前端架构师之01_JavaScript_Ajax
1 Web基础知识
1.1 Web服务器
- Web服务器又称为网站服务器,主要用于提供网上信息浏览服务。
- 常见的Web服务器软件有Apache HTTP Server(简称Apache)、Nginx等。
浏览器与服务器交互
- 在Web服务器中,请求资源又分为静态资源和动态资源。
- 静态资源的特点:只要服务器没有修改这些文件,客户端每次请求到的都是同样的内容。
- 动态资源的特点是内容可以动态发生变化,每次请求都需要计算处理。
服务器端Web开发常用的技术有哪些?PHP、Java、ASP.NET、node.js
1.2 HTTP协议
- HTTP(HyperText Transfer Protocol)全称为超文本传输协议。
- 用于规范客户端和服务器之间以指定的格式进行数据交互。
HTTP是一种基于“请求”和“响应”的协议。
当客户端与服务器建立连接后:
- 客户端(浏览器)向服务器端发送一个请求,这个请求称为HTTP请求。
- 服务器接收到请求后做出响应,称为HTTP响应。
如何查看HTTP消息?借助浏览器的开发者工具。操作步骤:
- ① 打开开发者工具。
- ② 切换到Network选项。
- ③ 刷新网页。
HTTP协议
- General表示基本信息。
- Response Headers表示响应头。
- Request Headers表示请求头。
- 单击Response Headers或Request Headers右边的view source可以查看消息头的源格式。
1.2.1 请求消息
- 请求行
- 请求头
- 实体内容
// 请求行
// GET / HTTP/1.1
// 请求头
// Host: www.itheima.com
// Connection: keep-alive
// User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML,…
// Upgrade-Insecure-Requests: 1
// Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/ …
// Accept-Encoding: gzip, deflate
// Accept-Language: zh-CN,zh;q=0.9// 请求行
// POST /form.php HTTP/1.1
// 请求头
// Host: localhost
// Content-Type: application/x-www-form-urlencoded
// Content-Length: 20
// 请求实体
// user=Jim&pass=123456
请求行的组成
- 请求方式:有许多种,如GET是浏览器打开网页默认使用的方式,其他常用的还有POST方式。
- 请求资源路径:是指URL地址中域名右边包括参数的部分,例如“/admin/save.php?id=1”。
- HTTP版本:如HTTP/1.1、HTTP/1.0
注:请求行各组成部分之间,使用空格隔开。
请求头
- 请求头的作用:请求头位于请求行之后,主要用于向服务器传递附加消息。
- 请求头的组成:都是由头字段名称和对应的值构成,中间用冒号“:”和空格分隔。
- 举例:浏览器可接受的数据类型、压缩方式、语言以及系统环境。
实体内容
- 内容编码:利用请求头Content-Type描述。编码格式按照
<form>标签的enctype属性来设定。默认值为application/x-www-form-urlencoded。文件上传为multipart/form-data。 - 内存长度:利用请求头Content-Length描述。
1.2.2 响应消息
- 响应状态行
- 响应头
- 实体内容
// 响应状态行
// HTTP/1.1 200 OK
// 响应头
// Date: Thu, 02 Nov 2017 06:22:27 GMT
// Server: Apache/2.4.23 (Win64) OpenSSL/1.0.2h PHP/5.6.28
// Accept-Ranges: bytes
// Content-Type: text/html// 实体内容
// <!DOCTYPE html>
// <html><body></body></html>
响应状态行
- HTTP版本:例如,HTTP/1.1。
- 状态码:例如,200。
- 描述信息:例如 OK 。
响应状态行用于告知客户端本次响应的状态。
| 状态码 | 含义 | 状态码 | 含义 |
|---|---|---|---|
| 200 | 正常 | 403 | 禁止 |
| 301 | 永久移动 | 404 | 找不到 |
| 302 | 临时移动 | 500 | 内部服务器错误 |
| 304 | 未修改 | 502 | 无效网关 |
| 401 | 未经授权 | 504 | 网关超时 |
状态码表示服务器对客户端请求的各种不同的处理结果和状态。
响应头用于告知客户端本次响应的基本信息,包括服务器程序名、内容的编码格式、缓存控制等。
请求头和响应头是浏览器和服务器之间交互的重要信息,由程序自动处理,通常不需要人为干预。
实体内容
- 网页 -> 图片
- 服务器的响应实体内容有多种编码格式。
- 服务器为了告知浏览器内容类型,会通过响应消息头中的Content-Type字段来描述。
- 例如,网页的类型通常是“text/html”,这是一种MIME类型表示方式。
MIME是目前大部分互联网应用程序通用的格式。MIME的表示方法为“大类别/具体类型”。
| MIME | 含义 | MIME | 含义 |
|---|---|---|---|
| text/plain | 普通文本(.txt) | image/gif | GIF图像(.gif) |
| text/xml | XML文本(.xml) | image/png | PNG图像(.png) |
| text/html | HTML文本(.html) | image/jpeg | JPEG图像(.jpeg) |
| text/css | CSS文本(.css) | application/javascript | JavaScript程序(.js) |
浏览器会根据服务器响应的不同MIME类型采取不同的处理方式。
- 遇到普通文本时直接显示。
- 遇到HTML时渲染成网页。
- 遇到GIF、PNG、JPEG等类型时显示为图像。
如果浏览器遇到无法识别的类型时,在默认情况下会执行下载文件的操作。
2 Web服务器搭建
2.1 前后端交互
- Web开发分为前端和后端。
- 前端是面向用户的一端,即浏览器程序开发。
- 后端则为前端提供服务,即服务器端程序开发。
- 在动态网站中,许多功能是由前后端交互实现的。例如,用户注册和登录、发表评论、查询积分、余额等。
- 这些操作可分为两类,一类是向服务器提交数据(表单交互),一类是向服务器查询数据( URL参数交互)。
表单交互
表单交互是指在HTML中创建一个表单,用户填写表单后提交给服务器,服务器收到表单后返回处理结果。
URL参数交互
URL参数经常用于浏览器向服务器提交一些请求信息。
3 Ajax入门
3.1 什么是Ajax
Ajax:Asynchronous JavaScript And XML,异步JavaScript和XML技术。
描述:不是一门新的语言或技术,是由JavaScript、XML、DOM、CSS等多种已有技术组合而成的一种浏览器端技术。
功能:用于实现与服务器进行异步交互的功能。
Ajax相对于传统的Web应用开发区别:
-
传统Web工作流程
-
Ajax工作流程
相较于传统网页,使用Ajax技术的优势具体有以下几个方面。
- 减轻服务器的负担
- 节省带宽
- 用户体验更好
3.2 创建Ajax对象
创建Ajax对象
-
W3C标准
var xhr = new XMLHttpRequest(); -
早期IE浏览器
var xhr = new ActiveXObject('Microsoft.XMLHTTP'); var xhr = new ActiveXObject('Msxml2.XMLHTTP'); var xhr = new ActiveXObject('Msxml2.XMLHTTP.3.0'); var xhr = new ActiveXObject('Msxml2.XMLHTTP.5.0'); var xhr = new ActiveXObject('Msxml2.XMLHTTP.6.0');
3.3 Ajax向服务器发送请求
-
创建一个新的HTTP:open()方法
-
open('method', 'URL' [, asyncFlag [, 'userName' [, 'password']]]) -
method:用于指定请求方式,如GET、POST,不区分大小写。
-
URL:表示请求的地址。
-
asyncFlag:可选参数,用于指定请求方式,同步请求为false,默认为异步请求true。
-
userName和password:可选参数,表示HTTP认证的用户名和密码。
-
-
设置HTTP请求头:setRequestHeader()方法
-
setRequestHeader('haeder', 'value') -
参数都为字符串类型。
-
header表示请求头字段。
-
value为该字段的值。
-
此方法必须在open()方法后调用。
-
-
向Web服务器发送请求并接收响应:send()方法
-
send(content) -
content:用于指定要发送的数据,其值可为DOM对象的实例、输入流或字符串,一般与POST请求类型配合使用。
-
注意:如果请求声明为同步,该方法将会等待请求完成或者超时才会返回,否则此方法将立即返回。
-
在进行Ajax开发时,经常使用GET方式或POST方式发送请求。
- GET方式适合从服务器获取数据。
- POST方式适合向服务器发送数据。需要设置内容的编码格式,告知服务器用什么样的格式来解析数据。
Ajax对象发送请求的方法。
// GET
var xhr = new XMLHttpRequest(); // 创建Ajax对象
xhr.open('GET', 'test?a=1&b=2'); // 建立HTTP请求
xhr.send();// POST
var xhr = new XMLHttpRequest();
xhr.open('POST', 'test?a=1&b=2');
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send('c=3&d=4');
同步请求与异步请求
Ajax对象open()方法的第3个参数用于设置同步请求和异步请求。两种方式的区别在于,是否阻塞代码的执行。
-
异步方式(默认):是非阻塞的,浏览器端的JavaScript程序不用等待Web服务器响应,可以继续处理其他事情。当服务器响应后,再来处理Ajax对象获取到的响应结果。
-
同步方式:是阻塞的,当Ajax对象向Web服务器发送请求后,会等待Web服务器响应的数据接收完成,再继续执行后面的代码。
由于同步请求的Ajax导致程序阻塞,会对用户体验造成不利影响,因此通常情况下不推荐使用同步请求。
3.4 处理服务器返回的信息
-
获取Ajax的当前状态:readyState属性
-
readyState属性用于获取Ajax的当前状态,状态值有5种形式。
状态值 说明 解释 0 未发送 对象已创建,尚未调用open()方法 1 已打开 open()方法已调用,此时可以调用send()方法发起请求 2 收到响应头 send()方法已调用,响应头也已经被接收 3 数据接收中 响应体部分正在被接收。responseText将会在载入的过程中拥有部分响应数据 4 完成 数据接收完毕。此时可以通过responseText获取完整的响应 -
另外,Ajax状态的还可以通过“XMLHttpRequest.属性名”的方式获取。
XMLHttpRequest.UNSENT; // 对应状态值0 XMLHttpRequest.OPENED; // 对应状态值1 XMLHttpRequest.HEADERS_RECEIVED; // 对应状态值2 XMLHttpRequest.LOADING; // 对应状态值3 XMLHttpRequest.DONE; // 对应状态值4
-
-
感知Ajax状态的改变:onreadystatechange事件属性
-
onreadystatechange事件属性用于感知readyState属性状态的改变,每当readyState的值发生改变时,就会调用此事件。
var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function() {console.log(xhr.readyState); }; console.log(xhr.readyState); xhr.open('GET', 'test.php'); xhr.send();
-
-
返回当前请求的HTTP状态码:status属性
- status属性用于返回当前请求的HTTP状态码,值为数值类型。
- 例如,当请求成功时,状态码为200。
- 另外还有一个类似的属性statusText,值为字符型数据,包含了描述短语,如“200 OK”。
-
获取响应信息:responseText属性、responseXML属性等
-
当请求服务器成功且数据接收完成时,可以使用Ajax对象提供的相关属性获取服务器的响应信息。
属性名 说明 responseText 将响应信息作为字符串返回 responseXML 将响应信息格式化为XML Document对象并返回(只读) -
responseXML属性在请求失败或相应内容无法解析时的值为null。
-
需要注意的是,服务器在返回XML时应设置响应头Content-Type的值为text/xml或application/xml,否则会解析失败。
-
Ajax如何处理服务器返回的信息。
var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function() {if (xhr.readyState === XMLHttpRequest.DONE) {if (xhr.status < 200 || xhr.status >= 300 && xhr.status !== 304) {alert('服务器异常');return;}console.log(xhr.responseText);} }; xhr.open('GET', 'hello.php'); xhr.send();
-
URL参数编码转换
-
在通过URL参数传递数据时,如果参数中包含特殊字符可能会出现问题。
-
例如 “?” “=” “&”,这些字符已经被赋予了特定的含义。
-
如果需要传递这些特殊字符,可以使用encodeURIComponent()进行URL编码。
var str = encodeURIComponent('A&B C'); var url = 'http://xxx/test?name=' + str; // 输出结果:http://xxx/test?name=A%26B%20C console.log(url);-
“&”被转换为“%26”。
-
空格被转换为“%20”。
-
当服务器收到已编码的内容之后,会对其进行解码,从而正确识别这些特殊字符。
-
-
对于已经编码的字符串,可以使用decodeURIComponent()进行解码。
var str = 'A%26B%20C'; // 输出结果:A&B C console.log(decodeURIComponent(str));
4 数据交换格式
前后端应用程序在进行数据交换时,如何确保它们都能识别?
约定一种格式,确保通信双方都能够正确识别对方发送的信息。
4.1 XML数据格式
XML:eXtensible Markup Language,可扩展标记语言。
与HTML都是标签语言,XML主要用于描述和存储数据,可以自定义标签。
<!-- XML的声明 -->
<!-- version表示XML的版本,是声明中必不可少的属性,且必须放在第1位 -->
<!-- encoding用于指定编码 -->
<?xml version="1.0" encoding="utf-8" ?>
<!-- 开始标签 -->
<booklist><book><name>三国演义</name><author>罗贯中</author></book><book><name>水浒传</name><author>施耐庵</author></book>
<!-- 结束标签 -->
</booklist>
当服务器返回的是一个XML格式的数据时,利用Ajax对象的responseXML属性即可对XML数据进行处理。
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {if (xhr.readyState === XMLHttpRequest.DONE) {var data = xhr.responseXML;var booklist = data.getElementsByTagName('booklist')[0];console.log(booklist.childNodes);var book = booklist.children[0];console.log(book.children[0].innerHTML); // 方式1console.log(book.children[0].firstChild); // 方式2(会加上引号)console.log(book.children[0].firstChild.wholeText); // 方式3}
};
xhr.open('GET', 'xml.php');
xhr.send();
4.2 JSON数据格式
JSON:是一种轻量级的数据交换格式。
特点:采用完全独立于语言的文本格式,这使得JSON更易于程序的解析和处理。
与XML对比:使用JSON对象访问属性的方式获取数据更加方便,在JavaScript中可以轻松地在JSON字符串与对象之间转换。
JSON格式的数据交互实现。
var obj = {name: 'Tom', age: 24}; // 准备要发送的数据
var json = JSON.stringify(obj); // 将对象转换为JSON字符串
var xhr = new XMLHttpRequest();
xhr.open('POST', 'json.php');
xhr.onreadystatechange = function() {if (xhr.readyState === XMLHttpRequest.DONE) {var obj = JSON.parse(xhr.responseText); // 将JSON字符串转换为对象console.log(obj);/*console.log(typeof xhr.responseText); // 查看服务器返回数据的类型:stringeval('var obj = ' + xhr.responseText); // 用eval()函数将字符型转成对象console.log(obj.name); // 输出结果:Tomconsole.log(obj.age); // 输出结果:24*/}
};
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send('json=' + encodeURIComponent(json));
eval()函数
JavaScript中的eval()函数可将传入的字符串当做JavaScript代码执行。
console.log(typeof xhr.responseText); // 查看服务器返回数据的类型:string
eval('var obj = ' + xhr.responseText); // 用eval()函数将字符型转成对象
console.log(obj.name); // 输出结果:Tom
console.log(obj.age); // 输出结果:24
eval()在设置参数时,如果传入的字符串不合法,会导致后面的代码也不执行,所以一般情况下不推荐使用它。
5 跨域请求
5.1 Ajax跨域问题
- 域(Domain)是指网络中独立运行的单位。
- 从网络安全角度来看,域是安全的边界,每个域都有自己的安全策略,不同域之间是隔离的,除非建立信任关系,否则无法互相访问。
A网站 -> 利用Ajax读取用户在B网站中的余额 -> B网站
A网站 <- 通过Ajax向A网站发送修改密码的请求 <- B网站
跨域请求会导致网页失去安全性,因此浏览器阻止跨域请求。
浏览器如何解决跨域问题带来的危害。
遵循同源策略,同源是指请求URL地址中的协议、域名和端口都相同。
非同源的URL地址
| 问题 | URL-1 | URL-2 |
|---|---|---|
| 域名不同 | http://www.example.com/1.html | http://api.example.com/1.html |
| 协议不同 | http://www.example.com/1.html | https://www.example.com/1.html |
| 端口不同 | http://www.example.com/1.html | http://www.example.com:8080/1.html |
浏览器遵循“同源策略”带来的问题:给网站正常的跨域需求带来了难题。
解决办法之一:为使受信任的网站之间能够跨域访问,HTML5提供了一个新的策略,就是Access-Control-Allow-Origin响应头。目标服务器通过该响应头可以指定允许来自特定URL的跨域请求,其值可以设置为任意URL或特定URL等。
header('Access-Control-Allow-Origin: http://localhost:8081');var xhr = new XMLHttpRequest();
xhr.open('GET', 'http://localhost:8082/8082');
xhr.send();
5.2 JSONP实现跨域请求
JSONP:遵循浏览器的同源策略基础上实现跨域请求的一种方式。
原理:与XMLHttpRequest无关,是利用 <script> 标签的src属性实现了跨域请求。
在浏览器中, 哪些标签可以加载跨域资源?<script>、<img>、<iframe>、<link> 等标签。
-
JSONP之所以采用
<script>标签,是因为该标签加载的资源可以直接当做JavaScript代码执行,只要通过服务器端的配合,就可以传送数据。 -
JSONP跨域请求。
JSONP本质上是加载了其他网站的脚本,这种方式存在安全风险,因为其他网站可以利用JavaScript窃取用户信息,或更改页面内容。因此,在加载脚本前,一定确保对方是受信任的网站。
自动生成JSONP回调函数名
实际开发,使用以上的方式实现JSONP跨域请求,还存在以下两点不足。
- 回调函数的函数名test()会污染全局作用域。
- 当需要发送多个JSONP请求时,无法区分每个回调函数。
为了解决这两个问题,我们可以编写代码实现自动生成一个随机的回调函数名,并在请求时将函数名传递给服务器,服务器在返回结果中调用指定的函数。
function jsonp(url, callback) {var name = 'jsonp' + Math.random().toString().replace(/\D/g, '');window[name] = callback;var script = document.createElement('script');var attr = document.createAttribute('src');attr.value = url + '?callback=' + name;script.setAttributeNode(attr);document.body.appendChild(script);
};
jsonp('http://localhost:8082/test', function(data) {console.log(data);
});
6 扩展技术
6.1 Cookie
Cookie:或称为Cookies,指某些网站为了辨别用户身份、进行会话(Session)跟踪而储存在客户端上的数据。
相关的响应头:Set-Cookie字段
特点:下次请求该网站时,浏览器会将Cookie数据放入请求头中的Cookie字段,服务器收到这段数据即可辨认用户状态。
Cookie是根据域名、路径等参数存储的,不同网站的Cookie相互隔离,从而保证数据的安全性。
6.2 FormData
Ajax向服务器发送数据时,如何收集表单中的数据?
以前的方法:通过DOM操作手动获取用户在表单中填写的值。
缺点:表单中的数据非常多时,使用此方式将会给开发和维护带来许多麻烦。
HTML5提供的方法:FormData表单数据对象。
使用方式:new FormData()实例化并传入 <form> 表单对象即可。
在创建FormData对象后,可在调用Ajax对象的send()方法时作为参数传入,从而将表单数据发送给服务器。
<form id="form">姓名:<input type="text" name="name"><br>密码:<input type="password" name="password"><br>邮箱:<input type="text" name="email"><br><input type="submit" value="提交">
</form>
<script>document.getElementById('form').onsubmit = function() {var fd = new FormData(this);var xhr = new XMLHttpRequest();xhr.open('POST', 'test.php');xhr.send(fd);return false; // 阻止表单默认的提交操作};/*var fd = new FormData();fd.append(name, value);*/
</script>
6.3 Promise
Promise是ES6新增的对象,用来传递异步操作的消息。
在代码层面,Promise解决了异步操作的“回调地狱”问题。
“回调地狱”是指,在一个异步操作执行完成后,执行下一个异步操作时,出现回调函数嵌套回调函数的情况。如果嵌套的层级过多,会导致代码可读性变差。
Setup.prototype.run = function() {this.step1(function() {this.step2(function() {this.step3(function() {// ……});});});
};
-
Ajax的onreadystatechange()就是一个异步操作,若需要在一个Ajax请求完成后,再发出另一个Ajax请求,就会出现回调函数嵌套情况。
-
利用Promise对象提供的语法对Ajax操作进行优化。
function xhr(options) {return new Promise(function(resolve, reject) {var xhr = new XMLHttpRequest();xhr.open(options.type || 'GET', options.url);xhr.onreadystatechange = function() {if (xhr.readyState === XMLHttpRequest.DONE) {if (xhr.status >= 200 && xhr.status < 300 || xhr.status === 304) {resolve(xhr.responseText); // 成功时执行的函数} else {reject('服务器发生错误。'); // 失败时执行的函数}}};xhr.send(options.data);}); }var fd = new FormData(); fd.append('num', 100);xhr({url: 'test.php', type: 'POST', data: fd}).then(function(data) {console.log('请求成功:' + data); }, function(err) {console.log('请求失败:' + err); });xhr({url: '1.txt', type: 'POST', data: fd}).then(function(data) {console.log('请求成功:' + data); }).catch(function(err) {console.log('发生异常:' + err); });xhr({url: 'test.php', type: 'POST', data: fd}).then(function(data) {console.log('第1次请求结果:' + data);return xhr({url: 'test.php', type: 'POST', data: fd}); }).then(function(data) {console.log('第2次请求结果:' + data); }).catch(function(err) {console.log('发生异常:' + err); });
Fetch API
提出的原因:XMLHttpRequest对象的语法比较复杂。
作用:新版本的浏览器提出Fetch API,基于Promise语法,提高代码的可读性。
提示:由于Fetch API目前是一个实验中的功能,浏览器支持并不全面,因此不推荐在上线项目中使用。
fetch('test.php', {method: 'POST', headers: new Headers({'Content-Type': 'text/plain'})
}).then(function(response) {// 处理响应结果
}).catch(function(err) {// 处理错误
});
6.4 WebSocket
WebSocket:是HTML5新增的一个客户端与服务器异步通信的API。
作用:用于使浏览器支持WebSocket网络协议。
解决的问题: HTTP轮询。
HTTP轮询:客户端需要不断向服务器发送HTTP请求,询问服务器是否有新的消息,这种方式称为HTTP轮询。特点是其通信效率非常低。
解决办法:WebSocket实现了全双工通信,在建立连接后,服务器可以将新消息主动推送给客户端,这种方式实时性更强,效率更高。
// 创建WebSocket对象,连接服务器
var ws = new WebSocket('ws://127.0.0.1:2000');
// 当连接成功时执行的回调函数
ws.onopen = function() { console.log('连接成功');ws.send('Tom');console.log('向服务端发送一个字符串:Tom');
};
// 当收到服务器消息时执行的回调函数,event是事件对象
ws.onmessage = function(event) {console.log('收到服务器消息:' + event.data);
};var ws = new WebSocket('ws://127.0.0.1:2000');
ws.onopen = function() {console.log('连接成功');
};
ws.onmessage = function(e) {console.log('收到服务器消息:' + e.data);
};
r) {
// 处理错误
});
### 6.4 WebSocketWebSocket:是HTML5新增的一个客户端与服务器异步通信的API。作用:用于使浏览器支持WebSocket网络协议。解决的问题: HTTP轮询。HTTP轮询:客户端需要不断向服务器发送HTTP请求,询问服务器是否有新的消息,这种方式称为HTTP轮询。特点是其通信效率非常低。解决办法:WebSocket实现了全双工通信,在建立连接后,服务器可以将新消息主动推送给客户端,这种方式实时性更强,效率更高。```js
// 创建WebSocket对象,连接服务器
var ws = new WebSocket('ws://127.0.0.1:2000');
// 当连接成功时执行的回调函数
ws.onopen = function() { console.log('连接成功');ws.send('Tom');console.log('向服务端发送一个字符串:Tom');
};
// 当收到服务器消息时执行的回调函数,event是事件对象
ws.onmessage = function(event) {console.log('收到服务器消息:' + event.data);
};var ws = new WebSocket('ws://127.0.0.1:2000');
ws.onopen = function() {console.log('连接成功');
};
ws.onmessage = function(e) {console.log('收到服务器消息:' + e.data);
};
相关文章:

前端架构师之01_JavaScript_Ajax
1 Web基础知识 1.1 Web服务器 Web服务器又称为网站服务器,主要用于提供网上信息浏览服务。常见的Web服务器软件有Apache HTTP Server(简称Apache)、Nginx等。 浏览器与服务器交互 在Web服务器中,请求资源又分为静态资源和动态…...

Java Spring Boot 目录结构介绍
Java Spring Boot 是一个用于简化Java应用程序开发的框架,它提供了一套灵活、易用的开发工具和约定,帮助开发者更快速地构建各种类型的Java应用程序。Spring Boot 的目录结构是一个重要的组成部分,它规定了如何组织和管理项目代码和资源文件。…...

ubuntu apt工具软件操作
apt工具 -----> 网关 国内网络(仓库源) 美国网络(仓库源)/etc/apt/sources.list https://mirrors.tuna.tsinghua.edu.cn/help/ubuntu/sudo apt-get update sudo apt install sl 安装包 sudo apt-cache show sl 查看包信…...

【论文阅读】UniDiffuser: Transformer+Diffusion 用于图、文互相推理
而多模态大模型将能够打通各种模态能力,实现任意模态之间转化,被认为是通用式生成模型的未来发展方向。 最近看到不少多模态大模型的工作,有医学、金融混合,还有CV&NLP。 今天介绍: One Transformer Fits All Di…...

Python爬虫教程——解析网页中的元素
前言: 嗨喽~大家好呀,这里是小曼呐 ~ 在我们理解了网页中标签是如何嵌套,以及网页的构成之后, 我们就是可以开始学习使用python中的第三方库BeautifulSoup筛选出一个网页中我们想要得到的数据。 接下来我们了解一下爬取网页信息…...

BiMPM实战文本匹配【上】
引言 今天来实现BiMPM模型进行文本匹配,数据集采用的是中文文本匹配数据集。内容较长,分为上下两部分。 数据准备 数据准备这里和之前的模型有些区别,主要是因为它同时有字符词表和单词词表。 from collections import defaultdict from …...

【C++】构造函数和析构函数第二部分(拷贝构造函数)--- 2023.9.28
目录 什么是拷贝构造函数?编译器默认的拷贝构造函数构造函数的分类及调用结束语 什么是拷贝构造函数? 用一句话来描述为拷贝构造即 “用一个已知的对象去初始化另一个对象” 具体怎么使用我们直接看代码,代码如下: class Maker…...

现在学RPA,还有前途吗,会不会太卷?
RPA是机器人流程自动化的缩写,是一种通过软件机器人模拟人类操作计算机的技术。随着人工智能和自动化技术的不断发展,RPA已经成为了企业数字化转型的重要工具之一。那么,现在学习RPA还有前途吗?会不会太卷? 一、RPA的…...

Vue的详细教程--用Vue-cli搭建SPA项目
Vue的详细教程--用Vue-cli搭建SPA项目 1.Vue-cli是什么2.什么是SPA项目1.vue init webpack spa2.一问一答模式2:运行完上面的命令后,我们需要将当前路径改变到SPA这个文件夹内,然后安装需要的模块此步骤可理解成:maven的web项目创…...

openldap访问控制
系统:debian12 /etc/ldap/slapd.d/cnconfig目录下 包含以下三个数据库: dn: olcDatabase{-1}frontend,cnconfig dn: olcDatabase{0}config,cnconfig dn: olcDatabase{1}mdb,cnconfigolcDatabase: [{\<index\>}]\<type\>数据库条目必须具有…...

阿里云服务器技术创新、网络技术和数据中心技术说明
阿里云服务器技术创新、网络技术创新、数据中心技术创新和智能运维:云服务器方升架构、自研硬件、自研存储硬件AliFlash和异构计算加速平台,以及全自研网络系统技术创新和数据中心巴拿马电源、液冷技术等技术创新说明,阿里云百科分享阿里云服…...

华为智能高校出口安全解决方案(2)
本文承接: https://qiuhualin.blog.csdn.net/article/details/131475315?spm1001.2014.3001.5502 重点讲解华为智能高校出口安全解决方案的基础网络安全&业务部署与优化的部署流程。 华为智能高校出口安全解决方案(2) 课程地址基础网络…...

【AI绘画】Stable Diffusion WebUI
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kuan 的首页,持续学…...

html、css学习记录【uniapp前奏】
Html 声明:该学习笔记源于菜鸟自学网站,特此记录笔记。很多示例源于此官网,若有侵权请联系删除。 文章目录 Html声明: CSS 全称 Cascading Style Sheets,层叠样式表。是一种用来为结构化文档(如 HTML 文档…...

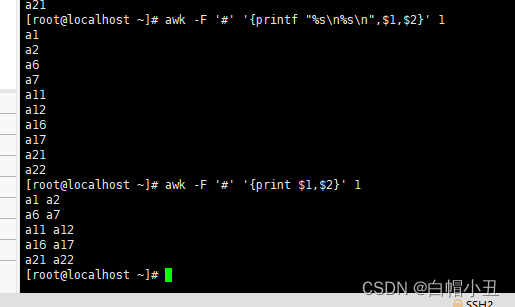
Linux-正则三剑客
目录 一、正则简介 1.正则表达式分两类: 2.正则表达式的意义 二、Linux三剑客简介 1.文本处理工具,均支持正则表达式引擎 2.正则表达式分类 3.基本正则表达式BRE集合 4.扩展正则表达式ere集合 三、grep 1.简介 2.实践 3.贪婪匹配 四、sed …...

Zilliz@阿里云:大模型时代下Milvus Cloud向量数据库处理非结构化数据的最佳实践
大模型时代下的数据存储与分析该如何处理?有没有已经落地的应用实践? 为探讨这些问题,近日,阿里云联合 Zilliz 和 Doris 举办了一场以《大模型时代下的数据存储与分析》为主题的技术沙龙,其中,阿里云对象存储 OSS 上拥有海量的非结构化数据,Milvus(Zilliz)作为全球最有…...

解决 react 项目启动端口冲突
报错信息: Emitted error event on Server instance at:at emitErrorNT (net.js:1358:8)at processTicksAndRejections (internal/process/task_queues.js:82:21) {code: EADDRINUSE,errno: -4091,syscall: listen,address: 0.0.0.0,port: 8070 }解决方法ÿ…...

ChatGPT AIGC 总结Vlookup的20种不同用法
Vlookup是Excel中最常见的函数。接下来我们让ChatGPT,AIGC总结Vlookup函数的用法 。 1. 基本的VLOOKUP用法:=VLOOKUP("John", A2:B5, 2, FALSE)。在A2:B5范围中查找"John",返回与"John"在同一行的第2列的值。例如,查找员工姓名,返回员工ID。…...

Android Logcat 命令行工具
关于作者:CSDN内容合伙人、技术专家, 从零开始做日活千万级APP。 专注于分享各领域原创系列文章 ,擅长java后端、移动开发、商业变现、人工智能等,希望大家多多支持。 目录 一、导读二、概览三、日常用法3.1 面板介绍3.2 日志过滤…...

蓝桥等考Python组别八级004
第一部分:选择题 1、Python L8 (15分) 运行下面程序,输出的结果是( )。 i = 1 while i <= 3: print(i, end = ) i += 1 1 20 1 2 31 2 30 1 2正确答案:C 2、Python L8...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...
