算法 滑动窗口最大值-(双指针+队列)
牛客网: BM45
题目: 数组num, 窗口大小size, 所有窗口内的最大值
思路: 用队列作为窗口,窗口内存储数组坐标,left = window[0], right从数组0开始遍历完数组,每次新增元素时,(1)先对窗口大小进行收缩到size大小范围,即right-left>=0时,left右移,即window弹出window[0],直到符合size范围;(2)对window从右侧开始所有比right坐标小的元素全部弹出window,最后将right处元素入队,此时以right为右端的窗口内的最大值即为num[window[0]];以此规律处理完num的所有元素。
注意: window进行收缩时要注意len(window)>0
代码:
// gopackage main
// import "fmt"/*** 代码中的类名、方法名、参数名已经指定,请勿修改,直接返回方法规定的值即可** * @param num int整型一维数组 * @param size int整型 * @return int整型一维数组
*/
func maxInWindows( num []int , size int ) []int {// write code hereif len(num) < size || size == 0 || len(num) == 0 {return []int{}}res := []int{}window := []int{}for i := 0; i < size; i++ {for len(window) > 0 && num[window[len(window)-1]] < num[i] {window = window[:len(window)-1]}window = append(window, i)}res = append(res, num[window[0]])for i := size; i < len(num); i++ {for len(window)>0 && i - window[0] >= size {window = window[1:]}for len(window) > 0 && num[window[len(window)-1]] < num[i] {window = window[:len(window)-1]}window = append(window, i)res = append(res, num[window[0]])}return res
}相关文章:
)
算法 滑动窗口最大值-(双指针+队列)
牛客网: BM45 题目: 数组num, 窗口大小size, 所有窗口内的最大值 思路: 用队列作为窗口,窗口内存储数组坐标,left window[0], right从数组0开始遍历完数组,每次新增元素时,(1)先对窗口大小进行收缩到size大小范围,即…...

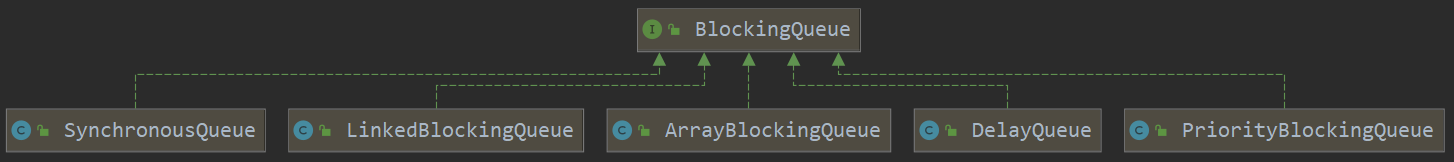
Java 并发编程面试题——BlockingQueue
目录 1.什么是阻塞队列 (BlockingQueue)?2.BlockingQueue 有哪些核心方法?3.BlockingQueue 有哪些常用的实现类?3.1.ArrayBlockingQueue3.2.DelayQueue3.3.LinkedBlockingQueue3.4.PriorityBlockingQueue3.5.SynchronousQueue 4.✨BlockingQu…...

Ubuntu Nacos开机自启动服务
1、创建service文件 在/lib/systemd/system目录下创建nacos.service文件 [Unit] Descriptionalibaba nacos Afternetwork.target Documentationhttps://nacos.io/zh-cn/[Service] Userroot Grouproot Typeforking Environment"JAVA_HOME/usr/local/programs/jdk-8u333-li…...

C++核心编程--继承篇
4.6、继承 继承是面向对象三大特征之一 有些类与类之间存在特殊的关系,例如下图中: 我们发现,定义这些类的定义时,都拥有上一级的一些共性,还有一些自己的特性。那么我们遇到重复的东西时,就可以考虑使…...

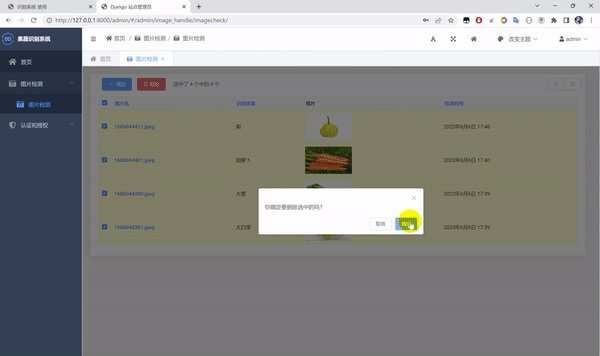
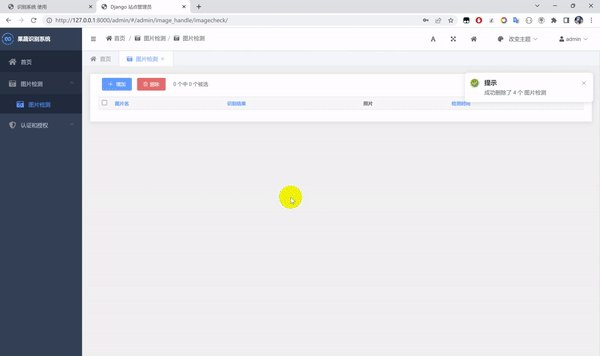
小程序 解决自定义弹窗滚动穿透问题,解决弹窗背景内容滚动问题
方法一、catchtouchmove"true", 可以实现弹框背景不滚动,但是也会导致弹框自身无法滚动,如果你的弹窗本身是不需要滚动的,用这个方法是极佳的。 <view class"pop" catchtouchmove"true"> …...

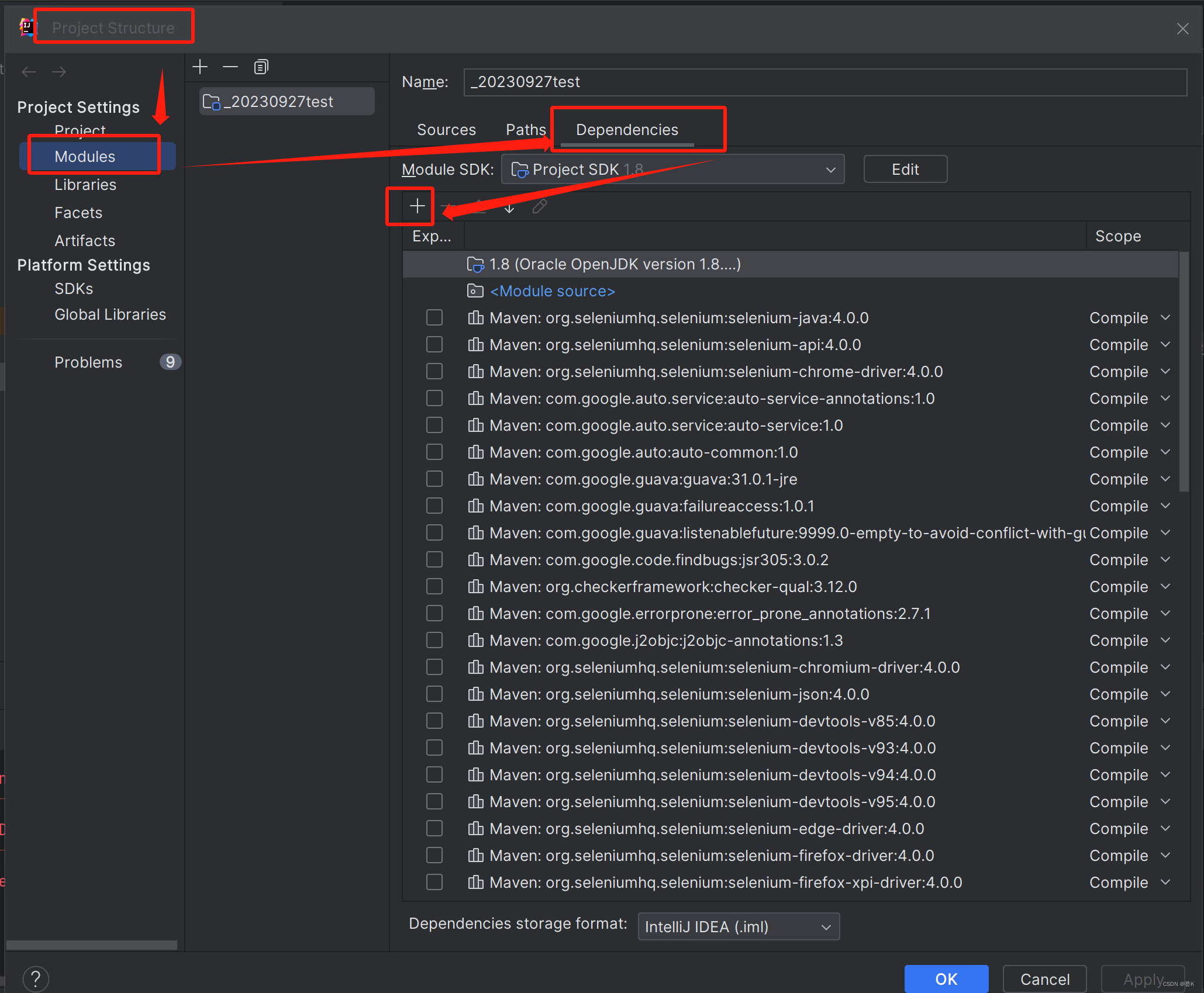
win10搭建Selenium环境+java+IDEA(2)
接着上一个搭建环境开始叙述:win10系统x64安装java环境以及搭建自动化测试环境_荟K的博客-CSDN博客 上一步结尾的浏览器驱动,本人后面改到了谷歌浏览器.exe文件夹下: 这里需要注意,这个新路径要加载到系统环境变量中。 上一步下…...

抢先一步感受未来:Raspberry Pi 5正式发布!
在经历了几年全球供应链困境导致 Raspberry Pi 单板计算机的产能降低和零售价格上涨之后,今天终于迎来了更新。Raspberry Pi 4 上市四年后,今天Raspberry Pi 5正式发布!新推出的 Raspberry Pi 5 配备了经过大幅改进升级的SoC,带来…...

【教程】Ubuntu自动查看有哪些用户名与密码相同的账户,并统一修改密码
转载请注明出处:小锋学长生活大爆炸[xfxuezhagn.cn] 目录 背景说明 开始操作 修改密码 背景说明 有些用户为了图方便或者初始创建用户默认设置等原因,会将密码设置为与用户名相同,但这就使得非常不安全。甚至如果该用户具有sudo权限&#…...

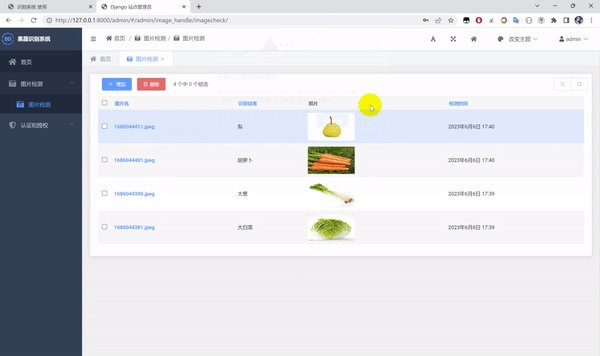
基于 Python+DenseNet121 算法模型实现一个图像分类识别系统
项目展示 一、介绍 DenseNet(Densely Connected Convolutional Networks)是一种卷积神经网络(CNN)架构,2017年由Gao Huang等人提出。该网络的核心思想是密集连接,即每一层都接收其前面所有层的输出作为输…...

贪心算法-点灯问题
1、题目描述 给定一个字符串str,只由 ‘X’ 和 ‘.’ 两种字符构成。‘X’ 表示墙,不能放灯,点亮不点亮都可;’.’ 表示居民点,可以放灯,需要点亮。如果灯放在i位置,可以让 i-1,i 和…...

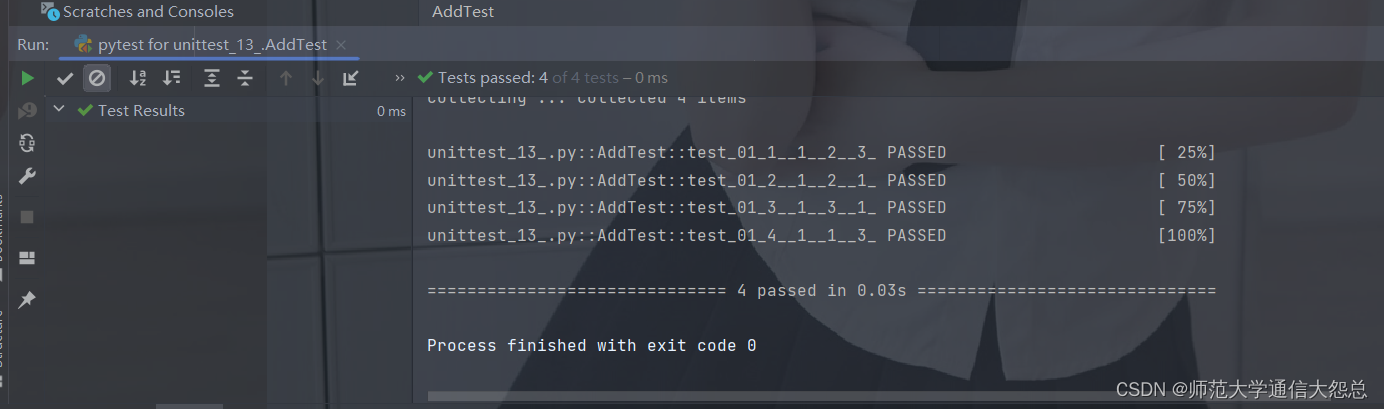
软件测试之单元测试自动化入门基础
单元测试自动化 所谓的单元测试(Unit Test)是根据特定的输入数据,针对程序代码中的最小实体单元的输入输出的正确性进行验证测试的过程。所谓的最小实体单元就是组织项目代码的最基本代码结构:函数,类,模块等。在Python中比较知名…...

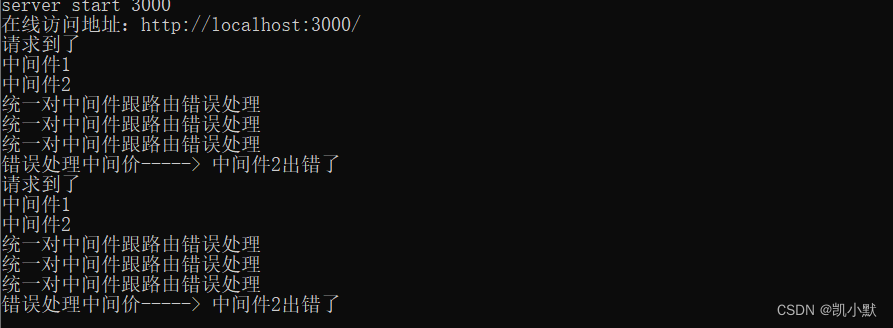
93 # 实现 express 错误处理中间件
上一节实现了 express 的中间件,这一节来实现错误处理中间件 执行某一步出错了,统一规定调用 next 传递的参数就是错误信息 先看 express 实现的demo const express require("express"); const app express();app.use("/", (re…...

PHP 创建 MySQL 表
目录 PHP 创建 MySQL 表 使用 MySQLi 和 PDO 创建 MySQL 表 实例 (MySQLi - 面向对象) 实例 (MySQLi - 面向过程) 实例 (PDO) PHP 创建 MySQL 表 一个数据表有一个唯一名称,并有行和列组成。 使用 MySQLi 和 PDO 创建 MySQL 表 CREATE TABLE 语句用于创建 MySQ…...

中兴R5300 G4服务器iSAC管理员zteroot密码遗失的重置方法及IPV6地址启用设置
本文讲解中兴R5300 G4服务器BMC带外iSAC管理员zteroot密码遗失,无法登录时如何对其进行密码重置,以及iSAC启用IPV6地址的方法。 一、重置中兴R5300 G4服务器iSAC管理员zteroot密码 1、通过SSH登录到iSAC,默认用户名:sysadmin&am…...

大数据分布式处理框架Hadoop
大数据是什么 大数据容量常以TB、PB、甚至EB为单位,远超传统数据库的承载能力,无论入库还是查询都出现性能瓶颈。 Hadoop是什么 Hadoop是开源的分布式计算技术框架,用于处理大规模数据和实现分布式存储。 Hadoop核心组件 HDFS(…...

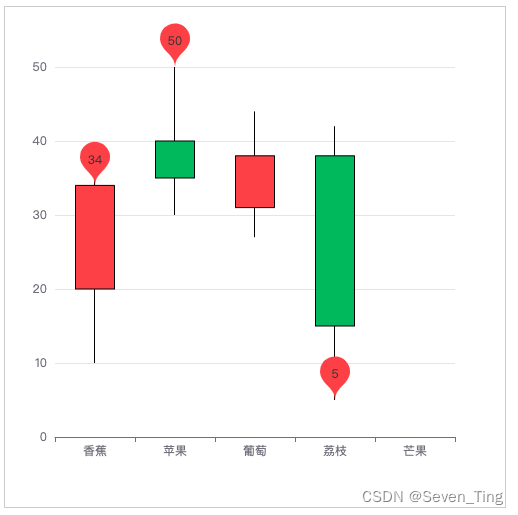
echarts学习总结
一、新建一个简单的Echarts 1、首先新建一个vue2的项目,项目中安装Echarts cnpm install echarts --save2、新建一个ref <template><div ref"myecharts" id"myecharts"></div> </template> 3、引入echarts <scri…...

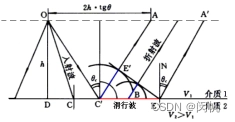
与初至波相关的常见误解
摘要: 初至波是指检波器首次接收到的波. 对它的误解会使我们失去重要的信息. 1. 波从震源到检波器的传导过程 从震源产生波以后, 有些波通过地面直接传导到检波器, 这些称为直达波 (面波);有些在地层中传播,遇到两种地层的分界面时 产生波的反射,在原来地层中形成一种新波, …...

screenfull全屏、退出全屏、指定元素全屏的使用步骤
文章目录 页面全屏页面全屏完整代码 1.下载插件 建议下载指定版本5.1.0,不然可能有一个报错 npm install --save screenfull5.1.02.页面引入 import screenfull from "screenfull"页面全屏 3.在标签上绑定点击事件 <div click"handleFull"…...

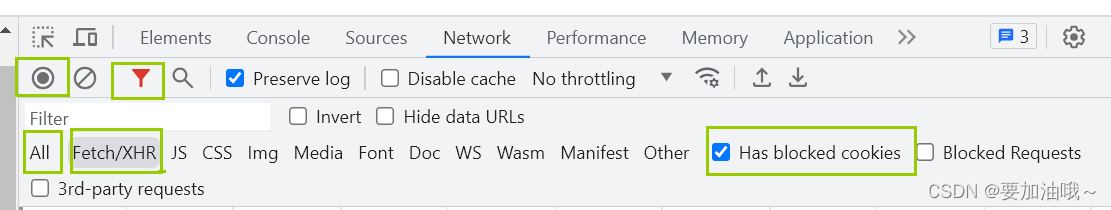
问题 - 谷歌浏览器 network 看不到接口请求解决方案
谷歌浏览器 -> 设置 -> 重置设置 -> 将设置还原为其默认值 查看接口情况,选择 All 或 Fetch/XHR,勾选 Has blocked cookies 即可 如果万一还不行,卸载浏览器重装。 参考:https://www.cnblogs.com/tully/p/16479528.html...

Java:正则表达式的命名捕获组
命名捕获组格式 (?<year>.*)-(?<month>.*)-(?<date>.*)完整示例 package com.example.demo;import java.util.regex.Matcher; import java.util.regex.Pattern;public class RegexTests {public static void main(String[] args) {String text "2…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...
