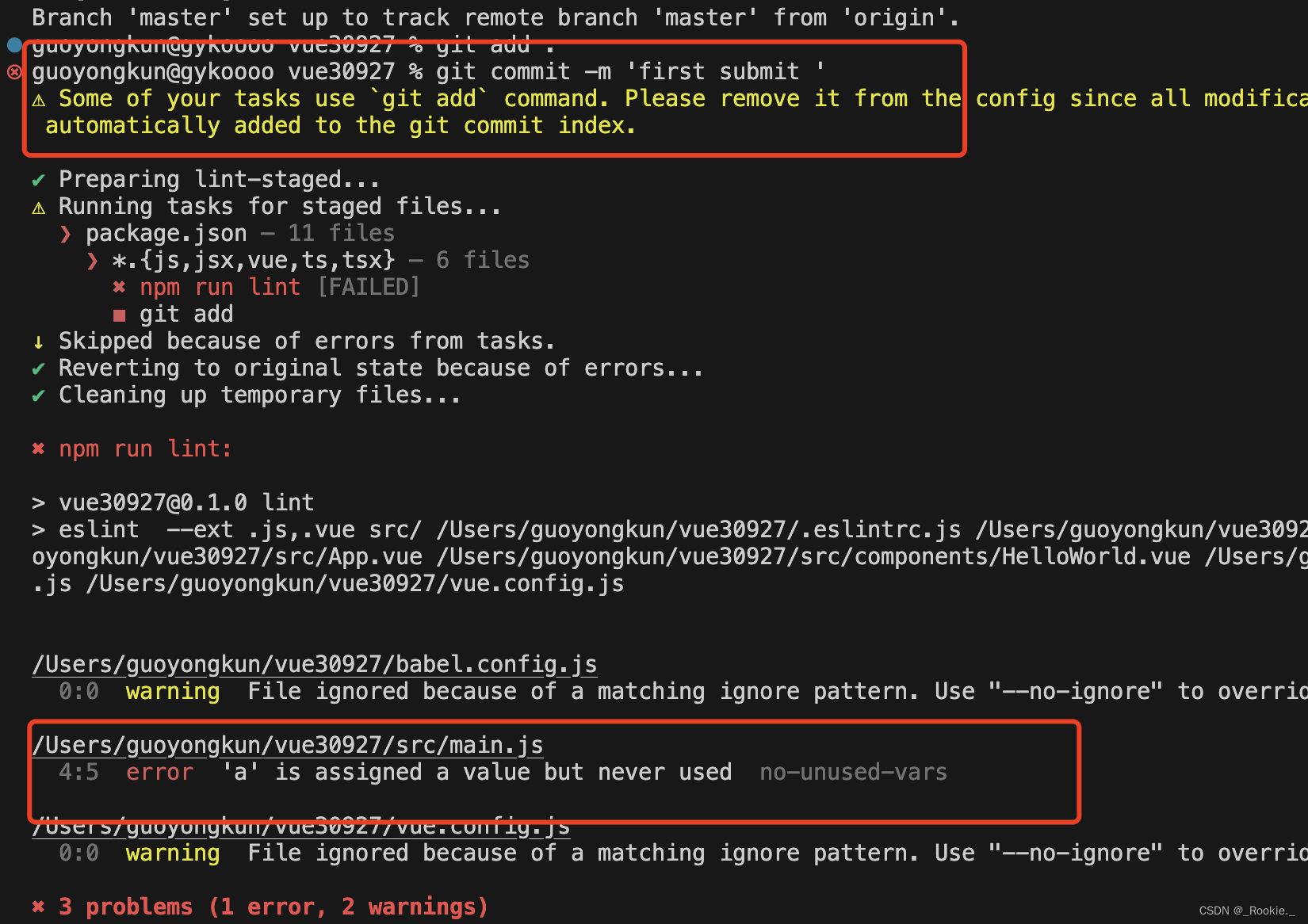
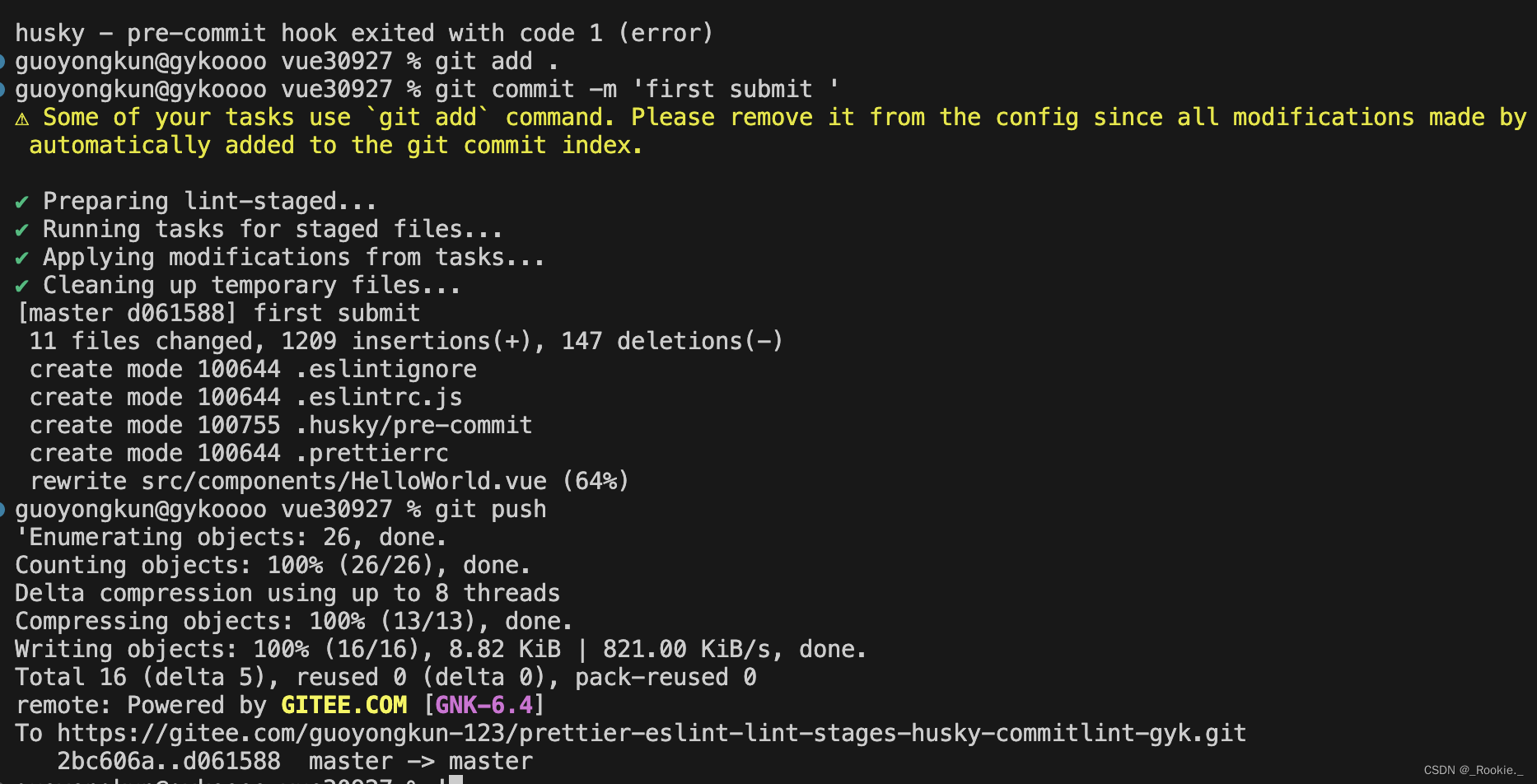
此时 在 commit '时 已经可以对代码格式校验。
如果有问题,代码提交不上来git

报错解决后【警告不影响】

但是现在问题是 【 git commit -m ’111‘ 】 也能提交成功,这对代码后期代码审核非常不利
于是我们用 @commitlint/cli 进行强制规范 提交信息格式
@commitlint/cli
@commitlint/cli 的读音为 /kəˈmɪtlɪnt kli/。
@commitlint/cli 是一个命令行工具,用于校验 Git 提交信息是否符合规范。它通常与 Husky 和 lint-staged 配合使用,以在提交代码前对提交信息进行校验,从而确保提交信息的格式和内容符合项目规范和约定。
@commitlint/cli 遵循 Conventional Commits 规范,可以自定义配置校验规则。它支持多种校验规则,例如校验提交信息的类型、描述和主体等,并可以在不同的提交阶段执行不同的校验规则。例如,在提交代码前只检查代码格式和 lint 检查,而在合并代码时进行更全面的提交信息校验。
@commitlint/cli 是一个基于 Node.js 的工具,可以在 Node.js 项目中使用。
注意:Commit Lint 是需要搭配Husky才能实现对Git 提交信息的校验的。
参考文章:git commit时进行代码检查(lint-staged)配置 - 简书
前端Vuer,请给你的项目加上 ESLint - 知乎
git规范代码提交格式:commitlint+husky安装_@commitlint/cli': ^13.1.0-CSDN博客
style-lint:
项目css校验 :
看项目demo配置。
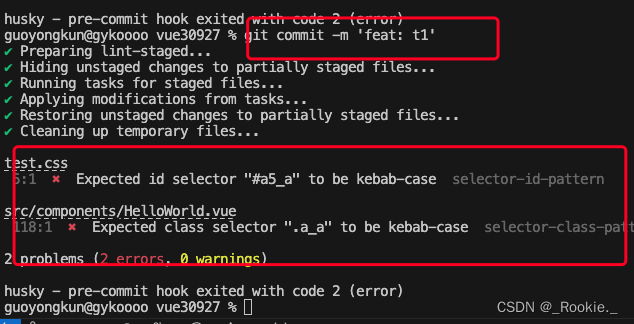
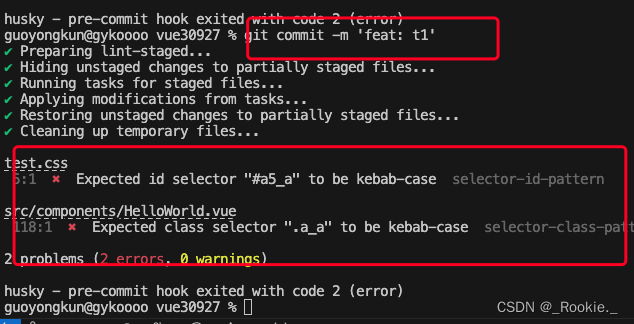
重要
:把style-lint启动命令放到 pre-commit钩子里面,就可以在commit的时候对css进行校验。

规则demo .stylelintrc.js :
// 如果是vue项目,需要安装'stylelint-config-recommended-vue',
/*** https://stylelint.io/user-guide/configure* 启动钩子在 .husky/pre-commit 中* 校验:--fix 修复*/
module.exports ={"extends": ["stylelint-config-standard","stylelint-config-recommended-vue"],"unit-allowed-list": ["%","deg","px","rem","ms"],"declaration-property-unit-allowed-list": {"/^border/": ["px"],"/^padding|^gap/": ["rem"]},"rules": {"selector-max-id": 5}
}
参考:stylelint最佳实践 - 知乎
经过一番摸索,又将配置优化:
只用 在 .husky/pre-commit 钩子中配置
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
#解释一下这个命令的含义:
#"$0":表示当前脚本的路径和名称。
#dirname -- "$0":利用 dirname 命令获取脚本所在的目录路径。-- 是一个选项分隔符,用于处理特殊路径名称。
#$(...):表示将命令的输出作为参数返回。
#因此,"$(dirname -- "$0")/_/husky.sh" 的含义是获取当前脚本所在的目录路径,然后拼接上 _/husky.sh,得到一个完整的路径。
#根据上述解释,这个命令可能是在一个 Husky 钩子脚本中使用,用于获取 Husky 脚本所在的路径,然后调用相应的脚本文件。
#Husky 是一个 Git 钩子管理工具,可以在 Git 事件(如提交代码、切换分支等)发生时执行指定的脚本。在使用 Husky 时,通常会将 Husky 的相关脚本放在项目的特定位置,并在项目中的配置文件中指定相应的钩子和脚本路径。
npx lint-staged
等commit的时候 后走到 package.json中的 lint-staged字段【数组】
可以将所有的 lint 校验和修复规则配置在这里
"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","lint": "eslint --ext .js,.vue src/","lint:fix": "eslint --ext .vue,.js src/ --fix","prepare": "husky install ","commitlint": "commitlint --edit"},"lint-staged": {"**/*.{js,jsx,vue,ts,tsx}": ["npx eslint **/*.{js,jsx,vue,ts,tsx} --fix "],"**/*.{css,less,scss,vue}": ["npx stylelint **/*.{css,less,scss,vue} --fix"],"**/*.{css,less,scss,vue,js,jsx,vue,ts,tsx}": ["npx pretty-quick --staged"]},"dependencies": {"core-js": "^3.8.3",这样当 commit的时候 会执行 eslint、stylelint、prettier格式校验和格式化,当一些 lint错误(没加分号等 与你 .eslintrc配置的有关)简单的会自动帮你补全 ,一些严重的会 报错,无法提交。
执行命令需要去官网慢慢摸索,lint颗粒度去官网慢慢配置。
pretty-quick 需要安装。见:Pre-commit Hook · Prettier 中文网
nice
项目demo 地址
https://gitee.com/guoyongkun-123/prettier-eslint-lint-stages-husky-commitlint-gyk
相关文章:

前端项目配置 prettier、eslint、lint-stages、husky、commitlint 、style-lint设置代码书写和提交规范
prettier中文网:Options Prettier 中文网 eslint中文网 :ESLint 中文网 github husky : https://github.com/typicode/husky commitlint.js 官网:commitlint - Lint commit messages 、github:GitHub - conventiona…...
如何开始着手一篇Meta分析 | Meta分析的流程及方法
Meta分析是针对某一科研问题,根据明确的搜索策略、选择筛选文献标准、采用严格的评价方法,对来源不同的研究成果进行收集、合并及定量统计分析的方法,最早出现于“循证医学”,现已广泛应用于农林生态,资源环境等方面。…...

【PID控制技术】
PID控制技术 简介控制原理相关术语调参技巧相互作用 相似算法与PWM对比 应用范围优缺点硬件支持 简介 PID控制是一种在工业过程控制中广泛应用的控制策略,其全称是比例-积分-微分(Proportional Integral Derivative)控制。它的基本原理是根据…...

docker openjdk:8-jdk-alpine 修改时区、添加字体
新建Dockerfile文件,制作新镜像 FROM openjdk:8-jdk-alpine 1、解决字体问题 RUN apk add --update ttf-dejavu fontconfig && rm -rf /var/cache/apk/* 2、解决时差问题 # 解决时差8小时问题ENV TZAsia/ShanghaiRUN ln -snf /usr/share/zoneinfo/$TZ /et…...

9+单细胞+实验验证,探讨单基因对癌细胞转移作用的思路方向
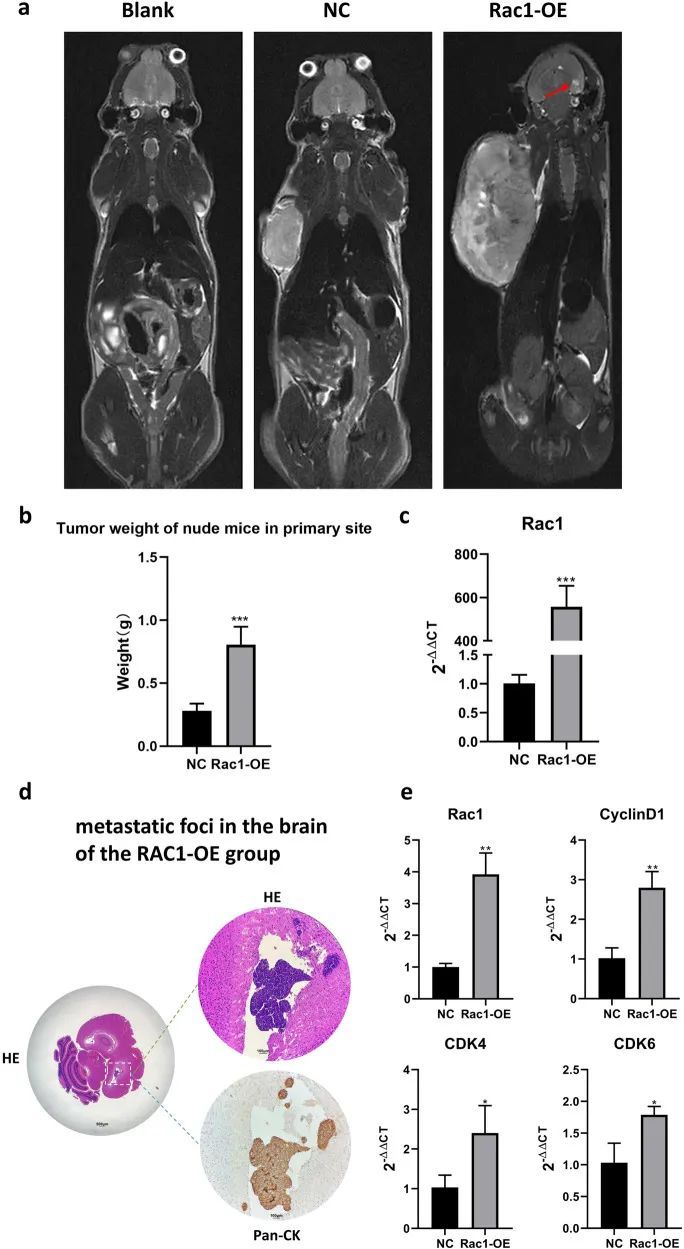
今天给同学们分享一篇单细胞实验的生信文章“Identification of RAC1 in promoting brain metastasis of lung adenocarcinoma using single-cell transcriptome sequencing”,这篇文章于2023年5月18日发表在Cell Death Dis期刊上,影响因子为9。 本研究旨…...

《计算机视觉中的多视图几何》笔记(7)
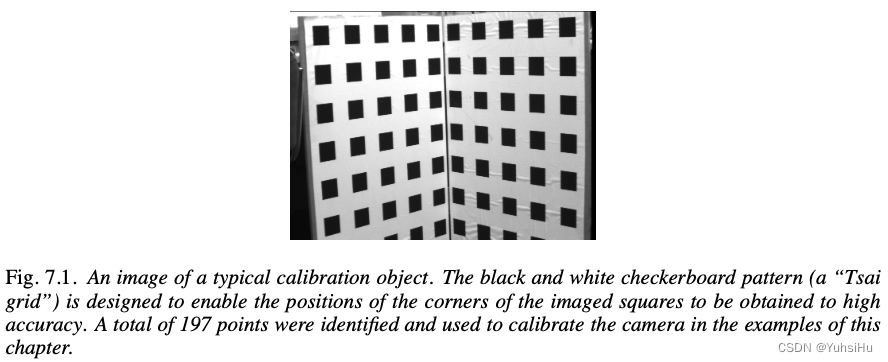
7 Computation of the Camera Matrix P P P 这章讲的是摄像机参数估计。摄像机标定,本质上就是求摄像机矩阵 P P P,当我们知道足够多的 X ↔ x X \leftrightarrow x X↔x,我们该如何计算 P P P?如果知道3D和2D点的对应ÿ…...

Python经典练习题(四)
文章目录 🍀第一题🍀第二题🍀第三题 🍀第一题 题目:打印出如下图案(菱形): 我们首先分析一下,本题实现的步骤主要有两个,分别是前四行和后三行 前四行:第一…...

Mac Pro在重装系统时提示“未能与恢复服务器取得联系”
检查网络连接: 确保你的Mac Pro连接到稳定的网络。尝试更换其他网络,例如切换到不同的Wi-Fi或使用有线连接。 系统时间校正: 错误的系统时间有时会导致与恢复服务器的连接问题。在恢复模式下打开终端(在实用工具菜单中选择终端&a…...

【C/C++】指针常量、常量指针、指向常量的常指针
目录 1.概念2. const pointer3. pointer to a constant3.1 (pointer to a constant)-constant3.2 poiner-constant3.3 (pointer to a constant)-variable3.4 poiner-variable3.5 多层级关系时的兼容3.6 用处 4. a constant pointer to a constant 1.概念 首先明确这几个术语的…...

【VUE复习·4】计算属性computed:原理、完整写法(不常用)、与 methods 的区别、简写(最常用)、应用案例!
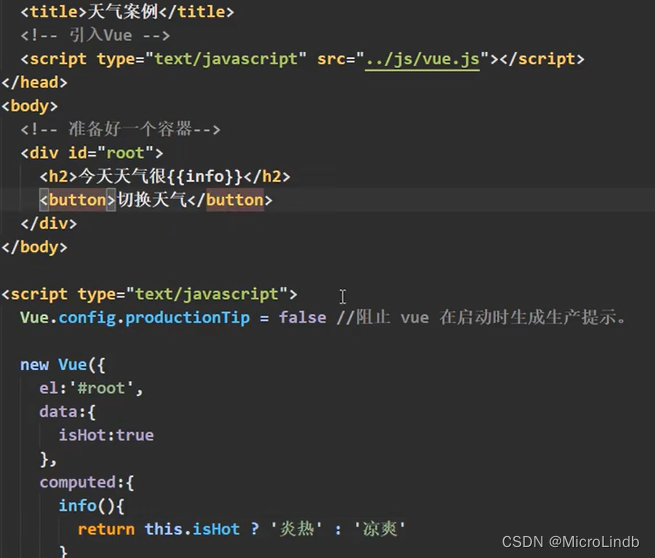
总览 1.简介计算属性 2.computed 与 methods 的区别 3.computed 的简写(不修改计算属性,只显示) 4.经典应用场景 一、计算属性 1.为什么需要计算属性? 首先,如果我们要写一个插值语法,而 {{ }} 内的内容…...

Linux 基本语句_编译C过程
Linux撰写C语言并编译的过程 1、预处理 将所有的#define删除,并且展开所有的宏定义,并且处理所有的条件预编译指令,比如#if #ifdef #elif #else #endif等。处理#include预编译指令,将被包含的文件插入到该预编译指令的位置。删除…...

MYSQL8解压版 windows 主从部署步骤及配置(包含配置文件,教程文件,免积分下载)
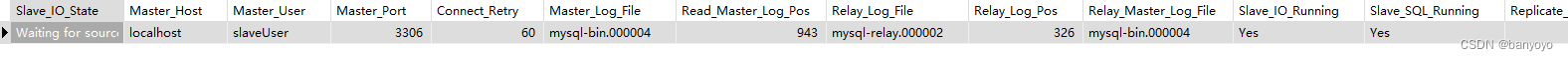
MYSQL8解压版 windows 主从部署步骤及配置 一.安装MSYQL 这里只讲大概,详细步骤、my.ini文件、安装包等会在页尾文件中(正常情况按首个mysql安装,只是名字有区别) 1.主库my.ini配置 [mysqld] #典型的值是5-6GB(8GB内存),8-11GB(16GB内存), 20-25GB(32GB内存)&…...

RabbitMQ的基本介绍
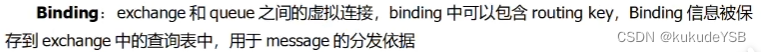
什么是MQ 本质是一个队列,只不过队列中存放的信息是message罢了,还是一种跨进程的通信机制,用于上下游传递信息。在互联网架构中,MQ是一种非常常见的上下游“逻辑解耦物理解耦”的消息通信服务。使用了MQ之后,信息发送…...

AI智能视频监控技术如何助力美好乡村建设?
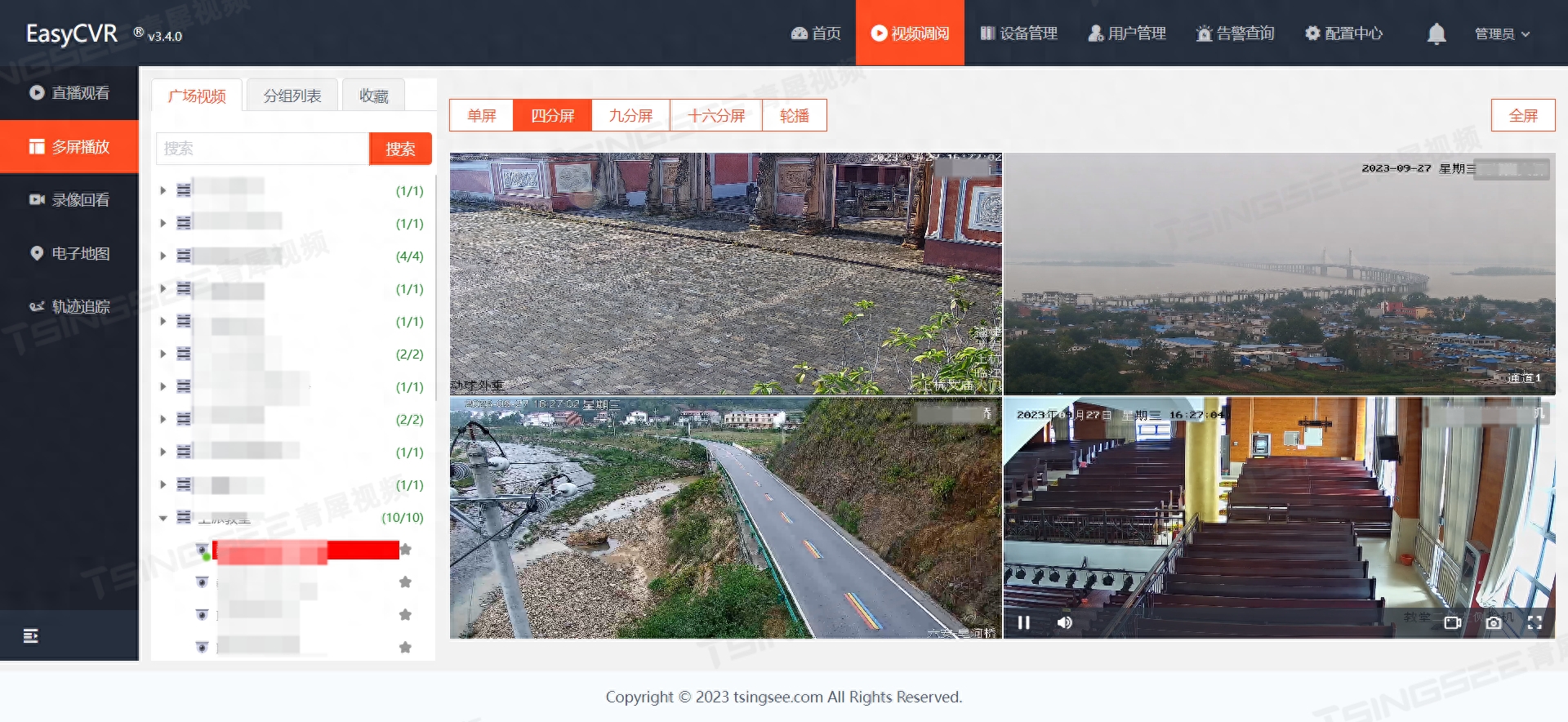
随着城市化发展,很多乡村设施也在逐渐完善,智能监控也成了乡村发展必不可少的一环,智能视频监控应该在乡村建设里如何发挥作用呢? 1、有效提升安全意识 通过在乡村重要区域、公共场所、道路等设置智能视频监控设备,可…...

【网络安全】2023年堡垒机品牌大全
随着大家网络安全意识的增加,随着国家等保政策的严格执行,越来越多的企业开始采购堡垒机。这里就给大家总结了部分堡垒机品牌,让大家参考参考。 2023年堡垒机品牌大全 1、行云堡垒 2、JumpServer 3、安恒 4、骞云 5、齐治 6、阿里云 …...

makefile相关知识的讲解
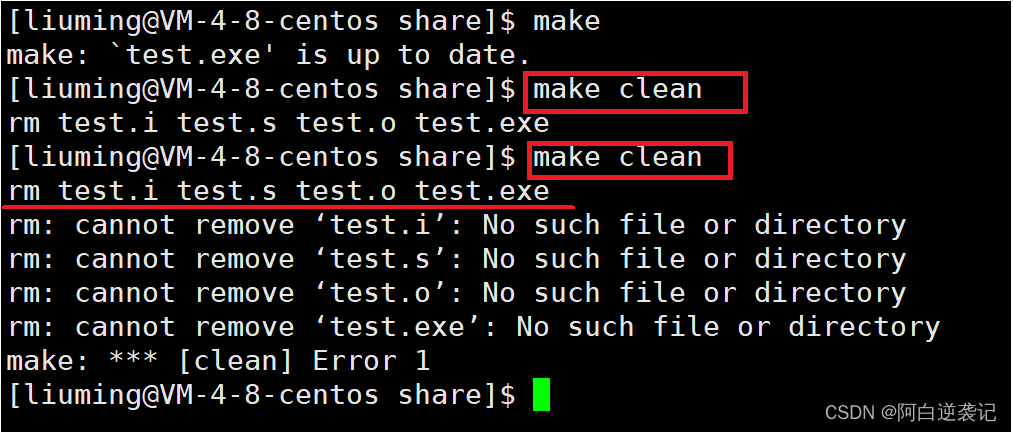
目录 makefile文件的介绍 step1:手动创建一个makefile文件 step2:在文件当中编辑指定的命令 step3:退出makefile文件并使用make执行文件当中的命令 step4:使用clean指令清除生成的文件 makefile当中的命令编写方式 目标文件和依…...

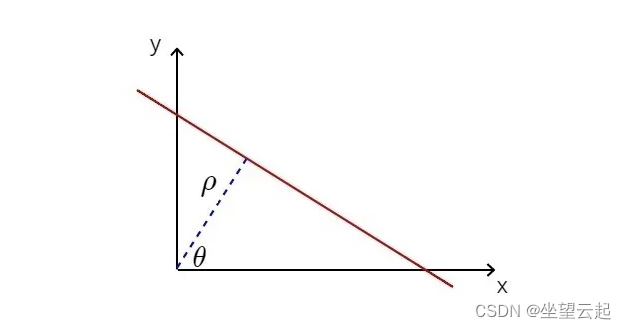
OpenCV中的HoughLines函数和HoughLinesP函数到底有什么区别?
一、简述 基于OpenCV进行直线检测可以使用HoughLines和HoughLinesP函数完成的。这两个函数之间的唯一区别在于,第一个函数使用标准霍夫变换,第二个函数使用概率霍夫变换(因此名称为 P)。概率版本之所以如此,是因为它仅分析点的子集并估计这些点都属于同一条线的概率。此实…...

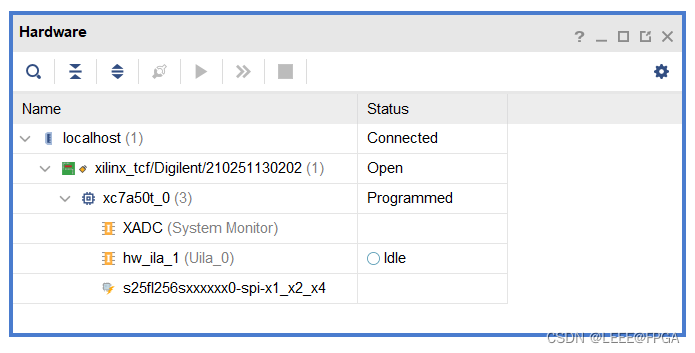
Xilinx FPGA 程序固化重新上电程序不运行的问题
问题描述 FPGA直接下载bit文件,功能正常。 FPGA擦除FLASH,烧写FLASH,正常。 电源断电,重新上电,FALSH里面的程序没有启动,FPGA程序没有跑起来。–FLASH启动不正常。 解决办法 在XDC约束文件里边增加约束: ## Configuration options, can be used for all designs se…...

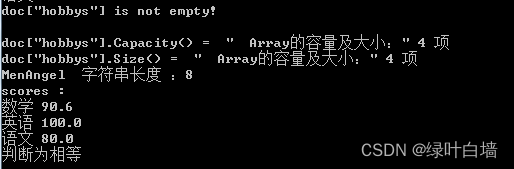
c++ 使用rapidjson对数据序列化和反序列化(vs2109)
RapidJSON是腾讯开源的一个高效的C JSON解析器及生成器,它是只有头文件的C库,综合性能是最好的。 1. 安装 在NuGet中为项目安装tencent.rapidjson 2. 引用头文件 #include <rapidjson/document.h> #include <rapidjson/memorystream.h> #…...

4.迭代最近点ICP及非线性优化求解
使用非线性优化方法求解ICP 文章目录 使用非线性优化方法求解ICP前情提要ICP问题回顾对矩阵变量求导数 ICP问题的非线性解法代码示例 欢迎访问个人网络日志🌹🌹知行空间🌹🌹 前情提要 在迭代最近点算法ICP及SVD求解中介绍了ICP问…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...
