echarts学习总结
一、新建一个简单的Echarts
1、首先新建一个vue2的项目,项目中安装Echarts
cnpm install echarts --save
2、新建一个ref

<template><div ref="myecharts" id="myecharts"></div>
</template>3、引入echarts
<script>import * as echarts from 'echarts';export default {mounted() {let myEcharts = echarts.init(this.$refs.myecharts)myEcharts.setOption({title: {text: 'helloword'},xAxis: {data: [{value:'李玉',age:'21'},{value:'简隋英',age:'23'},{value:'江停',age:'24'},{value:'严峫',age:'23'}]},yAxis: {},series: [{name:'男主',type: 'bar',data:[21, 23, 24,23]}]})}}</script>4、设置#myecharts的样式
<style scoped>#myecharts {width: 500px;height: 500px;border: 1px solid red;}</style>5、执行npm run dev显示如下:

二、title标题组件,包含主标题和副标题。

三、tooltip提示框组件

四、 legend图例组件

五、柱状图
1、基本设置
1、新建一个ref

<template><div ref="myecharts" id="myecharts"></div>
</template>2、引入echarts
<script>
import * as echarts from 'echarts';
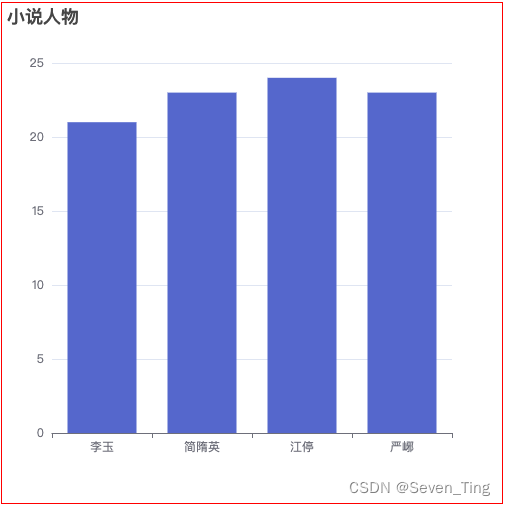
export default {mounted() {let myEcharts = echarts.init(this.$refs.myecharts)let xData = ['李玉', '简隋英', '江停', '严峫']let yData = [21, 23, 24, 23]let option = {title: {text: '小说人物'},xAxis: {data: xData,type:'category',//坐标轴类型,value数据轴,category类目轴},yAxis: {},series: [{name: '男主',type: 'bar',//系列类data: yData}]}myEcharts.setOption(option)}
}
</script>3、设置#myecharts的样式
<style scoped>#myecharts {width: 500px;height: 500px;border: 1px solid red;}</style>4、执行npm run dev显示如下:

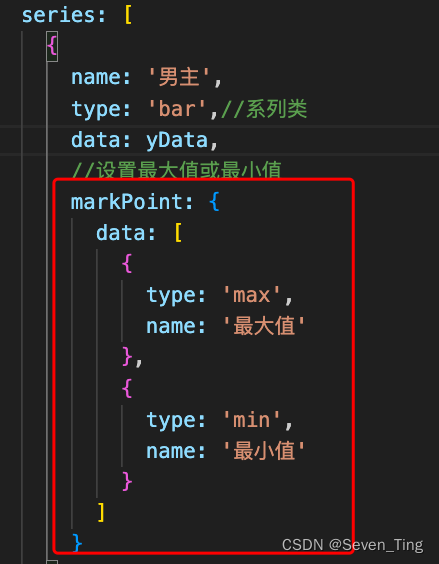
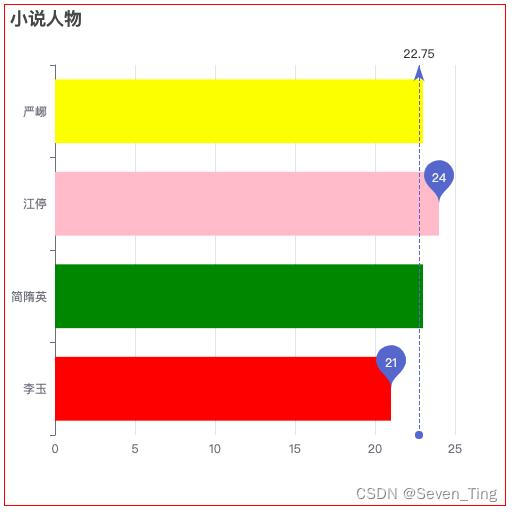
2、设置最大值和最小值
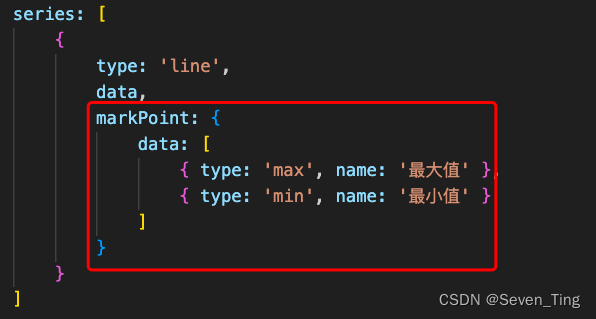
注意:在 series : [ { markPoint : { ... } } ]
- 代码截图

- 代码编写
markPoint: {data: [{type: 'max',name: '最大值'}, {type: 'min',name: '最小值'}]
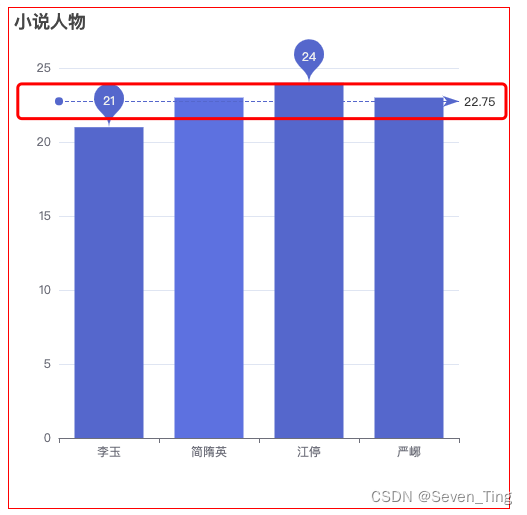
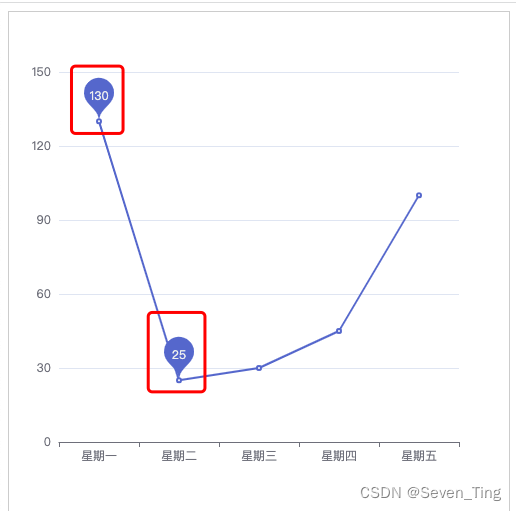
}- npm run dev运行效果

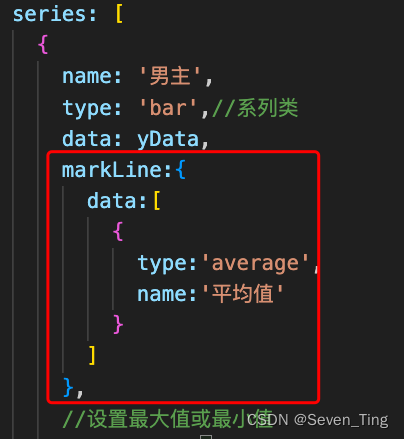
3、设置平均值
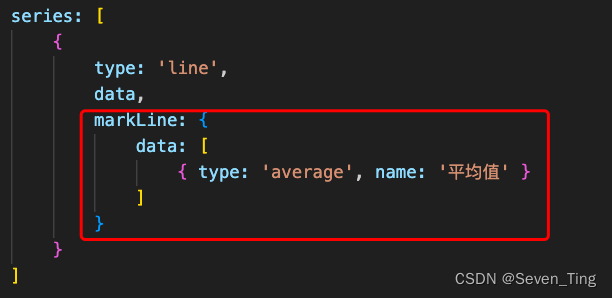
注意:在 series : [ { markLine : { ... } } ]
- 代码截图

- 代码
markLine:{data:[{type:'average',name:'平均值'}]
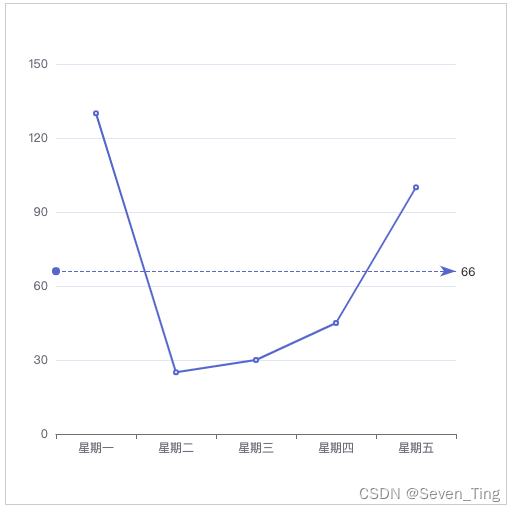
},- npm run dev运行效果

六、水平柱状图
1、基本设置
注意:将xAxis和yAxis设置交换即可
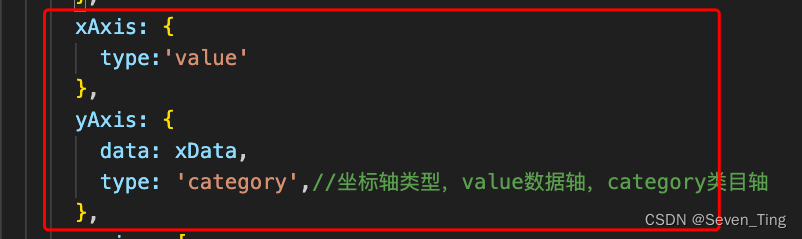
- 代码截图

- 代码编写
xAxis: {type:'value'
},
yAxis: {data: xData,type: 'category',//坐标轴类型,value数据轴,category类目轴
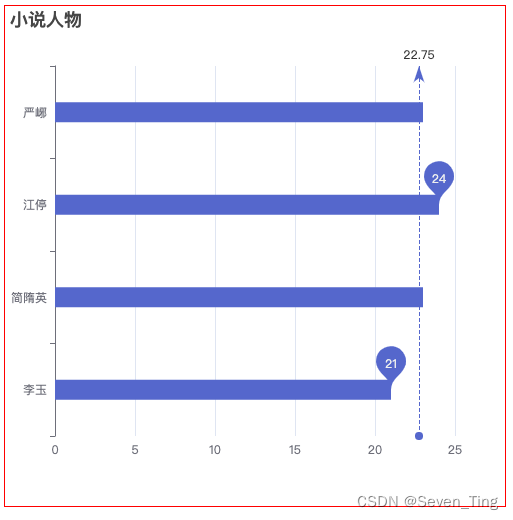
},- npm run dev运行效果

2、设置轴的宽度
注意:series : [ { barWidth : ... } ]
- 代码截图

- 代码编写
barWidth:20,- npm run dev运行效果

3、设置整体轴的颜色
注意:series : [ { color : ... } ]
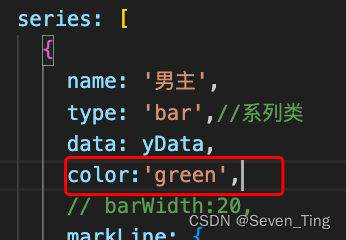
- 代码截图

- 代码编写
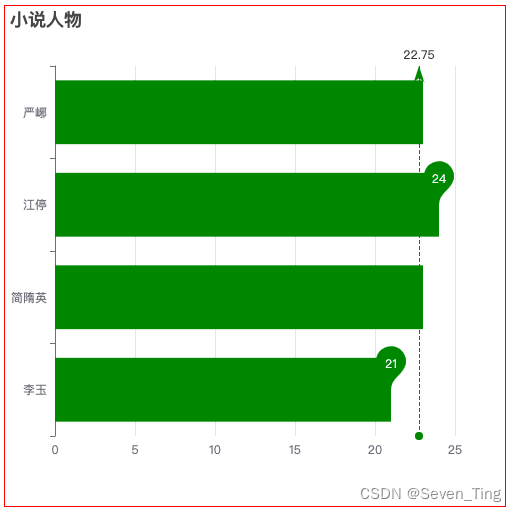
color:'green',- npm run dev运行效果

4、单独设置每个轴的颜色
注意: series : [ { itemStyle : normal : { color : function (params) {...} } } ]
- 代码截图

- 代码编写
itemStyle:{normal:{color:function(params){let colorList = ['red','green','pink','yellow']return colorList[params.dataIndex]}}
},- npm run dev运行效果

七、饼状图
1、 基本设置
注意:新建一个基本的饼图
- 新建一个ref

- 代码:
<div ref="bar" id="bar"></div>- 设置id:bar的style,设置宽高不然不显示

- 代码:
#bar{height: 500px;width: 500px;border: 1px solid #ccc;
}- 引入echarts

- 代码:
import * as echarts from 'echarts';- 在mounted里进行各种配置

- 代码:
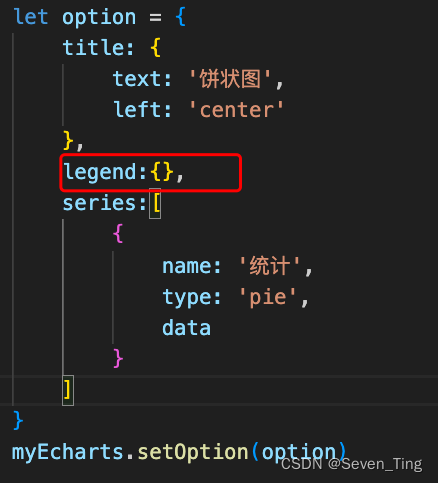
mounted() {let myEcharts = echarts.init(this.$refs.bar)let data = [{value:33,name:'香蕉'},{value:31,name:'苹果'},{value:32,name:'葡萄'},{value:22,name:'荔枝'}]let option = {title: {text: '饼状图',left: 'center'},series:[{name: '统计',type: 'pie',data}]}myEcharts.setOption(option)}- 执行npm run dev

2、加一个图例
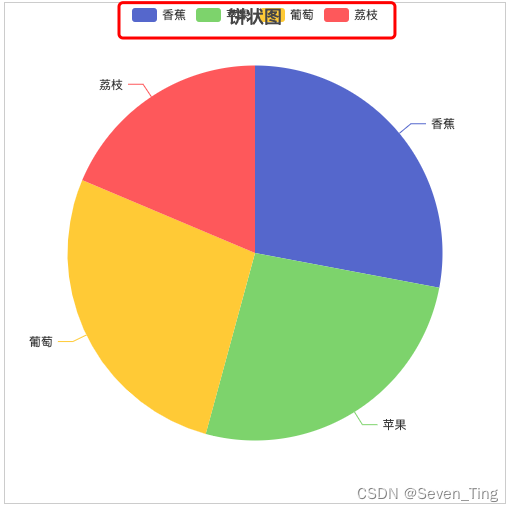
注意:legend:{}

- 代码:
legend:{},- 执行npm run dev

3、设置纵向图例
注意:legend : { ... },

- 代码:
legend:{left:'left',orient: 'verical'
},- 执行npm run dev

八、环形图
1、环形图基本配置
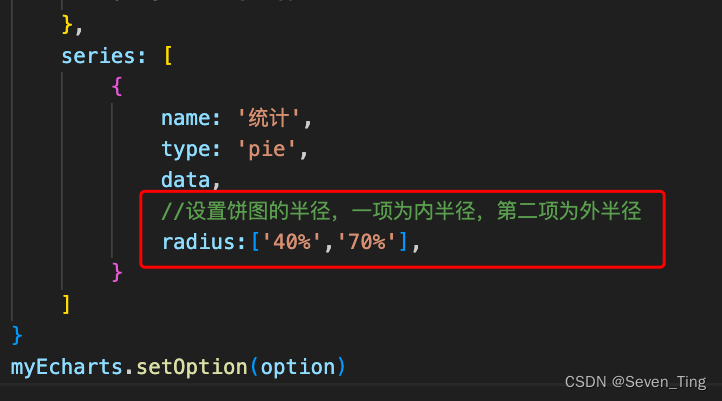
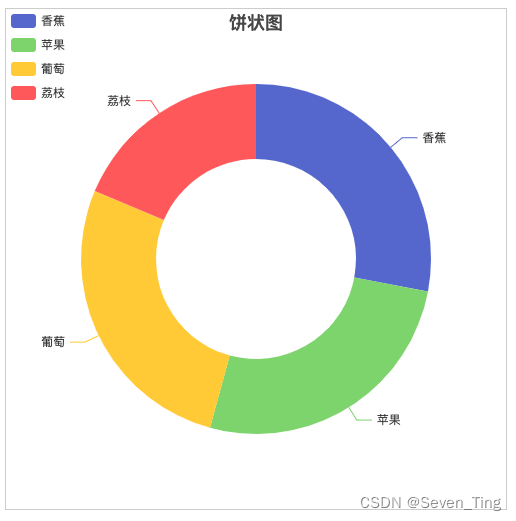
注意:series [ { radius : [ '' " ,'' " ] } ]
//设置饼图的半径,一项为内半径,第二项为外半径

- 代码:
//设置饼图的半径,一项为内半径,第二项为外半径
radius:['40%','70%'],- 执行npm run dev

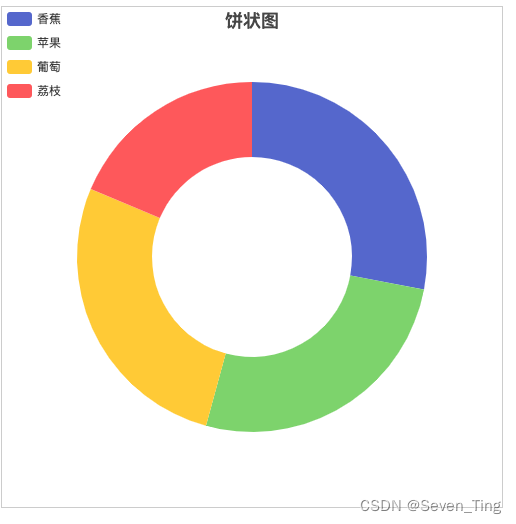
2、隐藏文本标签
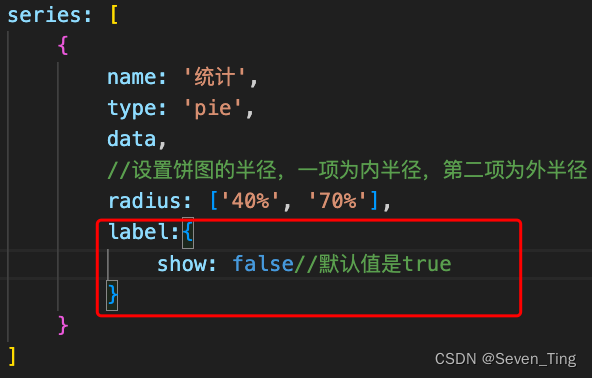
注意:series [ { label : { show: false} } ]

- 代码:
label:{show: false//默认值是true
}- 执行npm run dev

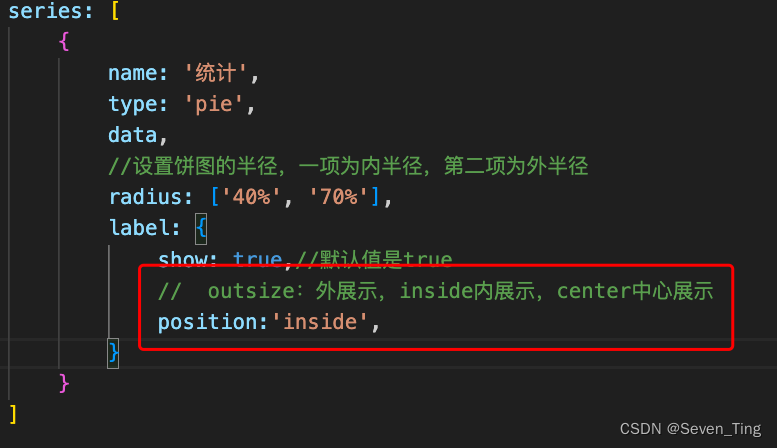
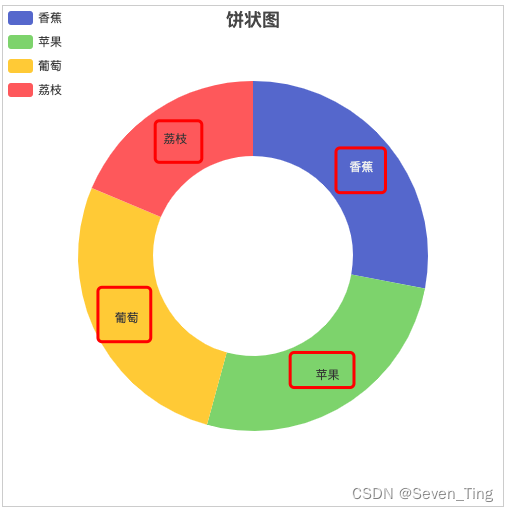
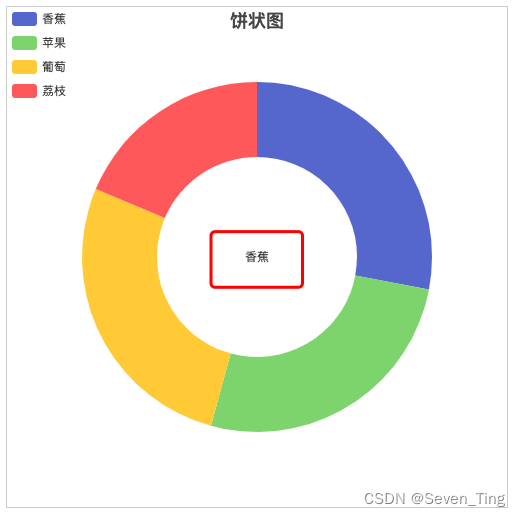
3、调整文本提示信息的位置

- 代码:
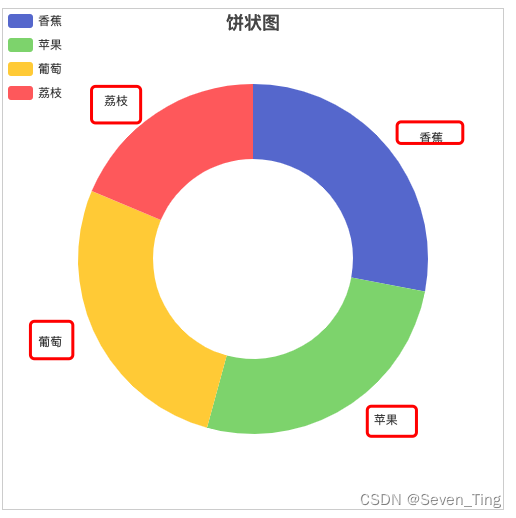
label: {show: true,//默认值是true// outsize:外展示,inside内展示,center中心展示position:'inside',
}- outsize:外展示

- inside内展示

- center中心展示 (指向哪一个显示哪一个)

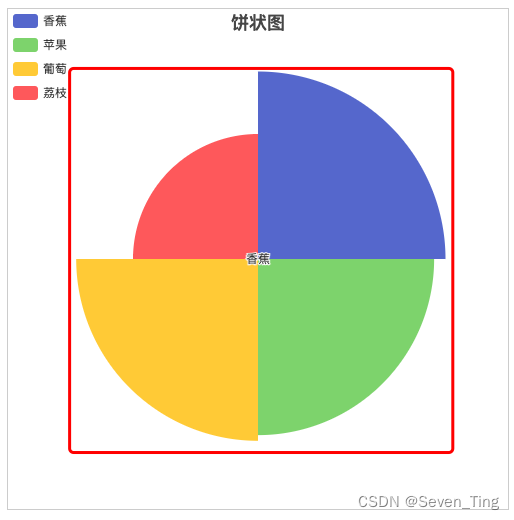
九、兰丁格尔玫瑰图
1、基本设置
注意:series [ { roseType : 'area' } ]

- 代码:
roseType: 'area',- 执行npm run dev

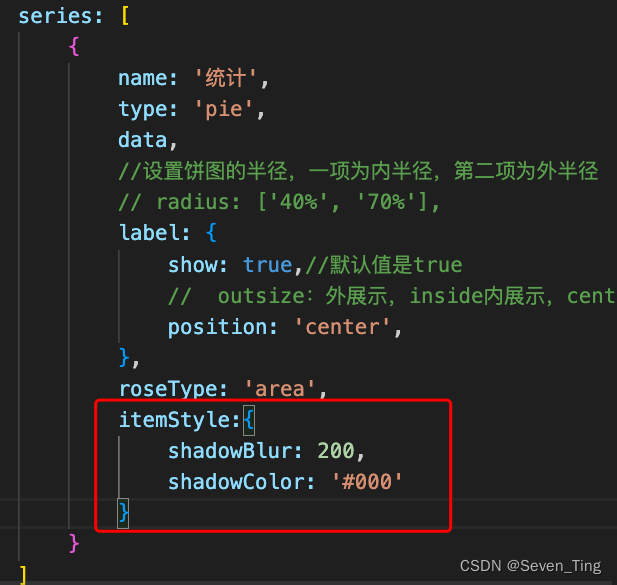
2、设置图形阴影效果
注意:series [ { itemStyle : { ... } } ]

- 代码:
itemStyle:{shadowBlur: 200,shadowColor: '#000'
}- 执行npm run dev

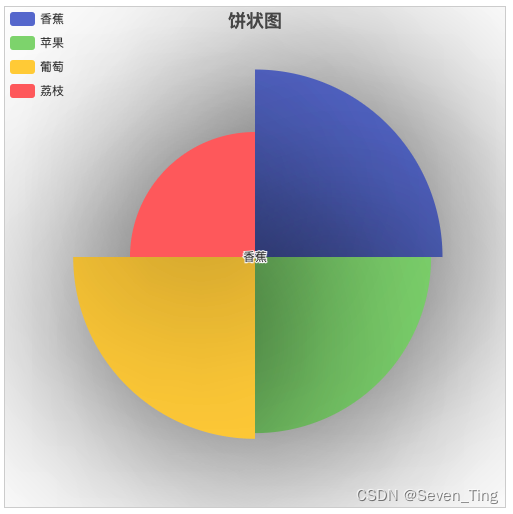
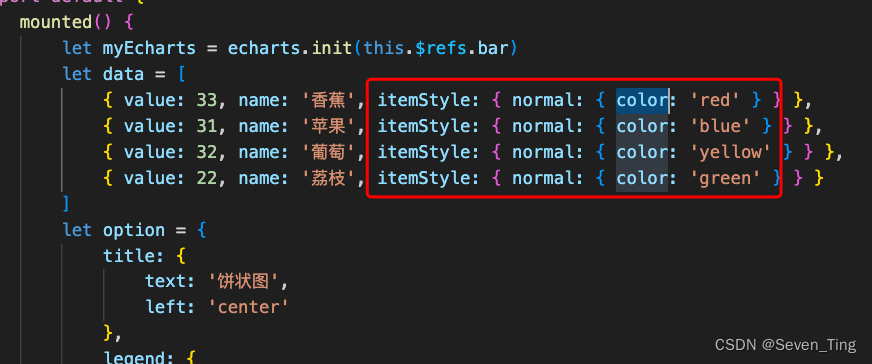
3、设置每块不同颜色
注意:在data里加itemstyle.normal.color

- 代码:
let data = [{ value: 33, name: '香蕉', itemStyle: { normal: { color: 'red' } } },{ value: 31, name: '苹果', itemStyle: { normal: { color: 'blue' } } },{ value: 32, name: '葡萄', itemStyle: { normal: { color: 'yellow' } } },{ value: 22, name: '荔枝', itemStyle: { normal: { color: 'green' } } }
]- 执行npm run dev

十、折线图
1、基本设置
注意:新建一个基本的折线图
- 新建一个ref

- 代码:
<div ref="line" id="line"></div>- 设置id:line的style,设置宽高不然不显示

- 代码:
#line {height: 500px;width: 500px;border: 1px solid #ccc;
}- 引入echarts

- 代码:
import * as echarts from 'echarts';- 在mounted里进行各种配置

- 代码:
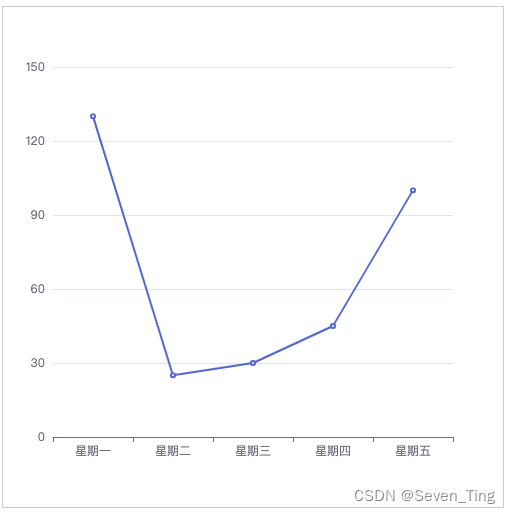
mounted() {let myEcharts = echarts.init(this.$refs.line)let xData = ['星期一', '星期二', '星期三', '星期四', '星期五']let data = [130, 25, 30, 45, 100]let option = {xAxis: {type: 'category',data: xData},yAxis: {type: 'value'},series: [{type: 'line',data}]}myEcharts.setOption(option)}- 执行npm run dev

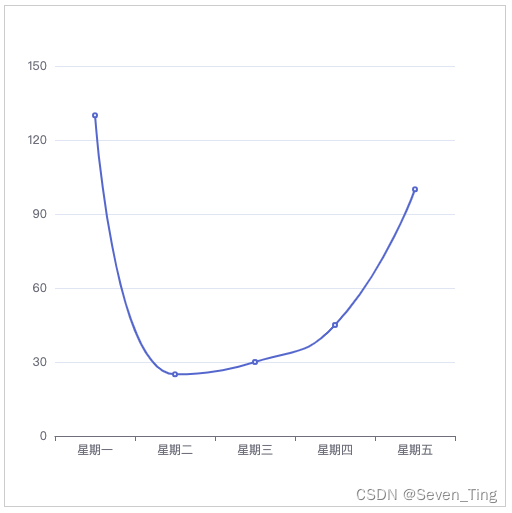
2、设置折线的平滑过度
注意:series [ { smooth: true } ]

- 代码:
smooth: true- 执行npm run dev

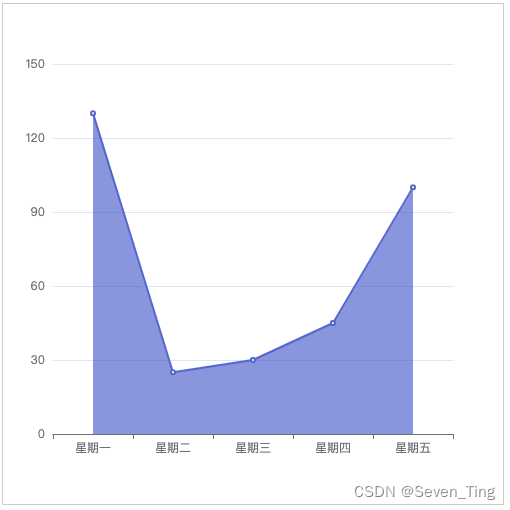
3、设置曲面下方颜色填充
注意:series [ { areaStyle:{} } ]

- 代码:
areaStyle:{}- 执行npm run dev

4、设置最大值最小值
注意:series [ { markPoint:{} } ]

- 代码:
markPoint: {data: [{ type: 'max', name: '最大值' },{ type: 'min', name: '最小值' }]
}- 执行npm run dev

5、设置平均值
注意:series [ { markLine:{} } ]

- 代码:
markLine: {data: [{ type: 'average', name: '平均值' }]
}- 执行npm run dev

十一、多条折线图的设置
1、基本设置
注意:新建一个基本的折线图
- 新建一个ref

- 代码:
<div ref="line" id="line"></div>- 设置id:line的style,设置宽高不然不显示

- 代码:
#line {height: 500px;width: 500px;border: 1px solid #ccc;
}- 引入echarts

- 代码:
import * as echarts from 'echarts';- 在mounted里进行各种配置

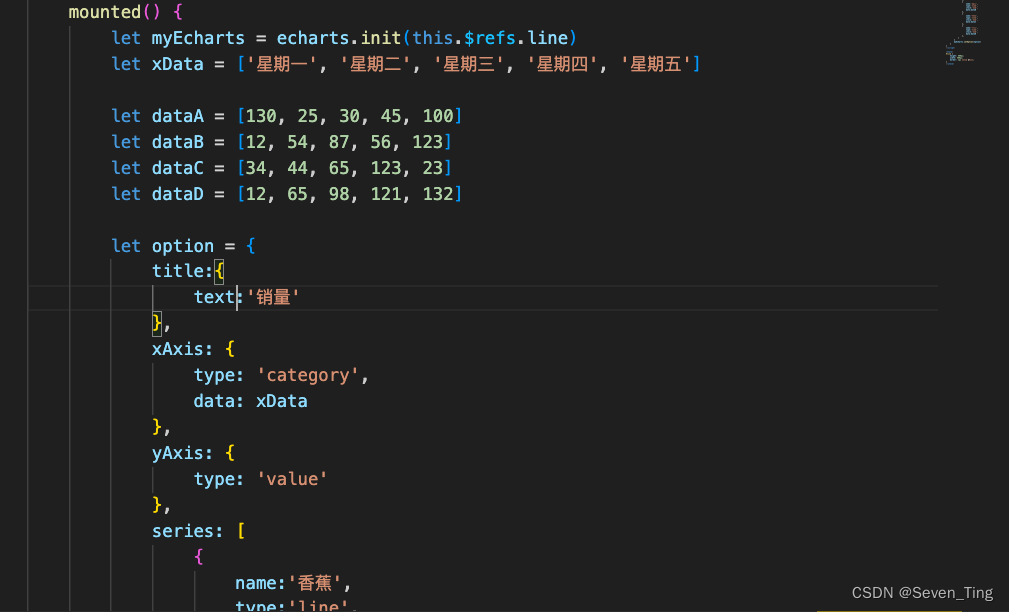
- 代码:
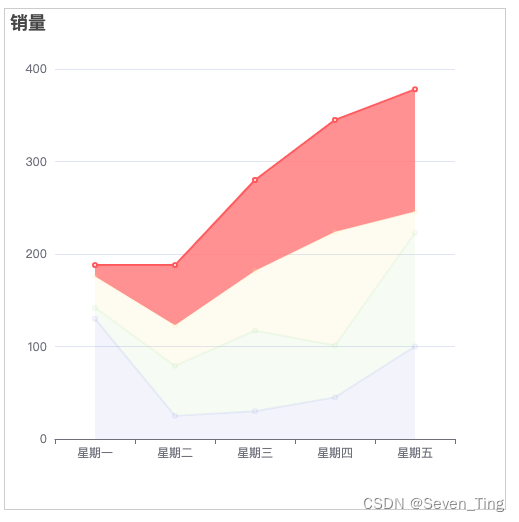
mounted() {let myEcharts = echarts.init(this.$refs.line)let xData = ['星期一', '星期二', '星期三', '星期四', '星期五']let dataA = [130, 25, 30, 45, 100]let dataB = [12, 54, 87, 56, 123]let dataC = [34, 44, 65, 123, 23]let dataD = [12, 65, 98, 121, 132]let option = {title:{text:'销量'},xAxis: {type: 'category',data: xData},yAxis: {type: 'value'},series: [{name:'香蕉',type:'line',stack:'num',data:dataA},{name:'苹果',type:'line',stack:'num',data:dataB},{name:'荔枝',type:'line',stack:'num',data:dataC},{name:'芒果',type:'line',stack:'num',data:dataD},]}myEcharts.setOption(option)}- 执行npm run dev

2、设置多个曲面下方的颜色填充
注意:在每一个里面设置areaStyle:{}

- 代码:
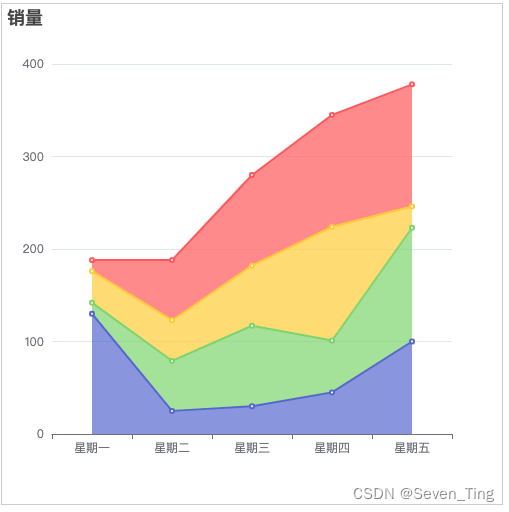
series: [{name:'香蕉',type:'line',stack:'num',data:dataA,areaStyle:{}},{name:'苹果',type:'line',stack:'num',data:dataB,areaStyle:{}},{name:'荔枝',type:'line',stack:'num',data:dataC,areaStyle:{}},{name:'芒果',type:'line',stack:'num',data:dataD,areaStyle:{}},
]- 执行npm run dev

3、设置单个高亮效果
注意:如果每一个都需要设置高亮效果,就将每一个系列都设置上

- 代码:
emphasis: {focus: 'series'
}- 执行npm run dev

十二、散点图
1、基本设置
注意:新建一个基本的散点图
- 新建一个ref

- 代码:
<div ref="scatter" id="scatter"></div>- 设置id:scatter的style,设置宽高不然不显示

- 代码:
#scatter {height: 500px;width: 500px;border: 1px solid #ccc;
}- 引入echarts

- 代码:
import * as echarts from 'echarts';- 在mounted里进行各种配置

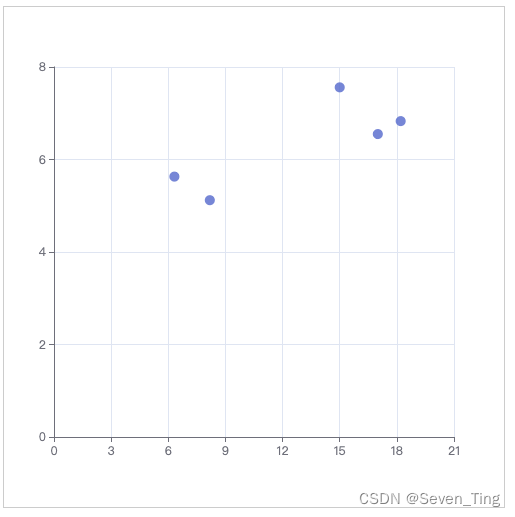
- 代码:
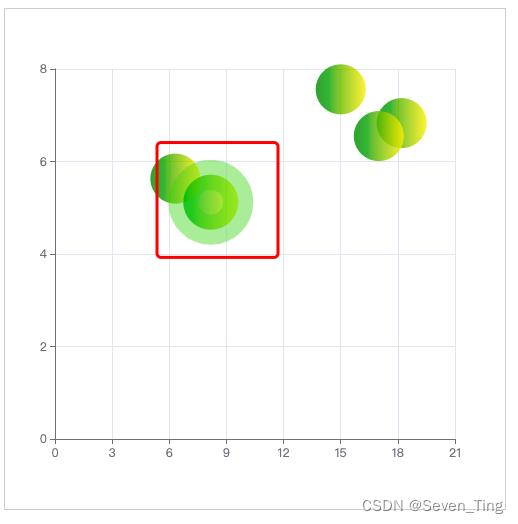
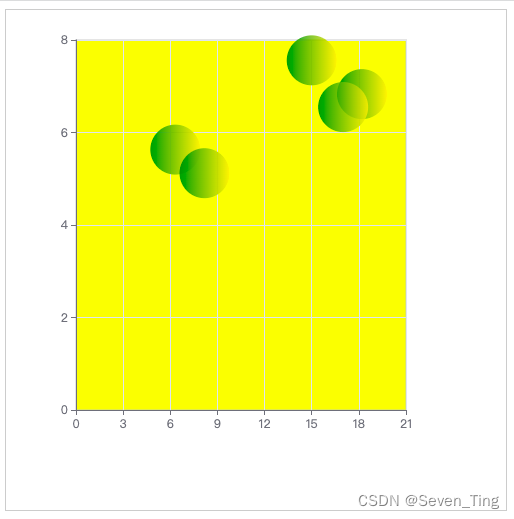
mounted() {let myEcharts = echarts.init(this.$refs.scatter)let option = {xAxis: {},yAxis: {},series: [{data: [[18.2, 6.83],[6.32, 5.63],[17.0, 6.55],[8.18, 5.12],[15.0, 7.56]],type:'scatter',//散点图}]}myEcharts.setOption(option)}- 执行npm run dev

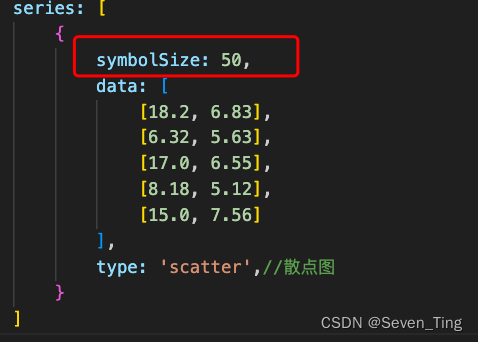
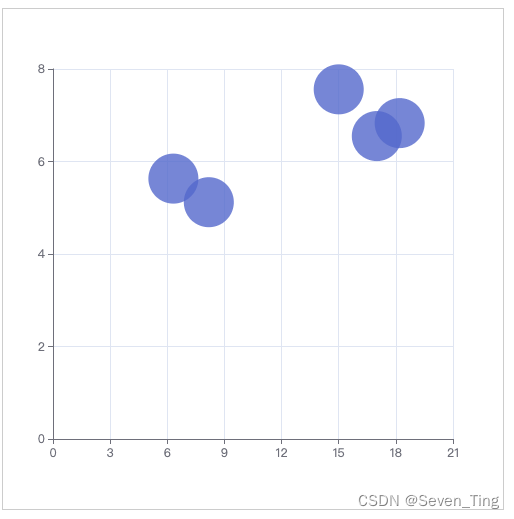
2、设置散点图大小
注意:series [ { symbolSize : 数值 } ]

- 代码:
symbolSize: 50,- 执行npm run dev

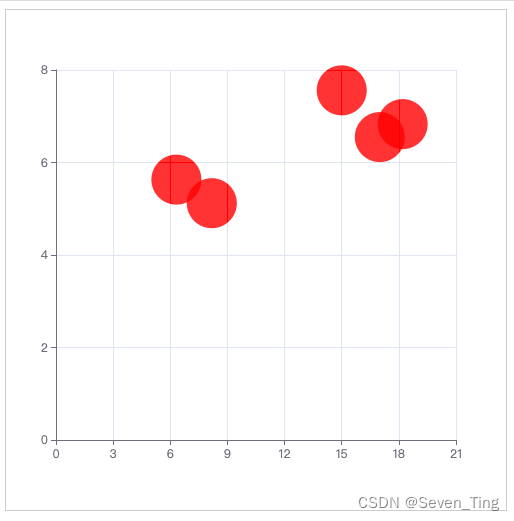
3、设置图点整体颜色
注意:series [ { color :' 色值' } ]

- 代码:
color:'red'- 执行npm run dev

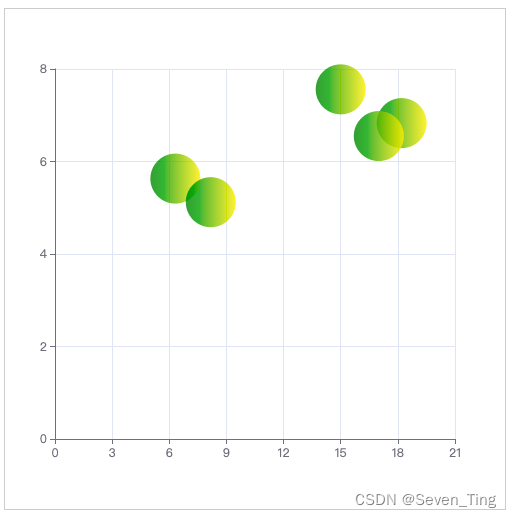
4、 设置图点渐变颜色
注意:series [ { color :' 色值' } ]

- 代码:
color: {type: 'linear',//线性渐变x: 0,//相当于图形包围盒中的百分比y: 0,x2: 1,y2: 0,colorStops: [{offset: 0,color: 'green'}, {offset: 1,color: 'rgba(255,233,9)'}]
}- 执行npm run dev

5、鼠标移入高亮
注意:series [ { emphasis : ... } ]

- 代码:
emphasis: {itemStyle: {borderColor: 'rgba(100,200,50,0.5)',borderWidth: 30}},- 执行npm run dev

6、鼠标移入时显示提示框
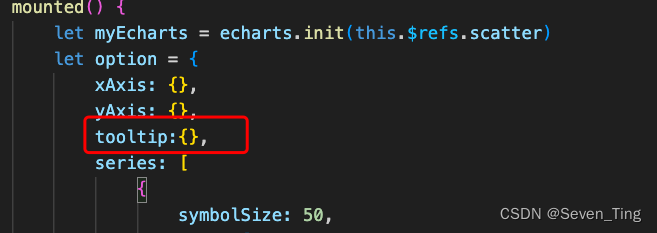
注意:tooltip:{},

- 代码:
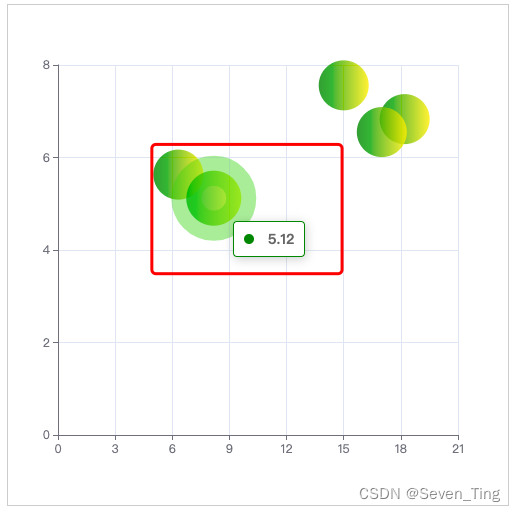
tooltip:{},- 执行npm run dev

十三、grid属性
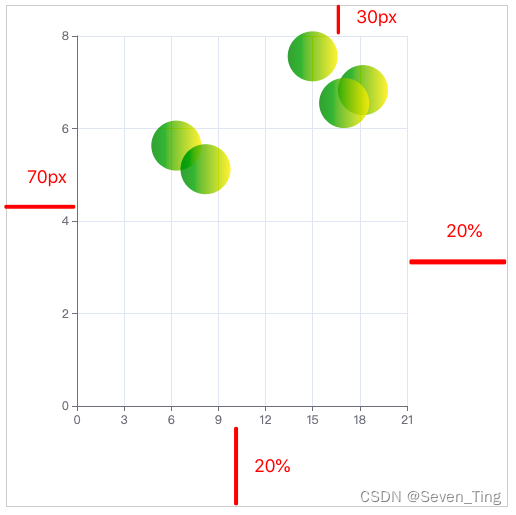
1、设置图形与外框的间距
注意:grid : { ... }

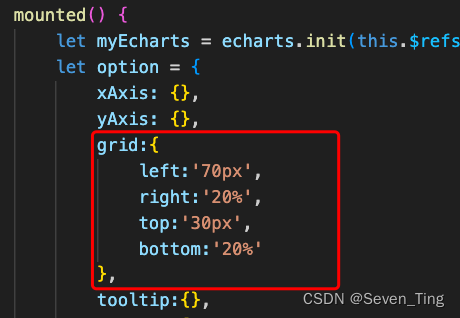
- 代码:
grid:{left:'70px',right:'20%',top:'30px',bottom:'20%'
},- 执行npm run dev

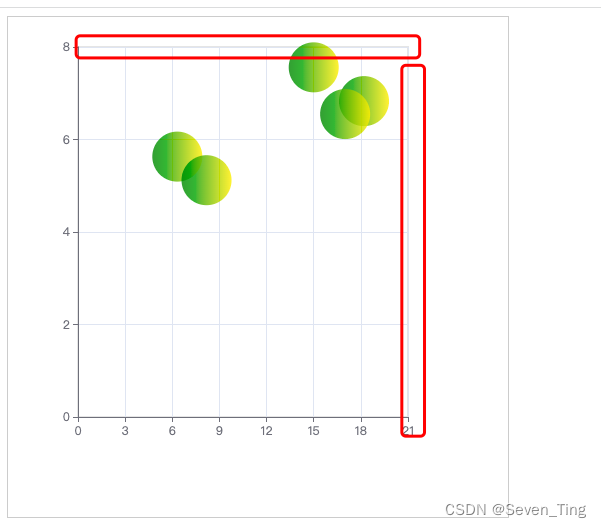
2、图形边框线条颜色加深
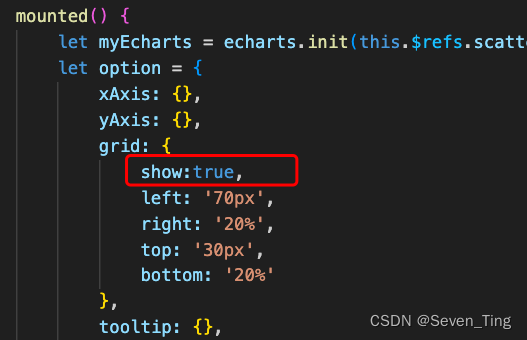
注意:grid : { show : true }

- 代码:
show:true,- 执行npm run dev

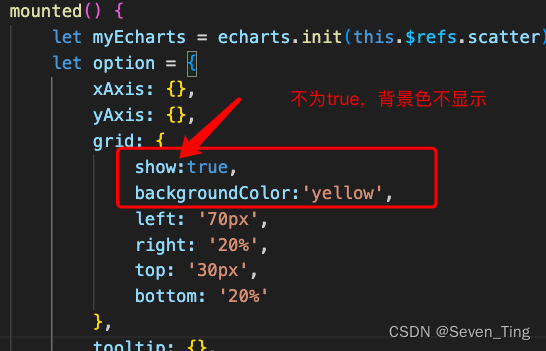
3、设置图形容器背景颜色
注意:grid : { backgroundColor : ' 色值 ', }
// 设置背景色时show:true,不然设置项不显示

- 代码:
grid: {show:true,backgroundColor:'yellow',
}- 执行npm run dev

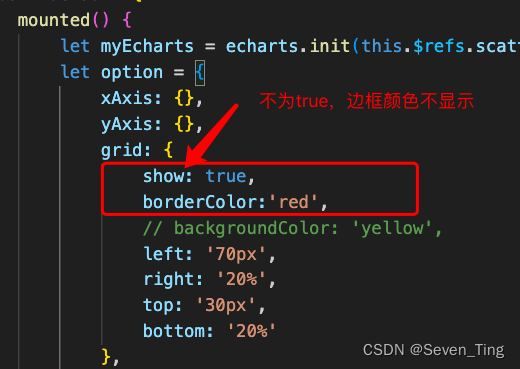
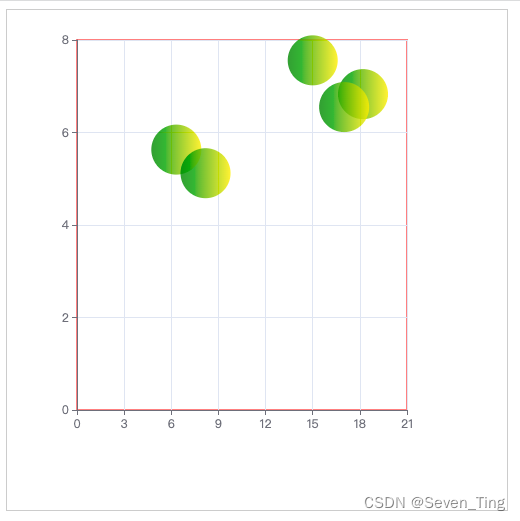
3、 设置图形容器边框颜色
注意:grid : { borderColor : ' 色值 ', }
// 设置背景色时show:true,不然设置项不显示

- 代码:
borderColor:'red',- 执行npm run dev

十四、k线图
1、基本设置
注意:新建一个基本的k线图
- 新建一个ref

- 代码:
<div ref="candlestick" id="candlestick"></div>- 设置id:candlestick的style,设置宽高不然不显示
- 代码:
#candlestick {height: 500px;width: 500px;border: 1px solid #ccc;
}- 引入echarts

- 代码:
import * as echarts from 'echarts';- 在mounted里进行各种配置

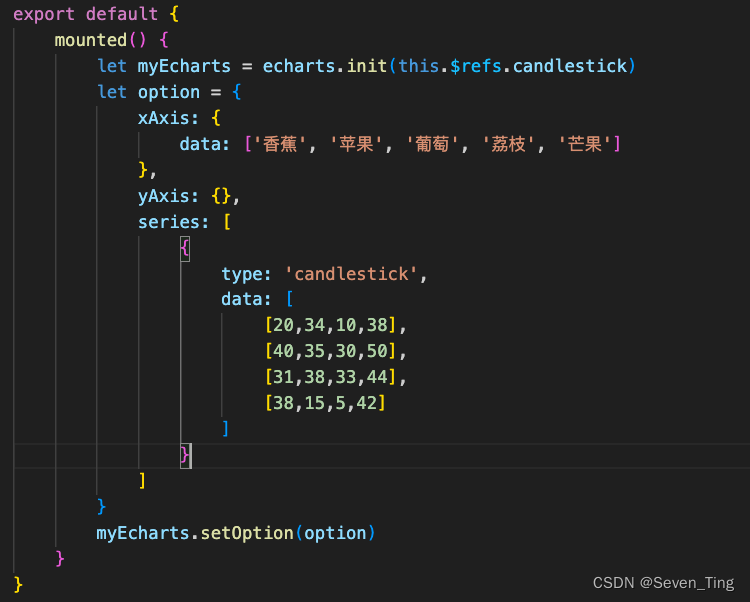
- 代码:
export default {mounted() {let myEcharts = echarts.init(this.$refs.candlestick)let option = {xAxis: {data: ['香蕉', '苹果', '葡萄', '荔枝', '芒果']},yAxis: {},series: [{type: 'candlestick',data: [[20,34,10,38],[40,35,30,50],[31,38,33,44],[38,15,5,42]]}]}myEcharts.setOption(option)}
}- 执行npm run dev

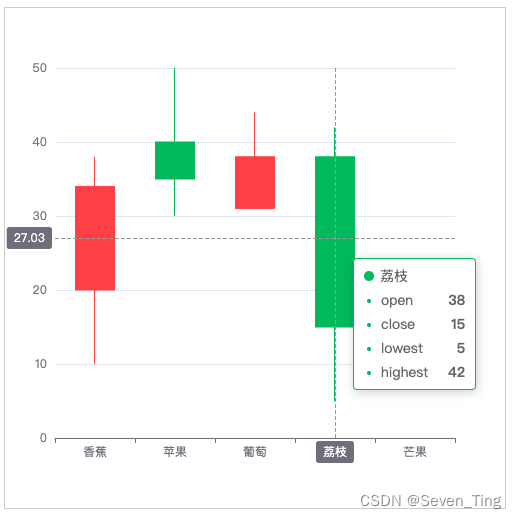
2、设置提示内容
注意:tooltip : { ... }

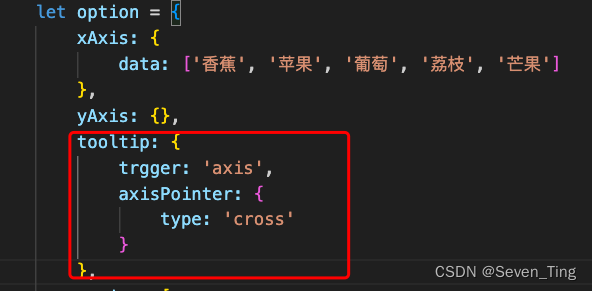
- 代码:
tooltip: {trgger: 'axis',axisPointer: {type: 'cross'}
},- 执行npm run dev

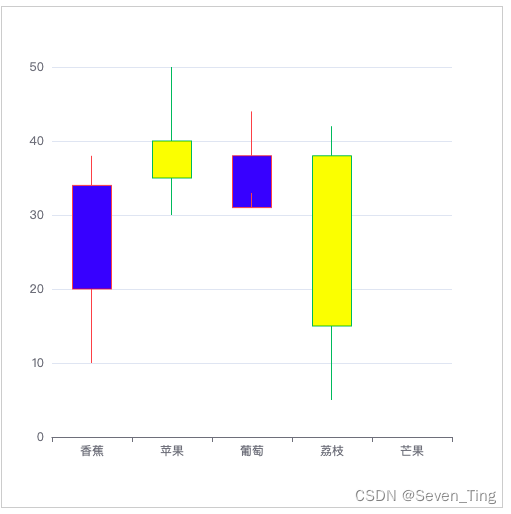
3、设置上涨颜色和下跌颜色
注意:上涨:series [ { itemStyle : { color : ' 色值 ' } } ]
下跌:series [ { itemStyle : { color0 : ' 色值 ' } } ]

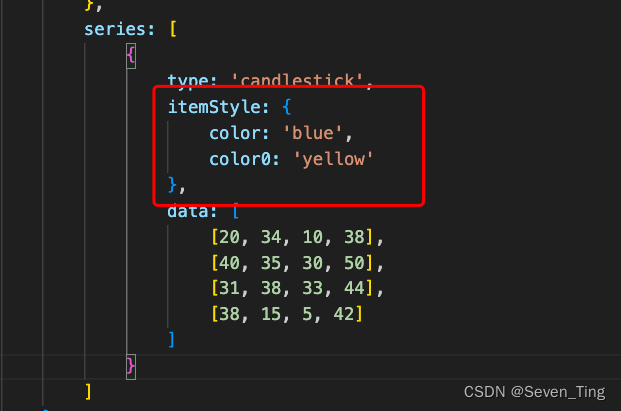
- 代码:
itemStyle: {color: 'blue',color0: 'yellow'
},- 执行npm run dev

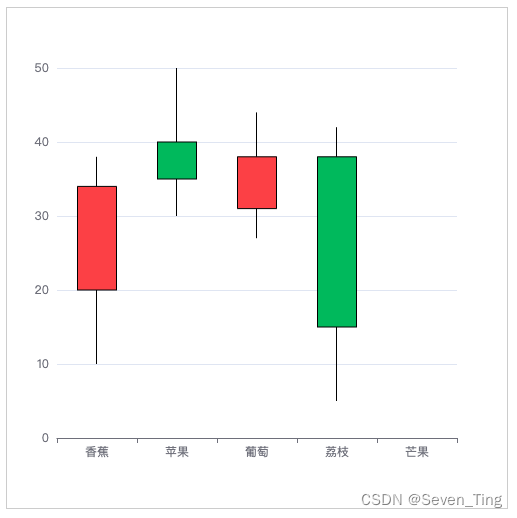
4、设置上涨颜色和下跌边框颜色
注意:上涨:series [ { itemStyle : { borderColor : ' 色值 ' } } ]
下跌:series [ { itemStyle : { borderColor0 : ' 色值 ' } } ]

- 代码:
itemStyle: {borderColor:'#000',borderColor0:'#000',
},- 执行npm run dev

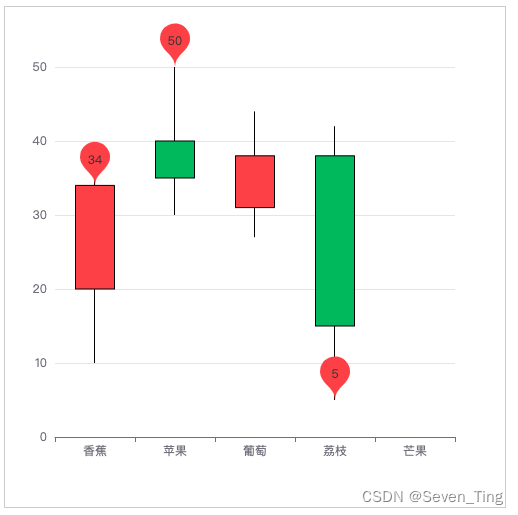
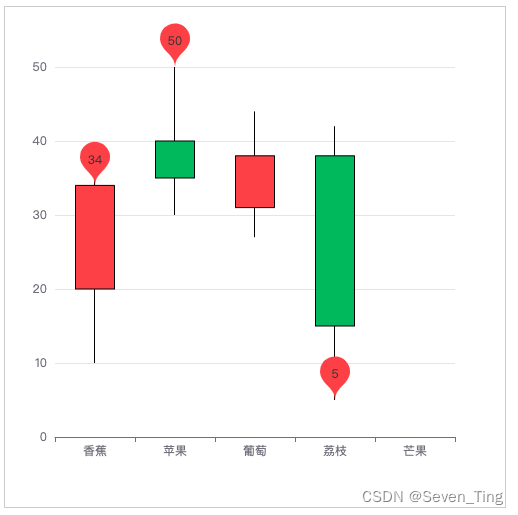
5、设置最大值最小值 平均值
注意:series [ { markPoint : { data : [ ... ] } } ]

- 代码:
markPoint: {data: [{name: '最大值',type: 'max',valueDim: 'highest'//在那个维度上设置最发值或最小值},{name: '最小值',type: 'min',valueDim: 'lowest'},{name: '平均值',type: 'average',valueDim: 'close'}]
},- 执行npm run dev

相关文章:

echarts学习总结
一、新建一个简单的Echarts 1、首先新建一个vue2的项目,项目中安装Echarts cnpm install echarts --save2、新建一个ref <template><div ref"myecharts" id"myecharts"></div> </template> 3、引入echarts <scri…...

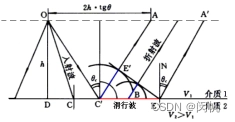
与初至波相关的常见误解
摘要: 初至波是指检波器首次接收到的波. 对它的误解会使我们失去重要的信息. 1. 波从震源到检波器的传导过程 从震源产生波以后, 有些波通过地面直接传导到检波器, 这些称为直达波 (面波);有些在地层中传播,遇到两种地层的分界面时 产生波的反射,在原来地层中形成一种新波, …...

screenfull全屏、退出全屏、指定元素全屏的使用步骤
文章目录 页面全屏页面全屏完整代码 1.下载插件 建议下载指定版本5.1.0,不然可能有一个报错 npm install --save screenfull5.1.02.页面引入 import screenfull from "screenfull"页面全屏 3.在标签上绑定点击事件 <div click"handleFull"…...

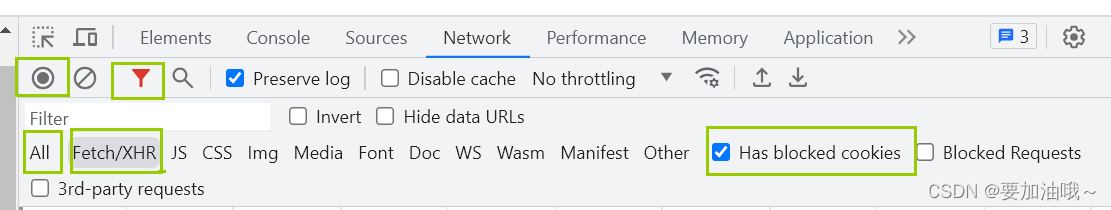
问题 - 谷歌浏览器 network 看不到接口请求解决方案
谷歌浏览器 -> 设置 -> 重置设置 -> 将设置还原为其默认值 查看接口情况,选择 All 或 Fetch/XHR,勾选 Has blocked cookies 即可 如果万一还不行,卸载浏览器重装。 参考:https://www.cnblogs.com/tully/p/16479528.html...

Java:正则表达式的命名捕获组
命名捕获组格式 (?<year>.*)-(?<month>.*)-(?<date>.*)完整示例 package com.example.demo;import java.util.regex.Matcher; import java.util.regex.Pattern;public class RegexTests {public static void main(String[] args) {String text "2…...

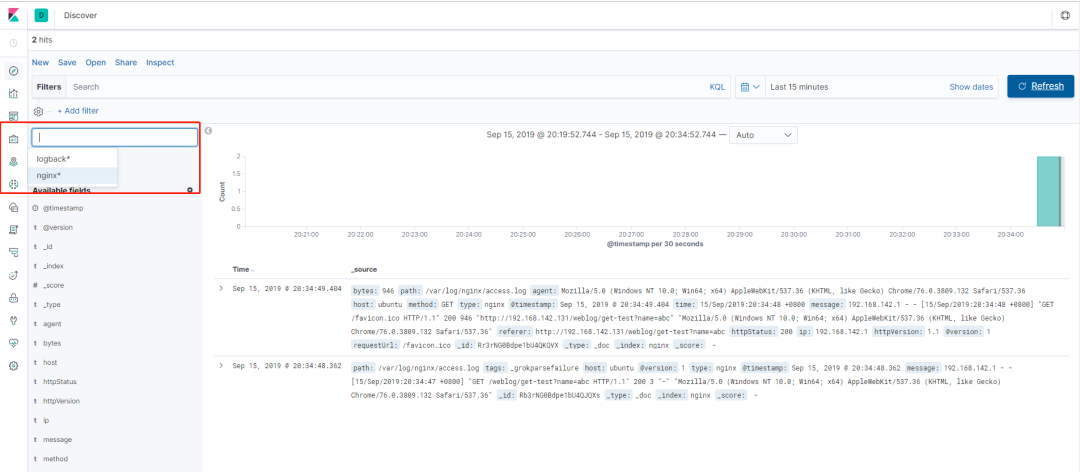
ELK 处理 Spring Boot 日志
ELK 处理 Spring Boot 日志,妙啊! 来源:ibm.com/developerworks/cn/java /build-elk-and-use-it-for-springboot -and-nginx/index.html ELK 简介 Logstash Elasticsearch Kibana ELK 实现方案 ELK 平台搭建 安装 Logstash 安装 Elas…...

No152.精选前端面试题,享受每天的挑战和学习
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入…...
)
Flutter:类功能索引(全)
Flutter 类功能索引(全) 本文以表描述形式收录了Flutter中提供的各个类,旨在方便地进行查询相关组件。 本文地址:https://blog.csdn.net/qq_28550263/article/details/133415589 跳转:字母索引 A 组件名称描述Animat…...

电脑技巧:笔记本电脑升级固态硬盘的注意事项,看完你就懂了
目录 1、接口类型 2、接口速率 3、固态硬盘的尺寸 4、发热情况 5、总结 如今的固态硬盘价格越来越便宜了,甚至某品牌4TB的PCIe4.0 M.2还爆出过不到900元的“报恩价”,让不少小伙伴都动了扩容甚至囤货的心思。但对于笔记本电脑用户来说,升…...

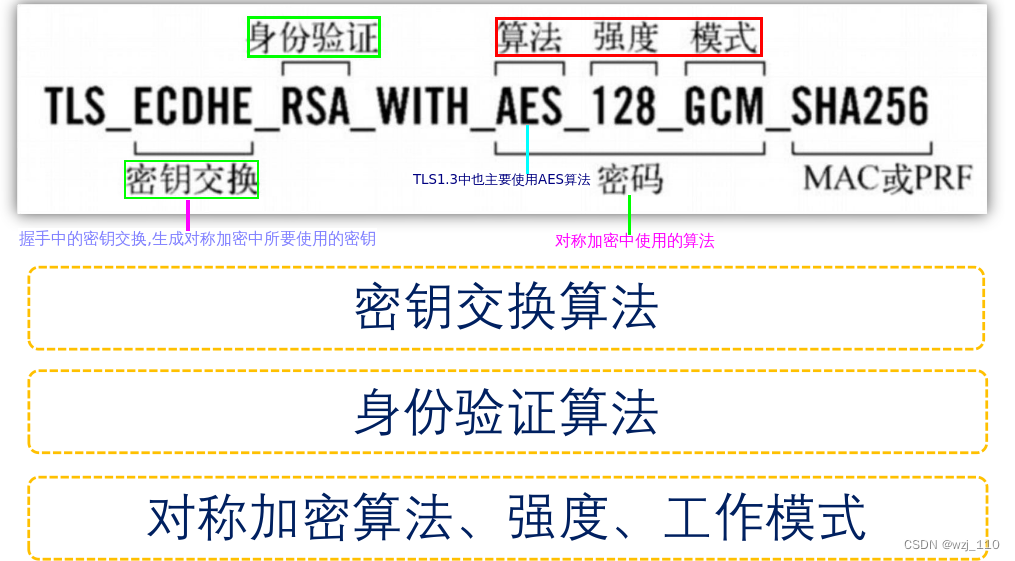
TLS/SSL(一)科普之加密、签名和SSL握手
一 背景知识 感悟: 不能高不成低不就备注: 以下内容没有逻辑排版,仅做记录 https基础面经 ① 加密方式 说明: 单向和双向认证遗留: 如何用openssl从私钥中提取公钥? ② 互联网数据安全可靠条件 说明: 二者相…...

UVA-1374 旋转游戏 题解答案代码 算法竞赛入门经典第二版
GitHub - jzplp/aoapc-UVA-Answer: 算法竞赛入门经典 例题和习题答案 刘汝佳 第二版 由于书上给了思路,所以做起来并不难。 即使超时,因为数据量不大(1000个), 我们也可以直接打表直接返回结果。 但是如果想不打表完…...

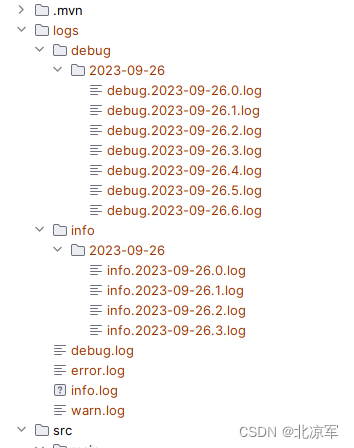
logback.xml springboot 项目通用logback配置,粘贴即用,按日期生成
<configuration scan"false" scanPeriod"10 seconds"><!-- 定义日志存放的根目录 --><property name"log.dir" value"./logs" /><!-- 彩色日志依赖的渲染类 --><conversionRule conversionWord"clr&q…...

【AI视野·今日CV 计算机视觉论文速览 第256期】Thu, 28 Sep 2023
AI视野今日CS.CV 计算机视觉论文速览 Thu, 28 Sep 2023 Totally 96 papers 👉上期速览✈更多精彩请移步主页 Daily Computer Vision Papers SHACIRA: Scalable HAsh-grid Compression for Implicit Neural Representations Authors Sharath Girish, Abhinav Shriva…...

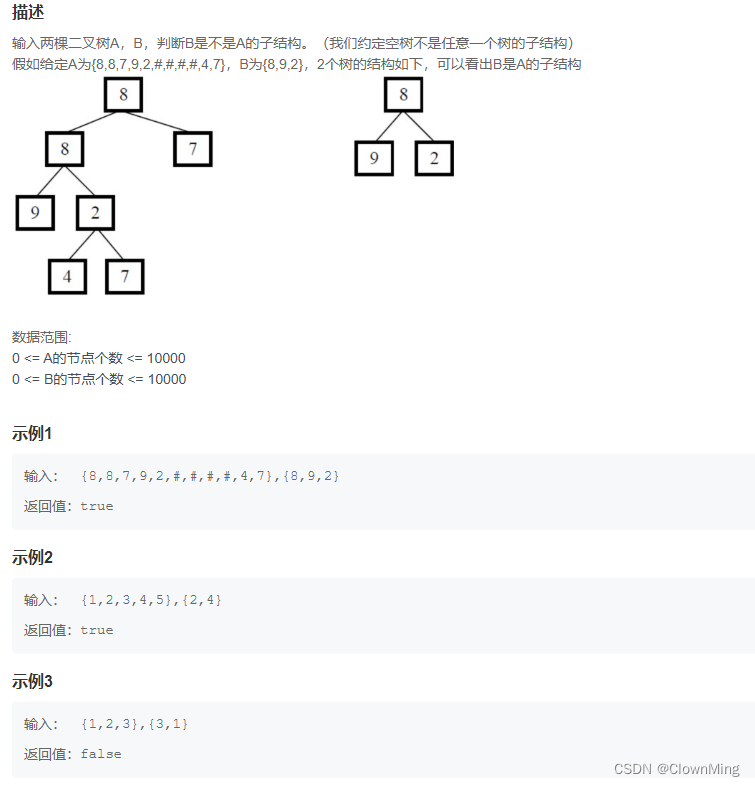
2023-9-28 JZ26 树的子结构
题目链接:树的子结构 import java.util.*; /** public class TreeNode {int val 0;TreeNode left null;TreeNode right null;public TreeNode(int val) {this.val val;}} */ public class Solution {public boolean HasSubtree(TreeNode root1,TreeNode root2) …...

ElementUI之首页导航+左侧菜单
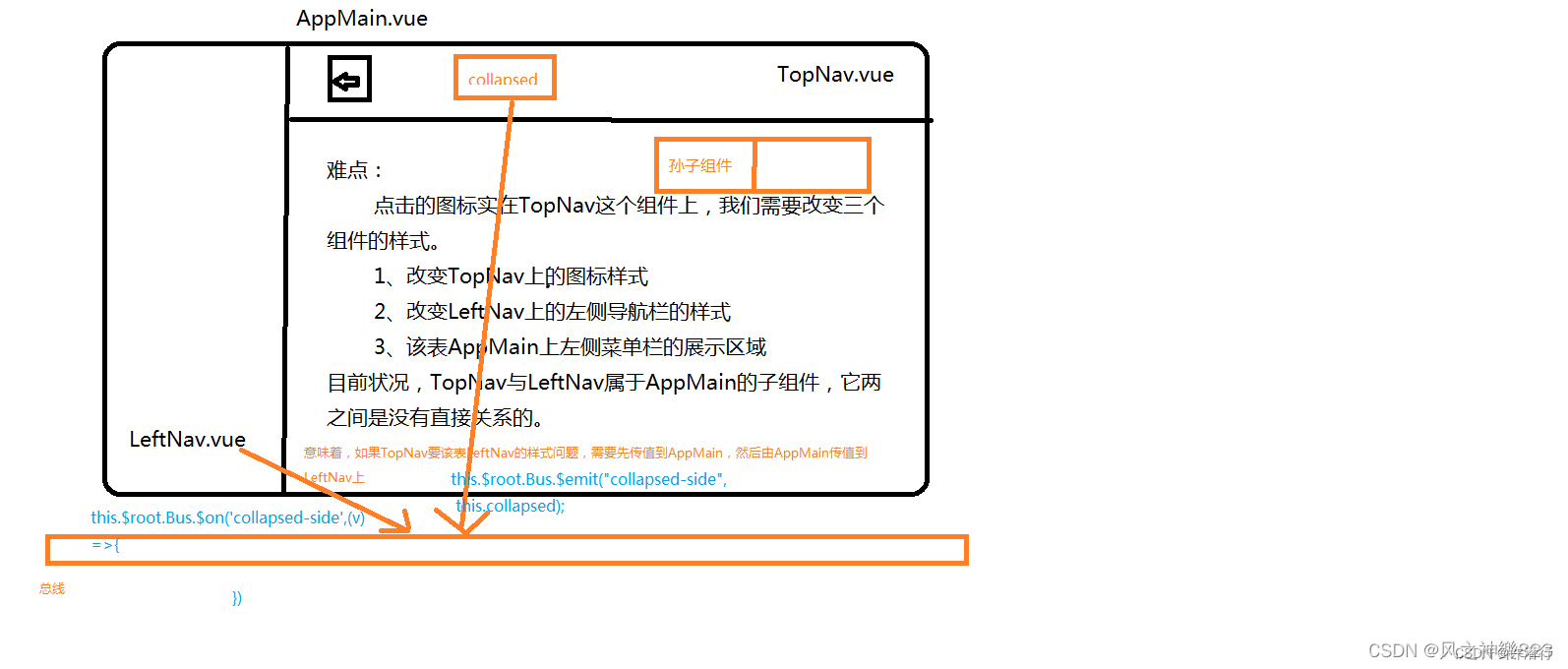
文章目录 一、Mock.js1.1.什么是Mock.js1.2.安装与配置1.3使用 二、登录注册跳转2.1.在views中添加Register.vue2.2.在Login.vue中的methods中添加gotoRegister方法2.3.在router/index.js中注册路由 三、组件通信(总线)3.1 在main.js中添加内容3.2.在com…...

【Linux学习】04Linux实用操作
Linux(B站黑马)学习笔记 01Linux初识与安装 02Linux基础命令 03Linux用户和权限 04Linux实用操作 05-1Linux上安装部署各类软件 文章目录 Linux(B站黑马)学习笔记前言04Linux实用操作各类小技巧(快捷键)ct…...

一篇博客学会系列(1) —— C语言中所有字符串函数以及内存函数的使用和注意事项
目录 1、求字符串长度函数 1.1、strlen 2、字符串拷贝(cpy)、拼接(cat)、比较(cmp)函数 2.1、长度不受限制的字符串函数 2.1.1、strcpy 2.1.2、strcat 2.1.3、strcmp 2.2、长度受限制的字符串函数 2.2.1、strncpy 2.2.2、strncat 2.2.3、strncmp 3、字符串查找函数…...

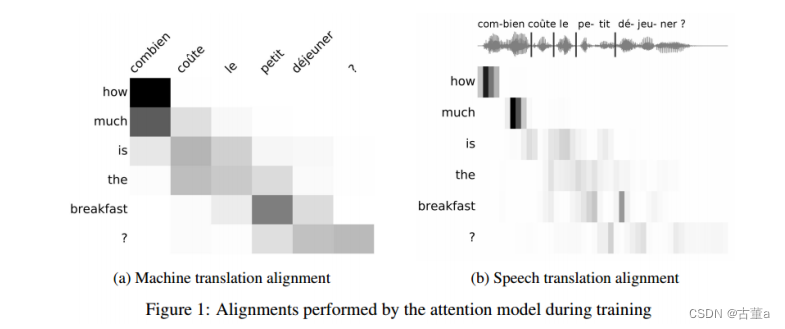
计算机视觉与深度学习-循环神经网络与注意力机制-RNN(Recurrent Neural Network)、LSTM-【北邮鲁鹏】
目录 举例应用槽填充(Slot Filling)解决思路方案使用前馈神经网络输入1-of-N encoding(One-hot)(独热编码) 输出 问题 循环神经网络(Recurrent Neural Network,RNN)定义如何工作学习目标深度Elm…...

brew 安装MySQL 5.7
写在前面:博主是一只经过实战开发历练后投身培训事业的“小山猪”,昵称取自动画片《狮子王》中的“彭彭”,总是以乐观、积极的心态对待周边的事物。本人的技术路线从Java全栈工程师一路奔向大数据开发、数据挖掘领域,如今终有小成…...

【中国知名企业高管团队】系列22:滴滴
大家好! 今天华研荟的走进中国知名企业高管团队系列带大家认识滴滴。 滴滴公司是出行领域的先行者,也是一个典型样本。通过滴滴公司的名字变迁我们可以感受到滴滴公司的业务发展,这也是整个出行行业公司的发展路径: 第一阶段&a…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...

解析“道作为序位生成器”的核心原理
解析“道作为序位生成器”的核心原理 以下完整展开道函数的零点调控机制,重点解析"道作为序位生成器"的核心原理与实现框架: 一、道函数的零点调控机制 1. 道作为序位生成器 道在认知坐标系$(x_{\text{物}}, y_{\text{意}}, z_{\text{文}}…...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...
