CSS详细基础(六)边框样式
本期是CSS基础的最后一篇~

目录
一.border属性
二.边框属性复合写法
三.CSS修改表格标签
四.内边距属性
五.外边距属性
六.其他杂例
1.盒子元素水平居中
2.清除网页内外元素边距
3.外边距的合并与塌陷
4.padding不会撑大盒子的情况
七.综合案例——新浪导航栏仿真
一.border属性
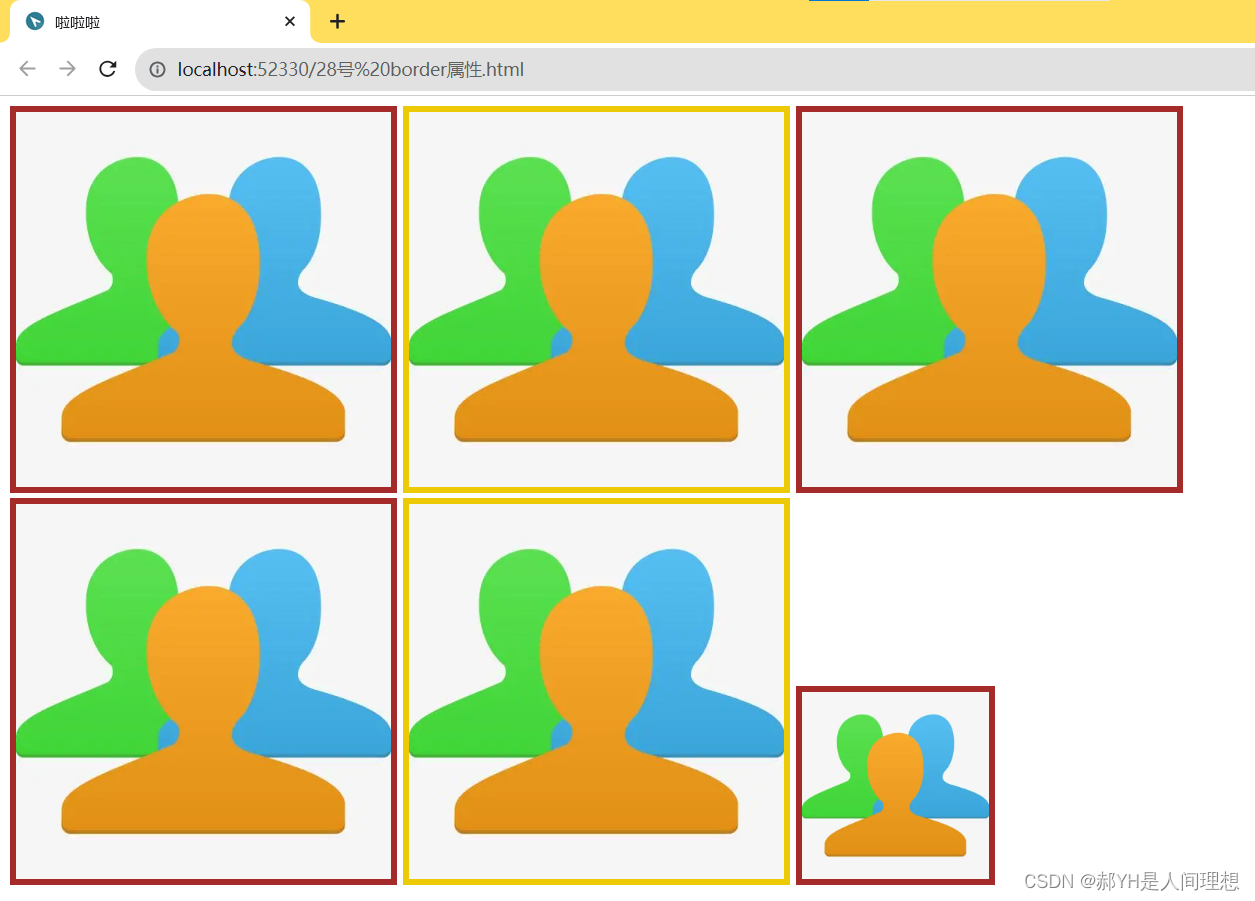
border属性是用于指定元素边框的样式、宽度和颜色。可以通过设置一到四个值来定义上、右、下、左四个边框的样式。例如,使用border-top属性可以设置上边框的样式、宽度和颜色。border属性的初始值是none,表示没有边框。边框样式可以是实线、虚线、点状等等,可以使用dotted、dashed、solid等值来定义不同的样式。边框的宽度可以通过设置像素值来控制,例如1px代表1像素的宽度。边框的颜色可以使用颜色名称或者十六进制值来定义,例如red代表红色。在border属性中,还可以通过设置border-radius来定义边框的圆角效果。
.bian {border-width: 5px;border-color: brown;border-style: solid;}img {border-width: 5px;border-color: rgb(236, 202, 6);border-style: solid;}大部分元素均可以使用边框选择器,如下:

二.边框属性复合写法
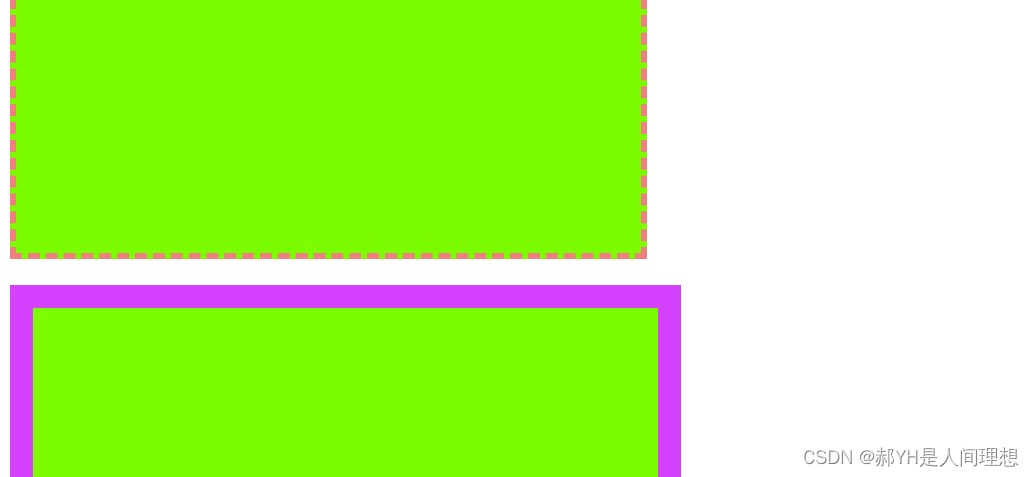
边框的复合写法是通过使用border属性来同时设置边框的宽度、样式和颜色。具体语法是border: 宽度 样式 颜色;。例如,border: 1px solid black; 表示边框宽度为1像素,样式为实线,颜色为黑色。
div{width: 500px;height: 500px;background-color: lawngreen;border-style: dashed;border-color: lightcoral;border-width: 5px;border-top-color: lightseagreen;}.bian{border: 3px solid greenyellow;}
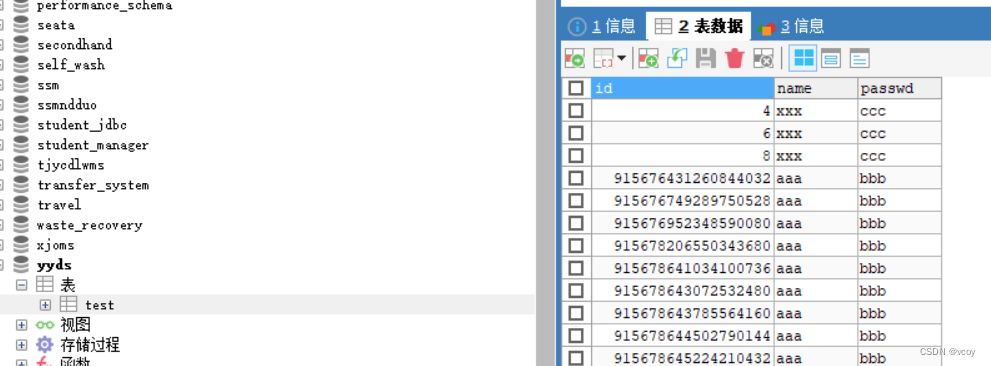
三.CSS修改表格标签
CSS同样可以用来修改表格标签table默认的样式,通过对table标签抑或td标签等均可实现~
table{width: 500px;height: 249px;text-align: center;}table,td,th{border: 1px solid palevioletred;border-collapse: collapse;}
四.内边距属性
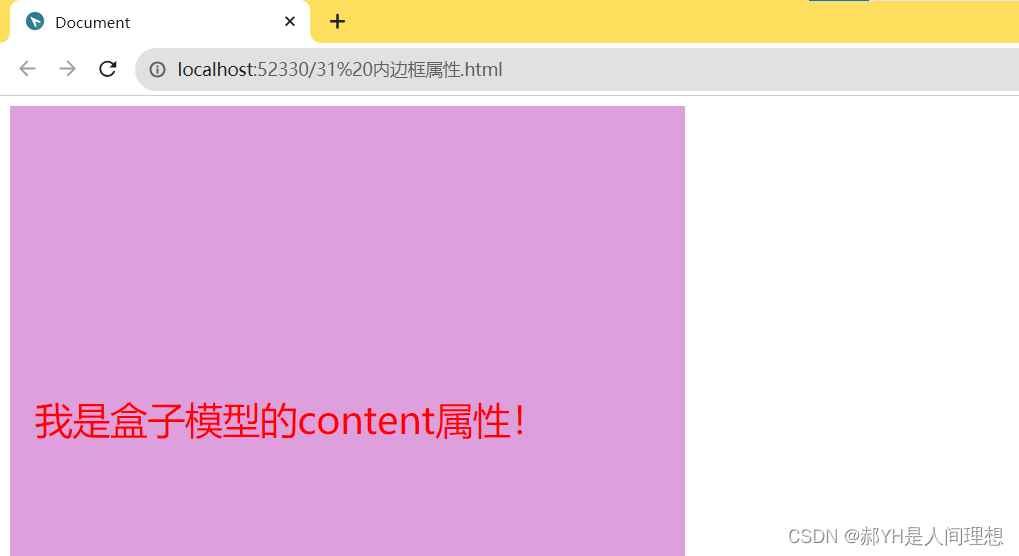
内边距padding,顾名思义,针对的是元素内部的样式:即内部元素相对于当前元素的距离
div{width: 500px;height: 500px;background-color: plum;font-size: 30px;color: red;padding-left: 20px;padding-right: 20px;padding-top: 230px; }如下图,文本与边距的距离受到了padding属性的控制~

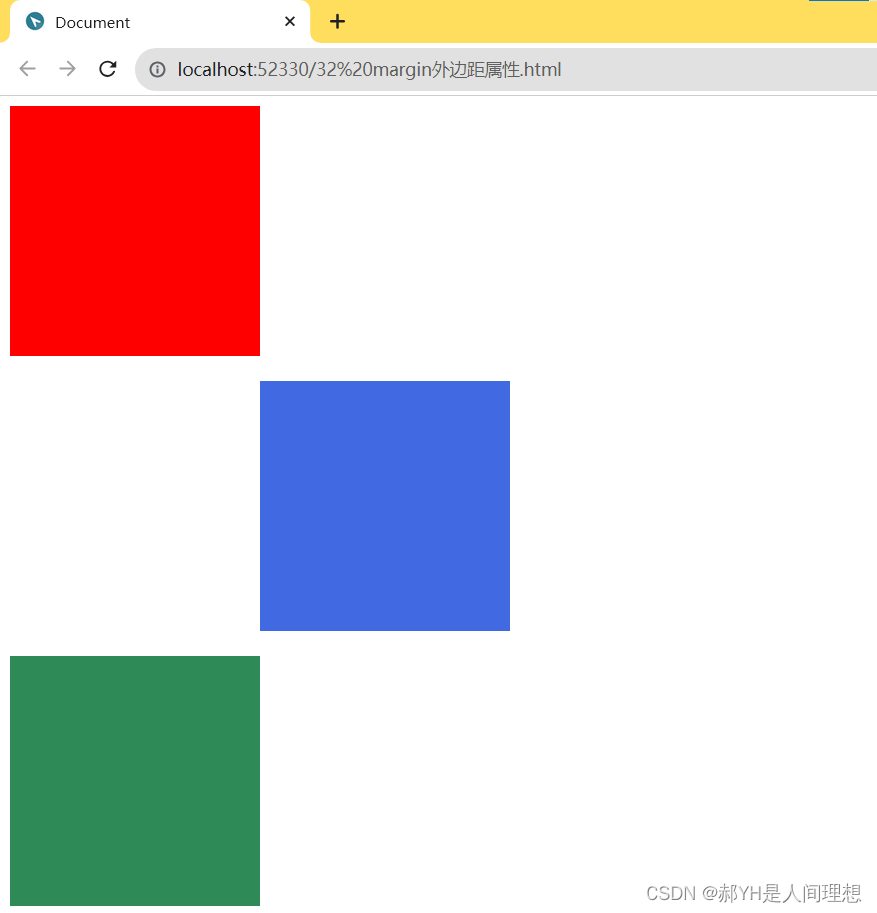
五.外边距属性
与padding相反,外边框属性时针对当前元素与上一级元素之间的距离等属性~
<style>.one{width: 200px;height: 200px;background-color: red;margin-bottom: 20px;}.two{ width: 200px;height: 200px;background-color: royalblue;margin-bottom: 20px;margin-top: 20px;margin-left: 200px;}.three{width: 200px;height: 200px;background-color: seagreen;/* margin-top: 20px; */}/* 此处已然实现了外边框的合并 */</style>效果如下:

六.其他杂例
1.盒子元素水平居中
div{width: 900px;height: 200px;background-color: chartreuse;line-height: 200px;text-align: center;font-size: 40px;color: black;/* margin: 0 auto; */}原理很简单:即行高等于行间距~

2.清除网页内外元素边距
细心的小伙伴一定会发现,网页整体本身存在着一定的内外边距,如下,并没有顶住上左的边界:

如下的通配符选择器可以实现内外边距的清零:
*{margin: 0;padding: 0;}
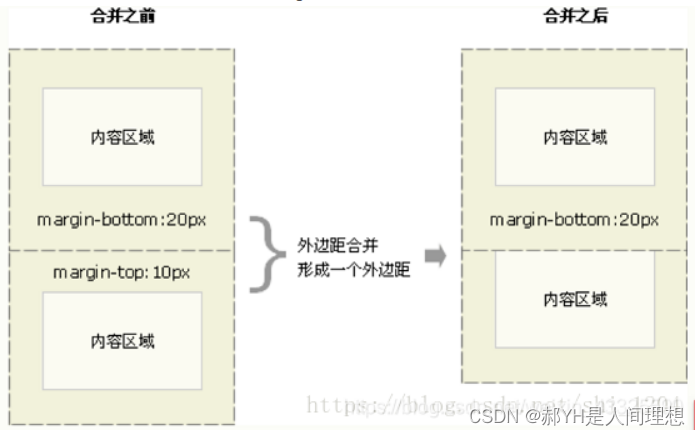
3.外边距的合并与塌陷
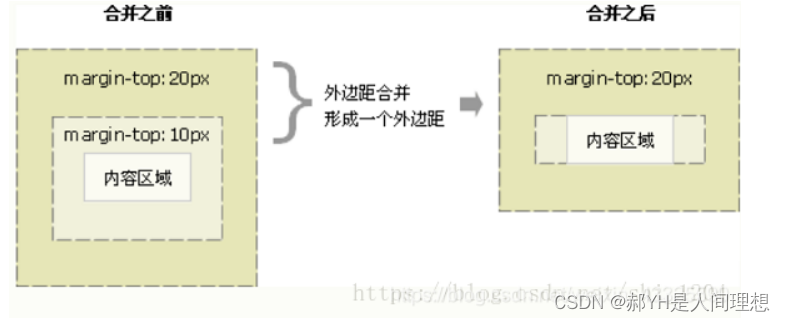
margin合并:是指在垂直方向上,相邻的两个盒子的外边距会合并为一个外边距的现象。当一个盒子的上边距与下边距相遇时,它们会合并成一个较大的外边距。
而margin塌陷:是指在垂直方向上,父子元素之间的外边距不是简单地相加,而是取它们之间的最大值作为最终的外边距值。这样会导致子元素的外边距无法完全展示,因为它们的外边距被父元素的外边距所替代。
找来截图给大家直观地看一下:


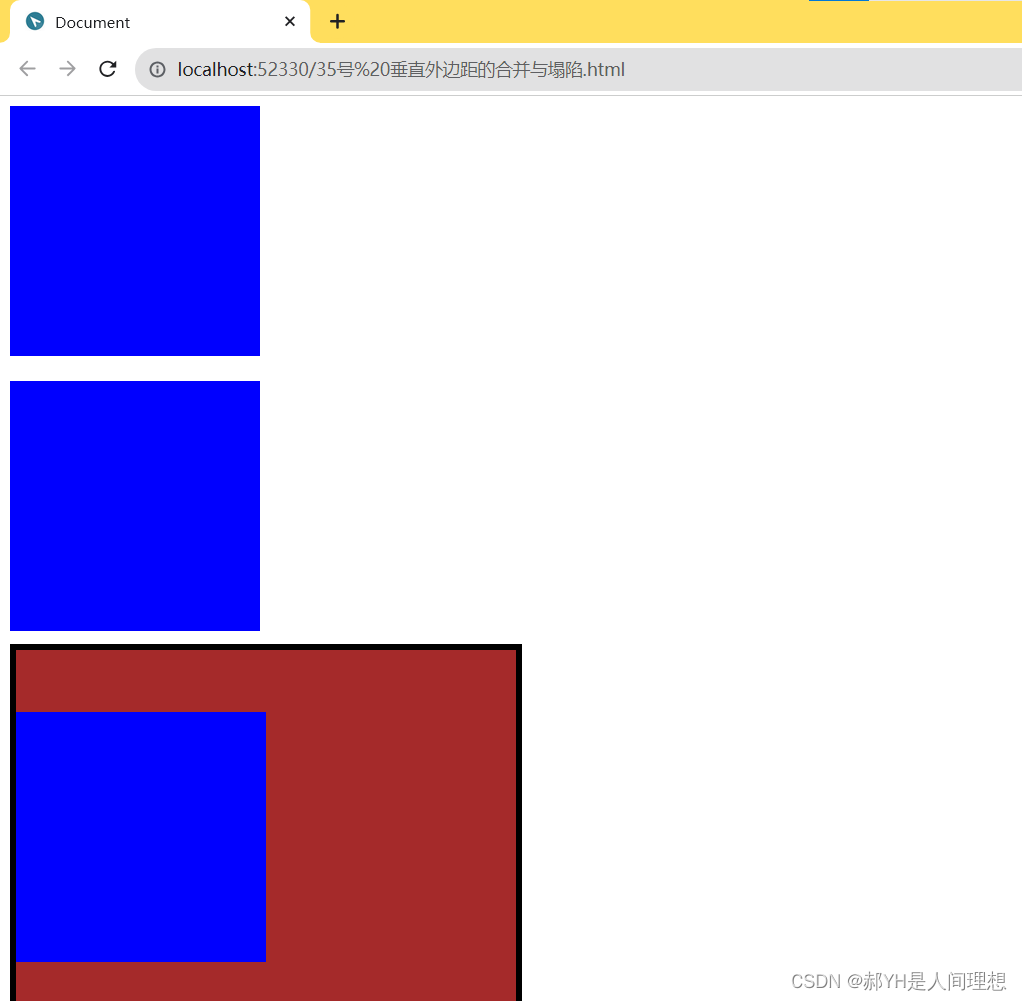
如下一段代码案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 200px;height: 200px;background-color: blue;}.one{margin-bottom: 20px;}.two{margin-top:10px;/* 因为one的下边距大与two的上边距,所以会发生垂直合并,即选更大的20px作为两者之间的外边距。 */}.div2{width: 400px;height: 400px;background-color: brown;border: 5px solid black;}.three{margin-top: 50px;}</style>
</head>
<body><div class="one"></div><div class="two"></div><div class="div2 two"><div class="three"></div><!-- 50大于父类盒子的外边距,故会导致父类大盒子一起塌陷。 --><!-- 为父类增加边框,则父类不会随子类一起改变外边距,从而避免了塌陷问题。 --><!-- 这里子类盒子与父类的最外层其实是(50-10=40)px --></div><!-- 盒子的嵌套一直就是最难的部分,还需要再度琢磨 -->
</body>
</html>
4.padding不会撑大盒子的情况
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>h1{background-color: plum;height: 50px;padding: 30px;}div{height: 90px;background-color: powderblue;}p{padding: 30px;background-color: purple;}</style>
</head>
<body><h1>我是没有撑大的盒子标签</h1><div><p>不会将盒子撑大。</p></div>
</body>
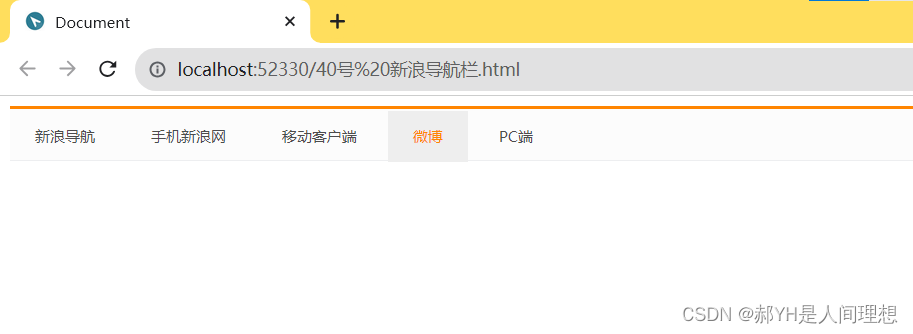
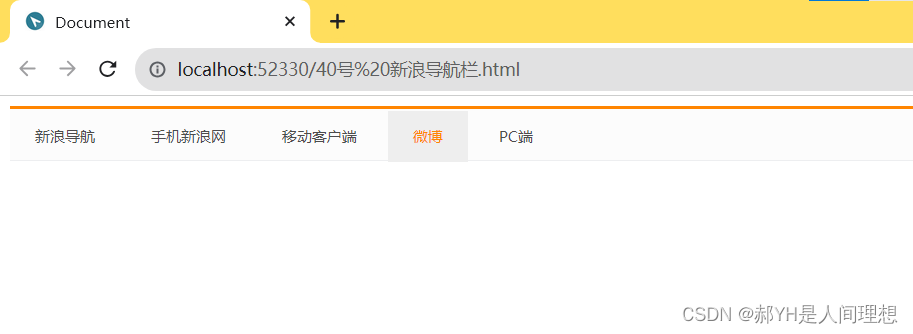
</html>七.综合案例——新浪导航栏仿真
做了一个案例玩,运用了大部分基础知识,大家可以参考看看~
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{height: 41px;border-top: 3px solid #ff8500;border-bottom: 1px solid #edeef0;background-color: #fcfcfc;line-height: 41px;}div a{font-size: 12px;color: #4c4c4c;text-decoration: none;display: inline-block;height: 41px;padding: 0 20px;}a:hover{background-color:#eee;color: #ff8500;}</style>
</head>
<body><div class="nav"><a href="#">新浪导航</a><a href="#">手机新浪网</a><a href="#">移动客户端</a><a href="#">微博</a><a href="#">PC端</a></div>
</body>
</html>
相关文章:

CSS详细基础(六)边框样式
本期是CSS基础的最后一篇~ 目录 一.border属性 二.边框属性复合写法 三.CSS修改表格标签 四.内边距属性 五.外边距属性 六.其他杂例 1.盒子元素水平居中 2.清除网页内外元素边距 3.外边距的合并与塌陷 4.padding不会撑大盒子的情况 七.综合案例——新浪导航栏仿真 …...

支持向量机SVM:从数学原理到实际应用
目录 一、引言背景SVM算法的重要性 二、SVM基础线性分类器简介什么是支持向量?超平面和决策边界SVM的目标函数 三、数学背景和优化拉格朗日乘子法(Lagrange Multipliers)KKT条件核技巧(Kernel Trick)双重问题和主问题&…...

【办公自动化】在Excel中按条件筛选数据并存入新的表(文末送书)
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...
)
第三章:最新版零基础学习 PYTHON 教程(第十一节 - Python 运算符—Python 中的any与all)
Any 和 All 是 python 中提供的两个内置函数,用于连续的与/或。Any如果任何一项为 True,则返回 true。如果为空或全部为 false,则返回 False。Any 可以被认为是对所提供的可迭代对象进行 OR 操作的序列。它会短路执行,即一旦知道结果就停止执行。 句法: any(iterable) 函…...

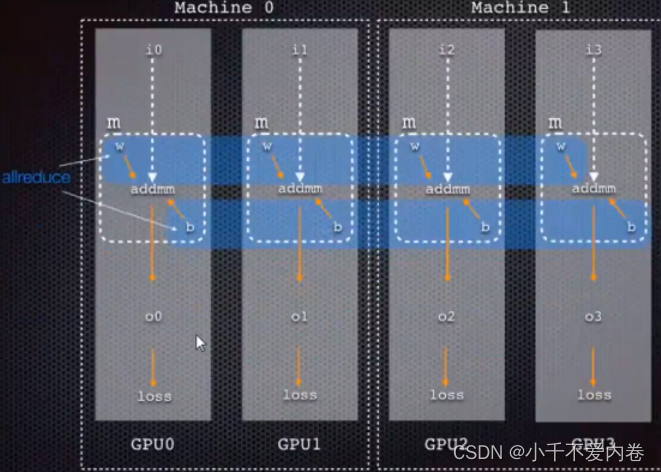
Pytorch单机多卡分布式训练
Pytorch单机多卡分布式训练 数据并行: DP和DDP 这两个都是pytorch下实现多GPU训练的库,DP是pytorch以前实现的库,现在官方更推荐使用DDP,即使是单机训练也比DP快。 DataParallel(DP) 只支持单进程多线程…...

asp.net coremvc+efcore增删改查
下面是一个使用 EF Core 在 ASP.NET Core MVC 中完成增删改查的示例: 创建一个新的 ASP.NET Core MVC 项目。 安装 EF Core 相关的 NuGet 包。在项目文件 (.csproj) 中添加以下依赖项: <ItemGroup><PackageReference Include"Microsoft…...

Java基础面试,什么是面向对象,谈谈你对面向对象的理解
前言 马上就要找工作了,从今天开始一天准备1~2道面试题,来打基础,就从Java基础开始吧。 什么是面向对象,谈谈你对面向对象的理解? 谈到面向对象,那就不得不谈到面向过程。面向过程更加注重的是完成一个任…...

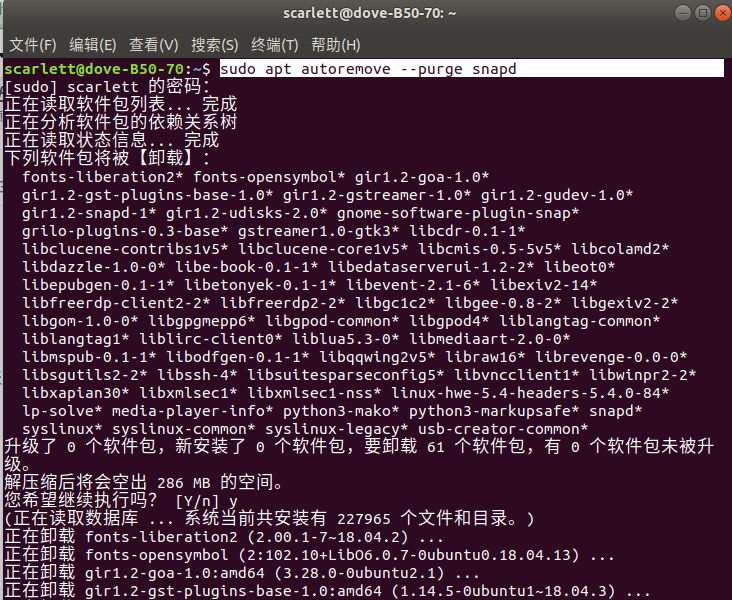
Ubuntu系统初始设置
更换国内源 安装截图工具 安装中文输入法 安装QQ 参考: 安装双系统win10Ubuntu20.04LTS(详细到我自己都害怕) 引导方式磁盘分区方法UEFIGPTLegancyMBR 安装网络助手 sudo apt install net-tools 安装VS Code 使用从官网下载.deb安装包…...

焕新古文化传承之路,AI为古彝文识别赋能
目录 1 古彝文与古典保护 2 古文识别的挑战 2.1 西文与汉文OCR 2.2 古彝文识别难点 3 合合信息:古彝文保护新思路 3.1 图像矫正 3.2 图像增强 3.3 语义理解 3.4 工程技巧 4 总结 1 古彝文与古典保护 彝文指的是云南、贵州、四川等地的彝族人使用的文字&am…...

毛玻璃动画交互效果
效果展示 页面结构组成 从上述的效果展示页面结构来看,页面布局都是比较简单的,只是元素的动画交互比较麻烦。 第一个动画交互是两个圆相互交错来回运动。第二个动画交互是三角绕着圆进行 360 度旋转。 CSS 知识点 animationanimation-delay绝对定位…...

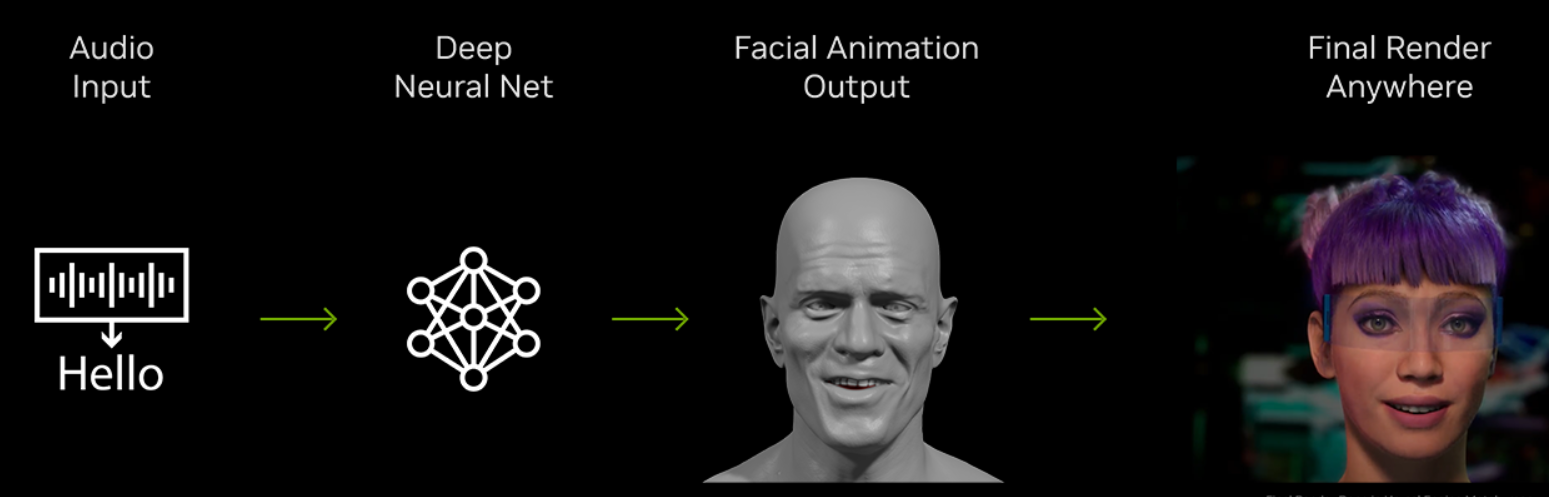
Audio2Face的工作原理
预加载一个3D数字人物模型(Digital Mark),该模型可以通过音频驱动进行面部动画。 用户上传音频文件作为输入。 将音频输入馈送到预训练的深度神经网络中。 Audio2Face加载预制的3d人头mesh 3D数字人物面部模型由大量顶点组成,每个顶点都有xyz坐标。 深度神经网络输入音频特征,…...

【面试题】2023前端面试真题之JS篇
前端面试题库 (面试必备) 推荐:★★★★★ 地址:前端面试题库 表妹一键制作自己的五星红旗国庆头像,超好看 世界上只有一种真正的英雄主义,那就是看清生活的真相之后,依然热爱生活。…...

Mysql 分布式序列算法
接上文 Mysql分库分表 1.分布式序列简介 在分布式系统下,怎么保证ID的生成满足以上需求? ShardingJDBC支持以上两种算法自动生成ID。这里,使用ShardingJDBC让主键ID以雪花算法进行生成,首先配置数据库,因为默认的注…...

Windows/Linux双系统卸载Ubuntu
参考:双系统下完全卸载ubuntu...

asp.net core mvc 视图组件viewComponents
ASP.NET Core MVC 视图组件(View Components)是一种可重用的 UI 组件,用于在视图中呈现某些特定的功能块,例如导航菜单、侧边栏、用户信息等。视图组件提供了一种将视图逻辑与控制器解耦的方式,使视图能够更加灵活、可…...

如何保持终身学习
文章目录 2.1. 了解你的大脑2.2 学习是对神经元网络的塑造2.3 大脑的一生 3.学习的心里基础3.1 固定思维与成长思维3.2 我们为什么要学习 4. 学习路径4.1 构建知识模块4.2 大脑是如何使用注意力的4.3 提高专注力4.4 放松一下,学的更好4.5 巩固你的学习痕迹4.6 被动学…...

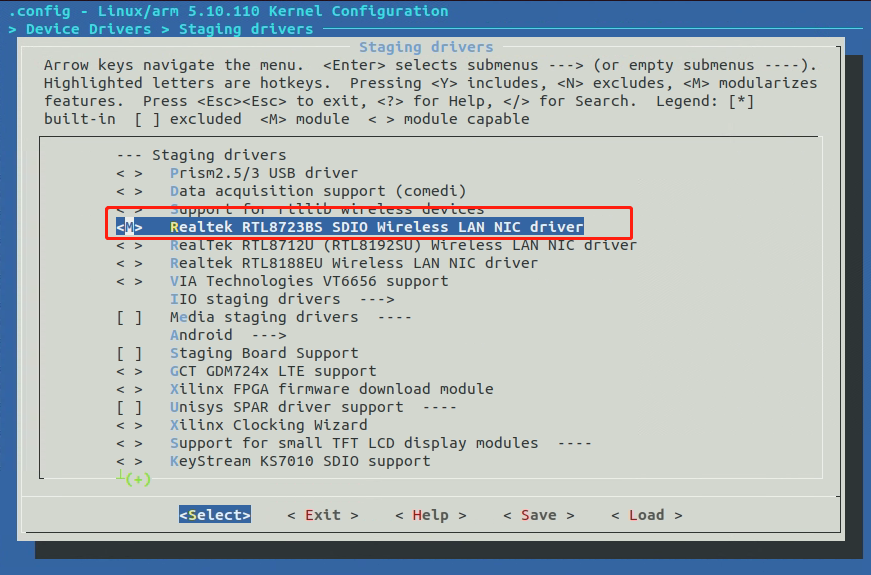
【RV1103】RTL8723bs (SD卡形状模块)驱动开发
文章目录 前言硬件分析Luckfox Pico的SD卡接口硬件原理图LicheePi zero WiFiBT模块总结 正文Kernel WiFi驱动支持Kernel 设备树支持修改一:修改二: SDK全局配置支持 wifi全局编译脚本支持编译逻辑拷贝rtl8723bs的固件到文件系统的固定目录里面去 上电后手…...

LeetCode 周赛上分之旅 #49 再探内向基环树
⭐️ 本文已收录到 AndroidFamily,技术和职场问题,请关注公众号 [彭旭锐] 和 BaguTree Pro 知识星球提问。 学习数据结构与算法的关键在于掌握问题背后的算法思维框架,你的思考越抽象,它能覆盖的问题域就越广,理解难度…...

kubernetes-v1.23.3 部署 kafka_2.12-2.3.0
文章目录 [toc]构建 debian 基础镜像部署 zookeeper配置 namespace配置 gfs 的 endpoints配置 pv 和 pvc配置 configmap配置 service配置 statefulset 部署 kafka配置 configmap配置 service配置 statefulset 这里采用的部署方式如下: 使用自定义的 debian 镜像作为…...

位置编码器
目录 1、位置编码器的作用 2、代码演示 (1)、使用unsqueeze扩展维度 (2)、使用squeeze降维 (3)、显示张量维度 (4)、随机失活张量中的数值 3、定义位置编码器类,我…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...
