vite跨域proxy设置与开发、生产环境的接口配置,接口在生产环境下,还能使用proxy代理地址吗
文章目录
- vite的proxy开发环境设置
- 如果后端没有提供可以替换的'/mis'等可替换的后缀的处理办法
- 接口如何区分.env.development开发和.env.production生产环境
- 接口在生产环境下,还能使用proxy代理地址吗?
vite的proxy开发环境设置
环境:
- vite 4.4.9(2023-9-27为止的最新版)
- vue3 3.3.4(2023-9-27为止的最新版)
- vant 4.6.8(2023-9-27为止的最新版)-这个只是UI框架,不影响配置
- nodejs 16.16.0
开发环境配置需要在vite.config.js中进行。
完整代码如下:
import { defineConfig } from "vite";
import path from "path";
import vue from "@vitejs/plugin-vue";
import Components from "unplugin-vue-components/vite";
import { VantResolver } from "@vant/auto-import-resolver";function resolve(dir) {return path.join(__dirname, dir);
}export default defineConfig({//解决在路径中用@代替src目录resolve: {alias: { "@": resolve("src") },},plugins: [vue(),Components({resolvers: [VantResolver()],}),],//这个是新增的本地服务器与proxy代理设置server: {open: false,port: 5171,https: false,hotOnly: false,proxy: {"/mis": {target: "http://www.imqd.cn",changeOrigin: true, //是否跨域// rewrite: (path) => path.replace(/^\/mis/, ""), //因为后端接口有mis前缀,所以不需要替换// ws: true, //是否代理 websockets// secure: true, //是否https接口},},},
});
重点关注'/mis'这里
如果是要访问后端的这个接口:http://www.imqd.cn/mis/auth/login,且你在request.js中写接口时,不想写mis/auth/login,而是想写/auth/login时,就需要像上面配置。它的意思是将本地的地址通过代理转发替换为后端地址,让它以为是同域请求。
更简单的理解是,它会找到后端接口的url中的'/mis',将其换为本地地址。
意思就是:http://www.imqd.cn/mis/auth/login会换成http://localhost/auth/login,但是这样会报404错误,因为替换后,接口少了mis,就需要加上才行,就比如本地http://192.168.8.87:5171/mis/auth/login的这个接口其实要等价访问后端的http://www.imqd.cn/mis/auth/login这个接口才行。添加的办法如下:
在.env.development文件中写一个变量,统一添加该前缀:
# base api
VITE_BASE_API = '/mis'
这时不用写rewrite了。表示请求的本地地址和跨域地址一样,只是域名不一样,如下所示:
http://localhost:5171/mis/auth/login //本地
http://www.imqd.cn/mis/auth/login //要代理的后端真实接口地址
如果后端没有提供可以替换的’/mis’等可替换的后缀的处理办法
如果后端提供的接口没有/mis等后缀,接口地址直接为:http://www.imqd.cn/auth/login那怎么设置请求代理地址呢?
这时也简单,可以用任意后缀来代替,最常见的就是用/api代替了,比如本地请求用http://localhost/api/auth/login来代理http://www.imqd.cn/auth/login,这样就需要修改vite.config.js如下:
proxy: {"/api": {target: "http://www.imqd.cn",changeOrigin: true, //是否跨域rewrite: (path) => path.replace(/^\/api/, ""), //后端接口没有api后缀,所以需要替换// ws: true, //是否代理 websockets// secure: true, //是否https接口},
},
然后在.env.development文件中改为VITE_BASE_API = '/api'即可
接口如何区分.env.development开发和.env.production生产环境
其实对应的就是如何使用.env.development和.env.production环境。
可以在package.json中看到vite的script:
"scripts": {"dev": "vite --mode development","start": "vite --host 192.168.8.87","build": "vite build"},
默认情况下,'npm run dev'即为开发环境,npm run build即为生产环境,不管在哪种环境下,你可以通过在代码中使用import.meta.env.VITE_BASE_API来调用两种开发环境的env文件下的VITE_BASE_API变量的值,如果是开发环境,就会读取.env.development中的值,生产环境,就会读取.env.production中的值。
接口在生产环境下,还能使用proxy代理地址吗?
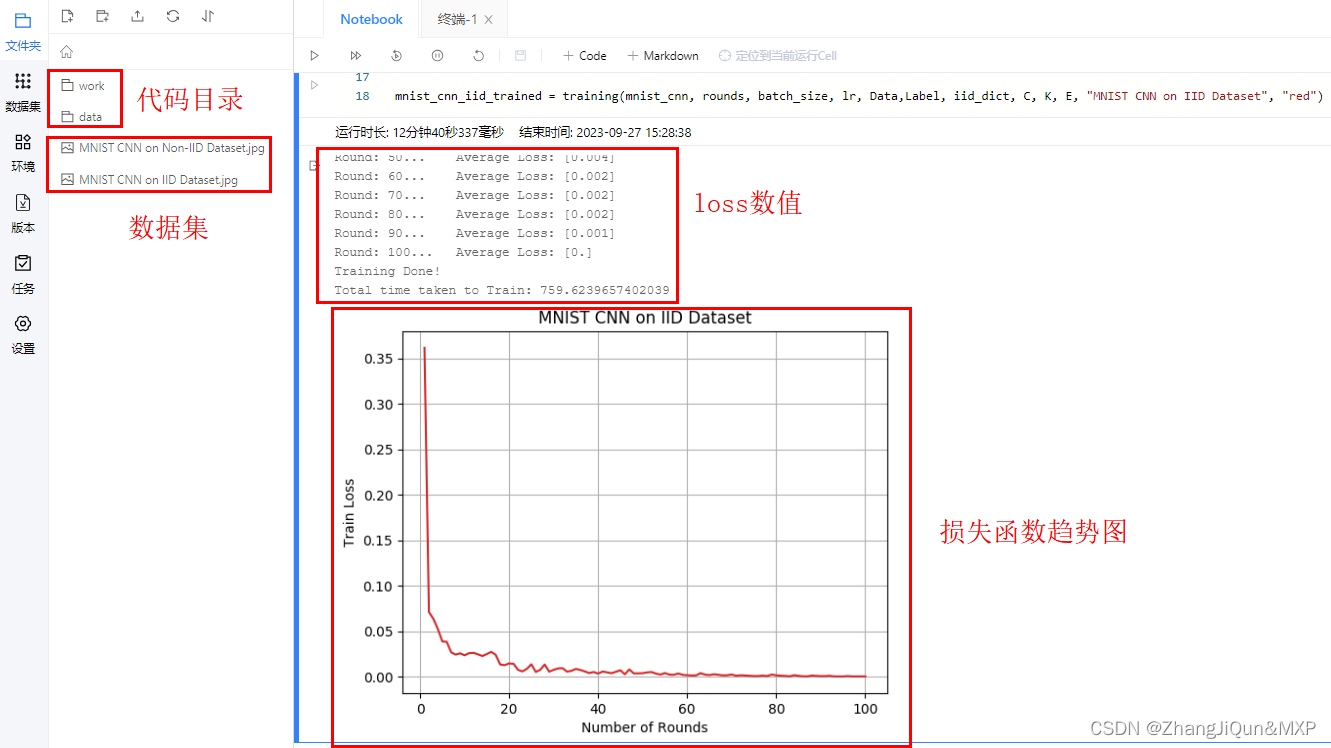
请注意,这也是很多人会忽略的。只有在开发环境才会走vue.config.js里面的代码,proxy的代理才会生效。在生产环境下,因为前端代码已经被工程化构建化了(即dist目录下的文件),只有纯前端代码,他通常会部署到和后端服务一样的域名下,用的是相对地址,就不存在跨域了。.env.production中设置的变量也在构建过程中体现并分布到了各个接口中,如下图所示:

如果你在web前端开发、面试、前端学习路线有困难可以加我V:imqdcnn。免费答疑,行业深潜多年的技术牛人帮你解决bug。
祝你能成为一名优秀的WEB前端开发工程师!
相关文章:

vite跨域proxy设置与开发、生产环境的接口配置,接口在生产环境下,还能使用proxy代理地址吗
文章目录 vite的proxy开发环境设置如果后端没有提供可以替换的/mis等可替换的后缀的处理办法接口如何区分.env.development开发和.env.production生产环境接口在生产环境下,还能使用proxy代理地址吗? vite的proxy开发环境设置 环境: vite 4…...

【嵌入式】使用MultiButton开源库驱动按键并控制多级界面切换
目录 一 背景说明 二 参考资料 三 MultiButton开源库移植 四 设计实现--驱动按键 五 设计实现--界面处理 一 背景说明 需要做一个通过不同按键控制多级界面切换以及界面动作的程序。 查阅相关资料,发现网上大多数的应用都比较繁琐,且对于多级界面的…...

【数据结构】树的概念理解和性质推导(保姆级详解,小白必看系列)
目录 一、前言 🍎 为什么要学习非线性结构 ---- 树(Tree) 💦 线性结构的优缺点 💦 优化方案 ----- 树(Tree) 💦 树的讲解流程 二、树的概念及结构 🍐 树的概念 &…...

融合之力:数字孪生、人工智能和数据分析的创新驱动
数字孪生、人工智能(AI)和数据分析是当今科技领域中的三个重要概念,它们之间存在着紧密的关联和互动,共同推动了许多领域的创新和发展。 一、概念 数字孪生是一种数字化的模拟技术,它通过复制现实世界中的物理实体、…...

Spring的注解开发-Spring配置类的开发
Bean配置类的注解开发 Component等注解替代了<bean>标签,但像<import>、<context:componentScan>等非<bean>标签怎样去使用注解去替代呢?定义一个配置类替代原有的xml配置文件,<bean>标签以外的标签ÿ…...

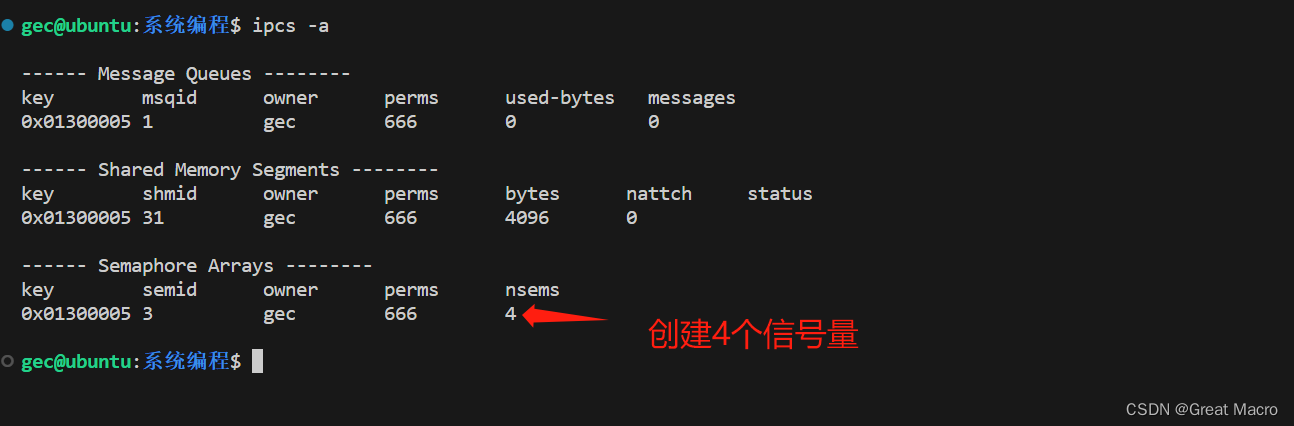
Linux系统编程系列之进程间通信-信号量组
一、什么是信号量组 信号量组是信号量的一种, 是system-V三种IPC对象之一,是进程间通信的一种方式。 二、信号量组的特性 信号量组不是用来传输数据的,而是作为“旗语”,用来协调各进程或者线程工作的。信号量组可以一次性在其内…...

centos 6使用yum安装软件
1. 执行以下命令,查看当前操作系统 CentOS 版本。 cat /etc/centos-release返回结果如下图所示,则说明当前操作系统版本为 CentOS 6.9。 2. 执行以下命令,编辑 CentOS-Base.repo 和CentOS-Epel.repo文件。 vim /etc/yum.repos.d/CentOS-Bas…...

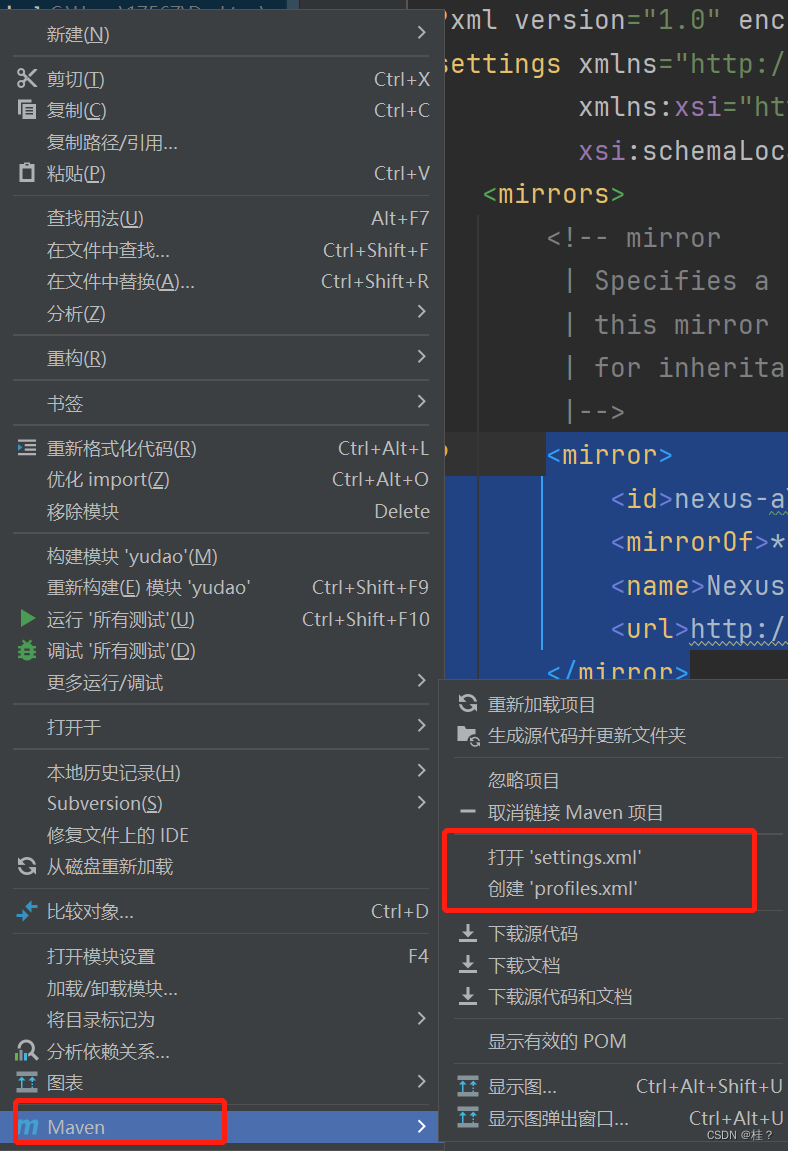
maven无法下载时的解决方法——笔记
右键项目然后点击创建setting.xml(因为现在创建了,所以没显示了,可以直接点击打开setting.xml) 然后添加 <mirror><id>nexus-aliyun</id><mirrorOf>*,!jeecg,!jeecg-snapshots</mirrorOf><name…...

Java Spring Boot 开发框架
Spring Boot是一种基于Java编程语言的开发框架,它的目标是简化Java应用程序的开发过程。Spring Boot提供了一种快速、易于使用的方式来创建独立的、生产级别的Java应用程序。本文将介绍Spring Boot的特性、优势以及如何使用它来开发高效、可靠的应用程序。 一、简介…...

Pytorch学习记录-1-张量
1. 张量 (Tensor): 数学中指的是多维数组; torch.Tensor data: 被封装的 Tensor dtype: 张量的数据类型 shape: 张量的形状 device: 张量所在的设备,GPU/CPU requires_grad: 指示是否需要计算梯度 grad: data 的梯度 grad_fn: 创建 Tensor 的 Functio…...

paddle2.3-基于联邦学习实现FedAVg算法-CNN
目录 1. 联邦学习介绍 2. 实验流程 3. 数据加载 4. 模型构建 5. 数据采样函数 6. 模型训练 1. 联邦学习介绍 联邦学习是一种分布式机器学习方法,中心节点为server(服务器),各分支节点为本地的client(设备&#…...

nuiapp保存canvas绘图
要保存一个 Canvas 绘图,可以使用以下步骤: 获取 Canvas 元素和其绘图上下文: var canvas document.getElementById("myCanvas"); var ctx canvas.getContext("2d");使用 Canvas 绘图 API 绘制图形。 使用 toDataUR…...

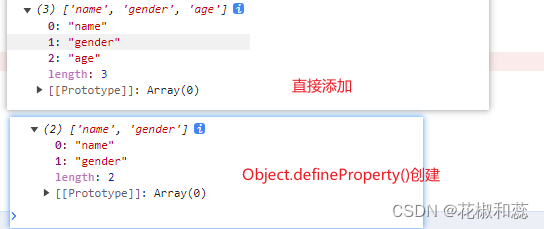
Object.defineProperty()方法详解,了解vue2的数据代理
假期第一篇,对于基础的知识点,我感觉自己还是很薄弱的。 趁着假期,再去复习一遍 Object.defineProperty(),对于这个方法,更多的还是停留在面试的时候,面试官问你vue2和vue3区别的时候,不免要提一提这个方法…...

Linux 磁盘管理
Linux 系统的磁盘管理直接关系到整个系统的性能表现。磁盘管理常用三个命令为: df、du 和 fdisk。 df df(英文全称:disk free)。df 命令用于显示磁盘空间的使用情况,包括文件系统的挂载点、总容量、已用空间、可用空间…...

大数据与人工智能的未来已来
大数据与人工智能的定义 大数据: 大数据指的是规模庞大、复杂性高、多样性丰富的数据集合。这些数据通常无法通过传统的数据库管理工具来捕获、存储、管理和处理。大数据的特点包括"3V": 大量(Volume):大数…...

【AI视野·今日Robot 机器人论文速览 第四十一期】Tue, 26 Sep 2023
AI视野今日CS.Robotics 机器人学论文速览 Tue, 26 Sep 2023 Totally 73 papers 👉上期速览✈更多精彩请移步主页 Daily Robotics Papers Extreme Parkour with Legged Robots Authors Xuxin Cheng, Kexin Shi, Ananye Agarwal, Deepak Pathak人类可以通过以高度动态…...

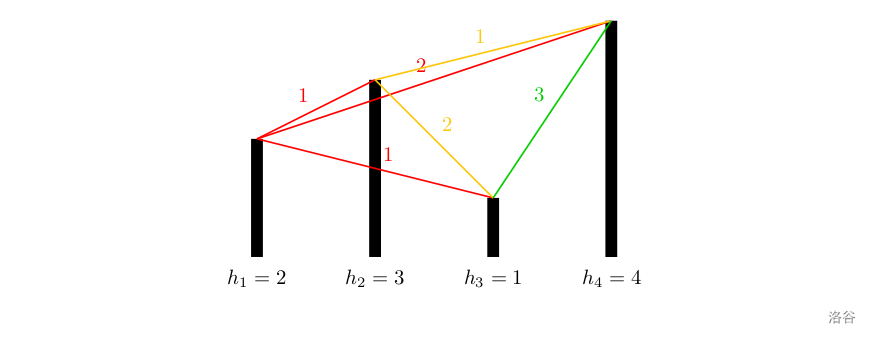
[NOIP2012 提高组] 开车旅行
[NOIP2012 提高组] 开车旅行 题目描述 小 A \text{A} A 和小 B \text{B} B 决定利用假期外出旅行,他们将想去的城市从 $1 $ 到 n n n 编号,且编号较小的城市在编号较大的城市的西边,已知各个城市的海拔高度互不相同,记城市 …...

数据库设计流程---以案例熟悉
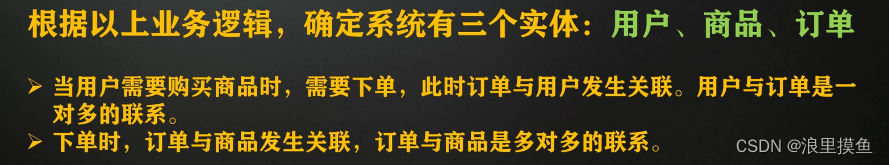
案例名字:宠物商店系统 课程来源:点击跳转 信息->概念模型->数据模型->数据库结构模型 将现实世界中的信息转换为信息世界的概念模型(E-R模型) 业务逻辑 构建 E-R 图 确定三个实体:用户、商品、订单...
Miniconda创建paddlepaddle环境
1、conda env list 2、conda create --name paddle_env python3.8 --channel https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/free/ 3、activate paddle_env 4、python -m pip install paddlepaddle -i https://mirror.baidu.com/pypi/simple 5、pip install "p…...

postgresql实现单主单从
实现步骤 1.主库创建一个有复制权限的用户 CREATE ROLE 用户名login # 有登录权限的角色即是用户replication #复制权限 encrypted password 密码;2.主库配置开放从库外部访问权限 修改 pg_hba.conf 文件 (相当于开放防火墙) # 类型 数据库 …...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
