Vue - 组件递归
目录
- 组件递归
- 子组件
- 父组件
组件递归
当要渲染一个目录时,因为可能有嵌套数据,并且组件的层级未知,可以使用组件递归来解决
注意点:
1,使用递归时必须提供 name,也就是通过组件的 name 递归自己。
2,注意组件事件传递。
举例:
子组件
<template><ul><li v-for="(item, index) in list" :key="index"><span @click="handleClick(item)">{{ item.name }}</span><RecursionList v-if="item.children?.length" :list="item.children" @clickItem="handleClick"/></li></ul>
</template><script>
export default {name: 'RecursionList',props: {list: {type: Array,default: () => []}},methods: {handleClick(item) {this.$emit('clickItem', item)}}
}
</script>
父组件
<template><RecursionList :list="list" @clickItem="getItem" />
</template><script>
import RecursionList from './components/RecursionList.vue'
export default {components: {RecursionList},data() {return {list: [{ name: 'a' }, { name: 'b' }, { name: 'c', children: [{ name: 'ca' }, { name: 'cb' }, { name: 'cc', children: [] }] }]}},methods: {getItem(item) {console.log(item)}}
}
</script>
以上。
相关文章:

Vue - 组件递归
目录 组件递归子组件父组件 组件递归 当要渲染一个目录时,因为可能有嵌套数据,并且组件的层级未知,可以使用组件递归来解决 注意点: 1,使用递归时必须提供 name,也就是通过组件的 name 递归自己。 2&am…...

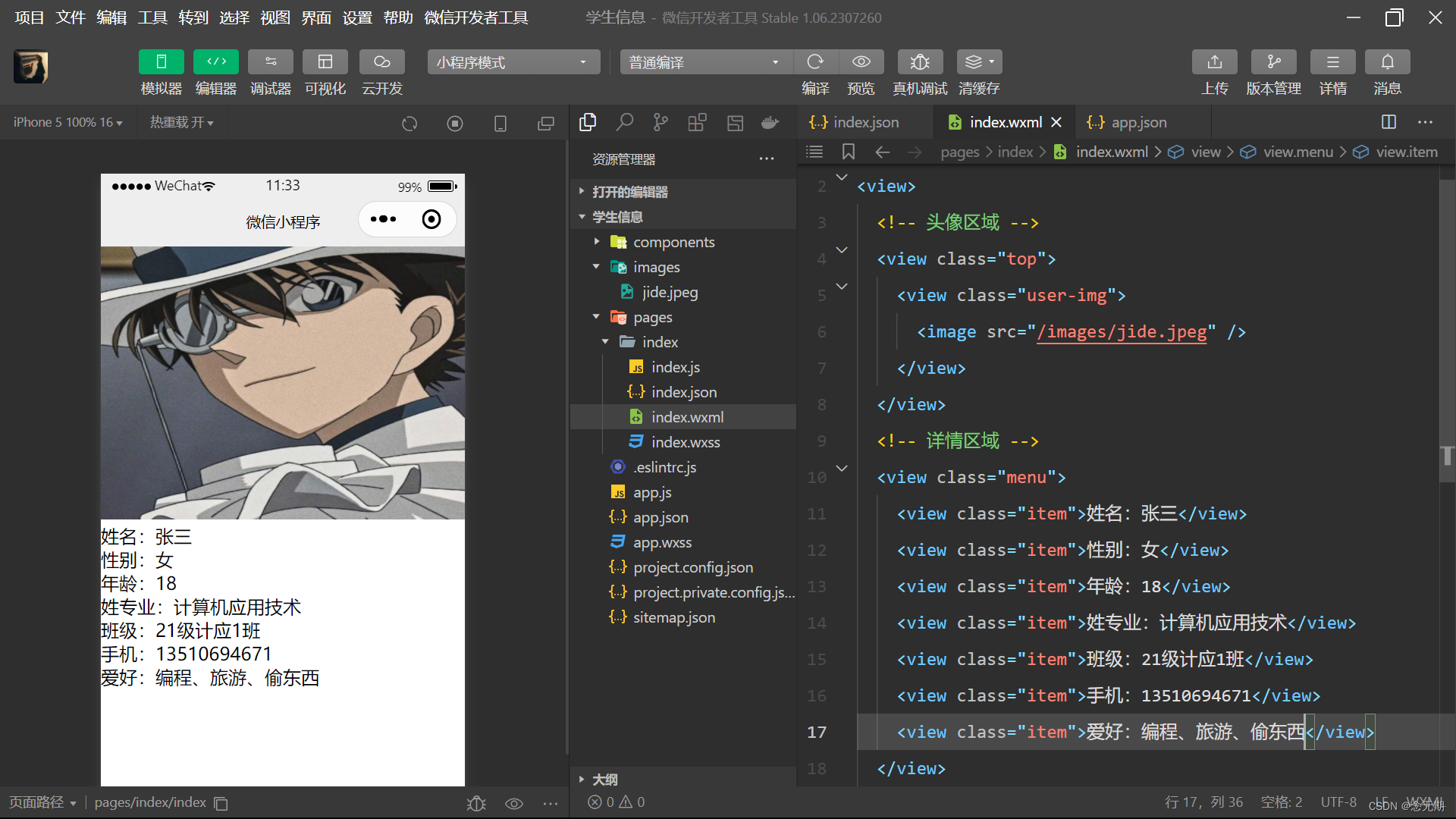
微信小程序案例2-1:学生信息
文章目录 (二)准备图像素材(三)编写小程序页面结构 单击[确认] 清空页面结构文件index.wxml内容 修改页面配置文件index.json,不适用navigation-bar组件 删除全局配置文件app.json,删除渲染器配置&a…...

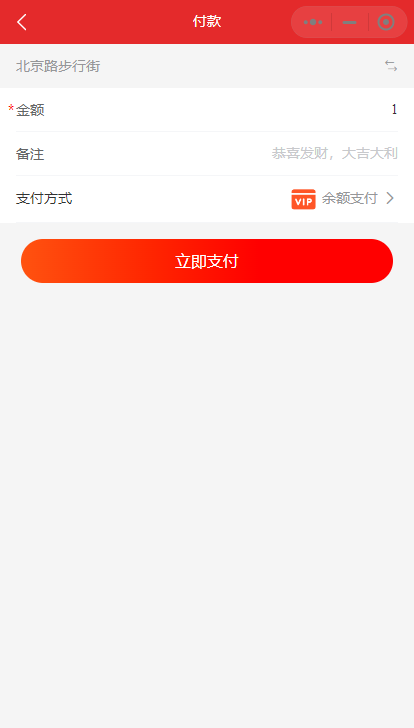
小程序如何设置余额充值
在小程序中设置余额充值是一种非常有效的方式,可以帮助商家吸引更多的会员并提高用户的消费频率。下面将介绍如何在小程序中设置余额充值并使用。 第一步:创建充值方案 在小程序管理员后台->营销管理->余额充值页面,添加充值方案。可…...

vue项目打包成H5apk中使用语音播放
利用浏览器语音播放api功能,在vue项目中调用api实现语音播报。 在mounted生命周期函数中获取浏览器的SpeechSynthesis API data() {return {speech: null,};},mounted() {if ("SpeechSynthesisUtterance" in window) {this.speech window.speechSynthesi…...

windows:批处理bat实例
文章目录 文件/文件夹管理实例批量更改文件名创建编号从0到9的10个文件自动循环运行某个程序显示批处理的完整路径信息将文件名更名为当前系统日期使用批处理命令自动接收用户输入的信息计算当前目录及子目录(中文件)所占硬盘空间自动删除当前目录及子目…...

websocket php教程
WebSocket 是 HTML5 提供的一种网络通讯协议,用于服务端与客户端实时数据传输。广泛用于浏览器与服务器的实时通讯,APP与服务器的实时通讯等场景。 相比传统HTTP协议请求响应式通讯,WebSocket协议可以做到实时的双向通讯,服务端可…...

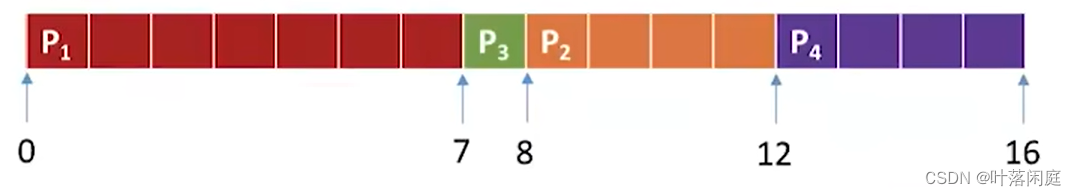
【操作系统】调度算法的评价指标和三种调度算法
🐌个人主页: 🐌 叶落闲庭 💨我的专栏:💨 c语言 数据结构 javaEE 操作系统 Redis 石可破也,而不可夺坚;丹可磨也,而不可夺赤。 操作系统 一、调度算法的评价指标1.1 CPU利…...

CSS详细基础(三)复合选择器
前两章介绍了CSS中的基础属性,以及一些基础的选择器,本贴开始介绍复合选择器的内容~ 在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形…...

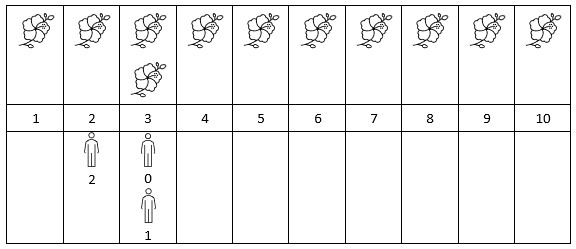
LeetCode【2251. 花期内花的数目】
给你一个下标从 0 开始的二维整数数组 flowers ,其中 flowers[i] [starti, endi] 表示第 i 朵花的 花期 从 starti 到 endi (都 包含)。同时给你一个下标从 0 开始大小为 n 的整数数组 people ,people[i] 是第 i 个人来看花的时间…...
:数据可视化(一))
大数据(九):数据可视化(一)
专栏介绍 结合自身经验和内部资料总结的Python教程,每天3-5章,最短1个月就能全方位的完成Python的学习并进行实战开发,学完了定能成为大佬!加油吧!卷起来! 全部文章请访问专栏:《Python全栈教程(0基础)》 再推荐一下最近热更的:《大厂测试高频面试题详解》 该专栏对…...

讲讲项目里的仪表盘编辑器(二)
应用场景 正常来说,编辑器应用场景应该包括: 编辑器-预览 编辑器 最终运行时 怎么去设计 上一篇推文,我们已经大概了解了编辑器场景。接下来,我们来看预览时的设计 编辑器-预览 点击预览按钮,执行以…...

文心一言 VS 讯飞星火 VS chatgpt (102)-- 算法导论9.3 8题
八、用go语言,设 X[1…n]和 Y[1…n]为两个数组,每个都包含n个有序的元素。请设计一个 O(lgn)时间的算法来找出数组 X和Y中所有 2n 个元素的中位数。 文心一言: 要在 O(lgn) 时间内找出两个有序数组 X 和 Y 中所有元素的中位数,可…...

axios添加缓存请求,防止多次请求,单页面多个同一组件造成多次请求解决方案
在axios中,添加 const cacheMap {};响应拦截添加 try {// 删除缓存const api res.config.url.replace(process.env.VUE_APP_BASE_API, "");if (cacheMap.hasOwnProperty(api)) {delete cacheMap[api];}} catch (err) {}创建两个请求方法 /*** Get缓存…...

Java包装类与自动拆箱装箱
有的时候博客内容会有变动,首发博客是最新的,其他博客地址可能会未同步,认准https://blog.zysicyj.top 首发博客地址[1] 面试题手册[2] 系列文章地址[3] 1. 什么是 Java 包装类和自动拆箱装箱? Java 中的基本数据类型(如 int、cha…...

基于SpringBoot网上超市的设计与实现【附万字文档(LW)和搭建文档】
主要功能 前台登录: 注册用户:用户名、密码、姓名、联系电话 用户: ①首页、商品信息推荐、商品资讯、查看更多 ②商品信息、商品详情、评论、点我收藏、添加购物车、立即购买 ③个人中心、余额、点我充值、更新信息、我的订单、我的地址、我…...

二、C++项目:仿muduo库实现并发服务器之时间轮的设计
文章目录 一、为什么要设计时间轮?(一)简单的秒级定时任务实现:(二)Linux提供给我们的定时器:1.原型2.例子 二、时间轮(一)思想(一)代码 一、为什…...

计算机竞赛 深度学习OCR中文识别 - opencv python
文章目录 0 前言1 课题背景2 实现效果3 文本区域检测网络-CTPN4 文本识别网络-CRNN5 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习OCR中文识别系统 ** 该项目较为新颖,适合作为竞赛课题方向,…...

蓝桥等考Python组别五级003
第一部分:选择题 1、Python L5 (15分) 表达式“a >= b”等价于下面哪个表达式?( ) a > b and a == ba > b or a == ba < b and a == ba < b or a > b正确答案:B 2、Python L5 (15分) 当x是偶数时,下面哪个表达式的值一定是True?( …...

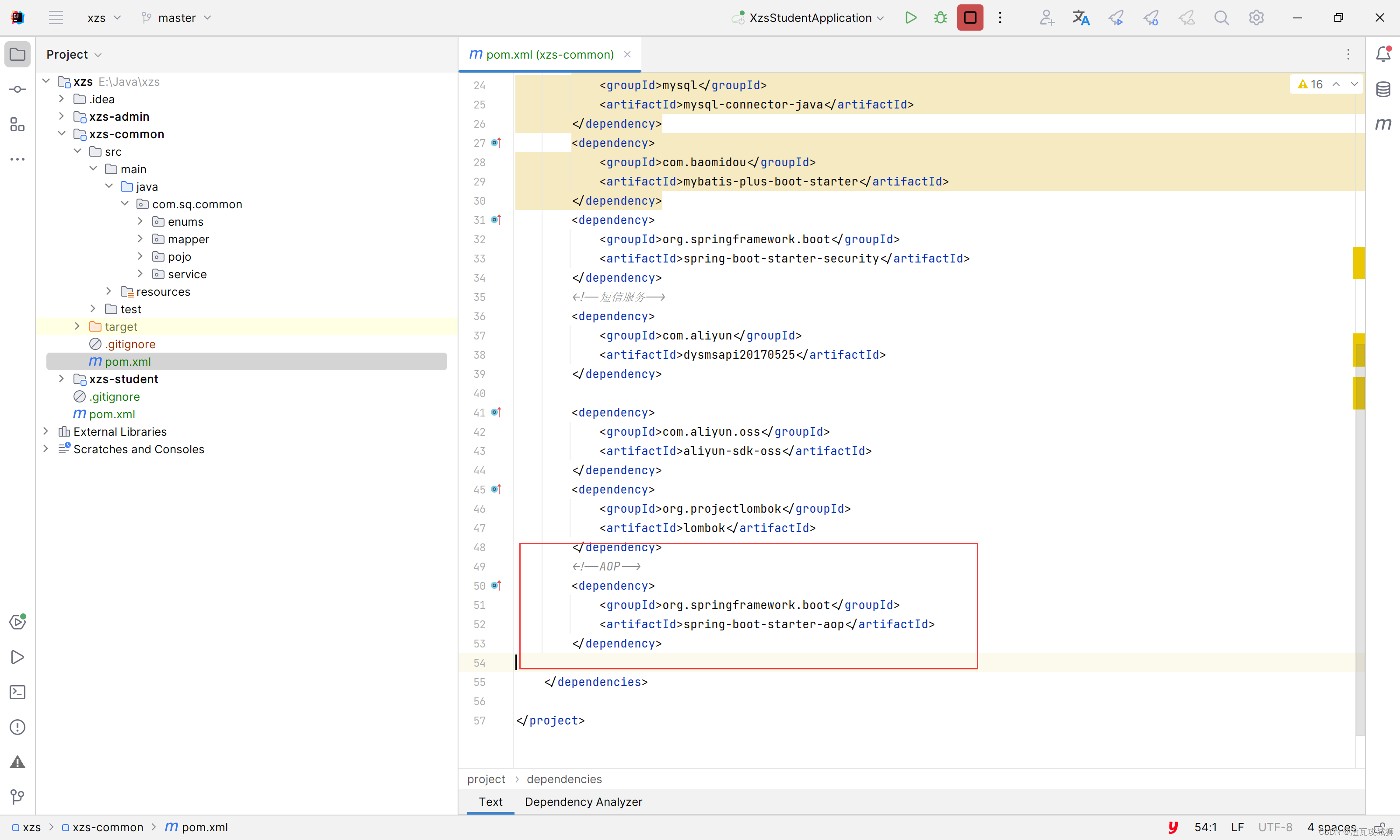
学之思项目第一天-完成项目搭建
一、前端 拉下前端代码执行 npm i 然后执行npm run serve就行了 二、后端 搭建父子模块 因为这个涉及到前台以及后台管理所以使用父子模块 并且放置一个公共模块,放置公共的依赖以及公共的代码 2.1 搭建父子工程 这个可以使用直接一个个的maven模块ÿ…...

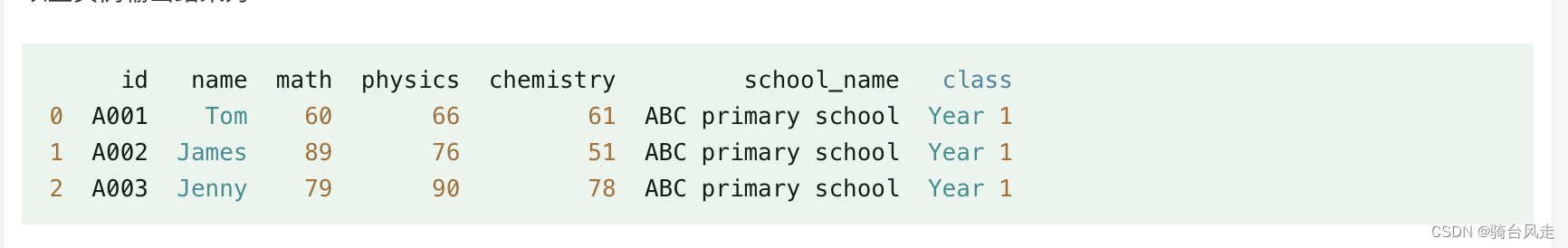
pandas--->CSV / JSON
csv CSV(Comma-Separated Values,逗号分隔值,有时也称为字符分隔值,因为分隔字符也可以不是逗号),其文件以纯文本形式存储表格数据(数字和文本)。 CSV 是一种通用的、相对简单的文…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
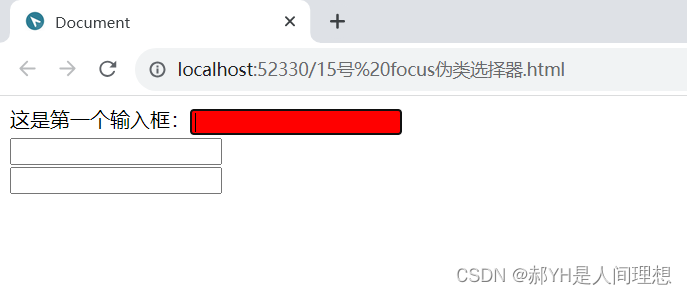
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...
