三、thymeleaf基本语法
3.1、基本语法
3.1.1变量表达式:${...}
变量表达式用于在页面中输出指定的内容,此内容可以是变量,可以是集合的元素,也可以是对象的属性。主要用于填充标签的属性值,标签内的文本,以及页面中js变量的值等。
1、显示文本内容
把变量表达式放在一对嵌套的中括号中“[[]]”,可以用于输出标签之间的文本,也可用于给js变量赋一个静态的值。
如果文本是一段HTML标签,在页面输出时会进行转义,并不会添加成子标签。
示例
在TestServlet的doPost方法的request对象中添加两个字符串属性“title”和“msg”,其中“msg”是一个标签的脚本。
request.setAttribute("title", "这是一个字符串");
request.setAttribute("msg", "
这是一个字符串
");在index.html中输出此属性的值
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>[[${title}]]</title>
</head>
<body>
<div>[[${msg}]]</div> <script type="text/javascript"> alert('[[${title}]]') </script></body></html>运行test.do,页面会输了此属性的值

点击“对话框”的"确定"后在页面显示的是转义后的内容。

如果需要加载为HTML标签,可以使用[()]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"><title>[[${title}]]</title>
</head>
<body><div>[(${msg})]</div> </body>
</html>运行test.do,页面会输了此属性的值

2、标签属性值的赋值
要在标签属性上使用表达式,属性名前必须使用"th:"标识。thymeleaf几乎对所有的标签属性都进行了重定义,使每个属性都可以使用"th:"标签来进行动态赋值。
示例
在testServlet的情况中增加一个属性,用于设置字体的颜色
request.setAttribute("color", "color:red;");在test.html中添加一个div标签,标签上添加"th:style"和“th:utext”属性。注意属性“th:utext”和“th:text”的区别,“th:utext”一般用于在标签内容添加HTML子元素,“th:text”用于输出文本内容,此属性与[[${}]]的作用相同。
<div th:style="${color}" th:utext="${msg}"></div>
运行test.do,页面显示效果如下
3、通过属性赋值
在一些业务中,某个属性可能需要根据条件来判断是否添加,比如checkbox的checkbox属性,input的readonly等。此时可以使用"th:attr"属性
示例:
在WebContent创建img目录,复制一张图片到此目录中,重命名为“test.xxx”,
在TestServlet的request中添加属性,保存此图片的路径
request.setAttribute("url", "/img/test.jpg");在test.html中添加img标签,标签使用"th:attr"给src属性赋值
<img th:attr="src=@{${url}}" width="200"/>运行test.do,页面显示效果如下

“th:attr”也可以同时给多个属性赋值,比如图片的路径和宽度
文章来源于哔站《三、thymeleaf基本语法》
更多学习视频和专栏文章请到哔站个人空间: 布道师学院的个人空间-布道师学院个人主页-哔哩哔哩视频
更多资源和项目下载请到:”开源吧(找实战项目和毕设项目的好网站)“ :开源吧
相关文章:

三、thymeleaf基本语法
3.1、基本语法 3.1.1变量表达式:${...} 变量表达式用于在页面中输出指定的内容,此内容可以是变量,可以是集合的元素,也可以是对象的属性。主要用于填充标签的属性值,标签内的文本,以及页面中js变量的值等…...

创建一个新的IDEA插件项目
启动IntelliJ IDEA并按照以下步骤创建新的插件项目: 打开IntelliJ IDEA并单击“Create New Project”(创建新项目)。 在左侧菜单栏中选择“IntelliJ Platform Plugin”(IntelliJ平台插件)。 在右侧窗格中,…...

Doris数据库BE——冷热数据方案
新的冷热数据方案是在整合了存算分离模型的基础上建立的,其核心思路是:DORIS本地存储作为热数据的载体,而外部集群(HDFS、S3等)作为冷数据的载体。数据在导入的过程中,先作为热数据存在,存储于B…...

Python无废话-办公自动化Excel格式美化
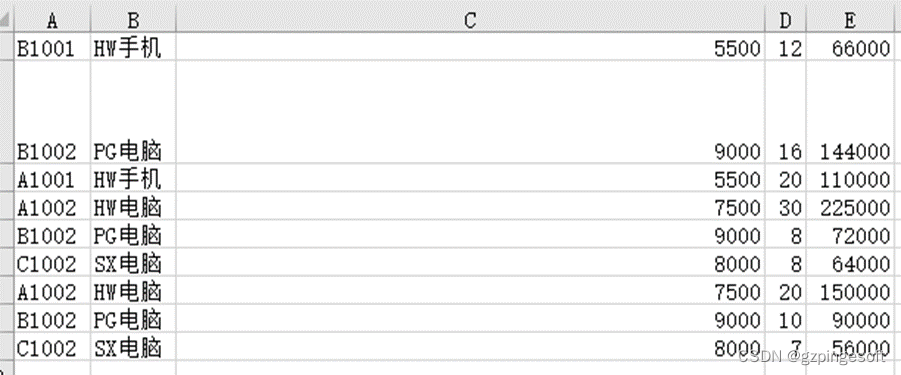
设置字体 在使用openpyxl 处理excel 设置格式,需要导入Font类,设置Font初始化参数,常见参数如下: 关键字参数 数据类型 描述 name 字符串 字体名称,如Calibri或Times New Roman size 整型 大小点数 bold …...

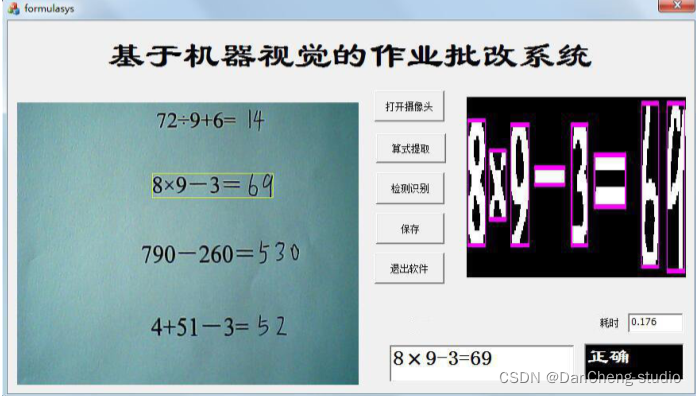
竞赛 机器视觉的试卷批改系统 - opencv python 视觉识别
文章目录 0 简介1 项目背景2 项目目的3 系统设计3.1 目标对象3.2 系统架构3.3 软件设计方案 4 图像预处理4.1 灰度二值化4.2 形态学处理4.3 算式提取4.4 倾斜校正4.5 字符分割 5 字符识别5.1 支持向量机原理5.2 基于SVM的字符识别5.3 SVM算法实现 6 算法测试7 系统实现8 最后 0…...
)
Django 数据库迁移(Django-04)
一 数据库迁移 数据库迁移是一种数据库管理技术,它用于在应用程序的开发过程中,根据模型(Model)的变化自动更新数据库结构,以保持数据库与代码模型的一致性。数据库迁移的主要目的是确保数据库与应用程序的模型定义同…...

Redis相关概念
1. 什么是Redis?它主要用来什么的? Redis,英文全称是Remote Dictionary Server(远程字典服务),是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提…...

Scala第十八章节
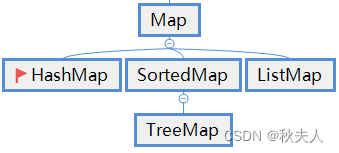
Scala第十八章节 scala总目录 文档资料下载 章节目标 掌握Iterable集合相关内容.掌握Seq集合相关内容.掌握Set集合相关内容.掌握Map集合相关内容.掌握统计字符个数案例. 1. Iterable 1.1 概述 Iterable代表一个可以迭代的集合, 它继承了Traversable特质, 同时也是其他集合…...

JAVA学习(4)-全网最详细~
🌈write in front🌈 🧸大家好,我是Aileen🧸.希望你看完之后,能对你有所帮助,不足请指正!共同学习交流. 🆔本文由Aileen_0v0🧸 原创 CSDN首发🐒 如…...

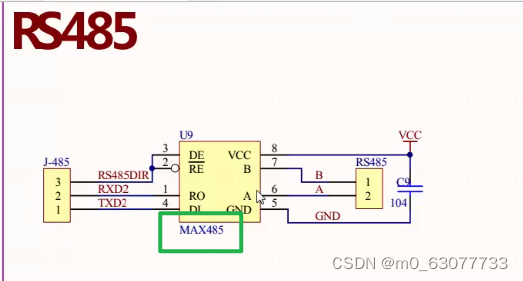
【单片机】12-串口通信和RS485
1.通信有关的常见概念 区分:串口,COM口,UART,USART_usart和串口区别-CSDN博客 串口、COM口、UART口, TTL、RS-232、RS-485区别详解-CSDN博客 1.什么是通信 (1)人和人之间的通信:说话ÿ…...

一步步教你使用GDB调试程序:从入门到精通的全面指南
文章目录 Step1:安装GDB1.1、包管理器安装1.2、下载源码编译安装 Step2:编译程序时添加调试信息Step3:GDB启动、退出、查看代码Step4:GDB断点操作Step5:GDB调试操作5.1 单步调试5.2 多进程调试 调试是软件开发中非常重…...

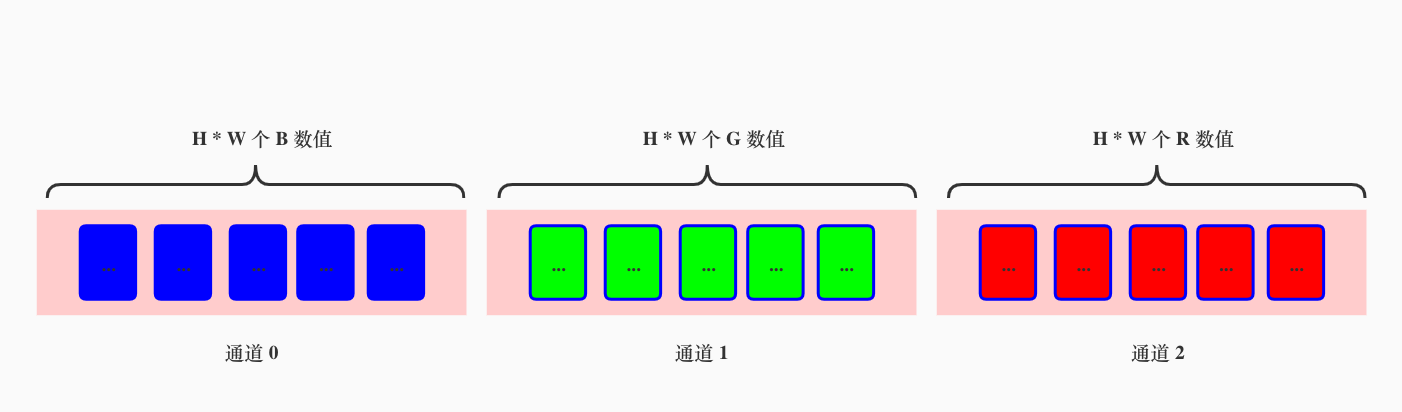
OpenCV读取图像时按照BGR的顺序HWC排列,PyTorch按照RGB的顺序CHW排列
OpenCV读取RGB图像 在OpenCV中,读取的图片默认是HWC格式,即按照高度、宽度和通道数的顺序排列图像尺寸的格式。我们看最后一个维度是C,因此最小颗粒度是C。 例如,一张形状为2562563的RGB图像,在OpenCV中读取后的格式…...

基于安卓android微信小程序的校园维修平台
项目介绍 随着社会的发展,社会的方方面面都在利用信息化时代的优势。互联网的优势和普及使得各种系统的开发成为必需。 本文以实际运用为开发背景,运用软件工程原理和开发方法,它主要是采用java语言技术和mysql数据库来完成对系统的设计。整…...

mysql面试题16:说说分库与分表的设计?常用的分库分表中间件有哪些?分库分表可能遇到的问题有哪些?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:说说分库与分表的设计? 在MySQL中,分库与分表是常用的数据库水平扩展技术,可以提高数据库的吞吐量和扩展性。下面将具体讲解MySQL中分库与分表…...

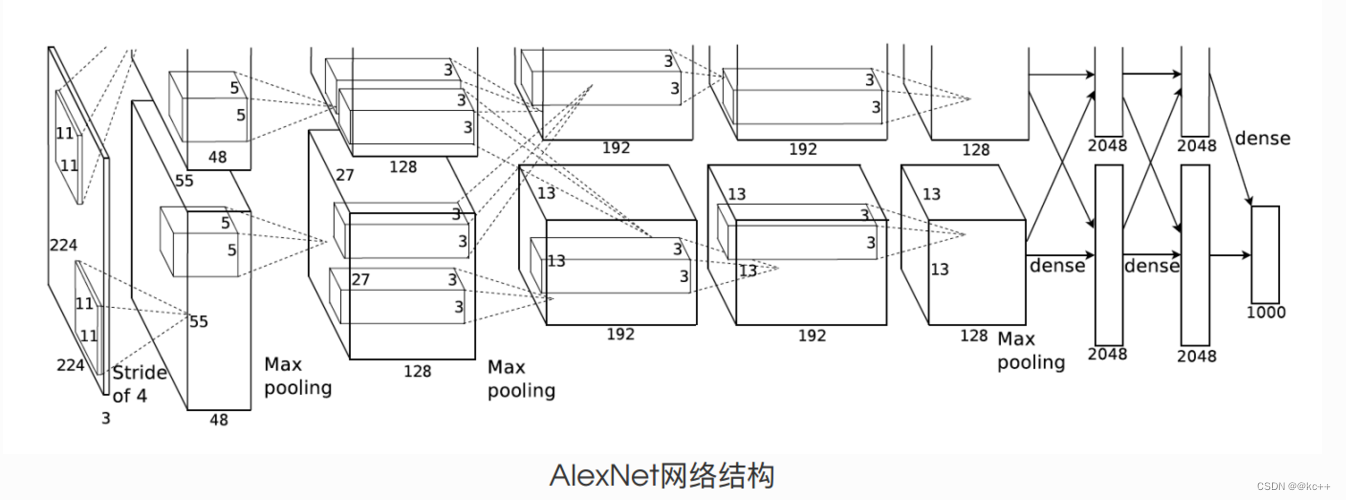
AlexNet网络复现
1. 引言 在现代计算机视觉领域,深度学习已经成为了一个核心技术,其影响力远超过了传统的图像处理方法。但深度学习,特别是卷积神经网络(CNN)在计算机视觉的主导地位并不是从一开始就有的。在2012年之前,计…...

pytorch模型量化和移植安卓详细教程
十一下雨,在家撸模型,希望对pytorch模型进行轻量化,间断摸索了几天,效果不错,做个总结分享出来。 量化是一种常见的技术,人们使用它来使模型在推断时运行更快,具有更低的内存占用和更低的功耗,而无需更改模型架构。在这篇博客文章中,我们将简要介绍量化是什么以及如何…...

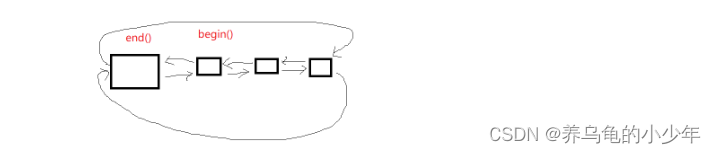
C++(List)
本节目标: 1.list介绍及使用 2.list深度剖析及模拟实现 3.list和vector对比 1.list介绍及使用 1.1list介绍 1. list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代。 2. list的底层是双向链表结构,…...

分布式架构篇
1、微服务 微服务架构风格,就像是把一个单独的应用程序开发为一套小服务,每个服务运行在自己的进程中,并使用轻量级机制通信,通常是 HTTP API。这些服务围绕业务能力来构建,并通过完全自动化部署机制来独立部署。这些…...
)
ros编译报错-- Could NOT find ros_ethercat_eml (missing: ros_ethercat_eml_DIR)
– Could NOT find ros_ethercat_eml (missing: ros_ethercat_eml_DIR) – Could not find the required component ‘ros_ethercat_eml’. The following CMake error indicates that you either need to install the package with the same name or change your environment …...

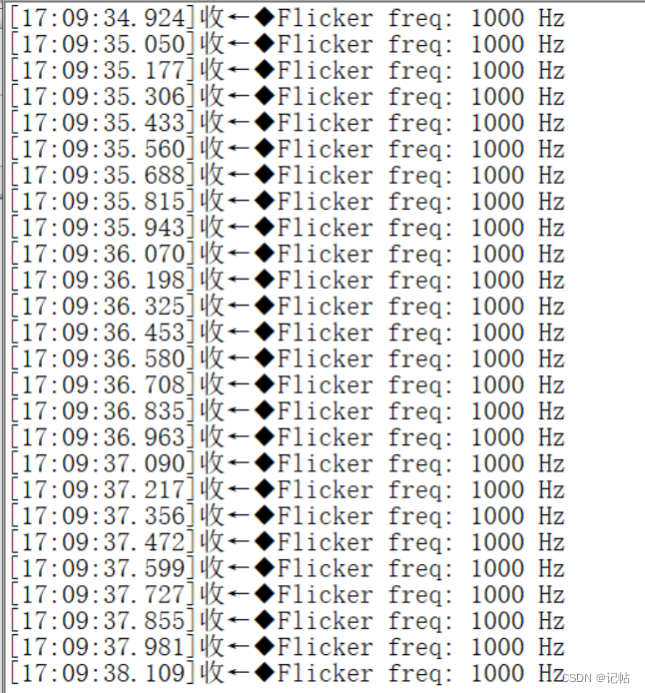
VD6283TX环境光传感器驱动开发(3)----测试闪烁频率代码
VD6283TX环境光传感器驱动开发----3.测试闪烁频率代码 概述视频教学样品申请源码下载参考代码开发板设置测试结果 概述 ST提供了6283A1_AnalogFlicker代码在X-NUCLEO-6283A1获取闪烁频率,同时移植到VD6283TX-SATEL。 闪烁频率提取主要用于检测光源的闪烁频率&#…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...
