Vue3 引入使用 vant组件详解
目录
- Vue3 引入使用 vant组件详解
- 1.安装
- 2.引入
- 2.1 全局引入
- 2.2 按需引入
- 2.2.1 vite项目:vite.config.js
- 2.2.2 Webpack项目:webpack.config.js
- 2.2.3 配置在vue.config.js中
- 3.使用
Vue3 引入使用 vant组件详解
Vant是一个强大的移动端组件库,目前Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本。本文主要介绍vue3中的vant组件引入使用。
1.安装
vue3中使用如下命令通过 npm 安装(本人项目使用的安装方式)
# Vue 3 项目,安装最新版 Vant
npm i vant
也可以使用其他的包管理起进行安装:
# 通过 yarn 安装
yarn add vant# 通过 pnpm 安装
pnpm add vant# 通过 Bun 安装
bun add vant
2.引入
Vant分为全局引入和按需引入两种方式,一般在工程项目中,由于全局引入会导致不必要的资源加载,为提升项目性能,建议进行按需引入。以下我们对两种引入方式进行介绍。
2.1 全局引入
全局引入就是在项目入口(main.ts)文件直接引入组件以及组件全部的样式文件;代码如下所示:
// main.ts
import { createApp } from 'vue';
// 1. 引入你需要的组件
import { Button } from 'vant';
// 2. 引入组件样式
import 'vant/lib/index.css';const app = createApp();// 3. 注册你需要的组件
app.use(Button);
app.mount('#app')
2.2 按需引入
在vue3中按需引入Vant,需要使用其他的插件辅助,需要安装自动引入组件插件unplugin-vue-components 和Vant 官方提供的 自动导入样式的解析器 @vant/auto-import-resolver这两款插件;安装方法如下:
npm install -D unplugin-vue-components @vant/auto-import-resolver
然后再vite或者webpack配置中添加相应的配置,如下所示:
2.2.1 vite项目:vite.config.js
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { VantResolver } from '@vant/auto-import-resolver';export default defineConfig({// ...plugins: [// ...AutoImport({resolvers: [VantResolver()],}),Components({resolvers: [VantResolver()],}),],
})
2.2.2 Webpack项目:webpack.config.js
// webpack.config.js
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { VantResolver } = require('@vant/auto-import-resolver');module.exports = {// ...plugins: [AutoImport({resolvers: [VantResolver()],}),Components({resolvers: [VantResolver()],}),],
}
2.2.3 配置在vue.config.js中
导入方法相同:
const { defineConfig } = require('@vue/cli-service')
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { VantResolver } = require('@vant/auto-import-resolver');module.exports = defineConfig({configureWebpack: {plugins: [AutoImport({resolvers: [VantResolver()],}),Components({resolvers: [VantResolver()],}),],}
})
3.使用
引入完毕之后,unplugin-vue-components 会解析模板并自动注册对应的组件, @vant/auto-import-resolver 会自动引入对应的组件样式。我们可进行按需引入需要使用的组件,使用方法如下,引入input组件和button组件
<template><div><label>vant示例</label><van-swipe class="my-swipe" :autoplay="3000" indicator-color="white"><van-swipe-item>vant-swipe</van-swipe-item><van-swipe-item class="dif">2</van-swipe-item><van-swipe-item>3</van-swipe-item><van-swipe-item>4</van-swipe-item></van-swipe></div>
</template>
<style>
.my-swipe .van-swipe-item {color: #fff;font-size: 20px;line-height: 150px;text-align: center;background-color: #39a9ed;}
.my-swipe .dif {background-color: #ccdba3;
}
</style>
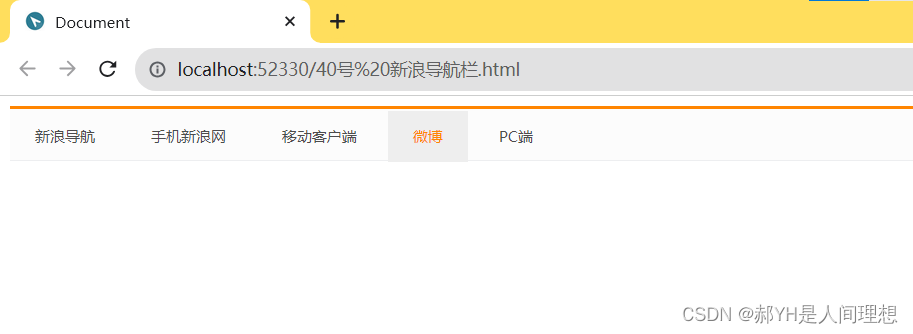
效果如下:

此外Vant中还有其他组件,基本能满足开发需求,提升开发效率,详情请见官网:Vant
注:在vue3中,由于vite打包拥有良好的性能,本文使用的示例为vite打包方式,同时建议使用其他包最新的支持版本进行开发。
相关文章:

Vue3 引入使用 vant组件详解
目录 Vue3 引入使用 vant组件详解1.安装2.引入2.1 全局引入2.2 按需引入2.2.1 vite项目:vite.config.js2.2.2 Webpack项目:webpack.config.js2.2.3 配置在vue.config.js中 3.使用 Vue3 引入使用 vant组件详解 Vant是一个强大的移动端组件库,目前Vant 官…...

NOSQL Redis Ubuntu系列 常用的配置 及密码登录
查看Ubuntu 版本 uname -a 配置redis.conf 查看redis 是否安装成功 ps -ef | grep redis 查看redis 服务状态 service redis status 查看redis 默认安装的路径 whereis redis #sudo vim /etc/redis.conf redis 密码登录...

C语言解析GPS源数据
文章目录 一、GPS数据格式介绍二、GPS字段含义三、C语言解析数据代码3.1 解析每个字段数据3.2 解析定位数据 一、GPS数据格式介绍 GPS(全球定位系统)数据格式常见的是NMEA 0183格式,NMEA 0183格式是一种用于导航设备间传输数据的标准格式&am…...

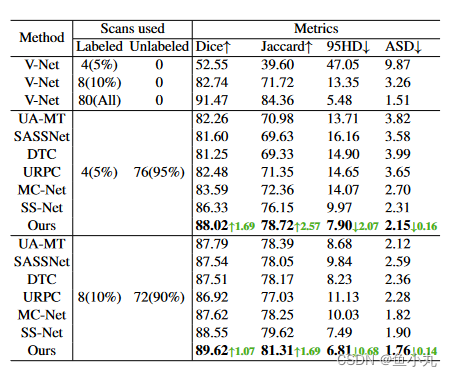
【论文阅读】(CVPR2023)用于半监督医学图像分割的双向复制粘贴
目录 前言方法BCPMean-teacher and Traning StrategyPre-Training via Copy-PasteBidirectional Copy-Paste ImagesBidirectional Copy-Paste Supervisory Signals Loss FunctionTesting Phase 结论 先看这个图,感觉比较清晰。它整个的思路就是把有标签的图片和无标…...

[Linux 基础] 一篇带你了解linux权限问题
文章目录 1、Linux下的两种用户2、文件类型和访问权限(事物属性)2.1 Linux下的文件类型2.2 基本权限2.3 文件权限值的表示方法(1)字符表示方法(2)8进制数值表示方法 2.4 文件访问权限的相关设置方法(1) chm…...

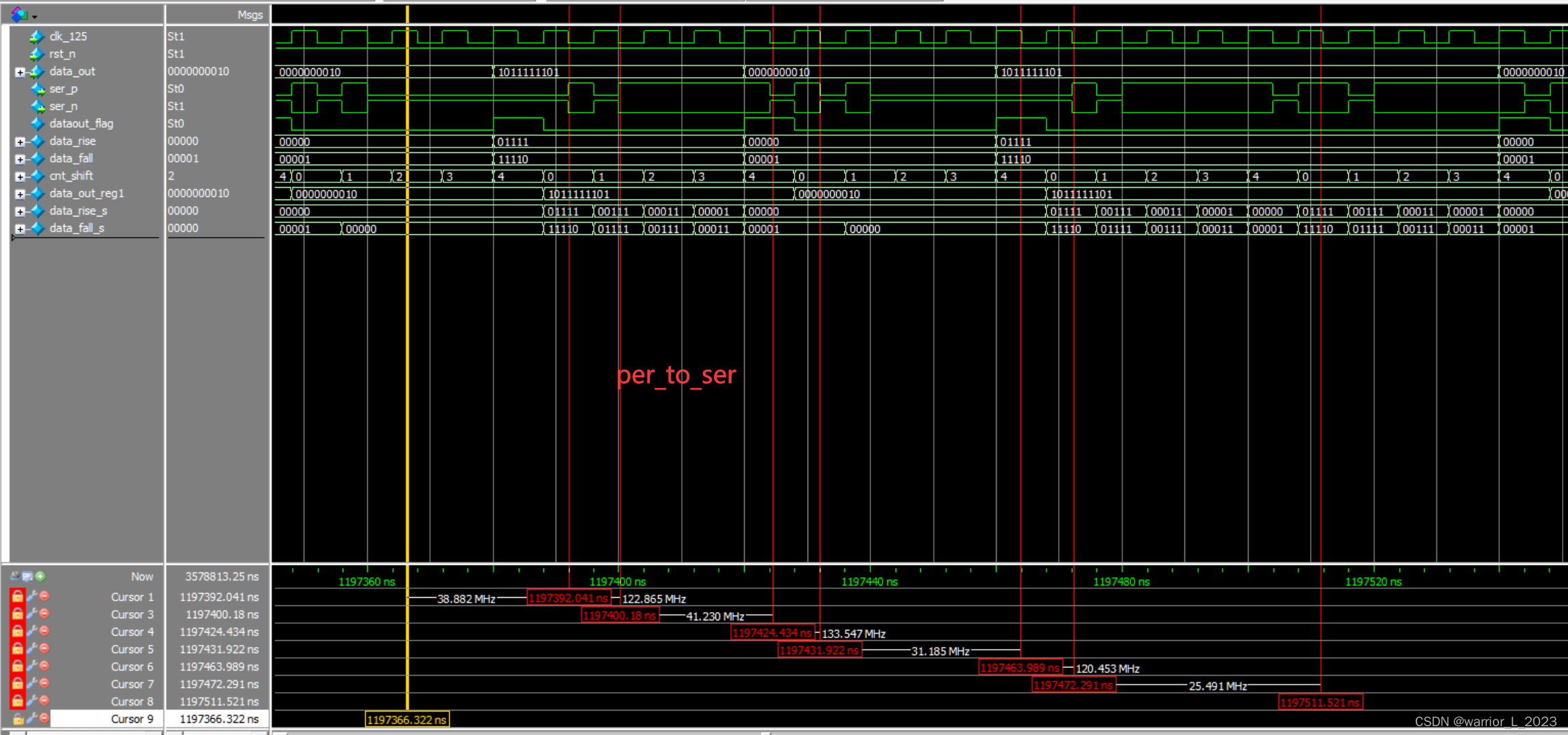
FPGA project :HDMI
实验目标:驱动HdMI显示十色等宽彩条。 本实验的重点是: 1掌握TMDS通信协议。 2rgb565转rgb888。 3编写HDMI驱动程序。 4学会看流程图编写代码。 值得注意的事情 1注意数据与解析数据的信号(比如传入的数据中0或者1的个数)&…...

基于微信小程序的物流快递信息查询平台同城急送小程序(亮点:寄件、发票申请、在线聊天)
文章目录 前言系统主要功能:具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计…...

idea插件推荐
目录 一、插件安装方式 file->settings->plugins->macketplace 各个版本IDE插件界面略有不同,不一一赘述 二、常用插件 1、Background Image Plus 推荐指数:★★★★☆ 这款插件并不能直接提高你的开发效率,但是可以让你面对的ID…...

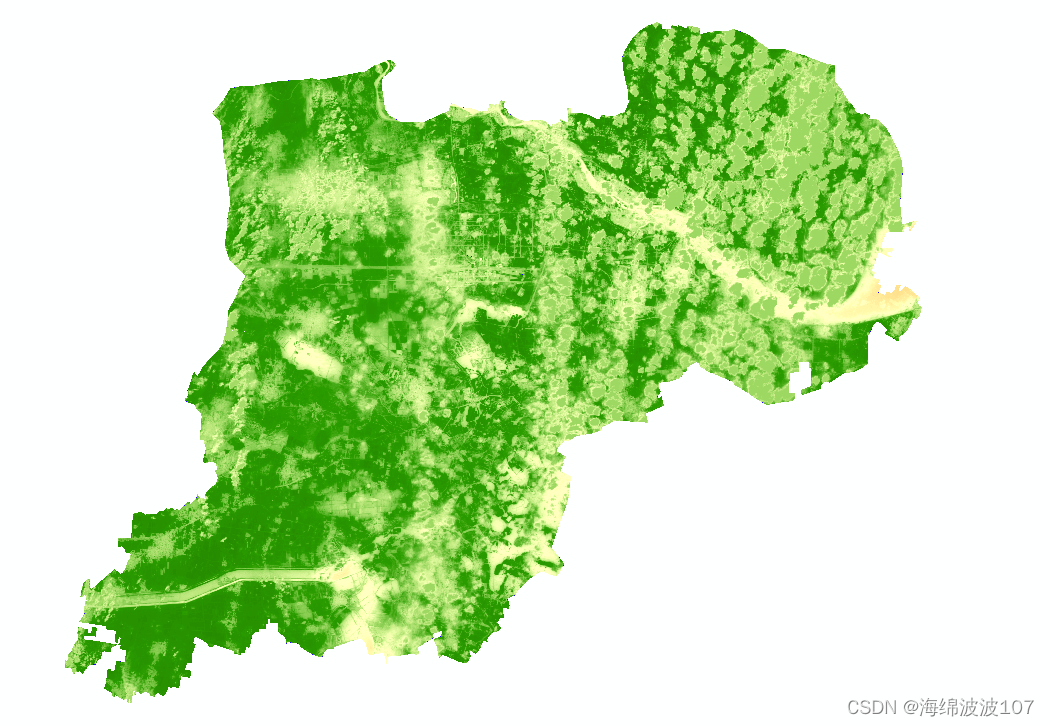
Arcgis快速计算NDVI
Arcgis快速计算NDVI 一、问题描述 如何使用Arcgis像ENVI一样波段计算NDVI的值,事实上,Arcgis更快速一些。 二、操作步骤 首先准备好影像 打开窗口-影像分析 点击左上角 点击确定 (发现自己使用的遥感影像不对劲,是计算好了…...

SpringCloud Alibaba - 基于 FeignClient 整合 Sentinel,实现“线程隔离”和“熔断降级”
目录 一、FeignClient 整合 Sentinel 1.1、整合原因 1.2、实现步骤 1.2.1、修改 OrderService 中的 application.yml 文件 1.2.2、给 FeignClient 编写失败后的降级逻辑 二、线程隔离 2.1、线程隔离的两种方式 2.1.1、线程池隔离 2.1.2、信号量隔离(Sentin…...

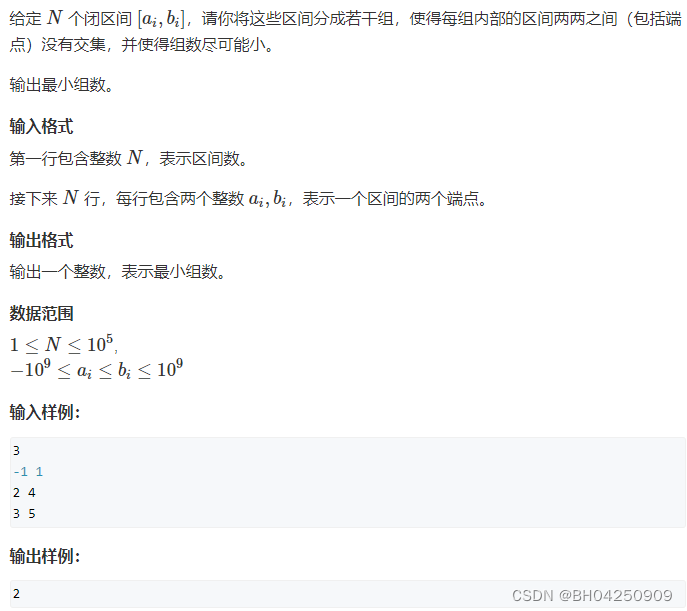
Acwing 906. 区间分组
Acwing 906. 区间分组 知识点题目描述思路讲解代码展示 知识点 贪心 题目描述 思路讲解 这段代码是用来维护一个最小堆,以确保右边界不相交的区间被正确地保留在堆中。让我详细解释这段代码: heap.empty():这个条件检查最小堆 heap 是否为…...

阿里云 Oss 权限控制
前言 最近公司的私有 Oss 服务满了,且 Oss 地址需要设置权限,只有当前系统的登录用户才能访问 Oss 下载地址。一开始想着用 Nginx 做个转发来着,Nginx 每当检测当前请求包含特定的 Oss 地址就转发到我们的统一鉴权接口上去,但是紧…...

CSS详细基础(六)边框样式
本期是CSS基础的最后一篇~ 目录 一.border属性 二.边框属性复合写法 三.CSS修改表格标签 四.内边距属性 五.外边距属性 六.其他杂例 1.盒子元素水平居中 2.清除网页内外元素边距 3.外边距的合并与塌陷 4.padding不会撑大盒子的情况 七.综合案例——新浪导航栏仿真 …...

支持向量机SVM:从数学原理到实际应用
目录 一、引言背景SVM算法的重要性 二、SVM基础线性分类器简介什么是支持向量?超平面和决策边界SVM的目标函数 三、数学背景和优化拉格朗日乘子法(Lagrange Multipliers)KKT条件核技巧(Kernel Trick)双重问题和主问题&…...

【办公自动化】在Excel中按条件筛选数据并存入新的表(文末送书)
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...
)
第三章:最新版零基础学习 PYTHON 教程(第十一节 - Python 运算符—Python 中的any与all)
Any 和 All 是 python 中提供的两个内置函数,用于连续的与/或。Any如果任何一项为 True,则返回 true。如果为空或全部为 false,则返回 False。Any 可以被认为是对所提供的可迭代对象进行 OR 操作的序列。它会短路执行,即一旦知道结果就停止执行。 句法: any(iterable) 函…...

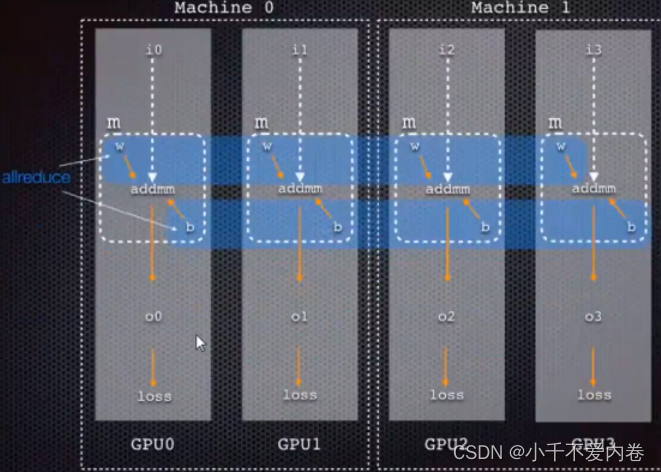
Pytorch单机多卡分布式训练
Pytorch单机多卡分布式训练 数据并行: DP和DDP 这两个都是pytorch下实现多GPU训练的库,DP是pytorch以前实现的库,现在官方更推荐使用DDP,即使是单机训练也比DP快。 DataParallel(DP) 只支持单进程多线程…...

asp.net coremvc+efcore增删改查
下面是一个使用 EF Core 在 ASP.NET Core MVC 中完成增删改查的示例: 创建一个新的 ASP.NET Core MVC 项目。 安装 EF Core 相关的 NuGet 包。在项目文件 (.csproj) 中添加以下依赖项: <ItemGroup><PackageReference Include"Microsoft…...

Java基础面试,什么是面向对象,谈谈你对面向对象的理解
前言 马上就要找工作了,从今天开始一天准备1~2道面试题,来打基础,就从Java基础开始吧。 什么是面向对象,谈谈你对面向对象的理解? 谈到面向对象,那就不得不谈到面向过程。面向过程更加注重的是完成一个任…...

Ubuntu系统初始设置
更换国内源 安装截图工具 安装中文输入法 安装QQ 参考: 安装双系统win10Ubuntu20.04LTS(详细到我自己都害怕) 引导方式磁盘分区方法UEFIGPTLegancyMBR 安装网络助手 sudo apt install net-tools 安装VS Code 使用从官网下载.deb安装包…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
