使用Vue3+elementPlus的Tree组件实现一个拖拽文件夹管理
文章目录
- 1、前言
- 2、分析
- 3、实现
- 4、踩坑
- 4.1、拖拽辅助线的坑
- 4.2、数据的坑
- 4.3、限制拖拽
- 4.4、样式调整
1、前言
最近在做一个文件夹管理的功能,要实现一个树状的文件夹面板。里面包含两种元素,文件夹以及文件。交互要求如下:
- 创建、删除,重命名文件夹和文件
- 可以拖拽,拖拽文件到文件夹中,或着拖拽文件夹到文件夹中
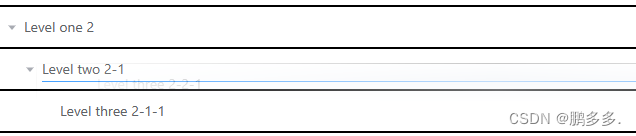
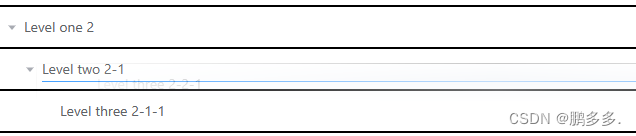
- 文件夹可展开,显示里面全部文件
- 拖拽的时候要有辅助线显示

2、分析
根据这个要求,我先找到了vue.draggable.next这个库,结合elementPlus的Collapse折叠面板,以及Vue 3的递归组件封装了一个组件drag-folder,结果测试发现,这个库太久没维护了,很多事件不支持,导致功能很难实现。比如,拖动的时候拿不到拖动对象所选中的目标、没有辅助线、Collapse折叠面板关闭后无法拖入等问题。
就在头疼之时,我不小心看到了elementPlus的Tree组件,发现它也支持拖拽,而且有辅助线,有丰富的回调事件,于是,我准备魔改一下。
3、实现
Tree组件只需要准备一个树状数据,然后根据数据渲染出Tree组件即可,可以自定义子节点的键名,也可以使用插槽自定义内容,于是一番操作后,我完成了第二版的drag-folder组件:
<template><div class="drag_folder_box"><el-treedraggablenode-key="uid":default-expanded-keys="defaultExpanded":data="interiorList":allow-drop="handleDragBehavior":allow-drag="handleAllowDrag"@node-drag-start="handleDragStart"@node-drag-enter="handleDragEnter"@node-drag-leave="handleDragLeave"@node-drag-over="handleDragOver"@node-drag-end="handleDragEnd"@node-drop="handleDrop"@node-click="handleSwitchBillboard"><template #default="{ data }"><div class="tree_item"><div class="item_title">{{ data.label }}</div><div class="item_operate"><div class="operate_item" title="编辑" @click.stop="editBillboard(data)"><el-icon :size="16"><ele-Edit /></el-icon></div><div class="operate_item" title="删除" @click.stop="deleteBillboard(data)"><el-icon :size="16"><ele-Delete /></el-icon></div></div></div></template></el-tree></div>
</template><script setup lang="ts">
import { ref, onMounted, watch } from 'vue'
import type Node from 'element-plus/es/components/tree/src/model/node'
import type { DragEvents } from 'element-plus/es/components/tree/src/model/useDragNode'
import type { AllowDropType, NodeDropType } from 'element-plus/es/components/tree/src/tree.type'
import type { IGetBillboardListTreeItem } from '@/types/data-billboard'// #region 组件逻辑
interface IProps {list?: Array<IGetBillboardListTreeItem>
}const props = withDefaults(defineProps<IProps>(), {list: () => []
})const emit = defineEmits(['edit', 'delete', 'switch', 'change'])const interiorList = ref<Array<IGetBillboardListTreeItem>>([])
// #endregion// #region 拖拽逻辑
watch(() => props.list,(newValue) => {interiorList.value = newValue},{deep: true,immediate: true}
)
// 节点开始拖拽时
const handleDragStart = (node: Node, ev: DragEvents) => {}// 拖拽进入其他节点时
const handleDragEnter = (draggingNode: Node, dropNode: Node, ev: DragEvents) => {}// 拖拽离开某个节点时
const handleDragLeave = (draggingNode: Node, dropNode: Node, ev: DragEvents) => {}// 在拖拽节点时
const handleDragOver = (draggingNode: Node, dropNode: Node, ev: DragEvents) => {}// 拖拽结束时
const handleDragEnd = (draggingNode: Node, dropNode: Node, dropType: NodeDropType, ev: DragEvents) => {}// 拖拽成功时
const handleDrop = (draggingNode: Node, dropNode: Node, dropType: NodeDropType, ev: DragEvents) => {emit('change', interiorList.value)
}
// 是否允许拖拽
const handleAllowDrag = (draggingNode: Node) => {return true
}
// 拖拽行为判断
const handleDragBehavior = (draggingNode: Node, dropNode: Node, type: AllowDropType) => {// 如果选中的节点不是看板 则不允许拖动到内部,只能是 'prev' 或 'next'if (dropNode.data.type === 'billboard') {return type !== 'inner'}return true
}// 编辑看板/文件夹
const editBillboard = (data: IGetBillboardListTreeItem) => {emit('edit', data)
}// 删除看板/文件夹
const deleteBillboard = (data: IGetBillboardListTreeItem) => {emit('delete', data)
}// 选择看板
const handleSwitchBillboard = (data: IGetBillboardListTreeItem) => {if (data.type === 'dir') returnif (data.id === props.billboardId) returnemit('switch', data)
}
// #endregion// #region 生命周期
onMounted(() => {interiorList.value = props?.list || []
})
// #endregion
</script>
这个组件,使用起来很简单,只需要引入组件,然后绑定list就行了,下面我讲一下这里面的一些坑。
4、踩坑
这里面有几个坑,但是基本都解决了。
4.1、拖拽辅助线的坑
Tree组件没有itemSize属性,它的辅助线,默认是26px,而我的每一项,是36px的高度,所以就会导致辅助线不能对准。

最开始我想着修改样式,给height和line-height,发现不起作用。于是我去翻源码,发现源码:node_modules\element-plus\lib\components\tree\src\model\useDragNode.js里,treeNodeDragOver方法是给辅助线设置top的,这个top是根据前面的iconPosition的高度来的,所以我设置了icon的height和line-height,一顿操纵如下:
.el-tree-node__expand-icon {line-height: 36px !important;height: 36px !important;padding: 0px 2px !important;
}
改完发现,面板折叠起来是正常的,但是打开后就还是不正常,审查元素发现,这个icon会旋转,打开面板后会添加一个expanded的类名,该类名添加了transform: rotate(90deg)的属性,导致高度不对了,于是我又一顿操作:
.el-tree-node__expand-icon {line-height: 36px !important;height: 36px !important;padding: 0px 2px !important;
}
.el-tree-node__expand-icon.expanded {transform: rotate(0deg);& svg {transform: rotate(90deg);}
}
4.2、数据的坑
这个是我们后端设计的锅。文件夹和文件的ID,会出现一样的,没有唯一ID,没办法,谁让我们前端就是这么善解人意,写个递归函数,拼接一个唯一ID出来咯。
const formatBillboardList = (list: Array<IBillboardTreeItem>, pid: number): Array<IBillboardTreeItem> => {return list.map((item, index) => {// 唯一IDconst uid = `${item.type}_${item.id}`// 父IDconst parentId = pid === 0 ? item.id : pid// 子层const children = Array.isArray(item.children) ? formatBillboardList(item.children, item.id) : []return {...item,uid,order: index,parentId,children}})
}const list = formatBillboardList(res.data, 0)
4.3、限制拖拽
文件夹和文件,都是可以拖拽的,但是文件可以拖拽到文件夹上,文件夹不能拖拽到文件里。这里我们用到了Tree组件的allow-drop处理函数,它又三个参数,分别是拖拽对象,目标对象,拖拽类型。
const handleDragBehavior = (draggingNode: Node, dropNode: Node, type: AllowDropType) => {// 如果选中的节点不是看板 则不允许拖动到内部,只能是 'prev' 或 'next'if (dropNode.data.type === 'billboard') {return type !== 'inner'}return true
}
4.4、样式调整
- 文件夹和文件的样式不一样,要区分,这里我们用Tree组件的props属性,定制class实现
const treeOption = {class: (data: IGetBillboardListTreeItem, node: Node) => {if (data.id === props.billboardId && data.type === 'billboard') {return 'on_tree_item'} else if (data.type === 'dir') {return 'folder'} else {return 'billboard'}}
}
- 每一层,要有不同的缩进,比如第一层缩进10,第二层20,以此类推,这里我们用Tree组件的indent属性实现,直接绑定即可。
<el-tree :indent="10"></el-tree>
- 修改hover和focus时候的背景色
.drag_folder_box {&:deep(.el-tree-node__content) {width: 100%;height: auto;border-bottom: 1px solid #c1c1c1;&:hover {background-color: #e4f2ff !important;}&:focus {background-color: #e4f2ff !important;}}
}
如上,基本的样式和功能就全部完成了。
本次分享就到这儿啦,我是鹏多多,如果您看了觉得有帮助,欢迎评论,关注,点赞,转发,我们下次见~
往期文章
- Vue2全家桶+Element搭建的PC端在线音乐网站
- vue3+element-plus配置cdn
- 助你上手Vue3全家桶之Vue3教程
- 助你上手Vue3全家桶之VueX4教程
- 助你上手Vue3全家桶之Vue-Router4教程
- 超详细!Vue的九种通信方式
- 超详细!Vuex手把手教程
- 使用nvm管理node.js版本以及更换npm淘宝镜像源
- vue中利用.env文件存储全局环境变量,以及配置vue启动和打包命令
- 超详细!Vue-Router手把手教程
个人主页
- CSDN
- GitHub
- 简书
- 博客园
- 掘金
相关文章:

使用Vue3+elementPlus的Tree组件实现一个拖拽文件夹管理
文章目录 1、前言2、分析3、实现4、踩坑4.1、拖拽辅助线的坑4.2、数据的坑4.3、限制拖拽4.4、样式调整 1、前言 最近在做一个文件夹管理的功能,要实现一个树状的文件夹面板。里面包含两种元素,文件夹以及文件。交互要求如下: 创建、删除&am…...

小谈设计模式(7)—装饰模式
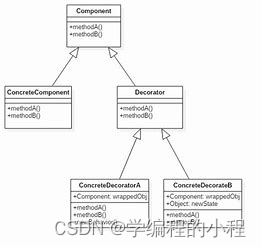
小谈设计模式(7)—装饰模式 专栏介绍专栏地址专栏介绍 装饰模式装饰模式角色Component(抽象组件)ConcreteComponent(具体组件)Decorator(抽象装饰器)ConcreteDecorator(具…...

nginx 多层代理 + k8s ingress 后端服务获取客户真实ip 配置
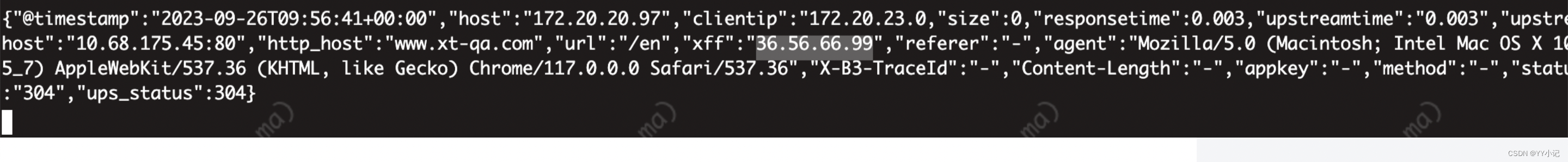
1.nginx http 七层代理 修改命令空间: namespace: nginx-ingress : configmap:nginx-configuration kubectl get cm nginx-configuration -n ingress-nginx -o yaml添加如上配置 compute-full-forwarded-for: “true” forwarded-for-header: X-Forwa…...

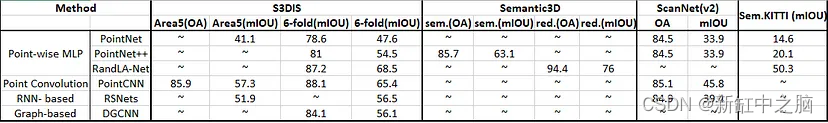
6种最常用的3D点云语义分割AI模型对比
由于增强现实/虚拟现实的发展及其在计算机视觉、自动驾驶和机器人领域的广泛应用,点云学习最近引起了人们的关注。 深度学习已成功用于解决 2D 视觉问题,然而,由于其处理面临独特的挑战,深度学习技术在点云上的使用仍处于起步阶段…...
-获取UI中选择对象的handle值)
UG NX二次开发(C#)-获取UI中选择对象的handle值
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1、前言2、设计一个简单的UI界面3、创建工程项目4、测试结果1、前言 我在哔哩哔哩的视频中看到有人问我如何获取UI选择对象的Handle,本来想把Tag、Taggedobject、Handle三者的关系讲一下,然后看…...

win10,WSL的Ubuntu配python3.7手记
1.装linux 先在windows上安装WSL版本的Ubuntu Windows10系统安装Ubuntu子系统_哔哩哔哩_bilibili (WSL2什么的一直没搞清楚) 图形界面会出一些问题,注意勾选ccsm出的界面设置 win10安装Ubuntu16.04子系统,并开启桌面环境_win…...

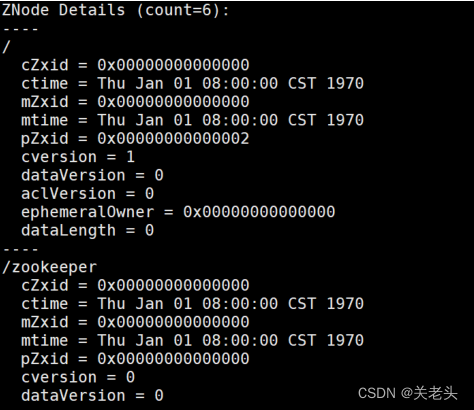
02-Zookeeper实战
上一篇:01-Zookeeper特性与节点数据类型详解 1. zookeeper安装 Step1: 配置JAVA环境,检验环境: java -versionStep2: 下载解压 zookeeper wget https://mirror.bit.edu.cn/apache/zookeeper/zookeeper-3.5.8/apache-zookeepe…...

【C语言深入理解指针(1)】
1.内存和地址 1.1内存 在讲内存和地址之前,我们想有个⽣活中的案例: 假设有⼀栋宿舍楼,把你放在楼⾥,楼上有100个房间,但是房间没有编号,你的⼀个朋友来找你玩,如果想找到你,就得挨…...

模拟实现简单的通讯录
前言:生活中处处都会看到或是用到通讯录,今天我们就通过C语言来简单的模拟实现一下通讯录。 鸡汤:跨越山海,终见曙光! 链接:gitee仓库:代码链接 目录 主函数声明部分初始化通讯录实现扩容的函数增加通讯录所…...

rabbitMQ死信队列快速编写记录
文章目录 1.介绍1.1 什么是死信队列1.2 死信队列有什么用 2. 如何编码2.1 架构分析2.2 maven坐标2.3 工具类编写2.4 consumer1编写2.5 consumer2编写2.6 producer编写 3.整合springboot3.1 架构图3.2 maven坐标3.3 构建配置类,创建exchange,queue&#x…...

数位dp,338. 计数问题
338. 计数问题 - AcWing题库 给定两个整数 a 和 b,求 a 和 b 之间的所有数字中 0∼90∼9 的出现次数。 例如,a1024,b1032,则 a 和 b 之间共有 9 个数如下: 1024 1025 1026 1027 1028 1029 1030 1031 1032 其中 0 出…...
)
如何解决git clone http/https仓库失败(403错误)
本来不打算写这篇文章,但是后来又遇到这个问题忘了之前是怎么解决的了。 一般情况下,个人使用 GitHub 等平台时是使用 SSH 协议的,这样不光方便管理可访问用户,也保证了安全性。但是 GitHub 上仓库的 SSH 地址是要登陆才能看到&a…...

华为云云耀云服务器L实例评测 | 实例评测使用之硬件性能评测:华为云云耀云服务器下的硬件运行评测
华为云云耀云服务器L实例评测 | 实例评测使用之硬件性能评测:华为云云耀云服务器下的硬件运行评测 介绍华为云云耀云服务器 华为云云耀云服务器 (目前已经全新升级为 华为云云耀云服务器L实例) 华为云云耀云服务器是什么华为云云耀…...

Elasticsearch:使用 Elasticsearch 进行语义搜索
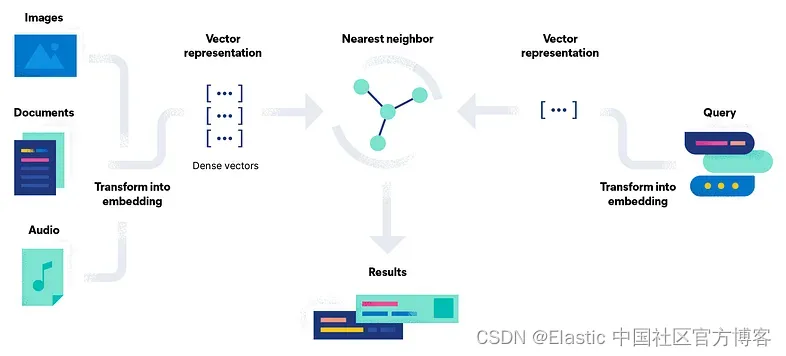
在数字时代,搜索引擎在通过浏览互联网上的大量可用信息来检索数据方面发挥着重要作用。 此方法涉及用户在搜索栏中输入特定术语或短语,期望搜索引擎返回与这些确切关键字匹配的结果。 虽然关键字搜索对于简化信息检索非常有价值,但它也有其局…...

JVM的主要组成及其作用
jvm主要组成部分有: 类加载器、运行时数据区 (内存结构)、执行引擎、本地接口库、垃圾回收机制 Java程序运行的时候,首先会通过类加载器把Java 代码转换成字节码。然后运行时数据区再将字节码加载到内存中,但字节码文件只是JVM 的一套指令集规范…...

会议AISTATS(Artificial Intelligence and Statistics) Latex模板参考文献引用问题
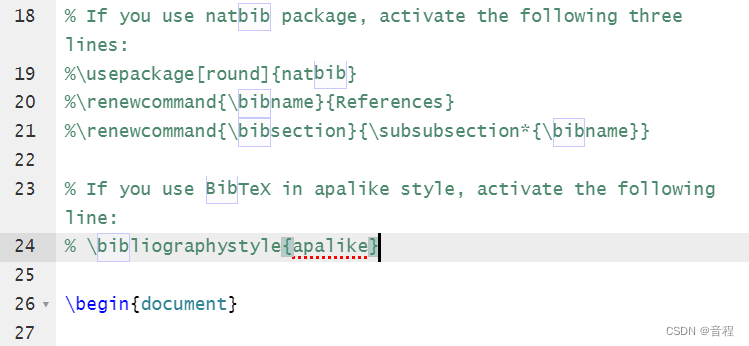
前言 在看AISTATS2024模板的时候,发现模板里面根本没有教怎么引用,要被气死了。 如下,引用(Cheesman, 1985)的时候,模板是自己手打上去的?而且模板提供的那三个引用,根本也没有Cheesman这个人,…...

2023最新外贸建站:WordPress搭建外贸独立站零基础小白保姆级教程
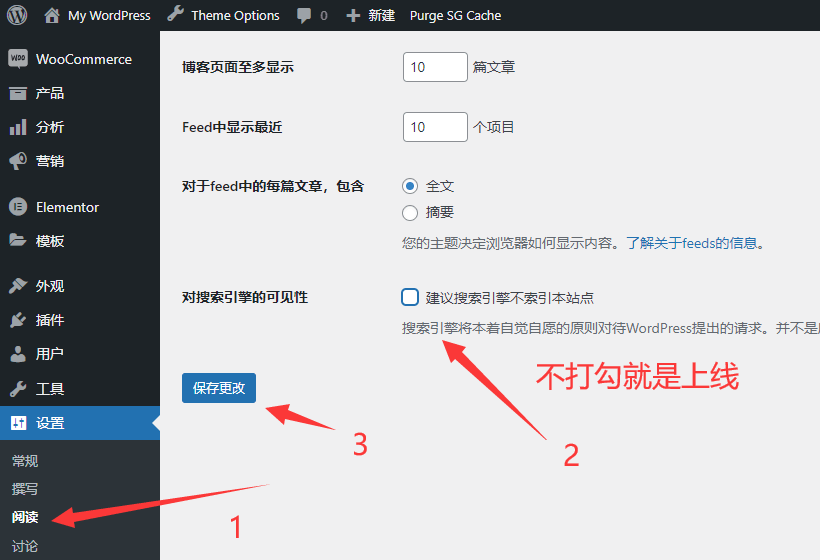
想从零开始建立一个外贸自建站,那么你来对地方了。 如果你还在找外贸建站或者是WordPress建站教程,不妨看看这篇文章,本教程涵盖了2023最新的外贸建站教程,你将学会使用WordPress自建外贸独立站,步骤包括购买域名主机…...
)
HTTP请求交互基础(基于GPT3.5,持续更新)
HTTP交互基础 目的HTTP定义详解HTTP协议(规范)1. 主要组成部分1.1 请求行(Request Line):包含请求方法、请求URI(Uniform Resource Identifier)和HTTP协议版本。1.2 请求头部(Reques…...

小谈设计模式(6)—依赖倒转原则
小谈设计模式(6)—依赖倒转原则 专栏介绍专栏地址专栏介绍 依赖倒转原则核心思想关键点分析abc 优缺点分析优点降低模块间的耦合度提高代码的可扩展性便于进行单元测试 缺点增加代码的复杂性需要额外的设计和开发工作 Java代码实现示例分析 总结 专栏介绍…...

JetBrains常用插件
Codota AI Autocomplete Java and JavaScript:自动补全插件 Background Image plus:背景图片设置 rainbow brackets:彩虹括号,便于识别 CodeGlance2: 类似于 Sublime 中的代码缩略图(代码小地图ÿ…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...
