我的第一个react.js 的router工程
react.js 开发的时候,都是针对一个页面的,多个页面就要用Router了,本文介绍我在vscode 下的第一个router 工程。
我在学习react.js 前端开发,学到router 路由的时候有点犯难了。经过1-2天的努力,终于完成了第一个工程,其实还是很简单的。还是写一个笔记,大家不要像我一样在这里犯难。
我是按着React Router 一文进行学习的,开始就是没有走通。
一: 前提条件是装好了node.js,并且也会做react.js 的工程,可以参看:react.js在visual code 下的hello World-CSDN博客
这里也是新建一个工程:目录名为: myfirstrouter 建立的方法是:
npx create-react-app myfirstrouter
cd myfirstrouter
npm start
就可以启动这个工程了,不过要CTRL + C 退出,因为我们要运行router。
二: 在终端安装react.js router 程序或者库
方法是在目录的终端输入命令:
npm i -D react-router-dom
安装好了就可以修改代码了。
三:修改代码
原来工程的文件就只要 index.js,内容为:
import ReactDOM from "react-dom/client";
import { BrowserRouter, Routes, Route } from "react-router-dom";
import Layout from "./pages/Layout";
import Home from "./pages/Home";
import Blogs from "./pages/Blogs";
import Contact from "./pages/Contact";
import NoPage from "./pages/NoPage";export default function App() {return (<BrowserRouter><Routes><Route path="/" element={<Layout />}><Route index element={<Home />} /><Route path="blogs" element={<Blogs />} /><Route path="contact" element={<Contact />} /><Route path="*" element={<NoPage />} /></Route></Routes></BrowserRouter>);
}const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<App />);这里就是一个 Route 里一个路径path , 和element。前面一段就是包含各个element 的文件。
这些文件在pages (src/pages)
src\pages\:
Layout.jsHome.jsBlogs.jsContact.jsNoPage.js
各个文件内容如下:
Layout.js:
import { Outlet, Link } from "react-router-dom";const Layout = () => {return (<><nav><ul><li><Link to="/">Home</Link></li><li><Link to="/blogs">Blogs</Link></li><li><Link to="/contact">Contact</Link></li></ul></nav><Outlet /></>)
};export default Layout;
Home.js:
const Home = () => {return <h1>Home</h1>;
};export default Home;
Blogs.js:
const Blogs = () => {return <h1>Blog Articles</h1>;
};export default Blogs;
Contact.js:
const Contact = () => {return <h1>Contact Me</h1>;
};export default Contact;
NoPage.js:
const NoPage = () => {return <h1>404</h1>;
};export default NoPage;修改后界面如下:

红框是我们修改或添加的文件。 其他多余的文件也没有删除。
这些文件也是React Router 复制过来的。
四:运行测试
在终端运行下面命令:
npm start
在浏览器中就验证运行结果:




简单的react.js router 工程就介绍完毕,希望你不像我一样,纠结1-2天。当然深入的内容还得多学习。
相关文章:

我的第一个react.js 的router工程
react.js 开发的时候,都是针对一个页面的,多个页面就要用Router了,本文介绍我在vscode 下的第一个router 工程。 我在学习react.js 前端开发,学到router 路由的时候有点犯难了。经过1-2天的努力,终于完成了第一个工程…...

XXPermissions权限请求框架
官网 项目地址:Github博文地址:一句代码搞定权限请求,从未如此简单 框架亮点 一马当先:首款适配 Android 13 的权限请求框架简洁易用:采用链式调用的方式,使用只需一句代码体积感人:功能在同类…...

远程代码执行渗透测试—Server2128
远程代码执行渗透测试 任务环境说明: √ 服务器场景:Server2128(开放链接) √服务器场景操作系统:Windows √服务器用户名:Administrator密码:pssw0rd 1.找出靶机桌面上文件夹1中的文件RCEBac…...

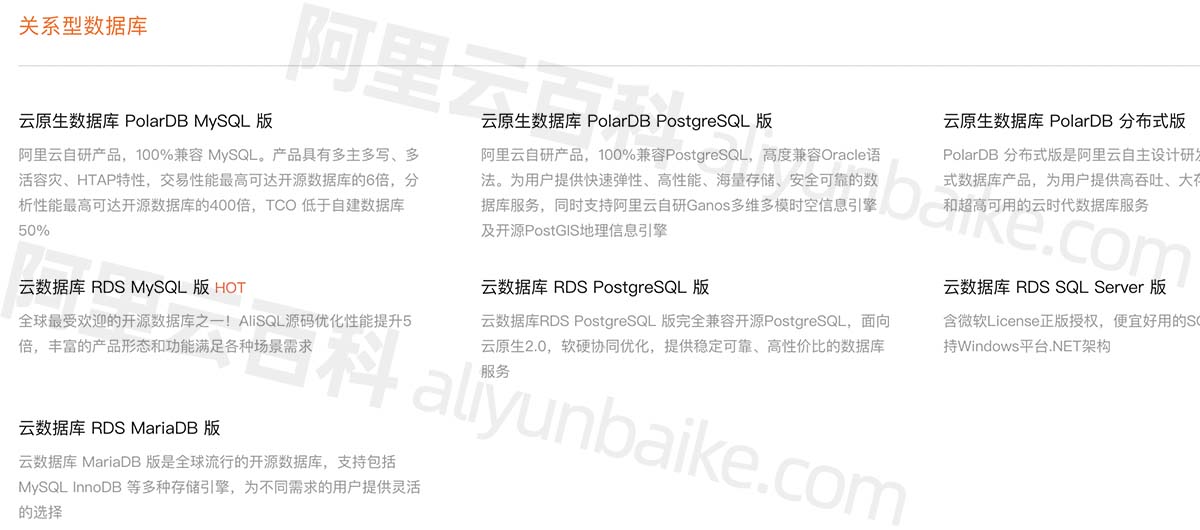
阿里云关系型数据库有哪些?RDS云数据库汇总
阿里云RDS关系型数据库大全,关系型数据库包括MySQL版、PolarDB、PostgreSQL、SQL Server和MariaDB等,NoSQL数据库如Redis、Tair、Lindorm和MongoDB,阿里云百科分享阿里云RDS关系型数据库大全: 目录 阿里云RDS关系型数据库大全 …...

Linux--socket编程--服务端代码
查看struct sockaddr_in包含的东西: 在/user/include下搜索:grep "struct sockaddr_in { " * -nir r : 递归 i : 不区分大小写 n : 显示行号 socket编程–服务端代码 /* 1、调用 socket 创建套接字 2、调用 bind 添加地址 3、lis…...

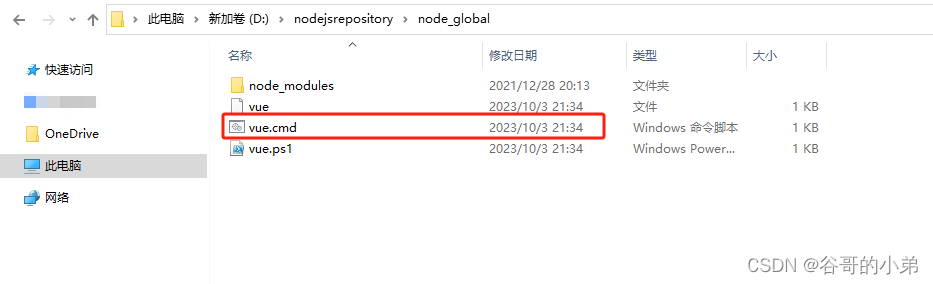
安装Vue脚手架图文详解教程
版权声明 本文原创作者:谷哥的小弟作者博客地址:http://blog.csdn.net/lfdfhl 预备工作 在安装Vue脚手架之前,请确保您已经正确安装了npm;假若还尚未安装npm,请你参考 Node.js安装教程图文详解。 安装Vue脚手架 请…...

宠物医院必备,介绍一款宠物疫苗接种管理软件
在当今社会,养宠物已经成为越来越多人的生活方式,宠物疫苗接种已是宠物医院的重要工作,但是目前绝大多数的宠物医院对疫苗接种的管理,还是采取人工登记方式,不仅效率低下,而且无法做到疫苗接种到期自动提醒…...

哈哈,我保研985了,之后会出一期保研经验分享
哈哈,我保研了,之后会出一期保研经验分享 个人背景 学校:河南某四非,计算机科学与技术专业英语成绩:四级439,六级438(夏令营无六级)科研经历:一个软著、国家级大创&…...

C++ 程序员入门之路——旅程的起点与挑战
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

C/C++ 数组面试算法题
1.将一个数组逆序输出 https://blog.csdn.net/qq_45385706/article/details/110739961 1 #include<stdio.h>2 3 #define N 94 5 int main()6 {7 int a[N] {1,2,3,4,5,6,7,8,9};8 for(int i 0;i<N/2;i)9 { 10 int temp a[i]; 11 a[i]…...

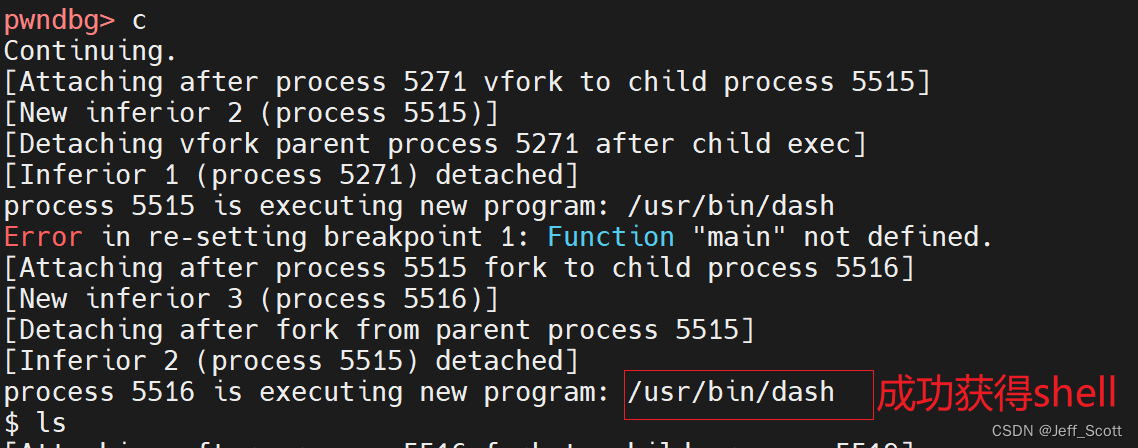
【pwn入门】用gdb实现第1个pwn
声明 本文是B站你想有多PWN学习的笔记,包含一些视频外的扩展知识。 有问题的源码 #include <stdio.h> #include <stdlib.h> #include <unistd.h> char sh[]"/bin/sh"; int func(char *cmd){system(cmd);return 0; }int main(){char …...

用pyinstaller打包LGBM模型为ELF/EXE可执行文件
1. 引入 写好的python代码和模型,如果需要做到离线部署、运行,就必须要将代码和模型打包为可独立运行的可执行文件。 使用pyinstaller就能做到这个,相同的代码,在windows上运行就能打包为exe,在linux上运行就能打包为…...

软考中级—— 操作系统知识
进程管理 操作系统概述 操作系统的作用:通过资源管理提高计算机系统的效率;改善人机界面向用户提供友好的工作环境。 操作系统的特征:并发性、共享性、虚拟性、不确定性。 操作系统的功能:进程管理、存储管理、文件管理、设备…...

我们是否真的需要k8s?
文章目录 背景k8s相关的讨论为什么要用k8sk8s带来了什么当前业务使用到k8s的核心优势了吗直接自己买服务器会不会更便宜?其他QA没有人可以说出来为什么一定要用k8s而不是其他的没有人可以解释为什么成本核算困难以及成本这么高的原因没有人给出面向C端,面…...

基于蜉蝣优化的BP神经网络(分类应用) - 附代码
基于蜉蝣优化的BP神经网络(分类应用) - 附代码 文章目录 基于蜉蝣优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.蜉蝣优化BP神经网络3.1 BP神经网络参数设置3.2 蜉蝣算法应用 4.测试结果:5.M…...

前端系列-1 HTML+JS+CSS基础
背景: 前端系列会收集碎片化的前端知识点,作为自己工作和学习时的字典,欢迎读者收藏和使用。 笔者是后端开发😶前端涉猎不深,因此文章重在广度和实用,对原理和性能不会过多深究。 1.html 1.1 html5网页结…...

Learning Invariant Representation for Unsupervised Image Restoration
Learning Invariant Representation for Unsupervised Image Restoration (Paper reading) Wenchao Du, Sichuan University, CVPR20, Cited:63, Code, Paper 1. 前言 近年来,跨域传输被应用于无监督图像恢复任务中。但是,直接应用已有的框架…...

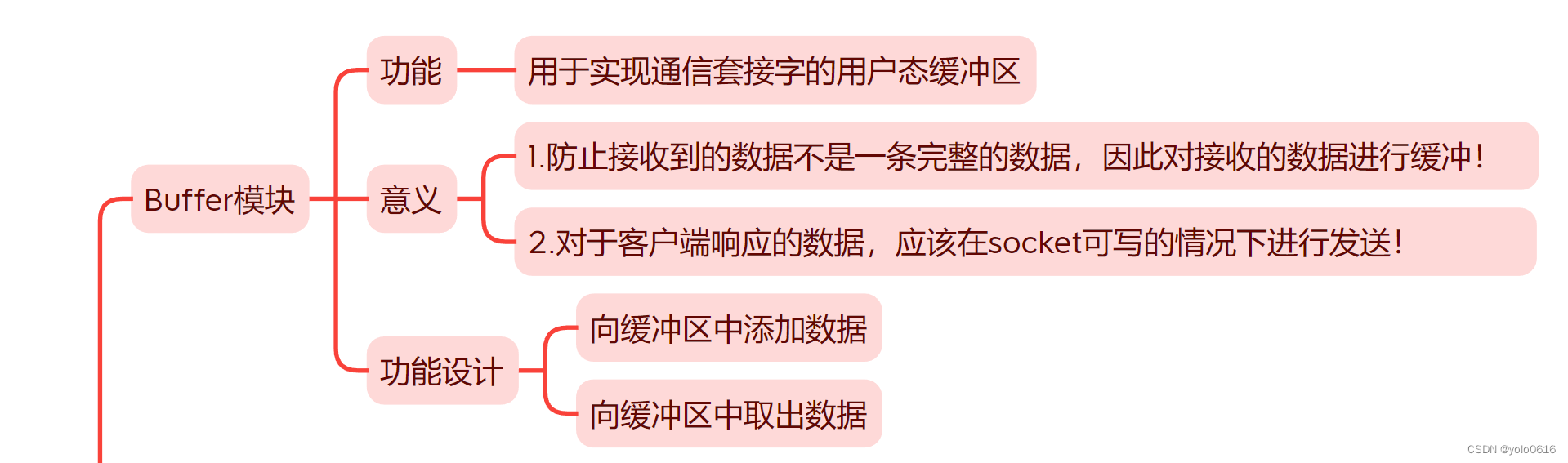
1.4.C++项目:仿muduo库实现并发服务器之buffer模块的设计
项目完整版在: 一、buffer模块: 缓冲区模块 Buffer模块是一个缓冲区模块,用于实现通信中用户态的接收缓冲区和发送缓冲区功能。 二、提供的功能 存储数据,取出数据 三、实现思想 1.实现换出去得有一块内存空间,采…...

AndroidStudio精品插件集
官网 项目地址:Github博客地址:Studio 精品插件推荐 使用需知 所有插件在 Android Studio 2022.3.1.18(长颈鹿)上测试均没有问题,推荐使用此版本Android Studio 2022.3.1.18(长颈鹿)正式版下…...

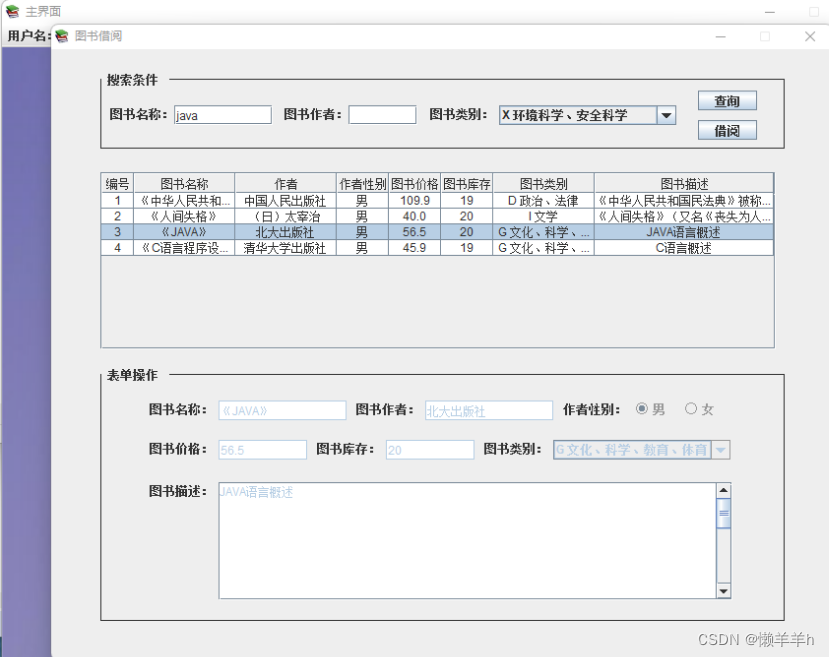
java图书管理系统
一、 引言 图书管理系统是一个用于图书馆或书店管理图书信息、借阅记录和读者信息的应用程序。本系统使用Java Swing框架进行开发,提供直观的用户界面,方便图书馆管理员或书店工作人员对图书信息进行管理。以下是系统的设计、功能和实现的详细报告。 二…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...
