踩坑日记 《正确的使用Vuex》基于 uniapp Vue3 setup 语法糖 vuex4 项目 太多坑了要吐了
踩坑日记 《正确的使用Vuex》基于 uniapp Vue3 setup 语法糖 vuex4 项目 太多坑了要吐了
完美解决页面数据不刷新 或者数据慢一步刷新
- 页面使用
- html
<template><view><template v-if="cartData.data.length>0"><!-- 自定义导航栏 --><view class="box-bg" style="font-size: 36rpx;"><!-- <uni-nav-bar shadow left-icon="left" right-icon="cart" title="购物车" /> --><uni-nav-bar shadow fixed="true" left-icon="left" :right-text="isEdit?'完成':'编辑'" title="购物车"statusBar="true" @clickRight="isEdit=!isEdit" /></view><!-- 商品内容 --><view class="shop-info"><view class="shop-item" v-for="(items, index) in cartData.data" :key="index"><label class="radio"><radio value="" color="#F33" @tap="selectedItemOne(index)" :checked="items.checked" /><text></text></label><image class="shop-image" :src="items.imgUrl" mode=""></image><!-- 文字 --><view class="shop-text"><view class="shop-name">{{items.name}}</view><view class="shop-color f-color">颜色:{{items.color}}</view><view class="shop-price-num"><view class="shop-price">¥{{items.nprice}}</view><view class="shop-num">x {{items.num}}</view></view></view></view></view><!-- 底部内容 --><view class="shop-foot"><label class="foot-radio">{{checkedall.data}}<radio value="" color="#F33" @tap="checkAllFunc" :checked="checkedall.data" /><text>全选</text></label><view class="foot-text"><view class="foot-center"><view class="foot-count">合计:¥<span class="f-active-color">0</span><view class="foot-tips">不包含运费</view></view></view><view class="foot-num">结算(0)</view></view></view></template><template v-else><!-- 自定义导航栏 --><view class="box-bg" style="font-size: 36rpx;"><!-- <uni-nav-bar shadow left-icon="left" right-icon="cart" title="购物车" /> --><uni-nav-bar statusBar="true" fixed="true" title="购物车" /></view><view><image class="shop-info-else" src="../../static/cartImage/isNull.png"></image></view></template></view>
</template>
- javascript
<script setup>import {ref,reactive,computed,} from "vue"import {useStore} from 'vuex'import store from '@/store/index.js'// 购物车商品数据const cartData = reactive({data: computed(() => {return store.state.cart.cartData})})console.log(cartData.data);// 全选const checkAllFunc = () => {store.dispatch("checkAllFunc")}// 获取全选状态const checkedall = reactive({data: computed(() => {return store.getters["checkedAll"]})})// 全选const selectedItemOne = (index) => {store.commit("oneCheck", index)}// 编辑 or 确定const isEdit = ref(false)
</script>
- store
- index.js
import { createStore } from 'vuex'
import cart from "@/store/modules/cart.js"
export default createStore({modules: {cart,}
})
- store
- modules
- cart.js
- modules
const getDefaultState = () => {return {// token: getToken(),cartData: [{checked: false,id: 1,name: "正版护奶裙日系jk制服套装显瘦学院风甜美背带连衣裙夏季中长裙子甜美背带连衣裙夏季中长裙",color: "哈哈短会十大",imgUrl: "../../static/shopImage/shopInfo/jk02.png",nprice: "999",num: 1,},{checked: false,id: 2,name: "正版护奶裙日系jk制服套装显瘦学院风甜美背带连衣裙夏季中长裙子甜美背带连衣裙夏季中长裙",color: "哈哈短会十大",imgUrl: "../../static/shopImage/shopInfo/jk02.png",nprice: "99",num: 2,},{checked: false,id: 3,name: "正版护奶裙日系jk制服套装显瘦学院风甜美背带连衣裙夏季中长裙子甜美背带连衣裙夏季中长裙",color: "哈哈短会十大",imgUrl: "../../static/shopImage/shopInfo/jk02.png",nprice: "990",num: 1,},{checked: false,id: 4,name: "正版护奶裙日系jk制服套装显瘦学院风甜美背带连衣裙夏季中长裙子甜美背带连衣裙夏季中长裙",color: "哈哈短会十大",imgUrl: "../../static/shopImage/shopInfo/jk02.png",nprice: "990",num: 1,},{checked: false,id: 5,name: "正版护奶裙日系jk制服套装显瘦学院风甜美背带连衣裙夏季中长裙子甜美背带连衣裙夏季中长裙",color: "哈哈短会十大",imgUrl: "../../static/shopImage/shopInfo/jk02.png",nprice: "990",num: 1,},],selectList: []}
}const state = getDefaultState()
const getters = {// 判断是否全选checkedAll(state) {return state.cartData.length == state.selectList.length;}
}
const mutations = {// 全选checkAll(state) {state.selectList = state.cartData.map(v => {v.checked = true;return v.id})},// 不全选unCheckAll(state) {state.cartData.forEach(v => {v.checked = false;})console.log(state.cartData);state.selectList = [];},// 单选oneCheck(state, index) {let id = state.cartData[index].id; // 查询 原数组 idlet res = state.selectList.indexOf(id); // 原数组的 id 是否存在于空数组 res 返回存在位置if (res > -1) {state.cartData[index].checked = false;return state.selectList.splice(res, 1);}state.cartData[index].checked = true;state.selectList.push(id);;}
}
const actions = {checkAllFunc({commit,getters}) {getters.checkedAll ? commit("unCheckAll") : commit("checkAll")}
}export default {state,getters,mutations,actions
}
- main.js
import App from './App'// #ifndef VUE3
import Vue from 'vue'
import './uni.promisify.adaptor'
import { createApp } from 'vue'
import store from 'store/index.js'
const app = createApp(App)
app.use(store).mount('#app')
// Vue.config.productionTip = false
// #endif// #ifdef VUE3
import {createSSRApp
} from 'vue'
export function createApp() {const app = createSSRApp(App)return {app}
}
// #endif
相关文章:

踩坑日记 《正确的使用Vuex》基于 uniapp Vue3 setup 语法糖 vuex4 项目 太多坑了要吐了
踩坑日记 《正确的使用Vuex》基于 uniapp Vue3 setup 语法糖 vuex4 项目 太多坑了要吐了 完美解决页面数据不刷新 或者数据慢一步刷新 页面使用html <template><view><template v-if"cartData.data.length>0"><!-- 自定义导航栏 --><…...

Python无废话-办公自动化Excel修改数据
如何修改Excel 符合条件的数据?用Python 几行代码搞定。 需求:将销售明细表的产品名称为PG手机、HW手机、HW电脑的零售价格分别修改为4500、5500、7500,并保存Excel文件。如下图 Python 修改Excel 数据,常见步骤: 1&…...

MySQL系统架构设计
MySQL 一、MySQL整体架构1.1 SQL接口1.2 解析器 Parser1.3 查询优化器 Optimizer1.3.1 逻辑优化1.3.2 物理优化1.3.3 explain1.4 缓存 Cache1.5 存储引擎 Stroage Management1.6 一条查询SQL的执行流程二、缓存池(Buffer Pool)2.1 Buffer Pool 预读机制2.2 Buffer Pool free链…...

Google vs IBM vs Microsoft: 哪个在线数据分析师证书最好
Google vs IBM vs Microsoft: 哪个在线数据分析师证书最好? 对目前市场上前三个数据分析师证书进行审查和比较|Madison Hunter 似乎每个重要的公司都推出了自己版本的同一事物:专业数据分析师认证,旨在使您成为雇主的下一个热门商品。 随着…...

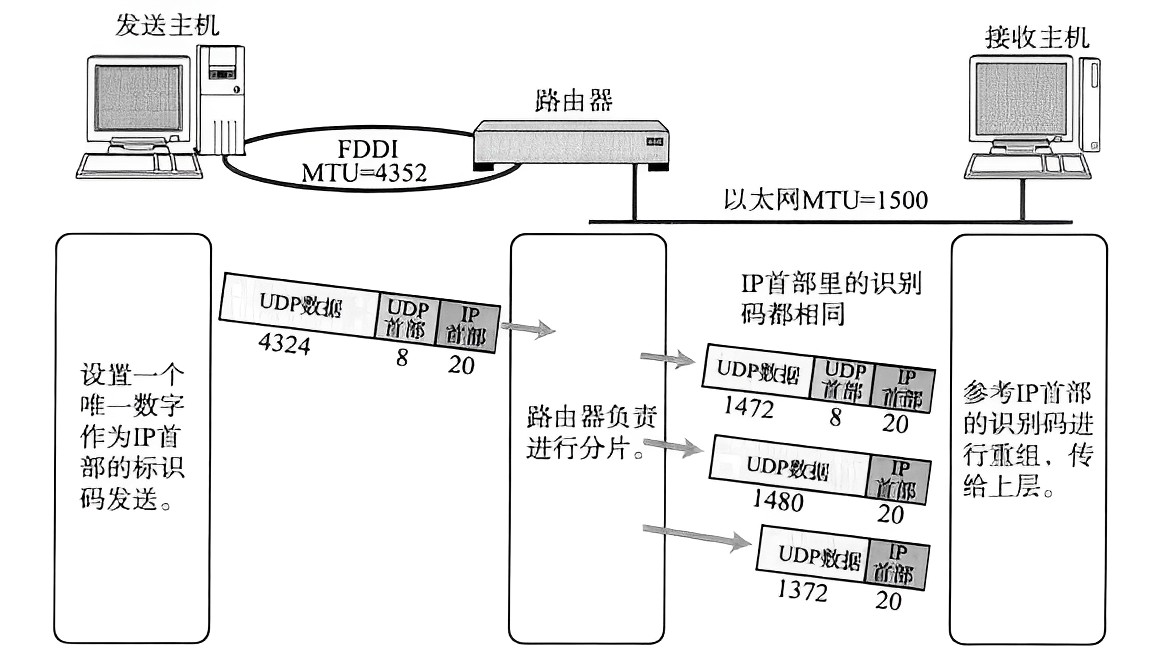
数据链路层 MTU 对 IP 协议的影响
在介绍主要内容之前,我们先来了解一下数据链路层中的"以太网" 。 “以太网”不是一种具体的网络,而是一种技术标准;既包含了数据链路层的内容,也包含了一些物理层的内容。 下面我们再来了解一下以太网数据帧ÿ…...

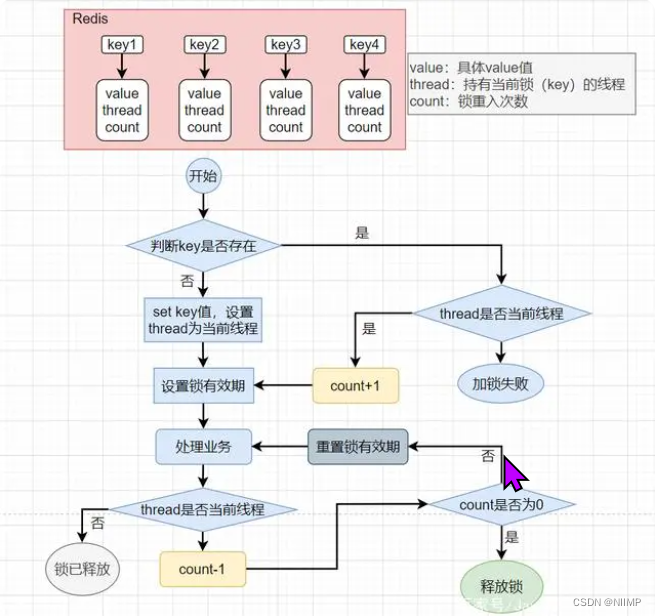
一文拿捏基于redis的分布式锁、lua、分布式性能提升
1.分布式锁 jdk的锁: 1、显示锁:Lock 2、隐式锁:synchronized 使用jdk锁保证线程的安全性要求:要求多个线程必须运行在同一个jvm中 但现在的系统基本都是分布式部署的,一个应用会被部署到多台服务器上,s…...

机器学习必修课 - 如何处理缺失数据
运行环境:Google Colab 处理缺失数据可简单分为两种方法:1. 删除具有缺失值的列 2. 填充 !git clone https://github.com/JeffereyWu/Housing-prices-data.git下载数据集 import pandas as pd from sklearn.model_selection import train_test_split导…...

阿里云服务器方升架构、自研硬件、AliFlash技术创新
阿里云服务器技术创新:服务器方升架构及自研硬件、自研存储硬件AliFlash和阿里云异构计算加速平台,阿里云百科分享阿里云服务器有哪些技术创新: 目录 服务器技术创新 服务器方升架构及自研硬件 自研存储硬件AliFlash 阿里云异构计算加速…...

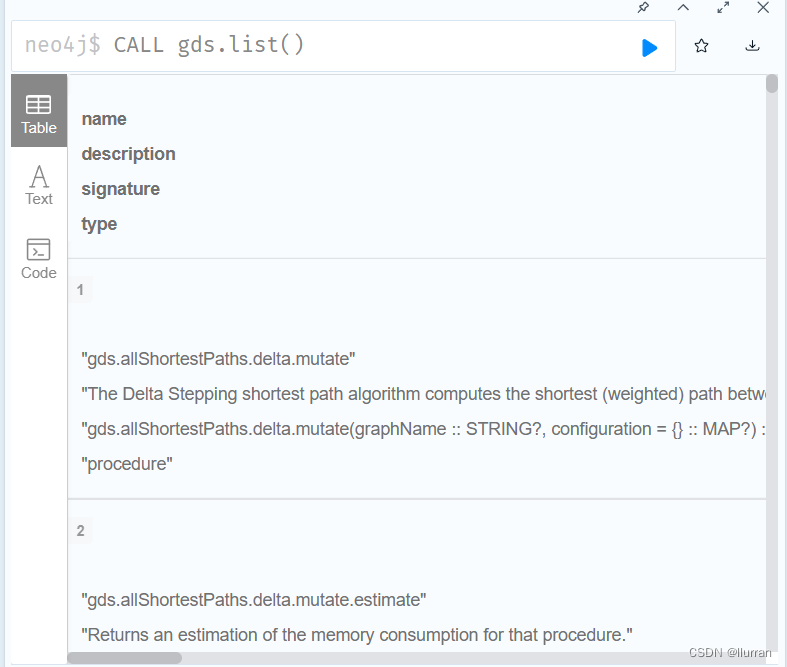
知识工程---neo4j 5.12.0+GDS2.4.6安装
(已安装好neo4j community 5.12.0) 一. GDS下载 jar包下载地址:https://neo4j.com/graph-data-science-software/ 下载得到一个zip压缩包,解压后得到jar包。 二. GDS安装及配置 将解压得到的jar包放入neo4j安装目录下的plugi…...

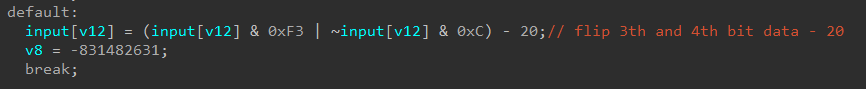
BUUCTF reverse wp 81 - 85
[SCTF2019]babyre 反编译失败, 有花指令 有一个无用字节, 阻止反编译, patch成0x90 所有标红的地方nop掉之后按p重申函数main和loc_C22, F5成功 int __cdecl main(int argc, const char **argv, const char **envp) {char v4; // [rspFh] [rbp-151h]int v5; // [rsp10h] [rb…...

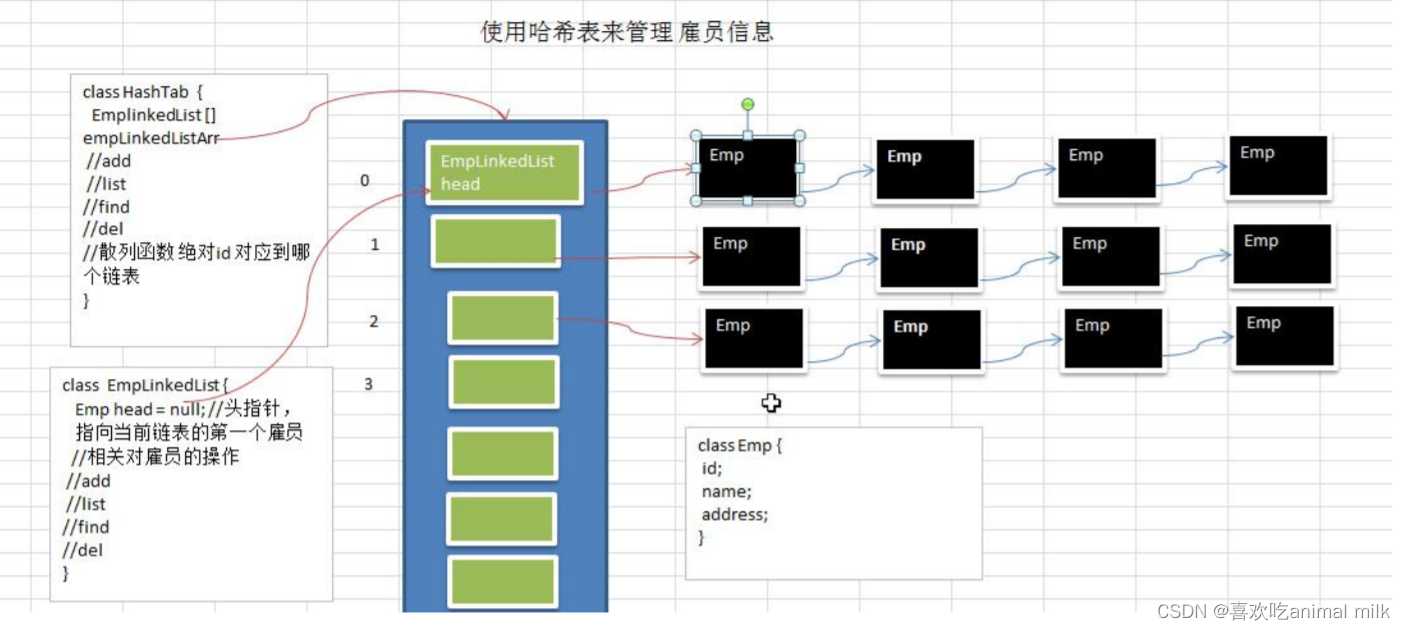
数据结构-哈希表
系列文章目录 1.集合-Collection-CSDN博客 2.集合-List集合-CSDN博客 3.集合-ArrayList源码分析(面试)_喜欢吃animal milk的博客-CSDN博客 4.数据结构-哈希表_喜欢吃animal milk的博客-CSDN博客 文章目录 目录 系列文章目录 文章目录 前言 一 . 什么是哈希表&a…...

深度学习在图像识别领域还有哪些应用?
深度学习在图像识别领域的应用非常广泛,除了之前提到的图像分类、目标检测、语义分割和图像生成,还有其他一些应用。 图像超分辨率重建:深度学习技术可以用于提高图像的分辨率,例如通过使用生成对抗网络(GANÿ…...

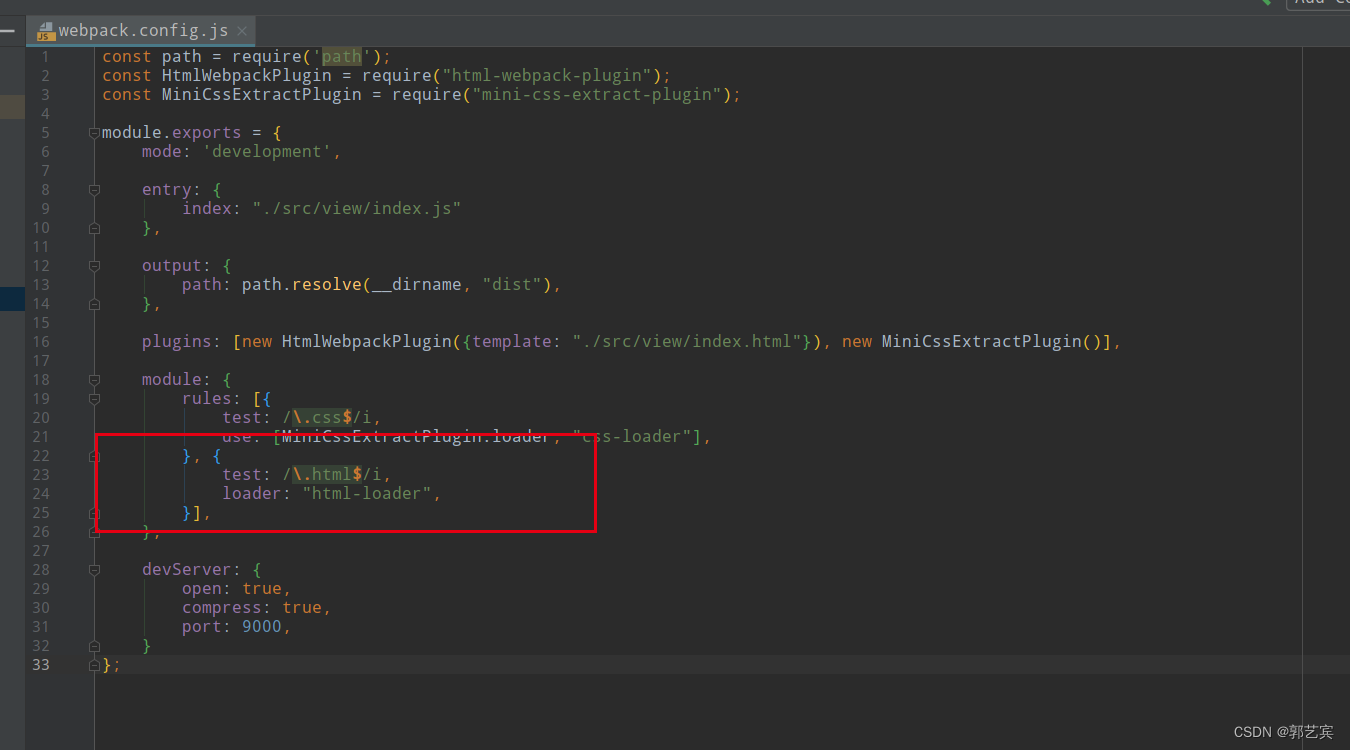
前端项目练习(练习-005-webpack-03)
学习前,首先,创建一个web-005项目,内容和web-004一样。(注意将package.json中的name改为web-005) 前面的代码中,打包工作已经基本完成了,下面开始在本地启动项目。这里需要用到webpack-dev-serv…...

『力扣每日一题10』:字符串中的单词数
因为身体原因,再加上学校的 DeadLine 比较多,太忙太累,拖更了半个月。现在开始重拾日更,期待我们一起遇见更好的自己! 一、题目 统计字符串中的单词个数,这里的单词指的是连续的不是空格的字符。 请注意&a…...

初级篇—第三章多表查询
文章目录 为什么需要多表查询一个案例引发的多表连接初代查询笛卡尔积(或交叉连接)的理解 多表查询分类等值连接 vs 非等值连接自连接 vs 非自连接内连接VS外连接 SQL99语法实现多表查询内连接的实现外连接的实现左外连接右外连接满外连接 UNION的使用7种…...

<Xcode> Xcode IOS无开发者账号打包和分发
关于flutter我们前边聊到的初入门、数据解析、适配、安卓打包、ios端的开发和黑苹果环境部署,但是对于苹果的打包和分发,我只是给大家了一个链接,作为一个顶级好男人,我认为这样是对大家的不负责任,那么这篇就主要是针…...

vertx的学习总结2
一、什么是verticle verticle是vertx的基本单元,其作用就是封装用于处理事件的技术功能单元 (如果不能理解,到后面的实战就可以理解了) 二、写一个verticle 1. 引入依赖(这里用的是gradle,不会吧&#…...

网络安全内网渗透之DNS隧道实验--dnscat2直连模式
目录 一、DNS隧道攻击原理 二、DNS隧道工具 (一)安装dnscat2服务端 (二)启动服务器端 (三)在目标机器上安装客户端 (四)反弹shell 一、DNS隧道攻击原理 在进行DNS查询时&#x…...

探索ClickHouse——连接Kafka和Clickhouse
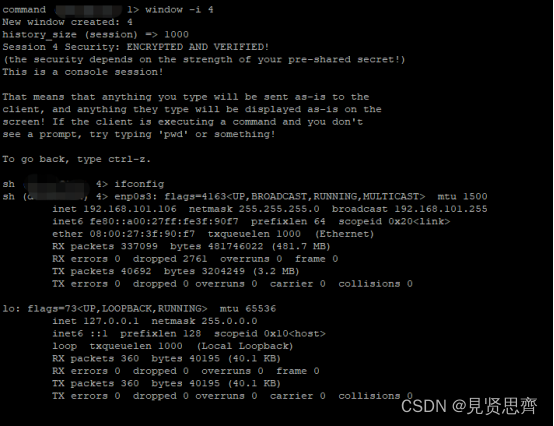
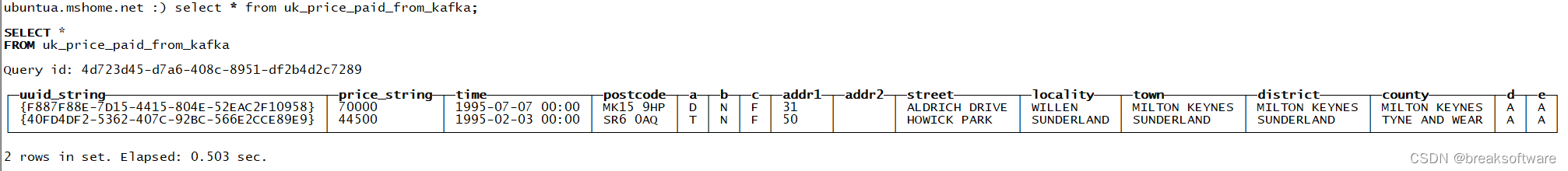
安装Kafka 新增用户 sudo adduser kafka sudo adduser kafka sudo su -l kafka安装JDK sudo apt-get install openjdk-8-jre下载解压kafka 可以从https://downloads.apache.org/kafka/下找到希望安装的版本。需要注意的是,不要下载路径包含src的包,否…...

基于监督学习的多模态MRI脑肿瘤分割,使用来自超体素的纹理特征(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

HTTPS证书一年多少钱?
HTTPS证书作为保障网站数据传输安全的重要工具,成为众多网站运营者的必备选择。然而,面对市场上种类繁多的HTTPS证书,其一年费用究竟是多少,又受哪些因素影响呢? 首先,HTTPS证书通常在PinTrust这样的专业平…...
