JavaScript系列从入门到精通系列第七篇:JavaScrip当中的运算符,主要涉及JavaScript当中的六大数据类型的四则运算
文章目录
前言
一:算数运算符
1:Number类型的四则运算
2:其他数据类型的四则运算
(一):加法运算
(二):减法运算
3:乘法运算
4:除法运算
5:取模运算

前言
运算符也叫操作符。通过运算符对一个或者多个值进行运算,并获取结果。typeOf a就是运算符,获取一个值的类型。
var result = 123;
console.log(typeOf result);//number将该值的类型以字符串的形式返回。number,string,boolean,undefined,object。typeOf运算符返回的值是一个字符串。
一:算数运算符
1:Number类型的四则运算
算数运算符就是+-*/%,运算符不会对原变量进行修改。只会将计算完毕的结果返回。这个真的没有什么好说的,四则运算放之四海而皆准,到哪里都是这么算!
2:其他数据类型的四则运算
(一):加法运算
当对非Number类型的数据进行四则运算时,首先会将这些数据类型转换为Number类型,然后在进行四则运算。这里边,除了字符串的加法。
var result = true + false;
console.log(result);//1
var result = null + 2;
console.log(result);//NaNvar result = 2+NaN;
console.log(result);//NaN
任何值和NaN进行四则运算都是NaN.
var result = "123"+"456";
console.log(result);//123456两个字符串相加的话,本质上起的是拼接的作用。也就是在我们的+运算下,如果是对两个字符串进行操作,他起的是拼接的操作。
var result = "您好"+"大帅哥";
console.log(result);//您好大帅哥var result = "123"+1;
console.log(result);//1231任何一个值和字符串相加,都必须准换为字符串然后拼接。
var result = true + "hello";
console.log(result);//truehellovar c = 123;
c = c + "";
console.log(tyoeOf c);//string
这样有发现了一种可以转换为String类型的方法。当然,这种本质上也是调用了String(),只不过这么写更简单一些。
var c = 123;
console.log("c = " + c);var result = 1 +2 + "3";
console.log(result);//33这个要特别注意。最终结果是33
var result = "1" + 2 + 3;
console.log(result);//123总结一下:
加法可以对两个值记性加法运算,并将结果返回。
如果对两个字符串进行加法运算,会将两个字符串拼接进行返回。
任何值和字符换进行加法运算,都会先转换为字符串,然后进行拼接。
(二):减法运算
除了加法中跟字符串相加的那种场景,其余的都是转换为Number类型在进行运算。
var result = 100 - 5;
console.log(result); //95var result = 100 - true ;
console.log(result); // 99var result = 100 - "1";
console.log(result);//99足以看到,只有字符串的加法是特殊的,其余的都是转成Number类型在进行运算。
3:乘法运算
只有字符串的加法是特殊的,其余的都是转成Number类型在进行运算。
var result = 2 * "2";
console.log(result);//4var result = 2 * undefined;
console.log(result);//NaNvar result = 2 * null;
console.log(result);//NaN4:除法运算
只有字符串的加法是特殊的,其余的都是转成Number类型在进行运算。
var result = 2 / "2";
console.log(result);//1var result = 4 / "2";
console.log(result);//2var result = 3 / "2";
console.log(result);//1.5var result = "123" / 1;
console.log(result);//123通过这种方式,可以完成因式类型转换,变成Number类型 ,作用和Number类型一致,但是更加简便
5:取模运算
只有字符串的加法是特殊的,其余的都是转成Number类型在进行运算。取模就是取余数。
var result = 2 % "2";
console.log(result);//0var result = 9 % "4";
console.log(result);//1

相关文章:

JavaScript系列从入门到精通系列第七篇:JavaScrip当中的运算符,主要涉及JavaScript当中的六大数据类型的四则运算
文章目录 前言 一:算数运算符 1:Number类型的四则运算 2:其他数据类型的四则运算 (一):加法运算 (二):减法运算 3:乘法运算 4:除法运算 5:取模运算 前言 运算符也叫操作符。…...

计算机网络 实验二 交换机的基本配置
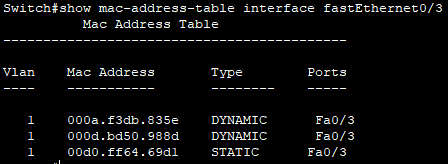
实验二 交换机的基本配置 实验目的 • 掌握交换机的配置方式及切换命令; • 掌握交换机端口的基本配置; • 掌握交换机mac地址的查看与管理方法。 实验设备 以太网交换机一台服务器一台PC机五台配置电缆、网线若干 网络拓扑及IP地址分配 给计算…...

Tor网络的全面解析
一、Tor网络概述 Tor网络,即“洋葱路由器”(The Onion Router),是一种用于保护用户隐私、避免网络监控的开源软件,可以实现匿名访问互联网。 Tor网络通过多重加密和随机转发,将用户的流量从多个节点中进行…...

数据集笔记:2015上海地铁一卡通数据
数据地址:上海地铁数据_免费高速下载|百度网盘-分享无限制 (baidu.com) 数据介绍 上海2015年几天的地铁一卡通出入站信息 卡号、交易日期、交易时间、公交线路/地铁站点中文名称、行业名称(公交、地铁、出租、轮渡、PR停车场)、交易金额、交易性质(非优惠、优惠、…...

【小沐学C++】C++ 基于Premake构建工程项目(Windows)
文章目录 1、简介2、下载和安装2.1 下载2.3 快速入门 3、使用3.1 支持的工程文件Project Files3.2 构建设置Build Settings3.3 链接Linking3.4 配置Configurations3.5 平台Platforms3.6 过滤Filters3.7 预设值Tokens 4、测试4.1 测试1:入门例子4.2 测试2:…...

Linux shell编程学习笔记2:我是谁 | who am i ?
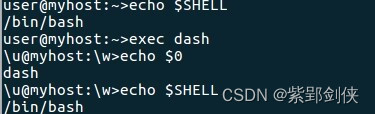
〇、更新记录 20230926 补充例子2 一、前言 由于Linux系统的shell有许多种:sh、bash、cshell、tcsh、zsh……这些shell以sh为基础对象,在保持兼容性时又各有有创建,形成自己的功能特点,要想让我们编写的shell代码正确、可靠运行…...
移动端和PC端对比【组件库+调试vconsole +单位postcss-pxtorem+构建vite/webpack+可视化echarts/antv】
目录 组件库 移动端 vue vant PC端 react antd vue element 调试:vconsole vs dev tools中的控制台(Console) vconsole:在真机上调试 postcss-pxtorem:移动端不同的像素密度 构建工具 webpack 原理 Ba…...

maven多模块依赖包程序包xxx不存在
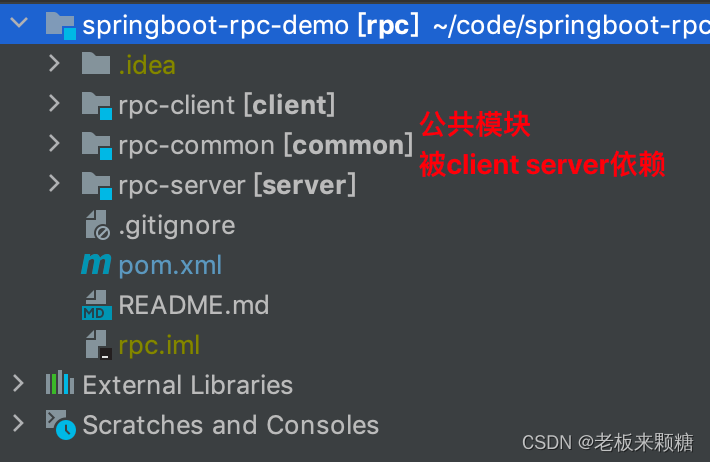
背景 rpc-common 被 rpc-server、rpc-client依赖 项目地址 https://github.com/pjmike/springboot-rpc-demo mvn clean install 打包时报错 报错信息 程序包xxxx不存在 找不到符号 原因分析 原因还不清楚,网友们帮解答一下 解决 主pom.xml 添加 <packaging…...

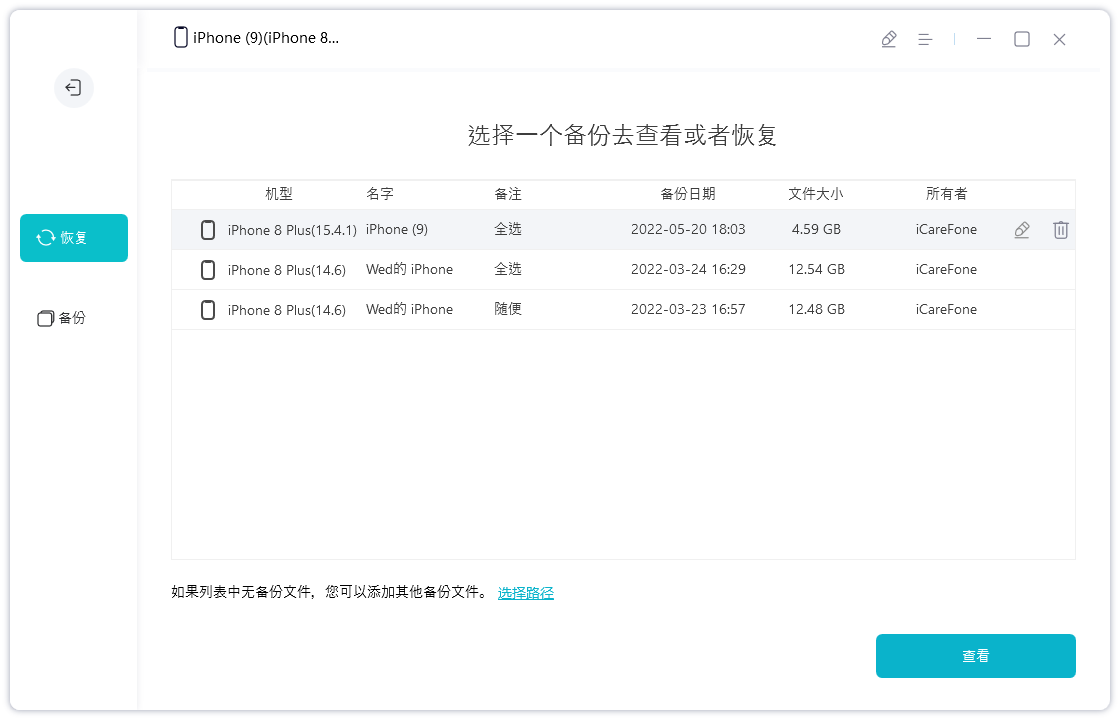
iOS17.0.2更新修复iPhone 15系列机型数据迁移问题,附新机快速数据迁移办法!
iPhone 15 系列机型已于今日正式发售,为解决iPhone15这些机型出现的数据迁移问题,苹果紧急发布了 iOS 17.0.2 更新,内部版本号为 21A350。 需要注意的是, iOS 17.0.2 更新仅适用于 iPhone 15、iPhone 15 Plus、iPhone 15 Pro 和 …...
:docker和linux)
面试题库(八):docker和linux
docker docker的原理?dockerfile里面用过什么命令?用过docker?dockerfile写过吗,常用命令,说下分层原理docker 部署有什么好处?docker 的底层原理是什么?namespace 和 cgroups,一个隔离环境,一个控制资源配额。那隔离环境主要隔离什么环境?docker镜像和容器有什么区别…...

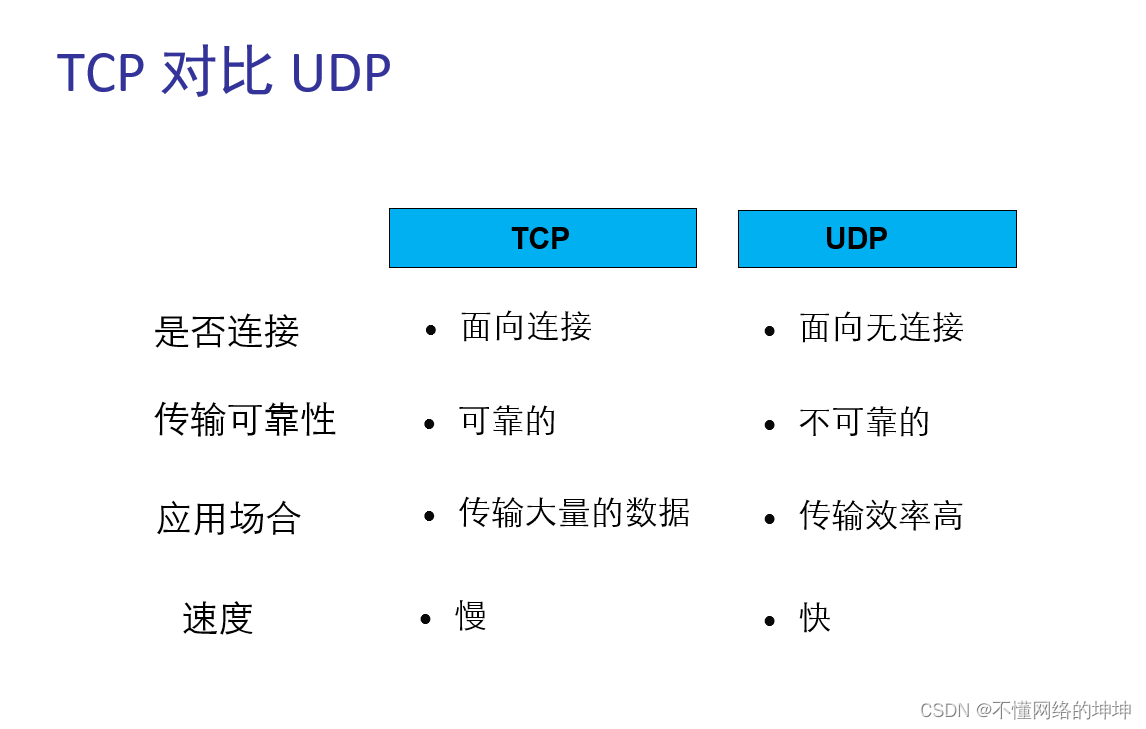
深入理解传输层协议:TCP与UDP的比较与应用
目录 前言什么是TCP/UDPTCP/UDP应用TCP和UDP的对比总结 前言 传输层是TCP/IP协议栈中的第四层,它为应用程序提供服务,定义了主机应用程序之间端到端的连通性。在本文章,我们将深入探讨传输层协议,特别是TCP和UDP协议的原理和区别…...

Python-表白小程序练习
测试代码 在结果导向的今天,切勿眼高于顶,不论用任何方法能转换、拿出实际成果东西才是关键,即使一个制作很简易的程序,你想将其最终生成可运行的版本也是需要下一番功夫的。不要努力成为一个嘴炮成功者,要努力成为一个有价值的人…...

浅谈ChatGPT附免费体验地址
首先,让我来介绍一下ChatGPT是什么。ChatGPT是由OpenAI开发的大型语言模型,它代表着自然语言处理领域的最新进展。这个模型是通过大量的数据和先进的深度学习技术训练而成,具备了强大的语言理解和生成能力。 那么,ChatGPT能做些什…...

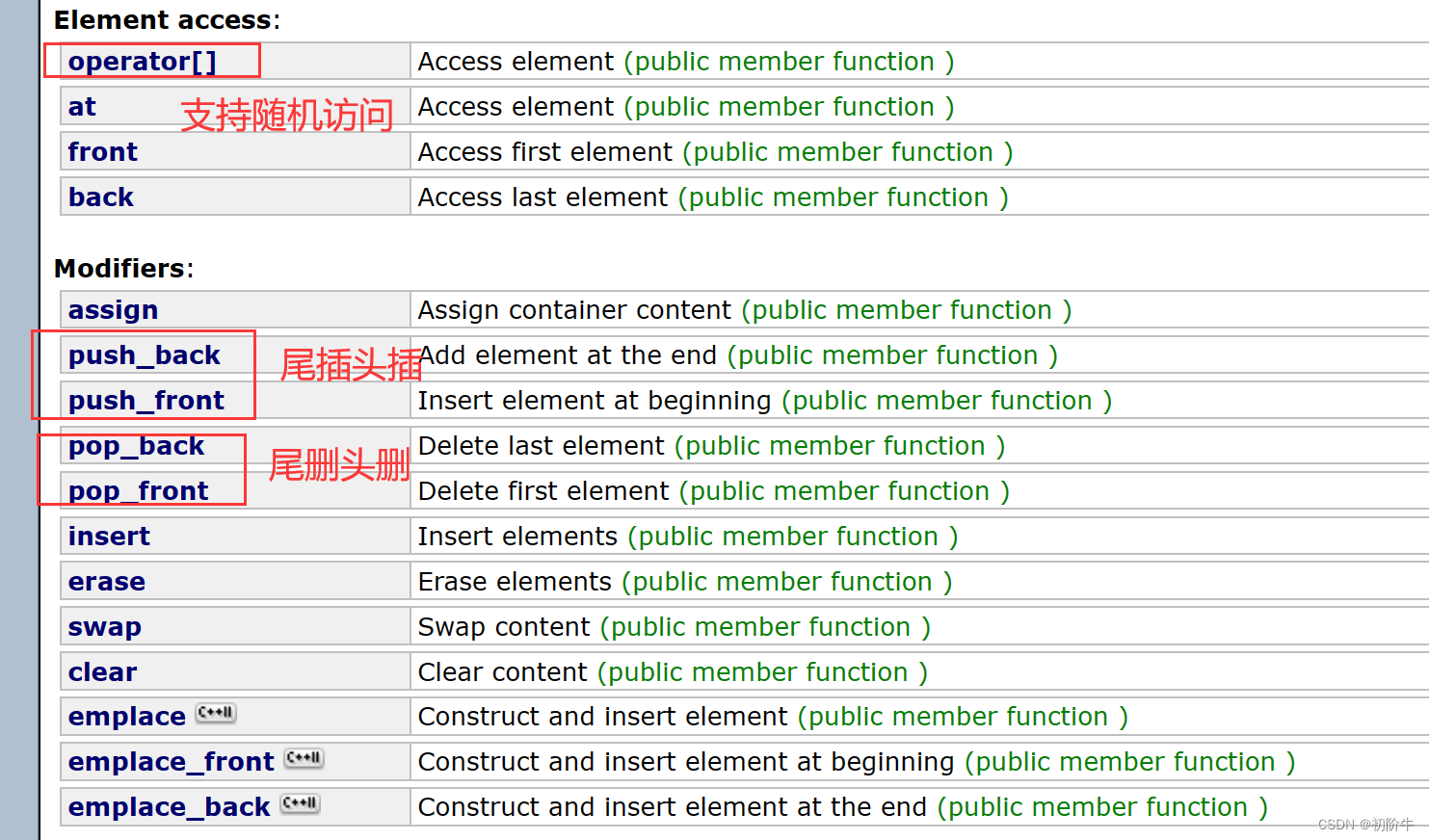
队列的使用以及模拟实现(C++版本)
🎈个人主页:🎈 :✨✨✨初阶牛✨✨✨ 🐻强烈推荐优质专栏: 🍔🍟🌯C的世界(持续更新中) 🐻推荐专栏1: 🍔🍟🌯C语言初阶 🐻推荐专栏2: 🍔…...

RV1126笔记四十一:RV1126移植LIVE555
若该文为原创文章,转载请注明原文出处。 RV1126的SDK有提供了一个librtsp.a封装好的RTSP推流库,但不开源,还有个确定延时长,所以想自己写一个RTSP的推流,但不想太麻烦,所以使用Live555。 记录下移植过程和测试结果。 live555需要用到的包有 openssl 和live555 一、 编…...
stable diffusion模型评价框架
GhostReview:全球第一套AI绘画ckpt评测框架代码 - 知乎大家好,我是_GhostInShell_,是全球AI绘画模型网站Civitai的All Time Highest Rated (全球历史最高评价) 第二名的GhostMix的作者。在上一篇文章,我主要探讨自己关于ckpt的发展方向的观点…...

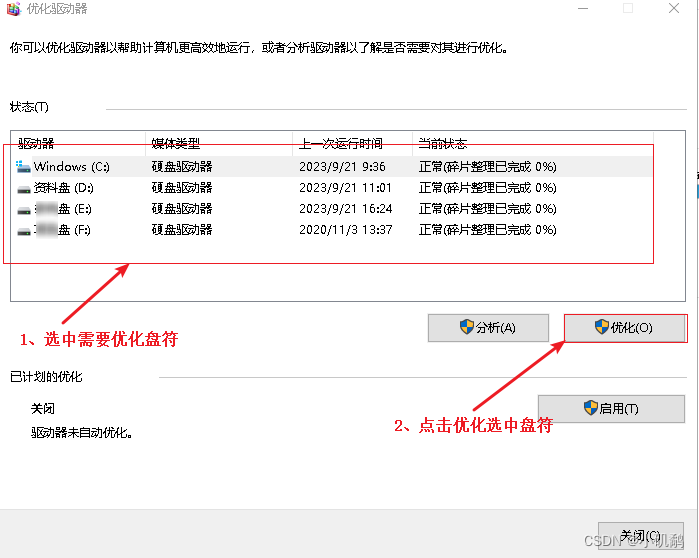
电脑开机慢问题的简单处理
电脑用久了,开机时间要10-20分钟特别慢,一下介绍两种简单有效处理方式,这两种方式经测试不会影响原系统软件的使用: 方式一:禁用非必要启动项【效果不是很明显】 利用360里面的优化加速禁用启动项【禁用启动项还有其…...

SpringMVC-Rest风格
一、简介 REST(Representational State Transfer),表现形式状态转换,它是一种软件架构风格 当我们想表示一个网络资源的时候,可以使用两种方式: 传统风格资源描述形式 http://localhost/user/getById?id1 查询id为1的用户信息…...

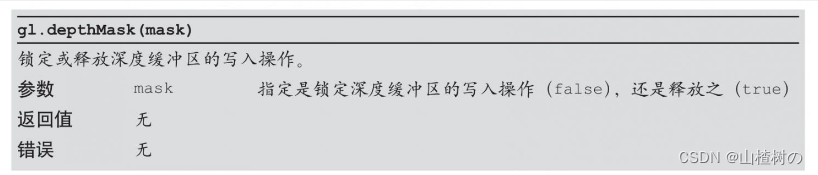
WebGL实现透明物体(α混合)
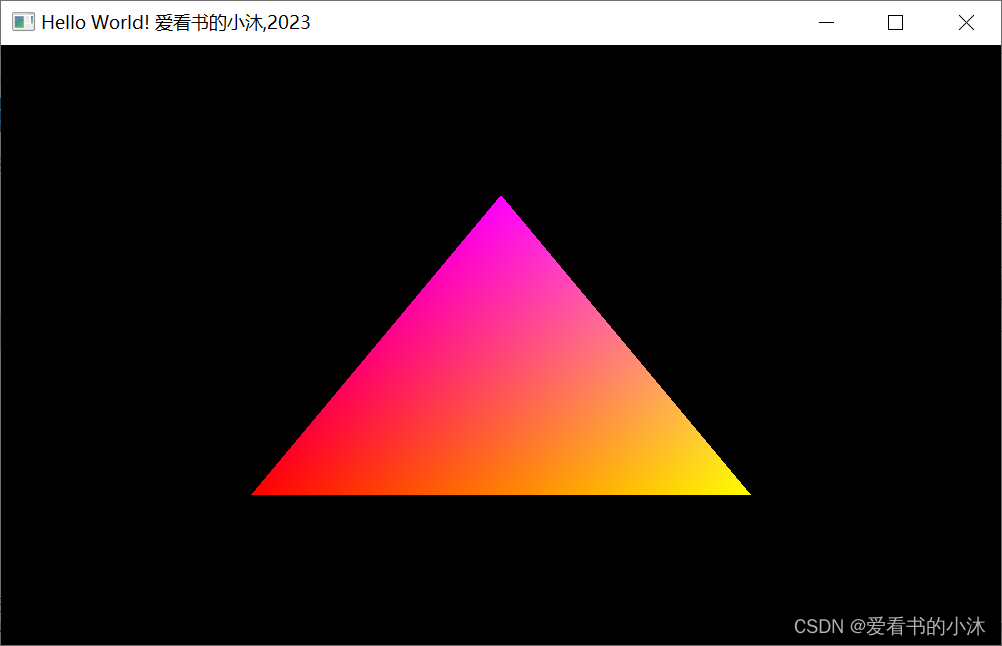
目录 α混合 如何实现α混合 1. 开启混合功能: 2. 指定混合函数 混合函数 gl.blendFunc()函数规范 可以指定给src_factor和dst_factor的常量 混合后颜色的计算公式 加法混合 半透明的三角形(LookAtBlendedTriangl…...

RecycleView刷新功能
RecycleView刷新某一个Item,或这某一个Item中某一个View。 这样的需求,在实际的开发中是很普遍的。 在数据变化后需要刷新列表。 刷新列表有三种方式: 前两种大家应该很熟,第三中会有点陌生。 那么这三种方式,有什…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
