ts之 命名空间 namespace、三斜线指令、声明文件(declare 声明ts的变量函数第三方模块等 )
目录
- ts之 命名空间 namespace
- ts之 命名空间 namespace
- ts之 三斜线指令 ( 引入其他.ts文件 )
- app.ts
- index.ts
- ts之 声明文件 d.ts - declare
- 01:declare声明express第三方模块
- typings 为代码或者第三方模块 编写声明文件
- index.ts
- 02:declare声明 变量和函数
- typings / app.d.ts
- app.ts
- index.ts
ts之 命名空间 namespace
ts之 命名空间 namespace
// namespace 命名空间
namespace A {export interface AAA {name: string;}export const arr: AAA[] = [{ name: "ppp" }];export namespace B {export const bbb = "bbb";}
}
console.log("arr", A.arr);
// 简化命名空间
import BBB = A.B;ts之 三斜线指令 ( 引入其他.ts文件 )
- 或者安装 声明文件
npm i @types/node -D
app.ts
namespace AAA {export const bbb = "bb";
}
index.ts
// index.ts入口文件 引入 app.ts文件
// ///<reference path="app.ts" />
// namespace AAA {
// export const aaa = "aa";
// }
// 都可以使用 AAA.aaa AAA.bbb
// AAA.aaa
// AAA.bbb// 使用声明文件
///<reference types="node" />
// AAA.bbbts之 声明文件 d.ts - declare
- 安装
-
npm i tsc --initnpm i expressnpm i axios -
-
01:declare声明express第三方模块
typings 为代码或者第三方模块 编写声明文件
declare module "express" {interface Router {get(path: string, cb?: (req: any, res: any) => void): void;}// app.use("./api", router); 定义app.use的声明文件interface App {use(path: string, router: any): void;listen(port: number, cb?: () => void);}interface Express {(): App;Router(): Router;}const express: Express;export default express;
}declare var a: boolean;
declare var add = (a: number, b: number) => number;index.ts
import express from "express";const app = express();
const router = express.Router();
app.use("./api", router);
router.get("/api", (req, res) => {res.json({code: 200,});
});app.listen(9001, () => {console.log("服务器已起 端口为9001");
});// a = true; => 找不到名称“a” 在typings下的 express下声明文件了a 则不会报错了 => declare var a: boolean;
a = true;
// 在typings下的 express下声明文件了a 则不会报错了 => declare var add = (a: number, b: number) => number;
add = (a: number, b: number) => {return a + b;
};
add(1, 2);02:declare声明 变量和函数
typings / app.d.ts
declare var b: boolean;
declare var add = (a: number, b: number) => number;
declare var sub = (a: number, b: number) => number;
app.ts
b = true;
add = (a: number, b: number) => {return a + b;
};
add(1, 2);
sub = (a: number, b: number) => {return a - b;
};
sub(1, 2);index.ts
///<reference path="app.ts" />
相关文章:
)
ts之 命名空间 namespace、三斜线指令、声明文件(declare 声明ts的变量函数第三方模块等 )
目录ts之 命名空间 namespacets之 命名空间 namespacets之 三斜线指令 ( 引入其他.ts文件 )app.tsindex.tsts之 声明文件 d.ts - declare01:declare声明express第三方模块typings 为代码或者第三方模块 编写声明文件index.ts02:de…...

Day898.Join语句执行流程 -MySQL实战
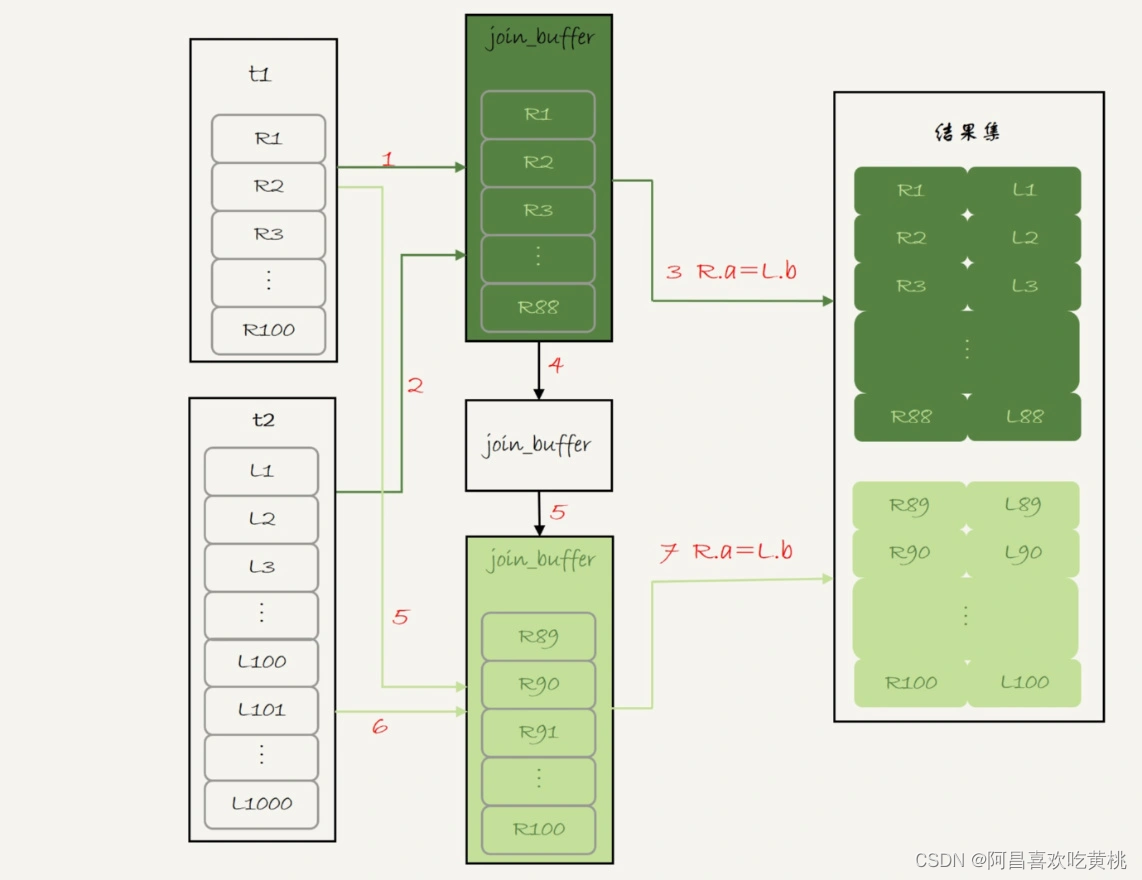
Join语句执行流程 Hi,我是阿昌,今天学习记录的是关于Join语句执行流程的内容。 在实际生产中,关于 join 语句使用的问题,一般会集中在以下两类: 不让使用 join,使用 join 有什么问题呢?如果有…...

ChatGPT商业前景如何?人工智能未来会如何发展?
ChatGPT不仅在互联网和多个行业引发人们的关注,在投资界还掀起了机构对人工智能领域的投资热潮。人工智能聊天程序ChatGPT在去年11月亮相之后,在推出仅两个月后,今年1月份的月活用户已达到了1亿,成为史上增长最快的消费者应用程序…...

代码随想录第十六天(347、194、195、94)
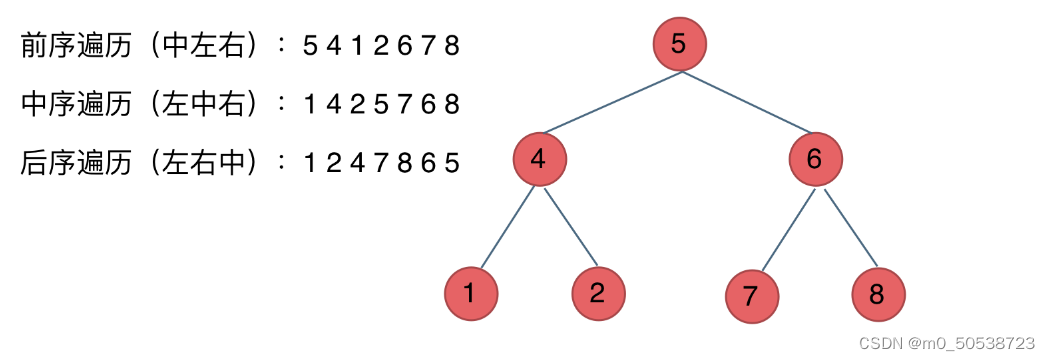
347. 前 K 个高频元素 答案 思路: 1、首先,用到了每个值对应的出现次数,想到要用哈希map存放 2、还需要将出现频率从大到小进行排序,找出前k个元素 3、时间复杂度应该比O(nlogn)小 如果想用快速排序&…...

< elementUI组件样式及功能补全: 实现点击steps组件跳转对应步骤 >
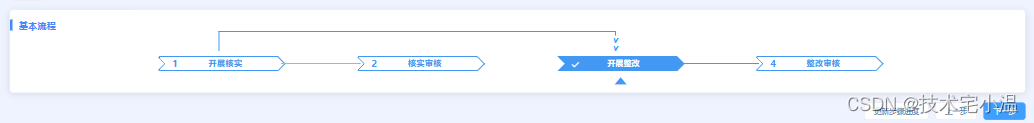
文章目录👉 前言👉 一、效果演示👉 二、点击steps跳转效果实现👉 三、实现案例往期内容 💨👉 前言 在 Vue elementUi 开发中,elementUI中steps步骤条组件只提供了change方法,并未提…...

【学习笔记】互联网金融:芝麻信用分的建模过程
学习资料: 数据分析学习随记 | 互联网金融行业2C授信模型(芝麻信用) 1. 背景 互联网金融的本质是风控。 1.1 数据分析师的角色 数据分析师在金融行业基本上有两种角色: 1.1.1 数据建模师 偏算法,但要很懂业务。要求对算法的理解较深&am…...

Linux C/C++或者嵌入式开发到底有没有35岁危机?
一个读者问了一个问题: 我现在25岁,双非一本本科。在深圳上班,做嵌入式开发,打算走Linux C/C开发,工资目前一般。读了前辈写的很多博客之后,觉得很棒。我现在有一些疑问。 1.最近互联网裁员很厉害嘛&#x…...

国内领先的十大API接口排行
应用程序编程接口API即(Application Programming Interface),现在众多企业的应用系统中常用的开放接口,对接相应的系统、软件功能,简化专业化的程序开发。 一、百度API 百度API超市开通1136个数据服务接口。 网址&a…...

【Linux】Kickstart 配置U盘自动化安装Linux系统
文章目录前言一、刻录USB二、配置以BIOS方式启动引导2.1 引导文件配置2.2 KS文件配置三、以EFI方式启动引导3.1 引导文件3.2 KS文件四、 总结前言 之前安装系统,例如在VMware虚拟机中或物理服务器中,都是根据图形界面上的指示进行下一步这类的操作。 现…...

【Spring MVC】这一篇,带你从入门到进阶
目录 1、什么是MVC? 2、什么是 Spring MVC 3、如何学好 Spring MVC? 3.1、如何创建 Spring MVC 项目 3.1.1、使用Spring Initializr创建(推荐) 3.2、将 Spring 程序与用户(浏览器)联通 3.3、基础注解…...

InstallAware Multi-Platform updated
InstallAware Multi-Platform updated 原生ARM:为您的内置设置、IDE和整个工具链添加了Apple macOS和Linux ARM构建。 本地化:引擎内多语言感知,可再分发工具,具有资产隔离功能,使您的IP保持安全。 模板:将…...

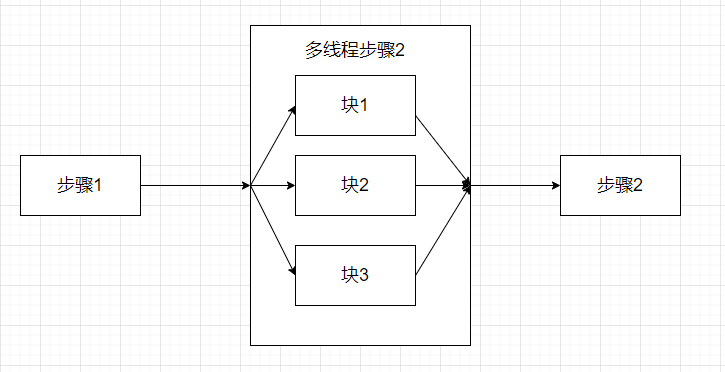
Spring Batch 高级篇-多线程步骤
目录 引言 概念 案例 转视频版 引言 接着上篇:Spring Batch ItemWriter组件,了解Spring Batch ItemWriter处理组件后,接下来一起学习一下Spring Batch 高级功能-多线程步骤 概念 默认的情况下,步骤基本上在单线程中执行&…...

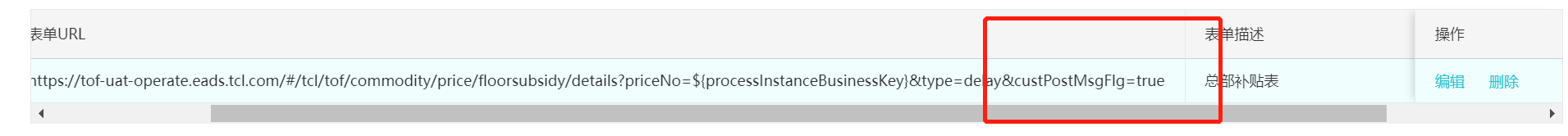
关于iframe一些通讯的记录(可适用工作流审批)
一.知识点(1).我们可以通过postMessage(发送方)和onmessage(接收方)这两个HTML5的方法, 来解决跨页面通信问题,或者通过iframe嵌套的不同页面之间的通信a.父页面代码如下<div v-if"src" class"iframe"><iframeref"iframe"id…...

JavaWeb
1、静态Web html、css 2、动态Web 提供给所有人看的数据始终会发生变化。技术栈:Servlet/JSP,ASP,PHP。 Web应用程序:可以提供浏览器访问的程序。 1、这个统一的web资源会被放在同一个文件夹下,web应用程序-->Tom…...

ip段192.168.1.0/24和192.168.0.0/16
192.168.1.0/24192.168.1.1 ~ 192.168.1.254前24位为网络前缀,后8位代表主机号。如下1100 0000,1010 1000,0000 0001,0000 0000192.168.0.0/16192.168.0.1 ~ 192.168.255.254前16位为网络前缀,后16位代表主机号。如下1…...

《爆肝整理》保姆级系列教程python接口自动化(二十二)--unittest执行顺序隐藏的坑(详解)
简介 大多数的初学者在使用 unittest 框架时候,不清楚用例的执行顺序到底是怎样的。对测试类里面的类和方法分不清楚,不知道什么时候执行,什么时候不执行。虽然或许通过代码实现了,也是稀里糊涂的一知半解,这样还好&am…...
、XML注入集合属性)】)
【第二章 IOC操作bean管理(XML注入其他类型属性(字面量,外部bean,内部bean,级联赋值)、XML注入集合属性)】
第二章 IOC操作bean管理(XML注入其他类型属性(字面量,外部bean,内部bean,级联赋值)、XML注入集合属性) 1.IOC操作bean管理(XML注入其他类型属性) (1…...

Kotlin-枚举和印章
kotlin-枚举 枚举也是一个对象,枚举对象的定义需要使用enum关键字 枚举对象可以定义函数 假设定义一个星期枚举对象。就是一下写法 enum class Week {星期一,星期二,星期三,星期四,星期五,星期六,星期日;//打印星期几fun printWeek(){println("这是星期枚举对…...

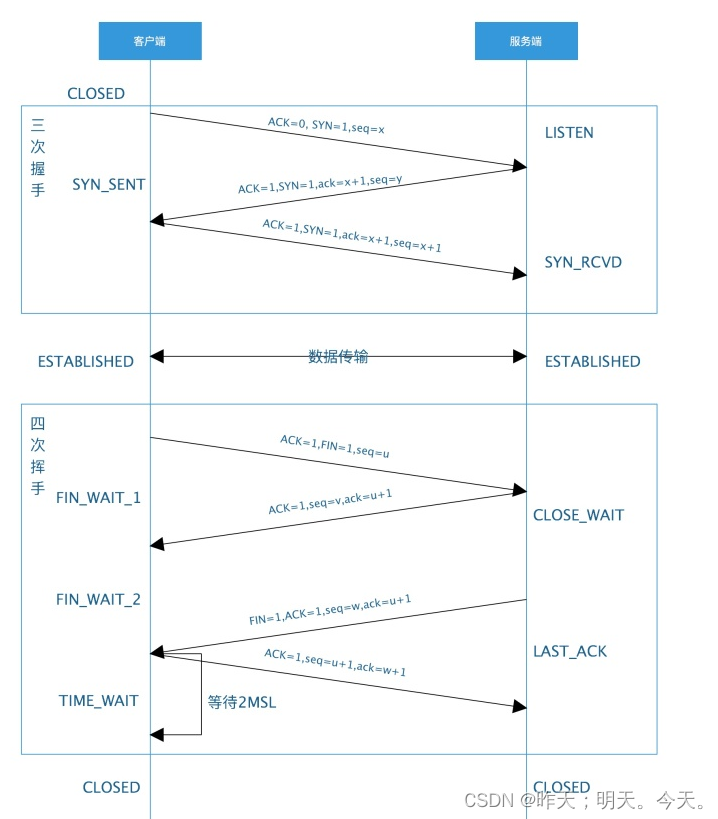
_linux (TCP协议通讯流程)
文章目录TCP协议通讯流程TCP 和 UDP 对比TCP协议通讯流程 下图是基于TCP协议的客户端/服务器程序的一般流程: 服务器初始化: 调用socket, 创建文件描述符;调用bind, 将当前的文件描述符和ip/port绑定在一起;如果这个端口已经被其他进程占用了, 就会bind失 败;调用listen, 声…...

PMP考试详解,新考纲有什么变化?
一,为什么优先考虑PMP持证人员? PMP证书在我国大型企业、跨国企业、央企/国企等单位的招聘中都比较重视,特别是在许多项目投标环节中,明确标明需要有PMP持证人员,才能在投标、竞标中代表公司有资格承担项目。 除此之…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
