【typescript】面向对象(下篇),包含接口,属性的封装,泛型
假期第八篇,对于基础的知识点,我感觉自己还是很薄弱的。
趁着假期,再去复习一遍
面向对象:程序中所有的操作都需要通过对象来完成
计算机程序的本质就是对现实事物的抽象,抽象的反义词是具体。比如照片是对一个具体的人的抽象,汽车模型是对具体汽车的抽象等。
在程序中所有的对象被分成两个部分,数据和功能。以人为例,人的姓名,性别,年龄,身高,体重等属于数据,人可以走路,说话,吃饭,睡觉这些属于人的功能,数据在对象中被称为属性,而功能称之为方法
1、接口
接口与类型声明很相似,类型声明使用type关键字定义,接口(Interface)使用Interface关键字定义
类型声明可以描述一个对象的类型,对对象进行限制,可以用来定义基本类型、联合类型、交叉类型、元组类型等
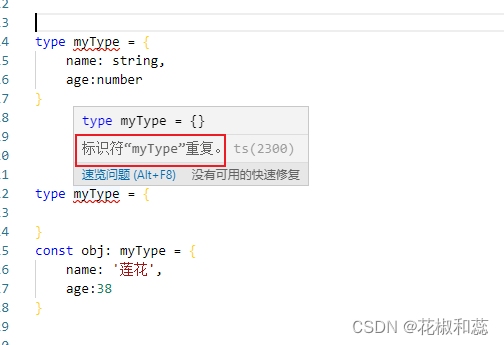
type myType = {name: string,age:number
}const obj: myType = {name: '莲花',age:38
}类型声明,相同的名只能声明一次

接口同样可以描述一个对象的类型,对对象进行限制
接口也可以当作类型声明去使用,接口也是用来定义一个类结构,用来定义一个类中应包含哪些属性和方法,多了少了都会波浪线提示
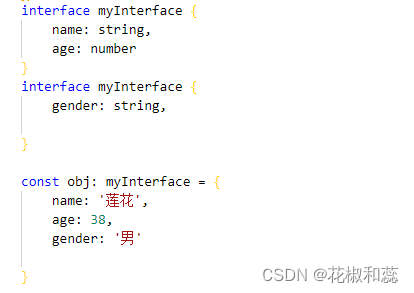
interface myInterface {name: string,age:number
}const obj: myInterface = {name: '莲花',age:38
}但是接口可以重复声明

接口主要用于描述对象的结构和类型,因此更适用于被实现或继承的情况。
接口可以在定义类的时候去限制类的结构
接口中的所有属性都不能有实际的值
接口只定义对象的结构,而不考虑实际的值
在接口中所有方法都是抽象方法
interface Person {name: string;age: number;sayHello(): void;
}
接口支持一些类型声明不支持的特性,例如可选属性、只读属性、函数类型等。
interface Person {name: string;age?: number; // 可选属性readonly id: number; // 只读属性sayHello(): void; // 函数类型
}
类型声明不支持定义可选属性、只读属性等,但支持联合类型、交叉类型等高级类型的定义,比接口更加灵活。
type Person = {name: string;age: number;
} & {gender: 'male' | 'female'; // 交叉类型
} | {gender?: string; // 联合类型
};
类型声明主要用于定义类型别名和复杂类型
type Age = number;type Person = {name: string;age: Age;
};type Gender = 'male' | 'female';type PersonInfo = {name: string;age: Age;gender: Gender;
};
2、属性的封装
为什么需要属性的封装?当通过class定义类,通过实例对象可以随意修改属性,对于一些特定的属性,比如钱,比如年龄,都不应该被随意的修改,属性如果可以任意被修改,将导致对象中的数据变得非常不安全
class Person {name: string;age: number;constructor(name: string, age: number){ this.name = name,this.age = age}}const person1 = new Person('莲花', 18)
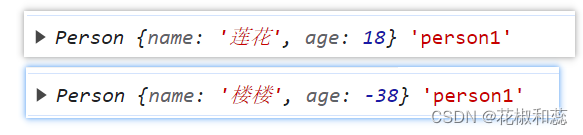
person1.name = '楼楼'
person1.age = -38
console.log(person1, 'person1')
很显然年龄不应该是负数,但是因为对象属性可以任意修改,如果有需要用到年龄做计算的地方,一定是会出错的。
那如果不希望被随意修改,可以在属性前添加属性的修饰符

访问修饰符包括三种:
public:公共的,可以在类的内部和外部访问,默认值为 public。
private:私有的,只能在类的内部访问(修改)。
protected:受保护的,只能在类的内部和派生类中访问。
class Person {private name: string;protected age: number;public gender: string;constructor(name: string, age: number, gender: string) {this.name = name;this.age = age;this.gender = gender;}public sayHello() {console.log(`Hello, my name is ${this.name}, I'm ${this.age} years old.`);}
}class Student extends Person {public grade: number;constructor(name: string, age: number, gender: string, grade: number) {super(name, age, gender);this.grade = grade;}public study() {console.log(`${this.name} is studying in grade ${this.grade}.`);}
}const person = new Person('Alice', 18, 'female');
console.log(person.name); // 编译错误,name 是 private 属性,只能在类的内部访问
console.log(person.age); // 编译错误,age 是 protected 属性,只能在类的内部和派生类中访问
console.log(person.gender); // 可以访问,gender 是 public 属性
person.sayHello(); // 可以访问,sayHello 是 public 方法const student = new Student('Bob', 16, 'male', 10);
console.log(student.name); // 编译错误,name 是 private 属性,只能在类的内部访问
console.log(student.age); // 编译错误,age 是 protected 属性,只能在类的内部和派生类中访问
console.log(student.gender); // 可以访问,gender 是 public 属性
student.sayHello(); // 可以访问,sayHello 是 public 方法
console.log(student.grade); // 可以访问,grade 是 public 属性
student.study(); // 可以访问,study 是 public 方法
如果想获取Person 中定义为私有属性的name,可以通过定义方法,向外暴露属性和修改属性,虽然同样可以修改,但是属性的访问权是内部定的,暴露出来才可以访问,不暴露就是私有属性
class Person {private name: string;protected age: number;public gender: string;constructor(name: string, age: number, gender: string) {this.name = name;this.age = age;this.gender = gender;}public sayHello() {console.log(`Hello, my name is ${this.name}, I'm ${this.age} years old.`);}//定义方法,用来获取name属性getName() {return this.name}//定义方法,用来设置name属性,从外面传入valuesetName(value:string) { this.name = value}
}const person = new Person('Alice', 18, 'female');
person.getName(); // 可以访问,间接的拿到name属性
person.setName('张丫丫')
上面提到的年龄不可以设置负数,也就可以通过方法进行限制
getter方法用来读取属性,setter方法用来设置属性,它们被称为属性的存取器
getAge() { return this.age}setAge(value: number) {//先判断年龄是否合法if (value >= 0) { return this.age = value}}
3、泛型
泛型是一种在编译时还不确定具体类型的变量或函数。使用泛型可以增加代码的灵活性和可重用性,使代码更加通用化
假如我们知道参数的类型,方法的返回值类型,可以这样写:
function fn(a: number): number { return a
}
fn(1)
假如有些情况下,不知道参数和返回的具体类型是什么,类型可以写成any,确实可以,但是any实际上会关闭掉ts中的类型检查
参数是any,返回值是any,就有可能参数是字符串,返回值是数值
function fn(a: any): any{ return a
}
fn(1)
所以在定义函数或类的时候,类型不明确就可以使用泛型
在方法名后面用尖括号,大写的T或者任意大写字母都可以


泛型T只有在函数执行的时候才知道具体是什么类型
两种方法调用:
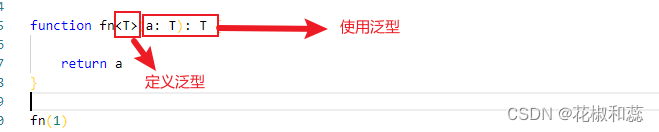
function fn<T>(a: T): T { return a
}// 方法一:直接调用,不知道泛型,TS也可以自动对类型进行推断
fn(1)
// 方法二:手动指定泛型,如果有很复杂的情况,类型推断无法推断的时候
fn<string>('1')
泛型可以指定多个
function fn2<T,K>(a: T,b:K): T {
console.log(b);return a
}fn2(10,'嘻嘻嘻')
或
fn2 <number,string>(10,'嘻嘻嘻')
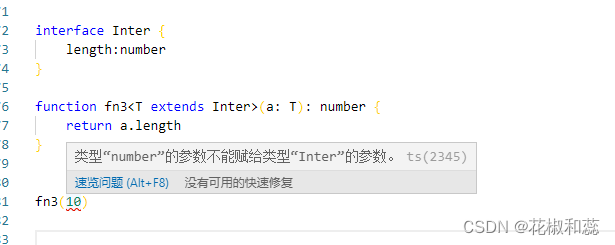
如果想限制泛型的范围,定义一个接口,希望泛型是实现Inter接口的类
//T extends Inter 表示泛型必须是Inter的实现类(子类)
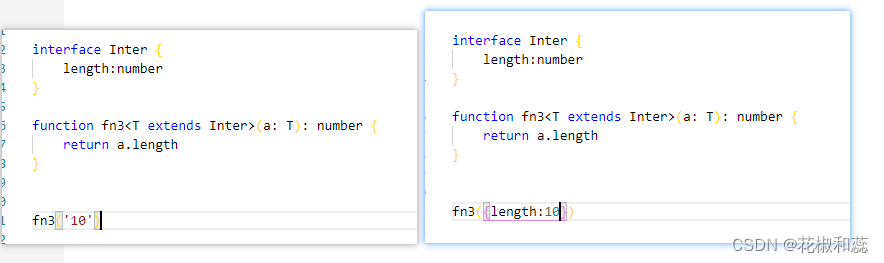
传参的时候要有length属性,传数字没有会提示类型’number’的参数不能赋值给类型’Inter’的参数,因为数字里没有length

传字符串或有length属性的对象就可以

相关文章:

【typescript】面向对象(下篇),包含接口,属性的封装,泛型
假期第八篇,对于基础的知识点,我感觉自己还是很薄弱的。 趁着假期,再去复习一遍 面向对象:程序中所有的操作都需要通过对象来完成 计算机程序的本质就是对现实事物的抽象,抽象的反义词是具体。比如照片是对一个具体的…...

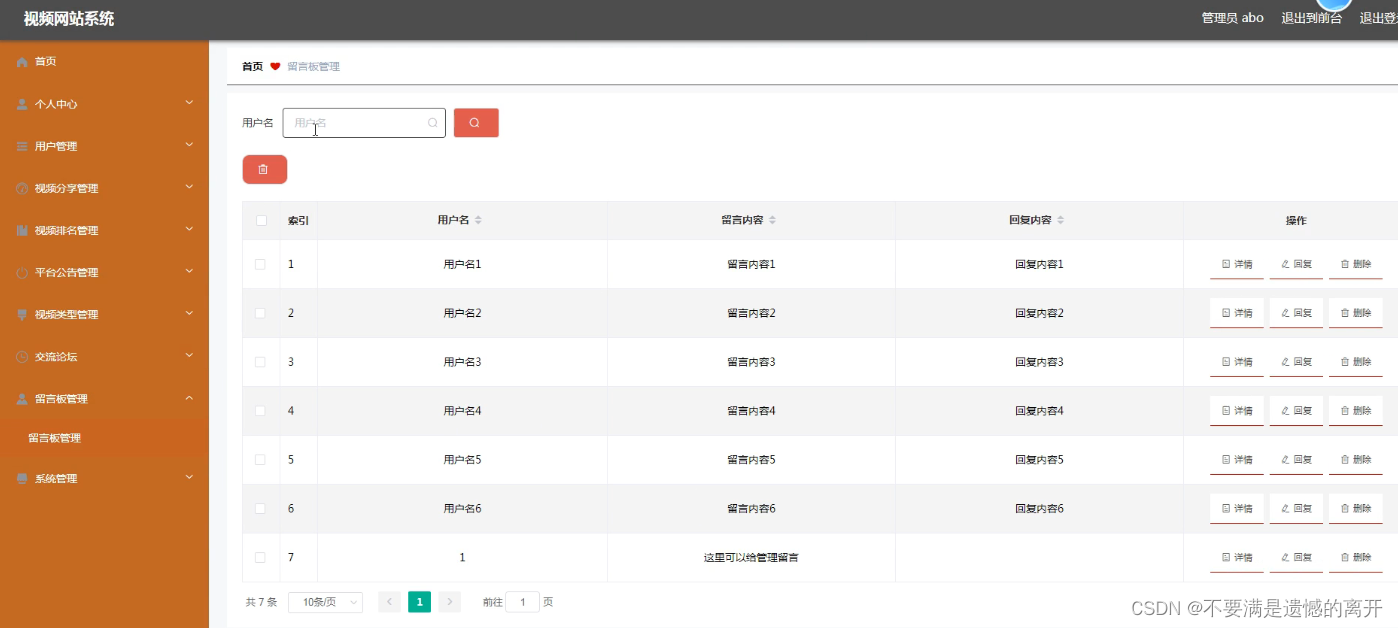
基于SpringBoot的视频网站系统
目录 前言 一、技术栈 二、系统功能介绍 用户信息管理 视频分享管理 视频排名管理 交流论坛管理 留言板管理 三、核心代码 1、登录模块 2、文件上传模块 3、代码封装 前言 使用旧方法对视频信息进行系统化管理已经不再让人们信赖了,把现在的网络信息技术运…...

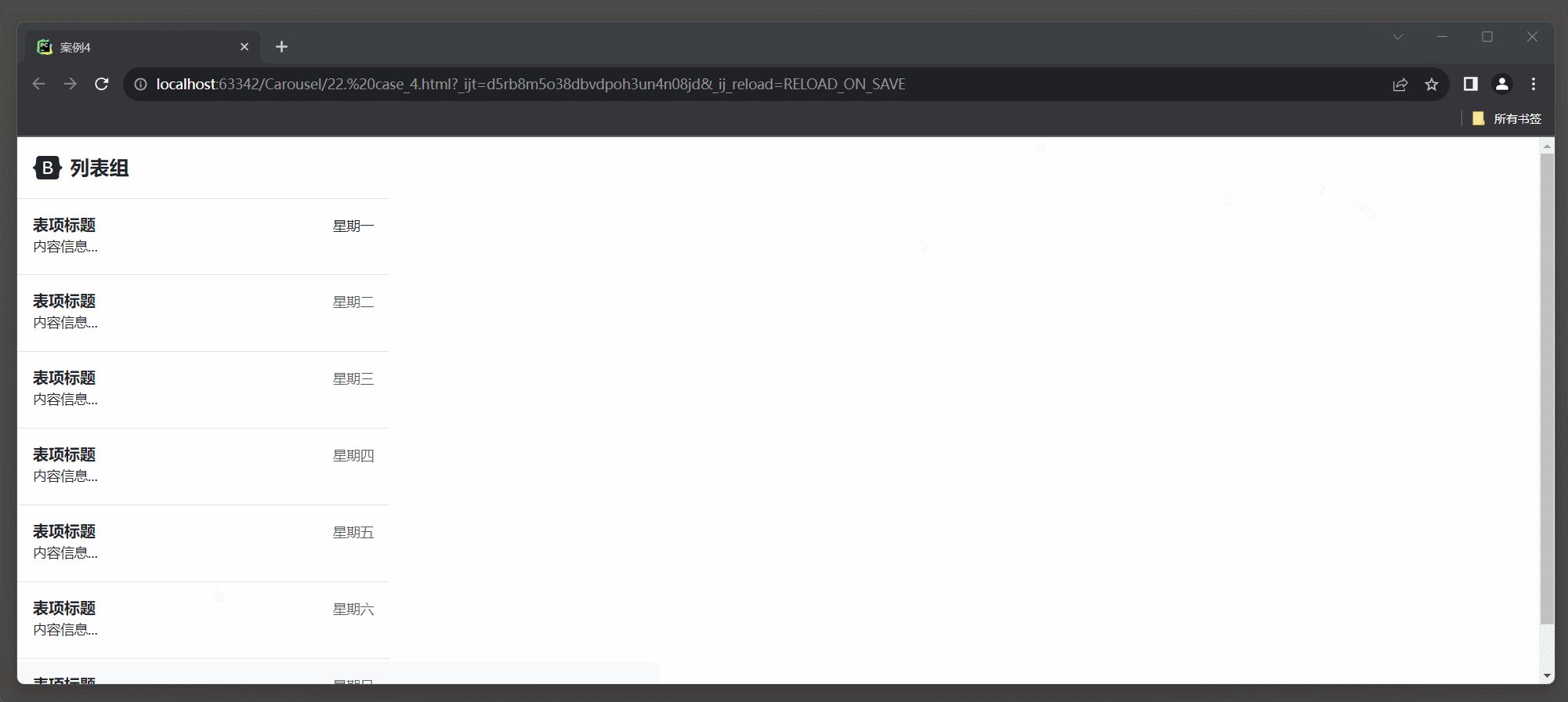
23.3 Bootstrap 框架4
1. 轮播 1.1 轮播样式 在Bootstrap 5中, 创建轮播(Carousel)的相关类名及其介绍: * 1. carousel: 轮播容器的类名, 用于标识一个轮播组件. * 2. slide: 切换图片的过渡和动画效果. * 3. carousel-inner: 轮播项容器的类名, 用于包含轮播项(轮播图底下椭圆点, 轮播的过程可以显…...

ESP32设备驱动-I2C-LCD1602显示屏驱动
I2C-LCD1602显示屏驱动 1、LCD1602介绍 LCD1602液晶显示器是广泛使用的一种字符型液晶显示模块。它是由字符型液晶显示屏(LCD)、控制驱动主电路HD44780及其扩展驱动电路HD44100,以及少量电阻、电容元件和结构件等装配在PCB板上而组成。 通过前面的实例我们知道,并口方式…...

vs工具箱在哪里找
VS工具箱在标题栏 视图->工具箱...

uniapp 事件委托失败 获取不到dataset
问题: v-for 多个span ,绑定点击事件 代码:view里包着一个span, <view class"status-list" tap"search"><span class"status-item" v-for"(key,index) in statusList" :key"index" :data-key"k…...

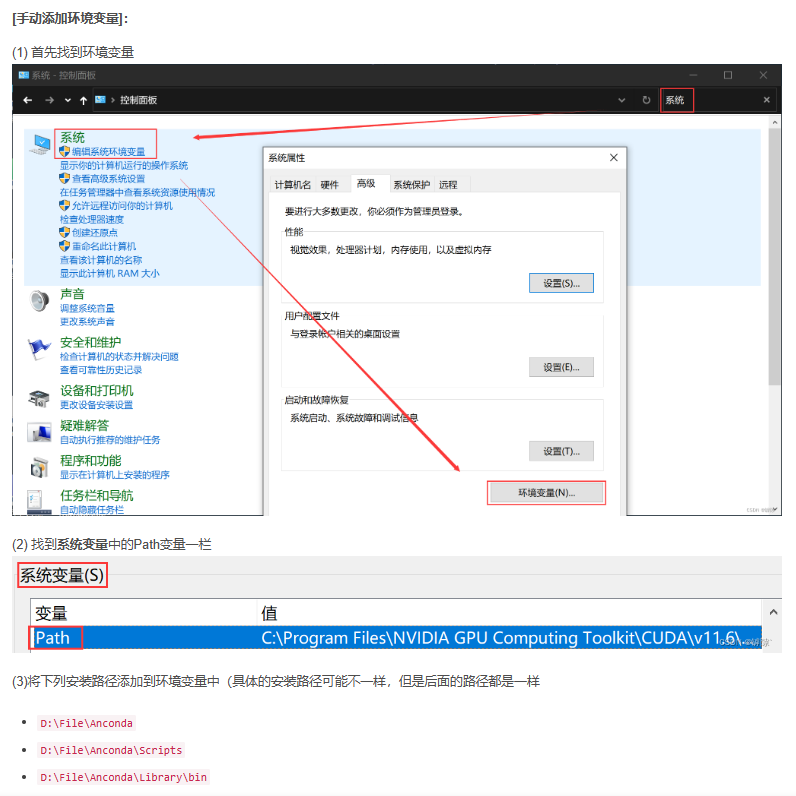
windows系统下pycharm配置anaconda
参考:超详细的PycharmAnconda安装配置教程_pycharm conda_罅隙的博客-CSDN博客 下载好anaconda安装后,比如我们安装在D盘anaconda文件夹下,在pycharm配置好环境激活时出现问题,可能是电脑没有配置环境变量 需要将一下4行添加到电…...

2023年CSP-J真题详解+分析数据
目录 亲身体验 江苏卷 选择题 阅读程序题 阅读程序(1) 判断题 单选题 阅读程序(2) 判断题 单选题 阅读程序(3) 判断题 单选题 完善程序题 完善程序(1) 完善程序(2) 2023CSP-J江苏卷详解 小结 亲身体验 2023年的CSP-J是在9月16日9:30--11:30进行…...

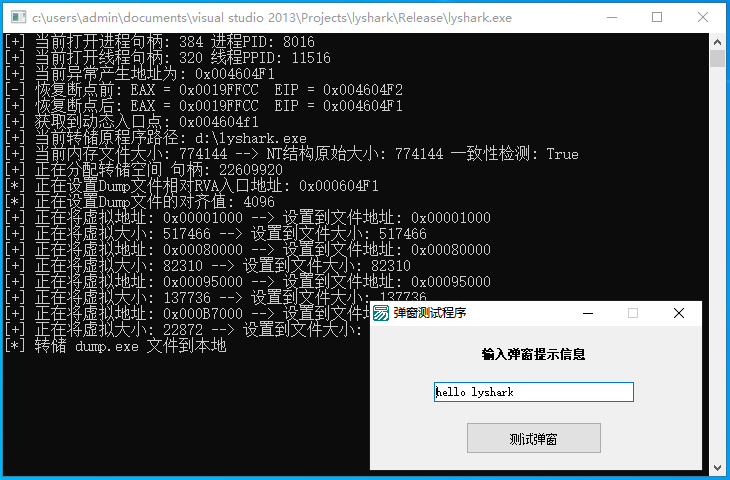
10.3 调试事件转存进程内存
我们继续延申调试事件的话题,实现进程转存功能,进程转储功能是指通过调试API使获得了目标进程控制权的进程,将目标进程的内存中的数据完整地转存到本地磁盘上,对于加壳软件,通常会通过加密、压缩等手段来保护其代码和数…...

深度学习实战基础案例——卷积神经网络(CNN)基于MobileNetV3的肺炎识别|第3例
文章目录 前言一、数据集介绍二、前期工作三、数据集读取四、构建CA注意力模块五、构建模型六、开始训练 前言 Google公司继MobileNetV2之后,在2019年发表了它的改进版本MobileNetV3。而MobileNetV3共有两个版本,分别是MobileNetV3-Large和MobileNetV2-…...
)
机器学习 面试/笔试题(更新中)
1. 生成模型 VS 判别模型 生成模型: 由数据学得联合概率分布函数 P ( X , Y ) P(X,Y) P(X,Y),求出条件概率分布 P ( Y ∣ X ) P(Y|X) P(Y∣X)的预测模型。 朴素贝叶斯、隐马尔可夫模型、高斯混合模型、文档主题生成模型(LDA)、限制玻尔兹曼机…...

【算法题】100019. 将数组分割成最多数目的子数组
插: 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 坚持不懈,越努力越幸运,大家一起学习鸭~~~ 题目: 给你一个只包含 非负 整数的数组 n…...

commons-io工具类常用方法
commons-io是Apache Commons项目的一个模块,提供了一系列处理I/O(输入/输出)操作的工具类和方法。它旨在简化Java I/O编程,并提供更多的功能和便利性。 读取文件内容为字符串 String path"C:\\Users\\zhang\\Desktop\\myyii\…...

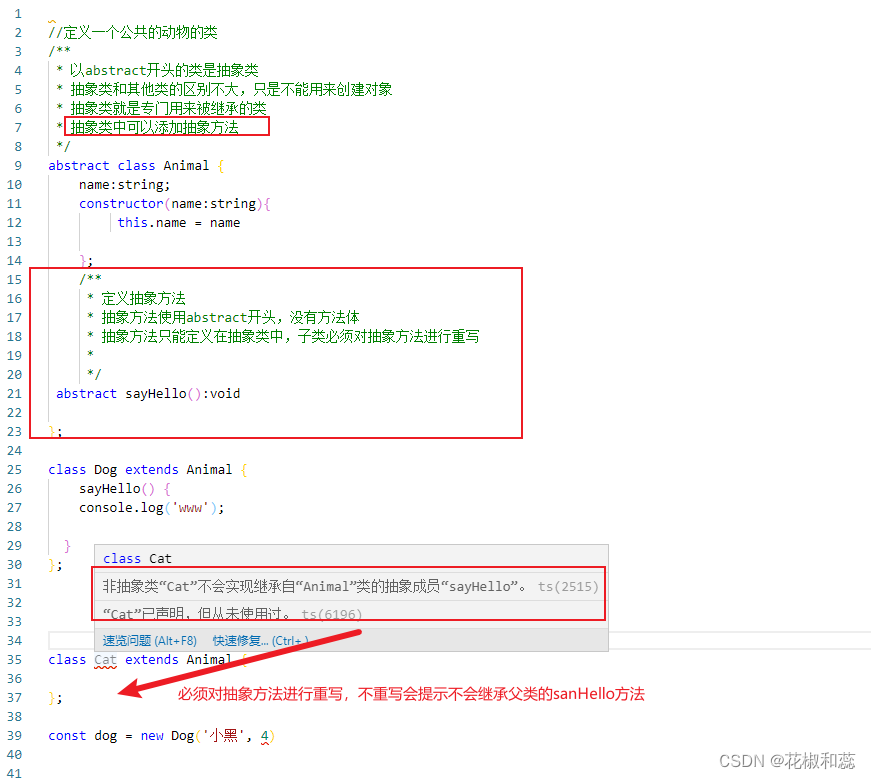
【Typescript】面向对象(上篇),包含类,构造函数,继承,super,抽象类
假期第七篇,对于基础的知识点,我感觉自己还是很薄弱的。 趁着假期,再去复习一遍 面向对象:程序中所有的操作都需要通过对象来完成 计算机程序的本质就是对现实事物的抽象,抽象的反义词是具体。比如照片是对一个具体的…...

【python】python中字典的用法记录
文章目录 序言1. 字典的创建和访问2. 字典如何添加元素3. 字典作为函数参数4. 字典排序 序言 总结字典的一些常见用法 1. 字典的创建和访问 字典是一种可变容器类型,可以存储任意类型对象 key : value,其中value可以是任何数据类型,key必须…...

基于Java的大学生心理咨询系统设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作…...

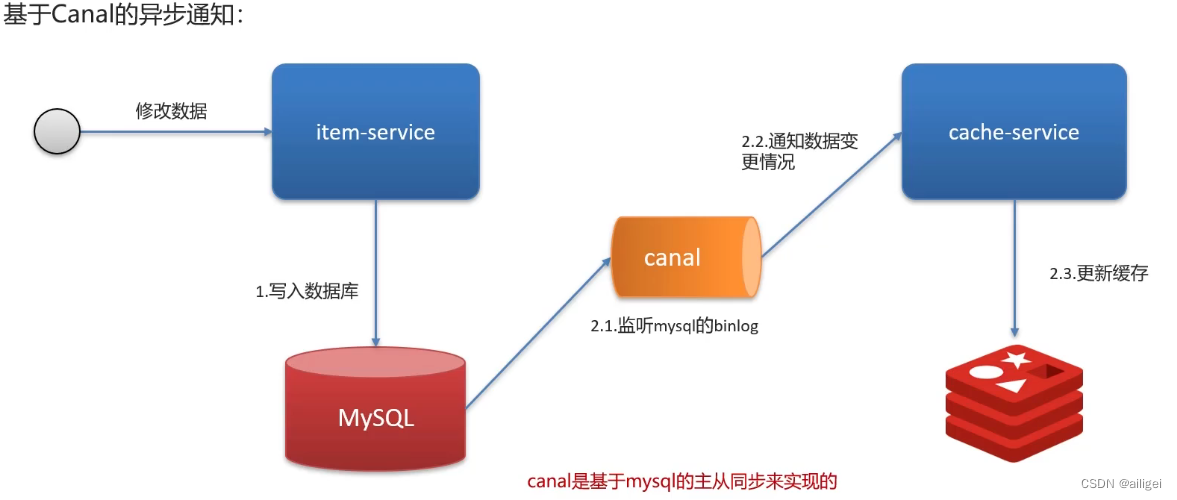
Redis-双写一致性
双写一致性 双写一致性解决方案延迟双删(有脏数据的风险)分布式锁(强一致性,性能比较低)异步通知(保证数据的最终一致性,高并发情况下会出现短暂的不一致情况) 双写一致性 当修改了数…...

CustomTkinter:创建现代、可定制的Python UI
文章目录 介绍安装设置外观与主题外观模式主题设置自定义主题颜色窗口缩放CTkFont字体设置CTkImage图片Widgets窗口部件CTk Windows窗口CTk窗口CTkInputDialog对话框CTkToplevel顶级窗口布局pack布局palce布局Grid 网格布局Frames 框架Frames滚动框架...

华为OD机试真题【不含 101 的数】
1、题目描述 【不含 101 的数】 【题目描述】 小明在学习二进制时,发现了一类不含 101的数,也就是: 将数字用二进制表示,不能出现 101 。 现在给定一个整数区间 [l,r] ,请问这个区间包含了多少个不含 101 的数&#…...

Spring IoC和DI详解
IOC思想 IoC( Inversion of Control,控制反转) 不是一门具体技术,而是一种设计思想, 是一种软件设计原则,它将应用程序的控制权(Bean的创建和依赖关系)从应用程序代码中解耦出来&am…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
