react的组件
组件
组件是用来实现局部功能的代码和资源的集合(html/css/js),用来复用代码。
react中分为函数式组件和类式组件。函数式组件就是一个函数,函数的返回值就是组件的视图内容。类式组件就是通过class关键字创建的类,类式组件通过render函数返回视图内容。
函数式组件
function Good(){return <div><h1>news</h1></div>
}
类式组件
类式组件必须继承React.Component
class Good extends React.Component{}
- React解析组件标签,找到Good组件
- 发现组件是使用类定义的,随后new出来该类的实例,并通过该类实例调用到原型上的render()
- 将render返回的虚拟DOM转为真实DOM,随后呈现在页面中
简单组件和复杂组件
如果一个组件有状态就是复杂组件,如果一个组件没有状态就是简单组件。
组件实例的属性
组件实例属性包含state、props、refs这三个常用的属性。其中refs只能在类组件中使用,如果在函数式组件中想要使用refs需要使用其他的api获取元素引用。
state
state是组件对象最重要的属性,值是对象。组件被称为状态机,通过更新组件的state来更新对应的页面显示。
状态必须通过setState修改,setState()接收一个对象,对象中设置需要更改的key和value。
class Demo extends React.Component{state = {description:'hello'}handleClick(){this.setState({descriptin:'hello'}); }render(){return <div><span>{this.state.description}</span><button onClick={this.handleClick}>change</button></div>}
}
props
组件实例属性props指的是从外部传递给组件的值,props在组件内部是只读的,不能通过this.props.xxx修改。
class Person extends React.Component{render(){const {name,age,sex} = this.props;return <><ul><li>{name}</li><li>{age}</li><li>{sex}</li></ul></>}
}
我们可以通过propsTypes限制props的类型,通过defaultProps设置props的默认值。propsTypes和defaultProps都是类的静态成员,除了直接使用Person设置之外还可以通过类的语句块中通过static关键字设置。
// 限制props的类型
Person.propTypes = {name:PropTypes.string,age:PropTypes.number,sex:PropTypes.string
}
// 设置props的默认值
Person.defaultProps = {name:'hello'
}
// 向组件传递props
React.render(<Person name="Tom" age={18} sex="Man" />,document.getElementById('app'));
let p = {name:"Tom", age:18, sex:"Man"
}
React.render(<Person {...p}/>,document.getElementById('test'));
static关键字设置propsTypes
class Person extends React.Component{static propsTypes = {name:PropTypes.string,age:PropTypes.number,sex:PropTypes.string}static defaultProps = {name:'hello'}render(){return <div>// ...</div>}
}
refs
组件实例属性refs,refs指的是获取元素的引用。通过给元素设置ref属性得到其引用。refs从使用方式上分为字符串类型、函数类型。字符串类型的如下所示:
class Person extends React.Component{render(){return <><input ref="input_left" type="text" placeholder="点击按钮提示数据" /><button onClick={this.tooltip}>点击提示数据</button><input ref="input_right" type="text" placeholder="失焦提示数据" /></>}
}
回调函数形式的refs
回调形式的ref在更新时会执行两次,第一次会传递一个null,第二次才会传递元素。这是因为在更新时会实例化一个新的对象,并重新渲染。
回调函数分为内联的回调函数和类绑定的回调函数
class Person extends React.Component {state = {}static propTypes = {name: PropTypes.string,age: PropTypes.number,gender: PropTypes.string}static defaultProps = {name: 'hello'}constructor(props) {super(props);}tooltip = (e)=>{alert(this.input_left.value)}toolTipRight = () => {alert(this.input_right.value)}render() {return <div><input ref={(el) => {this.input_left = el;}} type="text" placeholder="点击按钮提示数据" /><button onClick={this.tooltip}>点击提示数据</button><input ref={(el) => {this.input_right = el;}} onBlur= {this.toolTipRight} type="text" placeholder="失焦提示数据" /></div>}}
createRef的refs
除了上面的方式之外,还可以通过createRef创建容器,然后获取元素的引用。
class Person extends React.Component {myRef = React.createRef()myRef2 = React.createRef()state = {}constructor(props) {super(props);}tooltip = (e)=>{console.log(this.myRef)alert(this.myRef.current.value);}toolTipRight = () => {alert(this.myRef2.current.value);}render() {return <div><input ref={this.myRef} type="text" placeholder="点击按钮提示数据" /><button onClick={this.tooltip}>点击提示数据</button><input ref={this.myRef2} onBlur={this.toolTipRight} type="text" placeholder="失焦提示数据" /></div>}}
事件处理
通过onXxx属性指定事件处理函数。
- React使用的是自定义事件,不是原生事件。为了更好的兼容性
- React中的事件是通过委托方式处理的。为了高效
通过event.target得到发生的事件的DOM元素对象
受控组件
页面中所有输入类的DOM,随着输入把数据存入state就是受控组件。
class Login extends React.Component {state = {userName:'',password:''}submit=(e)=>{e.preventDefault();const {userName,password} = this.state;}saveFormData = (key) => {return (e) => {this.setState({[key]: e.target.value});}}render() {return <form action="" onSubmit={this.submit}>用户名<input ref={(el) => this.userNameInput = el} onChange={this.saveFormData('userName')} type="text" name="username" />密码<input ref={(el) => this.passwordInput = el} onChange={this.saveFormData('password')} type="password" name="password" /> <button>登录</button></form>}}
相关文章:

react的组件
组件 组件是用来实现局部功能的代码和资源的集合(html/css/js),用来复用代码。 react中分为函数式组件和类式组件。函数式组件就是一个函数,函数的返回值就是组件的视图内容。类式组件就是通过class关键字创建的类,类…...

低功耗引擎Cliptrix为什么可以成为IOT的高效能工具
在万物互联的时代,现代人已普遍接受电视、音箱等电器设备具备智能化能力,也是在这个趋势下,我们身边越来越多的iOT设备联网和交互成为刚需。 但iot设备也面临到一些非常显著的痛点,例如iot设备的内存、处理器等核心元件无法与手机…...

深入学习git
1、git原理及整体架构图 一些常用的命令 git add . 或 git add src/com/ygl/hello/hello.java 指定文件 git commit . 或 git commit src/com/ygl/hello/hello.java 指定文件 git push origin 分支名称 2、git stash的应用场景 场景一:你正在当前分支A开发&…...

第9章 Mybatis
9.1 谈谈你对Mybatis的理解 难度:★★ 重点:★★ 白话解析 说清楚Mybatis是什么,它的工作流程,然后再对比一下Hibernate就好了。 1、Mybatis是什么:它一个半自动ORM框架,它底层把JDBC那套加载驱动、创建连接、创建statement等重复性的硬编码全部给你封装好了,程序员只…...

隐蔽通信论文复现
文章目录 前言一、Limits of Reliable Communication with Low Probability of Detection on AWGN Channels摘要introduction 前言 本文准备先考虑隐蔽中通信经典的Alice, Bob, Willie三点模型, 总结出其中的经典套路 一、Limits of Reliable Communication with Low Probabil…...

《Vue.js+Spring Boot全栈开发实战》简介
大家好,我是老卫。 恰逢中秋国庆双节,不想出门看人山,惟愿宅家阅书海! 今天开箱的这本书是《Vue.jsSpring Boot全栈开发实战》。 外观 从书名故名思议,就是基于Vue.jsSpring Boot来实现企业级应用全栈开发。 该书由…...

机器人中的数值优化(二十)——函数的光滑化技巧
本系列文章主要是我在学习《数值优化》过程中的一些笔记和相关思考,主要的学习资料是深蓝学院的课程《机器人中的数值优化》和高立编著的《数值最优化方法》等,本系列文章篇数较多,不定期更新,上半部分介绍无约束优化,…...

搭建全连接网络进行分类(糖尿病为例)
拿来练手,大神请绕道。 1.网上的代码大多都写在一个函数里,但是其实很多好论文都是把网络,数据训练等分开写的。 2.分开写就是有一个需要注意的事情,就是要import 要用到的文件中的模型或者变量等。 3.全连接的回归也写了&#…...

【小沐学前端】Node.js实现基于Protobuf协议的UDP通信(UDP/TCP)
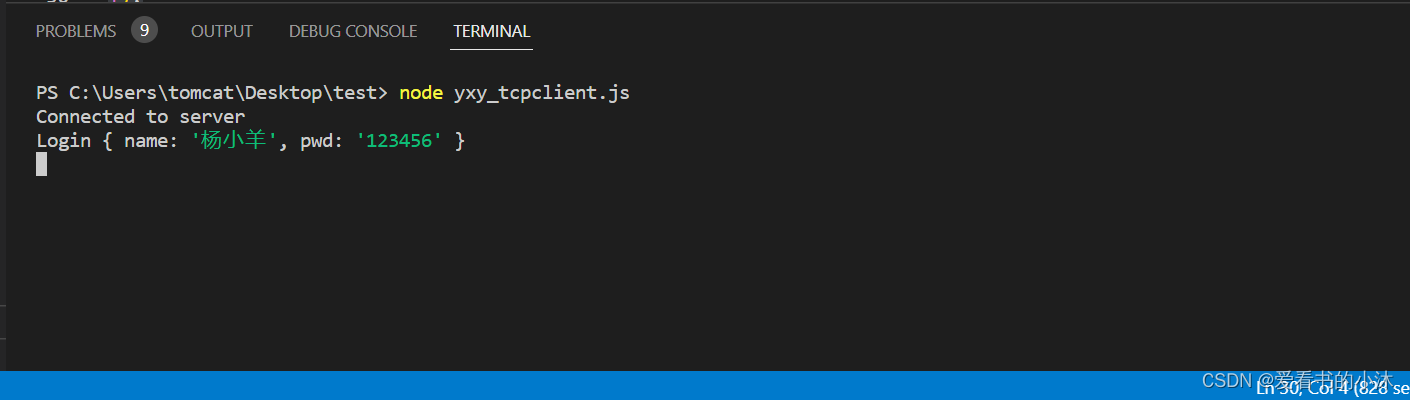
文章目录 1、简介1.1 node1.2 Protobuf 2、下载和安装2.1 node2.2 Protobuf2.2.1 安装2.2.2 工具 3、node 代码示例3.1 HTTP3.2 UDP单播3.4 UDP广播 4、Protobuf 代码示例4.1 例子: awesome.proto4.1.1 加载.proto文件方式4.1.2 加载.json文件方式4.1.3 加载.js文件方式 4.2 例…...

Verasity Tokenomics — 社区讨论总结与下一步计划
Verasity 代币经济学的社区讨论已结束。 本次讨论从 8 月 4 日持续到 9 月 29 日,是区块链领域规模最大的讨论之一,超过 500,000 名 VRA 持有者和社区成员参与讨论,并收到了数千份回复。 首先,我们要感谢所有参与讨论并提出详细建…...

JUC第十三讲:JUC锁: ReentrantLock详解
JUC第十三讲:JUC锁: ReentrantLock详解 本文是JUC第十三讲,JUC锁:ReentrantLock详解。可重入锁 ReentrantLock 的底层是通过 AbstractQueuedSynchronizer 实现,所以先要学习上一章节 AbstractQueuedSynchronizer 详解。 文章目录 …...

WSL2安装历程
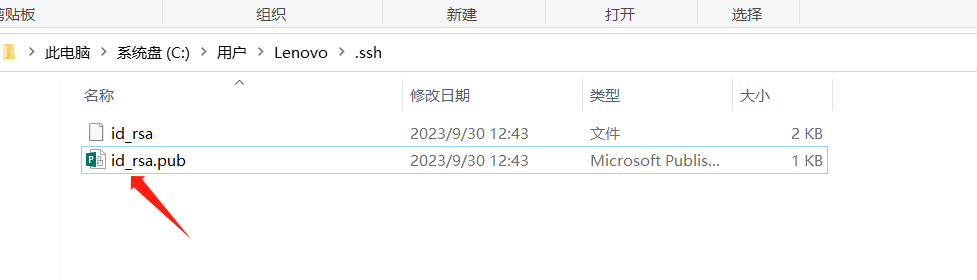
WLS2安装 1、系统检查 安装WSL2必须运行 Windows 10 版本 2004 及更高版本(内部版本 19041 及更高版本)或 Windows 11。 查看 Windows 版本及内部版本号,选择 Win R,然后键入winver。 2、家庭版升级企业版 下载HEU_KMS_Activ…...

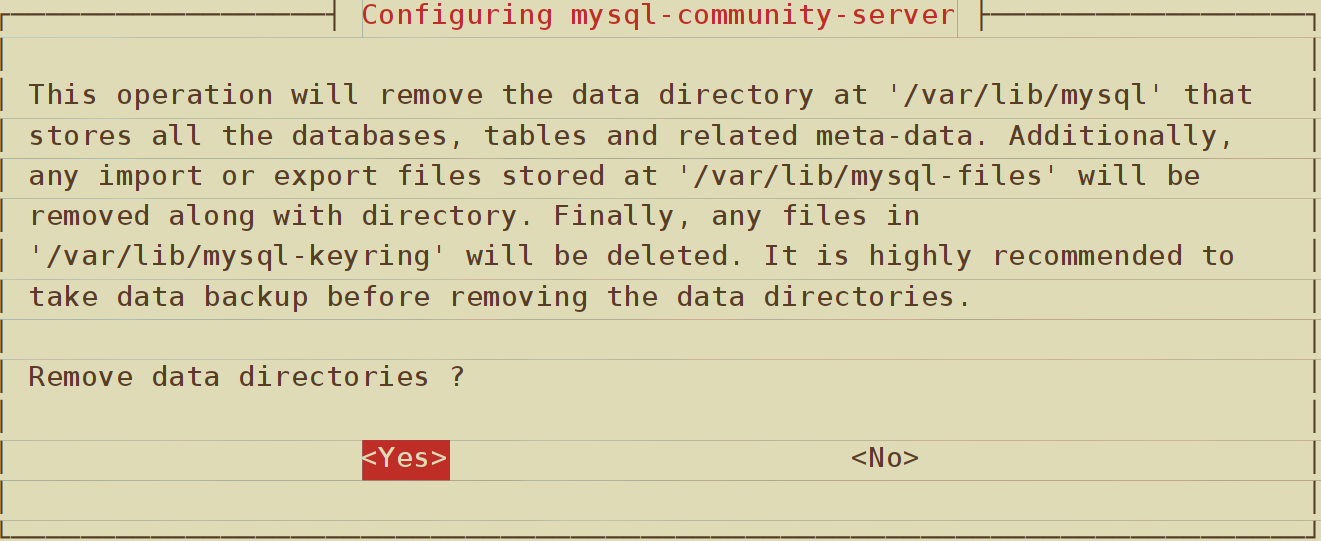
Ubuntu20配置Mysql常用操作
文章目录 版权声明ubuntu更换软件源Ubuntu设置静态ipUbuntu防火墙ubuntu安装ssh服务Ubuntu安装vmtoolsUbuntu安装mysql5.7Ubuntu安装mysql8.0Ubuntu卸载mysql 版权声明 本博客的内容基于我个人学习黑马程序员课程的学习笔记整理而成。我特此声明,所有版权属于黑马程…...

【解决方案】‘create’ is not a member of ‘cv::aruco::DetectorParameters’
‘create’ is not a member of ‘cv::aruco::DetectorParameters’ 在构建AruCo标定板标定位姿代码的过程中,发现代码中认为create并不是aruco::DetectorParameters的成员函数,这是因为在4.7.0及以上的OpenCV版本中,对ArUco的代码做调整&…...
)
门牌制作(蓝桥杯)
门牌制作 题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 小蓝要为一条街的住户制作门牌号。 这条街一共有 2020 位住户,门牌号从 1 到 2020 编号。 小蓝制作门牌的方法是先制作 0 到 9 这几个数字字…...

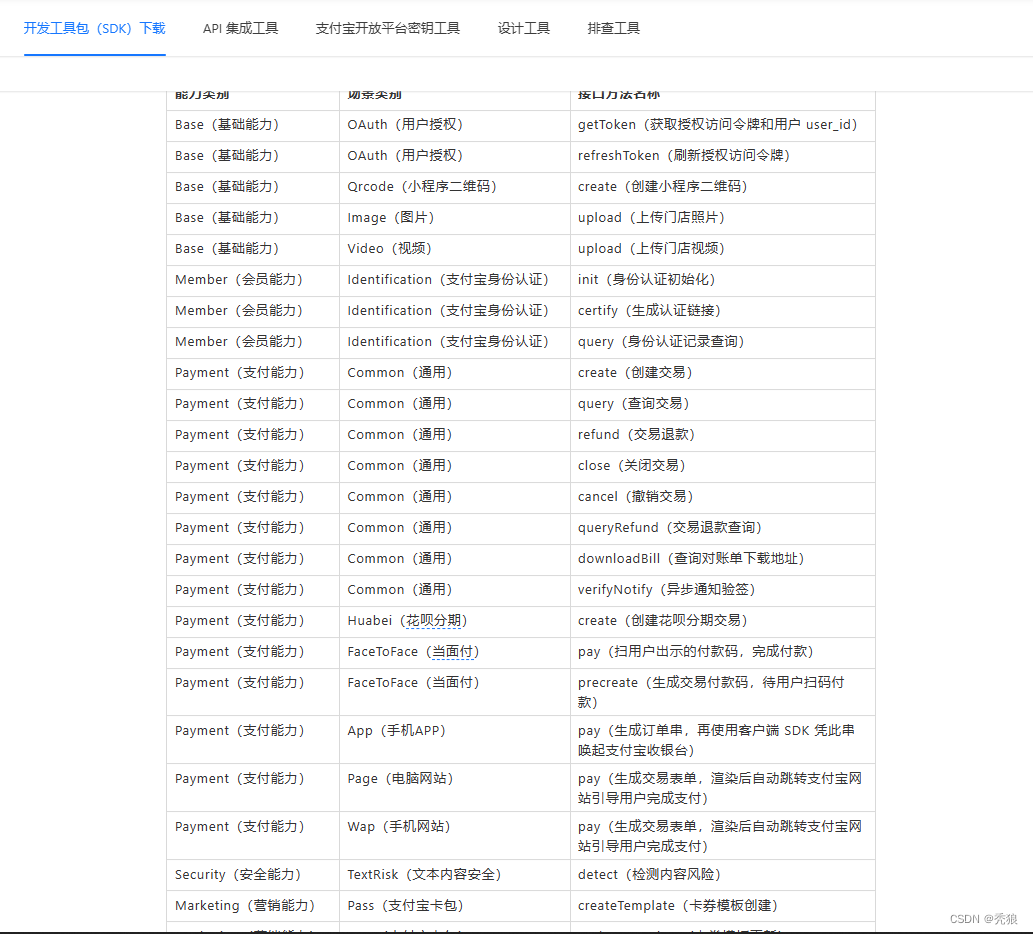
支付宝支付模块开发
生成二维码 使用Hutool工具类生成二维码 引入对应的依赖 <dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId><version>5.7.5</version> </dependency><dependency><groupId>com.go…...

12、Kubernetes中KubeProxy实现之iptables和ipvs
目录 一、概述 二、iptables 代理模式 三、iptables案例分析 四、ipvs案例分析 一、概述 iptables和ipvs其实都是依赖的一个共同的Linux内核模块:Netfilter。Netfilter是Linux 2.4.x引入的一个子系统,它作为一个通用的、抽象的框架,提供…...

从0开始python学习-29.selenium 通过cookie信息进行登录
1. 手动输入cookie信息保持登录状态 url https://test.com/login driver.get(url) # 手动将cookie信息写入(有多个的情况需要分开写入)--弊端为需要每次都手动输入,很麻烦不适用 driver.add_cookie({"name": "SIAM_IMAGE_…...

CentOS安装OpenNebula(二)
被控端部署: 先要配置好yum源: [rootmaster yum.repos.d]# vim opennebula.repo[rootmaster yum.repos.d]# cat opennebula.repo [opennebula] nameopennebula baseurlhttps://downloads.opennebula.org/repo/5.6/CentOS/7/x86_64 enabled1 gpgkeyhttps…...

力扣第239题 c++滑动窗口经典题 单调队列
题目 239. 滑动窗口最大值 困难 提示 队列 数组 滑动窗口 单调队列 堆(优先队列) 给你一个整数数组 nums,有一个大小为 k 的滑动窗口从数组的最左侧移动到数组的最右侧。你只可以看到在滑动窗口内的 k 个数字。滑动窗口每次只向右移动一位。 返回 滑动窗口中的…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...
