CAD二次开发LineSegment2d
在C#的CAD二次开发中,LineSegment2d 是AutoCAD的.NET API中的一个类,用于表示二维空间中的线段。它包含了起点和终点的坐标信息,并提供了一些方法用于进行线段之间的计算和判断。
LineSegment2d 类具有以下常用属性和方法:
StartPoint:获取或设置线段的起点坐标。EndPoint:获取或设置线段的终点坐标。Length:获取线段的长度。GetAngle():获取线段的方向角度。GetPointAtParameter(double parameter):根据给定参数值,在线段上获取对应的点坐标。IsEqualTo(LineSegment2d otherSegment, Tolerance tolerance):判断当前线段与另一个线段是否相等,可以通过指定公差(Tolerance)来容忍一定的误差。
以下是一个简单的示例,演示如何使用 LineSegment2d 类进行线段之间的计算和判断:
using Autodesk.AutoCAD.Geometry;public static void LineSegment2dExample()
{Point2d startPoint = new Point2d(0, 0);Point2d endPoint = new Point2d(5, 5);LineSegment2d lineSegment = new LineSegment2d(startPoint, endPoint);// 获取起点和终点坐标Point2d start = lineSegment.StartPoint;Point2d end = lineSegment.EndPoint;// 计算线段长度double length = lineSegment.Length;// 计算线段的方向角度double angle = lineSegment.GetAngle();// 在线段上获取参数为0.5的点坐标Point2d midPoint = lineSegment.GetPointAtParameter(0.5);// 创建另一个线段LineSegment2d otherSegment = new LineSegment2d(new Point2d(1, 1), new Point2d(4, 4));// 判断两个线段是否相等bool isEqual = lineSegment.IsEqualTo(otherSegment, Tolerance.Global);
}
在上述示例中,我们创建了一个线段 lineSegment,并使用其各种属性和方法进行操作。我们获取了起点和终点坐标,计算了线段的长度和方向角度,并在线段上获取了参数为0.5的点坐标。然后,我们创建了另一个线段 otherSegment,并使用 IsEqualTo 方法判断两个线段是否相等。
使用 LineSegment2d 类,可以进行线段之间的比较、计算、截取等操作,方便处理CAD二次开发中的几何图形。
上述示例仅为简单示意。
相关文章:

CAD二次开发LineSegment2d
在C#的CAD二次开发中,LineSegment2d 是AutoCAD的.NET API中的一个类,用于表示二维空间中的线段。它包含了起点和终点的坐标信息,并提供了一些方法用于进行线段之间的计算和判断。 LineSegment2d 类具有以下常用属性和方法: Star…...

Linux shell编程学习笔记5:变量命名规则、变量类型、使用变量时要注意的事项
跟其他的高级开发语言一样,Linux Shell编程中使用的数据也需要保存在变量中。 Shell使用变量来控制其行为,并且可以通过更改变量值来更改Shell和其他程序的行为。 我们先来了解一下变量命令的规则、变量类型和使用变量时要注意的事项。 一、变量命名规…...

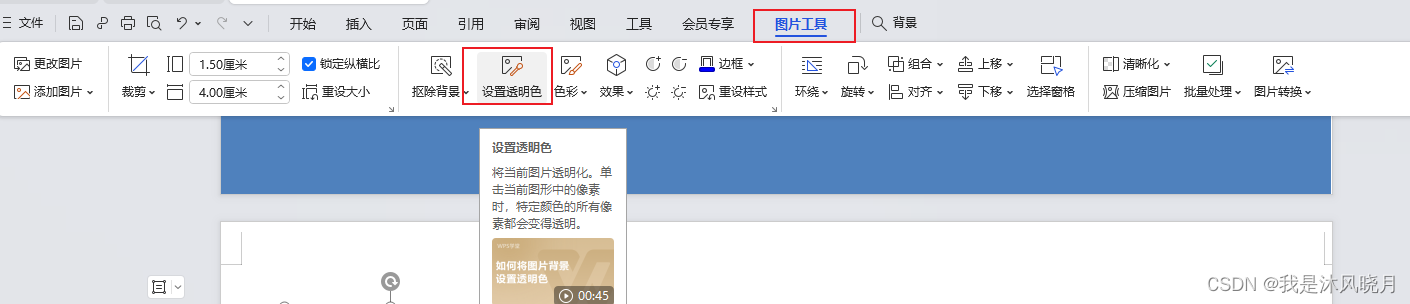
如何把word的页眉页脚改为图片
前言 亲戚A: 听说你是计算机专业? 沐风晓月: 是啊 亲戚A: 那正好,来看看我这个页眉怎么改成图片 沐风晓月: 一万匹马奔腾而过 亲戚B: 听说你是英语专业? 沐风晓月: 是啊…...

spring6-实现简易版IOC容器
手写简易版IOC容器 1、回顾Java反射2、实现Spring的IoC 我们都知道,Spring框架的IOC是基于Java反射机制实现的,下面我们先回顾一下java反射。 1、回顾Java反射 Java反射机制是在运行状态中,对于任意一个类,都能够知道这个类的所…...

Feign接口调用GET请求@RequestParam传参丢失
文章目录 问题现象排查解决GET加注解解决使用POST方式解决 时间戳传参失败 问题现象 项目使用的是Spring Cloud微服务,服务间调用使用的是Feign在一次服务调用时,发现GET传参丢失,没有传递过去任何参数加了RequestParam注解,发现…...

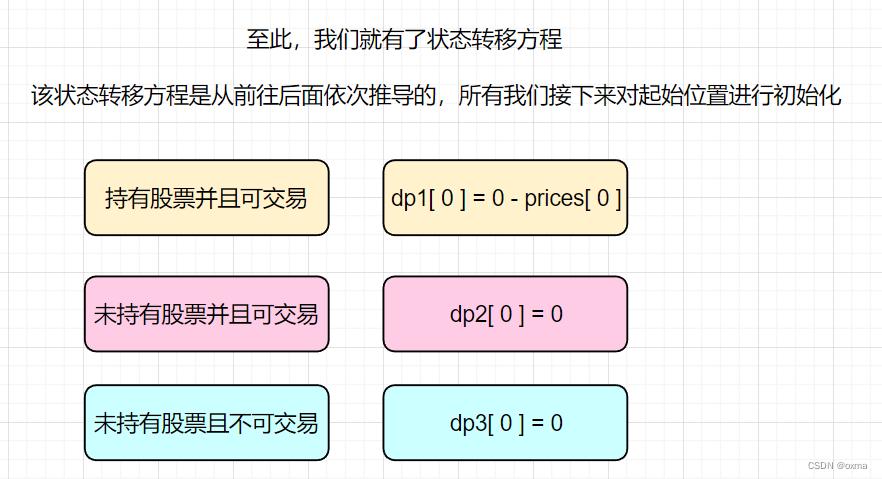
LeetCode每日一题 | 309.买卖股票的最佳时机含冷冻期
题目链接: 309. 买卖股票的最佳时机含冷冻期 - 力扣(LeetCode) 题目描述: 算法图解: 解题代码: class Solution { public:int maxProfit(vector<int>& prices) {int n prices.size();vector&…...

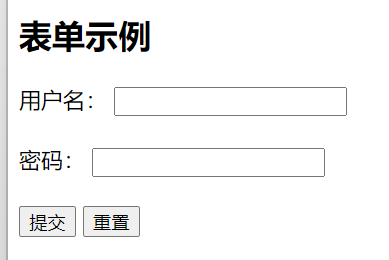
HTML的学习 Day02(列表、表格、表单)
文章目录 一、列表列表主要分为以下三种类型:1. 无序列表(Unordered List):2. 有序列表(Ordered List):将有序列表的数字改为字母或自定义内容li.../li 列表项标签中value属性,制定列…...

Android shape记录
之前一直觉得dataPath很好用,可以画各种矢量图。今天发现用shape画图也不错,记录一下自己用shape画的图。 一般使用shape就是定义形状、stroke边、solid内部、corners圆角等,代码 <?xml version "1.0" encoding "utf-8&q…...

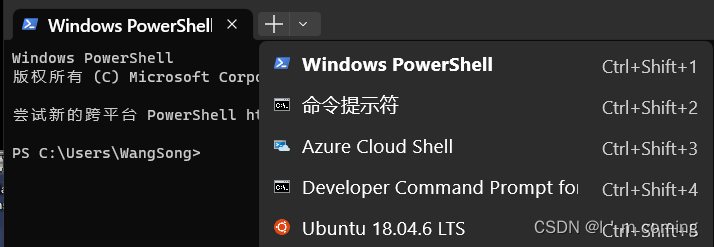
WSL2和ubuntu的安装过程
目录 1.WSL2的安装 2.Ubuntu的安装 3.安装完成后的打开方式 1.WSL2的安装 按下WINX键,选择Windows PowerShell (管理员) 1.1执行以下命令,该命令的作用是:启用适用于 Linux 的 Windows 子系统 dism.exe /online /enable-feature /featur…...

力扣第150题 逆波兰表达式求值 stack c++
题目 150. 逆波兰表达式求值 中等 给你一个字符串数组 tokens ,表示一个根据 逆波兰表示法 表示的算术表达式。 请你计算该表达式。返回一个表示表达式值的整数。 注意: 有效的算符为 、-、* 和 / 。每个操作数(运算对象)都…...

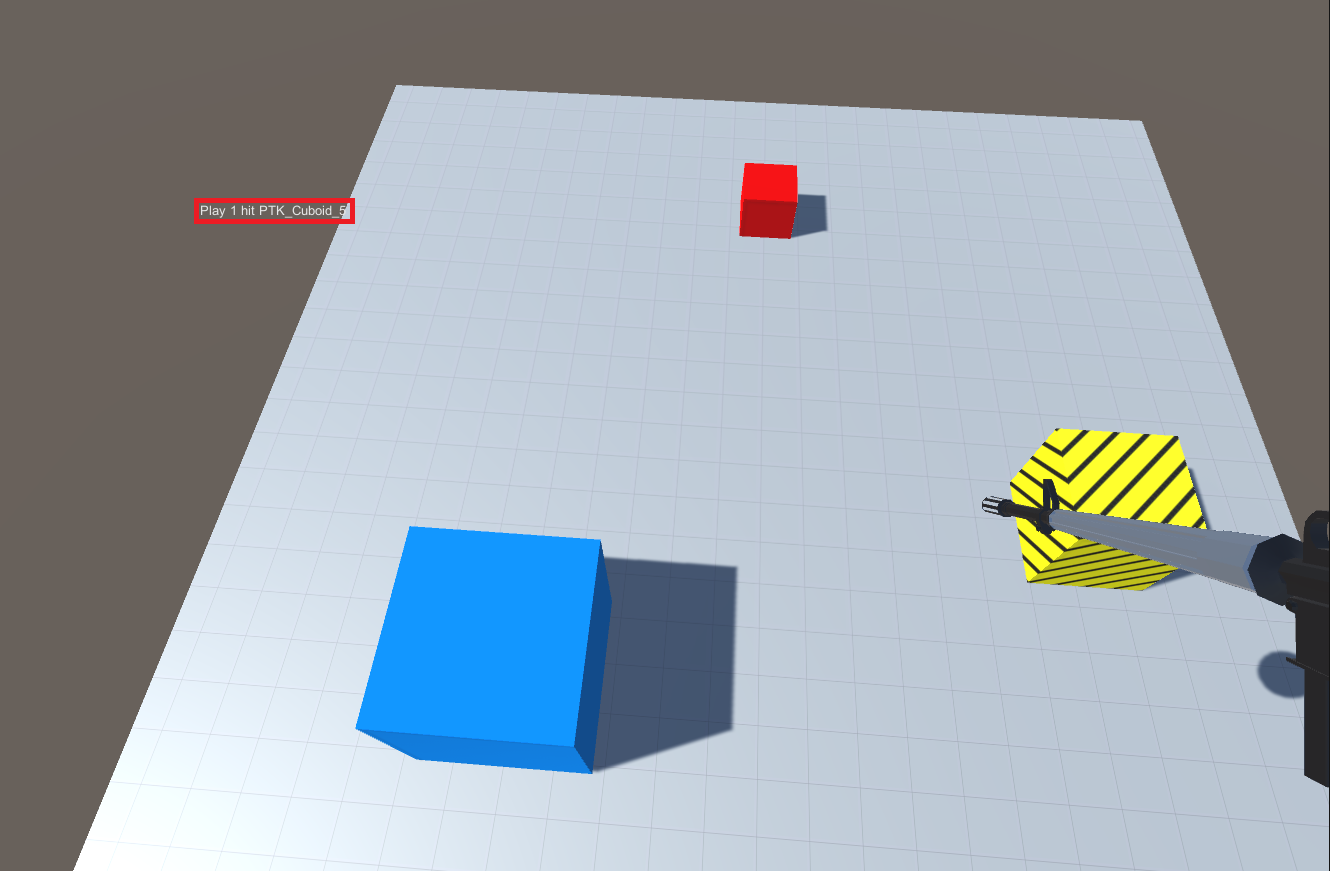
三、飞行和射击
目录 1.飞行的实现 2.限制玩家视角 3.射击的实现 4.附录 1.飞行的实现 (1)在Player预制体上挂载Configuration Joint组件,并修改其Y Drive属性 (2) 修改PlayerInput.cs和PlayerController.cs以实现飞行 PlayerIn…...

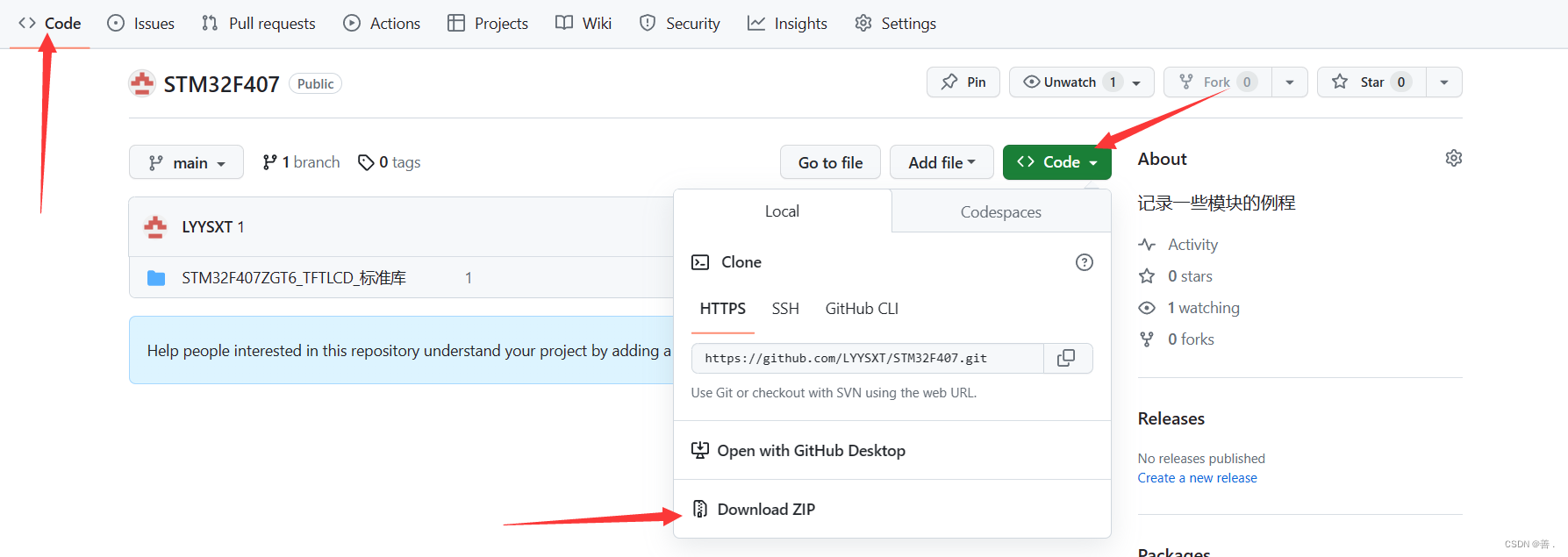
GitHub与GitHubDesktop的使用
1、介绍 见天来学习使用GitHub与GitHubDesktop。 学习前先来介绍一下什么是GitHub。 GitHub是一个基于Git的代码托管平台和开发者社区。它提供了一个Web界面,让开发者能够轻松地托管、共享和管理他们的软件项目。 在GitHub上,开发者可以创建自己的代…...

AIGC 微调的方法
AIGC 的微调方法可以分为以下步骤: 数据准备:收集尽可能多的数据,包括输入和输出数据,并将其划分为训练集、验证集和测试集。 模型选择:选择合适的模型结构,例如多层感知器(MLP)、卷…...

gcc编译webrtc x64
gcc使用Ubuntu系统已经有的gcc version 7.5.0 (Ubuntu 7.5.0-3ubuntu1~18.04) 1、下载离线版webrtc(也可以翻墙下载webrtc) 百度云链接: 链接: https://pan.baidu.com/s/1oHVz9bxXlW3Q6uO996c5XA 提取码: ojbs 2、下载gn https://github.com/timnieder…...

uni-app 实现凸起的 tabbar 底部导航栏
效果图 在 pages.json 中设置隐藏自带的 tabbar 导航栏 "custom": true, // 开启自定义tabBar(不填每次原来的tabbar在重新加载时都回闪现) 新建一个 custom-tabbar.vue 自定义组件页面 custom-tabbar.vue <!-- 自定义底部导航栏 --> <template><v…...

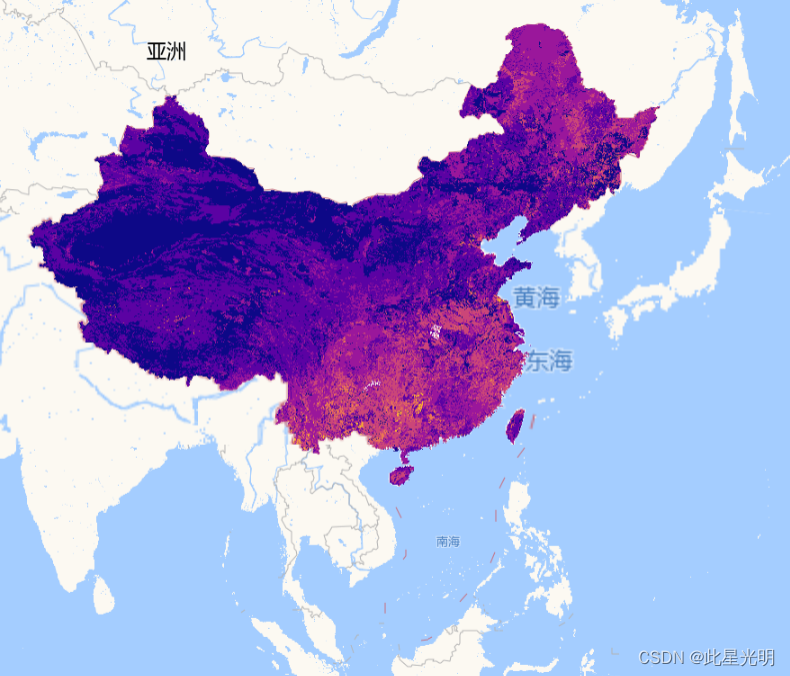
中国1km土壤特征数据集(2010年)
简介: 中国1km土壤特征数据集(2010)是基于第二次全国土壤调查的中国1:1000000比例尺土壤图和8595个土壤剖面图,以及美国农业部(USDA)中国区域土地和气候模拟标准,开发了一个多层土壤粒度分布数…...

计算机网络笔记 第二章 物理层
2.1 物理层概述 物理层要实现的功能 物理层接口特性 机械特性 形状和尺寸引脚数目和排列固定和锁定装置 电气特性 信号电压的范围阻抗匹配的情况传输速率距离限制 功能特性 -规定接口电缆的各条信号线的作用 过程特性 规定在信号线上传输比特流的一组操作过程࿰…...

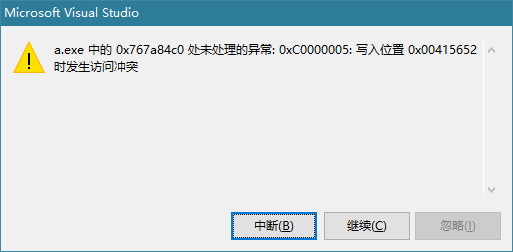
使用CreateProcess崩溃:处未处理的异常: 0xC0000005: 写入位置 0x00415652 时发生访问冲突
问题代码 if (!CreateProcess(NULL,L"pela.exe",NULL,NULL,TRUE,NULL,NULL,NULL,&si,&pi)){return 0;}如果CreateProcess的第二个参数字符串是常量或者是储存在堆中的就会被写保护,崩溃。如果字符串定义到栈或者全局变量就不存在此问题了。 正确的…...

Java 华为真题-出租车计费
需求 程序员小明打了一辆出租车去上班。出于职业敏感,他注意到这辆出租车的计费表有点问题,总是偏大。 出租车司机解释说他不喜欢数字4,所以改装了计费表,任何数字位置遇到数字4就直接跳过,其余功能都正常。 比如&…...

开源layui前端框架 收款码生成系统源码 多合一收款码生成源码 带50多套UI模板
Layui前端的多合一收款码在线生成系统源码_附多套前端UI模板。 卡特三合一收款码生成系统源码,和收款啦采用一样的原理。 内部多达50多套模板,前端跟付款界面都特别好看。 识别收款码之后会自动加密,非常安全。 一样没有后台,一样…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

自定义线程池1.2
自定义线程池 1.2 1. 简介 上次我们实现了 1.1 版本,将线程池中的线程数量交给使用者决定,并且将线程的创建延迟到任务提交的时候,在本文中我们将对这个版本进行如下的优化: 在新建线程时交给线程一个任务。让线程在某种情况下…...
: 发布订阅模式)
JS设计模式(5): 发布订阅模式
解锁JavaScript发布订阅模式:让代码沟通更优雅 在JavaScript的世界里,我们常常会遇到这样的场景:多个模块之间需要相互通信,但是又不想让它们产生过于紧密的耦合。这时候,发布订阅模式就像一位优雅的信使,…...

智能照明系统:具备认知能力的“光神经网络”
智能照明系统是物联网技术与传统照明深度融合的产物,其本质是通过感知环境、解析需求、自主决策的闭环控制,重构光与人、空间、环境的关系。这一系统由智能光源、多维传感器、边缘计算单元及云端管理平台构成,形成具备认知能力的“光神经网络…...

Linux--vsFTP配置篇
一、vsFTP 简介 vsftpd(Very Secure FTP Daemon)是 Linux 下常用的 FTP 服务程序,具有安全性高、效率高和稳定性好等特点。支持匿名访问、本地用户登录、虚拟用户等多种认证方式,并可灵活控制权限。 二、安装与启动 1. 检查是否已…...
