【Leetcode】166.分数到小数
一、题目
1、题目描述
给定两个整数,分别表示分数的分子 numerator 和分母 denominator,以 字符串形式返回小数 。
如果小数部分为循环小数,则将循环的部分括在括号内。
如果存在多个答案,只需返回 任意一个 。
对于所有给定的输入,保证 答案字符串的长度小于 104 。
示例1:
输入:numerator = 1, denominator = 2
输出:"0.5"
示例2:
输入:numerator = 2, denominator = 1
输出:"2"
示例3:
输入:numerator = 4, denominator = 333
输出:"0.(012)"
提示:
- -231 <= numerator, denominator <= 231 - 1
denominator != 0
2、基础框架
相关文章:

【Leetcode】166.分数到小数
一、题目 1、题目描述 给定两个整数,分别表示分数的分子 numerator 和分母 denominator,以 字符串形式返回小数 。 如果小数部分为循环小数,则将循环的部分括在括号内。 如果存在多个答案,只需返回 任意一个 。 对于所有给定的输入,保证 答案字符串的长度小于 104 。…...

2023-10-01 LeetCode每日一题(买卖股票的最佳时机)
2023-10-01每日一题 一、题目编号 121. 买卖股票的最佳时机二、题目链接 点击跳转到题目位置 三、题目描述 给定一个数组 prices ,它的第 i 个元素 prices[i] 表示一支给定股票第 i 天的价格。 你只能选择 某一天 买入这只股票,并选择在 未来的某一…...

解决 ARouter 无法生成路由表,Toast提示 找不到目标路由
Android Studio 版本:2022.3.1 ARouter 版本:1.5.2 1、先检查 项目路径,是否有中文,不要有中文; 2、加载注解库,使用 kapt,不要用 annotationProcessor。 3、分模块开发,每个需要…...

排序算法之【希尔排序】
📙作者简介: 清水加冰,目前大二在读,正在学习C/C、Python、操作系统、数据库等。 📘相关专栏:C语言初阶、C语言进阶、C语言刷题训练营、数据结构刷题训练营、有感兴趣的可以看一看。 欢迎点赞 👍…...

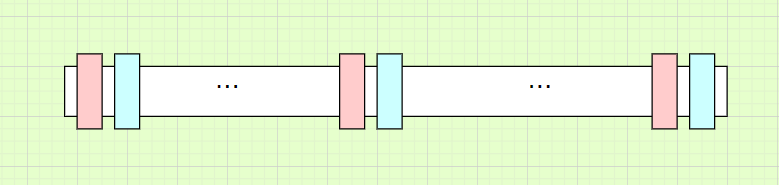
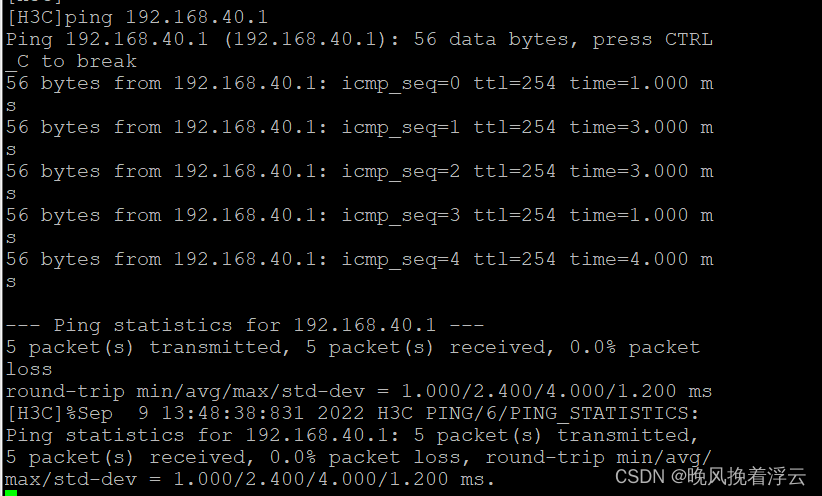
防火墙基础之H3C防火墙分支与分支之间双向地址转换
分支与分支之间双向地址转换 原理概述: 防火墙(英语:Firewall)技术是通过有机结合各类用于安全管理与筛选的软件和硬件设备,帮助计算机网络于其内、外网之间构建一道相对隔绝的保护屏障,以保护用户资…...

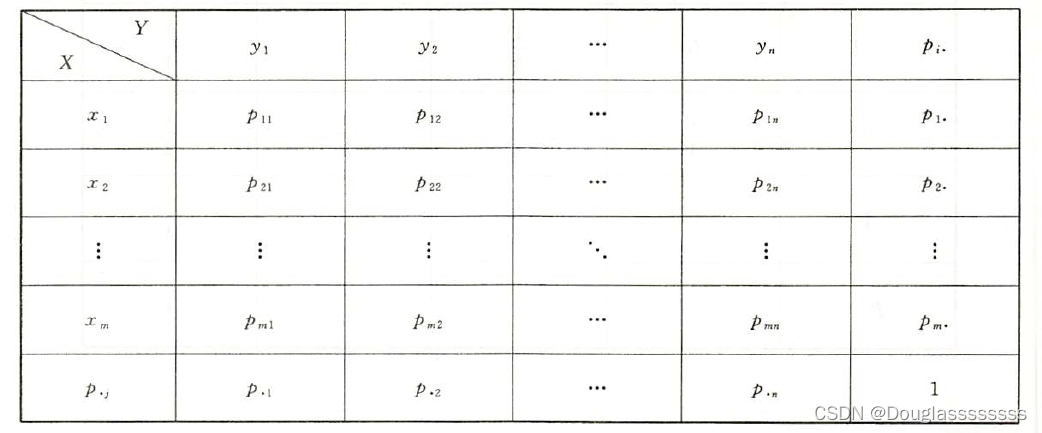
【考研数学】概率论与数理统计 —— 第三章 | 二维随机变量及其分布(1,二维连续型和离散型随机变量基本概念与性质)
文章目录 引言一、二维随机变量及分布1.1 基本概念1.2 联合分布函数的性质 二、二维离散型随机变量及分布三、多维连续型随机变量及分布3.1 基本概念3.2 二维连续型随机变量的性质 写在最后 引言 隔了好长时间没看概率论了,上一篇文章还是 8.29 ,快一个…...

cesium 雷达扫描 (波纹线性雷达扫描效果)
cesium 雷达扫描 (波纹线性雷达扫描效果) 1、实现方法 使用ellipse方法加载圆型,修改ellipse中material方法来实现效果 2、示例代码 2.1 <!DOCTYPE html> <html lang="en"><head>&l...

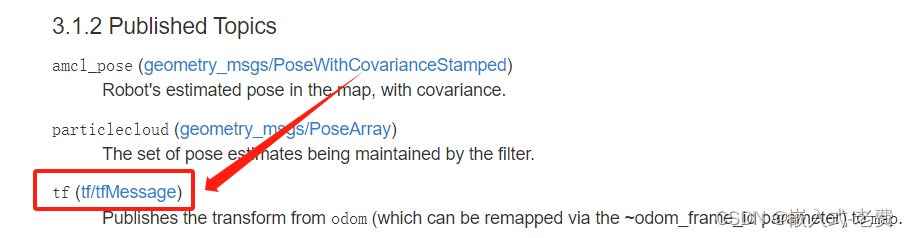
SLAM从入门到精通(tf的使用)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 在ros的机器人学习过程中,有一件事情是肯定少不了的。那就是坐标系的转换。其实这也很容易理解。假设有一个机器人,它有一个…...

python代码混淆与代码打包
0x00 背景 自己写的项目,又想保护源码,自己做个混淆是最方便的了。 0x01 实践 这里使用开源工具 GitHub - astrand/pyobfuscate: pyobfuscate,虽然git上才500多star,但是很好用。它的使用场景是混淆单个py文件。很多事物有开始就…...
)
Codeforces Round 899 (Div. 2)
Dashboard - Codeforces Round 899 (Div. 2) - Codeforces A. Increasing Sequence 由于a与b不相等,但b必须算出最小故可以从最小开始(1),故如果b a就将其值,使其改变即可,其余由于b1 < b2 < b3..…...

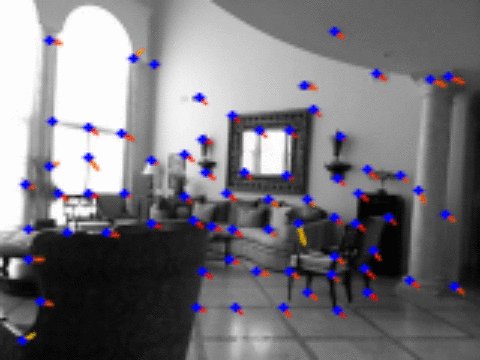
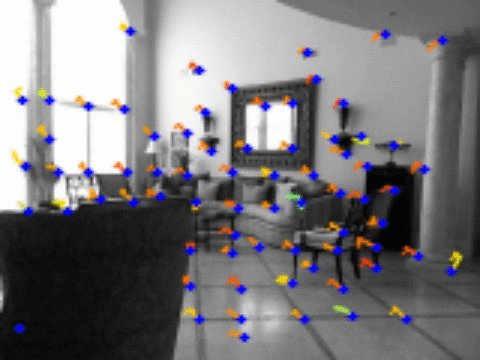
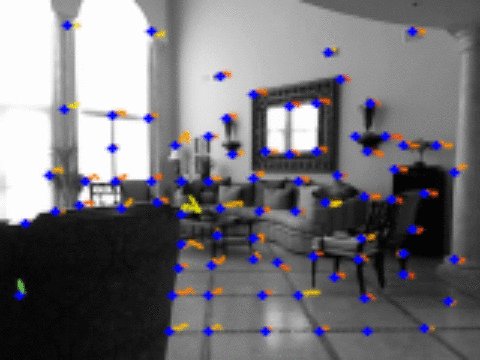
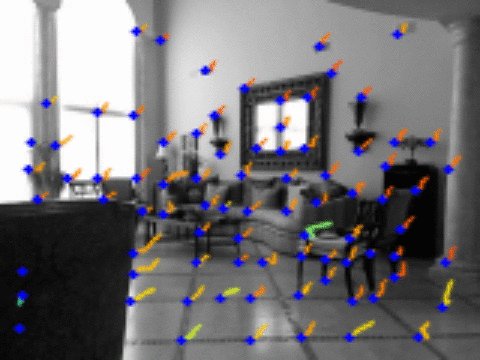
【 SuperPoint 】图像特征提取上的对比实验
1. SIFT,SuperPoint 都具有提取图片特征点,并且输出特征描述子的特性,本篇文章从特征点的提取数量,特征点的正确匹配数量来探索一下二者的优劣。 SuperPoint提取到的特征点数量要少一些,可以理解,我想原因大…...

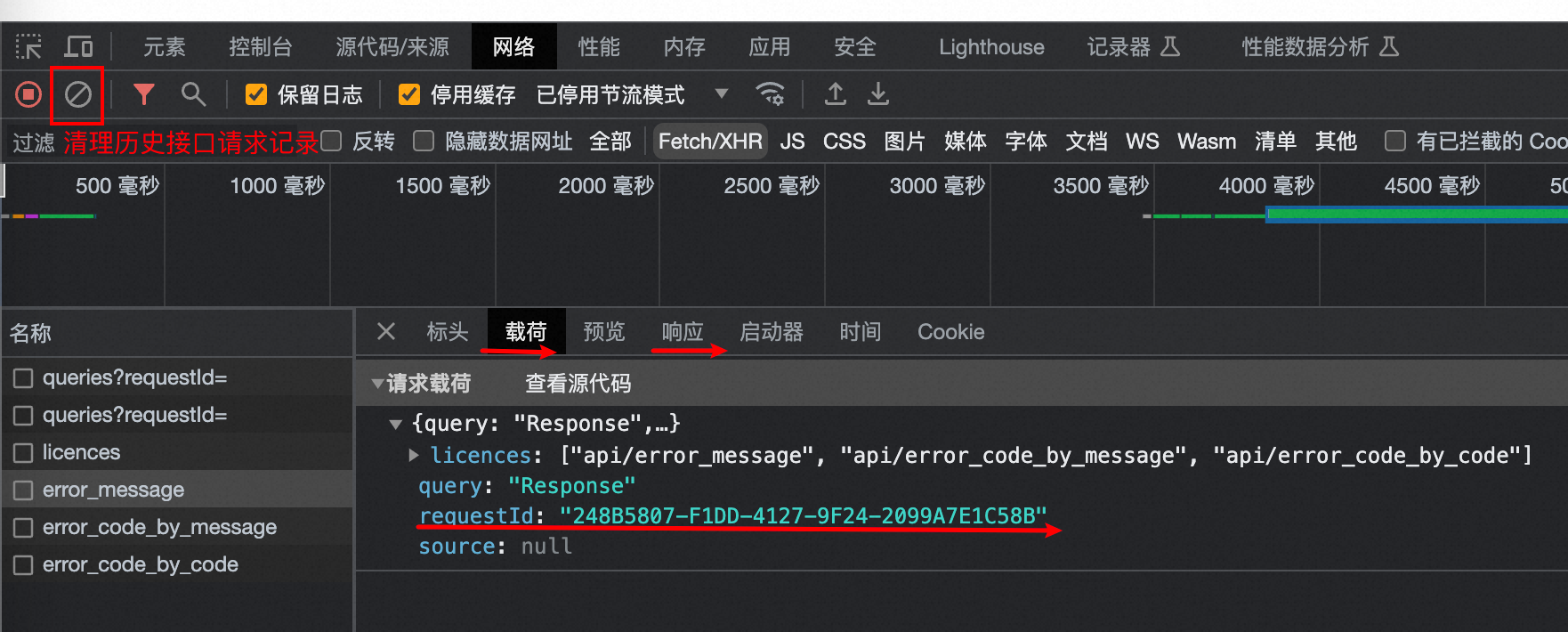
Chrome获取RequestId
Chrome获取RequestId 参考:https://help.aliyun.com/zh/redis/how-do-i-obtain-the-id-of-a-request 在浏览器页面按下F12键,打开开发者工具页面; 在开发者工具页面,单击Network(网络); 在playload(载荷)窗口中找到目…...

cesium 雷达扫描 (线行扩散效果)
cesium 雷达扫描 (线行扩散效果) 1、实现方法 使用ellipse方法加载圆型,修改ellipse中material方法来实现效果 2、示例代码 2.1、 <!DOCTYPE html> <html lang="en"><head><<...

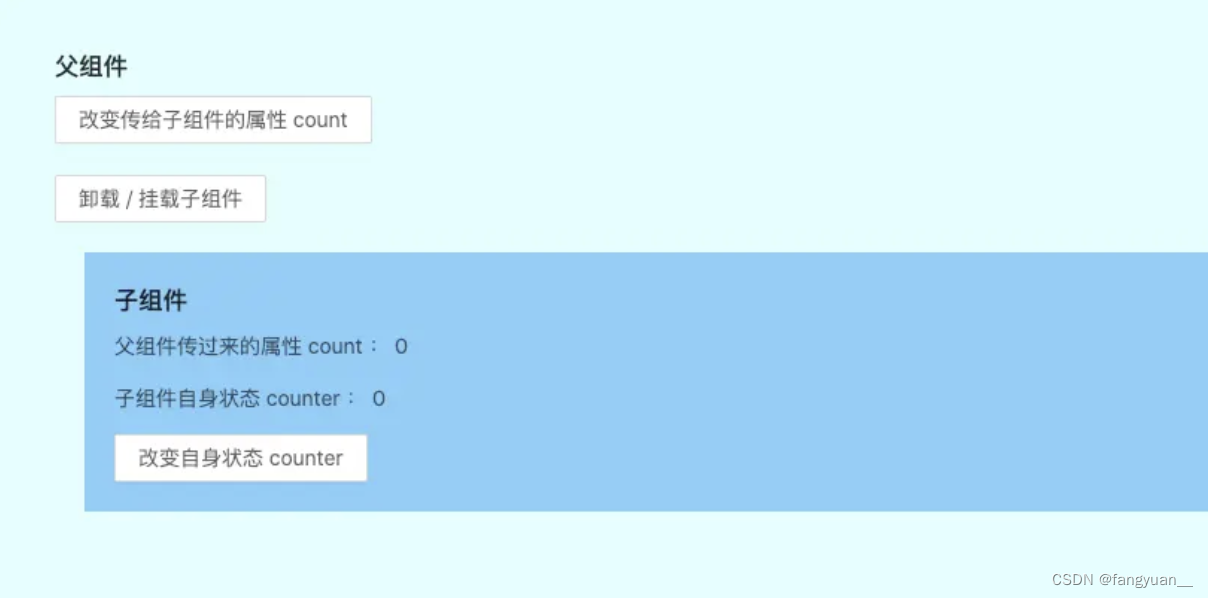
【React】React组件生命周期以及触发顺序(部分与vue做比较)
最近在学习React,发现其中的生命周期跟Vue有一些共同点,但也有比较明显的区别,并且执行顺序也值得讨论一下,于是总结了一些资料在这里,作为学习记录。 v17.0.1后生命周期图片 初始化阶段 由ReactDOM.render()触发 —…...

【C++】多线程的学习笔记——白话文版(bushi
目录 为什么要使用多线程 例子 代码 结果 首先要先学的库——thread库 thread的简介 thread的具体使用方法 基本变量的定义 注意(小重点) join函数的解读(重点) detach函数的解读 注意 关于vector和thread是联合使用 …...

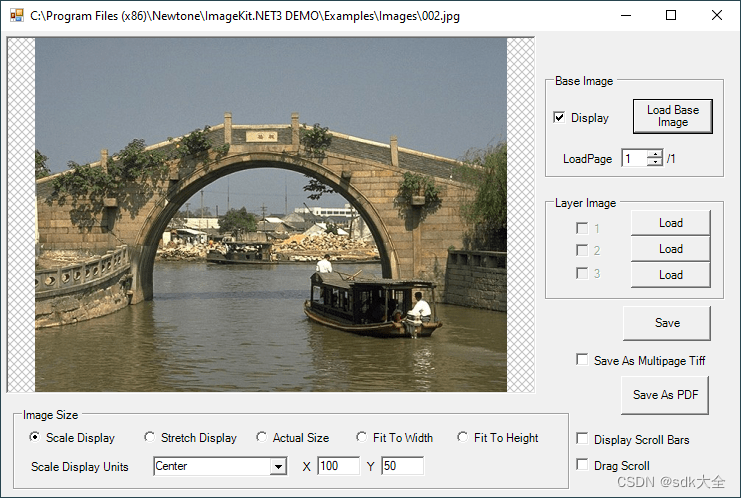
图像处理: ImageKit.NET 3.0.10704 Crack
关于 ImageKit.NET3 100% 原生 .NET 图像处理组件。 ImageKit.NET 可让您快速轻松地向 .NET 应用程序添加图像处理功能。从 TWAIN 扫描仪和数码相机检索图像;加载和保存多种格式的图像文件;对图像应用图像滤镜和变换;在显示屏、平移窗口或缩略…...

K8S内容分发网络之集群,nginx,负载均衡,防火墙
K8S内容分发网络之集群,nginx,负载均衡,防火墙 一、Kubernetes 区域可采用 Kubeadm 方式进行安装。1.所有节点,关闭防火墙规则,关闭selinux,关闭swap交换2.修改主机名3.所有节点修改hosts文件4.调整内核参数…...

不愧是疑问解决神器!你强任你强
不愧是疑问解决神器!你强任你强👍👍👍 在过去,我习惯用这种方式来阅读书籍或文章:先快速浏览一遍,然后再进行复读,并最终总结所学的知识点。然而,长期以来,我…...

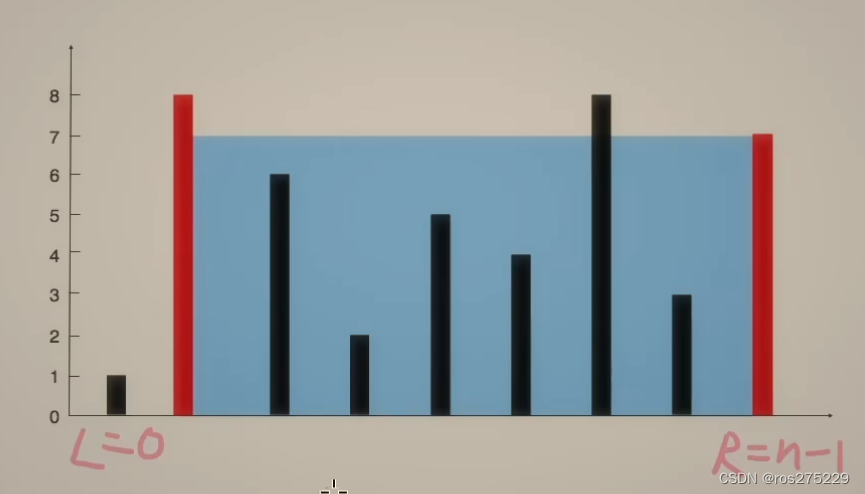
盛最多水的容器 接雨水【基础算法精讲 02】
盛雨水最多的容器 链接 : 11 盛最多水的容器 思路 : 双指针 : 1.对于两条确定的边界,l和r,取中间的线m与r组成容器,如果m的高度>l的高度,那么整个容器的长度会减小,如果低于l的高度,那么不仅高度可…...
之—— 主题的functions.php)
WordPress主题开发( 十二)之—— 主题的functions.php
WordPress主题开发( 十)之—— 主题的functions.php 介绍使用functions.php vs. 插件创建和使用functions.php在functions.php中的常见用途1. 使用WordPress钩子2. 启用WordPress功能3. 定义可重用的函数4. 添加自动Feed链接5. 自定义导航菜单6. 文本域加…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

聚六亚甲基单胍盐酸盐市场深度解析:现状、挑战与机遇
根据 QYResearch 发布的市场报告显示,全球市场规模预计在 2031 年达到 9848 万美元,2025 - 2031 年期间年复合增长率(CAGR)为 3.7%。在竞争格局上,市场集中度较高,2024 年全球前十强厂商占据约 74.0% 的市场…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...

C++ 类基础:封装、继承、多态与多线程模板实现
前言 C 是一门强大的面向对象编程语言,而类(Class)作为其核心特性之一,是理解和使用 C 的关键。本文将深入探讨 C 类的基本特性,包括封装、继承和多态,同时讨论类中的权限控制,并展示如何使用类…...
