使用van-dialog二次封装微信小程序模态框
由于微信小程序的wx.showModal不支持富文本内容,无法实现更灵活的展示效果,故需要进行二次封装
实现思路:使用van-dialog以及微信小程序的rich-text实现
代码如下:
// index.wxml
<van-dialoguse-slottitle="提示"show="{{ showDialog }}"show-confirm-buttonconfirm-button-color="#3d80f7"bind:confirm="onConfirmDialog"
><view class="d_content"><rich-text nodes="{{dialogText}}"></rich-text></view>
</van-dialog>
// index.js
Page({
data: {showDialog: false,dialogText: "",confirmCallback: null,},onCloseDialog() {this.setData({ showDialog: false }, () => {wx.showTabBar({animation: true,});setTimeout(() => {this.setData({dialogText: "",confirmCallback: null,});}, 300);});},onShowDialog(type, msg, rMsg, fn) {switch (type) {case "model":this.setData({showDialog: true,dialogText: `<p style="text-align: justify;"><span style="color: rgba(0, 0, 0, 0.5);">${msg}</span></p>`,confirmCallback: fn ? fn : null,},() => {wx.hideTabBar({animation: true,});});break;case "reject":let mArray = msg.split(rMsg);let text = `<p style="text-align: left;text-align: justify;"><span style="color: rgb(140, 140, 140);">${mArray[0]}</span><span style="color: #ff5858;">${rMsg}</span><span style="color: rgb(140, 140, 140);">${mArray[1]}</span></p>`;this.setData({showDialog: true,dialogText: text,confirmCallback: fn ? fn : null,},() => {wx.hideTabBar({animation: true,});});break;case "custom":this.setData({showDialog: true,dialogText: msg,confirmCallback: fn ? fn : null,},() => {wx.hideTabBar({animation: true,});});break;default:this.setData({showDialog: true,dialogText: msg,confirmCallback: fn ? fn : null,},() => {wx.hideTabBar({animation: true,});});break;}},onConfirmDialog() {wx.showTabBar({animation: true,});this.onCloseDialog();if (typeof this.data.confirmCallback === "function") {this.data.confirmCallback();}},
})
// index.json
{"usingComponents": {"van-dialog": "@vant/weapp/dialog/index"}
}
// index.wxss
.d_content {box-sizing: border-box;padding: 36rpx 46rpx;
}使用方法
this.onShowDialog("model",`您已向:${subItem.name}申请权限,请等待管理员审核。`);
this.onShowDialog("reject",`您的申请被拒绝,原因为:${subItem.reason},请根据拒绝原因检查您的提交信息,点击确认继续。`,subItem.reason,() => {// ...});
本文仅提供一种思路,可能不是最优写法,欢迎大家讨论留言
相关文章:

使用van-dialog二次封装微信小程序模态框
由于微信小程序的wx.showModal不支持富文本内容,无法实现更灵活的展示效果,故需要进行二次封装 实现思路:使用van-dialog以及微信小程序的rich-text实现 代码如下: // index.wxml <van-dialoguse-slottitle"提示"s…...

生鲜蔬果同城配送社区团购小程序商城的作用是什么
生鲜蔬果行业作为市场主要支撑之一,从业商家众多的同时消费者也从不缺,尤其对中高城市,生鲜蔬果除了传统线下超市、市场经营外,线上更是受到大量消费者信任,而很多商家也是自建了生鲜蔬果商城多场景生意经营。 那么通…...

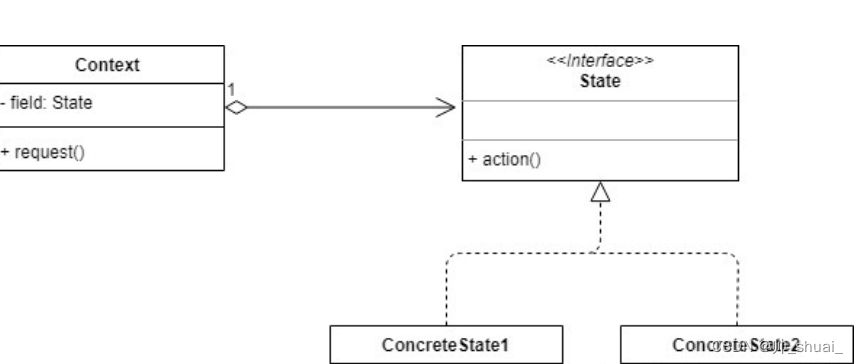
Unity实现设计模式——状态模式
Unity实现设计模式——状态模式 状态模式最核心的设计思路就是将对象的状态抽象出一个接口,然后根据它的不同状态封装其行为,这样就可以实现状态和行为的绑定,最终实现对象和状态的有效解耦。 在实际开发中一般用到FSM有限状态机的实现&…...

差分数组的应用技巧
前缀和技巧 针对的算法场景是不需要对原始数组进行修改的情况下,频繁查询某个区间的累加和。 差分数组 主要适用场景是频繁对原始数组的某个区间的元素进行增减。 相关题目 1094. 拼车 1109. 航班预订统计 370. 区间加法 # 1094. 拼车 class Solution:def carPool…...

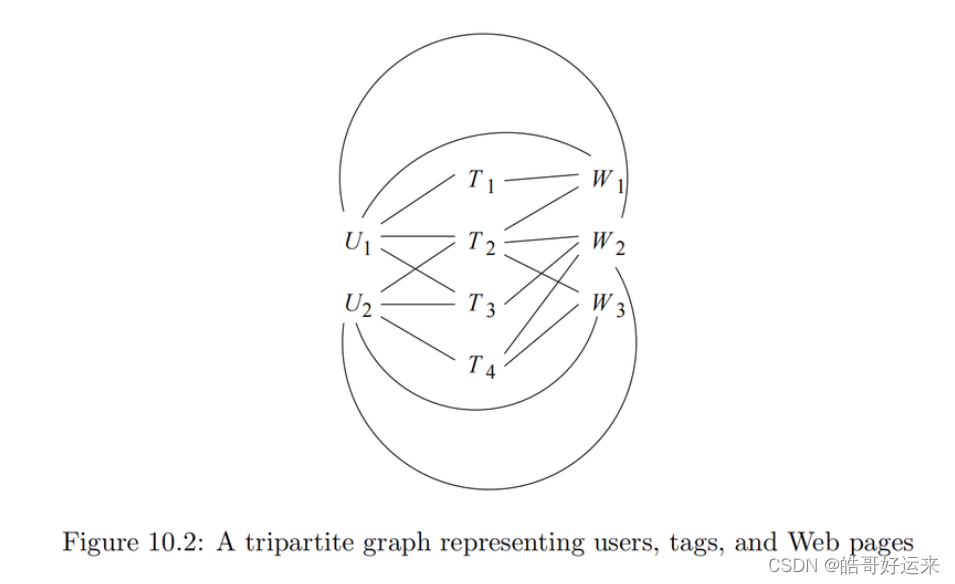
斯坦福数据挖掘教程·第三版》读书笔记(英文版)Chapter 10 Mining Social-Network Graphs
来源:《斯坦福数据挖掘教程第三版》对应的公开英文书和PPT。 Chapter 10 Mining Social-Network Graphs The essential characteristics of a social network are: There is a collection of entities that participate in the network. Typically, these entiti…...

DFS:842. 排列数字
给定一个整数 nn,将数字 1∼n1∼n 排成一排,将会有很多种排列方法。 现在,请你按照字典序将所有的排列方法输出。 输入格式 共一行,包含一个整数 nn。 输出格式 按字典序输出所有排列方案,每个方案占一行。 数据…...

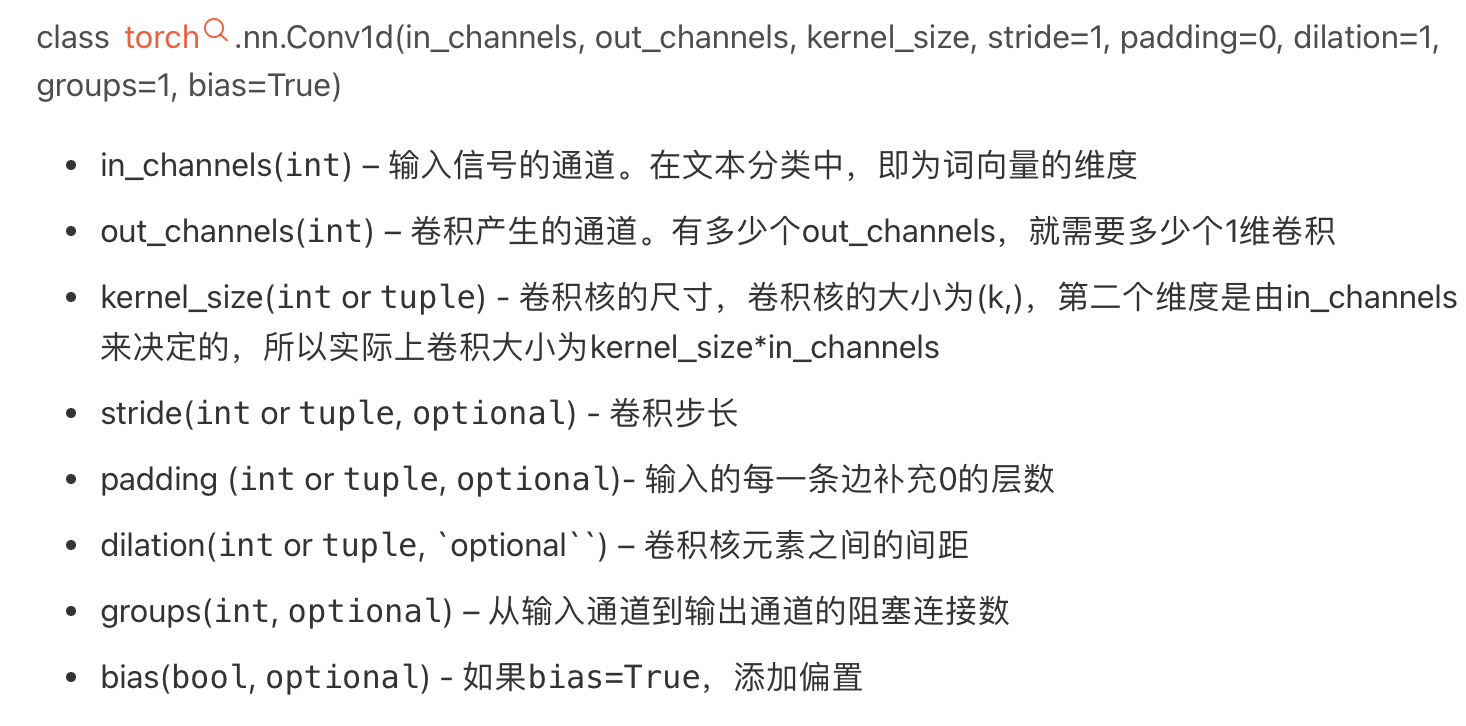
pytorch之nn.Conv1d详解
自然语言处理中一个句子序列,一维的,所以使用Conv1d...

H5生成二维码
H5生成二维码: 1.引入js库,可自行点击链接复制使用 <script type"text/javascript" src"http://static.runoob.com/assets/qrcode/qrcode.min.js"></script>2.加入二维码占位区HTML <div id"qrCode">…...

Three.js加载360全景图片/视频
Three.js加载360全景图片/视频 效果 原理 将全景图片/视频作为texture引入到three.js场景中将贴图与球形网格模型融合,将球模型当做成环境容器使用处理视频时需要以dom为载体,加载与控制视频动作每次渲染时更新当前texture,以达到视频播放效…...

北大硕士7年嵌入式学习经验分享
阶段 1 大一到大三这个阶段我与大多数学生相同: 学习本专业知识(EE专业),学习嵌入式软件开发需要的计算机课程(汇编原理,计算机组成原理,操作系统,C语言等),…...

华为鸿蒙手表开发之动态生成二维码
华为鸿蒙手表开发之动态生成二维码 前言: 最近入职新公司,由于之前的哥们临时离职,走得很突然,所以没有任何交接和文档,临时顶上公司手表应用的上架,更换了新的密钥和key之后重新测试功能和流程ÿ…...

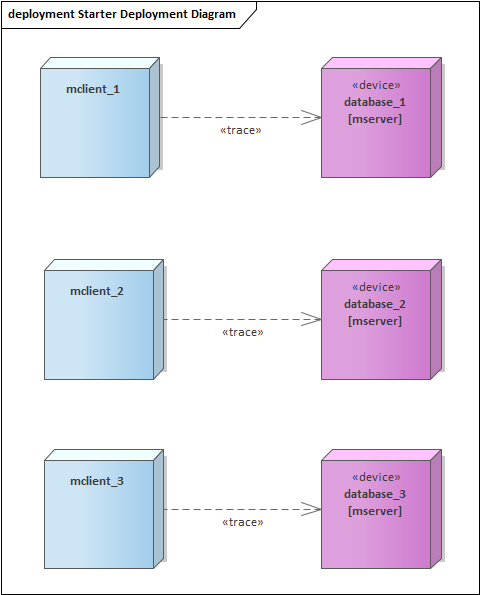
2023-09-28 monetdb-databae的概念和作用-分析
摘要: 每个数据库对于db,schema以及user,role都有一套自己的设计, 不同数据库间对于相同名字的东西例如database和schema可以说南辕北辙, 例如mysql中schema其实是database的同义词. 本文分析monetdb的database的概念和作用 database的概念和作用: 和mysql的database完全不同…...

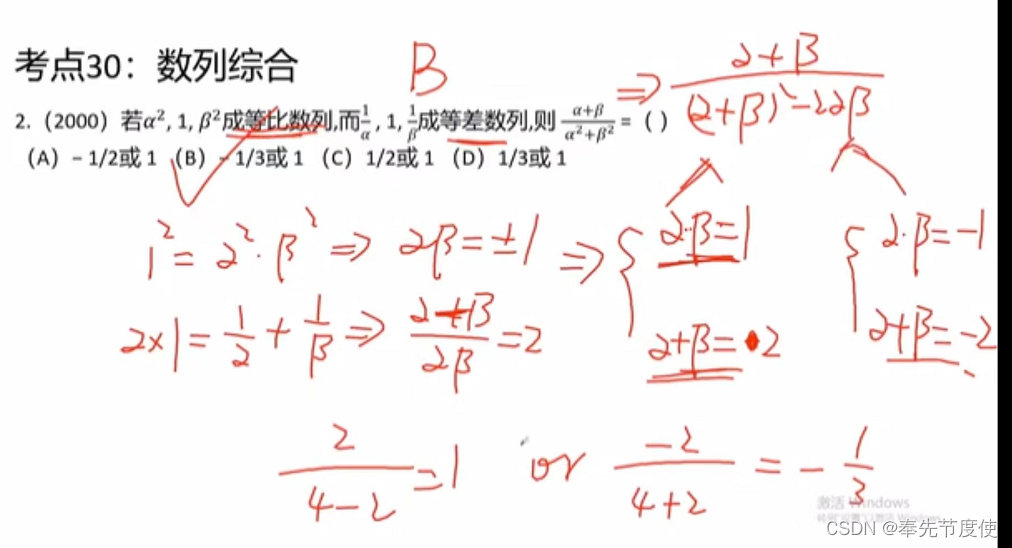
2024级199管理类联考之数学基础(上篇)
管理类考试介绍 管理综合200分,时间3小时 数学:75分/25题,是拉开差距的核心模块 问题求解题:15个,5选一条件充分性判断:10个,结合两个条件选择答案 条件一充分,条件二不充分:A条件一不充分,条件二充分:B条件一充分,条…...

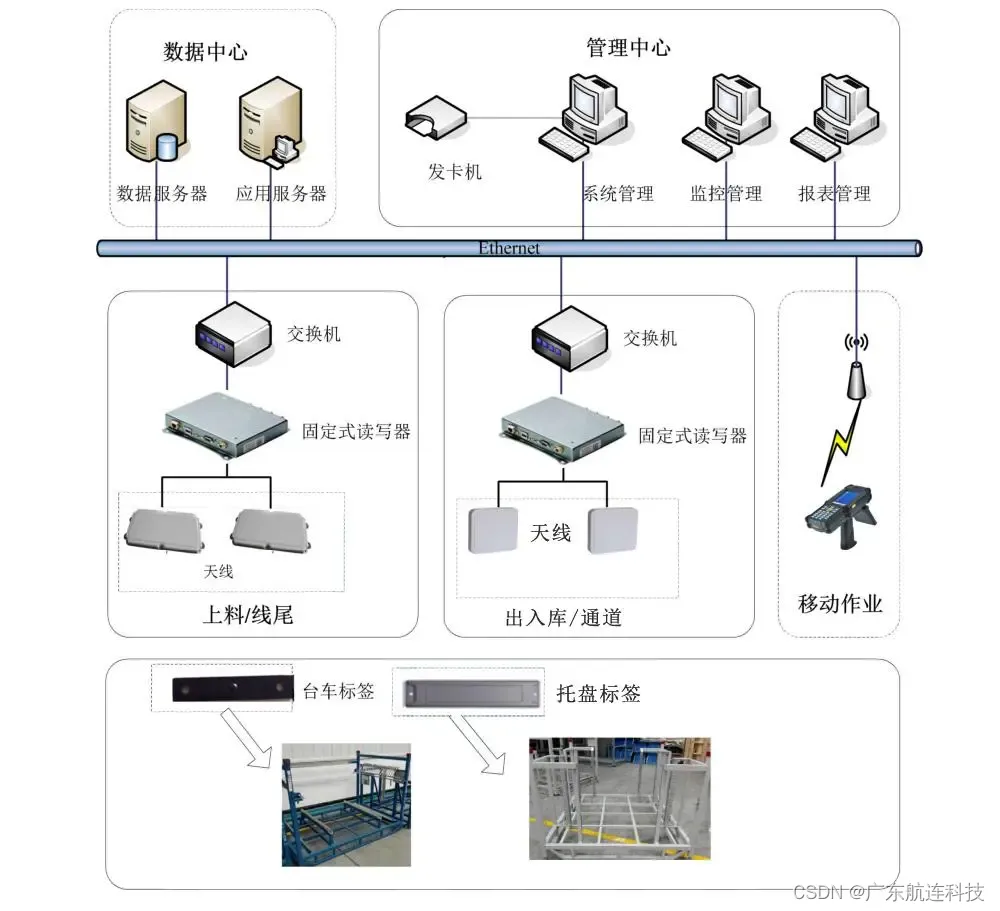
RFID技术引领汽车零部件加工新时代
RFID技术的兴起引领了汽车零部件加工领域的新时代,作为一种利用无线电频率进行自动识别的技术,RFID技术能够快速、准确地识别物体并获取相关数据,在汽车零部件加工中,RFID技术具有重要的应用价值,可以提高生产效率、降…...

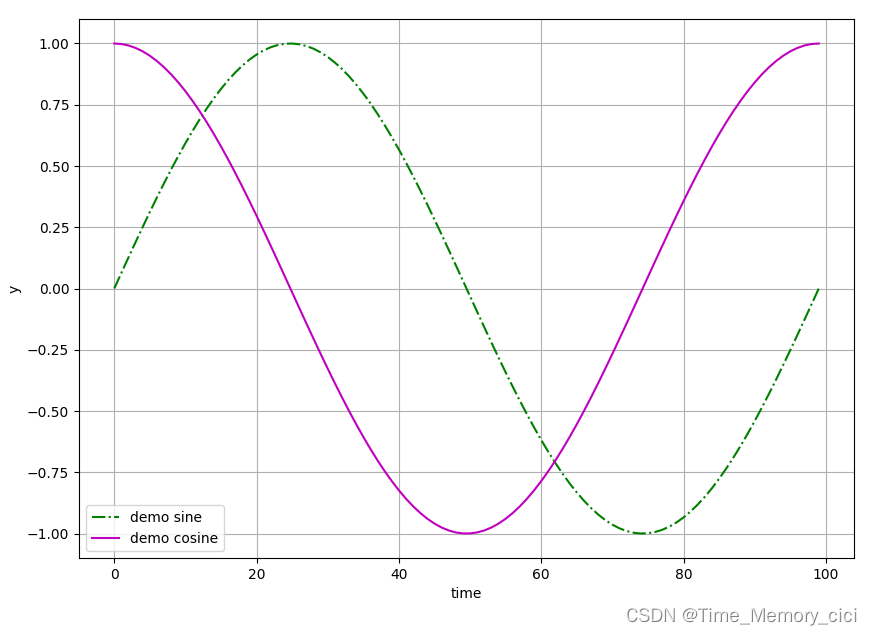
python中使用matplotlib绘图
一、背景 当我们在写python程序时,不可避免的需要将数据可视化,也就是绘制出数据的曲线图,以便我们更直观的观察数据间的变化,和方便对比。此时就要用到matplotlib库了。 matplotlib官方给出的定义是: 翻译过来也就是…...

Qt Creator 使用技巧
使用技巧 功能快捷键解释Switch Header/SourceF4在同名的头文件和源程序文件之间切换Follow Symbol Under CursorF2变量:跳转到声明;函数:声明和定义切换Refactor Rename Symbol Under CursorCtrlShiftR改名称,将替换所有用到这个符号的地方RefactorAdd Definition…...

来看看双阶段目标检测算法趴
🚀 作者 :“码上有钱” 🚀 文章简介 :AI-目标检测算法 🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬简介 双阶段目标检测算法是一类深度学习算法,通常分为两个阶段来检测和识别图像中的…...

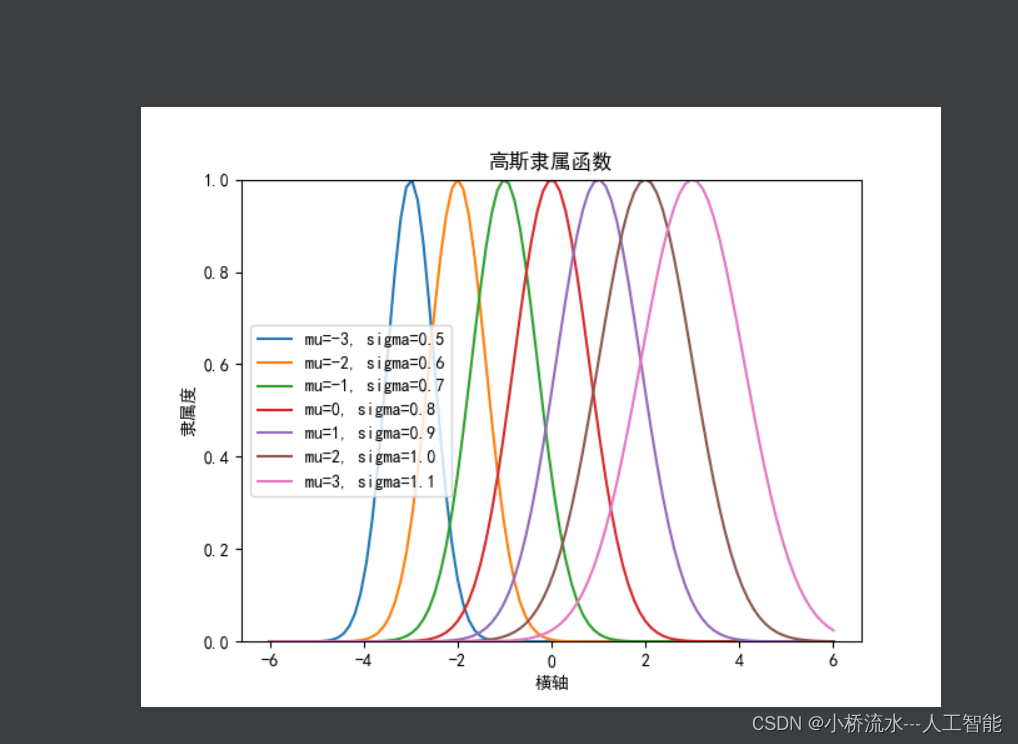
python利用matplotlib绘图,对于中文和负号不显示,显示方框“口口”完美解决办法!!
文章目录 一、问题展示二、问题分析三、解决办法四、结果展示 一、问题展示 二、问题分析 可以发现对中文,以及负号不显示。 三、解决办法 import matplotlib.pyplot as pltplt.rcParams[font.sans-serif] [usimHei] # 显示中文 plt.rcParams[axes.unicode_mi…...

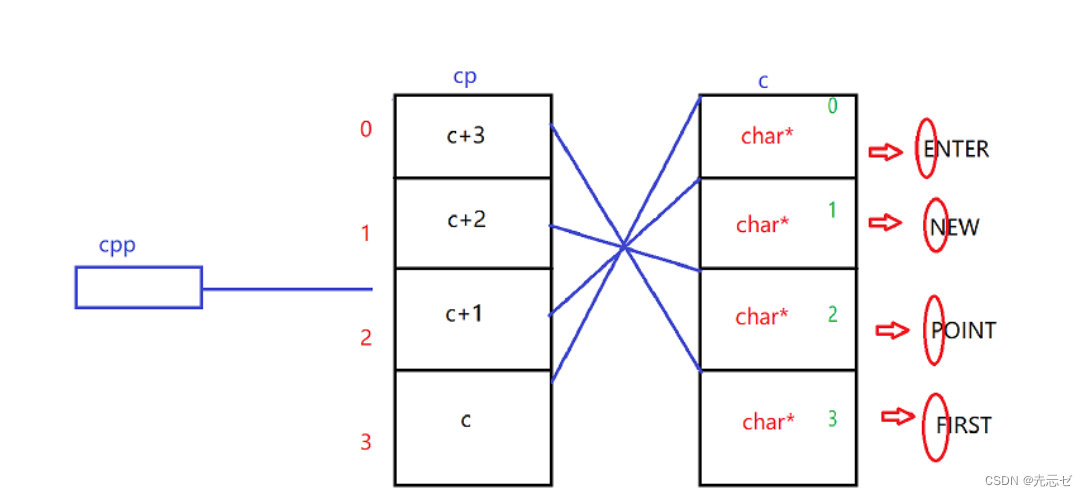
【数组及指针经典笔试题解析】
1.数组和指针笔试题 题目1 int main(){int a[5] { 1,2,3,4,5};int * ptr (int * )(&a 1);printf("%d,%d",*(a 1),*(ptr - 1));return 0;}图文解析: int * ptr …...

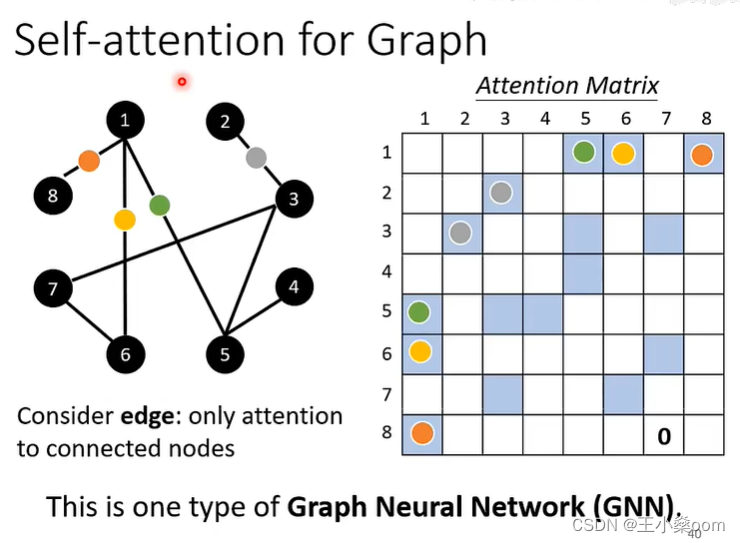
Transformer学习-self-attention
这里写自定义目录标题 Self-attentionMulti-head self-attention用self-attention解决其他问题 Self-attention 用Wq、Wk、Wv分别乘输入向量得到q、k、v向量 用每个q向量乘所有的k向量得到对应项的attention,即用每项的query向量去匹配所有的key向量,得…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...
