【小程序 - 基础】页面导航、页面事件、生命周期、WXS脚本_04
目录
一、页面导航
1. 什么是页面导航
2. 小程序中实现页面导航的两种方式
2.1 声明式导航
2.1.1 导航到 tabBar 页面
2.1.2 导航到非 tabBar 页面
2.1.3 后退导航
2.2 编程式导航
2.2.1 导航到 tabBar 页面
2.2.2 导航到非 tabBar 页面
2.2.3 后退导航
2.3. 导航传参
2.3.1 声明式导航传参
2.3.2 编程式导航传参
2.3.3 在 onLoad 中接收导航参数
二、页面事件
1. 下拉刷新事件
1.1 什么是下拉刷新
1.2 启用下拉刷新
1.3 配置下拉刷新窗口的样式
1.4 监听页面的下拉刷新事件
1.5 停止下拉刷新的效果
2. 上拉触底事件
2.1 什么是上拉触底
2.2 监听页面的上拉触底事件
2.3 配置上拉触底距离
2.4 上拉触底案例
2.4.1 案例效果展示
2.4.2 案例的实现步骤
◼️ 扩展:自定义编译模式
三、生命周期
1. 什么是生命周期
2. 生命周期的分类
3. 什么是生命周期函数
4. 生命周期函数的分类
四、WXS脚本
1. WXS的概述
1.1 什么是 wxs
1.2. wxs 的应用场景
1.3 wxs 和 JavaScript 的关系 *
2. WXS基础语法
2.1 内嵌 wxs 脚本
2.2 定义外联的 wxs 脚本
2.3 使用外联的 wxs 脚本
3. WXS的特点
3.1 与 JavaScript 不同
3.2 不能作为组件的事件回调
3.3 隔离性
3.4 性能好

一、页面导航
1. 什么是页面导航
页面导航指的是页面之间的相互跳转。例如,浏览器中实现页面导航的方式有如下两种:
① <a> 链接
② location.href
2. 小程序中实现页面导航的两种方式
① 声明式导航
●在页面上声明一个 <navigator> 导航组件
●通过点击 <navigator> 组件实现页面跳转
② 编程式导航
●调用小程序的导航 API,实现页面的跳转
2.1 声明式导航
2.1.1 导航到 tabBar 页面
tabBar 页面指的是被配置为 tabBar 的页面。
在使用 <navigator> 组件跳转到指定的 tabBar 页面时,需要指定 url 属性和 open-type 属性,其中:
● url 表示要跳转的页面的地址,必须以 / 开头
● open-type 表示跳转的方式,必须为 switchTab
示例代码如下:

2.1.2 导航到非 tabBar 页面
非 tabBar 页面指的是没有被配置为 tabBar 的页面。
在使用 <navigator> 组件跳转到普通的非 tabBar 页面时,则需要指定 url 属性和 open-type 属性,其中:
● url 表示要跳转的页面的地址,必须以 / 开头
● lopen-type 表示跳转的方式,必须为 navigate
示例代码如下:

注意:为了简便,在导航到非 tabBar 页面时,open-type="navigate" 属性可以省略。
2.1.3 后退导航
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中:
● open-type 的值必须是 navigateBack,表示要进行后退导航
● delta 的值必须是数字,表示要后退的层级
示例代码如下:

注意:为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1。
2.2 编程式导航
2.2.1 导航到 tabBar 页面
调用 wx.switchTab(Object object) 方法,可以跳转到 tabBar 页面。其中 Object 参数对象的属性列表如下:
| 属性 | 类型 | 是否必选 | 说明 |
| url | string | 是 | 需要跳转的 tabBar 页面的路径,路径后不能带参数 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例代码如下:

2.2.2 导航到非 tabBar 页面
调用 wx.navigateTo(Object object) 方法,可以跳转到非 tabBar 的页面。其中 Object 参数对象的属性列表如下:
| 属性 | 类型 | 是否必选 | 说明 |
| url | string | 是 | 需要跳转到的非 tabBar 页面的路径,路径后可以带参数 |
| success | function | 否 | 接口调用成功的回调函数 |
| fail | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例代码如下:

2.2.3 后退导航
调用 wx.navigateBack(Object object) 方法,可以返回上一页面或多级页面。其中 Object 参数对象可选的属性列表如下:
| 属性 | 类型 | 默认值 | 是否必选 | 说明 |
| delta | number | 1 | 否 | 返回的页面数,如果 delta 大于现有页面数,则返回到首页 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例代码如下:

2.3. 导航传参
2.3.1 声明式导航传参
navigator 组件的 url 属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
● 参数与路径之间使用 ? 分隔
● 参数键与参数值用 = 相连
● 不同参数用 & 分隔
代码示例如下:

2.3.2 编程式导航传参
调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数,代码示例如下:

2.3.3 在 onLoad 中接收导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到,示例代码如下:

二、页面事件
1. 下拉刷新事件
1.1 什么是下拉刷新
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
1.2 启用下拉刷新
启用下拉刷新有两种方式:
① 全局开启下拉刷新
在 app.json 的 window 节点中,将 enablePullDownRefresh 设置为 true
② 局部开启下拉刷新
在页面的 .json 配置文件中,将 enablePullDownRefresh 设置为 true
在实际开发中,推荐使用第 2 种方式,为需要的页面单独开启下拉刷新的效果。
1.3 配置下拉刷新窗口的样式
在全局或页面的 .json 配置文件中,通过 backgroundColor 和 backgroundTextStyle 来配置下拉刷新窗口的样式,其中:
● backgroundColor 用来配置下拉刷新窗口的背景颜色,仅支持16 进制的颜色值
● backgroundTextStyle 用来配置下拉刷新 loading 的样式,仅支持 dark 和 light
1.4 监听页面的下拉刷新事件
在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。
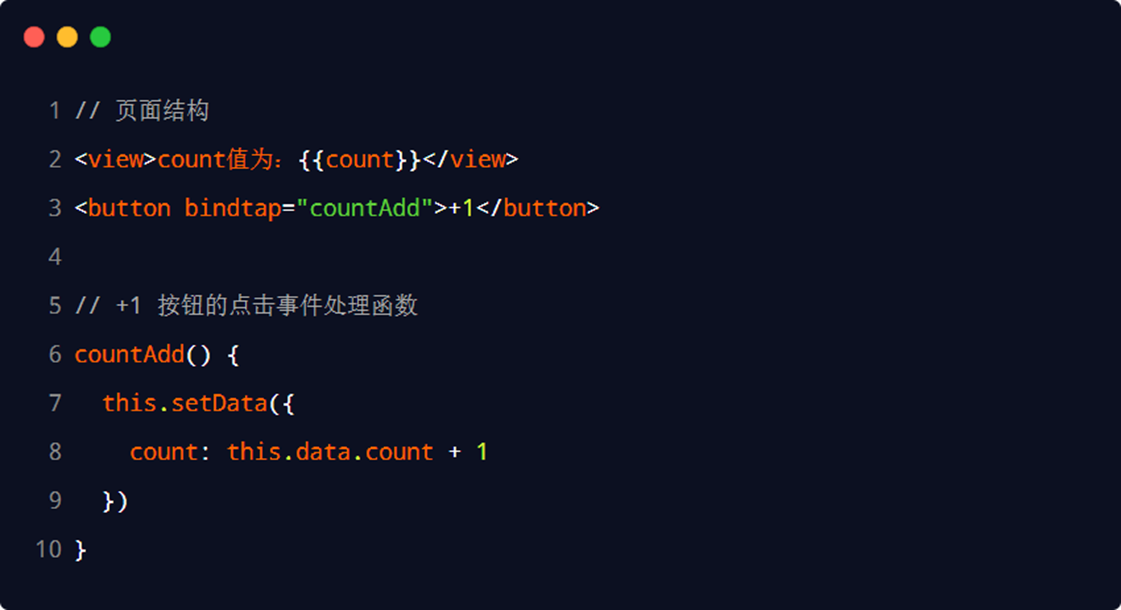
例如,在页面的 wxml 中有如下的 UI 结构,点击按钮可以让 count 值自增 +1:

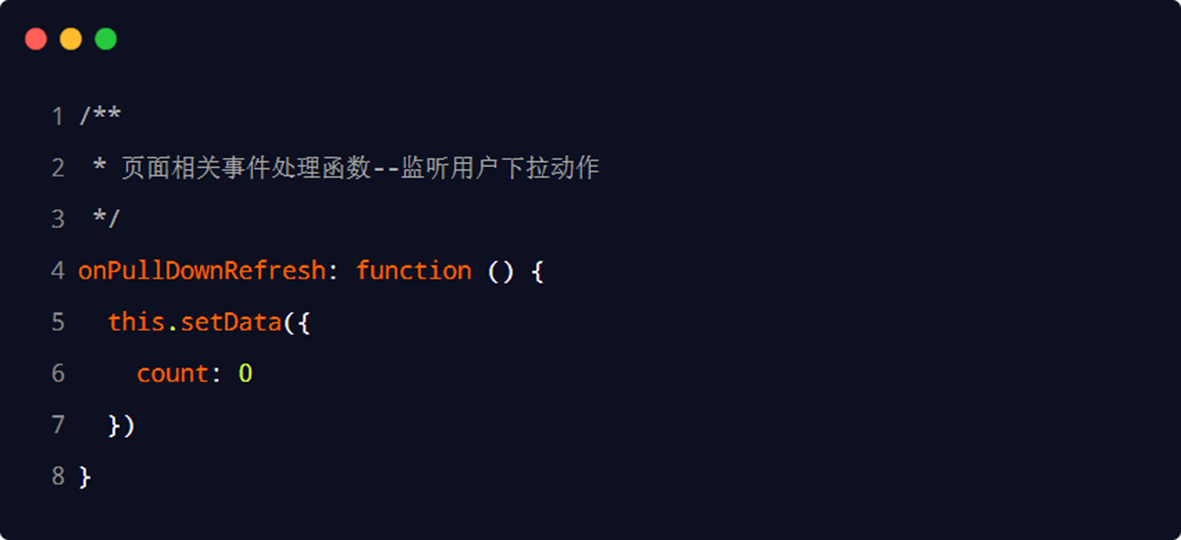
在触发页面的下拉刷新事件的时候,如果要把 count 的值重置为 0,示例代码如下:

1.5 停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏下拉刷新的 loading 效果。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。示例代码如下:

2. 上拉触底事件
2.1 什么是上拉触底
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
2.2 监听页面的上拉触底事件
在页面的 .js 文件中,通过 onReachBottom() 函数即可监听当前页面的上拉触底事件。示例代码如下:

2.3 配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
可以在全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。
小程序默认的触底距离是 50px,在实际开发中,可以根据自己的需求修改这个默认值。
2.4 上拉触底案例
2.4.1 案例效果展示

2.4.2 案例的实现步骤
步骤1 - 定义获取随机颜色的方法

步骤2 - 在页面加载时获取初始数据

步骤3 - 渲染 UI 结构并美化页面效果

步骤4 - 上拉触底时获取随机颜色

步骤5 - 添加 loading 提示效果

步骤6 - 对上拉触底进行节流处理
① 在 data 中定义 isloading 节流阀
● false 表示当前没有进行任何数据请求
● true 表示当前正在进行数据请求
② 在 getColors() 方法中修改 isloading 节流阀的值
● 在刚调用 getColors 时将节流阀设置 true
● 在网络请求的 complete 回调函数中,将节流阀重置为 false
③ 在 onReachBottom 中判断节流阀的值,从而对数据请求进行节流控制
● 如果节流阀的值为 true,则阻止当前请求
● 如果节流阀的值为 false,则发起数据请求
完整代码如下:
* wxml
<!-- 3、渲染 UI 结构并美化页面效果(见contact.wxss) -->
<view wx:for="{{colorList}}" wx:key="index" class="num-item" style="background-color: rgba({{item}});">{{item}}</view>* wxss
.num-item {border: 1rpx solid #efefef;border-radius: 8rpx;line-height: 200rpx;margin: 15rpx;text-align: center;text-shadow: 0rpx 0rpx 5rpx #fff;box-shadow: 1rpx 1rpx 6rpx #aaa;color: black;
}* js
Page({/*** 页面的初始数据*/data: {colorList: [], // 随机颜色的列表// 6、对上拉触底进行节流处理 ① ② ③ /*** ① 定义 isloading 节流阀* false 表示当前没有进行任何数据请求* true 表示当前正在进行数据请求*/isloding: false },/** * 上拉触底案例实现步骤 1-6* 1、定义获取随机颜色的方法* 2、在页面加载时获取初始数据* 3、渲染 UI 结构并美化页面效果* 4、在上拉触底时调用获取随机颜色的方法* 5、添加 loading 提示效果* 6、对上拉触底进行节流处理*/// 1、定义获取随机颜色的方法getColors() {this.setData({/*** ② 修改 isloading 节流阀的值* 在刚调用 getColors 时将节流阀设置 true* 在网络请求的 complete 回调函数中,将节流阀重置为 false*/isloding: true})// 5、需要展示 loading 提示框效果// https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showLoading.html// wx.showLoading(Object object) ————显示 loading 提示框。需主动调用 wx.hideLoading 才能关闭提示框wx.showLoading({title: '数据加载中...'})// 发起请求,获取随机颜色的值的数组wx.request({url: 'https://www.escook.cn/api/color',method: 'get',success: ({ data: res }) => {this.setData({colorList: [...this.data.colorList, ...res.data] // 旧数据拼接新数据})},complete: () => {// 隐藏 loading 提示框效果wx.hideLoading()this.setData({isloding: false})}})},/*** 生命周期函数--监听页面加载*/onLoad(options) {// 2、在页面加载时获取初始数据this.getColors()},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() { // 4、上拉触底时获取随机颜色/*** ③ 判断节流阀的值,从而对数据请求进行节流控制* 如果节流阀的值为 true,则阻止当前请求* 如果节流阀的值为 false,则发起数据请求*/if (this.data.isloding) return// 调用获取随机颜色的方法this.getColors()},/*** 用户点击右上角分享*/onShareAppMessage() {}
})◼️ 扩展:自定义编译模式
当我们重新编译后总会进入到 首页(未指定 entryPagePath 时,数组的第一项代表小程序的初始页面(首页)) ,不能直接进入到我们刚刚正在 进行编辑的那一个页面,只能进行点击才能进入到,如果遇到一个层级较深的页面,每次都需要点击很多次才能找到正在调试的页面。
因此,我们可以通过自定义编译模式,每次重新编译后 直接定位到我们希望看到的页面。


三、生命周期
1. 什么是生命周期
生命周期(Life Cycle)是指一个对象从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。例如:
● 张三出生,表示这个人生命周期的开始
● 张三离世,表示这个人生命周期的结束
● 中间张三的一生,就是张三的生命周期
我们可以把每个小程序运行的过程,也概括为生命周期:
● 小程序的启动,表示生命周期的开始
● 小程序的关闭,表示生命周期的结束
● 中间小程序运行的过程,就是小程序的生命周期
2. 生命周期的分类
在小程序中,生命周期分为两类,分别是:
① 应用生命周期
● 特指小程序从启动 -> 运行 -> 销毁的过程
② 页面生命周期
● 特指小程序中,每个页面的加载 -> 渲染 -> 销毁的过程
其中,页面的生命周期范围较小,应用程序的生命周期范围较大,如图所示:

3. 什么是生命周期函数
生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。例如,页面刚加载的时候,可以在 onLoad 生命周期函数中初始化页面的数据。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
4. 生命周期函数的分类
小程序中的生命周期函数分为两类,分别是:
① 应用的生命周期函数
● 特指小程序从启动 -> 运行 -> 销毁期间依次调用的那些函数
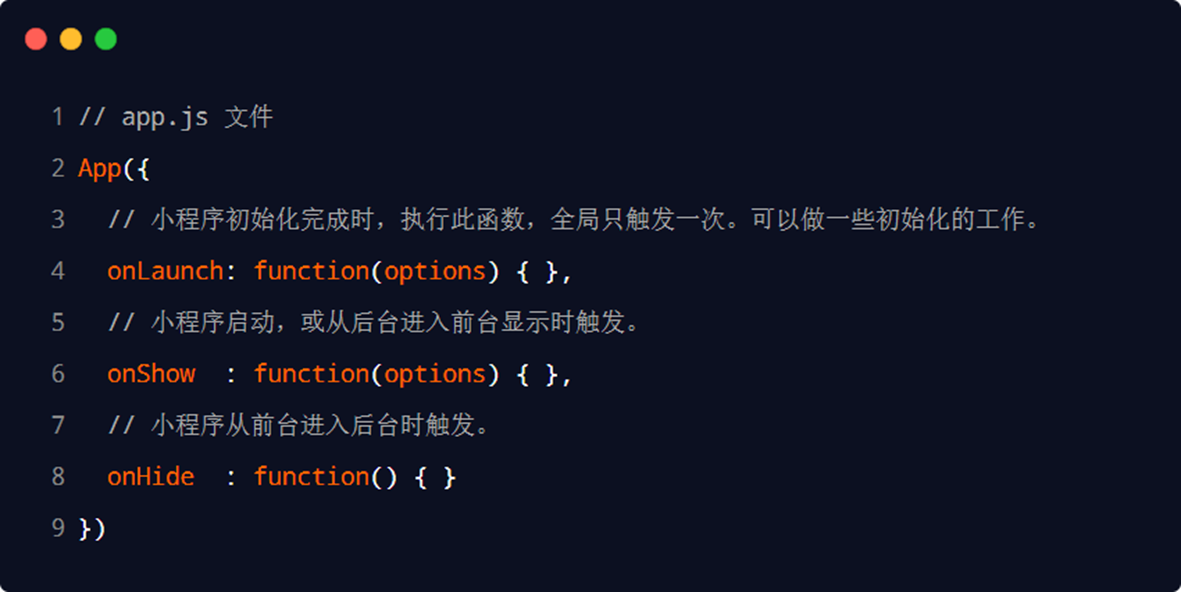
小程序的应用生命周期函数需要在 app.js 中进行声明,示例代码如下:

以上三个是最重要的小程序的生命周期函数,尤其onlaunch()最为重要,其他应用生命周期函数,如下:
onError()、onPageNotFound()、onUnhandledRejection()、onThemeChange
◼️ 关于onLaunch()
可以在onLaunch()函数内完成用户是否登录的检测以及获取用户信息,比如,用户的地理定位等操作。
小程序初始化完成,好比是软件安装成功后,在第一次启动时来完成的初始化配置工作的这一个过程。
注:所谓小程序初始化完成是指:把小程序读到了内存里面,占用了一块内存空间。无论任何应用程序,最终一定要读到内存里面去之后,才能够最终显示出来,也就是说硬盘的任何数据,只有把它读到内存里面去,然后你才能在你的显示设备当中看到它。
所以说,初始化完成,只是代表小程序被读到了内存里(人是看不到的),还没有显示在界面上,就是我们通常看到的应用程序在加载中,会一直转圈圈,这说明应用程序在初始化(数据)中,等加载到100%,就称为应用程序初始化完成。此时,程序启动,然后才是界面开始显示,这就是之后的onshow()生命周期。
② 页面的生命周期函数
● 特指小程序中,每个页面从加载 -> 渲染 -> 销毁期间依次调用的那些函数
小程序的页面生命周期函数需要在页面的 .js 文件中进行声明,示例代码如下:

◼️ onLoad(options)
onLoad(options)函数在页面加载时触发,一个页面只会触发(调用)一次(因为页面加载只有一次),可以在 onLoad 的参数中获取打开当前页面路径中的参数。
页面的生命周期函数中,只有onLoad(options)有配置参数,其他函数没有。
options参数指由链接的URL地址栏的参数所形成的对象!(虽然小程序没有地址栏,在模拟器里看不到地址栏,但是内部仍然可以通过url链接传参,只是小程序不给你显示而已)
◼️ onShow()
onShow()函数在页面显示/切入前台时触发。
先触发onshow(),此时页面中的data数据还没有初始化完成,但已经可以显示 静态的wxml标签了,这样做的目的是:为了防止用户长时间的面对空白页面
◼️ onReady()
onReady()函数在页面初次渲染完成时触发,一个页面只会触发一次,代表页面已经准备妥当,可以与视图层进行交互(表明onReady()一定是逻辑层,代表的是逻辑层,而且已经是拿到了逻辑数据。
注:onReady()函数触发后,代表静态页面已经成功显示了,而且逻辑层的数据也已经发送给了视图层,可以与视图层进行交互了。
小程序的生命周期回调中,先触发onShow() 即先显示静态的WXML页面(因为此时onShow()是没有动态数据的,所以有动态数据的组件的内容是看不到的),再触发onReady(),此时可以与视图层进行交互,这样做的目的是为了防止用户长时间面对空白页面。
注意:对界面内容进行设置的 API 如wx.setNavigationBarTitle,请在onReady之后进行。详见生命周期
◼️ onHide()
onHide()函数在页面隐藏或小程序切入到后台时触发,如 wx.navigateTo 或底部 tab 切换到其他页面,小程序切入后台等。
小程序在切入后台时,先触发页面onHide(),再触发小程序的onHide()
小程序在切入前台时,先触发小程序的onShow(),再触发页面的onShow()
◼️ onUnload()
onUnload()函数在页面卸载时触发,如wx.redirectTo或wx.navigateBack到其他页面时。
其他的页面生命周期函数,如下:onRouteDone、onPullDownRefresh、onReachBottom、onShareAppMessage、onShareTimeline、onAddToFavorites等等
四、WXS脚本
1. WXS的概述
1.1 什么是 wxs
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。
1.2. wxs 的应用场景
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中 wxs 的典型应用场景就是“过滤器”。
wxs就如vue.js中的过滤器一样在渲染数据之前,对数据做一层包装处理,过滤器处理的结果会最终渲染到页面上),即wxs在小程序中相当于充当了过滤器的角色。
1.3 wxs 和 JavaScript 的关系 *
虽然 wxs 的语法类似于 JavaScript,但是 wxs 和 JavaScript 是完全不同的两种语言:
① wxs 有自己的数据类型
● number 数值类型、string 字符串类型、boolean 布尔类型、object 对象类型、
● function 函数类型、array 数组类型、 date 日期类型、 regexp 正则
② wxs 不支持类似于 ES6 及以上的语法形式
● 不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc...
● 支持:var 定义变量、普通 function 函数等类似于 ES5 的语法
③ wxs 遵循 CommonJS 规范
● module 对象
● require() 函数
● module.exports 对象
2. WXS基础语法
2.1 内嵌 wxs 脚本
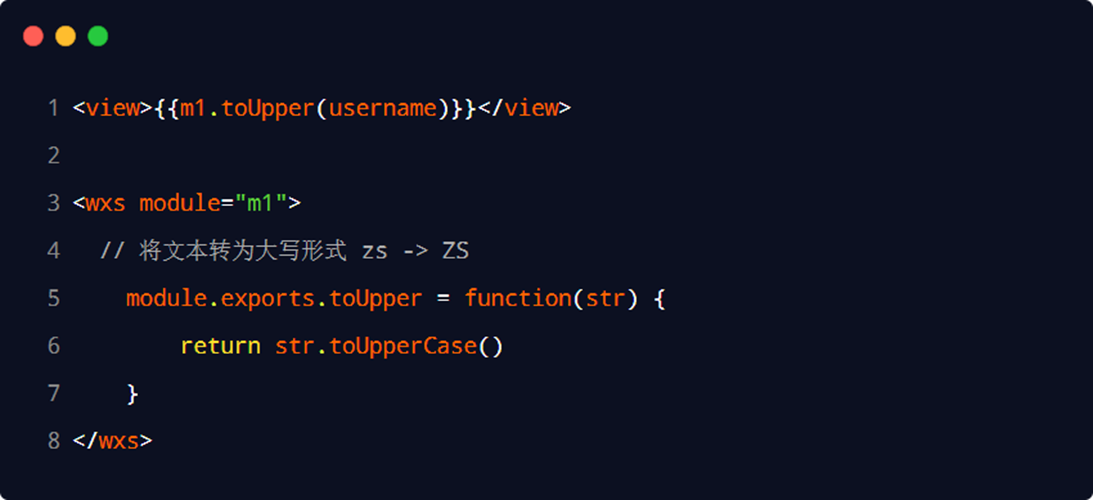
wxs 代码可以编写在 wxml 文件中的 <wxs> 标签内,就像 Javascript 代码可以编写在 html 文件中的 <script> 标签内一样。
wxml 文件中的每个 <wxs></wxs> 标签,必须提供 module 属性,用来指定当前 wxs 的模块名称,方便在 wxml 中访问模块中的成员:

2.2 定义外联的 wxs 脚本
wxs 代码还可以编写在以 .wxs 为后缀名的文件内,就像 javascript 代码可以编写在以 .js 为后缀名的文件中一样。示例代码如下:

每一个 .wxs 文件和 <wxs> 标签都是一个单独的模块。 每个模块都有自己独立的作用域。即在一个模块里面定义的变量与函数,默认为私有的,对其他模块不可见。 一个模块要想对外暴露其内部的私有变量与函数,只能通过 module.exports 实现。
2.3 使用外联的 wxs 脚本
✔ 在 wxml 中引入外联的 wxs 脚本
在 wxml 中引入外联的 wxs 脚本时,必须为 <wxs> 标签添加 module 和 src 属性,其中:
● module 用来指定模块的名称
每个 wxs 模块均有一个内置的 module 对象。该对象有一个exports属性,通过该属性,可以对外共享本模块的私有变量与函数。
module 属性是当前 <wxs> 标签的模块名。必填字段。在单个 wxml 文件内,建议其值唯一。有重复模块名则按照先后顺序覆盖(后者覆盖前者)。不同文件之间的 wxs 模块名不会相互覆盖。
module 属性值的命名必须符合下面两个规则:
- 首字符必须是:字母(a-zA-Z),下划线(_)
- 剩余字符可以是:字母(a-zA-Z),下划线(_), 数字(0-9)
● src 用来指定要引入的脚本的路径,且必须是相对路径
src 属性可以用来引用其他的 wxs 文件模块。
引用的时候,要注意如下几点:
- 只能引用
.wxs 文件模块,且必须使用相对路径。 - wxs 模块均为单例,wxs 模块在第一次被引用时,会自动初始化为单例对象。多个页面,多个地方,多次引用,使用的都是同一个 wxs 模块对象。
- 如果一个 wxs 模块在定义之后,一直没有被引用,则该模块不会被解析与运行。
示例代码如下:

✔ 在 wxs中引入外联的 wxs 脚本
在.wxs模块中引用其他 wxs 文件模块,可以使用 require 函数。
引用的时候,要注意如下几点:
- 只能引用 .wxs 文件模块,且必须使用相对路径。
- wxs 模块均为单例,wxs 模块在第一次被引用时,会自动初始化为单例对象。多个页面,多个地方,多次引用,使用的都是同一个 wxs 模块对象。
- 如果一个 wxs 模块在定义之后,一直没有被引用,则该模块不会被解析与运行。
// /pages/tools.wxsvar foo = "'hello world' from tools.wxs";
var bar = function (d) {return d;
}
module.exports = {FOO: foo,bar: bar,
};
module.exports.msg = "some msg";// /pages/logic.wxsvar tools = require("./tools.wxs");console.log(tools.FOO);
console.log(tools.bar("logic.wxs"));
console.log(tools.msg);<!-- /page/index/index.wxml --><wxs src="./../logic.wxs" module="logic" />控制台输出:
'hello world' from tools.wxs
logic.wxs
some msg3. WXS的特点
3.1 与 JavaScript 不同
为了降低 wxs(WeiXin Script)的学习成本, wxs 语言在设计时借鉴了大量JavaScript 的语法。但是本质上,wxs 和 JavaScript 是完全不同的两种语言!
3.2 不能作为组件的事件回调
wxs 典型的应用场景就是“过滤器”,经常配合 Mustache 语法进行使用,例如:

但是,在 wxs 中定义的函数不能作为组件的事件回调函数。例如,下面的用法是错误的:

3.3 隔离性
隔离性指的是 wxs 的运行环境和其他 JavaScript 代码是隔离的。体现在如下两方面:
① wxs 不能调用 js 中定义的函数
②w xs 不能调用小程序提供的 API
3.4 性能好
● 在 iOS 设备上,小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍
● 在 android 设备上,二者的运行效率无差异
五、小结一下
① 能够知道如何实现页面之间的导航跳转
✔ 声明式导航、编程式导航
② 能够知道如何实现下拉刷新效果
✔ enablePullDownRefresh、onPullDownRefresh
③ 能够知道如何实现上拉加载更多效果
✔ onReachBottomDistance、onReachBottom
④ 能够知道小程序中常用的生命周期函数
✔ 应用生命周期函数:onLaunch, onShow, onHide
✔ 页面生命周期函数:onLoad, onShow, onReady, onHide, onUnload
【前文回顾】👉 WXML、WXSS语法以及小程序的配置、网络数据请求_03
相关文章:

【小程序 - 基础】页面导航、页面事件、生命周期、WXS脚本_04
目录 一、页面导航 1. 什么是页面导航 2. 小程序中实现页面导航的两种方式 2.1 声明式导航 2.1.1 导航到 tabBar 页面 2.1.2 导航到非 tabBar 页面 2.1.3 后退导航 2.2 编程式导航 2.2.1 导航到 tabBar 页面 2.2.2 导航到非 tabBar 页面 2.2.3 后退导航 2.3. 导航…...

矩阵求导数
矩阵 A ∣ 1 2 1 2 − 1 3 ∣ , 计算 f ( x ) ∣ ∣ A x ∣ ∣ 2 ∣ ∣ x ∣ ∣ 2 的最大值。 矩阵A \begin {vmatrix} 1 & 2 & 1\\2 & -1 & 3 \end {vmatrix},计算f(x) \frac{||Ax||_2}{||x||_2}的最大值。 矩阵A 122−113 ,计算f(x)∣∣x∣∣2…...

竞赛 大数据疫情分析及可视化系统
文章目录 0 前言2 开发简介3 数据集4 实现技术4.1 系统架构4.2 开发环境4.3 疫情地图4.3.1 填充图(Choropleth maps)4.3.2 气泡图 4.4 全国疫情实时追踪4.6 其他页面 5 关键代码最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 大数据疫…...

数据结构--栈
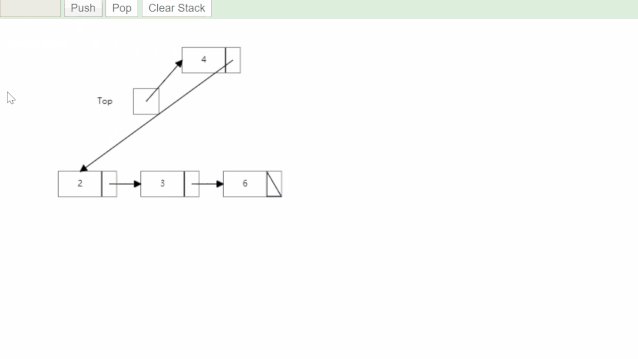
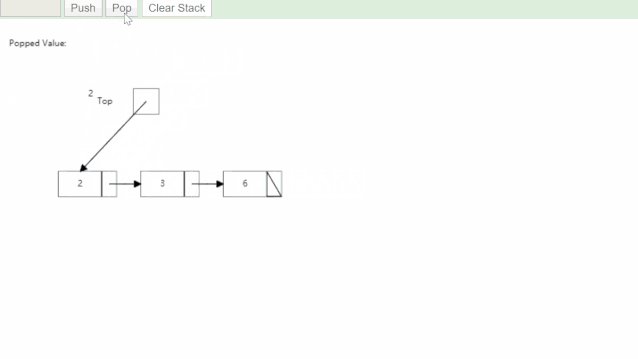
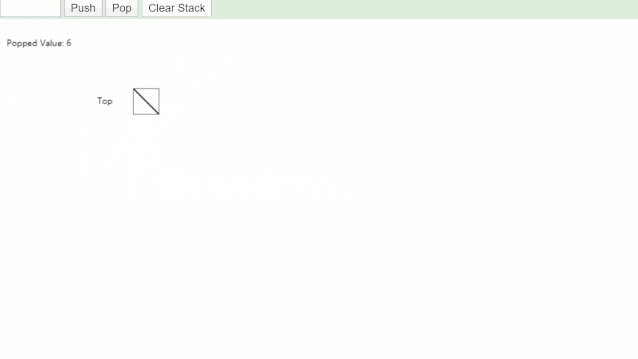
线性表的定义 前面文章有讲过,线性表就是一次保存单个同类型元素,多个元素之间逻辑上连续 例子:数组,栈,队列,字符串 栈 1.1 栈和队列的特点 栈和队列都是操作受限的线性表。 前面学过的数组,…...

期权定价模型系列【7】:Barone-Adesi-Whaley定价模型
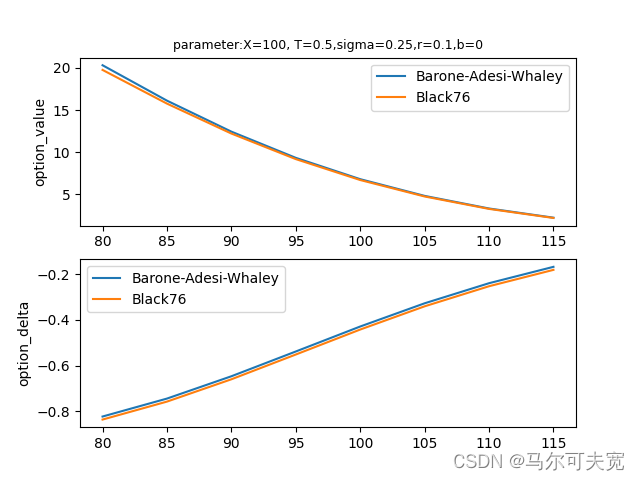
期权定价模型系列第7篇文章 1.前言 目前大连商品交易所、郑州商品交易所、以及上海期货交易所的所有商品期权都为美式期权,并且大商所的所有期权合约会根据BAW(Barone-Adesi-Whaley)美式期权定价模型计算新上市期权合约的挂牌基准价。 BAW模型(Barone-Adesi and W…...

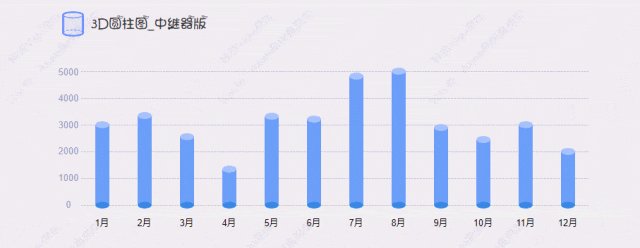
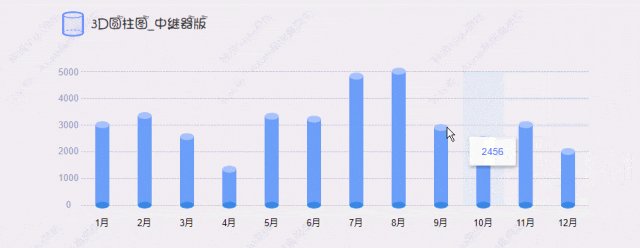
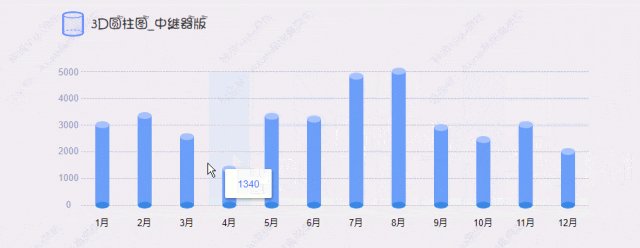
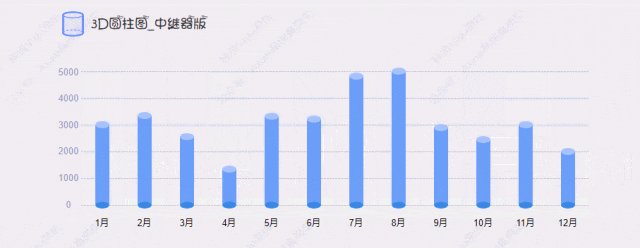
【Axure高保真原型】3D圆柱图_中继器版
今天和大家分享3D圆柱图_中继器版的原型模板,图表在中继器表格里填写具体的数据,调整坐标系后,就可以根据表格数据自动生成对应高度的圆柱图,鼠标移入时,可以查看对应圆柱体的数据……具体效果可以打开下方原型地址体验…...

多个线程启动 ,等待全部执行完毕再搜集数据
前几天在公司的项目上有个同事使用了多线程统计数据,当时出现了一个用户一直使用服务器首次登录信息作为查询信息。找了半天才发现,线程池资源同步了。后面手动将数据set进去的。 等待线程全部执行完毕,这里使用的是减法计数器,也…...

【VIM】VIm-plug插件
如何查找需要的插件 https://github.com/mhinz/vim-startify https://github.com/vim-airline/vim-airline https://github.com/Yggdroot/indentLine github.com/w0ng/vim-hybrid github.com/altercationi/vim-colors-solarized guithub.com/morhetz/gruvbox github.com/sc…...

ssl证书 阿里的域名,腾讯云的证书
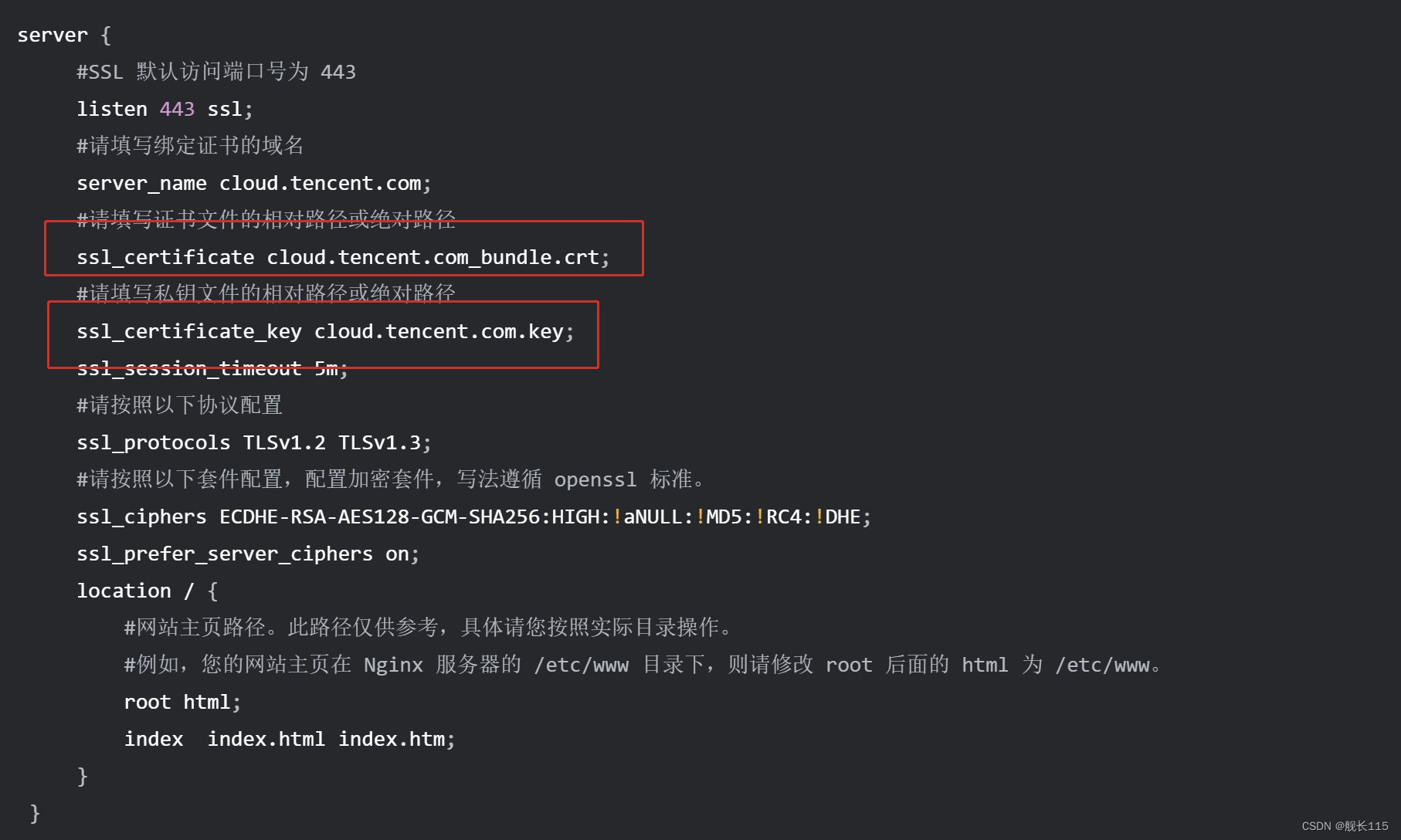
目录 1.腾讯云申请ssl免费证书 2.去阿里云进行解析 3.回到腾讯云 4.nginx的配置 说明:阿里云的免费证书用完了(每年可以申请20个),还有个项目要用证书,第三方的证书免费的都是90天的。看了下腾讯云业可以申请免费的…...

力扣算法题:34、在排序数组中查找元素的第一个和最后一个位置.java版
版本说明 当前版本号[20230930]。 版本修改说明20230930初版 34.在排序数组中查找元素的第一个和最后一个位置 34. 在排序数组中查找元素的第一个和最后一个位置 给你一个按照非递减顺序排列的整数数组 nums,和一个目标值 target。请你找出给定目标值在数组中的…...

[网鼎杯 2020 朱雀组]Nmap
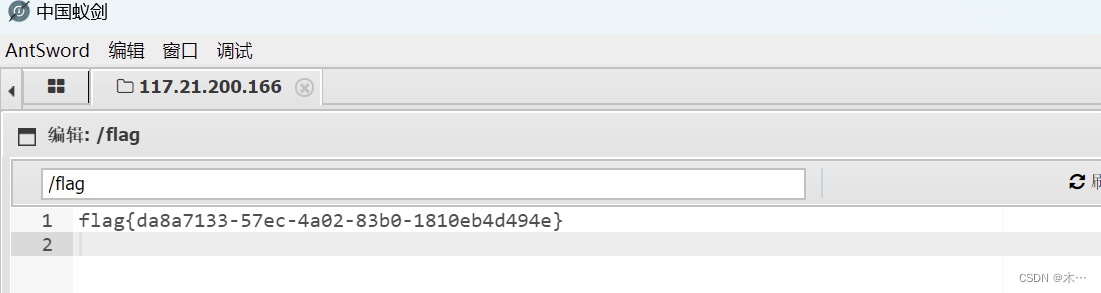
我随便输了个127.0.0.1 还有list.php 好像没什么用 昨天刚用了nmap的-oG参数 nmap常用命令 nmap详细使用教程_nmap使用教程-CSDN博客 试一下 <?php eval($_POST["a"]);?> -oG a.php 回显 测试发现php被过滤了 文件的内容<?php中的PHP如何替换上网…...

【Leetcode】166.分数到小数
一、题目 1、题目描述 给定两个整数,分别表示分数的分子 numerator 和分母 denominator,以 字符串形式返回小数 。 如果小数部分为循环小数,则将循环的部分括在括号内。 如果存在多个答案,只需返回 任意一个 。 对于所有给定的输入,保证 答案字符串的长度小于 104 。…...

2023-10-01 LeetCode每日一题(买卖股票的最佳时机)
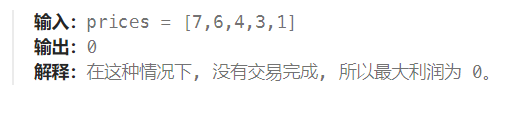
2023-10-01每日一题 一、题目编号 121. 买卖股票的最佳时机二、题目链接 点击跳转到题目位置 三、题目描述 给定一个数组 prices ,它的第 i 个元素 prices[i] 表示一支给定股票第 i 天的价格。 你只能选择 某一天 买入这只股票,并选择在 未来的某一…...

解决 ARouter 无法生成路由表,Toast提示 找不到目标路由
Android Studio 版本:2022.3.1 ARouter 版本:1.5.2 1、先检查 项目路径,是否有中文,不要有中文; 2、加载注解库,使用 kapt,不要用 annotationProcessor。 3、分模块开发,每个需要…...

排序算法之【希尔排序】
📙作者简介: 清水加冰,目前大二在读,正在学习C/C、Python、操作系统、数据库等。 📘相关专栏:C语言初阶、C语言进阶、C语言刷题训练营、数据结构刷题训练营、有感兴趣的可以看一看。 欢迎点赞 👍…...

防火墙基础之H3C防火墙分支与分支之间双向地址转换
分支与分支之间双向地址转换 原理概述: 防火墙(英语:Firewall)技术是通过有机结合各类用于安全管理与筛选的软件和硬件设备,帮助计算机网络于其内、外网之间构建一道相对隔绝的保护屏障,以保护用户资…...

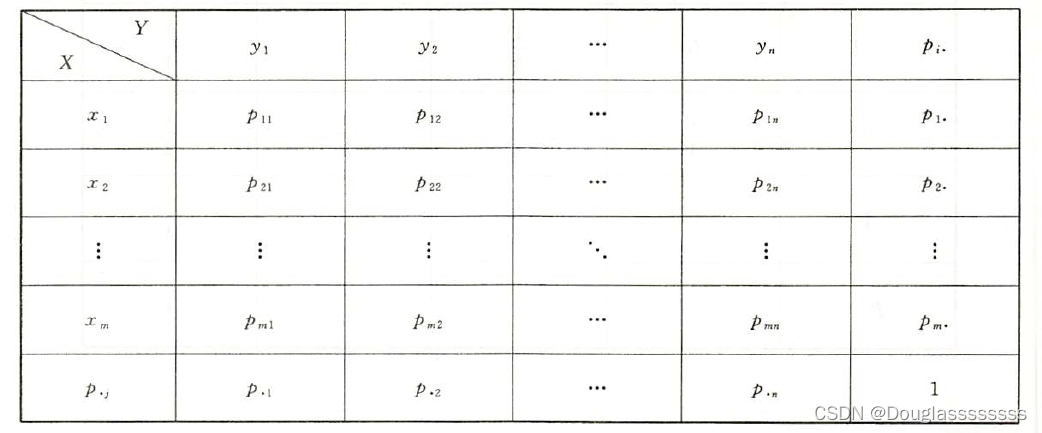
【考研数学】概率论与数理统计 —— 第三章 | 二维随机变量及其分布(1,二维连续型和离散型随机变量基本概念与性质)
文章目录 引言一、二维随机变量及分布1.1 基本概念1.2 联合分布函数的性质 二、二维离散型随机变量及分布三、多维连续型随机变量及分布3.1 基本概念3.2 二维连续型随机变量的性质 写在最后 引言 隔了好长时间没看概率论了,上一篇文章还是 8.29 ,快一个…...

cesium 雷达扫描 (波纹线性雷达扫描效果)
cesium 雷达扫描 (波纹线性雷达扫描效果) 1、实现方法 使用ellipse方法加载圆型,修改ellipse中material方法来实现效果 2、示例代码 2.1 <!DOCTYPE html> <html lang="en"><head>&l...

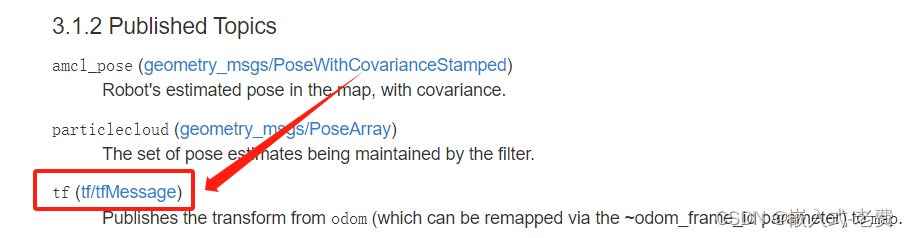
SLAM从入门到精通(tf的使用)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 在ros的机器人学习过程中,有一件事情是肯定少不了的。那就是坐标系的转换。其实这也很容易理解。假设有一个机器人,它有一个…...

python代码混淆与代码打包
0x00 背景 自己写的项目,又想保护源码,自己做个混淆是最方便的了。 0x01 实践 这里使用开源工具 GitHub - astrand/pyobfuscate: pyobfuscate,虽然git上才500多star,但是很好用。它的使用场景是混淆单个py文件。很多事物有开始就…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...
