HTML5高级部分
目录
- 一、拖拽API
- 1.1 拖拽元素
- 1.2 监听事件
- 1.3 dataTransfer传递数据
- 二、媒体API
- 2.1 常用监听事件
- 2.2 常用API
- 三、画布API
- 3.1 canvas 标签
- 3.2 创建canvas对象
- 3.3 常用API
- 四、地理API
- 4.1 方法
一、拖拽API
1.1 拖拽元素
页面中设置了draggable="true"的元素可以进行拖拽,默认为false
图片和超链接默认可以被
<!-- 被拖拽的对象 -->
<div class="box1" draggable="true"></div>
1.2 监听事件
ondragstart开始拖动的时候ondrag正在拖动ondragend结束拖动ondragenter进入目标容器时ondragover正在目标容器中拖动ondragleave离开目标容器ondrop在目标容器中松开鼠标
注:在目标容器中必须在ondragover事件中阻止默认行为,否则不能触发ondrop事件
代码示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1{height: 100px;width: 200px;background-color: skyblue;}.box2{height: 500px;width: 500px;border: 1px solid black;}</style>
</head>
<body><!-- 图片和链接默认可以被拖动 --><!-- 被拖拽的对象 --><div class="box1" draggable="true"></div><!-- 目标对象 --><div class="box2"></div><script>//被拖拽的对象let box1 = document.querySelector('.box1');//目标对象let box2 = document.querySelector('.box2');//开始拖动box1.ondragstart = function(){console.log("开始拖动");}//正在拖动box1.ondrag = function(){console.log("正在拖动");}//结束拖动box1.ondragend = function(){console.log("结束拖动");}//进入目标容器时box2.addEventListener("dragenter",function() {console.log("进入目标容器");})//正在目标容器中拖动box2.addEventListener("dragover",function(e) {//阻止默认行为,否则不能触发drop事件e.preventDefault();console.log("正在目标容器中拖动")}) //离开目标容器时box2.addEventListener("dragleave",function() {console.log("离开目标容器");})//释放鼠标时触发box2.addEventListener("drop",function() {console.log("释放鼠标");})</script>
</body>
</html>
1.3 dataTransfer传递数据
目的:为了实现数据的交换
dataTransfer常用方法:
setData(key,value)设置数据getData(key)获取数据setImageDrag(imgElement, xOffset, yOffset)设置拖拽时显示的图标clearData(key | ' ')删除指定数据和全部数据
代码示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dustbin{height: 400px;width: 100px;font-size: 60px;text-align: center;background-color: gray;float: left;}.dragbox{float: left;margin-left: 20px;width: 500px;height: 300px;background-color: skyblue;}.dragbox .draglist{width: 500px;height: 60px;line-height: 60px;background-color: rgb(175, 173, 173);border: 1px dashed rgb(93, 91, 91);font-size: 20px;}</style>
</head>
<body><div class="dustbin"><br>垃<br>圾<br>箱</div><div class= "dragbox"><div class="draglist" title="拖拽我" draggable="true">列表1</div><div class="draglist" title="拖拽我" draggable="true">列表2</div><div class="draglist" title="拖拽我" draggable="true">列表3</div><div class="draglist" title="拖拽我" draggable="true">列表4</div><div class="draglist" title="拖拽我" draggable="true">列表5</div><div class="draglist" title="拖拽我" draggable="true">列表6</div></div> <div class="dragremind"></div><script>//源对象let draglists = document.querySelectorAll(".draglist");//目标对象let dustbin = document.querySelector(".dustbin");//临时变量let dragDom = null;draglists.forEach(item => {item.ondragstart = function(e){//设置数据dataTransfere.dataTransfer.setData("text",e.target.innerHTML);let img = new Image();img.src = "./image/1.jpg"//setDragImage设置拖拽时显示的图片e.dataTransfer.setDragImage(img,0,0);dragDom = this;}//没有拖拽到父容器松开了item.ondragend = function(e){//清楚数据e.dataTransfer.clearData('text');dragDom = null;}});//目标对象dustbin.ondragover = function(e){e.preventDefault();}dustbin.ondrop = function(){if (dragDom) {document.querySelector(".dragremind").innerText = `${dragDom.innerText}被删除了`dragDom.remove();}}</script>
</body>
</html>
二、媒体API
2.1 常用监听事件
onplay当媒体开始播放时触发onpause媒体暂定播放触发onended媒体播放结束ontimeupdate当媒体的播放时间发生变化时触发,通常与进度条等播放控件结合使用oncanplay当媒体可以开始播放时触发,表示媒体已经加载到足够的数据以供播放onloadedmetadata当媒体的元数据(例如尺寸、时长等)加载完成时触发。onloadeddata在媒体当前播放位置的视频帧(通常是第一帧)加载完成后触发。onerror当媒体加载或播放过程中发生错误时触发。
代码示例:
let mVideo = document.querySelector(".mVideo");//当媒体开始播放时触发mVideo.onplay = function(){console.log("视频开始播放");}//媒体暂定播放触发mVideo.onpause = function(){console.log("视频暂停");}//媒体播放结束mVideo.onended = function(){console.log("视频结束");}//当媒体的播放时间发生变化时触发,通常与进度条等播放控件结合使用mVideo.ontimeupdate = function(){console.log("视频时间发生改变");}//当媒体可以开始播放时触发,表示媒体已经加载到足够的数据以供播放mVideo.oncanplay = function(){console.log("视频可以开始播放");}//当媒体的元数据(例如尺寸、时长等)加载完成时触发。mVideo.onloadedmetadata = function(){console.log('视频元数据加载完成');}//当媒体加载或播放过程中发生错误时触发。mVideo.onerror = function(){console.log("视频发生错误");}
2.2 常用API
1.控制条是否显示
mVideo.controls = true;
2.播放视频
mVideo.play();
3.当前媒体元素的播放时间,单位秒
mVideo.currentTime
4.以秒为单位给出媒体的长度
mVideo.duration
5.设置媒体播放时的音量。0 为静音,1 为音量最大时的值。
mVideo.volume = 1
6.指示要在元素中使用的媒体资源的 URL。
mVideo.src = "./video/卡点音乐相册.mp4"
7.暂停媒体的播放
mVideo.pause();
三、画布API
3.1 canvas 标签
<canvas id="cvs" width="400" height="400"></canvas>
3.2 创建canvas对象
//获取canvas元素
let cvs = document.querySelector("#cvs");
//创建canvas对象
let ctx = cvs.getContext('2d');
3.3 常用API
moveTo(x,y)起点坐标lineTo(x,y)终点坐标strokeStyle线条颜色lineWidth线条宽度fillStyle填充颜色fillRect(x, y, width, height)绘制填充矩形strokeRect(x, y, width, height)绘制空心矩形clearRect(x, y, width, height)擦除矩形区域arc(x, y, radius, startAngle, endAngle, anticlockwise)绘制圆弧路径的方法stroke()绘制当前或已经存在的路径的方法。fillText(text, x, y)绘制实心文本strokeText(text, x, y)绘制空心文本beginPath()创建一个新的路径closePath()将笔点返回到当前子路径起始点clip()将当前创建的路径设置为当前剪切路径save()保存 canvas 全部状态restore()弹出顶端的状态
四、地理API
允许网站或应用基于用户的地理位置提供定制的信息。
4.1 方法
getCurrentPosition(success, error, options)确定设备的位置并返回一个携带位置信息的 Position 对象。watchPosition(success, error, options)设备的地理位置发生改变的时候自动被调用,该方法会返回一个 IDclearWatch(id)注销监听器
代码示例:
<script>//1.判断浏览器是否支持Geolocation APIif('geolocation' in navigator){alert("支持 geolocation")}else{alert("不支持 geolocation")}//2.获取位置信息navigator.geolocation.getCurrentPosition(res=>{console.dir(res);console.log(res.coords);document.querySelector(".longitude").innerText = `经度:${res.coords.longitude}`document.querySelector(".latitude").innerText = `纬度:${res.coords.latitude}`},err=>{console.log(err);},{timeout:3000});//3.在设备的地理位置发生改变的时候自动被调用let id = navigator.geolocation.watchPosition(res=>{console.log(res.coords);},err=>{console.log(err);})//4.注销监听器navigator.geolocation.clearWatch(id);</script>
相关文章:

HTML5高级部分
目录 一、拖拽API1.1 拖拽元素1.2 监听事件1.3 dataTransfer传递数据 二、媒体API2.1 常用监听事件2.2 常用API 三、画布API3.1 canvas 标签3.2 创建canvas对象3.3 常用API 四、地理API4.1 方法 一、拖拽API 1.1 拖拽元素 页面中设置了draggable"true"的元素可以进…...

浏览器输入 URL 并回车发生了什么
本文节选自我的博客:浏览器输入 URL 并回车发生了什么 💖 作者简介:大家好,我是MilesChen,偏前端的全栈开发者。📝 CSDN主页:爱吃糖的猫🔥📣 我的博客:爱吃糖…...

asp.net core mvc 文件上传,下载,预览
//文件上传用到了IformFile接口 1.1文件上传视图 <form action"/stu/upload" method"post" enctype"multipart/form-data"><input type"file" name"img" /><input type"submit" value"上传&…...

Axios有哪些常用的方法?
Axios是一个常用的JavaScript库,用于进行HTTP请求。它提供了一组简洁而强大的方法来发送各种类型的请求,并处理响应数据。以下是Axios中一些常用的方法及其格式: GET请求: axios.get(url[, config]).then(response > {// 请求…...

PL/SQL+cpolar公网访问内网Oracle数据库
文章目录 前言1. 数据库搭建2. 内网穿透2.1 安装cpolar内网穿透2.2 创建隧道映射 3. 公网远程访问4. 配置固定TCP端口地址4.1 保留一个固定的公网TCP端口地址4.2 配置固定公网TCP端口地址4.3 测试使用固定TCP端口地址远程Oracle 前言 Oracle,是甲骨文公司的一款关系…...

stable diffusion和gpt4-free快速运行
这是一个快速搭建环境并运行的教程 stable diffusion快速运行gpt快速运行 包含已经搭建好的环境和指令,代码等运行所需。安装好系统必备anaconda、conda即可运行。 stable diffusion快速运行 github: AUTOMATIC1111/稳定扩散网络UI:稳定扩散网页用户界…...

分享三个国内可用的免费GPT-AI网站
AIchatOS国内的不需要梯子 AItianhu同上 国内百度的文心一言一样非常优秀...

使用SDKMAN在Linux系统上安装JDK
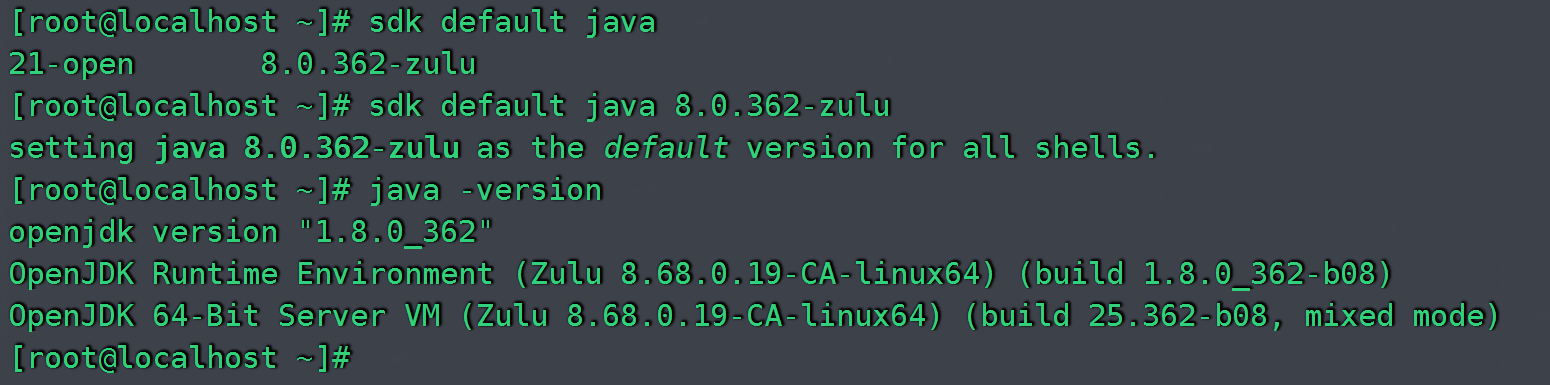
本文使用的Linux发行版为Rocky Linux 9.2,可以当做CentOS的平替产品。 SDKMAN是一个sdk包管理工具,通过自带的命令可以快速切换软件环境, 官网地址:https://sdkman.io/。 1、安装sdkman: # curl -s "https://ge…...

MySQL(8) 优化、MySQL8、常用命令
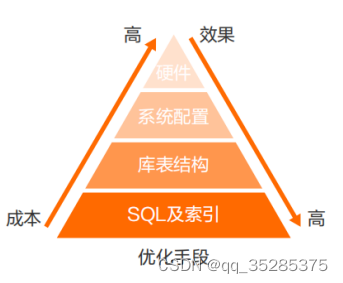
一、MySQL优化 从上图可以看出SQL及索引的优化效果是最好的,而且成本最低,所以工作中我们要在这块花更多时间。 服务端参数配置; max_connections3000 连接的创建和销毁都需要系统资源,比如内存、文件句柄,业务说的支持…...

前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— Web APIs(三)
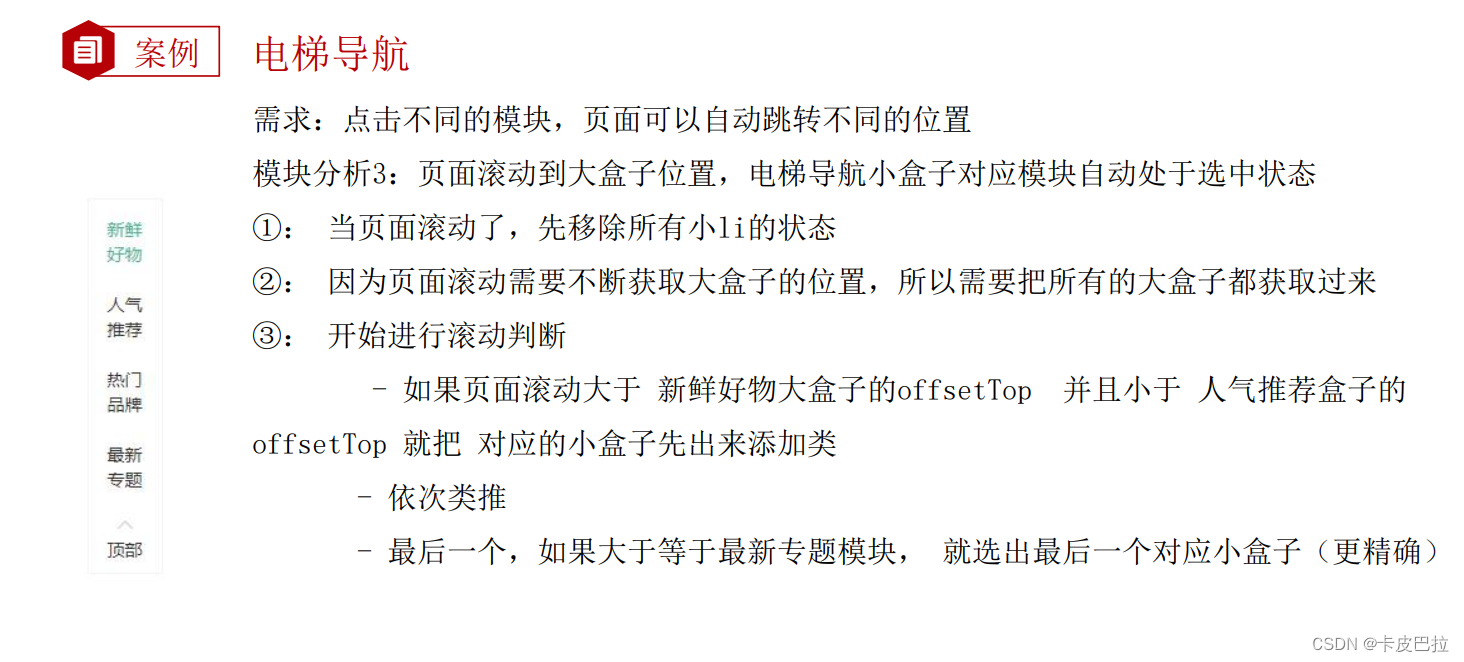
思维导图 全选案例 大按钮控制小按钮 小按钮控制大按钮 css伪类选择器checked <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><…...

嵌入式汇编大合集
嵌入式汇编 内联汇编的基本格式: asm volatile( /* volatile : 可选,禁止编译器对汇编代码进行优化 */"汇编指令" /* 汇编指令间使用\n分隔 */:"=限制符"(输出参数):"限制符"(输入参数):保留列表 )共四个部分:汇编语句,输出部分,输入部分…...

C#WPF框架MvvMLight应用实例
本文实例演示C#WPF框架MvvMLight应用实例。 目录 一、MVVM概述 二、MVVMLight概述 三、使用MVMLight框架 一、MVVM概述 MVVM概述MVVM是Model-View-ViewModel的简写,主要目的是为了解耦视图(View)和模型(Model)。...

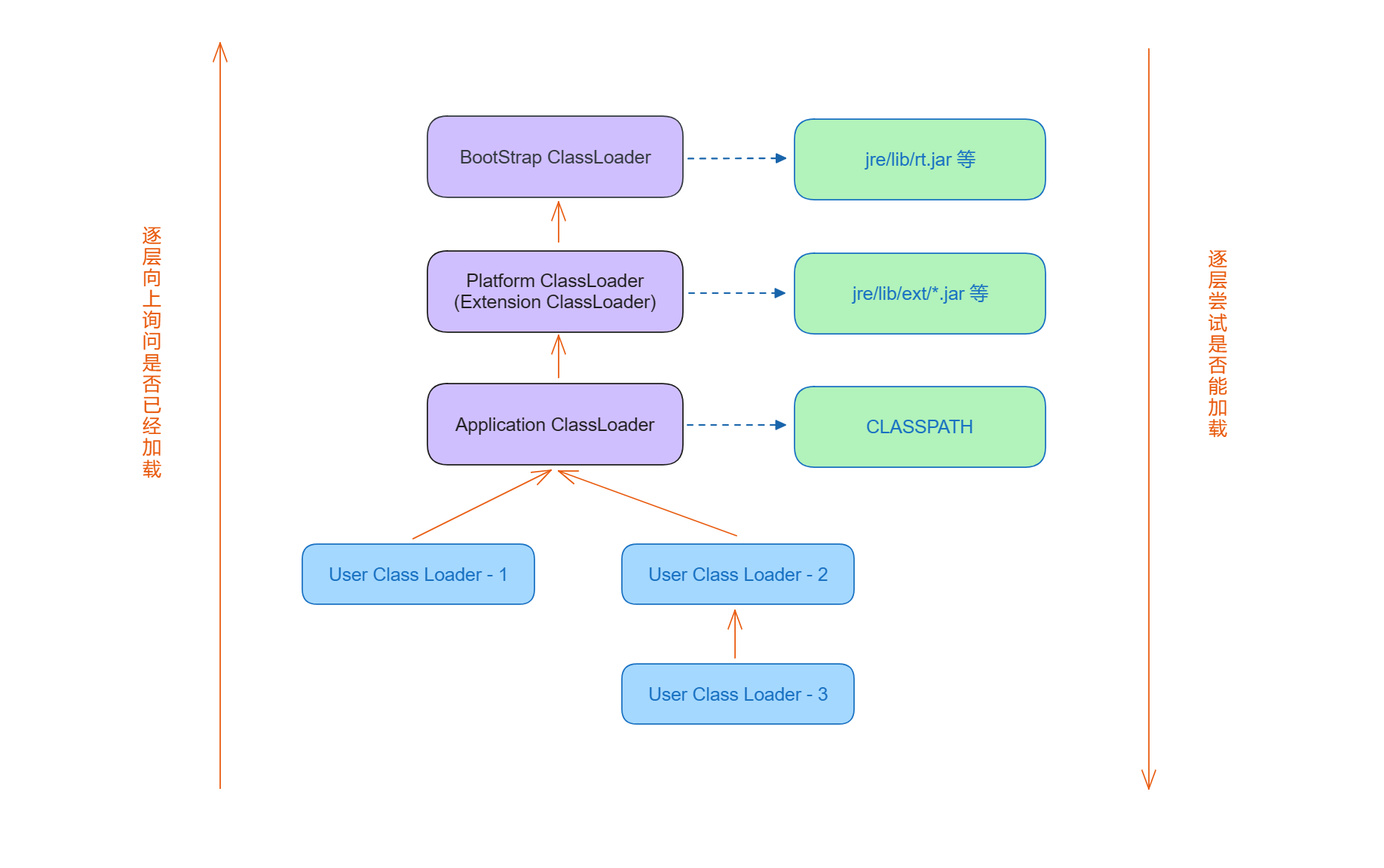
【JVM】双亲委派模型
双亲委派模型 1. 什么是双亲委派模型2. 双亲委派模型的优点 1. 什么是双亲委派模型 提到 类加载 机制,不得不提的一个概念就是“双亲委派模型”。 双亲委派模型指的就是 JVM 中的类加载器如何根据类的全限定名找到 .class 文件的过程 类加载器: JVM 里面专门提供…...

多叉树+图实现简单业务流程
文章目录 场景整体架构流程业务界面技术细节小结 场景 这次遇到一个需求,大致就是任务组织成方案,方案组织成预案,预案可裁剪调整.预案关联事件等级配置,告警触发预案产生事件.然后任务执行是有先后的,也就是有流程概念. 整体架构流程 方案管理、预案管理构成任务流程的基础条…...

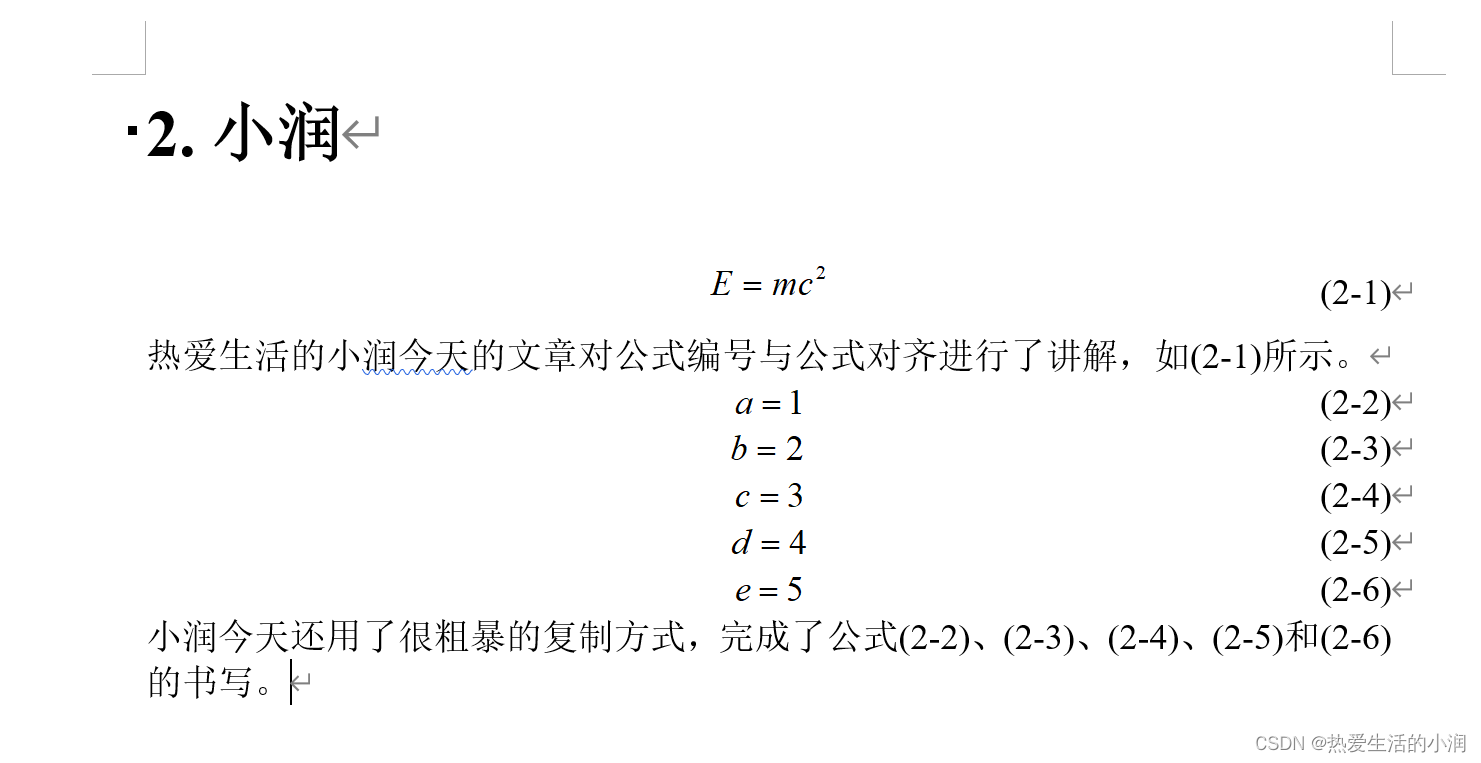
Word | 简单可操作的快捷公式编号、右对齐和引用方法
1. 问题描述 在理工科论文的写作中,涉及到大量的公式输入,我们希望能够按照章节为公式进行编号,并且实现公式居中,编号右对齐的效果。网上有各种各样的方法来实现,操作繁琐和简单的混在一起,让没有接触过公…...

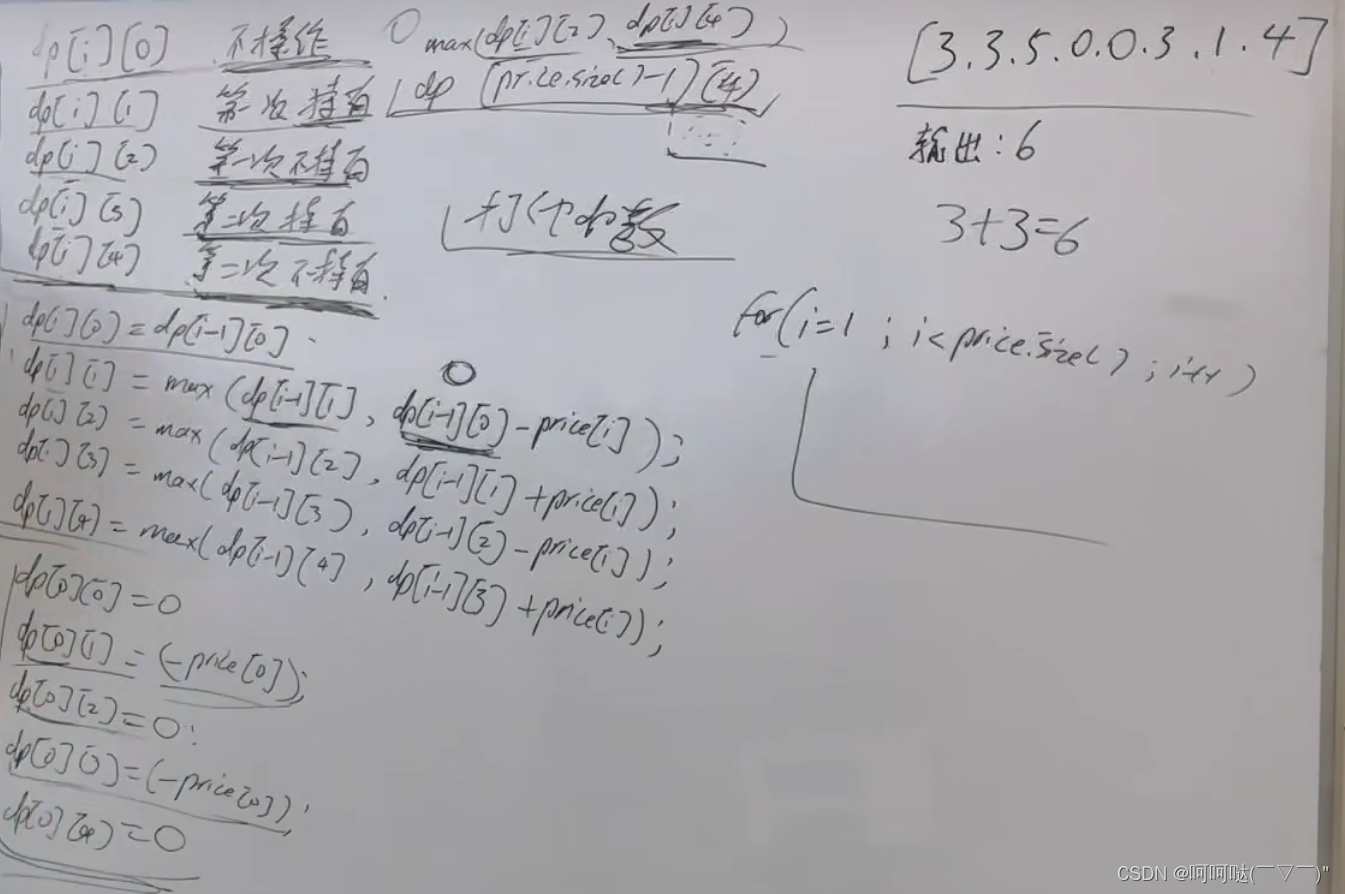
leetCode 123.买卖股票的最佳时机 III 动态规划 + 状态压缩
123. 买卖股票的最佳时机 III - 力扣(LeetCode) 给定一个数组,它的第 i 个元素是一支给定的股票在第 i 天的价格。设计一个算法来计算你所能获取的最大利润。你最多可以完成 两笔 交易。 注意:你不能同时参与多笔交易࿰…...

JavaScript计算两个时间相差多少个小时的封装函数
js中计算两个时间相差小时数 在JavaScript中,你可以使用Date对象来处理日期和时间。下面是一个函数,它接受两个时间字符串作为参数,并返回两者之间的时间差(以小时为单位): function calculateHours(time…...

Qt 画自定义饼图统计的例子
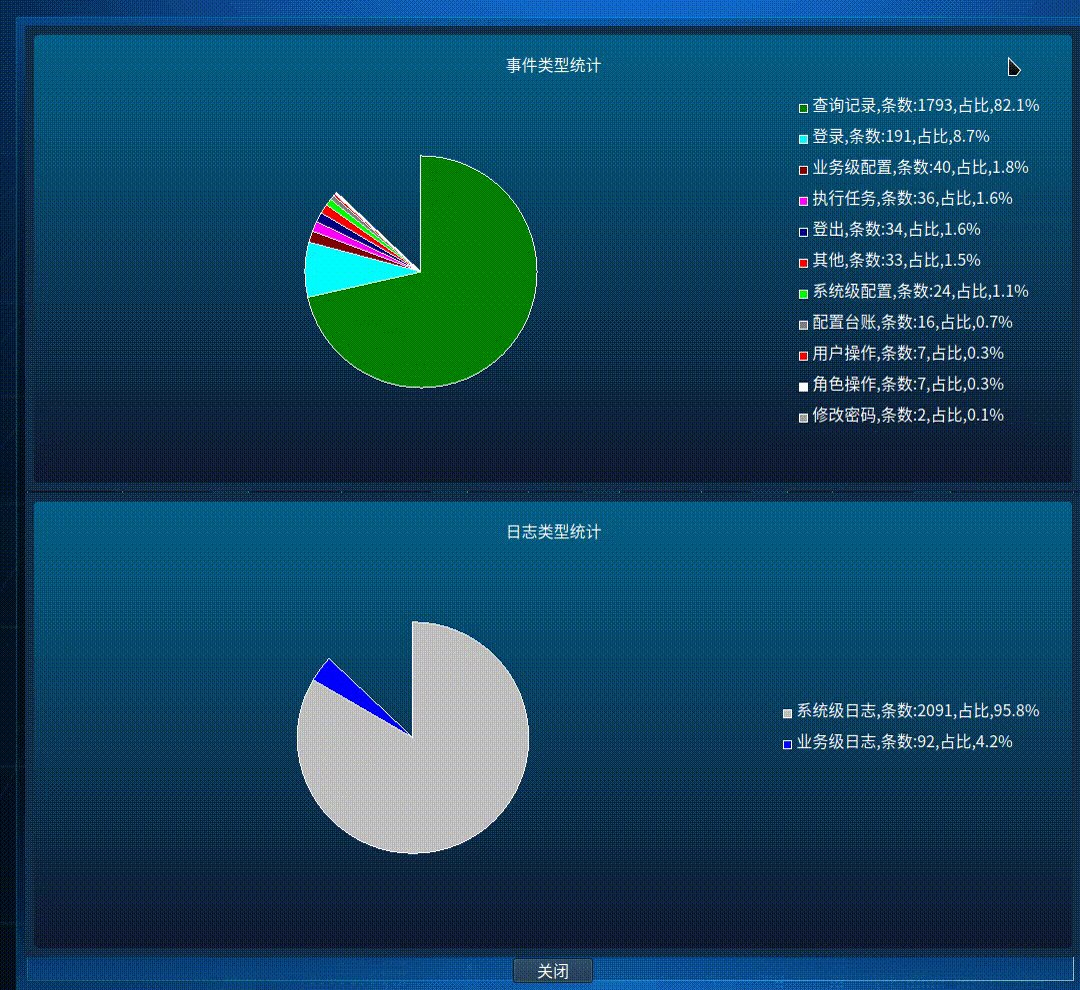
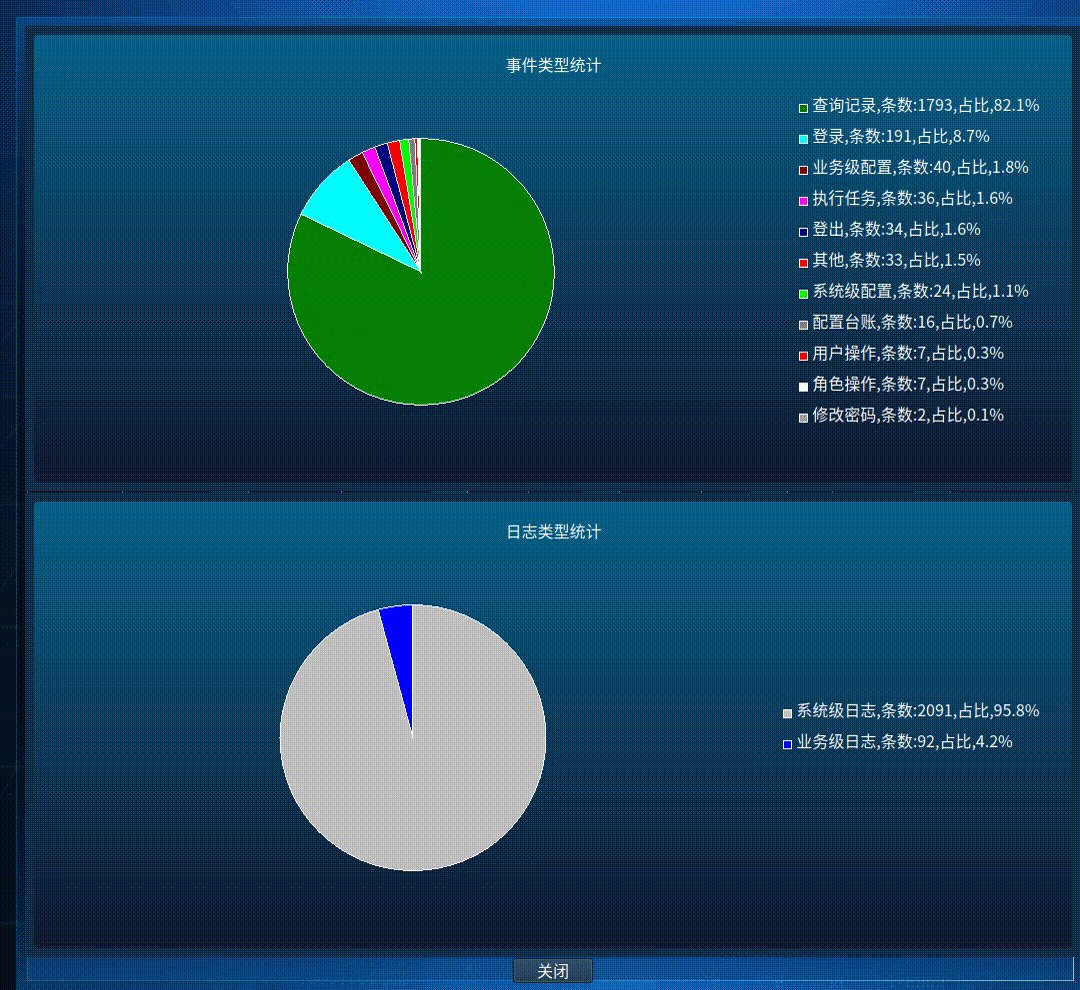
先给出结果图,这个例子是将各种事件分类然后统计的其比例,然后画饼图显示出来 这个是我仿照官方给的例子,让后自己理解后,修改的,要生成饼图,需要QT的 charts 支持,安装QT 没有选择这个的&#…...

【数据结构】链表与LinkedList
作者主页:paper jie 的博客 本文作者:大家好,我是paper jie,感谢你阅读本文,欢迎一建三连哦。 本文录入于《JAVA数据结构》专栏,本专栏是针对于大学生,编程小白精心打造的。笔者用重金(时间和精…...

Flink RoaringBitmap去重
1、RoaringBitmap的依赖 <!-- 去重大哥--> <dependency><groupId>org.roaringbitmap</groupId><artifactId>RoaringBitmap</artifactId><version>0.9.21</version> </dependency> 2、Demo去重 package com.gwm.driver…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...
