elementPlus表格组件el-table实现只能同时选择一行,全选按第一行处理
目录
需求背景:
具体实现:
模板代码:
函数处理代码:
代码讲解:
需求背景:
点击表格最左侧的复选框列,选中当前表格行,而且只允许选择一行,选中一行后,其他行自动禁用。若点击全选,则默认选择表格第一行。
具体实现:
模板代码:
<el-table:data="allTest"style="width: 100%;"@selection-change="handleSelectionChange1"><el-table-column type="selection" width="85" :selectable="handleSelectable" /><el-table-column property="topicName" label="测试试题" width="250" /><el-table-column property="sum" label="题目总数" width="250" /></el-table><template #footer><span class="dialog-footer"><el-button @click="dialogFormVisible1 = false">取消</el-button><el-button type="primary" @click="SelectionTopic">确认</el-button></span></template>函数处理代码:
<script lang="ts" setup> import { reactive, ref, watch } from 'vue' import { ElMessage } from 'element-plus'interface Topic {topicName: stringsum: number }const allTest: Topic[] = [{topicName: '抑郁程度测试A版',sum: 50,},{topicName: '抑郁程度测试B版',sum: 30,},{topicName: '抑郁程度测试C版',sum: 70,},{topicName: '心理健康测试A版',sum: 40,},{topicName: '心理健康测试B版',sum: 55,}, ]// 记录选中的试题 const selectedRow = ref<Topic | null>(null) // 最后确定的试题 const Selection1 = ref<Topic>() // 监听表格变化 function handleSelectionChange1(val: Topic[]) {if (val.length > 0) {selectedRow.value = val[0]}else {selectedRow.value = null} } // 通过判断 selectedRow.value 是否为 null 或者与当前行的 topicName 相等来确定是否可以选中该行 function handleSelectable(row: Topic) {return selectedRow.value === null || selectedRow.value.topicName === row.topicName } function SelectionTopic() {// 判断 selectedRow.value 是否存在来确定是否有选中的行。如果存在我们将这个选中的行数据赋值给 Selection1.value,以便在其他地方可以使用该值if (selectedRow.value) {Selection1.value = selectedRow.valuedialogFormVisible1.value = false}else {ElMessage.warning('请选择试题!')} } </script>代码讲解:
selectedRow是一个用于记录选中的试题的引用。在handleSelectionChange1方法中,通过监听表格的选中事件,当选中的行发生变化时,将选中的第一行赋值给selectedRow.value。handleSelectable方法用于判断是否可以选中某一行。如果没有选中任何行,则所有行都可选,否则只有与当前选中行的topicName相同的行可选。(为了禁用其他行)SelectionTopic方法是确认按钮的点击事件处理函数。在该方法中,首先判断selectedRow.value是否存在,即是否有选中的行。如果存在,则将选中的行数据赋值给Selection1.value,并关闭对话框或表单(通过dialogFormVisible1.value = false)。如果不存在选中的行,则弹出提示窗“请选择试题!”(通过使用 Element Plus 的 Message 组件)。
相关文章:

elementPlus表格组件el-table实现只能同时选择一行,全选按第一行处理
目录 需求背景: 具体实现: 模板代码: 函数处理代码: 代码讲解: 需求背景: 点击表格最左侧的复选框列,选中当前表格行,而且只允许选择一行,选中一行后,其…...

栈的应用场景(三)
最小栈 1.题目2.画图分析3.代码实现 1.题目 2.画图分析 3.代码实现 package Stack;import java.util.Stack; public class MinStack {private Stack <Integer> stack;private Stack <Integer> MinStack;public MinStack() {stack new Stack<>();MinStack …...

leetCode 45.跳跃游戏 II 贪心算法
45. 跳跃游戏 II - 力扣(LeetCode) 给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。 每个元素 nums[i] 表示从索引 i 向前跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nums[i j] 处: 0 &…...

【MATLAB-基于直方图优化的图像去雾技术】
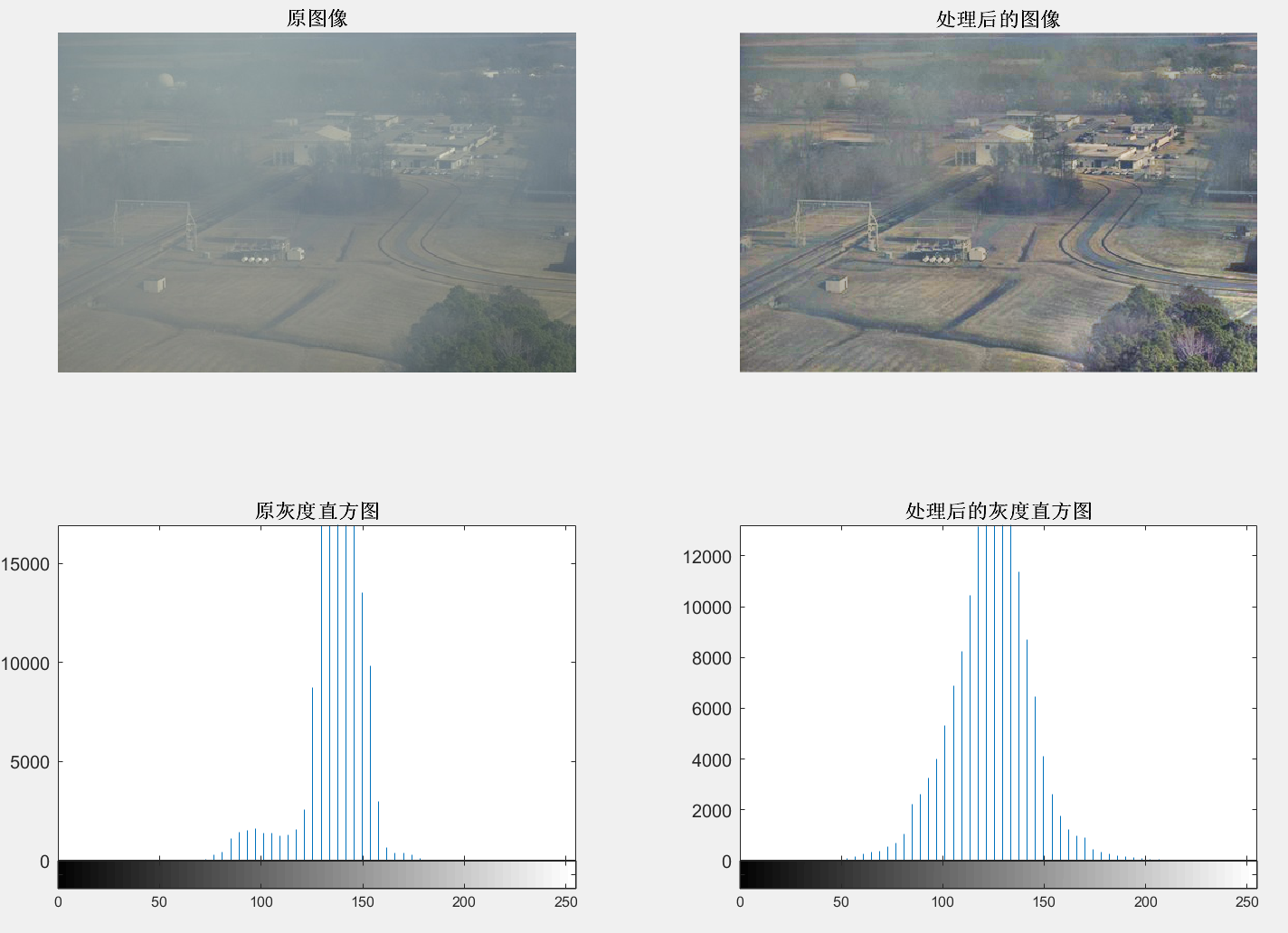
【MATLAB-基于直方图优化的图像去雾技术】 1 直方图均衡2 程序实现3 局部直方图处理 1 直方图均衡 直方图是图像的一种统计表达形式。对于一幅灰度图像来说,其灰度统计直方图可以反映该图像中不同灰度级出现的统计情况。一般而言,图像的视觉效果和其直方…...

读书笔记|《数据压缩入门》—— 柯尔特·麦克安利斯 亚历克斯·海奇
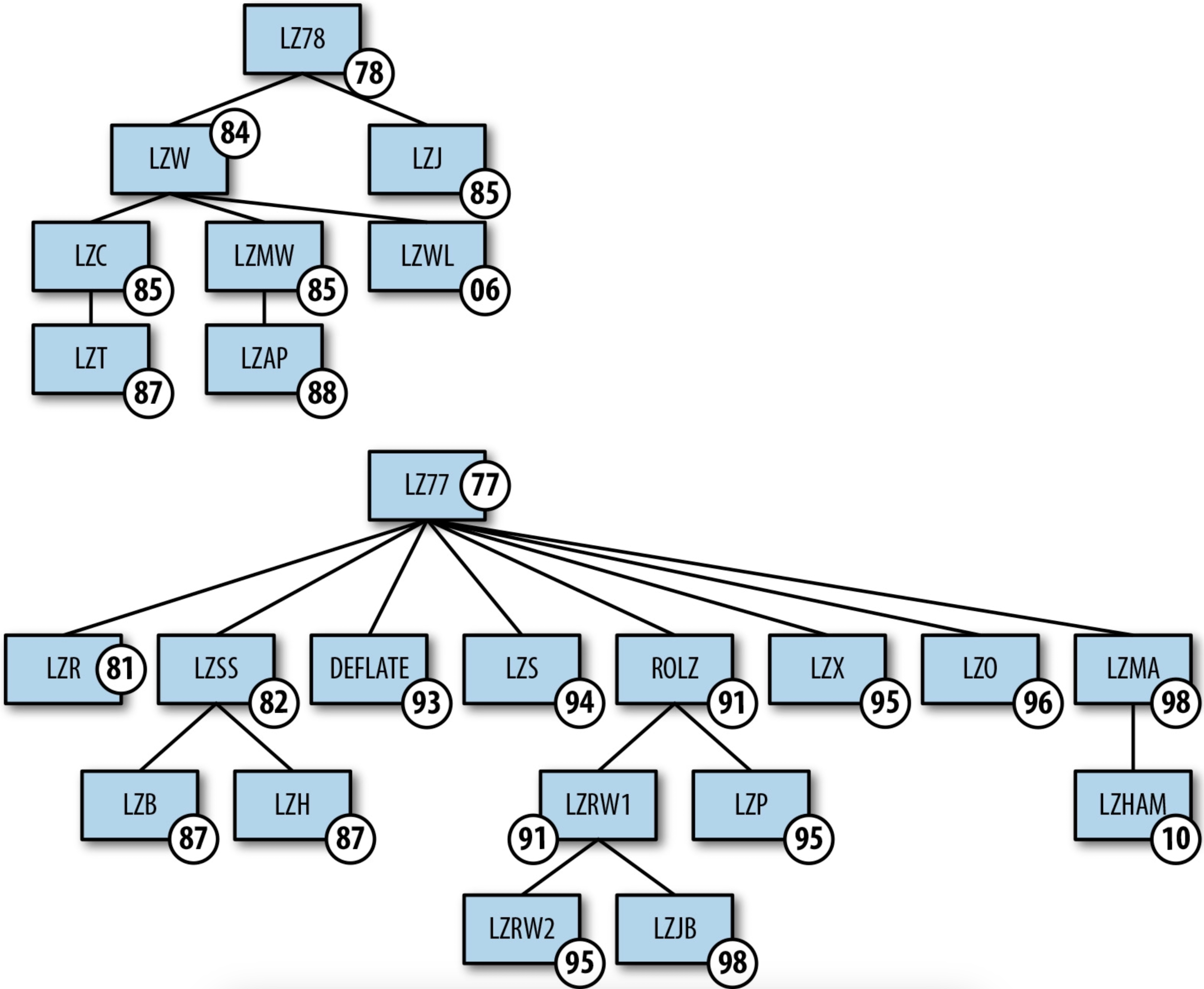
前言:在接触文本隐写研究领域时了解到这本书。本书可算作《数据压缩》的入门书籍之一,这本书对熵编码、变长编码、统计编码、自适应统计编码、字典编码、上下文编码等常用编码方式的定义及来源进行介绍,对不同场景下不同格式的压缩数据有针对…...
)
Pandas进阶修炼120题-第五期(一些补充,101-120题)
目录 往期内容:第一期:Pandas基础(1-20题)第二期:Pandas数据处理(21-50题)第三期:Pandas金融数据处理(51-80题)第四期:当Pandas遇上NumPy…...

NPDP产品经理知识(产品创新管理)
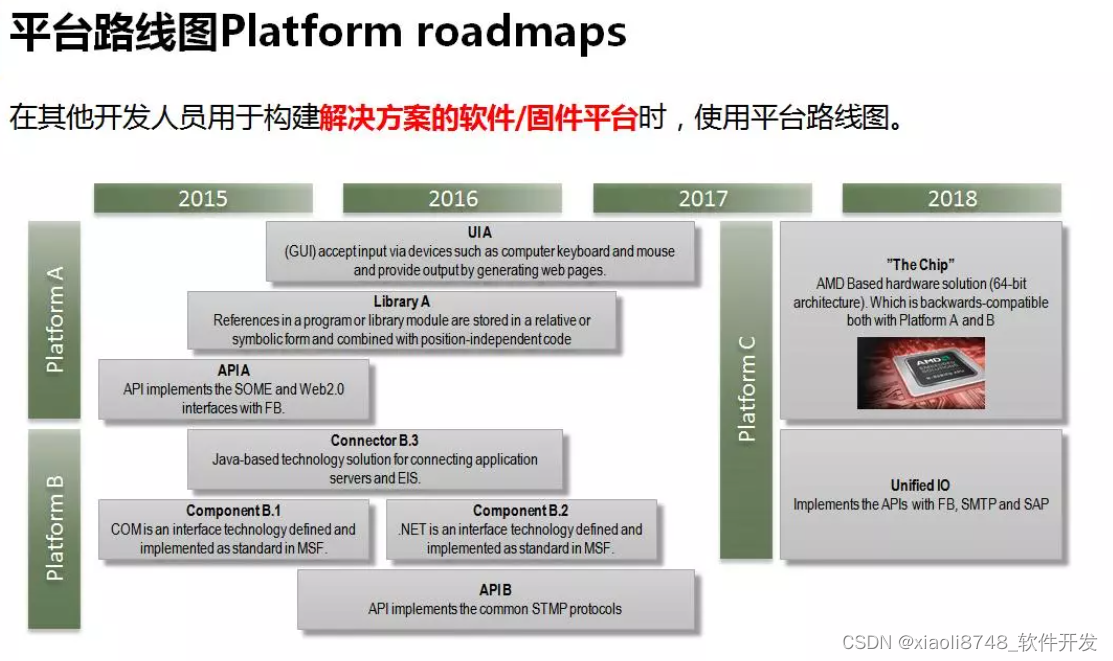
复习文化,团队与领导力 产品创新管理: 如何树立愿景: 如何实现产品战略 计划 实施产品开发: 商业化,营销计划,推广活动 管理产品生命周期: 新式走向市场的流程:...

Flutter+SpringBoot实现ChatGPT流实输出
FlutterSpringBoot实现ChatGPT流式输出、上下文了连续对话 最终实现Flutter的流式输出上下文连续对话。 这里就是提供一个简单版的工具类和使用案例,此处页面仅参考。 服务端 这里直接封装提供工具类,修改自己的apiKey即可使用,支持连续…...

淘宝天猫粉丝福利购店铺优惠券去哪里找到领取网站?
淘宝天猫优惠券去哪里找到领取网站? 领取淘宝天猫粉丝福利购优惠券可通过百度搜索:草柴,进入草柴官方网站 或 手机应用商店搜索:草柴,下载安装草柴APP,就可以领取淘宝天猫优惠券; 草柴APP如何领…...

【考研复习】union有关的输出问题
文章目录 遇到的问题正确解答拓展参考文章 遇到的问题 首次遇到下面的代码时,感觉应该输出65,323。深入理解union的存储之后发现正确答案是:67,323. union {char c;int i; } u; int main(){u.c A;u.i 0x143;printf("%d,%d\n", u.c, u.i); …...
 Android 数据库Litepal)
Android学习之路(16) Android 数据库Litepal
一.LitePal的介绍 Litepal是Android郭霖大神的一个开源Android数据库的开源框架,它采用了对象关系映射(ORM)的模式,这是让我们非常好的理解的数据库,一个实体类对应我们数据库中的一个表。该库中还封装了许多的方法&a…...

Redis持久化(RDB/AOF)
"在哪里走散,你都会 找 到 我。" 认识持久化 我们在接触Mysql事务的时候,一定了解过Mysql事务的四个特性: "原子性(A)一致性(C)隔离性(I)持久性(D)" 而其中持久性其实与持久化是一回事,所谓持久与不持久&#x…...

小谈设计模式(15)—观察者模式
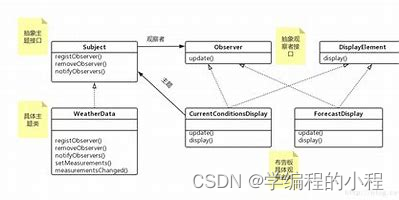
小谈设计模式(15)—观察者模式 专栏介绍专栏地址专栏介绍 观察者模式核心思想主要角色Subject(被观察者)ConcreteSubject(具体被观察者)Observer(观察者)ConcreteObserver࿰…...
)
简单工厂模式 创建型模式(非GoF经典设计模式)
简单工厂模式是属于创建型模式,也因为工厂中的方法一般设置为静态,又叫做静态工厂方法(Static Factory Method)模式,但不属于23种GOF设计模式之一。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工…...

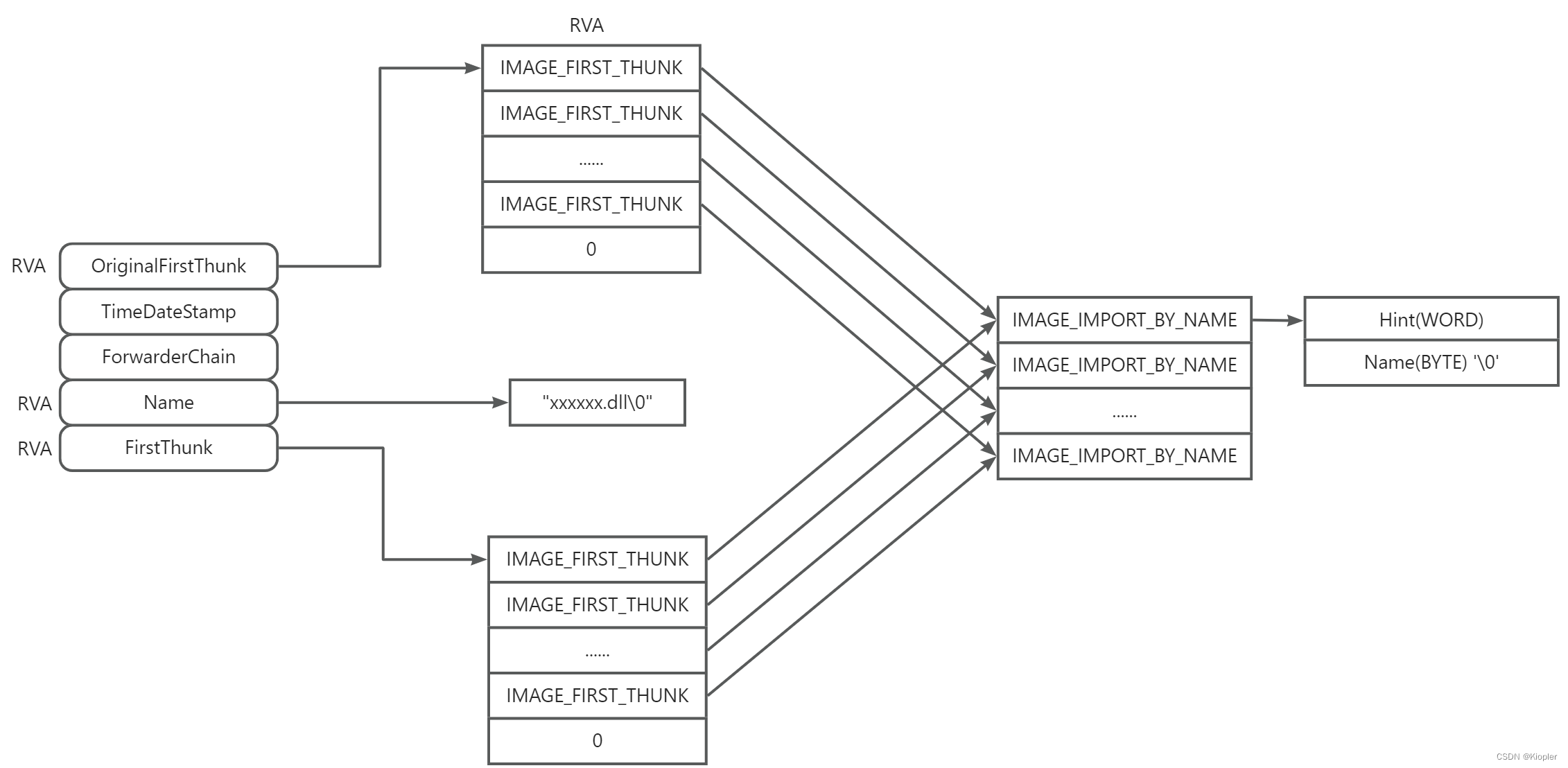
PE文件之导入表
1. 导入表 2. 显示导入表信息的例子 ; 作用: 将RVA地址转成FOA即文件偏移 ; 参数: _pFileHdr 指向读到内存中文件的基址指针 ; _dwRVA 目标RVA地址 ; 返回: 目标RVA转成文件偏移的值 RVA2FOA PROC USES esi edi edx, _pFileHdr:PTR BYTE, _dwRVA:DWORDmov esi, _pFil…...

二、码制及其转换
原码 根据我们所学可知,数字电路的逻辑电路是通过输出0和1来表示二进制数的,那么这个二进制数的正负又该怎么表示呢? 答案是在这个二进制数的最高位作为符号位来表示正负性,用0正数,用1表示负数,在这种表达…...

在pycharm中出现下载软件包失败的解决方法
一. 一般情况下我们会选择在设置中下载软件包,过程如下. 1. 直接点击左上角的文件, 再点击设置, 再点击项目, 在右边选择python解释器,点击号,输入要下载的软件包, 在下面的一系列的包中选择相对应的包,点击安装就可以了,有的时候我们下载的是最新的版本,如果要下载固定的版本…...

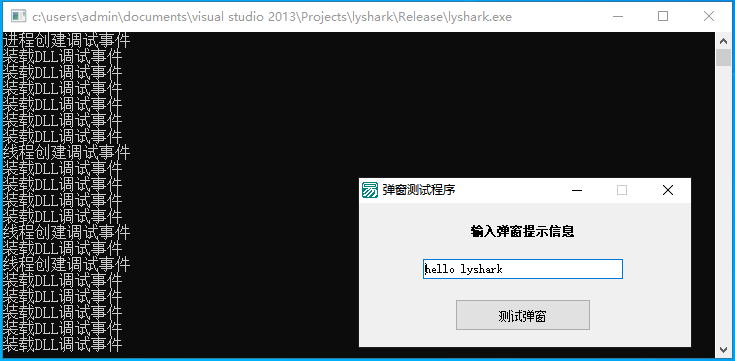
10.0 探索API调试事件原理
本章笔者将通过Windows平台下自带的调试API接口实现对特定进程的动态转存功能,首先简单介绍一下关于调试事件的相关信息,调试事件的建立需要依赖于DEBUG_EVENT这个特有的数据结构,该结构用于向调试器报告调试事件。当一个程序发生异常事件或者…...

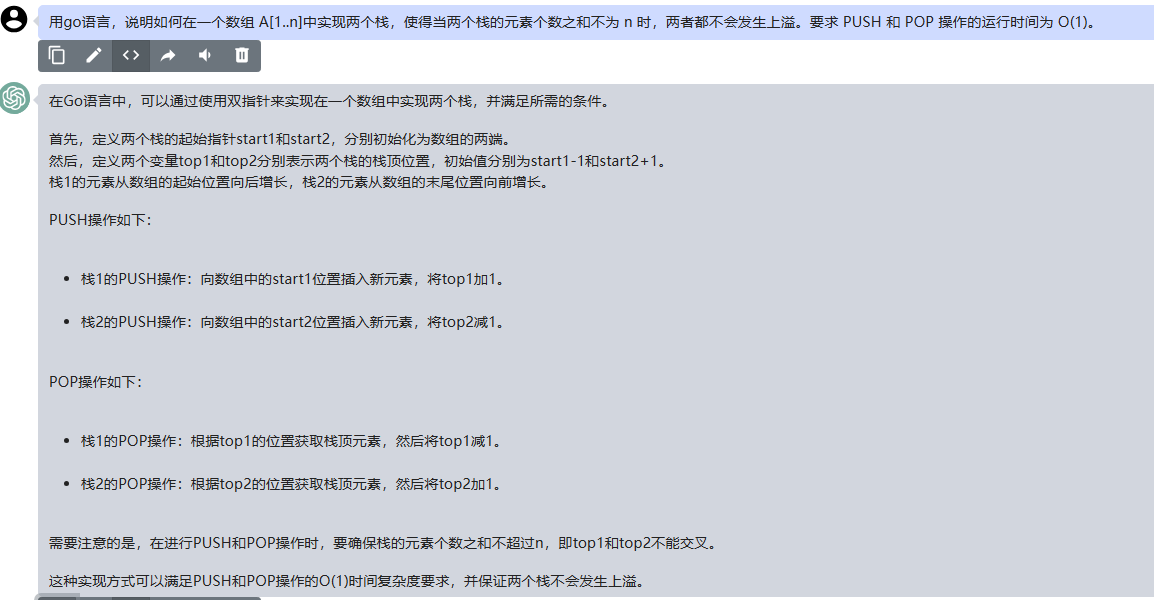
文心一言 VS 讯飞星火 VS chatgpt (104)-- 算法导论10.1 2题
二、用go语言,说明如何在一个数组 A[1…n]中实现两个栈,使得当两个栈的元素个数之和不为 n 时,两者都不会发生上溢。要求 PUSH 和 POP 操作的运行时间为 O(1)。 文心一言: 在这个问题中,我们要在一个数组 A[1…n] 中…...

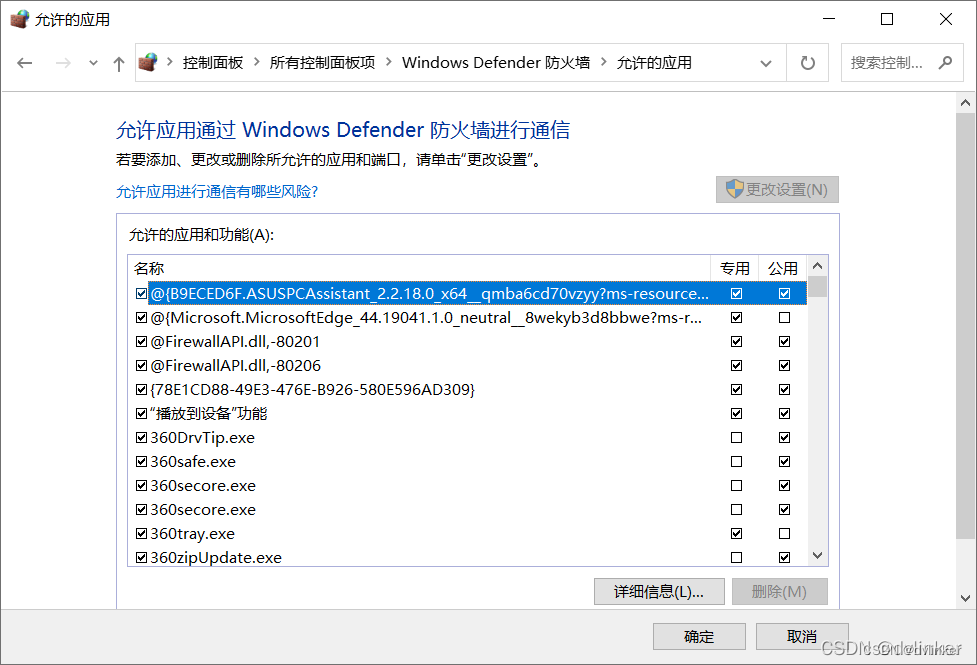
检测防火墙是否开启、判断程序是否加入防火墙白名单(附源码)
VC常用功能开发汇总(专栏文章列表,欢迎订阅,持续更新...)https://blog.csdn.net/chenlycly/article/details/124272585C软件异常排查从入门到精通系列教程(专栏文章列表,欢迎订阅,持续更新...&a…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...
