vue三种import导入方式详解?
在Vue.js中,你可以使用三种不同的方式来导入模块或组件:
-
默认导入 (Default Import):
这种方式用于导入一个模块的默认导出(通常是一个组件或一个对象)。例如:import MyComponent from './MyComponent.vue';这将导入
MyComponent.vue文件中的默认导出,并将其命名为MyComponent。 -
命名导入 (Named Import):
这种方式用于导入一个模块中的具名导出。你可以在导入语句中使用大括号{}指定要导入的名称。例如:import { someExport, anotherExport } from './module';这将从
module.js文件中导入someExport和anotherExport。 -
导入整个模块 (Import the Entire Module):
你还可以导入整个模块,以便在需要时访问其中的多个导出。例如:import * as myModule from './myModule';import from './myModule';这将导入整个
myModule.js文件,你可以通过myModule.someExport访问其中的导出。
4.案例:
导入一个模块并使用其中的导出时,通常需要先确保导出已经在模块中正确定义。以下是一些示例,演示了如何访问不同导出方式的导出:
假设有一个名为 myModule.js 的模块:
// myModule.js// 默认导出
export default {message: "这是默认导出",
};// 具名导出
export const someExport = "这是具名导出";
export const anotherExport = "这是另一个具名导出";
现在,让我们在另一个文件中导入并访问这些导出:
- 默认导出的访问:
import MyModule from './myModule';console.log(MyModule.message); // 输出:这是默认导出
- 命名导出的访问:
import { someExport, anotherExport } from './myModule';console.log(someExport); // 输出:这是具名导出
console.log(anotherExport); // 输出:这是另一个具名导出
- 导入整个模块并访问其中的导出:
import * as myModule from './myModule';console.log(myModule.default.message); // 输出:这是默认导出
console.log(myModule.someExport); // 输出:这是具名导出
console.log(myModule.anotherExport); // 输出:这是另一个具名导出
其中你如果要vue应用程序全局使用要在**main.js**中导入
这三种导入方式可以根据你的需求和项目结构来选择。默认导入适用于导入单一默认导出的情况,命名导入适用于导入多个具名导出的情况,而导入整个模块适用于需要多个导出的情况,并且你想将它们组织在一个对象中。
相关文章:

vue三种import导入方式详解?
在Vue.js中,你可以使用三种不同的方式来导入模块或组件: 默认导入 (Default Import): 这种方式用于导入一个模块的默认导出(通常是一个组件或一个对象)。例如: import MyComponent from ./MyComponent.vue;…...

深入理解数据库视图
在数据库管理中,视图(View)是一种强大但常常被忽视的功能。它不仅可以简化复杂的查询操作,还可以提供更高层次的数据抽象和保护。 本文将详细解析视图的各个方面,并以《三国志》游戏的数据为例,给出实际应用场景。 文章目录 什么是视图?基本结构创建视图查看视图的定义…...
方法的作用~)
Java中@before和setup()方法的作用~
在Java中,setup()和Before同时使用的作用是在测试方法之前执行一些准备工作, setup()是JUnit中的一个方法,它通常被用来初始化测试对象和设置测试环境,它会在每个测试方法执行之前被调用,并且可以在多个测试方法中共享…...

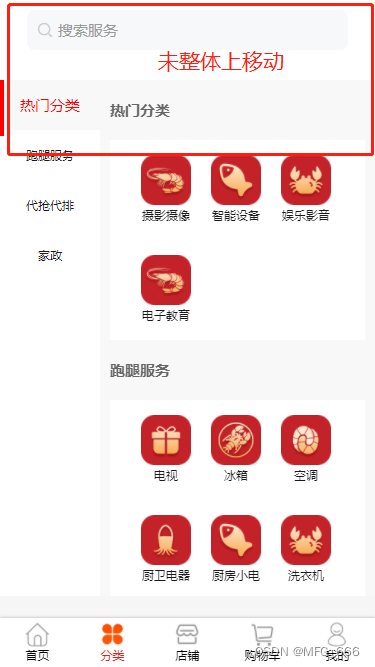
前端uniapp防止页面整体滑动页面顶部以上,设置固定想要固定区域宽高
解决:设置固定想要固定区域宽高 目录 未改前图未改样式改后图改后样式 未改前图 未改样式 .main {display: flex;flex-direction: row;// justify-content: space-between;width: 100vw;// 防止全部移动到上面位置!!!!…...

浮点型数字
1. 浮点型的定义 浮点型(floating-point)是一种表示实数的计算机数据类型,它可以表示有限小数、无限小数和近似值。浮点型的表示方法基于科学计数法,即一个实数可以表示为尾数(有效数字)和指数的乘积。 在…...

贝叶斯统计入门
贝叶斯统计入门 贝叶斯统计是一种以系统和数学严密的方式来推理不确定性的方法。它以18世纪的数学家和哲学家托马斯贝叶斯命名,他开发了一个定理,提供了一种在收集新数据时更新我们对假设的信念的方式。 在贝叶斯统计中,我们从一个先验概率分…...

织梦CMS采集插件-DEDE插件大全
在如今充满信息爆炸的互联网时代,维护一个具有吸引力和活力的网站或博客是一项具有挑战性的任务。对于那些使用织梦CMS建立网站的用户来说,如何持续不断地更新内容以吸引访问者成为了一个突出的问题。 什么是织梦CMS自动采集插件?这些插件是为…...

vuereact质检工具(eslint)安装使用总结
1、ESLint ESLint工具主要类似java中的checkStyle和findbugs,是检查代码样式和逻辑规范的工具。 1.1、ESLint安装流程 打开VSCode软件,打开扩展中心,下载ESLint插件 图1.1 点击后面的install按进行安装,如图1.2所示࿱…...

yolox相关
yolox YOLOXYOLOX-DarkNet53yolov3作为baseline输入端Strong data augmentationMosaic数据增强MixUp数据增强注意 BackboneNeckPrediction层Decoupled headDecoupled Head 细节 Anchor-freeAnchor Based方式Anchor Free方式标签分配初步筛选精细化筛选 SimOTASimOTA Other Back…...

递归专题训练详解(回溯,剪枝,深度优先)
1.汉诺塔问题 在经典汉诺塔问题中,有 3 根柱子及 N 个不同大小的穿孔圆盘,盘子可以滑入任意一根柱子。一开始,所有盘子自上而下按升序依次套在第一根柱子上(即每一个盘子只能放在更大的盘子上面)。移动圆盘时受到以下限制: (1) 每次只能移动…...

JavaScript系列从入门到精通系列第七篇:JavaScrip当中的运算符,主要涉及JavaScript当中的六大数据类型的四则运算
文章目录 前言 一:算数运算符 1:Number类型的四则运算 2:其他数据类型的四则运算 (一):加法运算 (二):减法运算 3:乘法运算 4:除法运算 5:取模运算 前言 运算符也叫操作符。…...

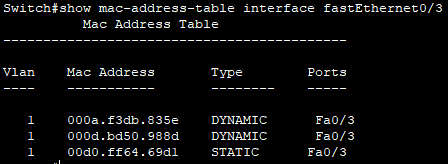
计算机网络 实验二 交换机的基本配置
实验二 交换机的基本配置 实验目的 • 掌握交换机的配置方式及切换命令; • 掌握交换机端口的基本配置; • 掌握交换机mac地址的查看与管理方法。 实验设备 以太网交换机一台服务器一台PC机五台配置电缆、网线若干 网络拓扑及IP地址分配 给计算…...

Tor网络的全面解析
一、Tor网络概述 Tor网络,即“洋葱路由器”(The Onion Router),是一种用于保护用户隐私、避免网络监控的开源软件,可以实现匿名访问互联网。 Tor网络通过多重加密和随机转发,将用户的流量从多个节点中进行…...

数据集笔记:2015上海地铁一卡通数据
数据地址:上海地铁数据_免费高速下载|百度网盘-分享无限制 (baidu.com) 数据介绍 上海2015年几天的地铁一卡通出入站信息 卡号、交易日期、交易时间、公交线路/地铁站点中文名称、行业名称(公交、地铁、出租、轮渡、PR停车场)、交易金额、交易性质(非优惠、优惠、…...

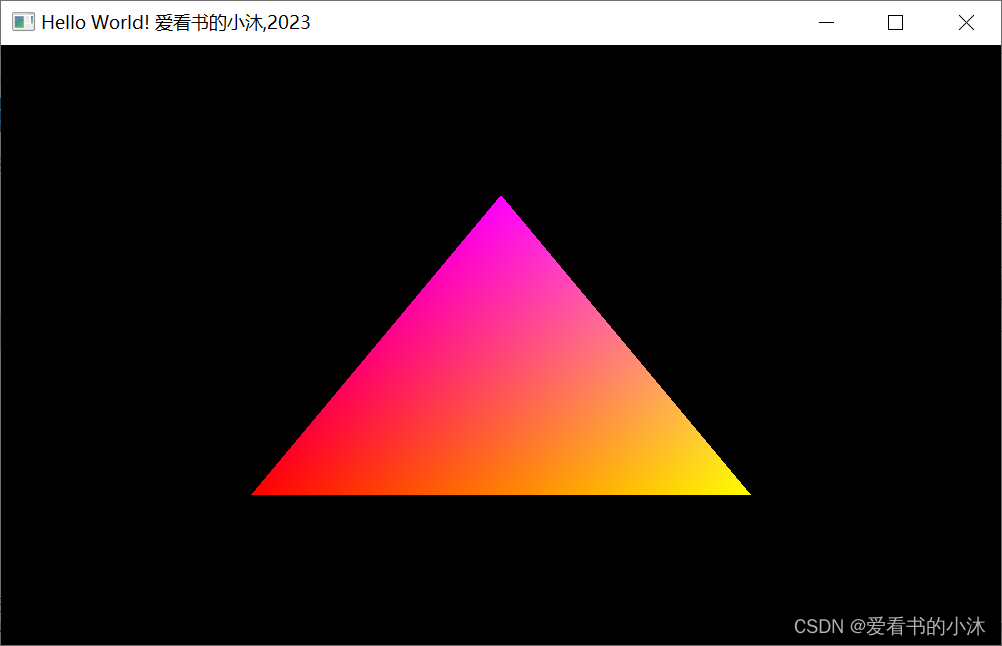
【小沐学C++】C++ 基于Premake构建工程项目(Windows)
文章目录 1、简介2、下载和安装2.1 下载2.3 快速入门 3、使用3.1 支持的工程文件Project Files3.2 构建设置Build Settings3.3 链接Linking3.4 配置Configurations3.5 平台Platforms3.6 过滤Filters3.7 预设值Tokens 4、测试4.1 测试1:入门例子4.2 测试2:…...

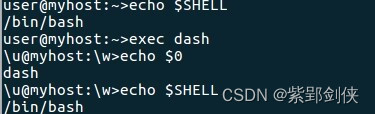
Linux shell编程学习笔记2:我是谁 | who am i ?
〇、更新记录 20230926 补充例子2 一、前言 由于Linux系统的shell有许多种:sh、bash、cshell、tcsh、zsh……这些shell以sh为基础对象,在保持兼容性时又各有有创建,形成自己的功能特点,要想让我们编写的shell代码正确、可靠运行…...
移动端和PC端对比【组件库+调试vconsole +单位postcss-pxtorem+构建vite/webpack+可视化echarts/antv】
目录 组件库 移动端 vue vant PC端 react antd vue element 调试:vconsole vs dev tools中的控制台(Console) vconsole:在真机上调试 postcss-pxtorem:移动端不同的像素密度 构建工具 webpack 原理 Ba…...

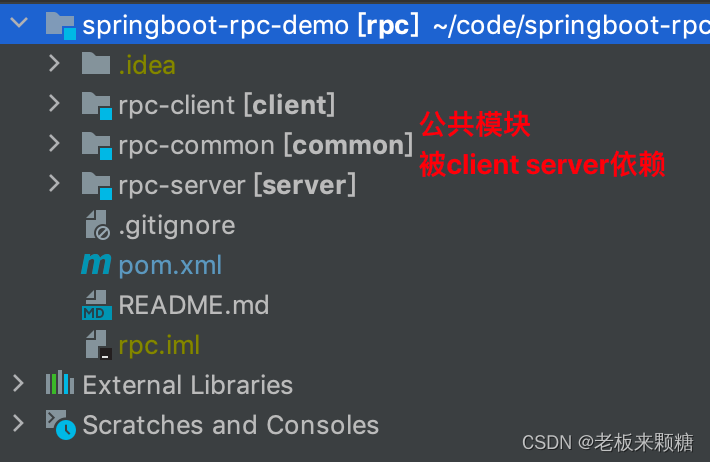
maven多模块依赖包程序包xxx不存在
背景 rpc-common 被 rpc-server、rpc-client依赖 项目地址 https://github.com/pjmike/springboot-rpc-demo mvn clean install 打包时报错 报错信息 程序包xxxx不存在 找不到符号 原因分析 原因还不清楚,网友们帮解答一下 解决 主pom.xml 添加 <packaging…...

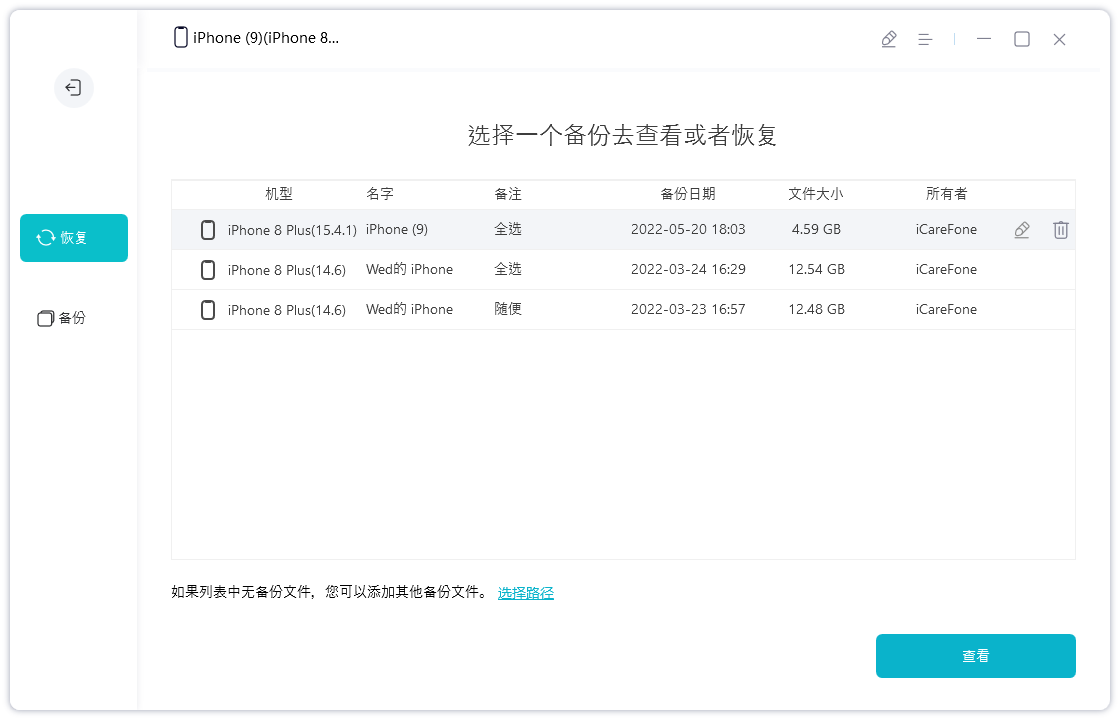
iOS17.0.2更新修复iPhone 15系列机型数据迁移问题,附新机快速数据迁移办法!
iPhone 15 系列机型已于今日正式发售,为解决iPhone15这些机型出现的数据迁移问题,苹果紧急发布了 iOS 17.0.2 更新,内部版本号为 21A350。 需要注意的是, iOS 17.0.2 更新仅适用于 iPhone 15、iPhone 15 Plus、iPhone 15 Pro 和 …...
:docker和linux)
面试题库(八):docker和linux
docker docker的原理?dockerfile里面用过什么命令?用过docker?dockerfile写过吗,常用命令,说下分层原理docker 部署有什么好处?docker 的底层原理是什么?namespace 和 cgroups,一个隔离环境,一个控制资源配额。那隔离环境主要隔离什么环境?docker镜像和容器有什么区别…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...
