93 # 实现 express 错误处理中间件
上一节实现了 express 的中间件,这一节来实现错误处理中间件
执行某一步出错了,统一规定调用 next 传递的参数就是错误信息
先看 express 实现的demo
const express = require("express");
const app = express();app.use("/", (req, res, next) => {console.log("中间件1");// next();next("中间件1出错了");
});app.use("/", (req, res, next) => {console.log("中间件2");next();// next("中间件2出错了");
});app.use("/", (req, res, next) => {console.log("中间件3");next();// next("中间件3出错了");
});app.get("/",(req, res, next) => {console.log("路由1");next();},(req, res, next) => {res.end("出错了 *****");}
);app.listen(3000, () => {console.log(`server start 3000`);console.log(`在线访问地址:http://localhost:3000/`);
});
然后去访问:http://localhost:3000/

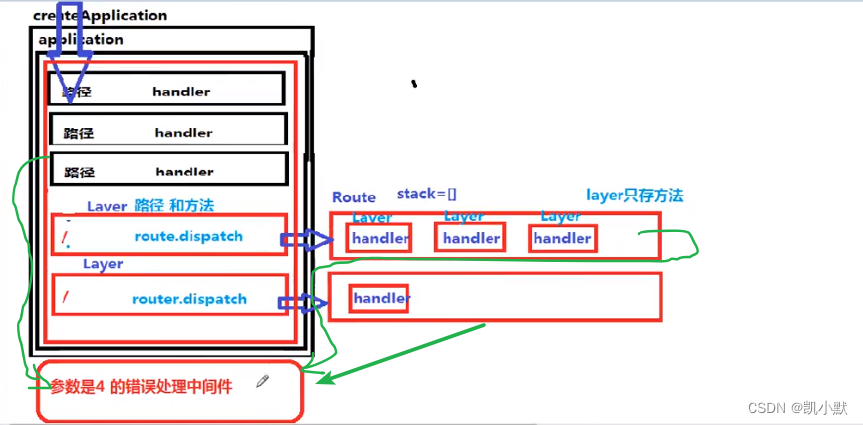
错误处理中间价,里面必须要有 4 个 参数(取函数的长度),放到栈的最底下
app.use((err, req, res, next) => {res.end(err);
})

下面实现处理逻辑
router/index.js
const url = require("url");
const Route = require("./route");
const Layer = require("./layer");
const methods = require("methods");function Router() {// 维护所有的路由this.stack = [];
}Router.prototype.route = function (path) {// 产生 routelet route = new Route();// 产生 layer 让 layer 跟 route 进行关联let layer = new Layer(path, route.dispatch.bind(route));// 每个路由都具备一个 route 属性,稍后路径匹配到后会调用 route 中的每一层layer.route = route;// 把 layer 放到路由的栈中this.stack.push(layer);return route;
};methods.forEach((method) => {Router.prototype[method] = function (path, handlers) {// 1.用户调用 method 时,需要保存成一个 layer 当道栈中// 2.产生一个 Route 实例和当前的 layer 创造关系// 3.要将 route 的 dispatch 方法存到 layer 上let route = this.route(path);// 让 route 记录用户传入的 handler 并且标记这个 handler 是什么方法route[method](handlers);};
});Router.prototype.use = function (path, ...handlers) {// 默认第一个是路径,后面是一个个的方法,路径可以不传if (typeof path === "function") {handlers.unshift(path);path = "/";}// 如果是多个函数需要循环添加层for (let i = 0; i < handlers.length; i++) {let layer = new Layer(path, handlers[i]);// 中间件不需要 route 属性layer.route = undefined;this.stack.push(layer);}
};Router.prototype.handle = function (req, res, out) {console.log("请求到了");// 需要取出路由系统中 Router 存放的 layer 依次执行const { pathname } = url.parse(req.url);let idx = 0;let next = (err) => {// 遍历完后没有找到就直接走出路由系统if (idx >= this.stack.length) return out();let layer = this.stack[idx++];if (err) {console.log("统一对中间件跟路由错误处理");// 找错误处理中间件if (!layer.route) {// 如果是中间件自己处理layer.handle_error(err, req, res, next);} else {// 路由则跳过,继续携带错误向下执行next(err);}} else {// 需要判断 layer 上的 path 和当前请求路由是否一致,一致就执行 dispatch 方法if (layer.match(pathname)) {// 中间件没有方法可以匹配,不能是错误处理中间件if (!layer.route) {if (layer.handler.length !== 4) {layer.handle_request(req, res, next);} else {next();}} else {// 将遍历路由系统中下一层的方法传入// 加速匹配,如果用户注册过这个类型的方法在去执行if (layer.route.methods[req.method.toLowerCase()]) {layer.handle_request(req, res, next);} else {next();}}} else {next();}}};next();
};module.exports = Router;
layer.js
function Layer(path, handler) {this.path = path;this.handler = handler;
}Layer.prototype.match = function (pathname) {if (this.path === pathname) {return true;}// 如果是中间件,进行中间件的匹配规则if (!this.route) {if (this.path == "/") {return true;}// /aaaa/b 需要 /aaaa/ 才能匹配上return pathname.startsWith(this.path + "/");}return false;
};
Layer.prototype.handle_error = function (err, req, res, next) {if (this.handler.length === 4) {// 调用错误处理中间件return this.handler(err, req, res, next);}next(err); // 普通的中间件
};
Layer.prototype.handle_request = function (req, res, next) {this.handler(req, res, next);
};
module.exports = Layer;
route.js
const Layer = require("./layer");
const methods = require("methods");function Route() {this.stack = [];// 用来描述内部存过哪些方法this.methods = {};
}Route.prototype.dispatch = function (req, res, out) {// 稍后调用此方法时,回去栈中拿出对应的 handler 依次执行let idx = 0;console.log("this.stack----->", this.stack);let next = (err) => {// 如果内部迭代的时候出现错误,直接到外层的 stack 中err && out(err);// 遍历完后没有找到就直接走出路由系统if (idx >= this.stack.length) return out();let layer = this.stack[idx++];console.log("dispatch----->", layer.method);if (layer.method === req.method.toLowerCase()) {layer.handle_request(req, res, next);} else {next();}};next();
};
methods.forEach((method) => {Route.prototype[method] = function (handlers) {console.log("handlers----->", handlers);handlers.forEach((handler) => {// 这里的路径没有意义let layer = new Layer("/", handler);layer.method = method;// 做个映射表this.methods[method] = true;this.stack.push(layer);});};
});module.exports = Route;
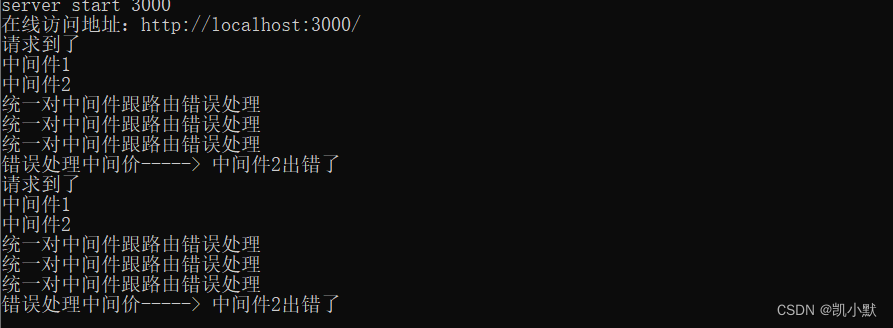
测试demo
const express = require("./kaimo-express");
const app = express();app.use("/", (req, res, next) => {console.log("中间件1");next();// next("中间件1出错了");
});app.use("/", (req, res, next) => {console.log("中间件2");// next();next("中间件2出错了");
});app.use("/", (req, res, next) => {console.log("中间件3");next();// next("中间件3出错了");
});app.get("/",(req, res, next) => {console.log("路由1");next();},(req, res, next) => {res.end("出错了 *****");}
);// 错误处理中间价
app.use((err, req, res, next) => {console.log("错误处理中间价----->", err);res.end(err);
});app.listen(3000, () => {console.log(`server start 3000`);console.log(`在线访问地址:http://localhost:3000/`);
});

相关文章:

93 # 实现 express 错误处理中间件
上一节实现了 express 的中间件,这一节来实现错误处理中间件 执行某一步出错了,统一规定调用 next 传递的参数就是错误信息 先看 express 实现的demo const express require("express"); const app express();app.use("/", (re…...

PHP 创建 MySQL 表
目录 PHP 创建 MySQL 表 使用 MySQLi 和 PDO 创建 MySQL 表 实例 (MySQLi - 面向对象) 实例 (MySQLi - 面向过程) 实例 (PDO) PHP 创建 MySQL 表 一个数据表有一个唯一名称,并有行和列组成。 使用 MySQLi 和 PDO 创建 MySQL 表 CREATE TABLE 语句用于创建 MySQ…...

中兴R5300 G4服务器iSAC管理员zteroot密码遗失的重置方法及IPV6地址启用设置
本文讲解中兴R5300 G4服务器BMC带外iSAC管理员zteroot密码遗失,无法登录时如何对其进行密码重置,以及iSAC启用IPV6地址的方法。 一、重置中兴R5300 G4服务器iSAC管理员zteroot密码 1、通过SSH登录到iSAC,默认用户名:sysadmin&am…...

大数据分布式处理框架Hadoop
大数据是什么 大数据容量常以TB、PB、甚至EB为单位,远超传统数据库的承载能力,无论入库还是查询都出现性能瓶颈。 Hadoop是什么 Hadoop是开源的分布式计算技术框架,用于处理大规模数据和实现分布式存储。 Hadoop核心组件 HDFS(…...

echarts学习总结
一、新建一个简单的Echarts 1、首先新建一个vue2的项目,项目中安装Echarts cnpm install echarts --save2、新建一个ref <template><div ref"myecharts" id"myecharts"></div> </template> 3、引入echarts <scri…...

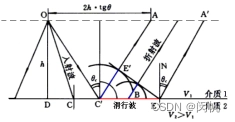
与初至波相关的常见误解
摘要: 初至波是指检波器首次接收到的波. 对它的误解会使我们失去重要的信息. 1. 波从震源到检波器的传导过程 从震源产生波以后, 有些波通过地面直接传导到检波器, 这些称为直达波 (面波);有些在地层中传播,遇到两种地层的分界面时 产生波的反射,在原来地层中形成一种新波, …...

screenfull全屏、退出全屏、指定元素全屏的使用步骤
文章目录 页面全屏页面全屏完整代码 1.下载插件 建议下载指定版本5.1.0,不然可能有一个报错 npm install --save screenfull5.1.02.页面引入 import screenfull from "screenfull"页面全屏 3.在标签上绑定点击事件 <div click"handleFull"…...

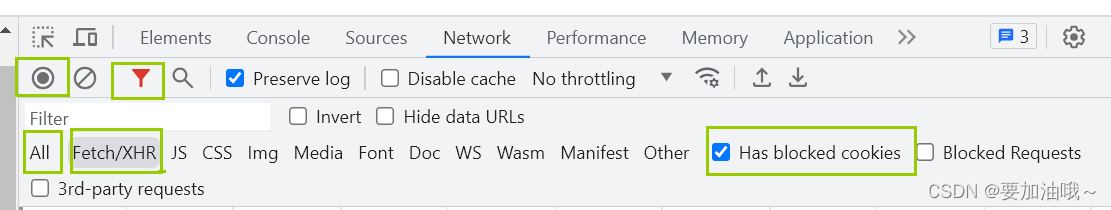
问题 - 谷歌浏览器 network 看不到接口请求解决方案
谷歌浏览器 -> 设置 -> 重置设置 -> 将设置还原为其默认值 查看接口情况,选择 All 或 Fetch/XHR,勾选 Has blocked cookies 即可 如果万一还不行,卸载浏览器重装。 参考:https://www.cnblogs.com/tully/p/16479528.html...

Java:正则表达式的命名捕获组
命名捕获组格式 (?<year>.*)-(?<month>.*)-(?<date>.*)完整示例 package com.example.demo;import java.util.regex.Matcher; import java.util.regex.Pattern;public class RegexTests {public static void main(String[] args) {String text "2…...

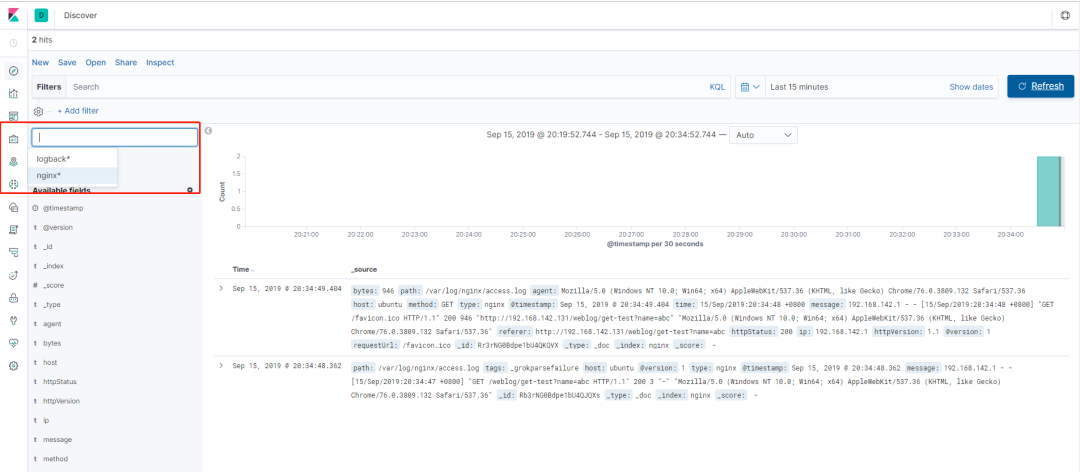
ELK 处理 Spring Boot 日志
ELK 处理 Spring Boot 日志,妙啊! 来源:ibm.com/developerworks/cn/java /build-elk-and-use-it-for-springboot -and-nginx/index.html ELK 简介 Logstash Elasticsearch Kibana ELK 实现方案 ELK 平台搭建 安装 Logstash 安装 Elas…...

No152.精选前端面试题,享受每天的挑战和学习
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入…...
)
Flutter:类功能索引(全)
Flutter 类功能索引(全) 本文以表描述形式收录了Flutter中提供的各个类,旨在方便地进行查询相关组件。 本文地址:https://blog.csdn.net/qq_28550263/article/details/133415589 跳转:字母索引 A 组件名称描述Animat…...

电脑技巧:笔记本电脑升级固态硬盘的注意事项,看完你就懂了
目录 1、接口类型 2、接口速率 3、固态硬盘的尺寸 4、发热情况 5、总结 如今的固态硬盘价格越来越便宜了,甚至某品牌4TB的PCIe4.0 M.2还爆出过不到900元的“报恩价”,让不少小伙伴都动了扩容甚至囤货的心思。但对于笔记本电脑用户来说,升…...

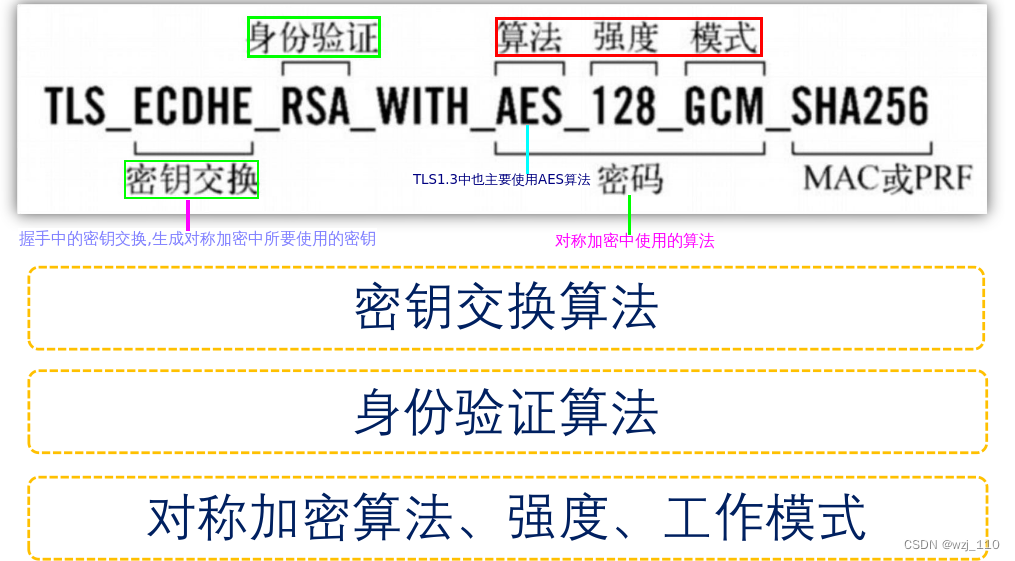
TLS/SSL(一)科普之加密、签名和SSL握手
一 背景知识 感悟: 不能高不成低不就备注: 以下内容没有逻辑排版,仅做记录 https基础面经 ① 加密方式 说明: 单向和双向认证遗留: 如何用openssl从私钥中提取公钥? ② 互联网数据安全可靠条件 说明: 二者相…...

UVA-1374 旋转游戏 题解答案代码 算法竞赛入门经典第二版
GitHub - jzplp/aoapc-UVA-Answer: 算法竞赛入门经典 例题和习题答案 刘汝佳 第二版 由于书上给了思路,所以做起来并不难。 即使超时,因为数据量不大(1000个), 我们也可以直接打表直接返回结果。 但是如果想不打表完…...

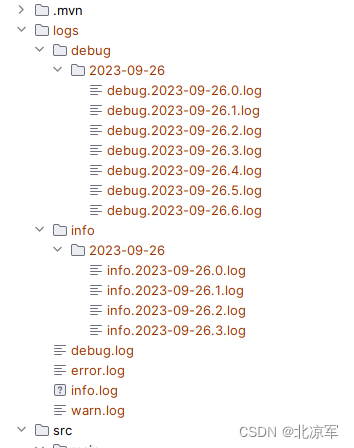
logback.xml springboot 项目通用logback配置,粘贴即用,按日期生成
<configuration scan"false" scanPeriod"10 seconds"><!-- 定义日志存放的根目录 --><property name"log.dir" value"./logs" /><!-- 彩色日志依赖的渲染类 --><conversionRule conversionWord"clr&q…...

【AI视野·今日CV 计算机视觉论文速览 第256期】Thu, 28 Sep 2023
AI视野今日CS.CV 计算机视觉论文速览 Thu, 28 Sep 2023 Totally 96 papers 👉上期速览✈更多精彩请移步主页 Daily Computer Vision Papers SHACIRA: Scalable HAsh-grid Compression for Implicit Neural Representations Authors Sharath Girish, Abhinav Shriva…...

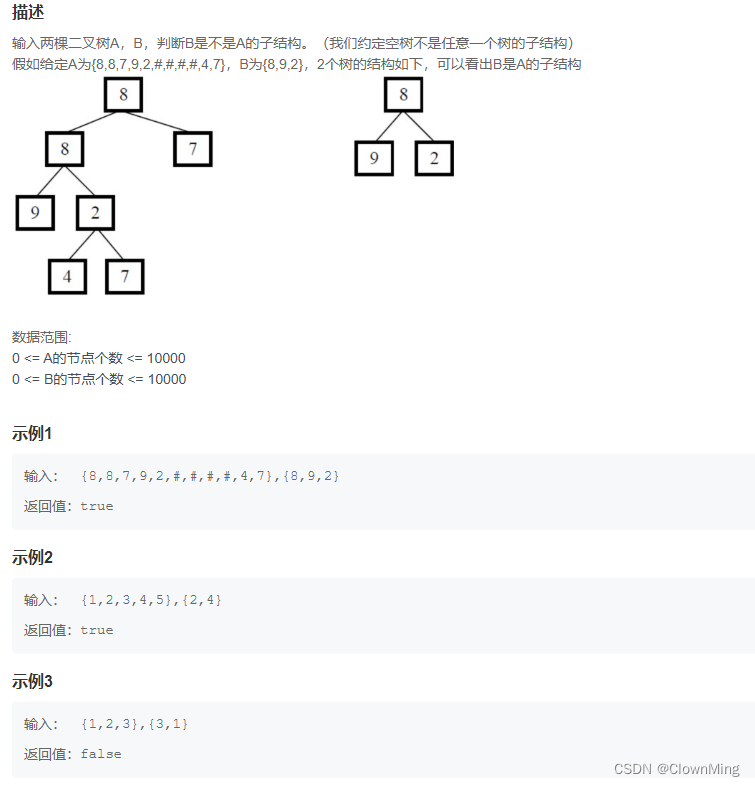
2023-9-28 JZ26 树的子结构
题目链接:树的子结构 import java.util.*; /** public class TreeNode {int val 0;TreeNode left null;TreeNode right null;public TreeNode(int val) {this.val val;}} */ public class Solution {public boolean HasSubtree(TreeNode root1,TreeNode root2) …...

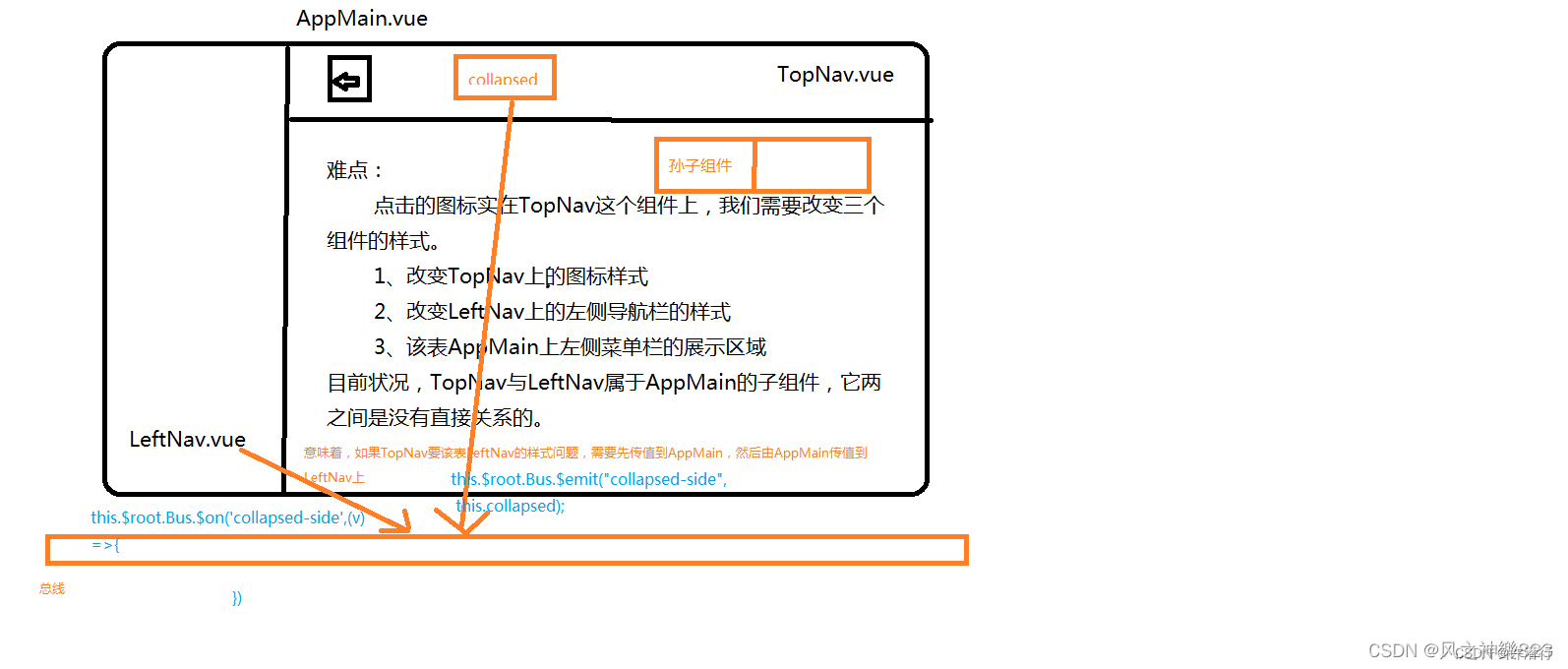
ElementUI之首页导航+左侧菜单
文章目录 一、Mock.js1.1.什么是Mock.js1.2.安装与配置1.3使用 二、登录注册跳转2.1.在views中添加Register.vue2.2.在Login.vue中的methods中添加gotoRegister方法2.3.在router/index.js中注册路由 三、组件通信(总线)3.1 在main.js中添加内容3.2.在com…...

【Linux学习】04Linux实用操作
Linux(B站黑马)学习笔记 01Linux初识与安装 02Linux基础命令 03Linux用户和权限 04Linux实用操作 05-1Linux上安装部署各类软件 文章目录 Linux(B站黑马)学习笔记前言04Linux实用操作各类小技巧(快捷键)ct…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...
