Vue路由与nodejs下载安装及环境变量的配置
目录
前言
一、Vue路由
1.路由简介
是什么
作用
应用场景
2.SPA简介
SPA是什么
SPA的优点
注意事项
3.路由实现思路
1.引入路由的js依赖
2.定义组件
3.定义组件与路径的对应关系
4.通过路由关系获取路由对象router
5.将路由对象挂载到实例中
6.触发路由事件的按钮
7.定义锚点---路由内容
完整案例
二、NodeJS下载安装及环境搭建
1. Node.js是什么
2. npm是什么
3. Node.js环境搭建
1.进入下载官网
2.解压
3.配置环境变量
4. 配置npm全局模块路径和cache默认安装位置
5. 修改npm镜像提高下载速度
6. 验证安装结果
4.如何运行下载的Node.js项目
前言
Vue.js是一个流行的JavaScript框架,用于构建单页应用程序(SPA)。在Vue中,路由是一个重要的概念,它允许我们在应用程序中实现页面之间的导航和跳转。
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它使用了一个事件驱动、非阻塞式I/O的模型,使其轻量又高效。Node.js的包管理器npm是全球最大的开源库生态系统。
下面是一篇关于Vue路由的博客,帮助你了解如何在Vue应用程序中使用路由。以及会带大家如何去下载安装Nodejs并搭建环境。
一、Vue路由
1.路由简介
-
是什么
Vue路由是一种机制,用于在单页应用程序中实现页面之间的导航。它允许我们定义不同的路由路径,并将每个路径映射到相应的组件。当用户在应用程序中导航时,路由会根据URL的变化加载相应的组件,从而实现页面的切换和展示。
-
作用
1. 单页面应用程序(SPA):Vue路由适用于开发单页面应用程序,这种应用程序在加载时只会加载一个HTML页面,通过动态地更新页面内容来实现不同页面之间的切换,提供更流畅的用户体验。
2. 前端路由:Vue路由是前端路由的一种实现方式,它通过改变URL来实现页面的切换,而不需要重新加载整个页面。这样可以减少服务器的负担,提高页面加载速度。
3. 组件化开发:Vue路由与Vue组件紧密结合,每个路由对应一个组件,通过路由来加载和渲染不同的组件。这样可以将页面拆分成多个独立的组件,提高代码的可维护性和复用性。
4. 导航守卫:Vue路由提供了导航守卫的功能,可以在路由切换前后执行一些逻辑,例如验证用户权限、处理登录状态等。
-
应用场景
Vue路由适用于开发各种类型的单页面应用程序,特别是需要多个页面之间切换和导航的应用场景,例如电子商务网站、社交媒体应用、新闻资讯网站等。
2.SPA简介
-
SPA是什么
SPA(Single Page Application)是一种现代的Web应用程序架构模式,它的核心思想是将整个应用程序加载到一个单独的页面中,通过动态地更新页面的内容来实现用户与应用程序的交互。
传统的Web应用程序通常是多页面的,每次用户与应用程序进行交互时都需要重新加载整个页面。而SPA则通过使用前端框架(如Vue.js、React等)和AJAX技术,将应用程序的逻辑和数据加载到一个页面中,并通过异步请求来更新页面的内容,从而实现了更流畅的用户体验。
-
SPA的优点
1. 更快的页面加载速度:由于只需要加载一次页面,后续的页面切换只需要更新内容,减少了不必要的网络请求和页面加载时间。
2. 更好的用户体验:页面的切换更加流畅,用户不会感到页面的闪烁和加载延迟,提升了用户的满意度。
3. 更高的开发效率:SPA使用前端框架来管理应用程序的状态和路由,使得开发人员可以更好地组织和维护代码,提高了开发效率。
-
注意事项
1. 首次加载时间较长:由于需要加载整个应用程序的代码和资源,首次加载时间可能会比较长。
2. SEO优化困难:由于SPA只有一个页面,搜索引擎难以获取到完整的页面内容,对于SEO优化需要额外的处理。
3. 内存占用较高:由于整个应用程序都加载到内存中,对于较大的应用程序可能会占用较多的内存。
3.路由实现思路
路由允许我们在应用程序中实现页面之间的导航和跳转,接下来也将详细介绍路由在期间的思路流程。
1.引入路由的js依赖
<script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js"></script>2.定义组件
var Home=Vue.extend({template: '<div>欢迎来到东天帝商城首页</div>' });var About=Vue.extend({template: '<div>欢迎来到晓天帝扫黑除恶系统</div>'});3.定义组件与路径的对应关系
var routes=[{component:Home,path:'/home'},{component:About,path:'/about'}];4.通过路由关系获取路由对象router
var router = new VueRouter({routes});5.将路由对象挂载到实例中
new Vue({el: '#app',router,});6.触发路由事件的按钮
<router-link to="/home">东天帝</router-link><router-link to="/about">晓天帝</router-link>7.定义锚点---路由内容
<router-view></router-view>完整案例
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>路由</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><!-- 1.引入路由的js依赖 --><script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js"></script></head><body><div id="app"><!-- {{msg}} --><!-- 6.触发路由事件的按钮 --><router-link to="/home">东天帝</router-link><router-link to="/about">晓天帝</router-link><!-- 7.定义锚点---路由内容 --><router-view></router-view></div><script type="text/javascript">// 2.定义两个组件var Home=Vue.extend({template: '<div>欢迎来到东天帝商城首页</div>' });var About=Vue.extend({template: '<div>欢迎来到晓天帝扫黑除恶系统</div>'});// 3.定义组件与路径的对应关系var routes=[{component:Home,path:'/home'},{component:About,path:'/about'}];// 4.通过路由关系获取路由对象routervar router = new VueRouter({routes});// 5.将路由对象挂载到实例中new Vue({el: '#app',router,});</script></body>
</html>

二、NodeJS下载安装及环境搭建
1. Node.js是什么
1.Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。
2. Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言注1:Node.js-->JavaScript运行环境,开发语言是:javascript
J2EE -->Java运行环境, 开发语言是java
2. npm是什么
是一个用于管理和共享JavaScript代码的工具。它是随同Node.js一起安装的,也是Node.js生态系统中最常用的包管理工具。
npm允许开发者在自己的项目中轻松地安装、更新和删除依赖的JavaScript包。它提供了一个庞大的包仓库,开发者可以从中下载和使用其他开发者共享的代码。
更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,
npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。
注1:npm==maven 有点类似
3. Node.js环境搭建
由于Node.js平台是在后端运行JavaScript代码,所以,必须首先在本机安装Node环境。
1.进入下载官网
下载 | Node.js (nodejs.org)

2.解压
将文件解压到指定位置(例如:D:\software\NodeJS),并在解压后的目录下建立node_global和node_cache这两个目录
注:新建目录说明
node_global:npm全局安装位置
node_cache:npm缓存路径

3.配置环境变量
新增NODE_HOME

修改PATH并在最后添加:;%NODE_HOME%;%NODE_HOME%\node_global;

测试安装是否成功:打开cmd窗口,输出如下命令:
node -v 输出NodeJs版本号
npm -v 输出npm的版本号

4. 配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
npm config set cache "D:\software\NodeJS\node-v10.15.3-win-x64\node-v10.15.3-win-x64\node_cache"
npm config set prefix "D:\software\NodeJS\node-v10.15.3-win-x64\node-v10.15.3-win-x64\node_global"
注1:将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
注2:如果执行命令卡死,可以删除C:\Users\用户名\.npmrc 后重新执行。(用户名:为当前电脑的用户名)
注3:"D:\software\NodeJS\node-v10.15.3-win-x64\node-v10.15.3-win-x64\node_global",双引号不能少

5. 修改npm镜像提高下载速度
可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry
5.1 --registry
设置淘宝源
npm config set registry https://registry.npm.taobao.org/
查看源,可以看到设置过的所有的源
npm config get registry

注1:其实此步骤的内容就是将以下代码添加到C:\Users\用户名\.npmrc文件中
registry=https://registry.npm.taobao.org

5.2 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
注1:cnpm安装完成后,以后就可以用cnpm命令代替npm命令, 此时npm还是会用官方镜像,cnpm会用国内镜像
注2:如果要恢复成原来的设置,执行如下:
npm config set registry https://registry.npmjs.org/
6. 验证安装结果
1 版本验证
node -v
npm -v
2 查看淘宝镜像设置情况
npm get registry
3 查看npm全局路径设置情况
此步骤随便全局安装一个模块就可以测评
npm install webpack -g

以上命令执行完毕后,会生成如下文件
%node_home%\node_global\node_modules\webpack

注意:下载过程中出现warn不用管,出现Error,删掉下载的破碎文件重新下载
4.如何运行下载的Node.js项目
将下载的项目解压到指定目录,本例是解压到:C:\Users\86155\Desktop\pro\nmgwap-vueproject-master\vueproject,
直接输入cmd进入

再输入npm i
![]()
我们的模块就在下载了,注意这里必须要联网

命令执行完后,你会发现,项目的根目录下多了一个node_modules文件夹,
那里面就是从npm远程库里下载的模块,然后“安装”到你的项目中,
此步骤,可理解成修改maven的pom文件添加依赖,然后maven再从中央仓库下载依赖
那pom文件在哪里呢?其实就是项目中的package.json

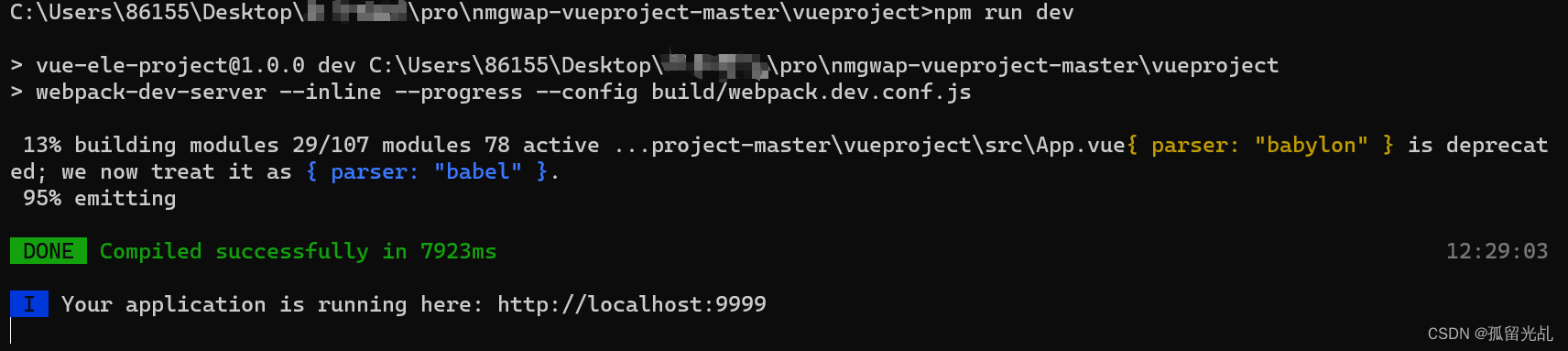
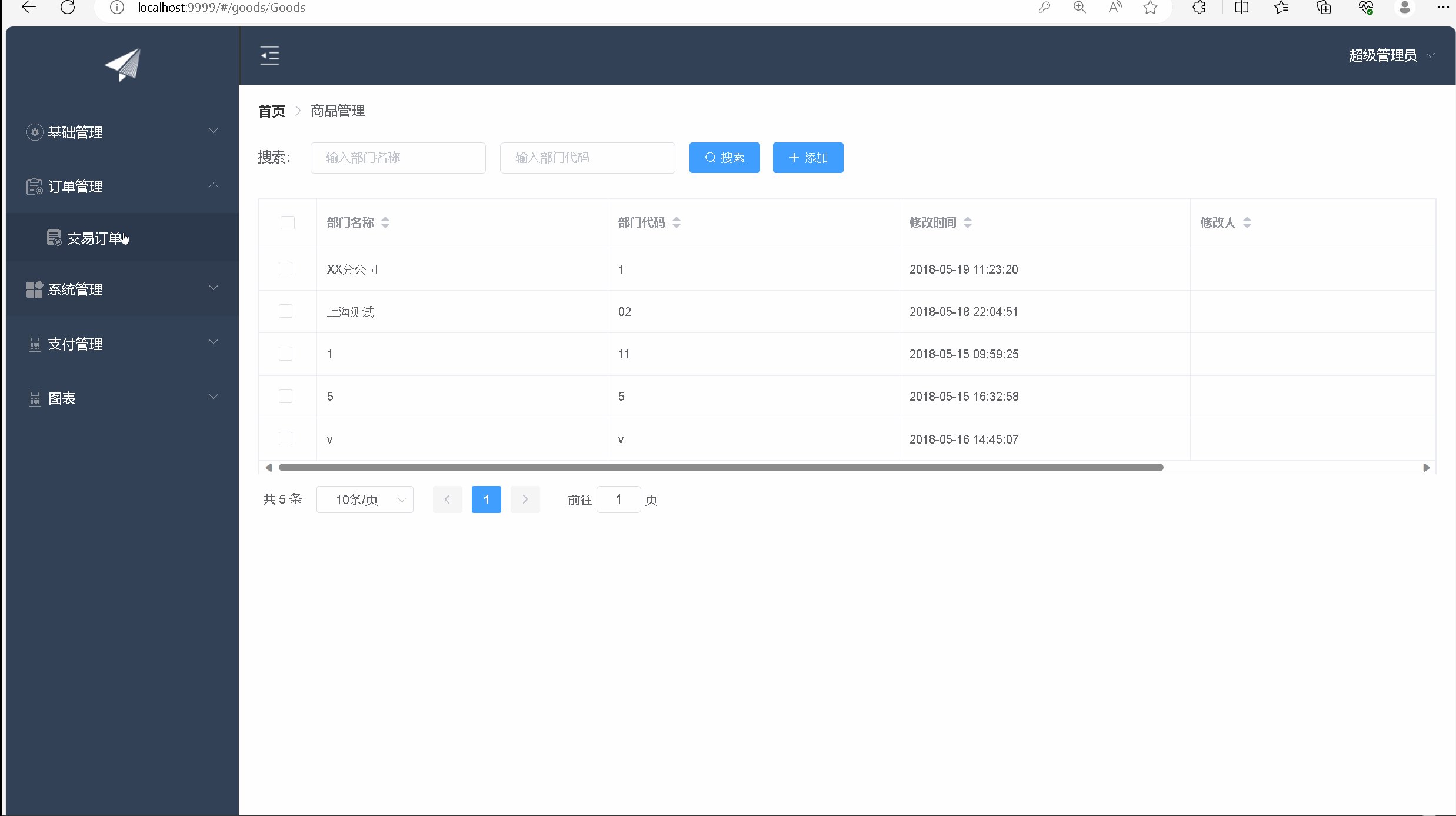
执行命令npm run dev就可以启动项目了

这样我们就项目启动成功啦

相关文章:

Vue路由与nodejs下载安装及环境变量的配置
目录 前言 一、Vue路由 1.路由简介 是什么 作用 应用场景 2.SPA简介 SPA是什么 SPA的优点 注意事项 3.路由实现思路 1.引入路由的js依赖 2.定义组件 3.定义组件与路径的对应关系 4.通过路由关系获取路由对象router 5.将路由对象挂载到实例中 6.触发路由事…...

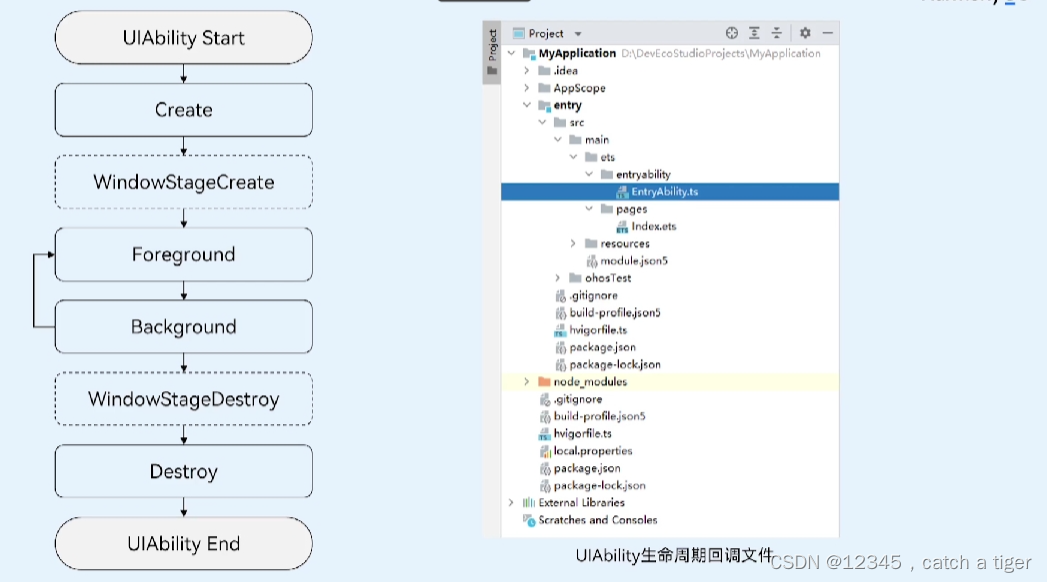
HarmonyOS之 应用程序页面UIAbility
一 UIAbility介绍: 1.1 UIAbility是一种包含用户界面的应用组件,主要用于和用户进行交互 1.2 UIAbility也是系统调度的单元,为应用提供窗口在其中绘制界面 二 UIAbility跳转和传参 2.1 页面间的导航可以通过页面路由router模块来实现。页…...

数据集笔记: Porto
数据来源:Taxi Trajectory Data_数据集-阿里云天池 (aliyun.com) 1 数据介绍 葡萄牙波尔图市运行的所有442辆出租车的全年轨迹(从2013年7月1日至2014年6月30日) 2 读取数据 import pandas as pdtrapd.read_csv(C:/Users/16000/Download…...

修改vscode底部栏背景和字体颜色
修改vscode底部栏背景和字体颜色 如图: 首先打开齿轮,打开设置搜索workbench.colorCustomizations,然后点击编辑setting.json修改setting.json内内容 "workbench.colorCustomizations": {"statusBar.foreground": "#FFFFFF…...

加速企业AI实施:成功策略和效率方法
文章目录 写在前面面临的挑战MlOps简介好书推荐 写作末尾 写在前面 作为计算机科学领域的一个关键分支,机器学习在当今人工智能领域中占据着至关重要的地位,广受瞩目。机器学习通过深入分析大规模数据并总结其中的规律,为我们提供了解决许多…...

【图论C++】树的重心——教父POJ 3107(链式前向星的使用)
》》》算法竞赛 /*** file * author jUicE_g2R(qq:3406291309)————彬(bin-必应)* 一个某双流一大学通信与信息专业大二在读 * * brief 一直在竞赛算法学习的路上* * copyright 2023.9* COPYRIGHT 原创技术笔记:转载…...

hhh百度地铁广告太搞笑了;24家国内大模型公司面经;LLM法律应用实践;AI+教育产品图谱与工作流 | ShowMeAI日报
👀日报&周刊合集 | 🎡生产力工具与行业应用大全 | 🧡 点赞关注评论拜托啦! 🔥 会玩儿!承包地铁专列,真人移动广告 | 百度世界大会预热 百度也是会玩儿!承包了北京地铁一号线的「…...

项目管理:项目经理一定要避开这四大误区
项目经理要保质保量按时达成项目目标,需要关注项目的方方面面,要具有很强的沟通协调能力和目标意识。但是项目经理也不免不了失误,管理中的这四大误区,你经历过几个? 误区一:做不该做的事 你是否遇到这种…...

爬虫为什么需要 HTTP 代理 IP?
前言 爬虫在互联网数据采集、分析和挖掘中扮演着至关重要的角色,但是对于目标网站而言,频繁的爬虫请求可能会对其服务器产生不小的负担,严重的情况甚至会导致网站崩溃或者访问受限。为了避免这种情况的发生,同时也为了保护客户端…...

leetcode刷题笔记/代码随想录笔记——移除字符串中多余空格
1. 使用erase()函数 void removeExtraSpaces(string& s) {for (int i s.size() - 1; i > 0; i--) {if (s[i] s[i - 1] && s[i] ) {s.erase(s.begin() i);}}// 删除字符串最后面的空格if (s.size() > 0 && s[s.size() - 1] ) {s.erase(s.begi…...

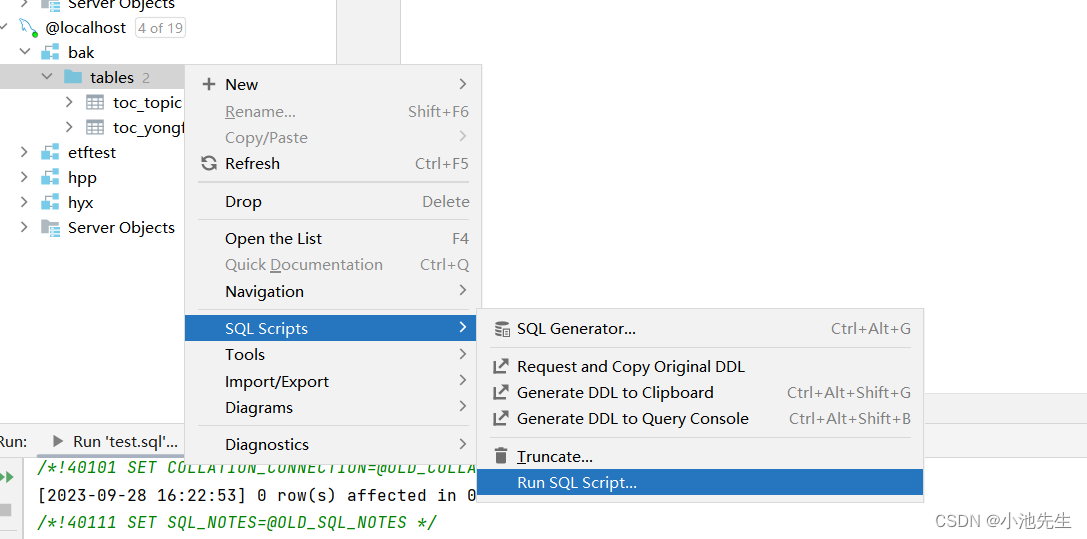
dataGrip导出导入的方式
导出:选中需要导出的表 导入:选中导出的sql文件...

LeetCode279. 完全平方数
279. 完全平方数 文章目录 [279. 完全平方数](https://leetcode.cn/problems/perfect-squares/)一、题目二、题解方法一:完全背包二维数组方法二:一维数组(空间复杂度更小的改进版本,最下面的两个版本不需要存储完全平方数) 一、题…...

【CMake】add_dependencies 命令
【CMake】add_dependencies 原文链接:https://blog.csdn.net/new9232/article/details/125831009 参考链接:https://blog.csdn.net/new9232/article/details/121374943 简介 add_dependencies(<target> [<target-dependency>]...)官方文档…...

go语言unsafe.Pointer与uintptr
以下内容来源go语言圣经 1、unsafe.Pointer,相当于c语言中的void *类型的指针,如果需要运算需要转成uintptr类型的指针 2. uintptr uintptr是一个无符号的整型,它可以保存一个指针地址。 它可以进行指针运算。 uintptr无法持有对象, GC不把…...

ddos打到高防cdn上会发生什么
ddos打到cdn上会发生什么?当DDoS攻击打到CDN上时,肯定会影响网站的可用性和用户体验。具体DDoS攻击打到CDN上时,会发生以下情况: CDN节点负载增加:DDoS攻击会导致大量的无效流量涌入CDN节点,从而使得节点负载增加。这…...

【单调栈】503. 下一个更大元素 II
503. 下一个更大元素 II 解题思路 参考496. 下一个更大元素 I 首先计算nums2的每一个元素的下一个比他大的元素,使用单调栈 将上面的结果和nums2中的每一个元素组成映射map 针对每一个Nums1的元素 查询map 记录map 的value 但是这个是循环的数组元素 class So…...

C++ decltype类型
文章目录 1. 工作原理2. decltype 变量3. decltype 表达式4. decltype 函数 1. 工作原理 随着程序越来越复杂,程序中用到的类型也越来越多,我们有时候不得不去翻阅大量上下文去寻找此数据的类型。 decltype就是一种类型说明符,它的出现…...

【题解】JZOJ3854 分组
JZOJ 3854 题意 有 n n n 个人,每个人有地位 r i r_i ri 和年龄 a i a_i ai,对于一个若干人组成的小组,定义其队长为地位最高的成员(若相等则取二者均可),其他成员的年龄与队长的差不能超过 k k …...

区块链实验室(26) - 区块链期刊Blockchain: Research and Applications
Elsevier出版物“Blockchain: Research and Applications”是浙江大学编审的期刊。该期刊自2020年创刊,并出版第1卷。每年出版4期,最新期是第4卷第3期(2023年9月)。 目前没有官方的IF,Elsevier的引用因子Citescore是6.4。 虽然是新刊…...

【学习笔记】[ARC153F] Tri-Colored Paths
假设三种颜色的边都存在,并且不存在这样的路径 首先观察到,对于一个简单环上的边,颜色一定相同 因此,考虑建立圆方树,问题转化为圆方树上的 D P DP DP问题。限制是对于方点所连接的边,必须涂上相同的颜色…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...
