博客之站项目测试报告
- 项目背景
- 项目功能
- 测试计划
- Bug总结
- 升级自动化测试
- 正常登录流程
项目背景
1:博客之站系统是采用前后端分离的方式来实现;使用MySQL、Redis数据库储存相关数据;同时部署到云服务器上。
2:包含注册页、登录页、博客列表页、个人列表页、详情页以及编辑页;
3:在详情页可以查看;博客发布时间和访问量、标题、内容以及发布者等
项目功能
1.注册功能:用户名+密码+确认密码=》点击提交=》跳转登录页。右上角存在博客列表和登录两个按钮;点击后分别跳转博客列表页和登录页。
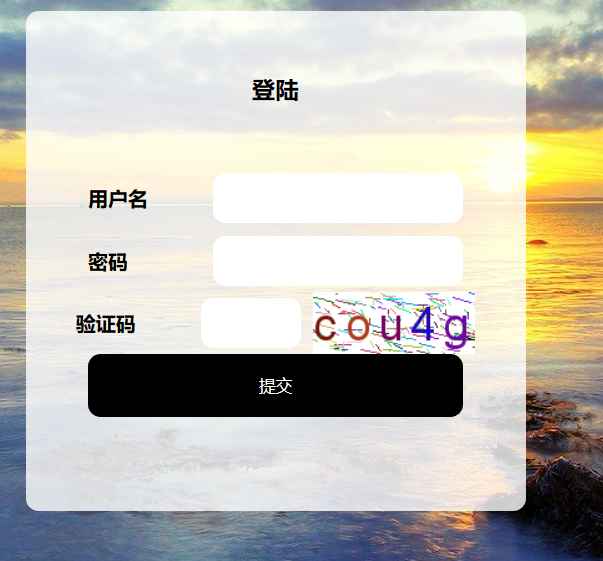
2.登录功能:用户名+密码+验证码=》点击提=》跳转个人列表页。在右上角存在博客列表和注册两个按钮;点击后分别跳转博客列表页和注册页。
3.博客列表:显示文章标题和发布时间;查看全文按钮点击后跳转博客详情页。右上角按钮两种展现形式:1.未登录用户显示 注册、登录按钮。2.已登录用户显示 个人主页、注销按钮。点击后跳转响应页面

4.详情页面:左侧显示个信息;右侧显示文章详细信息。右上角按钮两种展现形式:1.未登录用户显示 主页和登录按钮。2.已登录用户显示 主页、写博客、注销按钮;点击后跳转响应页面。

5.注销功能:点击注销=》跳转登录页
6.个人博客列表:左侧显示个人信息(可以上传修改头像、前往阅读Java技术博客);右侧显示个人文章信息(标题+发布时间+文章下方有查看全文、修改、删除三个按钮);文章通过分页的方式进行管理和展示(点击按钮找到相应的文章)。在右上角存在博客列表、注销和写博客三个按钮;点击这些按钮跳转响应页面。

7.写博客:上方添加标题右边一个分布文章按钮;点击发布后提示是否继续添加(继续则跳转当前页;不添加则跳转个人主页);支持Markdown语法写文章;在右上角存在博客列表、注销和写博客三个按钮。
测试计划
我们先在本地进行测试;方便进行修改。然后在云服务器的环境下再测试一遍。就比如我们先在线下进行测试;然后在线上进行测试。
测试逻辑:按上面的项目页面功能划分;针对每一个页面的功能进行具体细分测试每一个模块;这样子测试能保证每个模块的功能是正常的;也模块时间的连接功能也是正常的。
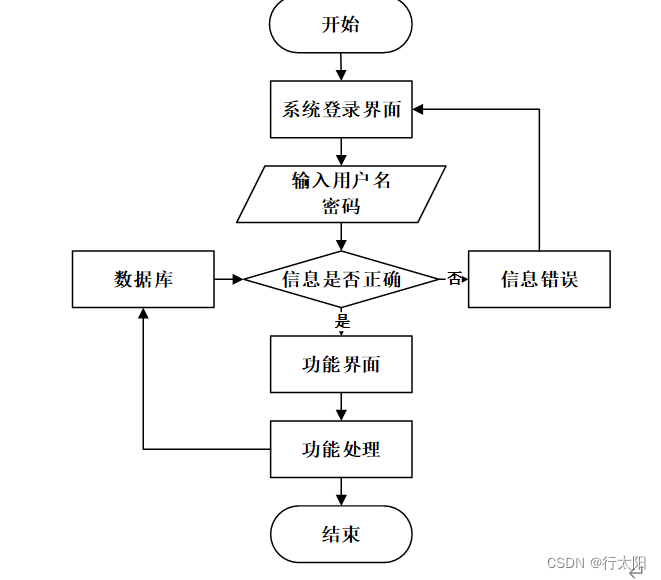
测试流程:
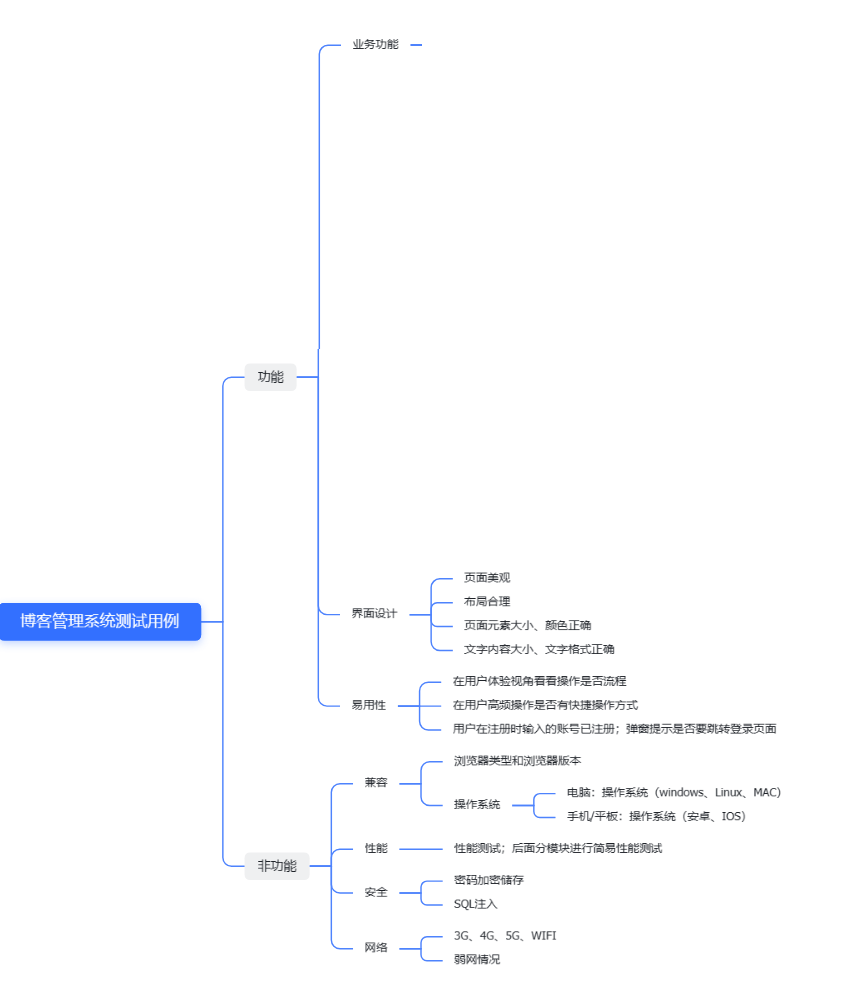
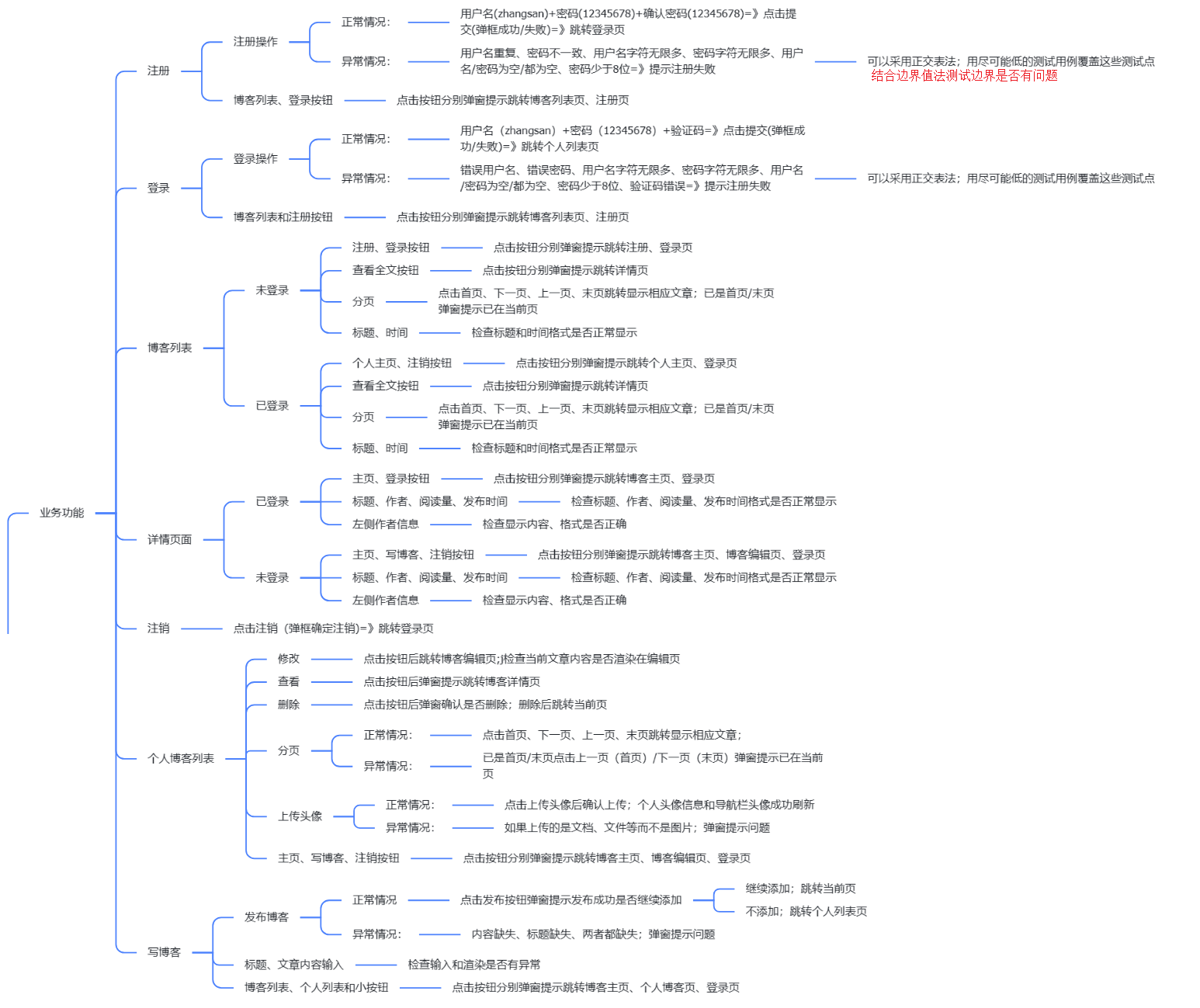
1.编写测试用例(功能和非功能;结合黑盒测试设计测试用例方法)


补充一点;验证码也能无限多的情况;测试看看是否会出现异常
2.手工执行测试用例
3.将手工测试用例升级自动化测试用例(针对核心流程)
Bug总结
这得运用我们前面学习的知识;如何描述一个Bug?
软件测试基础
bug1:这个一个原因导致的多个bug;而我们实际不要把多个bug放在一起提交。
1:版本;v1.0版本
2:环境;Microsoft Edge
3:操作步骤;在注册页输入用户名的字符数量无限多
4:执行结果;提示 用户名已被注册:注册失败
5:预期结果;提示用户名位数不得超过16位
6:bug优先级;一般
bug2
1:版本;v1.0版本
2:环境;Microsoft Edge
3:操作步骤;在注册页输入密码的字符数量无限多
4:执行结果;密码和确认密码不一致;请检查确认无误后重新提交
5:预期结果;提示 密码位数不得超过16位
6:bug优先级;一般
bug3
1:版本;v1.0版本
2:环境;Microsoft Edge
3:操作步骤;在个人列表页上传头像图片;选择一张比较大的图片;点击提交
4:执行结果;头像没有任何响应和提示
5:预期结果;上传图片超出限制;请选择容量较小的图片
6:bug优先级;一般
bug4
1:版本;v1.0版本
2:环境;Microsoft Edge
3:操作步骤;在个人列表页上传头像图片;点击提交一次
4:执行结果;头像没有任何响应和提示;需要刷新当前页面或者再点击一次上传才能展示头像
5:预期结果;点击一次确认上传即可展示头像
6:bug优先级;一般
记录定位这个bug原因;因为我们是一个getphoto()函数获取头像信息;而这里的代码是在这个上传头像请求后面的代码执行;这会出现一个问题(ajax是异步执行;会先执行后面的代码等回调函数通知再回来执行前面代码);先获取之前的头像才执行上传头像的操作。把这个getphoto()放上面的回调函数里执行。
bug5:错别字
1:版本;v1.0版本
2:环境;Microsoft Edge
3:操作步骤;在浏览器地址输入http://localhost:8083/login.html或者http://localhost:8083/blog_content.html?id=5或者http://localhost:8083/blog_list.html
4:执行结果;显示登陆
5:预期结果;显示登录
6:bug优先级;一般

bug6(这个bug定位到bug生命周期里的Rejected,Delay;现在不修复;延迟未来会去修复)
1:版本;v1.0版本
2:环境;Microsoft Edge
3:操作步骤;进入个人列表页/博客详情页
4:执行结果;先显示我们博客系统默认一个头像;然后有时间间隔才能替换成用户之前上传的头像
5:预期结果;显示用户上传的头像
6:bug优先级;次要
bug7:为了用户的体验;觉得现在应该把一些不必要的弹框显示去掉;当时开发为了容易查找和发现问题设置的;只保留一些需要真正选择的留下。比如:我登录成功就直接要跳转列表页;而不是弹框一个提示你登录成功;需要用户点击确认后才跳转到登录页。
现在把bug交给开发修改后再进行重新测试。
升级自动化测试
自动化测试;我们需要一个特殊的测试账号;这个账号就无视验证码的验证;不然流程很难顺畅的执行。所以我们创建一个用户名:Test 密码:12345678;在代码层面对这个账号放行。
1:针对核心流程设计测试用例(手工测试:核心流程可能起来非常久;出问题修完还得手工重测)
2:将手工测试用例转换成自动化测试用例
我们这里要写自动化测试用例:而自动化是针对非常核心的功能进行测试的;不然想想就一个注册功能模拟能够用多少种组合;想想我们要测什么核心流程呢?
正常登录流程:打开浏览器、输入测试账号和密码、点击登录、验证是否跳转到列表页(对比URL是否一样&&用户名信息是不是Test)
3:代码实现:
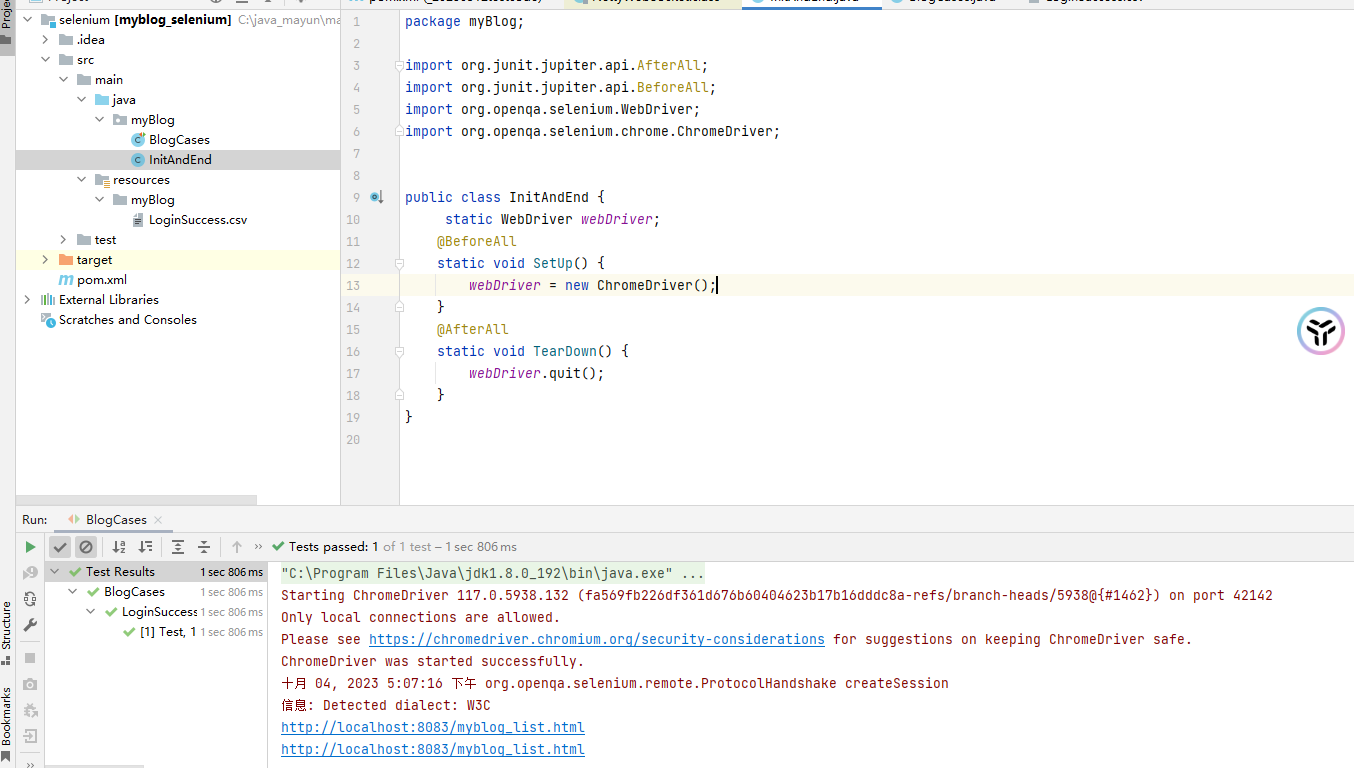
代码结构;我们可以使用测试套件;BeforeAll:创建驱动 AfterAll:退出浏览器
正常登录流程

参数化:

package myBlog;import org.junit.jupiter.api.*;
import org.junit.jupiter.params.ParameterizedTest;
import org.junit.jupiter.params.provider.CsvFileSource;
import org.openqa.selenium.By;
import java.util.concurrent.TimeUnit;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class BlogCases extends InitAndEnd {@Order(1)@ParameterizedTest@CsvFileSource(resources ="LoginSuccess.csv")void LoginSuccess(String username, String password, String blog_list_url) throws InterruptedException {// 打开博客登录页面webDriver.get("http://localhost:8083/myblog_list.html");// webDriver.get("http://47.113.230.235:8083/login.html") //云服务器上的测试输入URL;上面的csv文件localhost也得改成47.113.230.235:8083webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);// 输入账号TestwebDriver.findElement(By.cssSelector("#username")).sendKeys("Test");webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);// 输入密码12345678webDriver.findElement(By.cssSelector("#password")).sendKeys("12345678");webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);// 点击提交按钮webDriver.findElement(By.cssSelector("#submit")).click();webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);//跳转到个人博客列表页;获取到当前页面urlThread.sleep(1000);webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);String cur_url = webDriver.getCurrentUrl();// 如果url=http://localhost:8083/myblog_list.html,测试通过,否则测试不通过System.out.println(blog_list_url);System.out.println(cur_url);Assertions.assertEquals(blog_list_url, cur_url);// 展示用户信息的用户名是Test测试通过,否则测试不通过webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);String cur_Test = webDriver.findElement(By.xpath("//*[@id=\"author2\"]")).getText();Assertions.assertEquals(username, cur_Test);}
}
多个测试用例得用@Order(1)保证测试用例的执行顺序。
相关文章:

博客之站项目测试报告
项目背景项目功能测试计划Bug总结升级自动化测试正常登录流程 项目背景 1:博客之站系统是采用前后端分离的方式来实现;使用MySQL、Redis数据库储存相关数据;同时部署到云服务器上。 2:包含注册页、登录页、博客列表页、个人列表页…...

k8s晋级之管理容器的计算资源
概述 在 Kubernetes 中创建工作负载时,您可以为 Pod 中的每一个容器指定其所需要的内存(RAM)大小和 CPU 数量。如果这些信息被指定了,Kubernetes 调度器可以更好的决定将 Pod 调度到哪一个节点。对于容器来说,其所需要…...

计算机竞赛 深度学习火车票识别系统
文章目录 0 前言1 课题意义课题难点: 2 实现方法2.1 图像预处理2.2 字符分割2.3 字符识别部分实现代码 3 实现效果4 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 图像识别 火车票识别系统 该项目较为新颖,适…...

盒子阴影和网页布局
盒子阴影 box-shadow: 10px 10px 10px 4px rgba(0,0,0,.3);//最后一个是透明度 传统网页布局的三种方式 标准流 就是按照规定好的默认方式排列 1.块级元素:div、hr、p、h1~h2、ul、ol、dl、form、table 行内元素会按照书顺序,从左到右顺序排列&#…...

Ph.D,一个Permanent head Damage的群体
一个群体 Permanent head Damage 的博士生群体 Permanent head Damage Ph.D 博士生一年级的同学们,不要担忧或高兴得太早,抱歉你们还没有经历Qualification——预备考试,你们暂且不能被称为博士,只能称自己是要努力成为博士预备…...

visual studio禁用qt-vsaddin插件更新
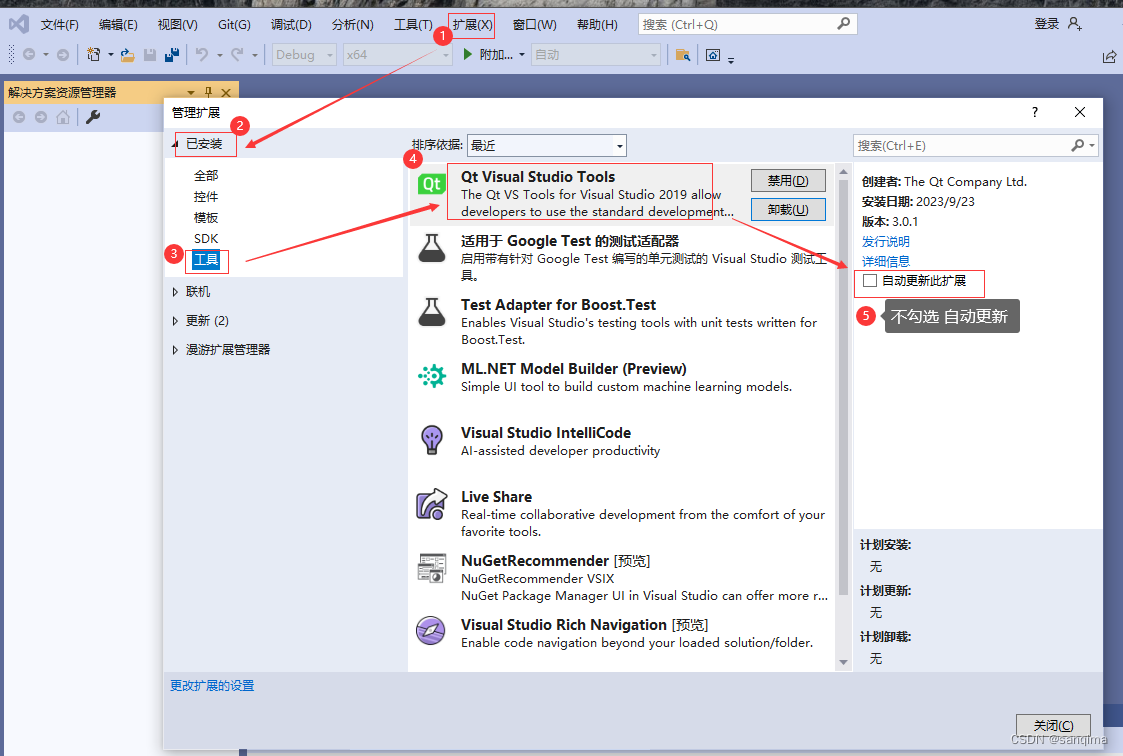
visual studio里qt-vsaddin插件默认是自动更新的,由于qt-vsaddin插件新版本的操作方式与老版本相差较大,且新版本不稳定,容易出Bug,所以需要禁用其自动更新,步骤如下: 点击VS2019菜单栏上的【扩展】–…...

Docker通过Dockerfile创建Redis、Nginx--详细过程
创建Nginx镜像 我们先创建一个目录,在目录里创建Dockerfile [rootdocker-3 ~]# mkdir mynginx [rootdocker-3 ~]# cd mynginx [rootdocker-3 ~]# vim Dockerfile Dockerfile的内容 FROM daocloud.io/library/centos:7 RUN buildDepsreadline-devel pcre-devel o…...

关于使用 uniapp Vue3 开发分享页面 语法糖 setup 开发获取ref踩坑
上代码 前端代码 <!-- 分享弹出 --> <uni-popup ref"share" type"share" safeArea backgroundColor"#fff"><uni-popup-share></uni-popup-share> </uni-popup>处理函数 import {onNavigationBarButtonTap} from…...

Springboot+vue的时间管理系统(有报告)。Javaee项目,springboot vue前后端分离项目。
演示视频: Springbootvue的时间管理系统(有报告)。Javaee项目,springboot vue前后端分离项目。 项目介绍: 本文设计了一个基于Springbootvue的前后端分离的时间管理系统,采用M(model࿰…...

企业如何实时监管员工聊天转账行为
你还在担心员工飞单、私单吗? 你还在担心员工辱骂删除客户吗? 你还在担心员工离职会带走公司客户吗? 你还在担心员工工作不认真,工作量无法统计吗? 。。。。。。。。 在当今互联网时代,企业微信的应用已…...

2.2.3.1vim + ctags + cscope + taglist
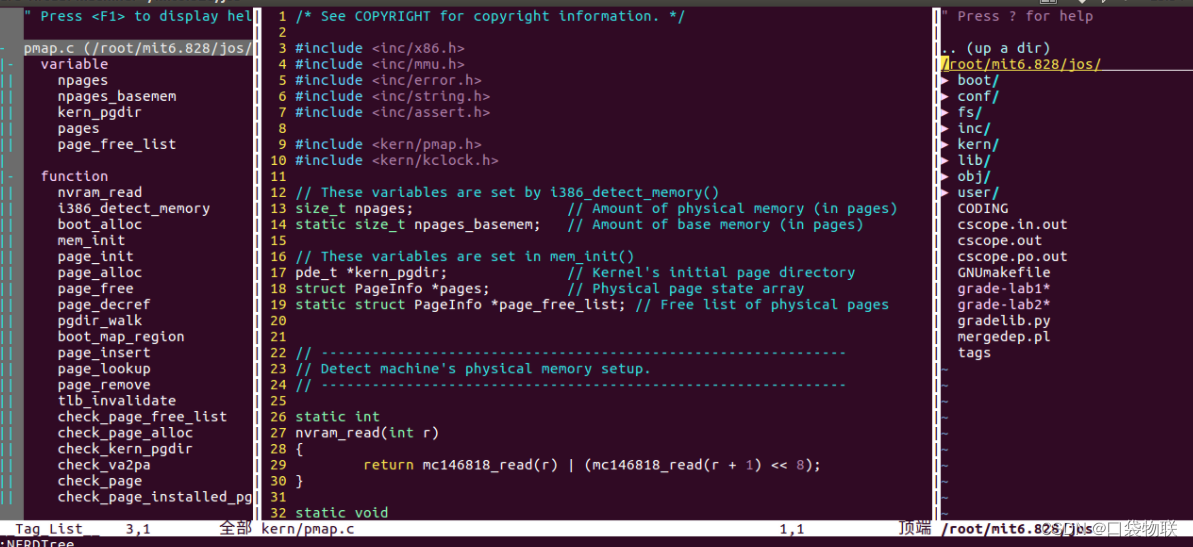
在window下,我们一般用Source Insight来查看代码而在linux下,使用vim来查看代码,vim是一个简单的文本浏览/编辑器,它可以通过插件的形式,搭建一个完全的类Source Insight环境,通过快捷键的形式,快速查看、定位变量/函数,本文就是基于vim,通过ctags+cscope+taglist+Ner…...

JAVA面经整理(4)
一)Volitaile关键字的作用: 1)保证多线程环境下共享变量的可见性,对于一个线程对于一个共享表变量的修改,其他线程可以立即看到修改之后的共享变量的值 2)可以增加内存屏障来放置多个指令之间的重排序 volatile的使用:常常用于一写多读的情况下ÿ…...

Python3数据科学包系列(一):数据分析实战
Python3中类的高级语法及实战 Python3(基础|高级)语法实战(|多线程|多进程|线程池|进程池技术)|多线程安全问题解决方案 Python3数据科学包系列(一):数据分析实战 Python3数据科学包系列(二):数据分析实战 认识下数据科学中数据处理基础包: (1)NumPy 俗话说: 要学会跑需先…...

【LittleXi】【MIT6.S081-2020Fall】Lab: locks
【MIT6.S081-2020Fall】Lab: locks 【MIT6.S081-2020Fall】Lab: locks内存分配实验内存分配实验准备实验目的1. 举一个例子说明修改前的**kernel/kalloc.c**中如果没有锁会导致哪些进程间竞争(races)问题2. 说明修改前的kernel/kalloc.c中锁竞争contention问题及其后果3. 解释a…...

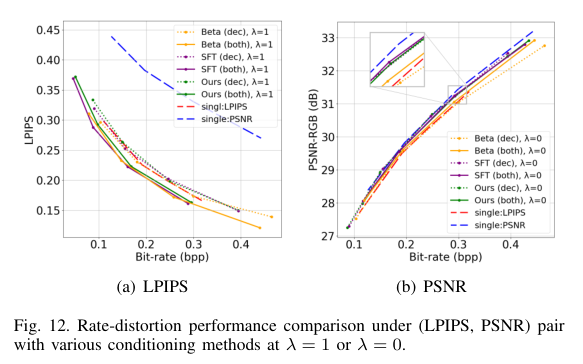
图像压缩:Transformer-based Image Compression with Variable Image Quality Objectives
论文作者:Chia-Hao Kao,Yi-Hsin Chen,Cheng Chien,Wei-Chen Chiu,Wen-Hsiao Peng 作者单位:National Yang Ming Chiao Tung University 论文链接:http://arxiv.org/abs/2309.12717v1 内容简介: 1)方向:…...

C++ 类和对象篇(四) 构造函数
目录 一、概念 1. 构造函数是什么? 2. 为什么C要引入构造函数? 3. 怎么用构造函数? 3.1 创建构造函数 3.2 调用构造函数 二、构造函数的特性 三、构造函数对成员变量初始化 0. 对构造函数和成员变量分类 1. 带参构造函数对成员变量初始化 2. …...

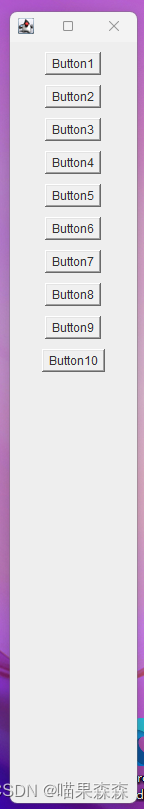
Swing程序设计(5)绝对布局,流布局
文章目录 前言一、布局管理器二、介绍 1.绝对布局2.流布局总结 前言 Swing窗体中,每一个组件都有大小和具体的位置。而在容器中摆放各种组件时,很难判断其组件的具体位置和大小。即一个完整的界面中,往往有多个组件,那么如何将这…...

linux基础知识之文件系统 df/du/fsck/dump2fs
du du [选项][目录或者文件名] -a 显示每个子文件等磁盘占用量,默认只统计子目录的磁盘占用量 -h 使用习惯单位显示磁盘占用量,如KB,MB或者GB -s 统计总占用量,不列出子目录和文件占用量 面向文件 du -a 16 ./.DS_Store 8 ./requi…...

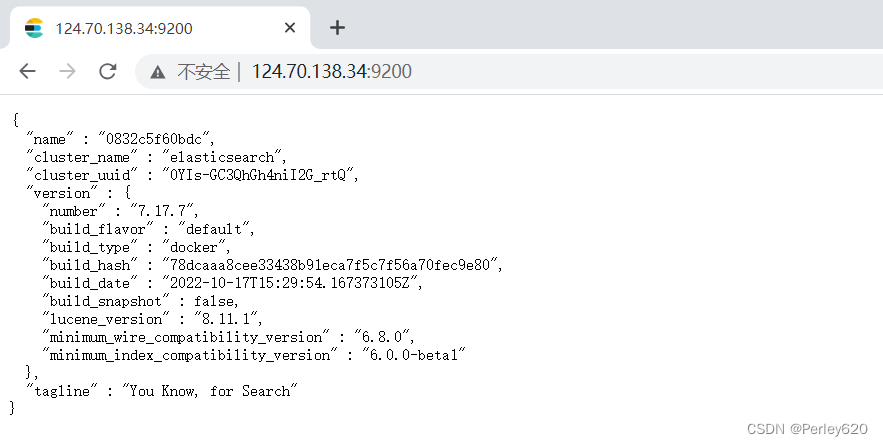
华为云云耀云服务器L实例评测|Elasticsearch的Docker版本的安装和参数设置 端口开放和浏览器访问
前言 最近华为云云耀云服务器L实例上新,也搞了一台来玩,期间遇到各种问题,在解决问题的过程中学到不少和运维相关的知识。 本篇博客介绍Elasticsearch的Docker版本的安装和参数设置,端口开放和浏览器访问。 其他相关的华为云云…...

8章:scrapy框架
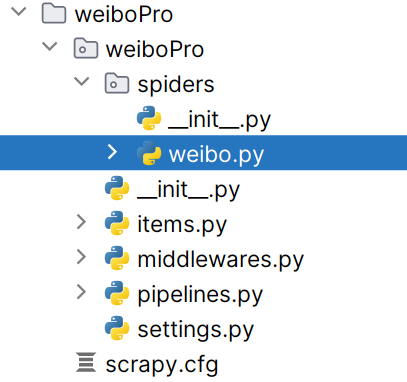
文章目录 scrapy框架如何学习框架?什么是scarpy?scrapy的使用步骤1.先转到想创建工程的目录下:cd ...2.创建一个工程3.创建之后要转到工程目录下4.在spiders子目录中创建一个爬虫文件5.执行工程setting文件中的参数 scrapy数据解析scrapy持久…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...

Win系统权限提升篇UAC绕过DLL劫持未引号路径可控服务全检项目
应用场景: 1、常规某个机器被钓鱼后门攻击后,我们需要做更高权限操作或权限维持等。 2、内网域中某个机器被钓鱼后门攻击后,我们需要对后续内网域做安全测试。 #Win10&11-BypassUAC自动提权-MSF&UACME 为了远程执行目标的exe或者b…...
