【Vue3源码】第五章 ref的原理 实现ref
【Vue3源码】第五章 ref的原理 实现ref
上一章节我们实现了reactive 和 readonly 嵌套对象转换功能,以及shallowReadonly 和isProxy几个简单的API。
这一章我们开始实现 ref 及其它配套的isRef、unRef 和 proxyRefs
1、实现ref
接受一个内部值,返回一个响应式的、可更改的 ref 对象,此对象只有一个指向其内部值的属性 .value。
ref 对象是可更改的,也就是说你可以为 .value 赋予新的值。它也是响应式的,即所有对 .value 的操作都将被追踪,并且写操作会触发与之相关的副作用。
如果将一个对象赋值给 ref,那么这个对象将通过 reactive() 转为具有深层次响应式的对象。这也意味着如果对象中包含了嵌套的 ref,它们将被深层地解包。
单元测试代码
首先还是先看单元测试,我们测试代码去测试ref的功能是否齐全
在tests文件夹下新建一个ref.spec.ts文件
import { effect } from "../effect";
import { ref } from "../ref";
describe("ref", () => {it("should be reactive", () => {const a = ref(1);let dummy;let calls = 0;effect(() => {calls++;dummy = a.value;});expect(calls).toBe(1);expect(dummy).toBe(1);a.value = 2;expect(calls).toBe(2);expect(dummy).toBe(2);// same value should not triggera.value = 2;expect(calls).toBe(2);expect(dummy).toBe(2);});it("should make nested properties reactive", () => {const a = ref({count: 1,});let dummy;effect(() => {dummy = a.value.count;});expect(dummy).toBe(1);a.value.count = 2;expect(dummy).toBe(2);});
});
实现代码
ref其实就是为了给基础类型绑定响应式而创建的(如果是引用类型它会被转为reactive),它的原理和vue2的Object.defineProperty()类似。
同理的ref内也有和Proxy类似的get和set捕获器,不过ref主要是通过类实现的,所以ref的get和set叫类修饰符更贴切一点。他们运行的逻辑也很相似,都是在get时去收集依赖,set时触发依赖。
那么ref和reative原理最大区别是什么呢?
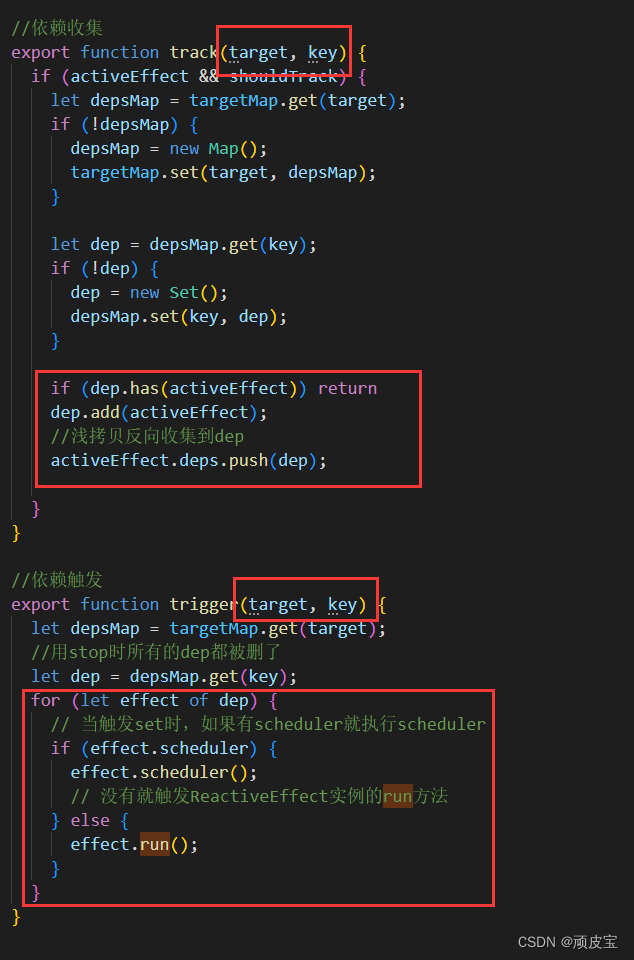
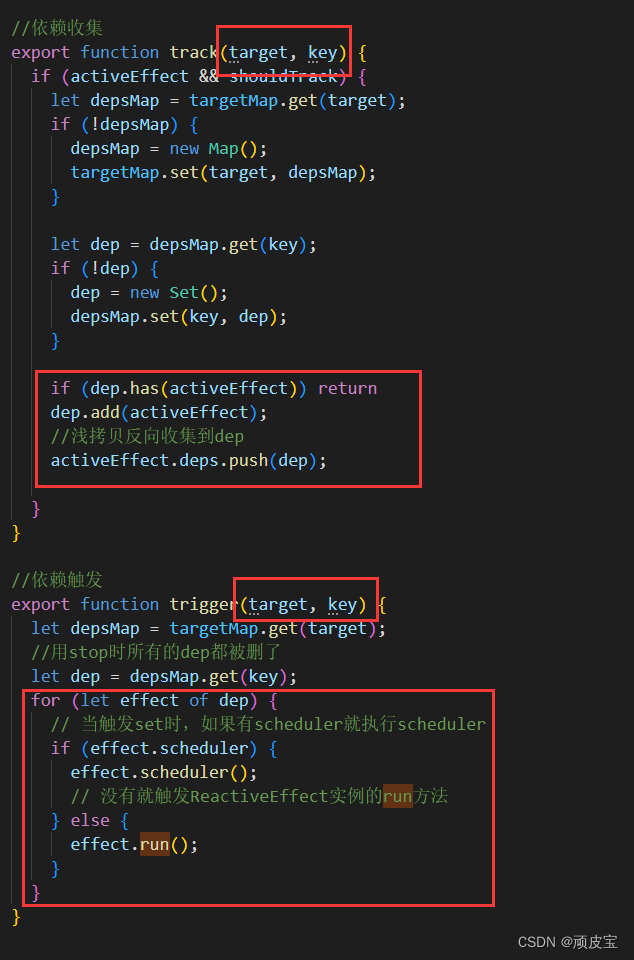
我们先看effect中的track依赖收集函数和trigger依赖触发函数:

是的不管track还是trigger两个函数他们都接收target和key两个参数,而ref我在上文说了它为了给基础类型绑定响应式而创建的。所以操作target和key的操作我们就可以省略了。
优化:
我们的ref在get时直接添加dep即可
//依赖收集
export function track(target, key) {if (activeEffect && shouldTrack) {let depsMap = targetMap.get(target);if (!depsMap) {depsMap = new Map();targetMap.set(target, depsMap);}let dep = depsMap.get(key);if (!dep) {dep = new Set();depsMap.set(key, dep);}trackEffects(dep)}
}export function trackEffects(dep) {if(dep.has(activeEffect)) returndep.add(activeEffect);//浅拷贝反向收集到depactiveEffect.deps.push(dep);
}
我们的trigger,也直接操作dep即可
//依赖触发
export function trigger(target, key) {let depsMap = targetMap.get(target);//用stop时所有的dep都被删了let dep = depsMap.get(key);triggerEffects(dep)
}
export function triggerEffects(dep) {for (let effect of dep) {// 当触发set时,如果有scheduler就执行schedulerif (effect.scheduler) {effect.scheduler();// 没有就触发ReactiveEffect实例的run方法} else {effect.run();}}
}
做完上面的操作我们已经抽离出了
- 一个直接收集dep的trackEffects函数
- 一个直接触发dep中依赖的triggerEffects函数
现在我们就可以封装ref函数了~
在reactivity文件夹下
新建ref.ts文件
import { hasChanged, isObject } from "../shared"
import { trackEffects, triggerEffects, activeEffect, shouldTrack } from "./effect"
import { reactive } from "./reactive"class RefImpl {private _value: any //劫持的数据public dep //收集depprivate _rawValue:any //劫持的数据备份constructor(value) {// 初始化 valuethis._rawValue = value// 如果是个对象就用reative包裹this._value = convert(value) // 初始化空的depthis.dep = new Set()}get value() {// 收集activeEffect实例trackRefValue(this)// 返回当前劫持的数据return this._value}set value(newValue) {// 要先修改value值再触发依赖// 如果修改过的值和初始化的值不相同if (hasChanged(newValue,this._rawValue)) {// 给初始化的值赋给成新的值this._rawValue = newValue// 如果是reactive对象也替换新值this._value = convert(newValue) // 去触发依赖triggerEffects(this.dep)}}
}function convert(value) {return isObject(value) ? reactive(value) : value
}function trackRefValue(ref) {if (activeEffect && shouldTrack) {trackEffects(ref.dep)}
}export function ref(value) {return new RefImpl(value)
}
shared文件夹下
index.ts文件
export const hasChanged = (val,newVal) => {return !Object.is(val,newVal)
}
2、实现isRef和unRef
isRef()
检查某个值是否为 ref。
unref()
如果参数是 ref,则返回内部值,否则返回参数本身。这是 val = isRef(val) ? val.value : val 计算的一个语法糖。
先看单测
it("isRef", () => {const a = ref(1);const user = reactive({age: 1,});expect(isRef(a)).toBe(true);expect(isRef(1)).toBe(false);expect(isRef(user)).toBe(false);});it.skip("unRef", () => {const a = ref(1);expect(unRef(a)).toBe(1);expect(unRef(1)).toBe(1);});
代码实现
实现起来非常的简单,我们怎么检查某个值是否为 ref呢?只要在RefImpl添加一个公共属性__v_isRef = true
这样我们就可以通过访问实例中ref.__v_isRef是否存在来鉴定某个值是否为 ref~
有了isRef,我们就可以实现unRef了,这是 val = isRef(val) ? val.value : val 计算的一个语法糖。
import { hasChanged, isObject } from "../shared"
import { trackEffects, triggerEffects, activeEffect, shouldTrack } from "./effect"
import { reactive } from "./reactive"class RefImpl {private _value: anypublic depprivate _rawValue:any//新增public __v_isRef =trueconstructor(value) {this._rawValue = valuethis._value = convert(value) this.dep = new Set()}get value() {trackRefValue(this)return this._value}set value(newValue) {// 要先修改value值再触发依赖if (hasChanged(newValue,this._rawValue)) {this._rawValue = newValuethis._value = convert(newValue) triggerEffects(this.dep)}}
}export function ref(value) {return new RefImpl(value)
}export function isRef(ref) {return !! ref.__v_isRef
}export function unRef(ref) {return isRef(ref) ? ref.value : ref
}3、实现proxyRefs
看见proxyRefs你可能会觉得奇怪Vue3文档中并没有这个API,proxyRefs的功能主要是实现了不需要.value去访问ref对象。
先看单测
it("proxyRefs", () => {const user = {age: ref(10),name: "xiaohong",};const proxyUser = proxyRefs(user);expect(user.age.value).toBe(10);expect(proxyUser.age).toBe(10);expect(proxyUser.name).toBe("xiaohong");(proxyUser as any).age = 20;expect(proxyUser.age).toBe(20);expect(user.age.value).toBe(20);proxyUser.age = ref(20);expect(proxyUser.age).toBe(20);expect(user.age.value).toBe(20);});
实现代码
proxyRefs有什么用呢?
例如我们在template中访问ref对象时其实是不用.value去访问的。因为proxyRefs帮我们在get时做了处理让他返回成普通值,set时也做了处理让它返回普通值即可。
export function proxyRefs(objectWithRefs) {return isReactive(objectWithRefs) ? objectWithRefs : new Proxy(objectWithRefs,{get(target,key) {// get 如果是ref类型那么就返回.value的值// 如果是普通的值直接返回return unRef(Reflect.get(target,key))},set(target,key,value) {// 判断旧值是不是ref,新值是ref还是普通类型if(isRef(target[key]) && !isRef(value)) {// 普通类型就替换成普通类型return target[key].value = value}else {// 是ref就返回.value的值return Reflect.set(target,key,value)}}})
}
下期分享:实现computed
相关文章:

【Vue3源码】第五章 ref的原理 实现ref
【Vue3源码】第五章 ref的原理 实现ref 上一章节我们实现了reactive 和 readonly 嵌套对象转换功能,以及shallowReadonly 和isProxy几个简单的API。 这一章我们开始实现 ref 及其它配套的isRef、unRef 和 proxyRefs 1、实现ref 接受一个内部值,返回一…...

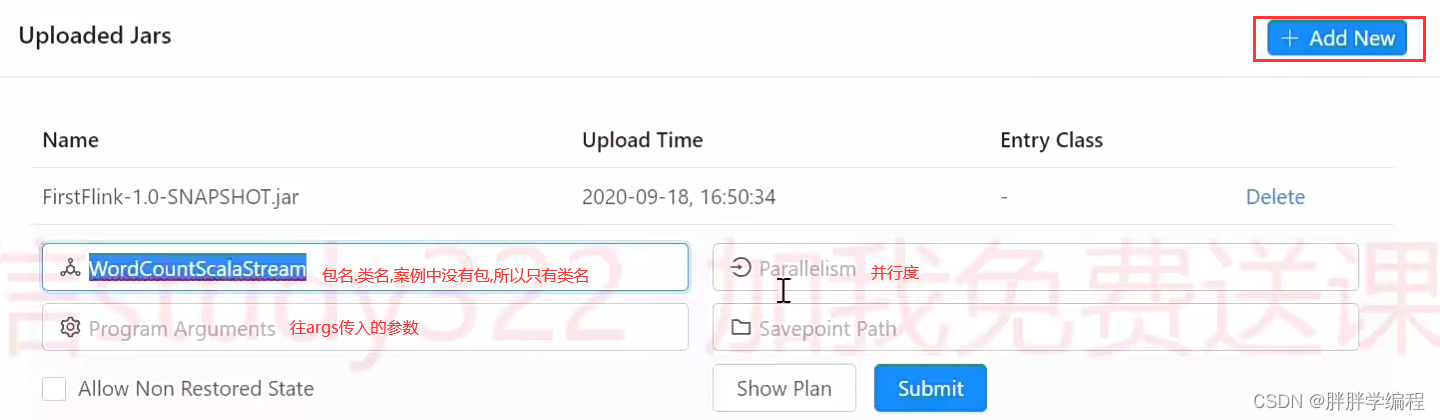
[Flink]部署模式(看pdf上的放上面)
运行一个wordcountval dataStream: DataStream[String] environment.socketTextStream("hadoop1", 7777) //流式数据不能进行groupBy,流式数据要来一条处理一次.0表示第一个元素,1表示第二个元素 //keyBy(0)根据第一个元素进行分组 val out: DataStream[(String, In…...

Linux 查看 CPU 信息,机器型号,内存等信息
平时用的可能少,但需要记住,使用的命令,转载https://my.oschina.net/hunterli/blog/140783,以记录学习 系统 # uname -a # 查看内核/操作系统/CPU信息 # head -n 1 /etc/issue # 查看操作系统版本 # cat /proc/…...
)
三维量子力学 量子力学(3)
动量ppp有三个分量,为pxp_xpx等。它们分别满足与位置坐标的对易关系,比如px−iℏ∂∂xp_x-i\hbar\frac{\partial }{\partial x}px−iℏ∂x∂。可以用位置坐标梯度算符表示即p−iℏ∇\bm{p}-i\hbar\nablap−iℏ∇。位置矢量用r\bm{r}r表示。 在d3r…...

Blazor入门100天 : 身份验证和授权 (6) - 使用 FreeSql orm 管理ids数据
目录 建立默认带身份验证 Blazor 程序角色/组件/特性/过程逻辑DB 改 Sqlite将自定义字段添加到用户表脚手架拉取IDS文件,本地化资源freesql 生成实体类,freesql 管理ids数据表初始化 Roles,freesql 外键 > 导航属性完善 freesql 和 bb 特性 本节源码 https://github.com/…...

Java文件IO操作:File类的相关内容
Java文件IO操作一、File类1.相对路径和绝对路径2.路径分隔符(同一路径下、多个路径下)3.实例化4.常见方法一、File类 File类继承自Object类,实现了Serializable接口和Comparable接口; File类属于java.io包; File类是文…...

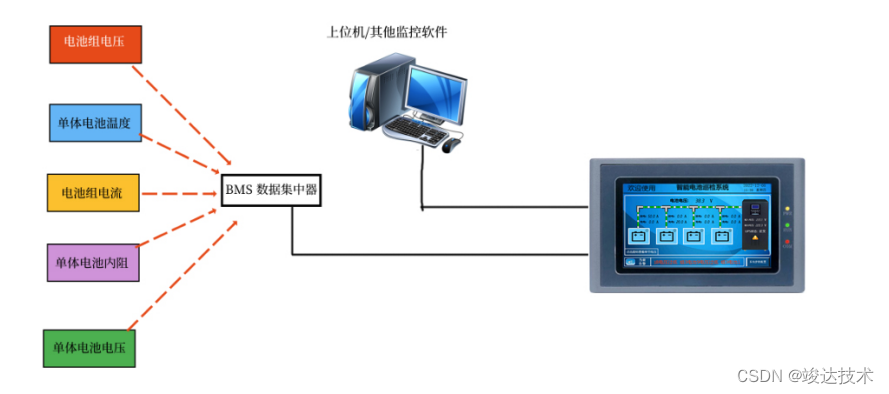
竣达技术 | 巡检触摸屏配合电池柜,电池安全放首位!
机房蓄电池常见的故障 1.机房电池着火和爆炸 目前在数据机房蓄电池爆炸着火事故频发,导致业主损失严重。一般机房电池是由于其中一节电池裂化后未妥善管理,电池急剧恶化导致爆炸着火。由于电池是串联及并联在使用,只要一节着火燃烧整片瞬间…...

什么是自动化运维?为什么选择Python做自动化运维?
“Python自动化运维”这个词,想必大家都听说过,但是很多人对它并不了解,也不知道是做什么的,那么你对Python自动化运维了解多少呢?跟着蛋糕往下看。 什么是Python自动化运维? 随着技术的进步、业务需求的快速增长,…...

【经验】移植环境requirement时报错
问题描述 在使用pip freeze > ./requirements.txt和pip install -r requirement.txt (requirements.txt文件用来记录当前程序的所有依赖包及其精确版本号)从一台电脑移植到另一台电脑的 conda 环境时,出现了一堆类似的报错: E…...

计算机专业要考什么证书?
大家好,我是良许。 从去年 12 月开始,我已经在视频号、抖音等主流视频平台上连续更新视频到现在,并得到了不错的评价。 视频 100% 原创录制,绝非垃圾搬运号,每个视频都花了很多时间精力用心制作,欢迎大家…...

一个列表引发的思考(简单版)
最近老板让我按照设计图写一个页面,不嫌丢人的说这是我第一次写页面,哈哈哈。 然后设计图里有一个这样的需求,感觉挺有意思的。 为什么感觉有意思呢,因为这个列表它前面是图片,然后单行和双行的不一样。(请…...
Unity C#中的序列化与反序列化)
Protobuf 学习简记(三)Unity C#中的序列化与反序列化
Protobuf 学习简记(三)Unity C#中的序列化与反序列化对文本的序列化与反序列化内存二进制流的序列化与反序列化方法一方法二参考链接对文本的序列化与反序列化 private void Text() {TestMsg1 myTestMsg new TestMsg1();myTestMsg.TestInt32 1;myTest…...

Flask入门(10):Flask使用SQLAlchemy
目录11.SQLAlchemy11.1 简介11.2 安装11.3 基本使用11.4 连接11.5 数据类型11.6 执行原生sql11.7 插入数据11. 8 删改操作11.9 查询11.SQLAlchemy 11.1 简介 SQLAlchemy的是Python的SQL工具包和对象关系映射,给应用程序开发者提供SQL的强大功能和灵活性。它提供了…...

我的 System Verilog 学习记录(4)
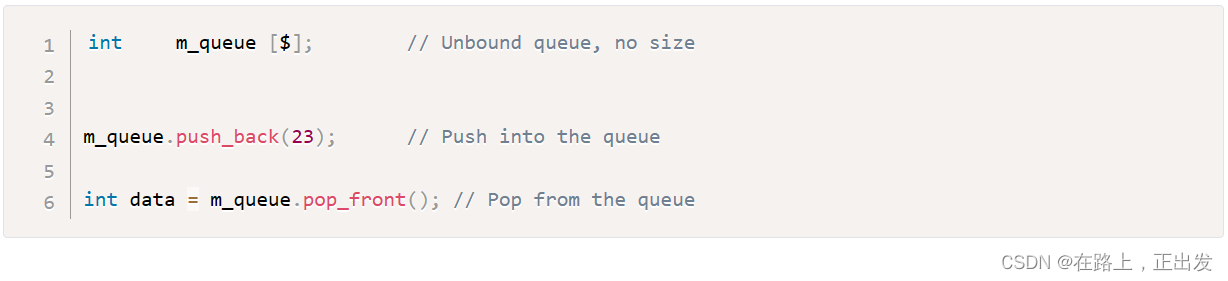
引言 本文简单介绍 System Verilog 语言的 数据类型。 前文链接: 我的 System Verilog 学习记录(1) 我的 System Verilog 学习记录(2) 我的 System Verilog 学习记录(3) 数据类型简介 Sys…...

Git : 本地分支与远程分支的映射关系
概述 本文介绍 git 环境中本地分支与远程分支的映射关系的查看和调整。 1、查看本地分支与远程分支的映射关系 执行如下命令: git branch -vv注意就是两个 v ,没有写错。 可以获得分支映射结果: dev fa***** [github/dev] update * main…...

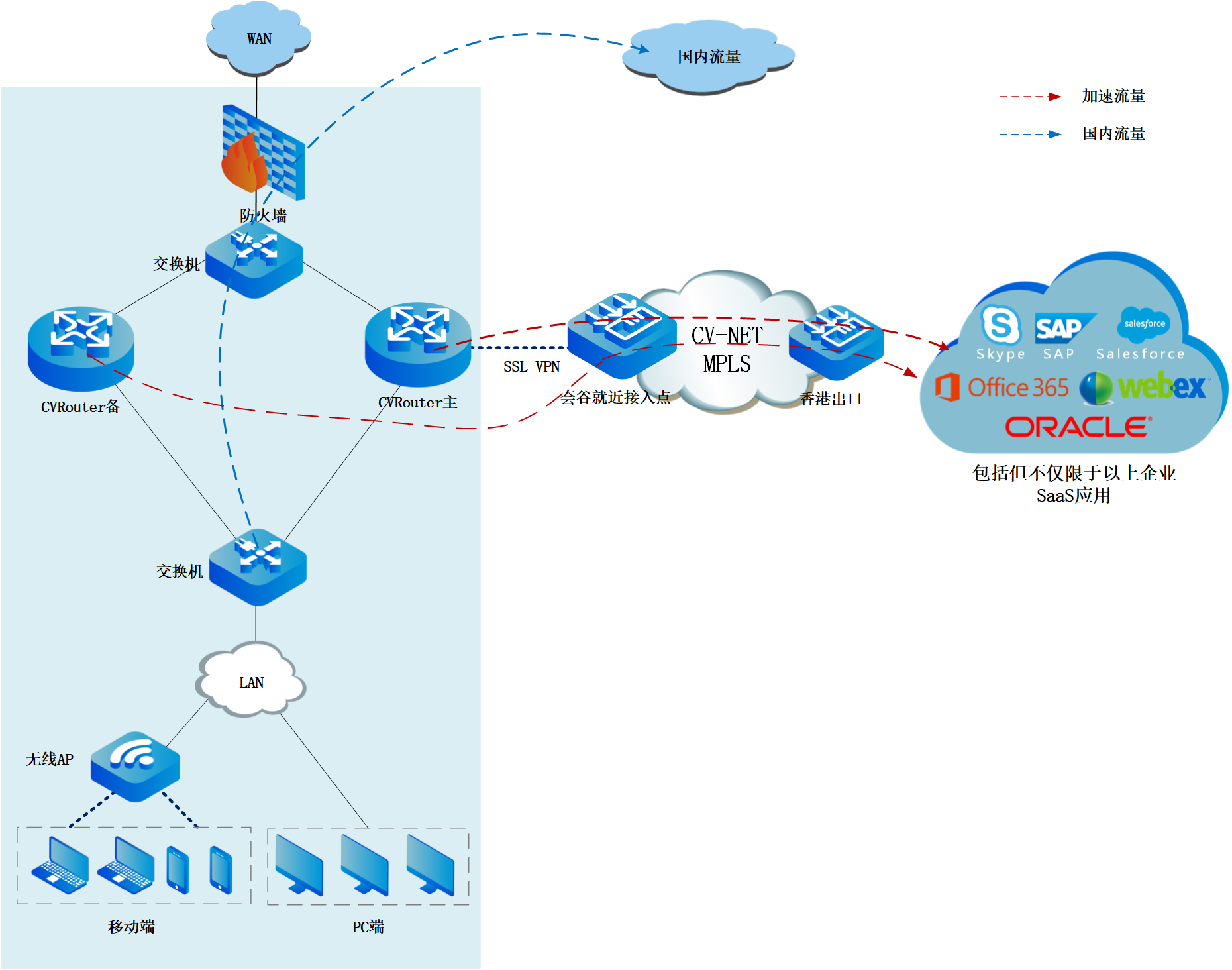
运维必看|跨国公司几千员工稳定访问Office365,怎么实现?
【客户背景】本次分享的客户是全球传感器领域的领导者,其核心产品为电流和电压传感器,被广泛应用于驱动和焊接、可再利用能源以及电源、牵引、高精度、传统和新能源汽车等领域。 作为一家中等规模的全球化公司,该公司在北京、日本、西欧、东欧…...

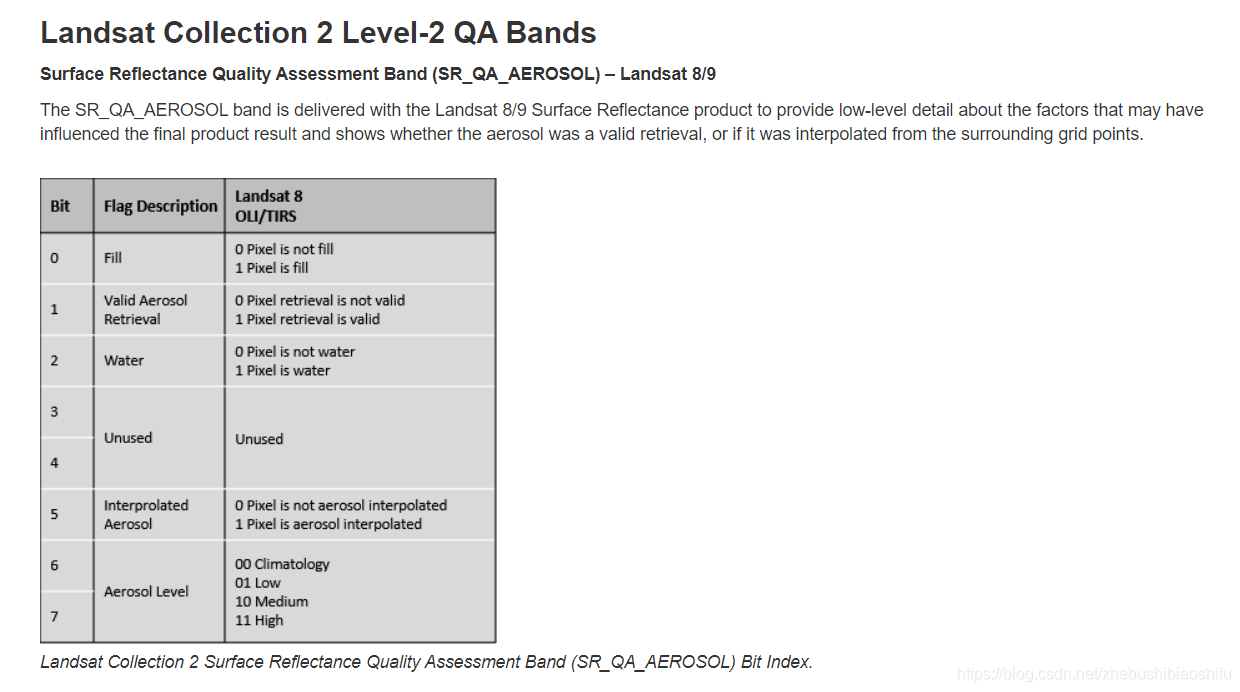
Python GDAL读取栅格数据并基于质量评估波段QA对指定数据加以筛选掩膜
本文介绍基于Python语言中gdal模块,对遥感影像数据进行栅格读取与计算,同时基于QA波段对像元加以筛选、掩膜的操作。本文所要实现的需求具体为:现有自行计算的全球叶面积指数(LAI).tif格式栅格产品(下称“自…...

Vue3:有关v-model的用法
目录 前言: 回忆基本的原生用法: 原生input的封装: 自定义v-model参数: 对el-input的二次封装: 多个v-model进行绑定: v-model修饰符: v-model自定义参数与自定义修饰符的结合: 前言&am…...

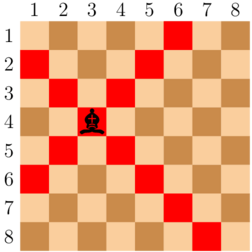
CF1692C Where‘s the Bishop? 题解
CF1692C Wheres the Bishop? 题解题目链接字面描述题面翻译题目描述题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1提示代码实现题目 链接 https://www.luogu.com.cn/problem/CF1692C 字面描述 题面翻译 题目描述 有一个888\times888的棋盘,列编号从…...

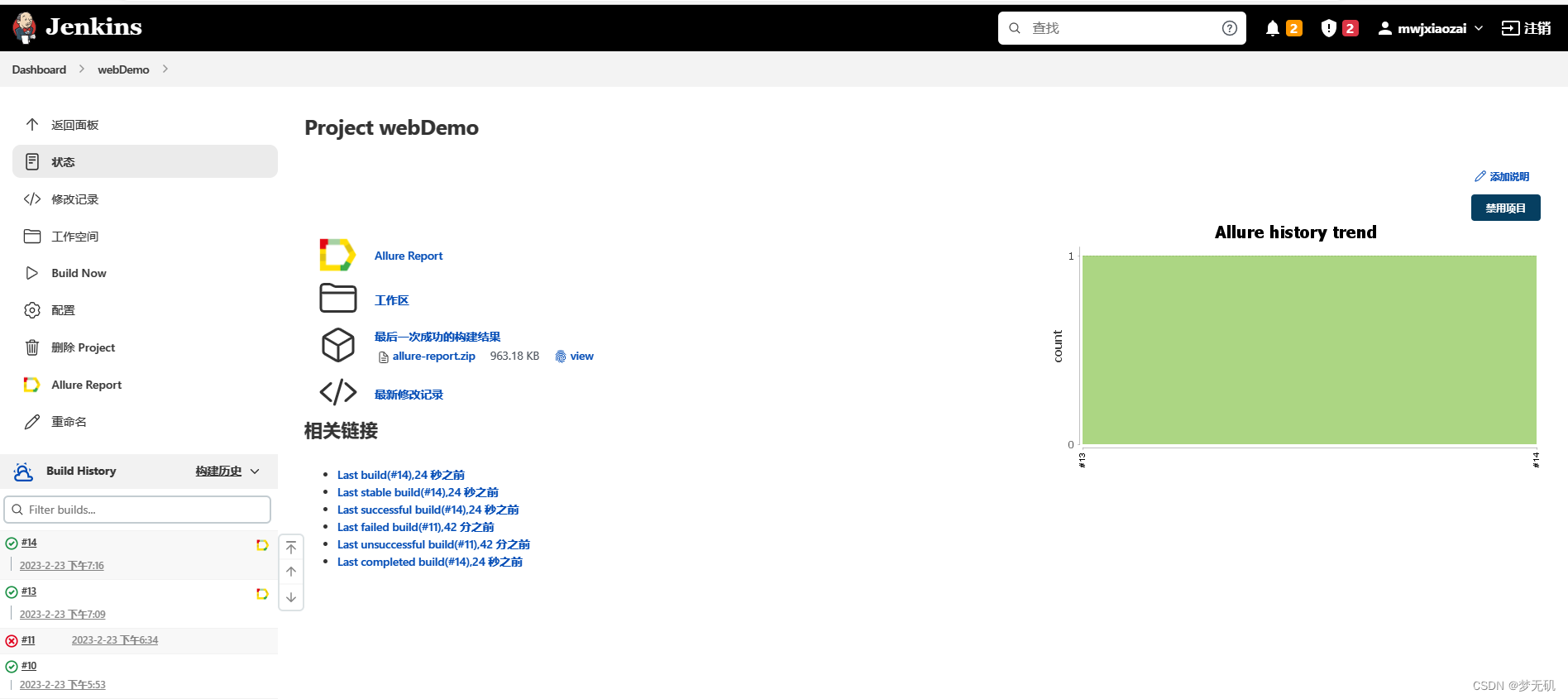
Jenkins集成Allure报告
Jenkins集成Allure报告 紧接上文:Jenkins部署及持续集成——傻瓜式教程 使用Allure报告 1、在插件库下载Allure插件Allure Jenkins Plugin 2、在构建后操作中加入allure执行的报告目录(相对于项目的路径) 3、run.py代码改成如下 import p…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...
