使用cpolar端口映射的方法轻松实现在Linux环境下SVN服务器的搭建与公网访问
文章目录
- 前言
- 1. Ubuntu安装SVN服务
- 2. 修改配置文件
- 2.1 修改svnserve.conf文件
- 2.2 修改passwd文件
- 2.3 修改authz文件
- 3. 启动svn服务
- 4. 内网穿透
- 4.1 安装cpolar内网穿透
- 4.2 创建隧道映射本地端口
- 5. 测试公网访问
- 6. 配置固定公网TCP端口地址
- 6.1 保留一个固定的公网TCP端口地址
- 6.2 配置固定公网TCP端口地址
- 7. 使用固定TCP端口地址远程SVN服务
前言
由于文档资料越来越多,将所有资料都存放在自己的电脑上容易混淆,并且也不利于分享。这种情况下,考虑将资料上传SVN统一管理,这样一来其他人也能很方便的查略各种资料。
当SVN安装在局域网内的话,想要远程访问资料库或者代码将会受到限制,为了能从公共网络访问内网SVN资料库,[cpolar](博客 - cpolar 极点云)能很好的解决这一需求,cpolar是一个能把内网服务暴露至公网进行访问的工具。
SVN分为服务端和客户端,服务端主要是做数据资料存储,客户端主要是图形化工具连接服务端获取服务端数据资料,下面介绍在ubuntu系统安装服务端,在通过客户端远程访问。
1. Ubuntu安装SVN服务
命令行输入安装命令:
sudo apt install subversion

查看svn版本,出现版本信息表示安装成功:
svnserve --version

创建版本库,执行如下系列命令
cd /opt
sudo mkdir svn
cd svn
sudo mkdir repository
创建好后输入以下命令创建仓库
sudo svnadmin create /opt/svn/repository

创建成功后我们repository目录下会发现一系列文件,其中:
- conf文件夹下是存放的配置文件,包括SVN用户名的权限、密码这些;
- db里面的包含我们上传到SVN服务器上面的文档、代码等数据的不同版本。
这里需要注意的是要对db文件夹释放权限,否则客户端可能无法连接SVN服务器。

输入以下命令,对db文件夹释放权限,释放成功后db文件夹会变成绿色
sudo chmod -R 777 db

2. 修改配置文件
首先修改repository文件下的conf这个文件夹里面的文件
2.1 修改svnserve.conf文件
这个文件里面主要设置我们的SVN访问方式.输入编辑命令:
sudo vim svnserve.conf
按i键进入编辑
解开四个参数的#号注释

然后按Esc键退出编辑,输入:wq保存退出
2.2 修改passwd文件
这个文件主要是添加用户名和密码,输入命令进入编辑:
sudo vim passwd
按i进行编辑
添加以下信息,账号密码可自行定义!

添加完成Esc键退出,输入:wq保存退出.
2.3 修改authz文件
这个文件主要是对登录用户的权限管理,输入以下命令进入编辑:
sudo vim authz
按i进行编辑
添加如下信息

然后Esc键退出编辑,输入:wq保存退出
3. 启动svn服务
输入以下命令启动svn
sudo svnserve -d -r /opt/svn/
4. 内网穿透
上面我们在本地Ubuntu虚拟机安装了svn服务端,但目前只能在局域网络下访问,如离开了局域网将无法连接svn。不过我们可以通过cpolar来实现公网访问,突破局域网的限制,不需要公网IP,不需要设置路由器。
cpolar官网:https://www.cpolar.com/
4.1 安装cpolar内网穿透
- 支持一键脚本安装命令
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- token认证
登录cpolar官网后台,点击左侧的验证,查看自己的认证token,之后将token贴在命令行里:
cpolar authtoken xxxxxxx

- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
4.2 创建隧道映射本地端口
成功启动cpolar服务后,我们在浏览器上访问本地9200端口【http://127.0.0.1:9200 】,登录cpolar web UI管理界面。
登录成功后,点击左侧仪表盘的隧道管理——创建隧道,创建一个tcp协议的隧道指向本地3690端口:
- 隧道名称:可自定义,注意不要与已有的隧道名称重复
- 协议:tcp
- 本地地址:3690
- 域名类型:免费选择随机域名
- 地区:选择China VIP
点击创建

隧道创建成功后,点击左侧的状态——在线隧道列表,可以看到,刚刚创建的隧道已经有生成了相应的公网地址,将其复制下来

5. 测试公网访问
官方网站下载svn客户端:https://tortoisesvn.net/downloads.html

SVN安装完在桌面鼠标右键,点击svncheckout,输入我们复制的cpolar公网地址,然后点击ok

输入我们前面创建的账号密码

接着右键,这时候出现svn update,点击,没有出现error即连接成功

6. 配置固定公网TCP端口地址
由于以上使用cpolar所创建的隧道使用的是随机公网地址,该地址为随机临时地址,24小时内会发生变化,不利于长期远程访问。
为了更好的连接,我们可以为其配置二级子域名,该地址为固定地址,不会随机变化
需要注意,配置固定TCP端口地址需要将cpolar升级到专业版套餐或以上。【cpolar支持21天退款保证】
6.1 保留一个固定的公网TCP端口地址
登录cpolar官网,点击左侧的预留,选择保留的TCP地址,我们先来为远程SVN保留一个固定端口地址。
- 地区:选择China VIP
- 描述:即备注,可自定义填写
点击保留

地址保留成功后,系统会生成相应的固定公网地址,将其复制下来

6.2 配置固定公网TCP端口地址
在浏览器上访问9200端口,http://127.0.0.1:9200/,登录cpolar web ui管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到svn隧道,点击右侧的编辑

修改隧道信息,将保留成功的固定tcp地址配置到隧道中
- 端口类型:修改为固定tcp端口
- 预留的tcp地址:填写保留成功的地址
点击更新

隧道更新成功后,点击左侧仪表盘的状态——在线隧道列表,找到我的世界隧道,可以看到公网地址已经更新成为了固定tcp地址。

7. 使用固定TCP端口地址远程SVN服务
右键打开relocate

修改连接地址,改为固定tcp的地址,修改完点击OK

接着右键svn update,点击,没有出现error即连接成功

转载自cpolar极点云文章:Linux搭建SVN服务器,并内网穿透实现公网远程访问
相关文章:

使用cpolar端口映射的方法轻松实现在Linux环境下SVN服务器的搭建与公网访问
文章目录 前言1. Ubuntu安装SVN服务2. 修改配置文件2.1 修改svnserve.conf文件2.2 修改passwd文件2.3 修改authz文件 3. 启动svn服务4. 内网穿透4.1 安装cpolar内网穿透4.2 创建隧道映射本地端口 5. 测试公网访问6. 配置固定公网TCP端口地址6.1 保留一个固定的公网TCP端口地址6…...

前后台分离开发 YAPI平台 前端工程化之Vue-cli
目录 YAPI介绍前端工程化之Vue-cli前端工程化简介前端工程化入门——Vue-cli环境准备Vue项目简介创建Vue项目vue项目目录结构介绍vue项目运行方法 Vue项目开发流程 前后台混合开发这种开发模式有如下缺点: 沟通成本高:后台人员发现前端有问题࿰…...

【js/es6】合集
目录 随机生成字符串每十个字符换行 随机生成字符串 function generateRandomAlphaNum(len) {var rdmString "";for (; rdmString.length < len; rdmString Math.random().toString(36).substr(2));return rdmString.substr(0, len); }每十个字符换行 string.…...

Nginx modules build fail:field ‘pkt6’ has incomplete type
前言 最近升级Nginx 1.24.0,编译第三方module出错: /usr/src/nginx_modules/ngx_json_post_module/src/ngx_json_post_module.c In file included from src/event/ngx_event.h:526,from src/http/ngx_http_upstream.h:14,from src/http/ngx_http.h:34,…...

电脑突然提示mfc140u.dll丢失,缺失mfc140u.dll无法运行程序的解决方法
在当今信息化社会,电脑已经成为我们生活和工作中不可或缺的一部分。然而,随着技术的不断发展,电脑也会出现各种问题。其中,最常见的问题之一就是“mfc140u.dll丢失”。那么,当我们遇到这个问题时,应该如何解…...

国庆day1
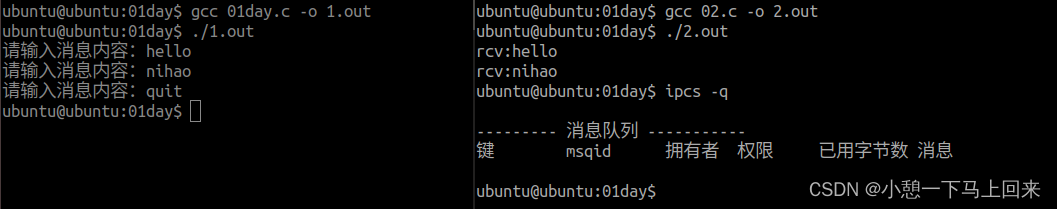
消息队列 代码 发送 #include<myhead.h> //声明一个消息结构体 typedef struct {long msgtype; //消息类型char data[1024]; //消息正文 }Msg_s; #define SIZE sizeof(Msg_s)-sizeof(long) //消息正文的大小 int main(int argc, const char *argv[]) {key_t key; /…...

从零开始之了解电机及其控制(11)实现空间矢量调制
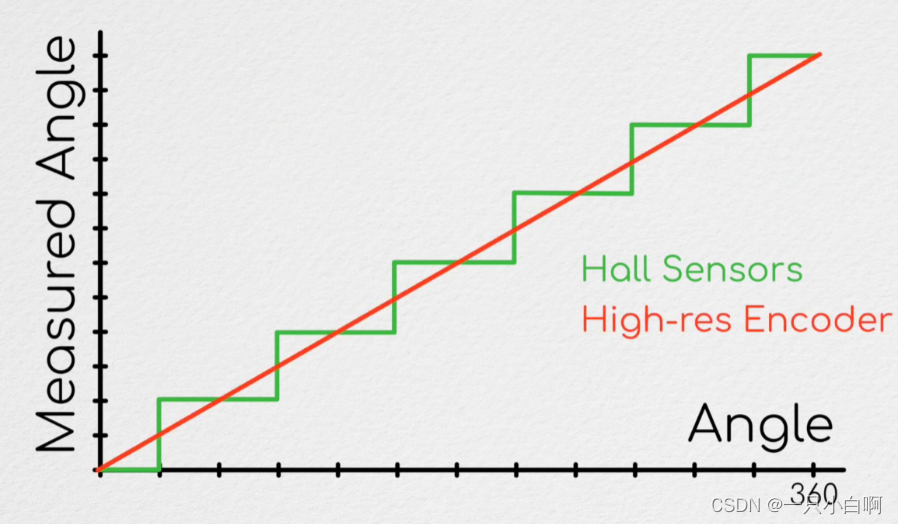
广泛地说,空间矢量调制只是将电压矢量以及磁场矢量在空间中调制到任意角度,通常同时最大限度地利用整个电压范围。 其他空间矢量调制模式确实存在,并且根据您最关心的内容,它们可能值得研究。 如何实际执行这种所谓的交替反向序列…...

如何将html转换成markdown
什么是Turndown “Turndown” 是一个用于将 HTML 转换为 Markdown 的 JavaScript 库。它通常用于将富文本内容从网页或其他 HTML 格式转换为纯文本 Markdown 格式,以便在不同平台上显示或存储。 如果在有node环境的情况下要使用 Turndown,首先需要将它…...

【VUE复习·3】@keyup.xxx 键盘事件触发函数(单按键 or 组合按键触发)
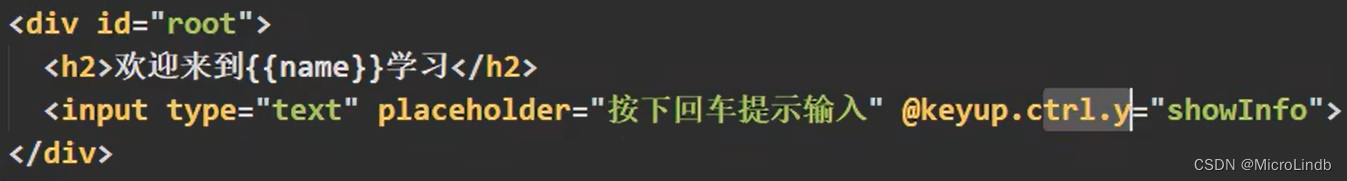
总览 1.keyup.xxx or keydown.xxx 单按键触发 2.组合按键触发 一、keyup.xxx or keydown.xxx 1.用法 在我们使用 keyup.enter 时,那么我们可以这样写: <div><input type"text" placeholder"按下回车键以确定..." keyu…...

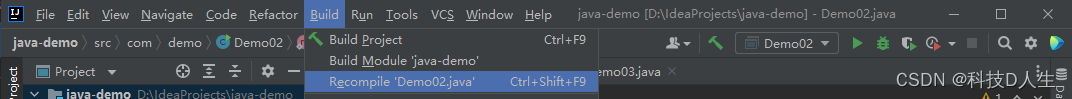
IntelliJ IDEA学习总结(3)—— IntelliJ IDEA 常用快捷键(带动图演示)
一、构建/编译 Ctrl + F9:构建项目 该快捷键,等同于菜单【Build】—>【Build Project】 执行该命令后,IntelliJ IDEA 会编译项目中所有类,并将编译结果输出到out目录中。IntelliJ IDEA 支持增量构建,会在上次构建的基础上,仅编译修改的类。 Ctrl + Shift + F9:重新编…...

巨人互动|Facebook海外户Facebook的特点优势
Facebook作为全球最大的社交媒体平台之一,同时也是最受欢迎的社交网站之一,Facebook具有许多独特的特点和优势。本文小编将说一些关于Facebook的特点及优势。 1、全球化 Facebook拥有数十亿的全球用户,覆盖了几乎所有国家和地区。这使得人们…...

(vue3)create-vue 组合式API
优势: 更易维护:组合式api,更好的TS支持 之前是选项式api,现在是组合式,把同功能的api集合式管理 复用功能封装成一整个函数 更快的速度 更小的体积 更优的数据响应式:Proxy create-vue 新的脚手架工…...

【如何看待Unity收费】对标中小公司的待就业者的该如何做
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:Uni…...

c++迷宫小游戏
一、总结 一句话总结: 显示:根据map数组输出图像 走动:修改map数组的值,每走一步重新刷新一下图像就好 1、如果走函数用z(),出现输入s会向下走多步的情况,原因是什么? 向下走两层循环ij增加&a…...

需求堆积,如何排序产品优先极
面对堆积的产品需求,到底该如何排序优先极呢? 需求排期的目标 在谈具体的排期方法之前,有必要先探讨一下——合理的需求排期应该达到什么的目标呢?如果站在与项目相关的利益人员的角度来看,至少应该使以下四方面的收…...

计算机视觉 回头重新理解图像中的矩
一、人类的欲望 图像中的矩是一个十分古老的话题,这个东西的出现始于人类的欲望,想要找到一种自动且强大的图像分析方法。 比如我们要在图像中识别某一个物体,而这个物体在不同的成像条件下,表现出的高矮胖瘦方向位置颜色都不可能完全一致,这就为识别带来了巨大的困难,但…...

MapStruct应用实战及BeanUtils性能比较
目录 1、MapStruct介绍2、应用设置2.1 Maven依赖 3、功能实战3.1 常用注解3.2 基本映射3.2.1 定义映射器的Java接口3.2.2 测试验证 3.3 参数引用映射3.3.1 定义映射器的Java接口3.3.2 测试验证 3.4 多对象参数映射3.4.1 定义映射器的Java接口3.4.2 测试验证3.4.3 注意点 3.5 嵌…...

ISP技术概述
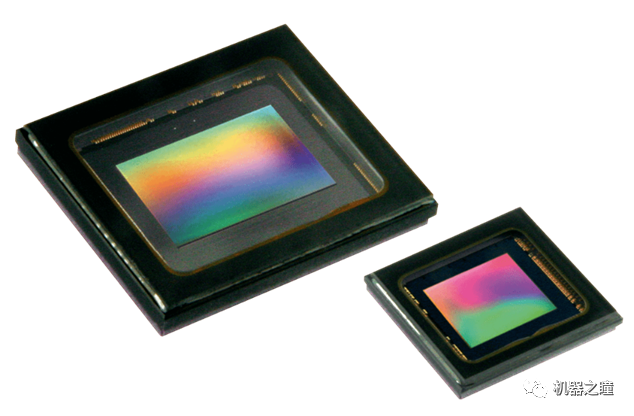
原本或许是为了对冲手机系统和APP设计无力感而诞生的拍照功能,现今却成为了众手机厂家除背部设计外为数不多可“卷”的地方,自拍、全景、夜景、小视频等旺盛的需求让这一技术的江湖地位迅速变化。对圈内人士而言,这一波变化带来的后摄、双摄、多摄、暗光、防抖、广角、长焦、…...

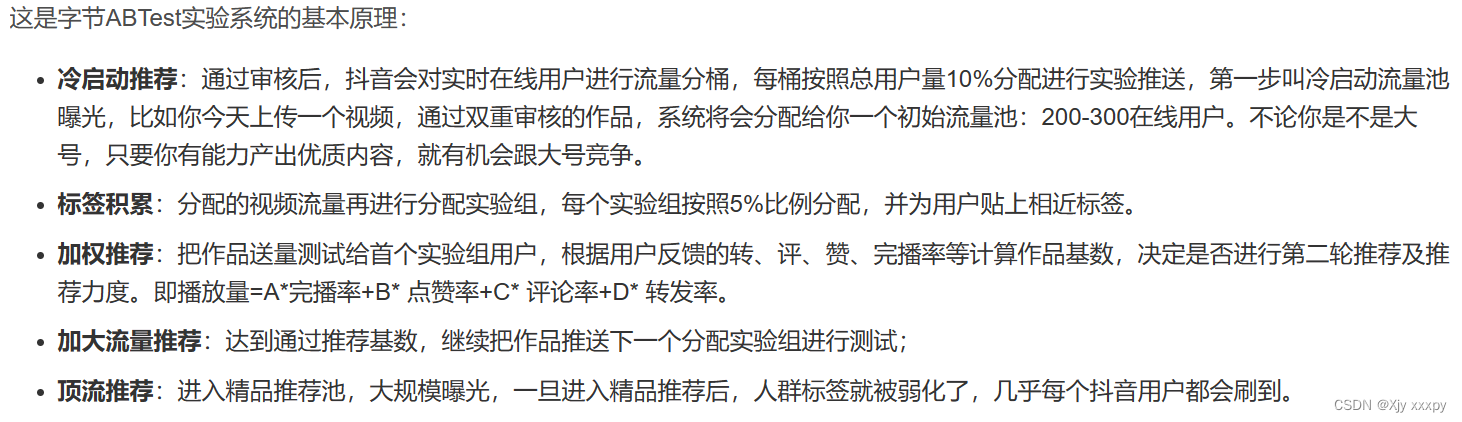
CSDN: ABTest流量分层分桶机制
在互联网行业,无论是构建搜索推荐系统,还是智能营销等场景,都是围绕用户进行不同的实验,从各项指标上观察用户对不同交互、流程、策略、算法等反馈,进而对产品进行迭代改进。 本文的goal:在进行了模型的线下…...

【小余送书第一期】《数据要素安全流通》参与活动,即有机会中奖哦!!
目录 1、背景介绍 2、本书编撰背景 3、本书亮点 4、本书主要内容 5、活动须知 1、背景介绍 随着大数据、云计算、人工智能等新兴技术的迅猛发展,数据已经成为我国经济社会发展的五大生产要素之一,《网络安全法》《个人信息保护法》《数据安全法》的…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...
