作用域 CSS 回来了
几年前,消失的作用域 CSS,如今它回来了,而且比以前的版本要好得多。
更好的是,W3C规范基本稳定,现在Chrome中已经有一个工作原型。我们只需要社区稍微关注一下,引诱其他浏览器构建它们的实现,并完成这项工作。
这是什么思路?
作用域为CSS带来了两个关键点:
更好地控制哪些选择器针对哪些元素(即更好地操作级联)。
一组样式可以基于DOM中的位置覆盖另一组样式。
局部样式允许你在页面上的单个组件内包含一组样式。你可以使用.title选择器,它只在Card组件内工作,并使用另一个.title选择器,它只在 Accordion 中工作。你可以阻止一个组件的选择器针对子组件中的元素,或者如果需要,也可以允许它们到达。
你不再需要BEM风格的类名。
此外,近度在级联中变成了一等公民。如果两个组件针对同一个元素(具有相同的特异性),内部组件的样式将覆盖外部组件的样式。
它是如何工作的?
一切都始于@scope规则和一个选择器,如下:
@scope (.card) {/* 将以下样式局限于`.card`内部 */:scope {padding: 1rem;background-color: white;}.title {font-size: 1.2rem;font-family: Georgia, serif;}
}这些样式都限制在.card元素中。:scope是一个特殊的伪类,针对.card元素本身,.title针对标题内部的标题。
@scope规则本身不增加这些选择器的特异性,所以它们都是(0, 1, 0)。是的,特异性仍然很重要,但这是好事™️。稍后再说。
此时,你可以使用普通的后代选择器来实现这一点。但当你在范围内应用内部边界或在页面上重叠多个范围时,新的、以前不可能的选项开始出现。让我们看看它们是怎么做的...
内部范围边界
假设你预计将其他组件放入你的Cards中,所以你不希望.title 选择器针对除属于Card的那个标题之外的任何东西。为此,你在范围上设置了一个内部边界,如下:
@scope (.card) to (.slot) {/* 限定的样式只在`.card`内部,但不在`.slot`内部 */:scope {padding: 1rem;background-color: white;}.title {font-size: 1.2rem;font-family: Georgia, serif;}
}把这里的 to 关键字看作 直到:这个范围是从.card到.slot定义的。现在,没有一个局限的选择器会针对Card的.slot元素内部的任何东西。所以你可以这样构建你的卡片:
<div class="card"><h3 class="title">Moon lander</h3><div class="slot"><!-- 局部样式不会针对这里的任何东西! --></div>
</div>范围的影响受到了限制,使其不针对.slot内的任何东西。这样,你可以嵌套两个范围,每个范围都可以使用相同的通用标题类名,而不会发生冲突。实际上,你可能根本不再需要类名了:
@scope (.card) to (.slot) {h3 {font-size: 1.2rem;font-family: Georgia, serif;}
}@scope (.accordion) to (.slot) {h3 {font-family: Helvetica, sans-serif;text-transform: uppercase;letter-spacing: 0.01em;}
}你可以在 Card 内部放一个 Accordion,或者在 Accordion 内部放一个Card,它们各自的样式不会发生冲突。
这被俗称为 甜甜圈范围,因为范围中有一个洞。(如果内部边界选择器针对多个元素,它也可以有多个洞。)
Miriam Suzanne 建议使用这种方式是持续使用data-*属性和属性选择器作为你的范围:
@scope ([data-scope='media']) to (:scope [data-scope]) {/* 限定的样式在这里 */
}近度优先 Proximity precedence
另一个方面是近度的概念:来自内部范围的样式将覆盖来自外部范围的样式。想象你有这样两个范围:
@scope (.green) {p {color: green;}
}@scope (.blue) {p {color: blue;}
}将以下内容应用于HTML。这里没有内部范围约束,所以两个p选择器都针对这里的内部段落。在这种情况下,内部范围总是优先:
<div class="green"><p>我是绿色的</p><div class="blue"><p>我是蓝色的</p></div>
</div><div class="blue"><p>我是蓝色的</p><div class="green"><p>但我是绿色的</p></div>
</div>注意这目前只在Chrome中有效,需要在chrome://flags中启用实验性Web平台功能标志。
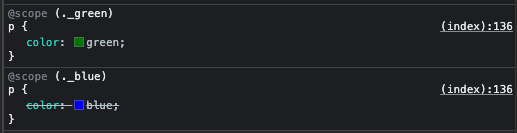
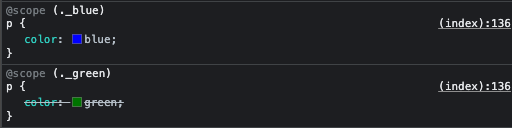
你可以在DevTools中检查,看到每个范围是如何根据其最近的接近性来覆盖另一个的:


这里的问题是,选择器的特异性仍然是优先的,所以如果外部范围以比内部更高的特异性针对一个元素,外部范围的样式将会应用。
这样,当两个范围针对同一个元素时,你可以控制哪一个优先。而不是总是让内部范围赢,你可以调整选择器的特异性,使得更高特异性的选择器优先,不管它属于哪个范围。
当你不希望这种行为时,你有几种方法可以防止它。你可以使用级联层来使一个组件——或者一个组件的某些部分——优先于另一个。或者,你可以应用一个内部范围约束到外部范围,以防止它发生。在尝试了一段时间的范围后,我觉得这是一个正确的平衡。它给了你最大的控制权,而不是让你受制于级联的一套严格的规则。
这是一个游戏的转折点
如果你开发过大型应用,并且不得不依赖 CSS-in-JS 库来防止类名冲突,作用域 CSS是个很好的选择。如果你使用了复杂的BEM类名系统,并努力使所有的选择器特异性保持一致,想想这可以带来的自由。如果你曾经使用过shadow DOM来隔离样式,但觉得它过于重手,这是一个更好的方法(当然,shadow DOM仍然有它的用途)。
以下只是我会尝试的一些想法:
定义一个组件的部分,有一个内部边界,部分没有,所以它的“chrome”样式(即包装器、切换按钮等)不影响其子内容,但它可以影响文本内的外观。
在不同的级联层上定义一个组件的部分,这样它可以影响其包含的范围,但仍然容易在更高的层次上覆盖。
嵌套的颜色主题。
在博客文章中更容易地防止样式冲突。
容器查询—我们能通过混合和匹配来提出什么?
我们需要更多的浏览器支持
到目前为止,Chrome 似乎已经支持了—他们已经有了第一个工作原型几个月了。它可能稍微落后于规范的最新变化,所以如果你玩一下,要留意一些即将到来的小变化。
欢迎长按图片加刷碗智为好友,定时分享 Vue React Ts 等。

最后:
vue2与vue3技巧合集
VueUse源码解读
相关文章:

作用域 CSS 回来了
几年前,消失的作用域 CSS,如今它回来了,而且比以前的版本要好得多。 更好的是,W3C规范基本稳定,现在Chrome中已经有一个工作原型。我们只需要社区稍微关注一下,引诱其他浏览器构建它们的实现,并…...

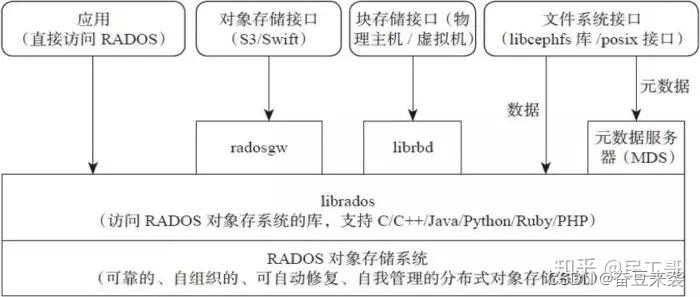
简述ceph文件储存系统
Ceph 是一个统一的分布式存储系统和共享机制,它定义了数据如何存储在一个或多个节点上并呈现给其他机器以供文件访问。 Ceph特点 高性能 a. 摒弃了传统的集中式存储元数据寻址的方案,采用CRUSH算法,数据分布均衡,并行度高。 b.考…...

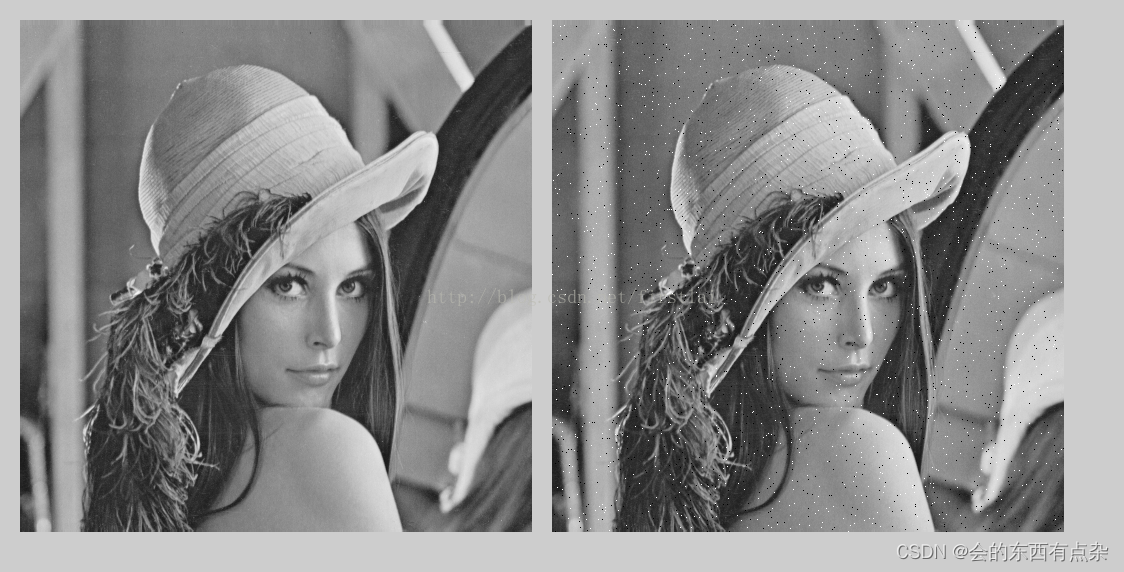
计算机图像处理:椒盐噪声和高斯噪声
图像滤波 图像滤波,即在尽量保留图像细节特征的条件下对目标图像的噪声进行抑制,同时会造成图像一定程度上的模糊,这也叫做平滑或者低通滤波。无论是均衡化直方图和图像滤波,都一定程度上降低了图像阈值分割的难度,直…...

SQL SELECT 子查询与正则表达式
在之前的文章中已经探讨了 SQL SELECT 语句的基础和进阶用法,以及如何通过高级技巧来进行更复杂的数据查询和分析。本文将介绍 SQL SELECT 语句中的子查询和正则表达式的使用。这些是 SQL 中非常强大的工具,能让您进行更复杂和精细的数据操作。 文章目录 子查询基础与应用子…...

Package vips was not found in the pkg-config search path的解决方案
出现该问题是因为pkg-config未安装或未成功设置环境变量。 下文是centos下的操作。 前提 先安装C编译环境: yum -y install gcc-c 否则会报错configure: error: no acceptable C compiler found in $PATH 成功后gcc -v会显示版本信息。 下载&安装 pkg-config 传…...

Vue封装全局SVG组件
1.SVG图标配置 1.安装插件 npm install vite-plugin-svg-icons -D 2.Vite.config.ts中配置 import { createSvgIconsPlugin } from vite-plugin-svg-icons import path from path export default () > {return {plugins: [createSvgIconsPlugin({// Specify the icon fo…...

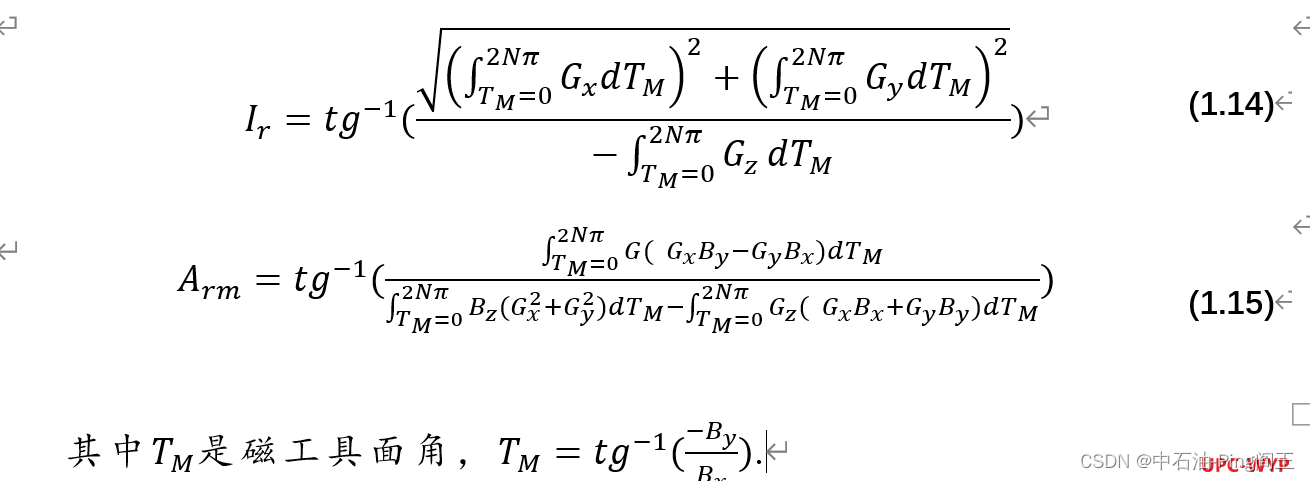
课题学习(二)----倾角和方位角的动态测量方法(基于磁场的测量系统)
磁性测量工具安装在非磁性钻铤内,如图1,以避免磁性随钻测量工具测量时受到外部干扰。 测量系统采用三轴加速度计和三轴磁通门,并采用冗余设计,由于井下振动剧烈,陀螺仪的可靠性将大大降低。为了保证整个钻井过程中系统…...

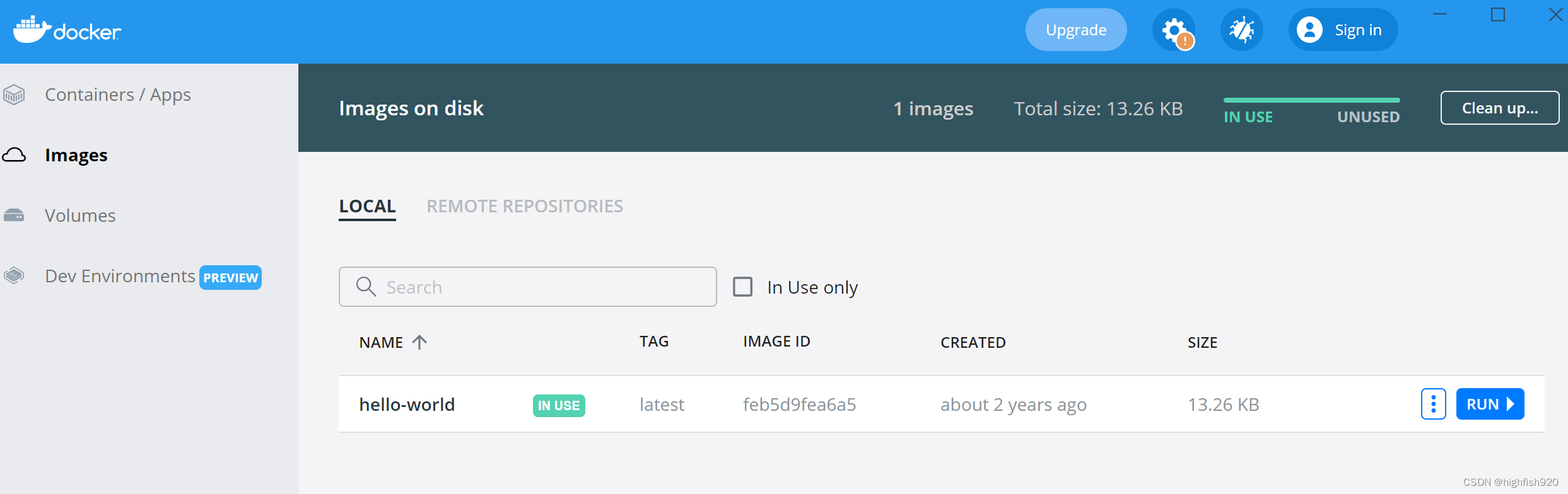
Docker-Windows安装使用
1.下载docker https://cr.console.aliyun.com/cn-hangzhou/instances/mirrors 2.配置虚拟化环境 通过控制面板“设置”启用 Hyper-V 角色 右键单击 Windows 按钮并选择“应用和功能”。选择相关设置下右侧的“程序和功能”。选择“打开或关闭 Windows 功能”。选择“Hyper-…...

在Windows11上安装ubuntu虚拟机
一开始是参考了 VMware17虚拟机安装Ubuntu最新版本(Ubuntu22.04LTS)详细步骤 专栏的1和2来的。但是后面总是提示operating system not found,就参考vmware安装ubuntu时总是提示operating system not found,选择典型安装而不是专栏选择的自定义安装&#…...

【微服务】spring 控制bean加载顺序使用详解
目录 一、前言 二、使用order注解控制顺序 2.1 order 注解使用示例 2.2 order注解顺序失效问题 2.2.1 order失效问题解决办法 2.3 实现Ordered接口 三、使用dependon注解控制顺序 四、AutoConfiguration注解控制bean加载顺序 4.1 AutoConfigureBefore 操作演示 4.2 A…...

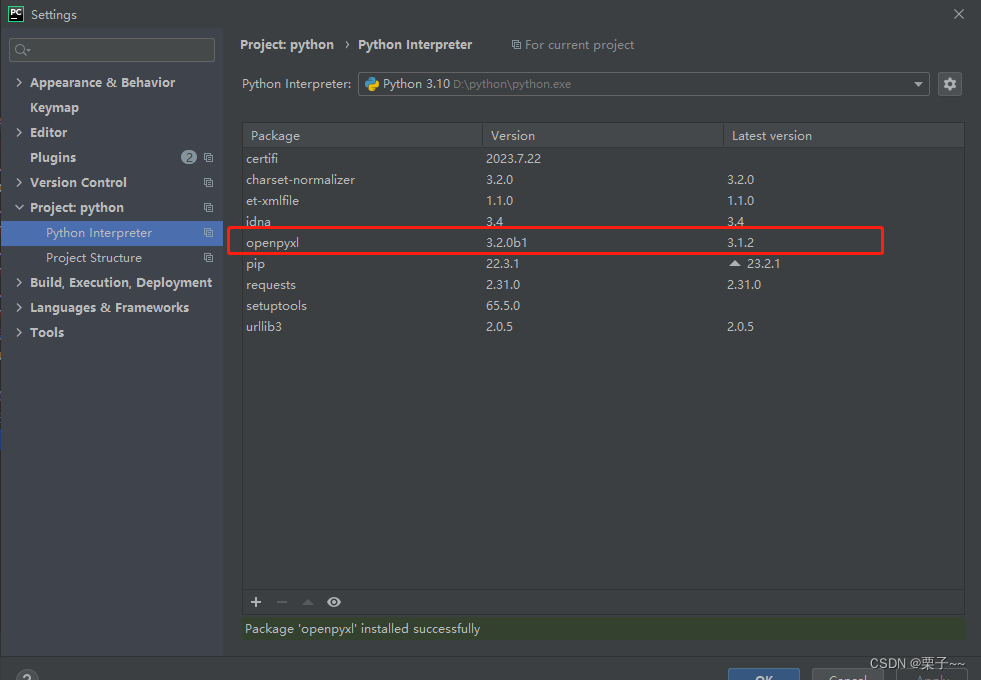
python-切换镜像源和使用PyCharm进行第三方开源包安装
文章目录 前言python-切换镜像源和使用PyCharm进行第三方开源包安装1. 切换镜像源2. 使用PyCharm进行第三方开源包安装 前言 如果您觉得有用的话,记得给博主点个赞,评论,收藏一键三连啊,写作不易啊^ _ ^。 而且听说点赞的人每…...

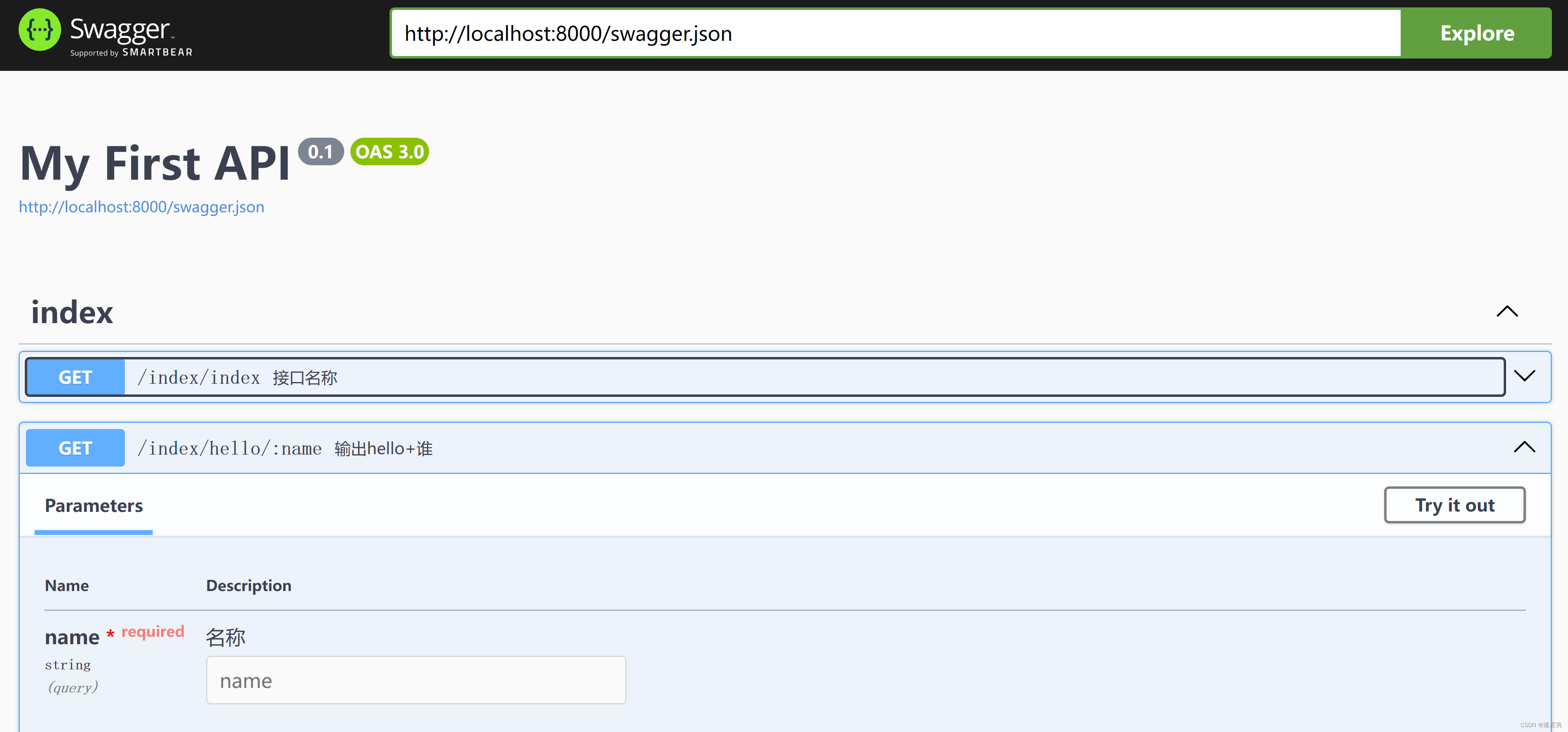
tp6 + swagger 配置文档接口
ThinkPHP 6.0 运行环境要求PHP7.2,兼容PHP8.1 安装 composer create-project topthink/think tp 6.0.*如果需要更新框架使用 composer update topthink/framework文档 完全开发手册 swagger 文档 注解文档 安装包 composer require zircote/swagger-php 引用…...

试图一文彻底讲清 “精准测试”
在软件测试中,我们常常碰到两个基本问题(困难): 很难保障无漏测:我们做了大量测试,但不清楚测得怎样,对软件上线后会不会出问题,没有信心; 选择待执行的测试用例&#…...

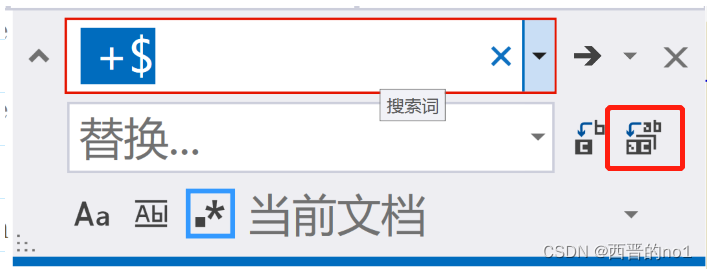
Visual Studio 删除行尾空格
1.CtrlH 打开替换窗口(注意选择合适的查找范围) VS2010: VS2017、VS2022: 2.复制下面正则表达式到上面的选择窗口(注意前面有一个空格): VS2010: $ VS2017、VS2022: $ 3.下面的替换窗口不写入 VS2010: VS2017、VS2022: 4.点选“正则表达式…...

LeetCode_BFS_中等_1926.迷宫中离入口最近的出口
目录 1.题目2.思路3.代码实现(Java) 1.题目 给你一个 m x n 的迷宫矩阵 maze (下标从 0 开始),矩阵中有空格子(用 ‘.’ 表示)和墙(用 ‘’ 表示)。同时给你迷宫的入口 …...

开源Windows12网页版HTML源码
开源Windows12网页版HTML源码,无需安装就能用的Win12网页版来了Windows12概念版(PoweredbyPowerPoint)后深受启发,于是通过使用HTML、CSS、js等技术做了这样一个模拟板的Windows12系统,并已发布至github进行开源。 这…...

vscode中使用指定路径下的cmake
在 Visual Studio Code 中指定自定义的 CMake 路径,你可以通过以下步骤来实现: 打开你的 CMake 项目所在的文件夹,在 Visual Studio Code 中。 在项目文件夹中,创建一个名为 .vscode 的文件夹,如果它还不存在。 在 .…...

复杂度分析
文章目录 如何分析、统计算法的执行效率和资源消耗?为什么需要复杂度分析?测试结果非常依赖测试环境测试结果受数据规模的影响很大 大O复杂度表示法时间复杂度分析只关注循环次数最多的一段代码加法法则:总复杂度等于量级最大的那段代码的复杂…...

Linux安装jrockit-jdk1.6.0_29-R28.2.0-4.1.0-linux-x64
下载软件:jrockit-jdk1.6.0_29-R28.2.0-4.1.0-linux-x64.bin 执行安装 ./jrockit-jdk1.6.0_29-R28.2.0-4.1.0-linux-x64.bin 安装提示,一路next,注意第二步修改安装的路径,请修改成: <------------------------ O…...

7.2 怎样定义函数
7.2.1 为什么要定义函数 主要内容: 为什么要定义函数 C语言要求所有在程序中用到的函数必须“先定义,后使用”。这是因为在调用一个函数之前,编译系统需要知道这个函数的名字、返回值类型、功能以及参数的个数与类型。如果没有事先定义&…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
