移动端和PC端对比【组件库+调试vconsole +单位postcss-pxtorem+构建vite/webpack+可视化echarts/antv】
目录
组件库
移动端
vue
vant
PC端
react
antd
vue
element
调试:vconsole vs dev tools中的控制台(Console)
vconsole:在真机上调试
postcss-pxtorem:移动端不同的像素密度
构建工具
webpack
原理
Babel:JS编译器(es6->es5,jsx->js)
loader:编译
less-loader:less->css
css-loader:css->js
style-loader:创建style标签,将js中的样式资源插入标签内,并将标签添加到head中生效
ts-loader:打包编译Typescript文件
plugin:压缩
html-webpack-plugin :处理html资源,默认会创建一个空的HTML,自动引入打包输出的所有资源(js/css)
mini-css-extract-plugin: 打包过后的css在js文件里,该插件可以把css单独抽出来
clean-webpack-plugin :每次打包时候,CleanWebpackPlugin 插件就会自动把上一次打的包删除
loader和plugin的区别:loader运行在编译阶段,plugins 在整个周期都起作用
热加载原理:实时看到代码变化
懒加载
vite(快,简,小)
源文件的处理
resolve :解析 url,找到源文件的绝对路径;
load :加载源文件。
第三方依赖:直接将预构建内容返回给浏览器;
业务代码:继续 transform、parser。
transfrom :对源文件内容做转换,即 ts -> js, less -> css 等。转换完成的内容可以直接返回给浏览器了。
parser: 对转换以后的内容做分析,找到依赖模块,对依赖模块做预转换 - pre transform 操作,即重复 1 - 4。
快:启动/热更新
ESM+unbundle
性能下降:大量http请求,按需动态编译
首屏
可视化引擎
移动端需要考虑:轻量级,单位
类似参考链接:搭建一个vue-cli4+webpack移动端框架(开箱即用) - 掘金
组件库
移动端
vue
vant
PC端
react
antd
vue
element
调试:vconsole vs dev tools中的控制台(Console)
vconsole:在真机上调试
浏览器中显示log和调试信息的 JS 库
npm install vconsole
import VConsole from 'vconsole';
if (import.meta.env.MODE === 'development') {const vConsole = new VConsole();Vue.prototype.vconsole = vConsole //把这个方法放到vue原型上,方便在页面中调用
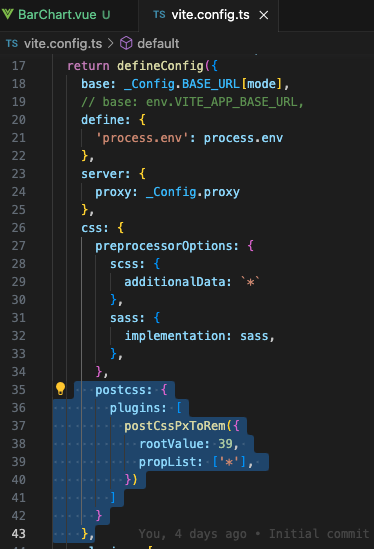
}postcss-pxtorem:移动端不同的像素密度
yarn add postcss-pxtorem

编辑
构建工具
ctrl+c终止运行(webpack需要重启,vite不需要)
webpack
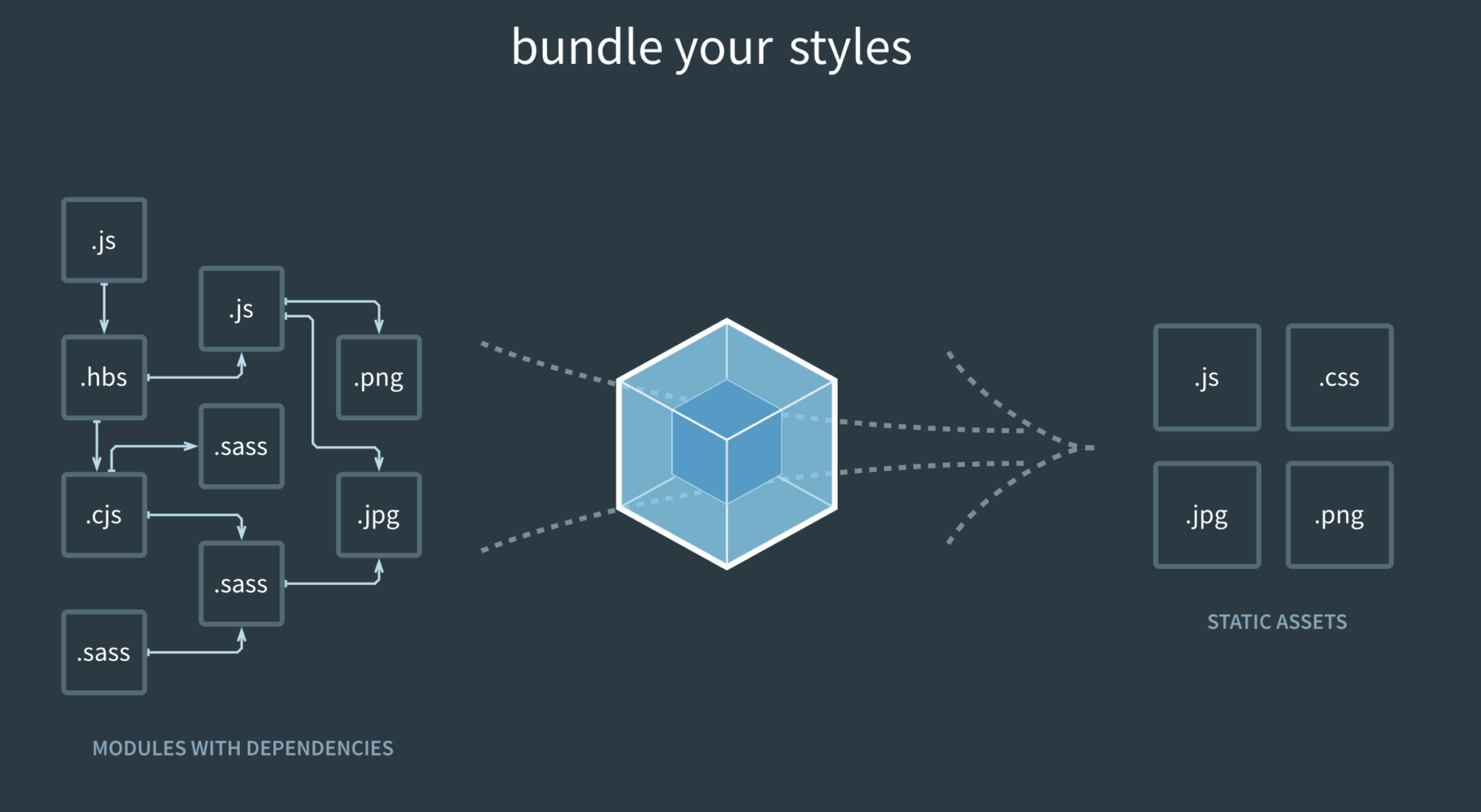
它将根据模块的依赖关系进行静态分析,然后将这些模块( js、css、less )按照指定的规则生成对应的静态资源,减少了页面的请求。Webpack是以公共JS的形式来书写脚本的,方便旧项目进行代码迁移。

原理
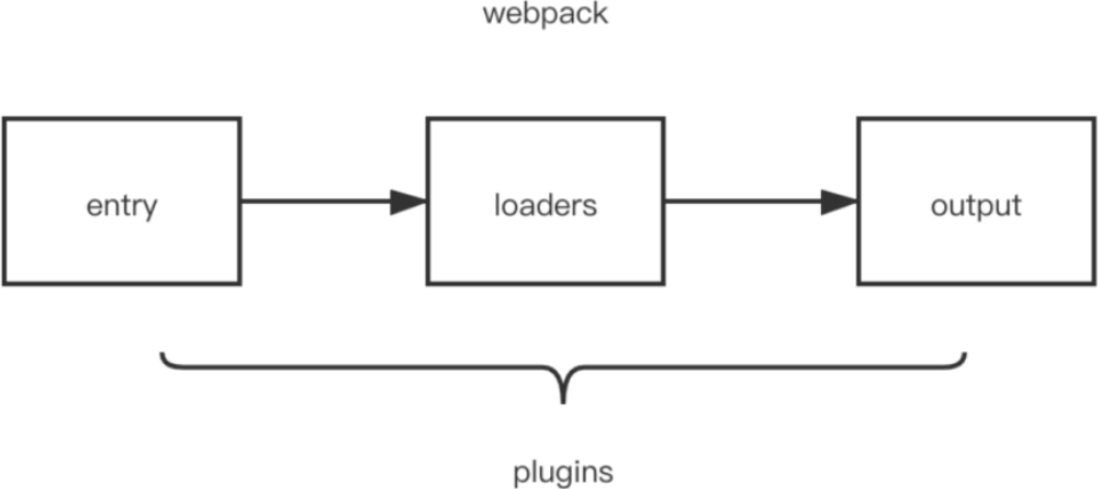
Webpack通过一个给定的主文件(如:index.js)开始找到项目的所有依赖文件,
使用loaders处理它们,plugin可以压缩代码和图片,
把所有依赖打包成一个 或多个bundle.js文件(捆bundle)浏览器可识别的JavaScript文件。
Babel:JS编译器(es6->es5,jsx->js)
将es6、es7、es8等语法转换成浏览器可识别的es5或es3语法,即浏览器兼容的语法,比如将箭头函数转换为普通函数
将jsx转换成浏览器认的js
loader:编译
webpack只认识JS和JSON,所以Loader相当于翻译官,将其他类型资源进行预处理,最终变为js代码。
less-loader:less->css
开发中,会使用less预处理器编写css样式,使开发效率提高)
css-loader:css->js
将css文件变成commonjs模块(模块化的规范)加载到js中,模块内容是样式字符串
style-loader:创建style标签,将js中的样式资源插入标签内,并将标签添加到head中生效
ts-loader:打包编译Typescript文件
plugin:压缩
Plugin解决loader 无法实现的事情,比如打包优化和代码压缩等。
html-webpack-plugin :处理html资源,默认会创建一个空的HTML,自动引入打包输出的所有资源(js/css)
mini-css-extract-plugin: 打包过后的css在js文件里,该插件可以把css单独抽出来
clean-webpack-plugin :每次打包时候,CleanWebpackPlugin 插件就会自动把上一次打的包删除
loader和plugin的区别:loader运行在编译阶段,plugins 在整个周期都起作用

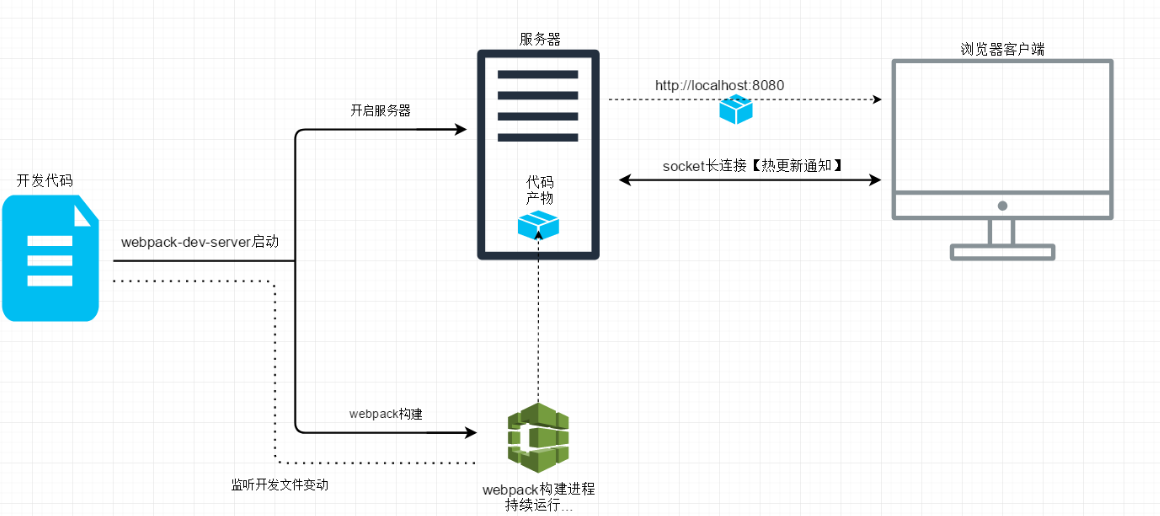
热加载原理:实时看到代码变化
热加载是通过内置的 HotModuleReplacementPlugin 实现的

编辑
- 构建 bundle 的时候,监听文件变化。
- 文件修改会触发 webpack 重新构建,
- 服务器通过向浏览器发送更新消息,
- 浏览器通过 jsonp 拉取更新的模块文件,
- jsonp 回调触发模块热替换逻辑。Vite把需要在启动过程中完成的工作,转移到响应浏览器请求的过程中
之后reload页面时,首屏的性能会好很多(缓存)
懒加载
动态加载的文件,需要做 resolve、load、transform、parse 操作,并且还有大量的 http请求
vite(快,简,小)
源文件的处理
resolve :解析 url,找到源文件的绝对路径;
load :加载源文件。
第三方依赖:直接将预构建内容返回给浏览器;
业务代码:继续 transform、parser。
transfrom :对源文件内容做转换,即 ts -> js, less -> css 等。转换完成的内容可以直接返回给浏览器了。
parser: 对转换以后的内容做分析,找到依赖模块,对依赖模块做预转换 - pre transform 操作,即重复 1 - 4。
pre transform 是 Vite 做的一个优化点。预转换的内容会先做缓存,等浏览器发起请求以后,如果已经完成转换,直接将缓存的内容返回给浏览器。
快:启动/热更新
ESM+unbundle
(ES modules 是 JavaScript 官方的标准化模块系统。)
vite源文件之间的依赖通过浏览器对 ESM 规范的支持来解析,不再需要额外打包处理。
请求模块时按需动态编译显示
webpack启动慢主要是因为模块依赖图 - module graph
构建 module graph 的过程中,涉及到大量的文件 IO、文件 transfrom、文件 parse 操作;
分解 module graph 的过程中,需要遍历 module graph、文件 transform、文件 IO
性能下降:大量http请求,按需动态编译
首屏
不对源文件做合并捆绑操作,导致大量的http请求 dev server运行期间对源文件做resolve、load、transform、parse操作 预构建、二次预构建操作也会阻塞首屏请求,直到预构建完成为止
可视化引擎
相关文章:
移动端和PC端对比【组件库+调试vconsole +单位postcss-pxtorem+构建vite/webpack+可视化echarts/antv】
目录 组件库 移动端 vue vant PC端 react antd vue element 调试:vconsole vs dev tools中的控制台(Console) vconsole:在真机上调试 postcss-pxtorem:移动端不同的像素密度 构建工具 webpack 原理 Ba…...

maven多模块依赖包程序包xxx不存在
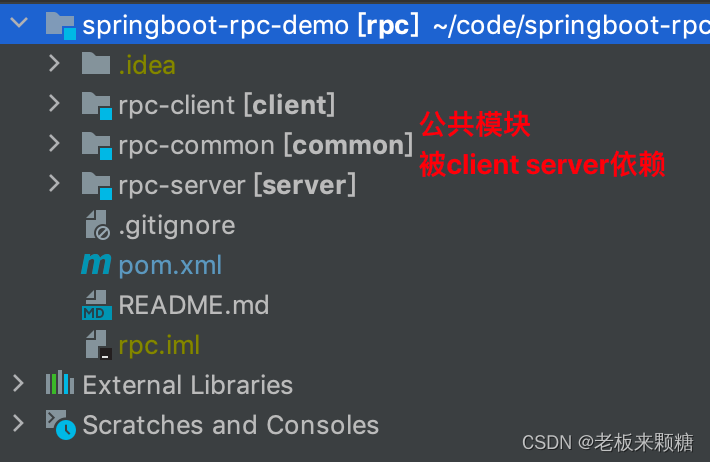
背景 rpc-common 被 rpc-server、rpc-client依赖 项目地址 https://github.com/pjmike/springboot-rpc-demo mvn clean install 打包时报错 报错信息 程序包xxxx不存在 找不到符号 原因分析 原因还不清楚,网友们帮解答一下 解决 主pom.xml 添加 <packaging…...

iOS17.0.2更新修复iPhone 15系列机型数据迁移问题,附新机快速数据迁移办法!
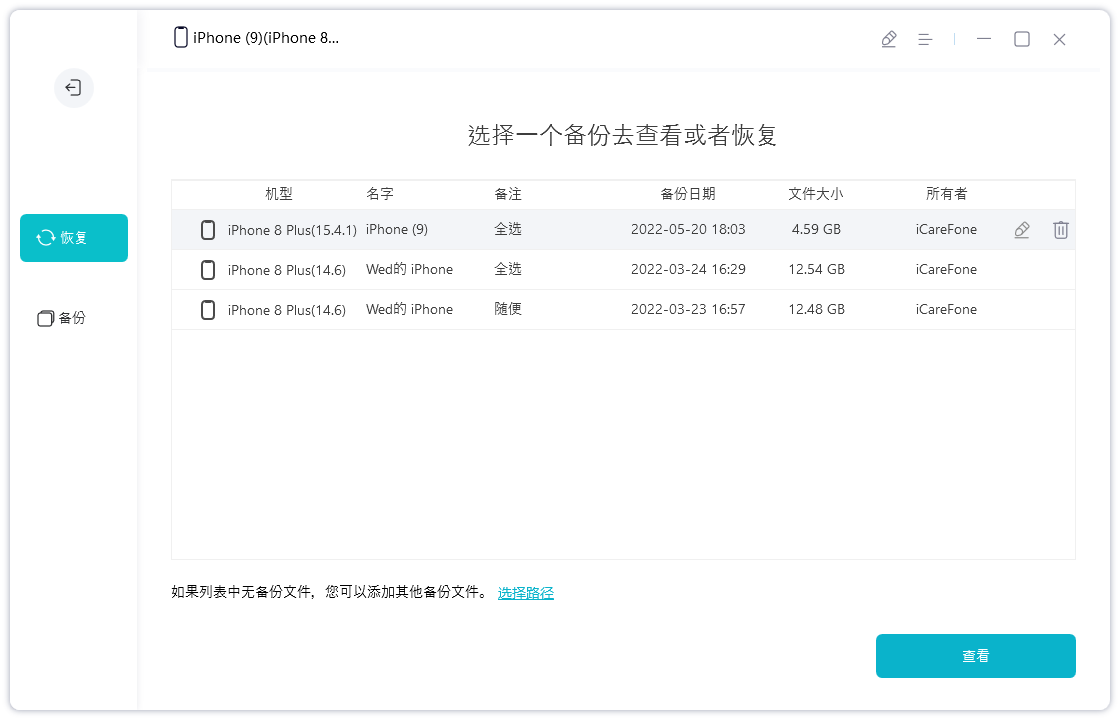
iPhone 15 系列机型已于今日正式发售,为解决iPhone15这些机型出现的数据迁移问题,苹果紧急发布了 iOS 17.0.2 更新,内部版本号为 21A350。 需要注意的是, iOS 17.0.2 更新仅适用于 iPhone 15、iPhone 15 Plus、iPhone 15 Pro 和 …...
:docker和linux)
面试题库(八):docker和linux
docker docker的原理?dockerfile里面用过什么命令?用过docker?dockerfile写过吗,常用命令,说下分层原理docker 部署有什么好处?docker 的底层原理是什么?namespace 和 cgroups,一个隔离环境,一个控制资源配额。那隔离环境主要隔离什么环境?docker镜像和容器有什么区别…...

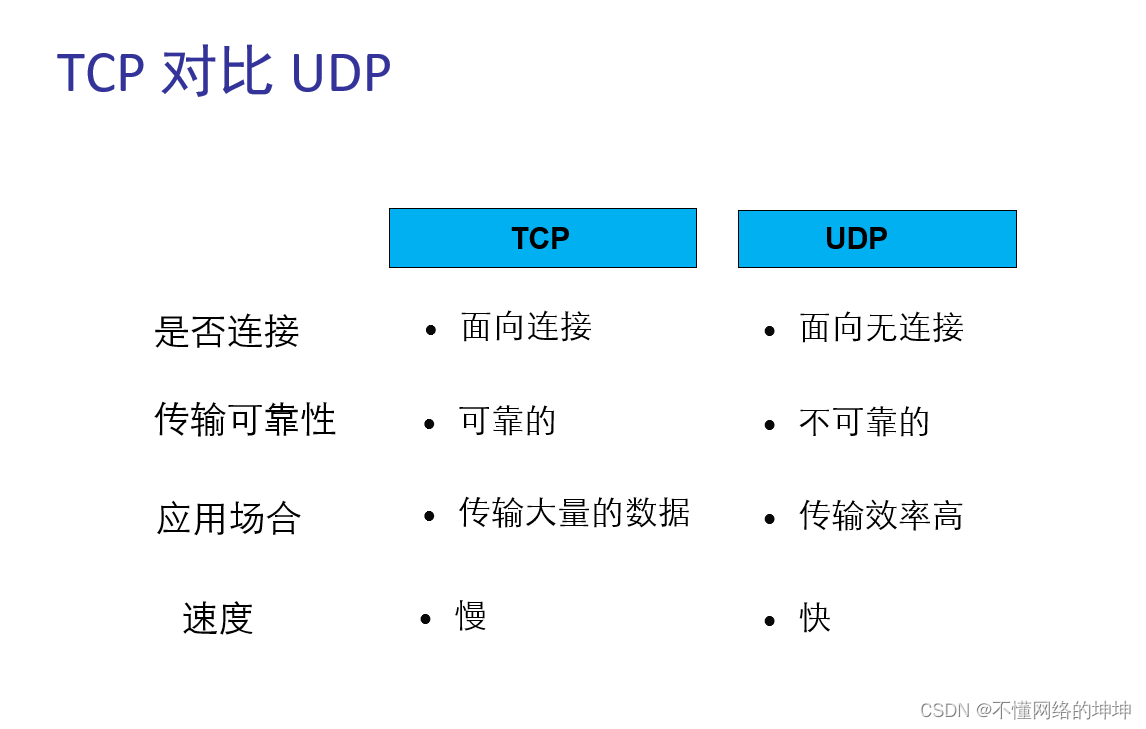
深入理解传输层协议:TCP与UDP的比较与应用
目录 前言什么是TCP/UDPTCP/UDP应用TCP和UDP的对比总结 前言 传输层是TCP/IP协议栈中的第四层,它为应用程序提供服务,定义了主机应用程序之间端到端的连通性。在本文章,我们将深入探讨传输层协议,特别是TCP和UDP协议的原理和区别…...

Python-表白小程序练习
测试代码 在结果导向的今天,切勿眼高于顶,不论用任何方法能转换、拿出实际成果东西才是关键,即使一个制作很简易的程序,你想将其最终生成可运行的版本也是需要下一番功夫的。不要努力成为一个嘴炮成功者,要努力成为一个有价值的人…...

浅谈ChatGPT附免费体验地址
首先,让我来介绍一下ChatGPT是什么。ChatGPT是由OpenAI开发的大型语言模型,它代表着自然语言处理领域的最新进展。这个模型是通过大量的数据和先进的深度学习技术训练而成,具备了强大的语言理解和生成能力。 那么,ChatGPT能做些什…...

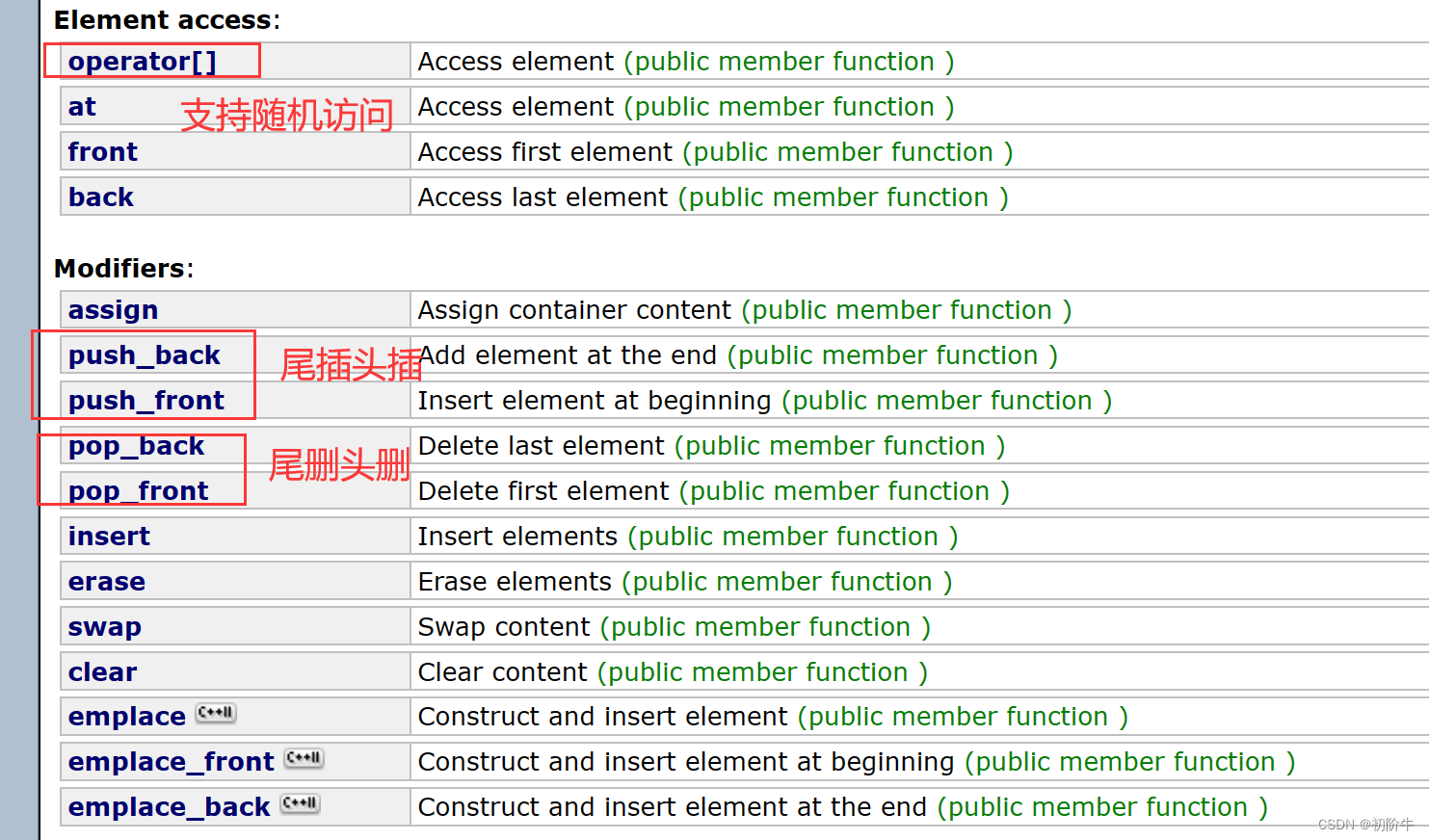
队列的使用以及模拟实现(C++版本)
🎈个人主页:🎈 :✨✨✨初阶牛✨✨✨ 🐻强烈推荐优质专栏: 🍔🍟🌯C的世界(持续更新中) 🐻推荐专栏1: 🍔🍟🌯C语言初阶 🐻推荐专栏2: 🍔…...

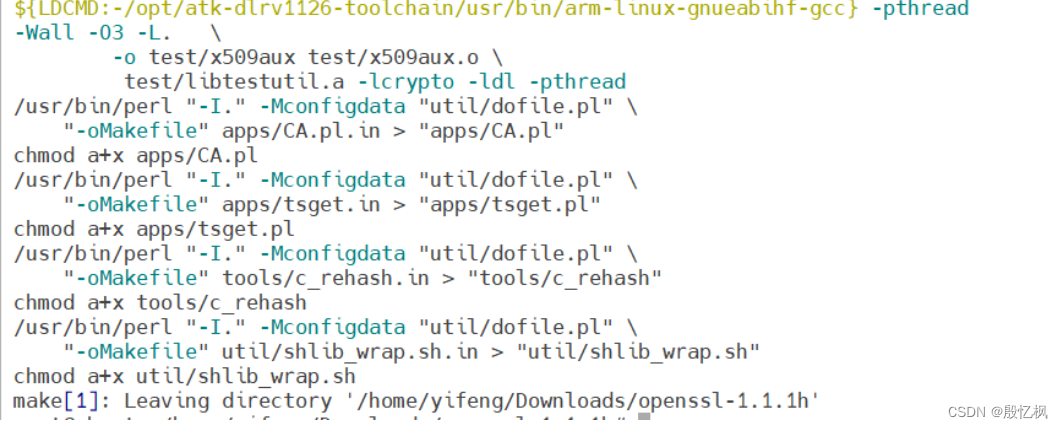
RV1126笔记四十一:RV1126移植LIVE555
若该文为原创文章,转载请注明原文出处。 RV1126的SDK有提供了一个librtsp.a封装好的RTSP推流库,但不开源,还有个确定延时长,所以想自己写一个RTSP的推流,但不想太麻烦,所以使用Live555。 记录下移植过程和测试结果。 live555需要用到的包有 openssl 和live555 一、 编…...
stable diffusion模型评价框架
GhostReview:全球第一套AI绘画ckpt评测框架代码 - 知乎大家好,我是_GhostInShell_,是全球AI绘画模型网站Civitai的All Time Highest Rated (全球历史最高评价) 第二名的GhostMix的作者。在上一篇文章,我主要探讨自己关于ckpt的发展方向的观点…...

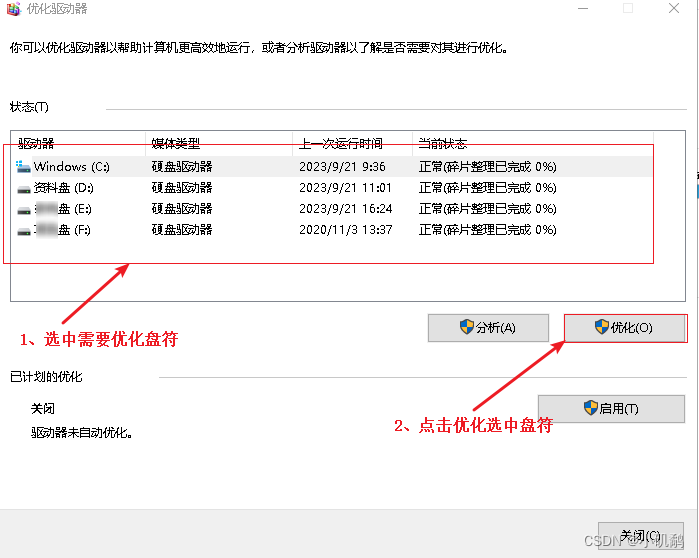
电脑开机慢问题的简单处理
电脑用久了,开机时间要10-20分钟特别慢,一下介绍两种简单有效处理方式,这两种方式经测试不会影响原系统软件的使用: 方式一:禁用非必要启动项【效果不是很明显】 利用360里面的优化加速禁用启动项【禁用启动项还有其…...

SpringMVC-Rest风格
一、简介 REST(Representational State Transfer),表现形式状态转换,它是一种软件架构风格 当我们想表示一个网络资源的时候,可以使用两种方式: 传统风格资源描述形式 http://localhost/user/getById?id1 查询id为1的用户信息…...

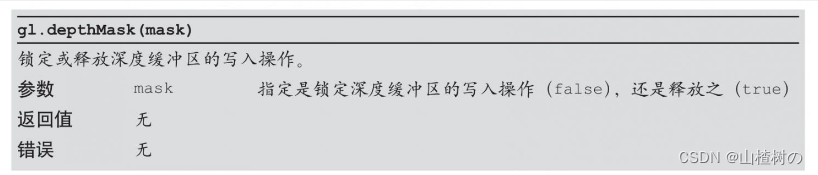
WebGL实现透明物体(α混合)
目录 α混合 如何实现α混合 1. 开启混合功能: 2. 指定混合函数 混合函数 gl.blendFunc()函数规范 可以指定给src_factor和dst_factor的常量 混合后颜色的计算公式 加法混合 半透明的三角形(LookAtBlendedTriangl…...

RecycleView刷新功能
RecycleView刷新某一个Item,或这某一个Item中某一个View。 这样的需求,在实际的开发中是很普遍的。 在数据变化后需要刷新列表。 刷新列表有三种方式: 前两种大家应该很熟,第三中会有点陌生。 那么这三种方式,有什…...

目标检测如何演变:从区域提议和 Haar 级联到零样本技术
目录 一、说明 二、目标检测路线图 2.1 路线图(一般) 2.2 路线图(更传统的方法) 2.3 路线图(深度学习方法) 2.4 对象检测指标的改进 三、传统检测方法 3.1 维奥拉-琼斯探测器 (2001) 3.2 HOG探测器…...

聊一聊国内大模型公司,大模型面试心得、经验、感受
有着过硬的技术却无处可用是不是很苦恼呢,大家在面试时是不是也积累了一些经验呢,本文详细总结了大佬在大模型面试时的一些经验及感悟,希望对大家面试找工作有所帮助。 2023年,大模型突然国内火了起来,笔者就面了一些…...

【分布式微服务】feign 异步调用获取不到ServletRequestAttributes
公司调用接口的时候使用feign,但是服务之间还是使用了鉴权,需要通过RequestInterceptor 去传递uuid 概念 OpenFeign是一个声明式的Web服务客户端,它使得编写HTTP客户端变得更简单。在使用OpenFeign进行异步调用时,你可以通过配置来实现。但是,如果你在配置或调用过程中遇…...

c#编程里面最复杂的技术问题有哪些
C#编程中最复杂的技术问题通常涉及高级主题和复杂的应用场景。以下是一些可能被认为是C#编程中最复杂的技术问题: 1. **多线程和并发编程:** 处理多线程和并发问题涉及到锁定、线程同步、死锁避免、线程安全性和性能优化等方面的知识。编写高效且线程安…...

github代码提交过程详细介绍
1、下载github上面的代码 (1)在github网站上,找到想要下载的代码仓库界面,点击Code选项就可以看到仓库的git下载地址; (2)使用命令下载:git clone 地址; 2、配置本地git…...

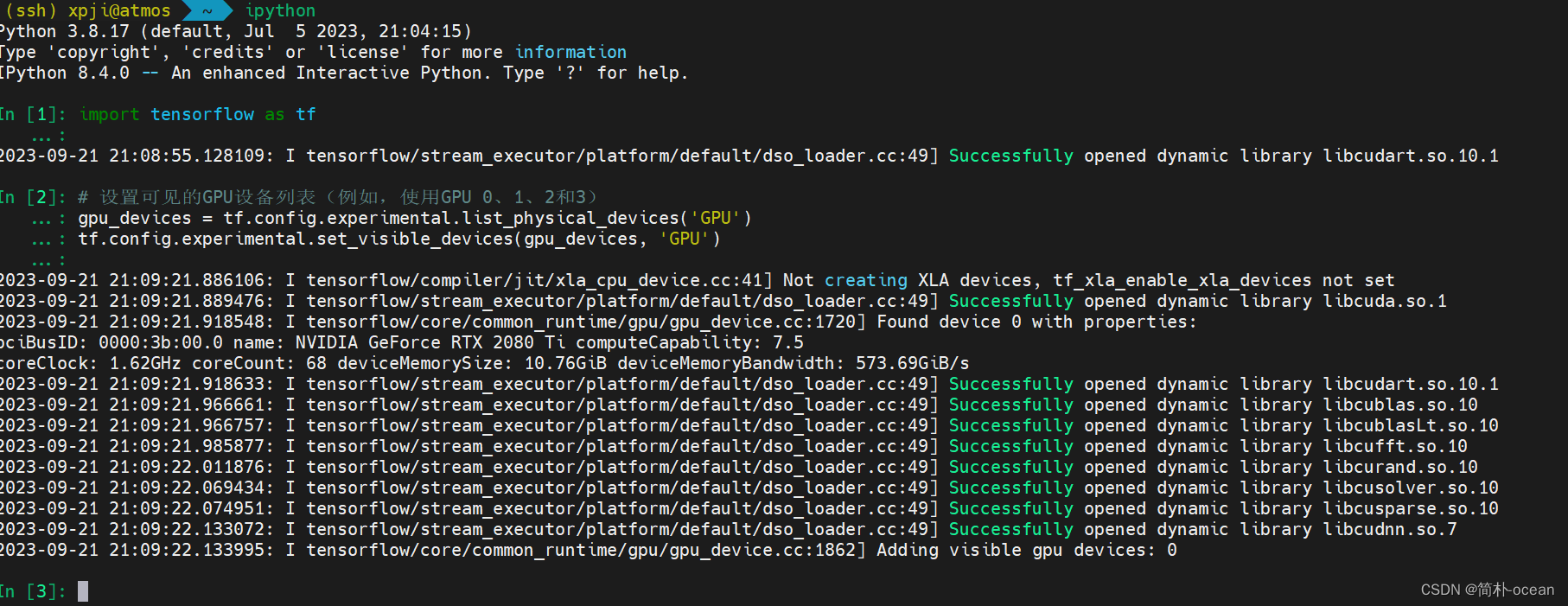
Linux -- 使用多张gpu卡进行深度学习任务(以tensorflow为例)
在linux系统上进行多gpu卡的深度学习任务 确保已安装最新的 TensorFlow GPU 版本。 import tensorflow as tf print("Num GPUs Available: ", len(tf.config.list_physical_devices(GPU)))1、确保你已经正确安装了tensorflow和相关的GPU驱动,这里可以通…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
