前端-CSS-zxst
CSS
层叠样式表,为了定义HTML标签的样式
-
内联样式
在标签内部通过 style 属性设置样式值
样式名:样式值;样式名:样式值; -
内部样式
在 head 标签内通过 style 标签选择器设置样式,供这个网页上的元素使用
-
外部样式
在 head 标签内通过 link 标签引入外部的 CSS 文件
内联样式
<div style="height:200px; width:200px; background-color: red;"></div>
内部样式
<head><!-- type="text/css"代表标签内部是css代码 --><style type="text/css">div {width: 200px;height: 200px;background-color: blue;}</style>
</head>
<body><!--从结果上可以看出,内联的优先级要比内部样式的优先级高--><div style="height:200px; width:200px; background-color: red;"></div><div></div><div></div>
</body>
外部样式
内部样式和外部样式根据在head标签的先后顺序执行,有可能先执行完的样式会被后面的样式覆盖掉
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-s6UNbcyK-1677158598500)(C:\Users\99498\AppData\Roaming\Typora\typora-user-images\image-20230214204308547.png)]
需要在 html 文件中通过 link 标签导入这个 CSS 文件。
<head><style type="text/css">div {width: 200px;height: 200px;background-color: blue;}</style><!--注意不要忘记写rel属性--><link href="css/c1.css" rel="stylesheet"/>
</head>
<body><!--从结果上可以看出,内联的优先级要比内部样式的优先级高--><div style="height:200px; width:200px; background-color: red;"></div><div></div><div></div>
</body>
选择器
-
id 选择器
#div1 {width: 200px;height: 200px;background-color: blue; } <div id="div1"></div> -
class 选择器。一个标签可以有多个class值,中间用空格隔开
.d1 {width: 200px;height: 200px;background-color: blue; }<div class="d1"></div> <div class="d2"></div> <div class="d1 d2"></div> -
标签选择器,直接通过标签名找到元素
-
上下文选择器
-
后代选择器
父选择器 子选择器,找到这个父元素的所有子元素。子选择的元素是父元素的后代,不管是不是父子还是爷孙辈 -
子元素选择器
父选择>子选择,只找自己的亲儿子 -
兄弟选择器
选择器1 + 选择器2,通过选择器 1找选择器2的兄弟关系的元素通过哥哥找(相邻的)弟弟<style type="text/css">.d1 div{width: 300px;height: 300px;}<!--在定位到class="d1"之后,选择它的子标签中的div标签, 也能定位到孙子,重孙子...元素-->.d1 div{width: 300px;height: 300px;}<!--在定位到class="d1"之后,选择它的子标签中的div标签,只能定位到儿子元素-->.d1>div{width: 300px;height: 300px;}<!--在定位到class="c2"之后,选择它的兄弟标签,只能定位到当前元素的相邻的下一个元素-->.c2+span {font-size:40px;}<!--标签属性选择器-->input[type=number] {font-size: 30px;}<!--伪类选择器,鼠标放到该元素上,d3这个类才会使用这个样式-->.d3:hover {} </style><div class="d1"><div>11</div><div class = "c2">22</div><span>33</span> </div> <input type="number"></input>
-
-
属性选择器
通过标签的属性找到元素,
input[type=number] -
伪类选择器
选择器优先级
优先级从大到小:
- important
- 内联样軾
- id 选择器
- class 选择器
- 标签
.d3 {width: 150px;height: 150px;<!--!important 会提高该选择器的优先级-->background-color: red!important;
}
相关文章:

前端-CSS-zxst
CSS 层叠样式表,为了定义HTML标签的样式 内联样式 在标签内部通过 style 属性设置样式值样式名:样式值;样式名:样式值; 内部样式 在 head 标签内通过 style 标签选择器设置样式,供这个网页上的元素使用 外部样式 在 head 标签内通过 link 标签引入外部…...
|LuatOS-SOC接口|官方demo|学习(19):fonts库)
合宙Air105|fonts库|mcu.ticks()|LuatOS-SOC接口|官方demo|学习(19):fonts库
基础资料 基于Air105开发板:Air105 - LuatOS 文档 上手:开发上手 - LuatOS 文档 探讨重点 官方fonts库函数介绍以及利用mcu.ticks()计算程序运行周期相关内容的学习及探讨。 软件版本 AIR105:LuatOSAIR105 base 22.12 bsp V0014 32bit …...

成都欢蓬电商:抖音直播卖药灰度测试通告
据报道,近日有MCN机构透露,目前抖音直播卖药为“测试项目,谨慎试跑中”; “仍处于灰度测试,至于测试多久,抖音官方确实没有答复,需要看第一阶段数据,然后定夺,预计4月份会纳入更多机…...

1.1计算机和编成语言
一、C 语言简介历史C 语言最初是作为 Unix 系统的开发工具而发明的。1969年,美国贝尔实验室的肯汤普森(Ken Thompson)与丹尼斯里奇(Dennis Ritchie)一起开发了Unix 操作系统。Unix 是用汇编语言写的,无法移…...

解析 xml 文件 - xml.etree ElementTree
目录1、导入模块 →\rightarrow→ 读取文件 →\rightarrow→ 获取根节点 →\rightarrow→ 获取根节点的标签与属性2、遍历一级子节点、获取子节点的标签 与 属性3、通过索引 获取数据4、Element.findall()、Element.find() - 按照 tag 值查找 子节点5、Element.iter() - 循环迭…...

LeetCode Cookbook 哈希表(collections.Counter()和collections.defaultdict())
好久不更了,这次一鼓作气,学完它! 文章目录LeetCode Cookbook 哈希表30. 串联所有单词的子串36. 有效的数独(很不错的循环题目)49. 字母异位词分组290. 单词规律447. 回旋镖的数量575. 分糖果594. 最长和谐子序列599. …...

spring boot项目中i18n和META-INF.spring下的文件的作用
目录标题一、resource下的文件二、i18n下messages_zh_CN.properties三、spring.factories文件四、org.springframework.boot.autoconfigure.AutoConfiguration.imports一、resource下的文件 org.springframework.boot.autoconfigure.AutoConfiguration.imports ; - …...

3年自动化测试经验,面试连20K都拿不到,现在都这么卷了吗····
我的情况 大概介绍一下个人情况,女,本科,三年多测试工作经验,懂python,会写脚本,会selenium,会性能,会自动化,然而到今天都没有收到一份offer!从2022年11月1…...

Python数据结构与算法篇(四)-- 链表的实现
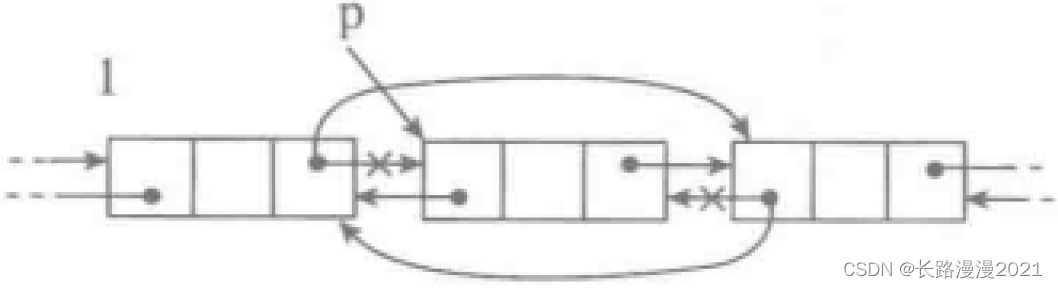
实现线性表的另一种常用方式就是基于链接结构,用链接关系显式表示元素之间的顺序关联。基于链接技术实现的线性表称为链接表或者链表。 采用链接方式实现线性表的基本想法如下: 把表中的元素分别存储在一批独立的存储块(称为表的结点)里。保…...

【java基础】循环语句、中断控制语句
文章目录循环while循环for循环for each循环中断控制语句breakcontinue带标签的break(相当于goto)循环 在java中有3种循环,分别是while循环,for循环,for each循环 while循环 while循环的形式是 while(condition) statement int i 5;while …...

万字长文带你实战 Elasticsearch 搜索
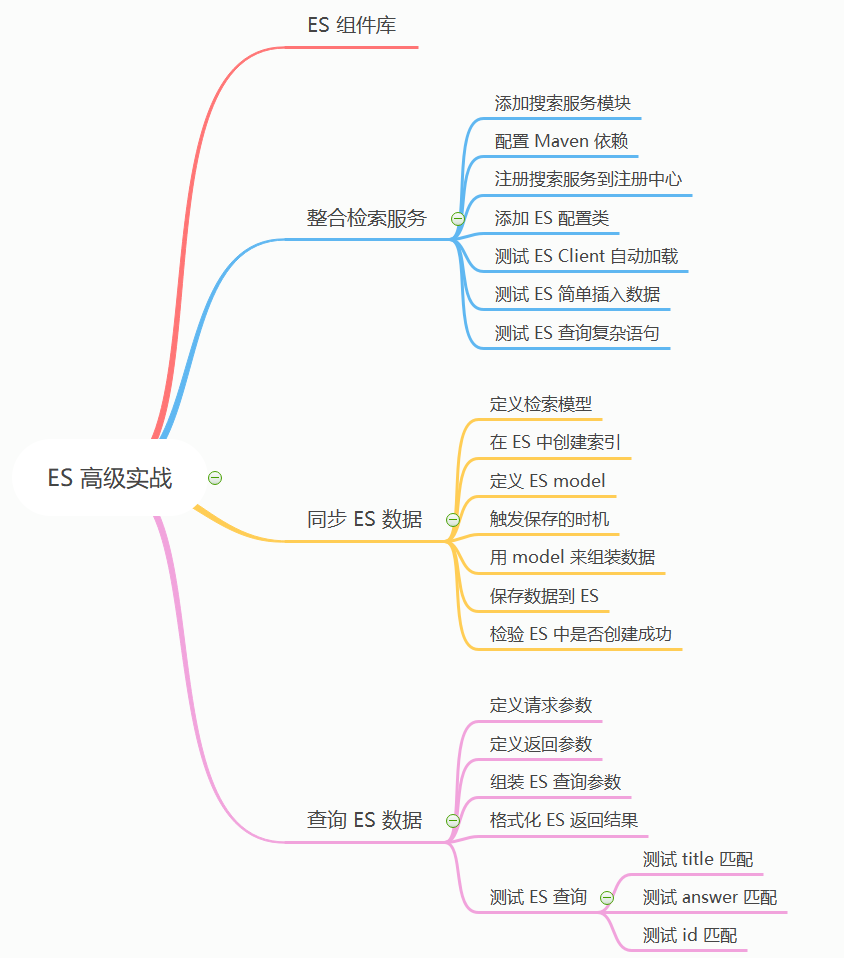
ES 高级实战 前言 上篇我们讲到了 Elasticsearch 全文检索的原理《别只会搜日志了,求你懂点原理吧》,通过在本地搭建一套 ES 服务,以多个案例来分析了 ES 的原理以及基础使用。这次我们来讲下 Spring Boot 中如何整合 ES,以及如何在 Spring Cloud 微服务项目中使用 ES 来…...

Web网页测试全流程解析论Web自动化测试
1、功能测试 web网页测试中的功能测试,主要测试网页中的所有链接、数据库连接、用于在网页中提交或获取用户信息的表单、Cookie 测试等。 (1)查看所有链接: 测试从所有页面到被测特定域的传出链接。 测试所有内部链接。 测试链…...

初识Python——“Python”
各位CSDN的uu们你们好呀,今天进入到了我们的新专栏噢,Python是小雅兰的专业课,那么现在,就让我们进入Python的世界吧 计算机基础概念 什么是计算机? 什么是编程? 编程语言有哪些? Python背景知…...

LocalDateTime使用
开发中常常需要用到时间,随着jdk的发展,对于时间的操作已经摒弃了之前的Date等方法,而是采用了LocalDateTime方法,因为LocalDateTime是线程安全的。 下面我们来介绍一下LocalDateTime的使用。 时间转换 将字符串转换为时间格式…...

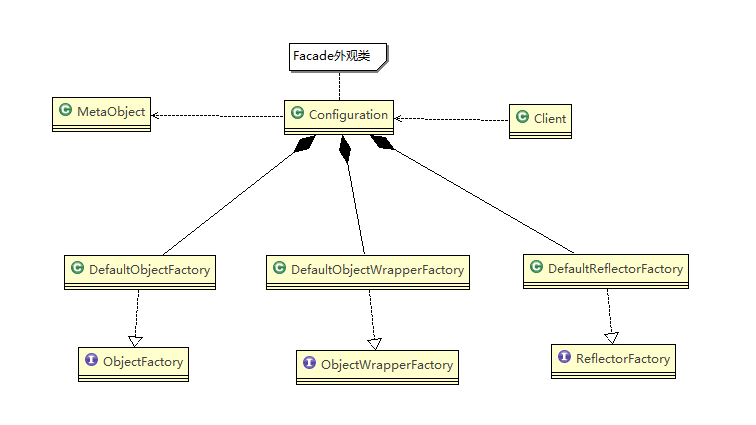
设计模式学习笔记 - 外观模式
设计模式学习笔记 - 外观模式一、影院管理问题二、传统方式解决影院管理问题三、外观模式介绍1、基本介绍2、原理类图四、外观模式解决影院管理问题五、外观模式在MyBatis框架应用的源码分析六、外观模式的注意事项和细节一、影院管理问题 组建一个家庭影院:DVD 播放…...

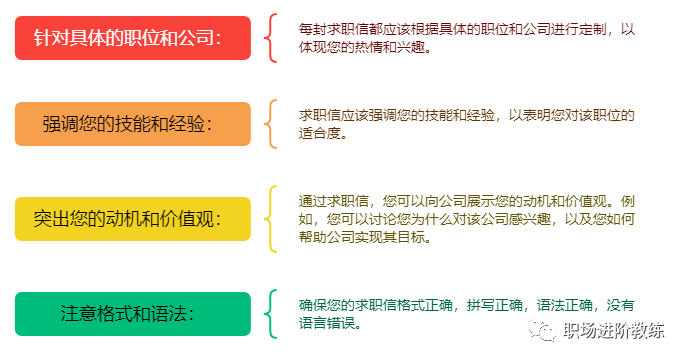
如何写出一份优秀的简历和求职信?
写一份优秀的简历和求职信是成功求职的重要一步。 01、简历 突出重点信息:把最重要的信息放在简历的前面,例如您的工作经验和教育背景等。 使用简明扼要的语言:在简历中使用简短的句子和简明扼要的语言,让招聘者能够快速了解您的…...

OpenGL超级宝典学习笔记:原子计数器
前言 本篇在讲什么 本篇为蓝宝书学习笔记 原子计数器 本篇适合什么 适合初学Open的小白 本篇需要什么 对C语法有简单认知 对OpenGL有简单认知 最好是有OpenGL超级宝典蓝宝书 依赖Visual Studio编辑器 本篇的特色 具有全流程的图文教学 重实践,轻理论&#…...

深圳/东莞/惠州师资比较强的CPDA数据分析认证
深圳/东莞/惠州师资比较强的CPDA数据分析认证培训机构 CPDA数据分析师认证是中国大数据领域有一定权威度的中高端人才认证,它不仅是中国较早大数据专业技术人才认证、更是中国大数据时代先行者,具有广泛的社会认知度和权威性。 无论是地方政府引进人才、…...

LeetCodeHOT100热题02
写在前面 主要是题目太多,所以和前面的分开来记录。有很多思路的图都来源于力扣的题解,如侵权会及时删除。不过代码都是个人实现的,所以有一些值得记录的理解。之前的算法系列参看: 剑指offer算法题01剑指offer算法题02 七、动…...

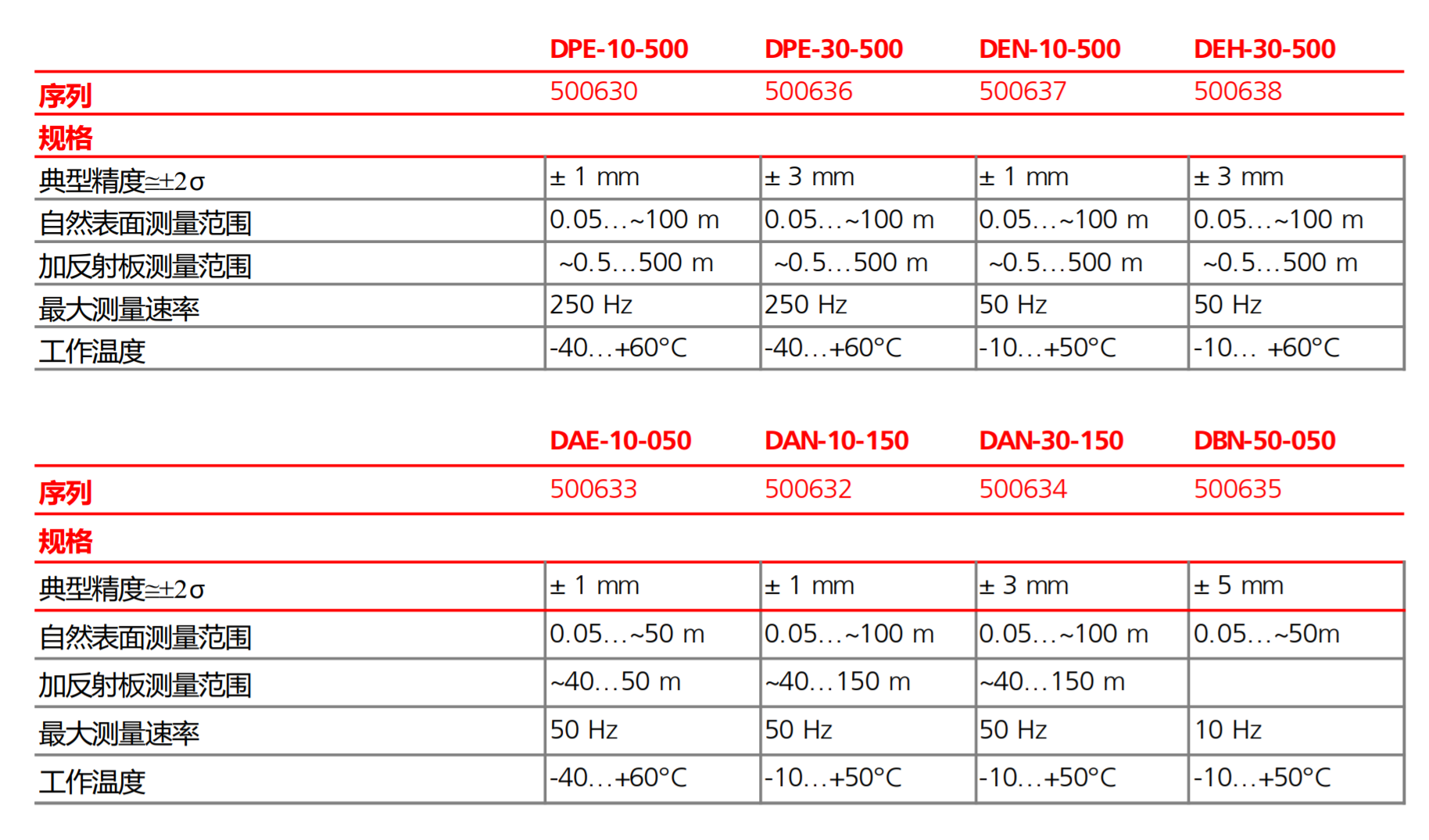
虹科Dimetix激光测距仪在锯切系统中的应用
HK-Dimetix激光测距仪——锯切系统应用 许多生产设施,例如金属服务中心,使用切割锯将每个客户的订单切割成一定长度。定长切割过程通常涉及卷尺和慢跑锯的传送带。但更简单的替代方法是使用虹科Dimetix非接触式激光距离传感器。 为了切断大长度的棒材&…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

路由基础-路由表
本篇将会向读者介绍路由的基本概念。 前言 在一个典型的数据通信网络中,往往存在多个不同的IP网段,数据在不同的IP网段之间交互是需要借助三层设备的,这些设备具备路由能力,能够实现数据的跨网段转发。 路由是数据通信网络中最基…...
