Swing程序设计(5)绝对布局,流布局
文章目录
- 前言
- 一、布局管理器
- 二、介绍
- 1.绝对布局
- 2.流布局
- 总结
前言
Swing窗体中,每一个组件都有大小和具体的位置。而在容器中摆放各种组件时,很难判断其组件的具体位置和大小。即一个完整的界面中,往往有多个组件,那么如何将这些组件按照一定顺序进行摆放?这时就要用到“布局管理器”了,相比于程序员直接在容器中控制Swing组件的位置和大小,这个更加简单。
一、布局管理器
布局管理器:提供了安排、展示在容器中的方法及基本的布局功能,可以更有效地处理整个窗体中各个组件的布局。
Swing程序中常用布局管理器:绝对布局、流布局、边界布局、网格布局、网格组布局等。
二、介绍
1.绝对布局
绝对布局:指定组件在容器中的位置和大小,使用绝对坐标的方式指定组件的位置。即确定组件在窗体中的绝对位置,即使不显示,也不会随着窗体的改变而改变位置。
使用步骤:
(1)使用 setLayout(null) 方法,取消任务管理器
(2)使用 setBounds() 方法,设置每个组件的大小和位置
项目介绍:
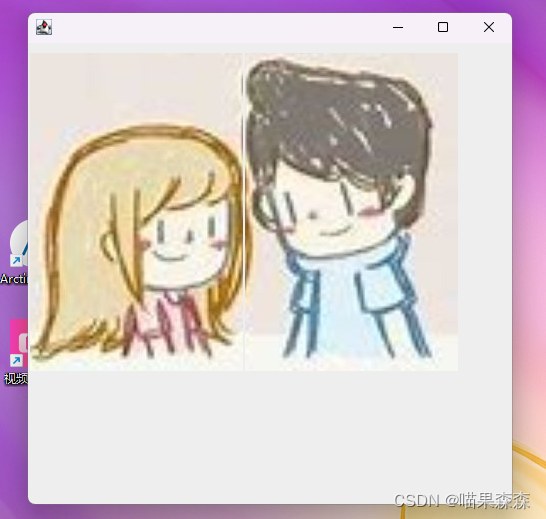
输出要求:设置绝对布局,在一个窗体中展示一个男孩和一个女孩的图像
实例展示:
import javax.swing.*;
import java.awt.*;
//导入swing包,awt包import java.net.URL;
//导入net包public class Demo extends JFrame { public Demo(){c.setLayout(null);//设定布局方式为:null 即为绝对布局setBounds(100, 100, 500, 500);//设置窗体的大小,生成范围setDefaultCloseOperation(EXIT_ON_CLOSE);//设置窗体的关闭方式Container c = getContentPane();//获取窗体容器URL url1 = Demo.class.getResource("boy.png");URL url2 = Demo.class.getResource("girl.png");//获取两张照片的url路径对象 Icon icon1 = new ImageIcon(url1);Icon icon2 = new ImageIcon(url2);//ImageIcon()方法,实例化Icon接口,转换为图标对象JLabel jl1 = new JLabel(icon1);JLabel jl2 = new JLabel(icon2);//实例化两个JLabel标签对象,同时设置好图标对象jl1.setBounds( 217, 10, 213, 318);jl2.setBounds(2, 10, 213, 318);//设置两个标签对象的绝对布局位置,以及自身大小c.add(jl1);c.add(jl2);//将两个标签对象添加至容器中setVisible(true);}public static void main(String[] args) {new Demo();}
} 运行结果:

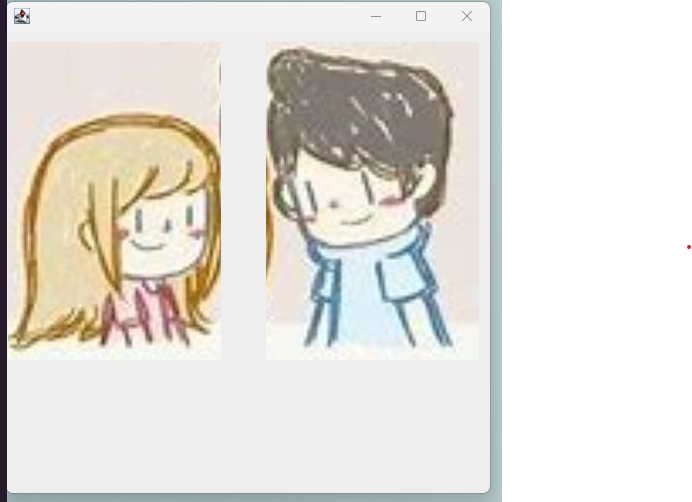
什么?看不得一男一女在一块?好吧,我重新设置一下两张图片的绝对布局参数

以上两张图像的布局都是绝对,所以无论怎么用鼠标改变窗体的大小,这两张照片也不会改变摆放的位置。
2.流布局
流布局:所有组件都会像流水一样,从左到右摆放组件,直到占据这一行的所有空间,然后再在下一行进行摆放。
常用的构造方法:
new FlowLayout();
//创建流布局对象new FlowLayout(int alignment);
/* 创建流布局对象,可以设置对齐排列位置,然后进行流布局FlowLayout.LEFT = 0; 填 0 即为左对齐流排列FlowLayout.CENTER = 1; 填 1 即为居中对齐流排列 FlowLayout.RIGHT = 2; 填 2 即为右对齐流排列*/new FlowLayout(int alignment,int horizGap,int vertGao);
/* 创建流布局对象,可以设置对齐排列位置,然后进行流布局,并且设置各个组件之间的水平间隔与垂直间隔*/
实例展示:
import java.awt.Button;
import java.awt.Container;
import java.awt.FlowLayout;
import javax.swing.*;
//导入 swing,awt包public class Layout extends JFrame{
//创建窗体,继承JFrame类public Layout(){//创建构造方法setTitle("流布局管理器");//创建窗体标题Container c = getContentPane();//获取窗体容器setLayout(new FlowLayout(1,10, 10));//设置布局管理器,居中对齐流布局,水平间距10像素,垂直间距10像素for(int i=1;i<11;i++){c.add(new Button("Button"+i));//在容器中添加按钮组件}setBounds(200,200,800,800);//设置窗体的大小和生成位置setVisible(true);//设置窗体可见setDefaultCloseOperation(EXIT_ON_CLOSE); //设置窗体的关闭方式}public static void main(String[] args) {new Layout();}
}
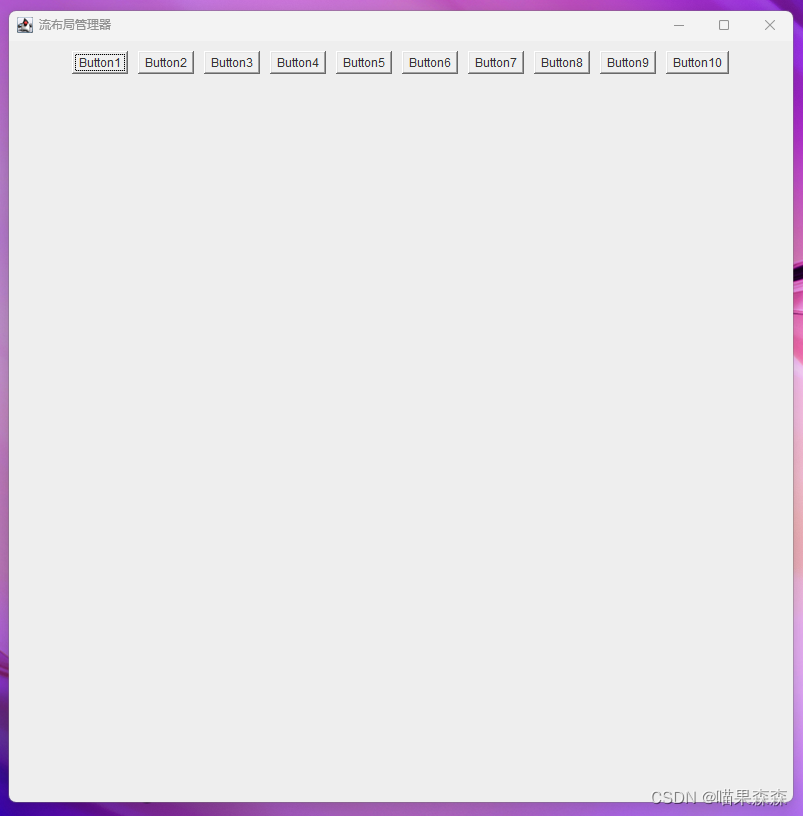
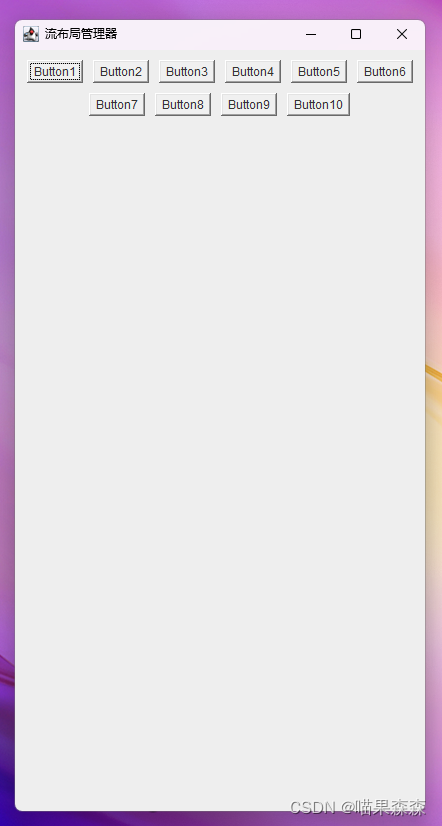
输出结果: 
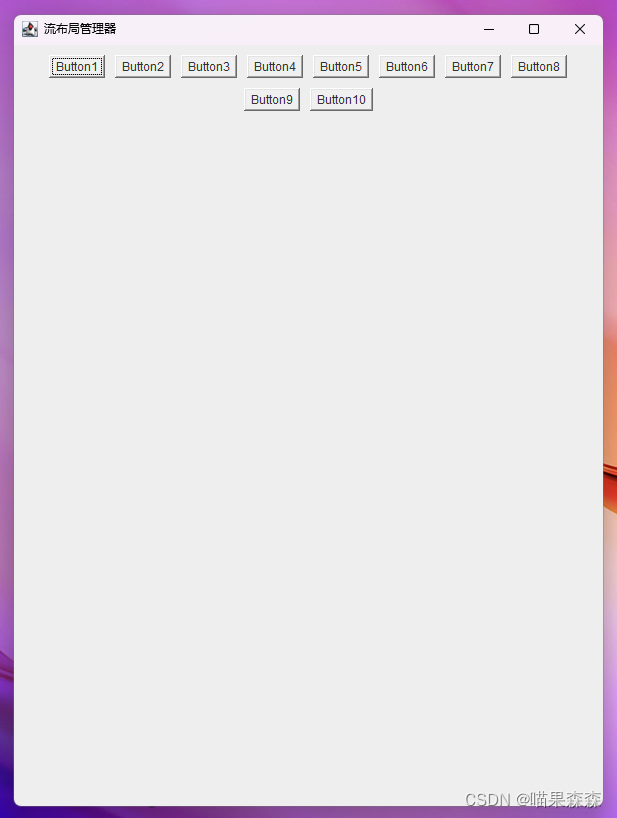
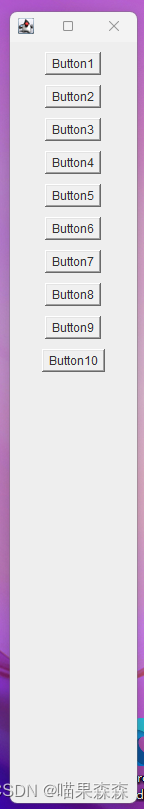
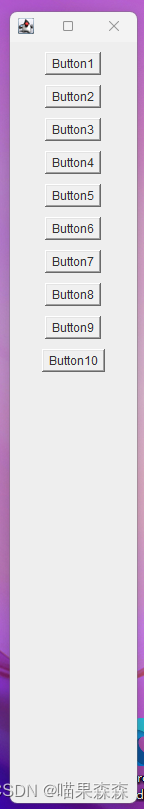
用鼠标改变窗体大小几次:




由此可见,流布局管理器的排序方式如同流水一样,随着窗体大小的改变,全部组件像流水一样,从高处流向低处,挨个排下来,只不过该代码中设置的是居中对齐。
总结
本文仅仅简单介绍了布局管理器的使用,而Swing程序提供了许多能使我们快速便捷地处理组件布局的函数和方法,该文介绍了绝对布局和流布局。
国庆期间,祝大家国庆快乐了,在享受假期的同时,不时要眺望远方,不要忘记人生旅途的方向。星星之火的我们的航标不偏移,祖国的巨轮也会更加安心行驶。
相关文章:

Swing程序设计(5)绝对布局,流布局
文章目录 前言一、布局管理器二、介绍 1.绝对布局2.流布局总结 前言 Swing窗体中,每一个组件都有大小和具体的位置。而在容器中摆放各种组件时,很难判断其组件的具体位置和大小。即一个完整的界面中,往往有多个组件,那么如何将这…...

linux基础知识之文件系统 df/du/fsck/dump2fs
du du [选项][目录或者文件名] -a 显示每个子文件等磁盘占用量,默认只统计子目录的磁盘占用量 -h 使用习惯单位显示磁盘占用量,如KB,MB或者GB -s 统计总占用量,不列出子目录和文件占用量 面向文件 du -a 16 ./.DS_Store 8 ./requi…...

华为云云耀云服务器L实例评测|Elasticsearch的Docker版本的安装和参数设置 端口开放和浏览器访问
前言 最近华为云云耀云服务器L实例上新,也搞了一台来玩,期间遇到各种问题,在解决问题的过程中学到不少和运维相关的知识。 本篇博客介绍Elasticsearch的Docker版本的安装和参数设置,端口开放和浏览器访问。 其他相关的华为云云…...

8章:scrapy框架
文章目录 scrapy框架如何学习框架?什么是scarpy?scrapy的使用步骤1.先转到想创建工程的目录下:cd ...2.创建一个工程3.创建之后要转到工程目录下4.在spiders子目录中创建一个爬虫文件5.执行工程setting文件中的参数 scrapy数据解析scrapy持久…...

软件工程与计算总结(二)软件工程的发展
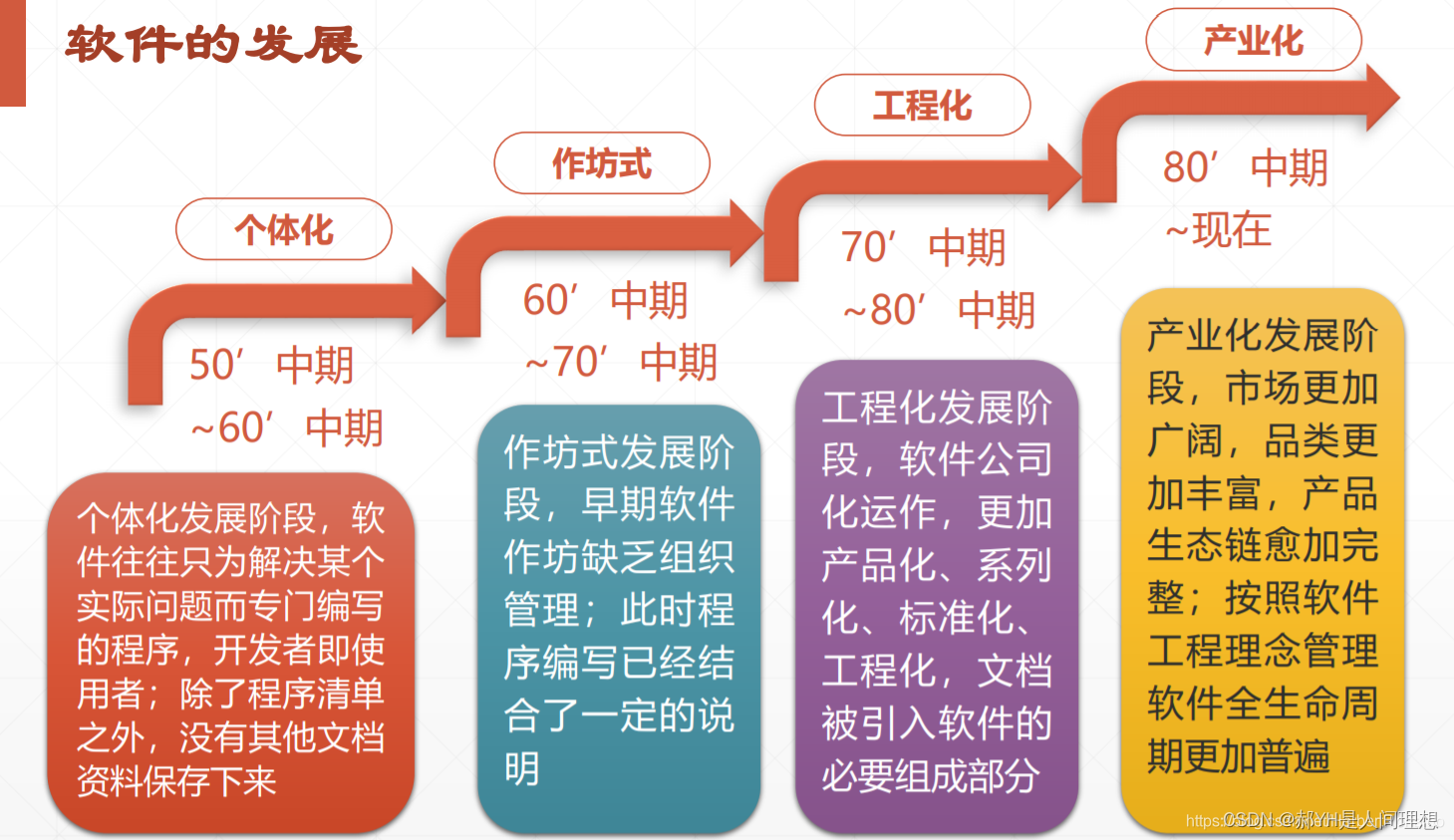
本章开始介绍第二节内容,主要是一些历史性的东西~ 一.软件工程的发展脉络 1.基础环境因素的变化及其对软件工程的推动 抽象软件实体和虚拟计算机都是软件工程的基础环境因素,它们能从根本上影响软件工程的生产能力,而且是软件工程无法反向…...

Appium开发
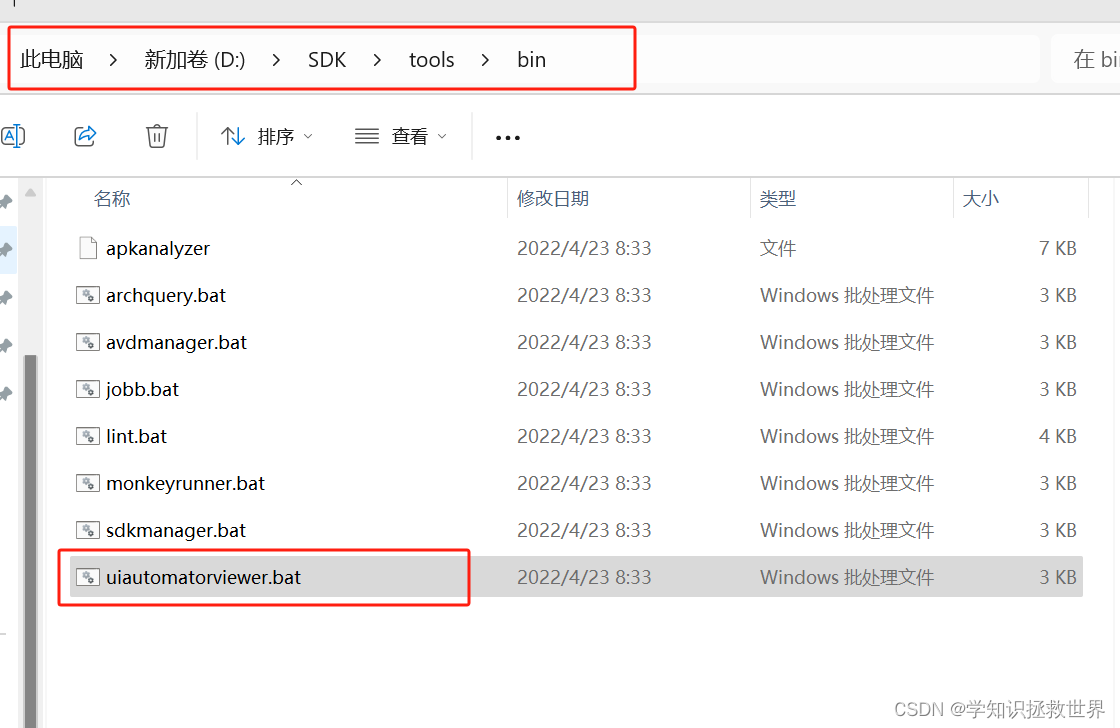
特点 开源免费支持多个平台 IOS(苹果)、安卓App的自动化都支持 支持多种类型的自动化 支持苹果、安卓应用原生界面的自动化支持应用内嵌网络视图的自动化支持手机浏览器(Chrome)中的web网站自动化支持flutter应用的自动化 支持多种编程语言 像selenium一样,可以用多…...

EGL函数翻译--eglInitialize
EGL函数翻译–eglInitialize 函数名 EGLBoolean eglInitialize(EGLDisplay display,EGLInt* major,EGLInit* minor); 参数描述 参数display: EGL要初始化的显示连接。 参数major: 输出EGL的主版本号;参数可为空。 参数minor: 输出EGL的次版本号;参数可…...

二项分布以及实现
文章目录 前言所谓二项分布就是只会产生两种结果的概率 1.概念 前言 所谓二项分布就是只会产生两种结果的概率 1.概念 下面是一个二项分布的的theano实现 import numpy as np import theano import theano.tensor as T from theano.tensor.nnet import conv from theano.ten…...

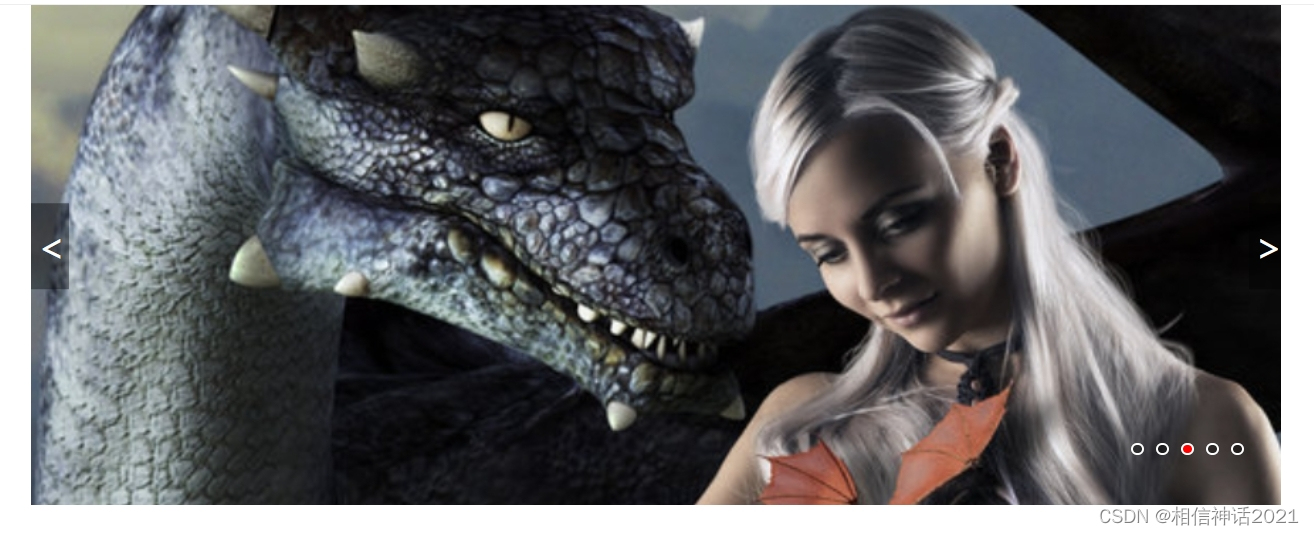
css自学框架之幻灯片展示效果
这一节,我自学了焦点图效果(自动播放,圆点控制),首先看一下效果: 下面我们还是老思路,css展示学习三个主要步骤:一是CSS代码,二是Javascript代码,三是Html代码。 一、css代码主要如…...

坦克世界WOT知识图谱三部曲之爬虫篇
文章目录 关于坦克世界1. 爬虫任务2. 获取坦克列表3. 获取坦克具体信息结束语 关于坦克世界 《坦克世界》(World of Tanks, WOT)是我在本科期间玩过的一款战争网游,由Wargaming公司研发。2010年10月30日在俄罗斯首发,2011年4月12日在北美和欧洲推出&…...

Idea上传项目到gitlab并创建使用分支
Idea上传项目到gitlab并创建使用分支 1 配置git 在idea的setting中,找到git,配置好git的位置,点击Test按钮显示出git版本号,则说明配置成功。 2 项目中引入git Idea通过VCS,选择Create Git Repository 在弹出的对话框…...

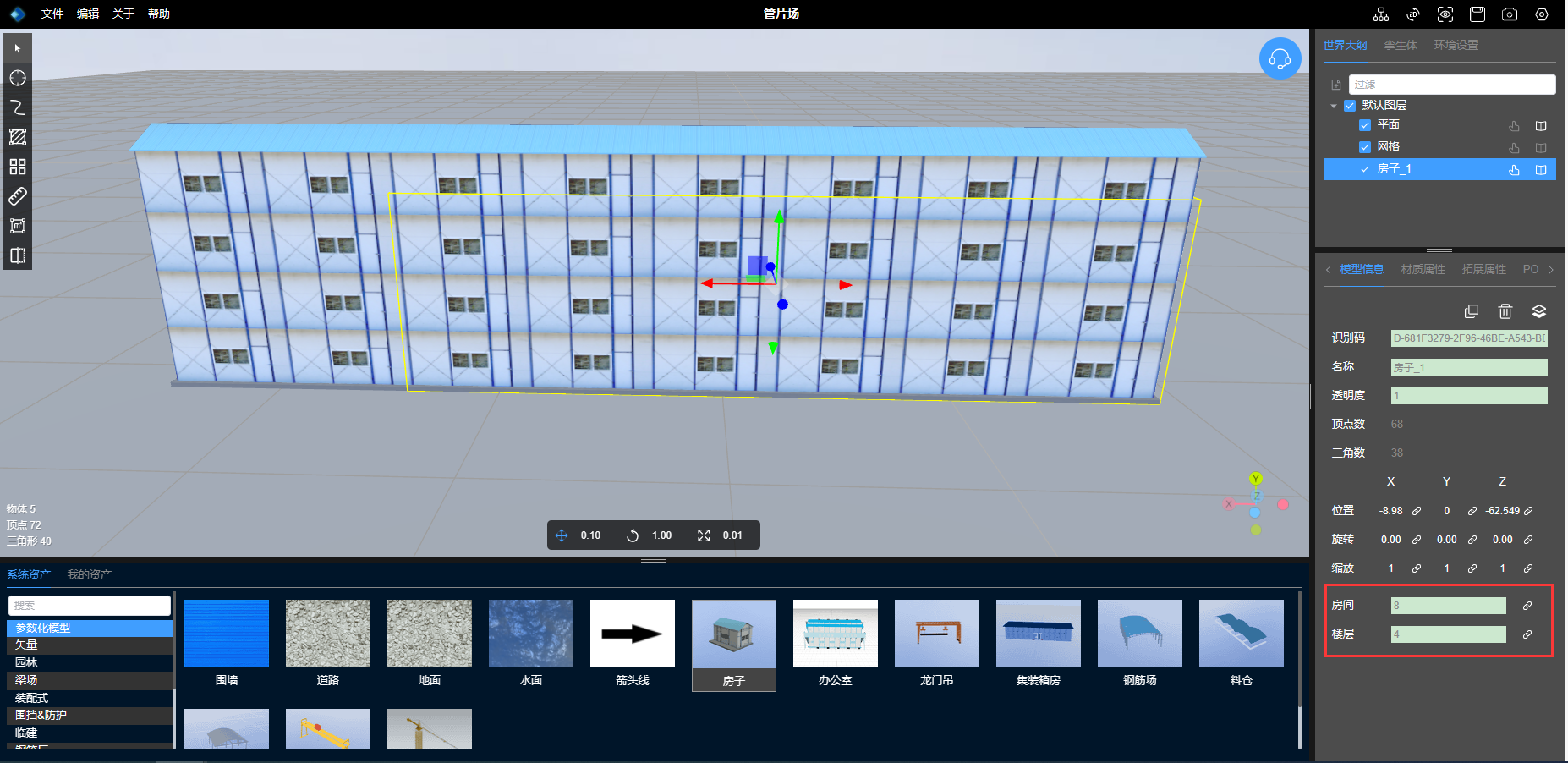
3D孪生场景搭建:参数化模型
1、什么是参数化模型 参数化模型是指通过一组参数来定义其形状和特征的数学模型或几何模型。这些参数可以用于控制模型的大小、形状、比例、位置、旋转、曲率等属性,从而实现对模型进行灵活的调整和变形。 在计算机图形学和三维建模领域,常见的参数化模…...

最短路径专题6 最短路径-多路径
题目: 样例: 输入 4 5 0 2 0 1 2 0 2 5 0 3 1 1 2 1 3 2 2 输出 2 0->1->2 0->3->2 思路: 根据题意,最短路模板还是少不了的, 我们要添加的是, 记录各个结点有多少个上一个结点走动得来的…...

【Linux】Linux常用命令—文件管理(上)
创作不易,本篇文章如果帮助到了你,还请点赞 关注支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 🔥c系列专栏:C/C零基础到精通 🔥 给大…...

【Python】基于OpenCV人脸追踪、手势识别控制的求生之路FPS游戏操作
【Python】基于OpenCV人脸追踪、手势识别控制的求生之路FPS游戏操作 文章目录 手势识别人脸追踪键盘控制整体代码附录:列表的赋值类型和py打包列表赋值BUG复现代码改进优化总结 py打包 视频: 基于OpenCV人脸追踪、手势识别控制的求实之路FPS游戏操作 手…...

约束优化算法(optimtool.constrain)
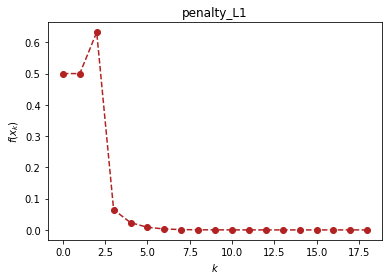
import optimtool as oo from optimtool.base import np, sp, pltpip install optimtool>2.4.2约束优化算法(optimtool.constrain) import optimtool.constrain as oc oc.[方法名].[函数名]([目标函数], [参数表], [等式约束表], [不等式约数表], [初…...

如何查看postgresql中的数据库大小?
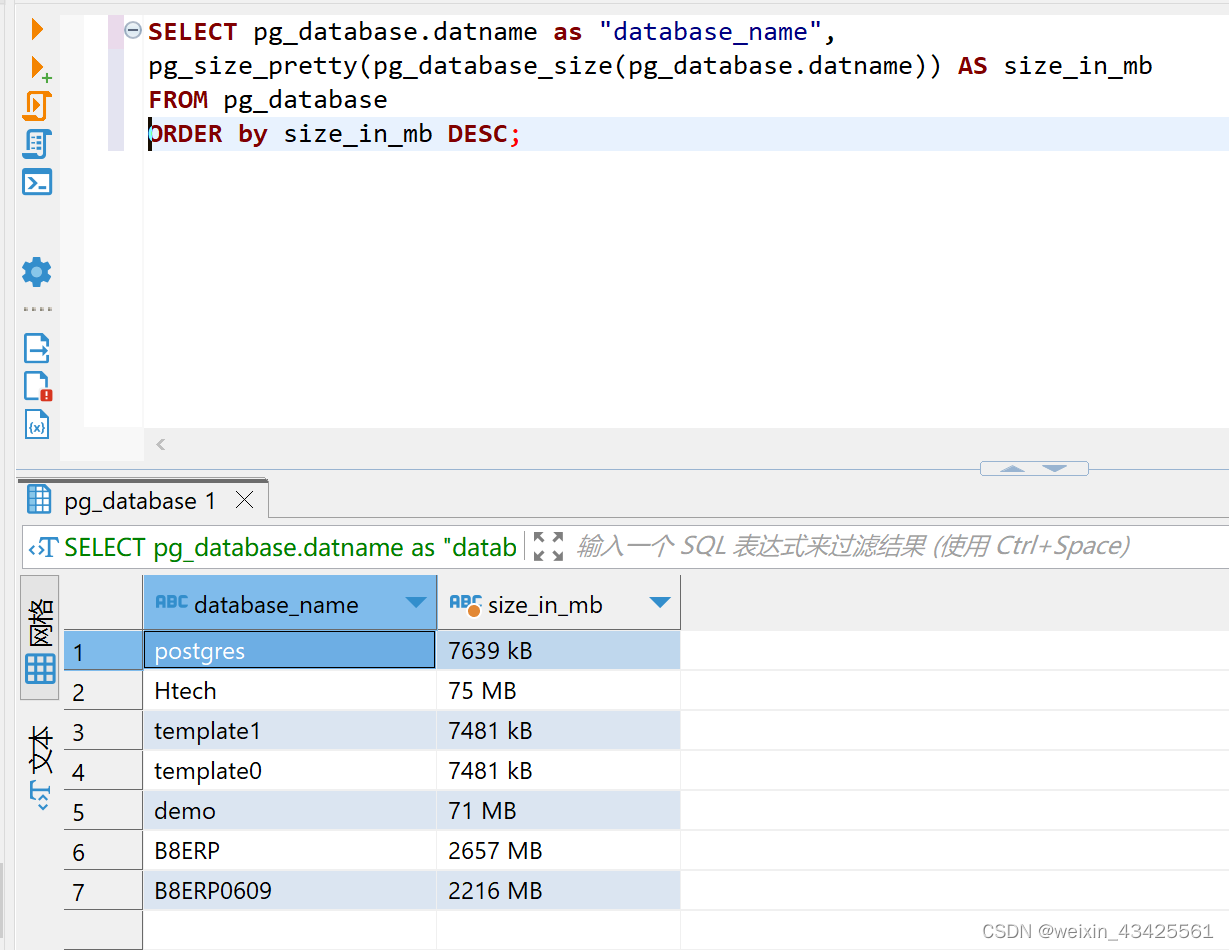
你可以使用以下命令来查看PostgreSQL数据库的大小: SELECT pg_database.datname as "database_name", pg_size_pretty(pg_database_size(pg_database.datname)) AS size_in_mb FROM pg_database ORDER by size_in_mb DESC;这将返回一个表格࿰…...

使用python-opencv检测图片中的人像
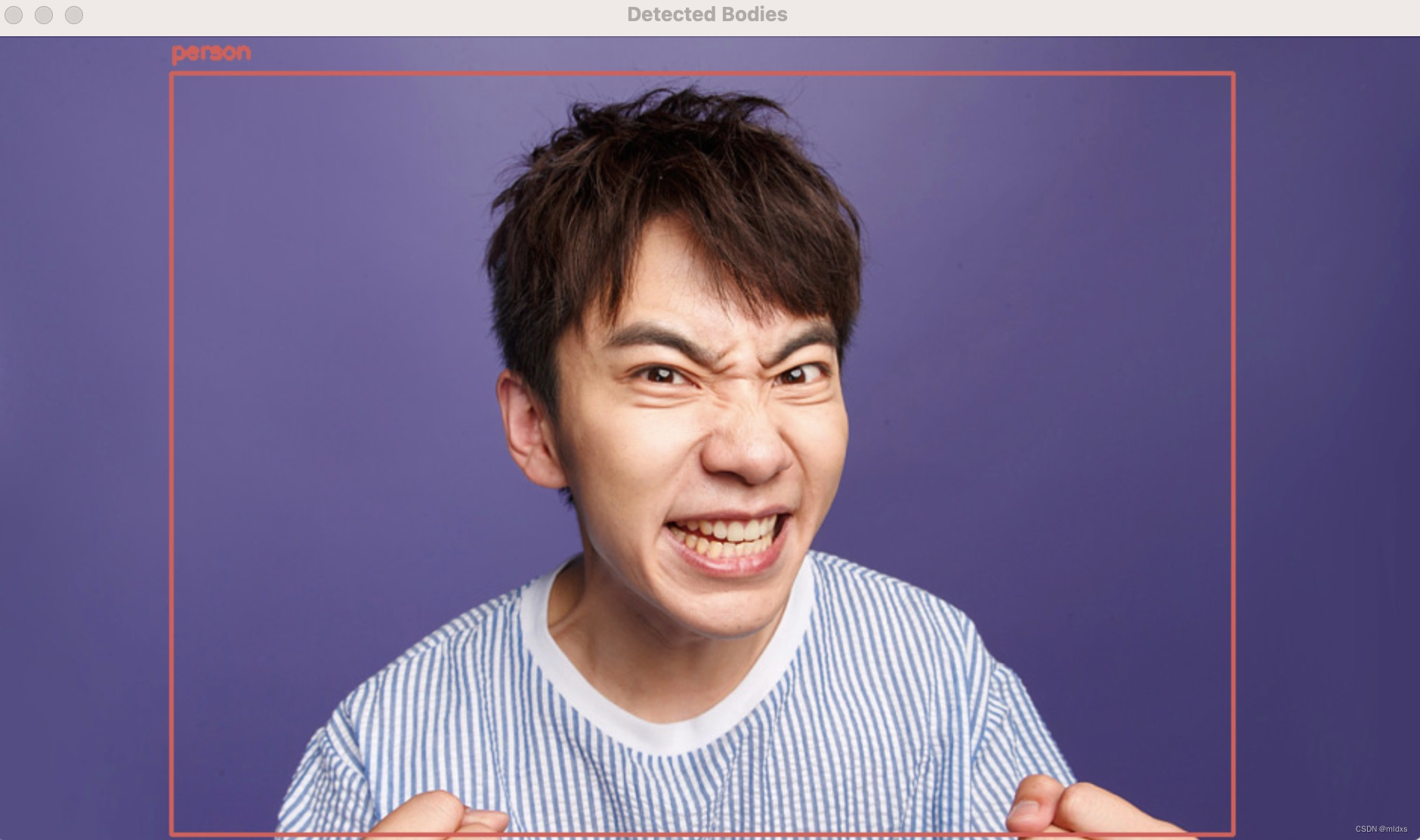
最简单的方法进行图片中的人像检测 使用python-opencv配合yolov3模型进行图片中的人像检测 1、安装python-opencv、numpy pip install opencv-python pip install numpy 2、下载yolo模型文件和配置文件: 下载地址: https://download.csdn.net/down…...

项目进展(三)-电机驱动起来了,发现了很多关键点,也遇到了一些低级错误,
一、前言 昨天电机没有驱动起来,头发掉一堆,不过今天,终于终于终于把电机驱动起来了!!!!,特别开心,哈哈哈哈,后续继续努力完善!!&…...

目标检测算法改进系列之Backbone替换为RepViT
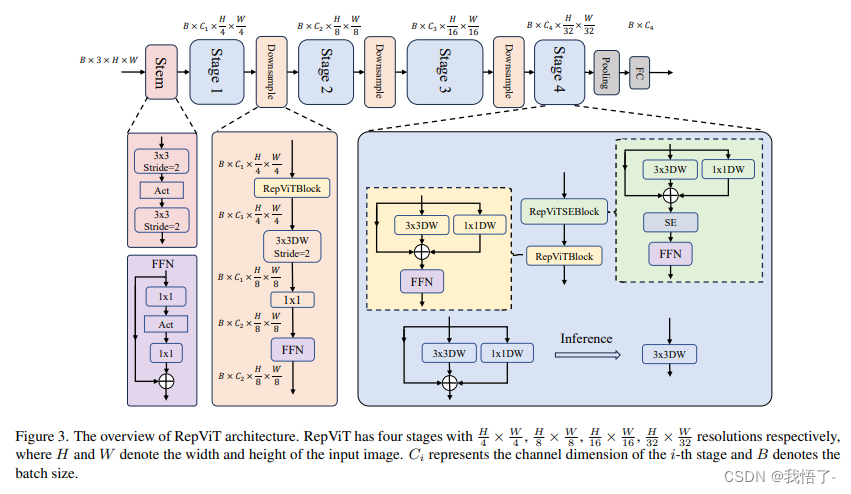
RepViT简介 轻量级模型研究一直是计算机视觉任务中的一个焦点,其目标是在降低计算成本的同时达到优秀的性能。轻量级模型与资源受限的移动设备尤其相关,使得视觉模型的边缘部署成为可能。在过去十年中,研究人员主要关注轻量级卷积神经网络&a…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
