uniapp:配置动态接口域名,根据图片访问速度,选择最快的接口
common.js
// 动态测速选择的域名
// h5直接返回默认第一个域名
// vue文件用到域名的话用this.$baseURL
let domains = [{uri:'192.168.31.215:9523', speed:0},{uri:'api.ceshi.org', speed:0},
]export const protocol = {api: 'http://',//本地// api: 'https://api.',//正式h5Url: 'https://www.',//正式downAPPUrl: 'https://download.'//正式
}export async function getDomain(){const result = new Promise((resolve, reject)=>{testSpeed().then(res=>{resolve(res)}).catch(()=>{resolve(domains[0].uri)})})return result
}// 得出最快的域名
// speedTest.jpg 需要提前放到服务器上,根据图片的访问速度来选择请求的接口
function testSpeed(){return new Promise((resolve, reject)=>{let array = []domains.forEach((item, index) => {array.push(getSpeedWithAjax(`${protocol.api}${item.uri}/images/speedTest.jpg`))})Promise.all(array).then(res=>{console.log(res);domains.forEach((e,i)=>{e.speed = res[i]})let arr = sort_uris(domains)resolve(arr[0].uri)}).catch((err)=>{console.log(err);reject()})})}
// 测速后排序数组
function sort_uris(array) {let compare = function(obj1, obj2) {var val1 = obj1.speed;var val2 = obj2.speed;if (val1 < val2) {return -1;} else if (val1 > val2) {return 1;} else {return 0;}}return array.filter((num) => {return num.speed > 0;}).sort(compare)
}function getSpeedWithAjax(url){return new Promise((resolve, reject) => {let start = null;let end = null;start = new Date().getTime();const xhr = uni.request({url,timeout:2000,success: () => {end = new Date().getTime();resolve(end - start)},fail: () => {resolve(0)}});})
}
main.js
import { getDomain, protocol } from '@/utils/common.js' //公共方法
getDomain().then(domain=>{console.log(domain);// H5地址let h5Url = `${protocol.h5Url}${domain}`// APP下载地址let downAPPUrl = `${protocol.downAPPUrl}${domain}`// 接口let baseUrl = `${protocol.api}${domain}`uni.$emit('urlChange',{baseUrl})Object.assign(Vue.prototype, {'$downAPPUrl':downAPPUrl,'$h5Url':h5Url,'$imgUrl':baseUrl,})const app = new Vue({...App,i18n})app.$mount()
})
request.js
let baseURL;
uni.$on('urlChange',data=>{baseURL = data.baseUrl
})
// 这个baseURL 就是根据图片访问速度 动态获取到的接口url
console.log(baseURL)
相关文章:

uniapp:配置动态接口域名,根据图片访问速度,选择最快的接口
common.js // 动态测速选择的域名 // h5直接返回默认第一个域名 // vue文件用到域名的话用this.$baseURL let domains [{uri:192.168.31.215:9523, speed:0},{uri:api.ceshi.org, speed:0}, ]export const protocol {api: http://,//本地// api: https://api.,//正式h5Url: h…...
)
Lambda表达式常见用法(提高效率神器)
Java8中一个非常重要的特性就是Lambda表达式,我们可以把它看成是一种闭包,它允许把函数当做参数来使用,是面向函数式编程的思想,一定程度上可以使代码看起来更加简洁。 其实以上都不重要,重要的是能够提高我的开发效率…...

2023旷视自驾感知算法暑期实习一面
来源:投稿 作者:LSC 编辑:学姐 1. 问下项目,问下我的情况 2. 是否了解最新的BEV算法,讲一下 3. 是否了解三维重建 4. 考察相机坐标系的转换 5. 手撕代码,翻车了,不考leetcode,考…...

Python3 如何实现 websocket 服务?
Python 实现 websocket 服务很简单,有很多的三方包可以用,我从网上大概找到三种常用的包:websocket、websockets、Flask-Sockets。 但这些包很多都“年久失修”, 比如 websocket 在 2010 年就不维护了。 而 Flask-Sockets 也在 2…...

SQLAlchemy常用数据类型
目录 SQLAlchemy常用数据类型 代码演示 代码分析 SQLAlchemy常用数据类型 SQLAlchemy 是一个Python的SQL工具库和对象关系映射(ORM)工具,它提供了一种在Python中操作数据库的高效方式。下面是SQLAlchemy中常用的一些数据类型: Integer:整形&…...

Vue路由与nodejs下载安装及环境变量的配置
目录 前言 一、Vue路由 1.路由简介 是什么 作用 应用场景 2.SPA简介 SPA是什么 SPA的优点 注意事项 3.路由实现思路 1.引入路由的js依赖 2.定义组件 3.定义组件与路径的对应关系 4.通过路由关系获取路由对象router 5.将路由对象挂载到实例中 6.触发路由事…...

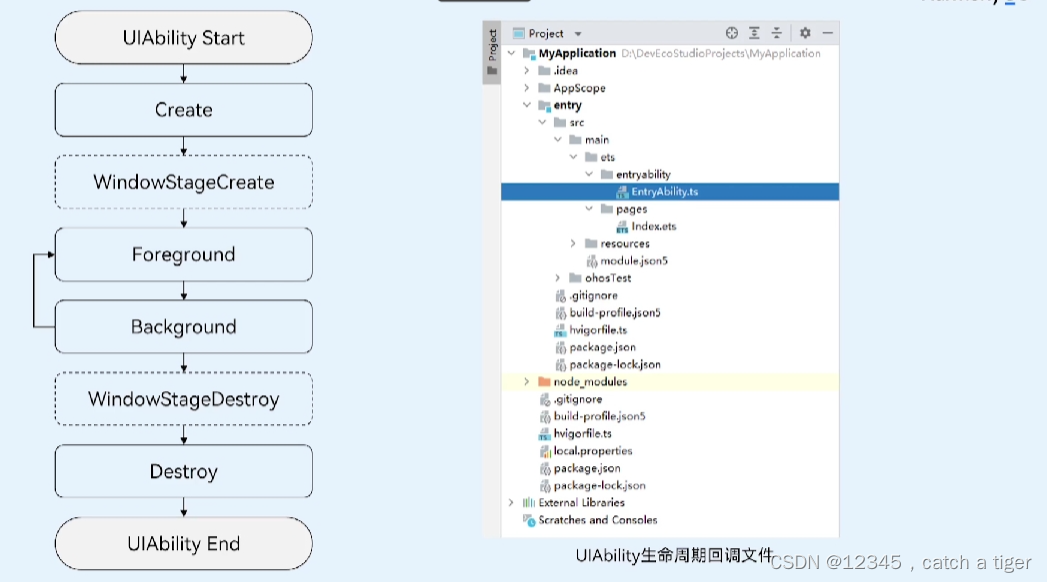
HarmonyOS之 应用程序页面UIAbility
一 UIAbility介绍: 1.1 UIAbility是一种包含用户界面的应用组件,主要用于和用户进行交互 1.2 UIAbility也是系统调度的单元,为应用提供窗口在其中绘制界面 二 UIAbility跳转和传参 2.1 页面间的导航可以通过页面路由router模块来实现。页…...

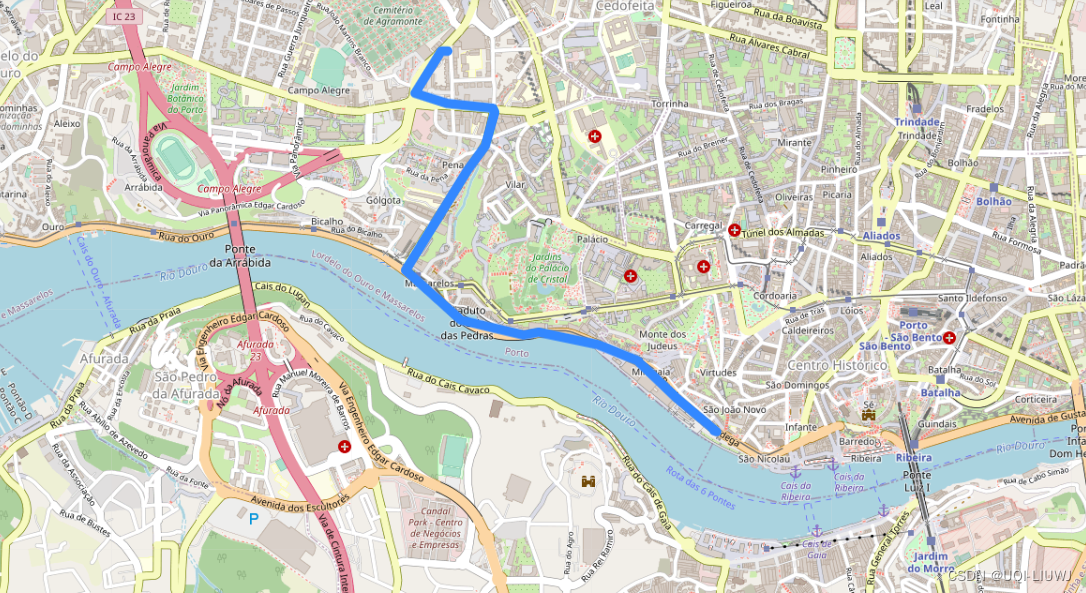
数据集笔记: Porto
数据来源:Taxi Trajectory Data_数据集-阿里云天池 (aliyun.com) 1 数据介绍 葡萄牙波尔图市运行的所有442辆出租车的全年轨迹(从2013年7月1日至2014年6月30日) 2 读取数据 import pandas as pdtrapd.read_csv(C:/Users/16000/Download…...

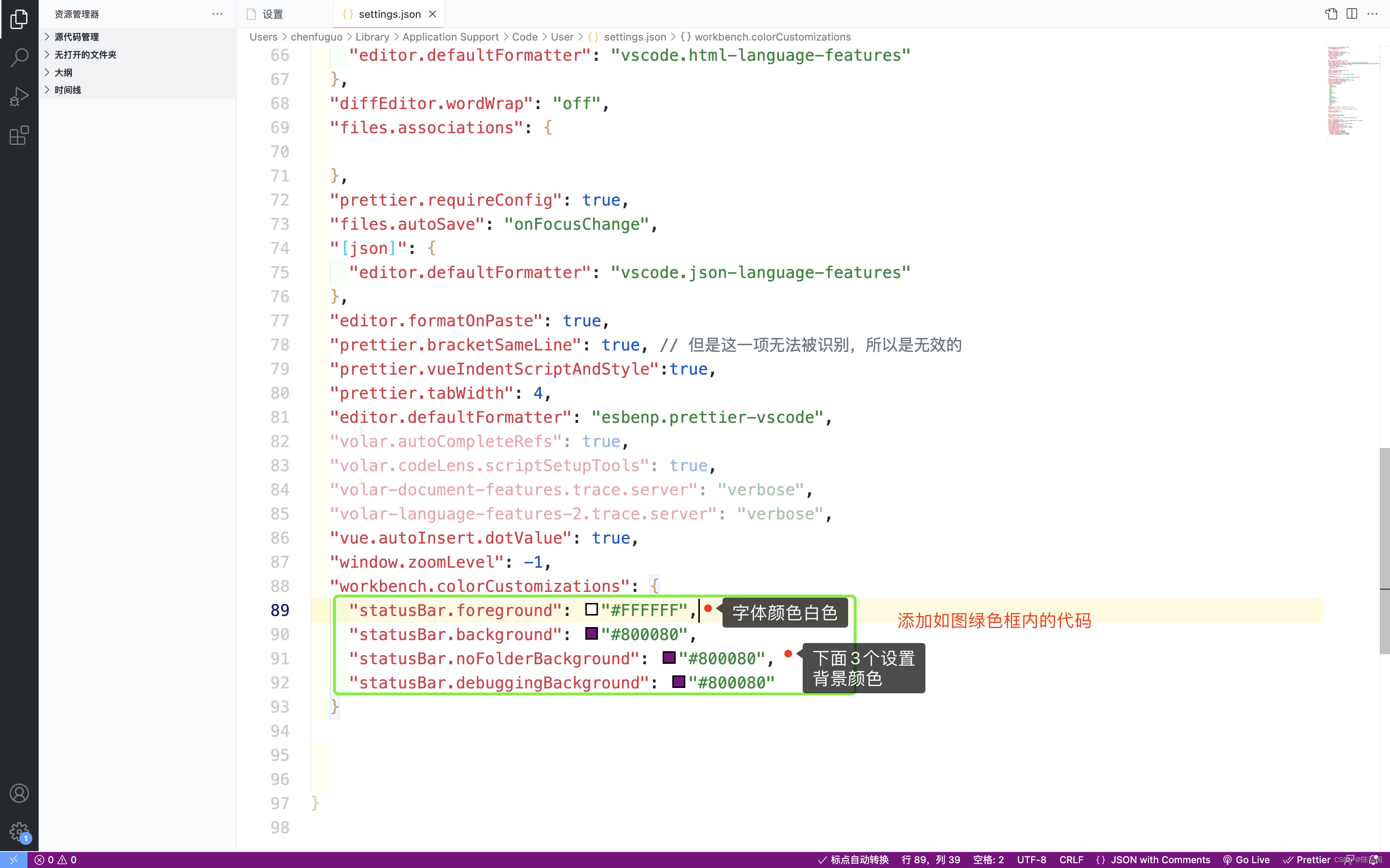
修改vscode底部栏背景和字体颜色
修改vscode底部栏背景和字体颜色 如图: 首先打开齿轮,打开设置搜索workbench.colorCustomizations,然后点击编辑setting.json修改setting.json内内容 "workbench.colorCustomizations": {"statusBar.foreground": "#FFFFFF…...

加速企业AI实施:成功策略和效率方法
文章目录 写在前面面临的挑战MlOps简介好书推荐 写作末尾 写在前面 作为计算机科学领域的一个关键分支,机器学习在当今人工智能领域中占据着至关重要的地位,广受瞩目。机器学习通过深入分析大规模数据并总结其中的规律,为我们提供了解决许多…...

【图论C++】树的重心——教父POJ 3107(链式前向星的使用)
》》》算法竞赛 /*** file * author jUicE_g2R(qq:3406291309)————彬(bin-必应)* 一个某双流一大学通信与信息专业大二在读 * * brief 一直在竞赛算法学习的路上* * copyright 2023.9* COPYRIGHT 原创技术笔记:转载…...

hhh百度地铁广告太搞笑了;24家国内大模型公司面经;LLM法律应用实践;AI+教育产品图谱与工作流 | ShowMeAI日报
👀日报&周刊合集 | 🎡生产力工具与行业应用大全 | 🧡 点赞关注评论拜托啦! 🔥 会玩儿!承包地铁专列,真人移动广告 | 百度世界大会预热 百度也是会玩儿!承包了北京地铁一号线的「…...

项目管理:项目经理一定要避开这四大误区
项目经理要保质保量按时达成项目目标,需要关注项目的方方面面,要具有很强的沟通协调能力和目标意识。但是项目经理也不免不了失误,管理中的这四大误区,你经历过几个? 误区一:做不该做的事 你是否遇到这种…...

爬虫为什么需要 HTTP 代理 IP?
前言 爬虫在互联网数据采集、分析和挖掘中扮演着至关重要的角色,但是对于目标网站而言,频繁的爬虫请求可能会对其服务器产生不小的负担,严重的情况甚至会导致网站崩溃或者访问受限。为了避免这种情况的发生,同时也为了保护客户端…...

leetcode刷题笔记/代码随想录笔记——移除字符串中多余空格
1. 使用erase()函数 void removeExtraSpaces(string& s) {for (int i s.size() - 1; i > 0; i--) {if (s[i] s[i - 1] && s[i] ) {s.erase(s.begin() i);}}// 删除字符串最后面的空格if (s.size() > 0 && s[s.size() - 1] ) {s.erase(s.begi…...

dataGrip导出导入的方式
导出:选中需要导出的表 导入:选中导出的sql文件...

LeetCode279. 完全平方数
279. 完全平方数 文章目录 [279. 完全平方数](https://leetcode.cn/problems/perfect-squares/)一、题目二、题解方法一:完全背包二维数组方法二:一维数组(空间复杂度更小的改进版本,最下面的两个版本不需要存储完全平方数) 一、题…...

【CMake】add_dependencies 命令
【CMake】add_dependencies 原文链接:https://blog.csdn.net/new9232/article/details/125831009 参考链接:https://blog.csdn.net/new9232/article/details/121374943 简介 add_dependencies(<target> [<target-dependency>]...)官方文档…...

go语言unsafe.Pointer与uintptr
以下内容来源go语言圣经 1、unsafe.Pointer,相当于c语言中的void *类型的指针,如果需要运算需要转成uintptr类型的指针 2. uintptr uintptr是一个无符号的整型,它可以保存一个指针地址。 它可以进行指针运算。 uintptr无法持有对象, GC不把…...

ddos打到高防cdn上会发生什么
ddos打到cdn上会发生什么?当DDoS攻击打到CDN上时,肯定会影响网站的可用性和用户体验。具体DDoS攻击打到CDN上时,会发生以下情况: CDN节点负载增加:DDoS攻击会导致大量的无效流量涌入CDN节点,从而使得节点负载增加。这…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...
