纯css实现3D鼠标跟随倾斜
老规矩先上图

为什么今天会想起来整这个呢?这是因为和我朋友吵架,
就是关于这个效果的,就是这个 卡片懸停毛玻璃效果,
我朋友认为纯css也能写,
我则坦言他就是在放狗屁,这种跟随鼠标的3D效果要怎么可能能用纯css写,
然后吵着吵着发现,欸,好像真能用css写哦,我以前还写过这种类似的,就是这个取巧&视觉欺诈——纯css互动小飞机
然后我就来自己扇自己的脸了
原理在小飞机那写了,所以这里就不再赘述了
遵循开源精神,源码如下
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>纯css跟随鼠标倾斜</title><style>@font-face {font-family: 'Fredoka One';font-style: normal;font-weight: 400;font-display: swap;src: url(https://fonts.gstatic.com/s/fredokaone/v14/k3kUo8kEI-tA1RRcTZGmTlHGCac.woff2) format('woff2');unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+0304, U+0308, U+0329, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;}*,:after,:before {padding: 0;margin: 0 auto;box-sizing: border-box;}body {background-color: #000;height: 100vh;display: grid;grid-template: repeat(15, 1fr)/repeat(15, 1fr);overflow: hidden}.cell {width: 100%;height: 100%;z-index: 2}.cell:nth-child(15n+1):hover~.content {--positionX: 0}.cell:nth-child(n+1):nth-child(-n+15):hover~.content {--positionY: 0}.cell:nth-child(15n+2):hover~.content {--positionX: 1}.cell:nth-child(n+16):nth-child(-n+30):hover~.content {--positionY: 1}.cell:nth-child(15n+3):hover~.content {--positionX: 2}.cell:nth-child(n+31):nth-child(-n+45):hover~.content {--positionY: 2}.cell:nth-child(15n+4):hover~.content {--positionX: 3}.cell:nth-child(n+46):nth-child(-n+60):hover~.content {--positionY: 3}.cell:nth-child(15n+5):hover~.content {--positionX: 4}.cell:nth-child(n+61):nth-child(-n+75):hover~.content {--positionY: 4}.cell:nth-child(15n+6):hover~.content {--positionX: 5}.cell:nth-child(n+76):nth-child(-n+90):hover~.content {--positionY: 5}.cell:nth-child(15n+7):hover~.content {--positionX: 6}.cell:nth-child(n+91):nth-child(-n+105):hover~.content {--positionY: 6}.cell:nth-child(15n+8):hover~.content {--positionX: 7}.cell:nth-child(n+106):nth-child(-n+120):hover~.content {--positionY: 7}.cell:nth-child(15n+9):hover~.content {--positionX: 8}.cell:nth-child(n+121):nth-child(-n+135):hover~.content {--positionY: 8}.cell:nth-child(15n+10):hover~.content {--positionX: 9}.cell:nth-child(n+136):nth-child(-n+150):hover~.content {--positionY: 9}.cell:nth-child(15n+11):hover~.content {--positionX: 10}.cell:nth-child(n+151):nth-child(-n+165):hover~.content {--positionY: 10}.cell:nth-child(15n+12):hover~.content {--positionX: 11}.cell:nth-child(n+166):nth-child(-n+180):hover~.content {--positionY: 11}.cell:nth-child(15n+13):hover~.content {--positionX: 12}.cell:nth-child(n+181):nth-child(-n+195):hover~.content {--positionY: 12}.cell:nth-child(15n+14):hover~.content {--positionX: 13}.cell:nth-child(n+196):nth-child(-n+210):hover~.content {--positionY: 13}.cell:nth-child(15n+15):hover~.content {--positionX: 14}.cell:nth-child(n+211):nth-child(-n+225):hover~.content {--positionY: 14}.content {--positionX: 7;--positionY: 7;top: 0;right: 0;bottom: 0;left: 0;display: flex;justify-content: center;align-items: center}.content,.css {position: absolute}.css {font-family: Fredoka One, cursive;top: 50%;left: 50%;animation: color 3s linear infinite;text-shadow: 0 0 10px #000a;transition: all .5s}.css:first-child {font-size: 100px;animation-delay: 0s;opacity: .1;transform: translateX(calc(-50% - (var(--positionX) - 7)*21px)) translateY(calc(-50% - (var(--positionY) - 7)*21px)) rotateX(calc(0deg - (var(--positionY) - 7)*5deg)) rotateY(calc((var(--positionX) - 7)*5deg))}.css:nth-child(2) {font-size: 110px;animation-delay: -.3s;opacity: .2;transform: translateX(calc(-50% - (var(--positionX) - 7)*18px)) translateY(calc(-50% - (var(--positionY) - 7)*18px)) rotateX(calc(0deg - (var(--positionY) - 7)*5deg)) rotateY(calc((var(--positionX) - 7)*5deg))}.css:nth-child(3) {font-size: 120px;animation-delay: -.6s;opacity: .3;transform: translateX(calc(-50% - (var(--positionX) - 7)*15px)) translateY(calc(-50% - (var(--positionY) - 7)*15px)) rotateX(calc(0deg - (var(--positionY) - 7)*5deg)) rotateY(calc((var(--positionX) - 7)*5deg))}.css:nth-child(4) {font-size: 130px;animation-delay: -.9s;opacity: .4;transform: translateX(calc(-50% - (var(--positionX) - 7)*12px)) translateY(calc(-50% - (var(--positionY) - 7)*12px)) rotateX(calc(0deg - (var(--positionY) - 7)*5deg)) rotateY(calc((var(--positionX) - 7)*5deg))}.css:nth-child(5) {font-size: 140px;animation-delay: -1.2s;opacity: .5;transform: translateX(calc(-50% - (var(--positionX) - 7)*9px)) translateY(calc(-50% - (var(--positionY) - 7)*9px)) rotateX(calc(0deg - (var(--positionY) - 7)*5deg)) rotateY(calc((var(--positionX) - 7)*5deg))}.css:nth-child(6) {font-size: 150px;animation-delay: -1.5s;opacity: .6;transform: translateX(calc(-50% - (var(--positionX) - 7)*6px)) translateY(calc(-50% - (var(--positionY) - 7)*6px)) rotateX(calc(0deg - (var(--positionY) - 7)*5deg)) rotateY(calc((var(--positionX) - 7)*5deg))}.css:nth-child(7) {font-size: 160px;animation-delay: -1.8s;opacity: .7;transform: translateX(calc(-50% - (var(--positionX) - 7)*3px)) translateY(calc(-50% - (var(--positionY) - 7)*3px)) rotateX(calc(0deg - (var(--positionY) - 7)*5deg)) rotateY(calc((var(--positionX) - 7)*5deg))}.css:nth-child(8) {font-size: 170px;animation-delay: -2.1s;opacity: .8;transform: translateX(calc(-50% - (var(--positionX) - 7)*0px)) translateY(calc(-50% - (var(--positionY) - 7)*0px)) rotateX(calc(0deg - (var(--positionY) - 7)*5deg)) rotateY(calc((var(--positionX) - 7)*5deg))}.css:nth-child(9) {font-size: 180px;animation-delay: -2.4s;opacity: .9;transform: translateX(calc(-50% - (var(--positionX) - 7)*-3px)) translateY(calc(-50% - (var(--positionY) - 7)*-3px)) rotateX(calc(0deg - (var(--positionY) - 7)*5deg)) rotateY(calc((var(--positionX) - 7)*5deg))}.css:nth-child(10) {font-size: 190px;animation-delay: -2.7s;opacity: 1;transform: translateX(calc(-50% - (var(--positionX) - 7)*-6px)) translateY(calc(-50% - (var(--positionY) - 7)*-6px)) rotateX(calc(0deg - (var(--positionY) - 7)*5deg)) rotateY(calc((var(--positionX) - 7)*5deg))}@keyframes color {0% {color: #ef8f8f}10% {color: #efc98f}20% {color: #dcef8f}30% {color: #a3ef8f}40% {color: #8fefb6}50% {color: #8fefef}60% {color: #8fb6ef}70% {color: #a38fef}80% {color: #dc8fef}90% {color: #ef8fc9}to {color: #ef8f8f}}</style>
</head><body><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="content"><div class="css">Qayrup</div><div class="css">Qayrup</div><div class="css">Qayrup</div><div class="css">Qayrup</div><div class="css">Qayrup</div><div class="css">Qayrup</div><div class="css">Qayrup</div><div class="css">Qayrup</div><div class="css">Qayrup</div><div class="css">Qayrup</div></div>
</body></html>
相关文章:

纯css实现3D鼠标跟随倾斜
老规矩先上图 为什么今天会想起来整这个呢?这是因为和我朋友吵架, 就是关于这个效果的,就是这个 卡片懸停毛玻璃效果, 我朋友认为纯css也能写, 我则坦言他就是在放狗屁,这种跟随鼠标的3D效果要怎么可能能用纯css写, 然后吵着吵着发现,欸,好像真能用css写哦,我以前还写过这种…...

Pandas数据结构
文章目录 1. Series数据结构1.1 Series数据类型创建1.2 Series的常用属性valuesindex/keys()shapeTloc/iloc 1.3 Series的常用方法mean()max()/min()var()/std()value_counts()describe() 1.4 Series运算加/减法乘法 2. DataFrame数据结构2.1 DataFrame数据类型创建2.2 布尔索引…...

systemverilog function的一点小case
关于function的应用无论是在systemverilog还是verilog中都有很广泛的应用,但是一直有一个模糊的概念困扰着我,今天刚好有时间来搞清楚并记录下来。 关于fucntion的返回值的问题: function integer clog2( input logic[255:0] value);for(cl…...

微服务的初步使用
环境说明 jdk1.8 maven3.6.3 mysql8 idea2022 spring cloud2022.0.8 微服务案例的搭建 新建父工程 打开IDEA,File->New ->Project,填写Name(工程名称)和Location(工程存储位置),选…...

【2023年11月第四版教材】第18章《项目绩效域》(合集篇)
第18章《项目绩效域》(合集篇) 1 章节内容2 干系人绩效域2.1 绩效要点2.2 执行效果检查2.3 与其他绩效域的相互作用 3 团队绩效域3.1 绩效要点3.2 与其他绩效域的相互作用3.3 执行效果检查3.4 开发方法和生命周期绩效域 4 绩效要点4.1 与其他绩效域的相互…...

Android 11.0 mt6771新增分区功能实现三
1.前言 在11.0的系统开发中,在对某些特殊模块中关于数据的存储方面等需要新增分区来保存, 所以就需要在系统分区新增分区,接下来就来实现这个功能,看系列三的实现过程 2.mt6771新增分区功能实现三的核心类 build/make/tools/releasetools/common.py device/mediatek/mt6…...
计算机网络——计算机网络的性能指标(上)-速率、带宽、吞吐量、时延
目录 速率 比特 速率 例1 带宽 带宽在模拟信号系统中的意义 带宽在计算机网络中的意义 吞吐量 时延 发送时延 传播时延 处理时延 例2 例3 速率 了解速率之前,先详细了解一下比特: 比特 计算机中数据量的单位,也是信息论中信…...
)
每日一题 518零钱兑换2(完全背包)
题目 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带符号整…...

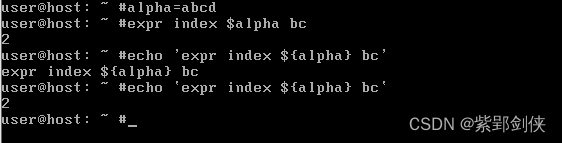
Linux shell编程学习笔记8:使用字符串
一、前言 字符串是大多数编程语言中最常用最有用的数据类型,这在Linux shell编程中也不例外。 本文讨论了Linux Shell编程中的字符串的三种定义方式的差别,以及字符串拼接、取字符串长度、提取字符串、查找子字符串等常用字符串操作,,以及反…...

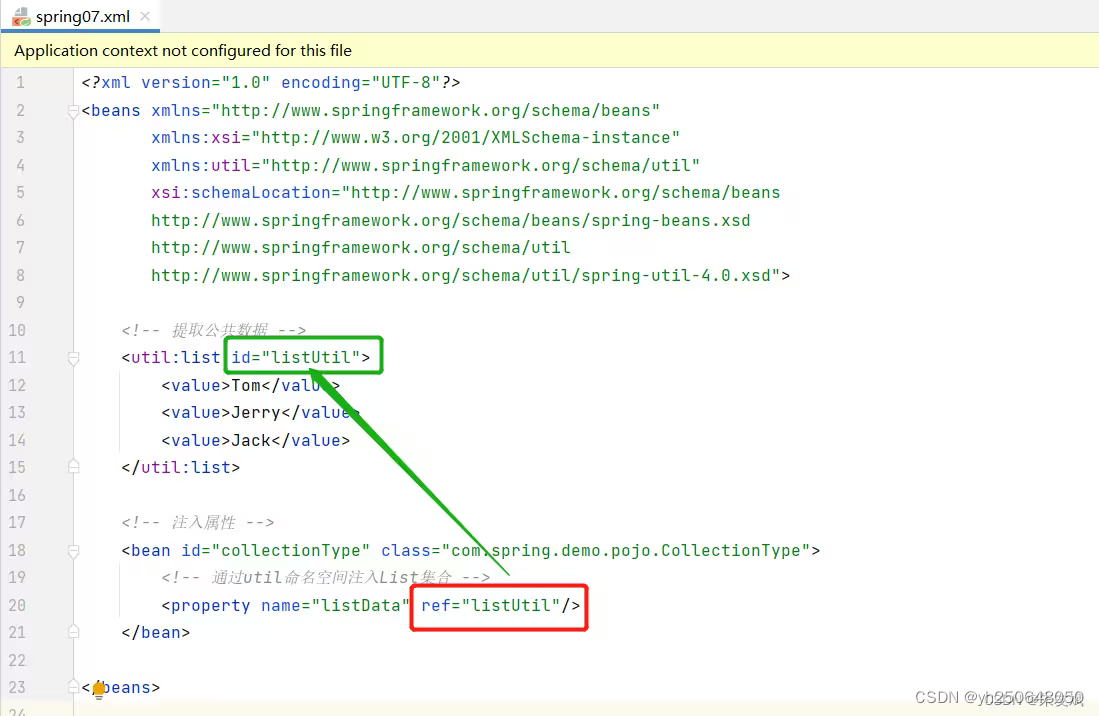
【Spring笔记03】Spring依赖注入各种数据类型
这篇文章,详细介绍一下Spring框架中如何注入各种数据类型,包含:注入基本数据类型、数组、集合、Map映射、Property属性、注入空字符串、注入null值、注入特殊字符等内容,以及如何使用命名空间进行依赖注入。 目录 一、注入各种数据…...

2023计算机保研——双非上岸酒吧舞
我大概是从22年10月份开始写博客的,当时因为本校专业的培养方案的原因,课程很多,有些知识纸质记录很不方便,于是选择了打破了自己的成见使用博客来记录学习生活。对于我个人而言,保研生活在前一大半过程中都比较艰难&a…...

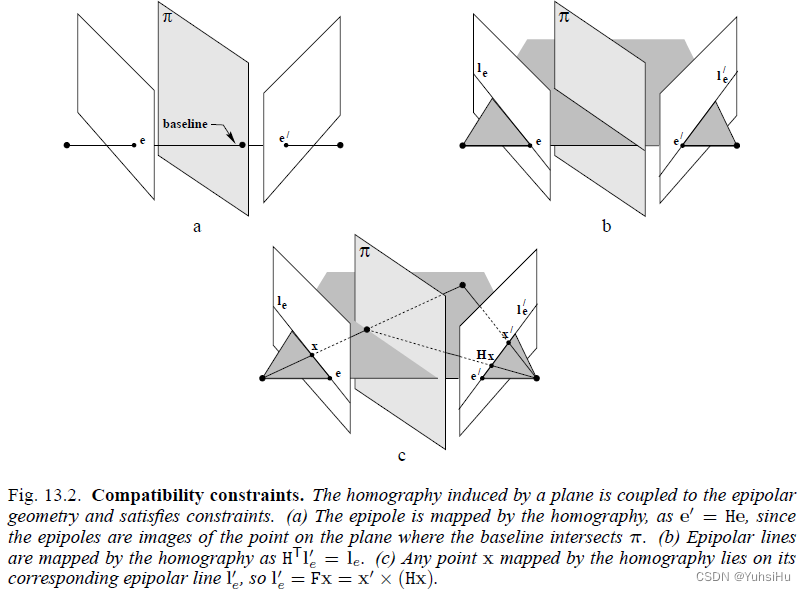
《计算机视觉中的多视图几何》笔记(13)
13 Scene planes and homographies 本章主要讲述两个摄像机和一个世界平面之间的射影几何关系。 我们假设空间有一平面 π \pi π,平面上的一点为 x π x_{\pi} xπ。 x π x_{\pi} xπ分别在两幅图像 P , P ′ P, P P,P′上形成了 x , x ′ x, x x,x′。 那…...

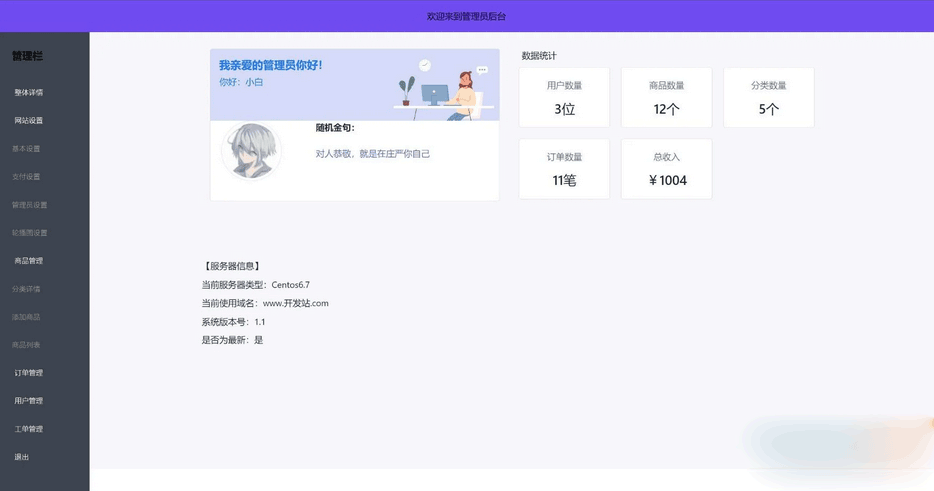
H5移动端购物商城系统源码 小型商城全新简洁风格全新UI 支持易支付接口
一款比较简单的 H5 移动端购物商城系统源码,比较适合单品商城、小型商城使用。带有易支付接口。 源码下载:https://download.csdn.net/download/m0_66047725/88391704 源码下载2:评论留言或私信留言...

全志ARM926 Melis2.0系统的开发指引⑤
全志ARM926 Melis2.0系统的开发指引⑤ 编写目的8. 固件修改工具(ImageModify)使用8.1.界面说明8.2.操作步骤8.2.1. 配置平台8.2.2. 选择固件8.2.3. 选择要替换的文件8.2.4. 替换文件8.2.5. 保存固件 8.3.注意事项8.4.增加固件修改权限设置8.4.1. 概述8.4.2. 操作说明8.4.2.1.打…...

【AI视野·今日Robot 机器人论文速览 第四十七期】Wed, 4 Oct 2023
AI视野今日CS.Robotics 机器人学论文速览 Wed, 4 Oct 2023 Totally 40 papers 👉上期速览✈更多精彩请移步主页 Interesting: 📚基于神经网络的多模态触觉感知, classification, position, posture, and force of the grasped object多模态形象的解耦(f…...

GPX可视化工具 GPX航迹预览工具
背景 当我们收到别人分享的航迹文档,即gpx文档时,如何快速的进行浏览呢?我们可以使用GIS软件来打开gpx文档并显示gpx中所记录的航迹,例如常用的GIS软件有googleEarth, Basecamp, GPXsee, GPX E…...

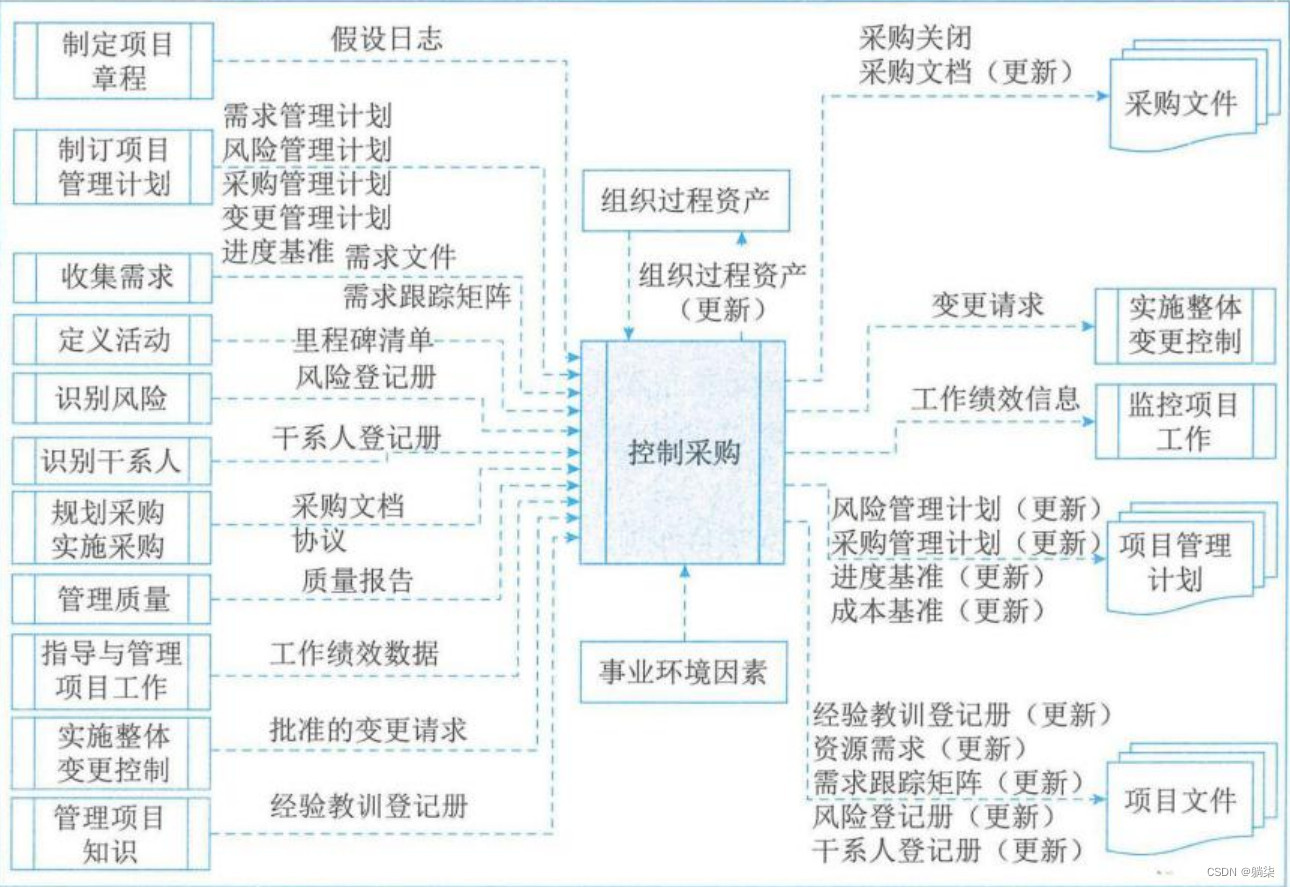
学信息系统项目管理师第4版系列18_采购管理
1. 协议 1.1. 合同 1.1.1. 国际合作的项目经理应牢记,无论合同规定如何详尽,文化和当地法律对合同及其可执行性均有影响 1.2. 服务水平协议(SLA) 1.3. 谅解备忘录 1.4. 协议备忘录(MOA) 1.5. 订购单 …...

标准化数据模型
标准化数据模型 标准化被定义为减少或消除数据集中冗余的过程。 它已成为关系数据库中数据建模的事实上的方法,很大程度上是由于这些系统最初设计时所围绕的底层资源限制:缓慢的磁盘和昂贵的 RAM。更少的数据冗余/重复意味着更有效地从磁盘读取数据并占…...

linux平台源码编译ffmpeg
目录 编译平台 编译步骤 编译平台 中标麒麟 编译步骤 1 从Download FFmpeg 下载源码,我选中了4.2.9版 2 解压 3 在解压后的目录下输入 ./configure --enable-shared --prefix/usr/local/ffmpeg 4 make 5 sudo make install 6 ffmpeg的头文件、可执行程…...

Vue中如何进行拖拽与排序功能实现
在Vue中实现拖拽与排序功能 在Web应用程序中,实现拖拽和排序功能是非常常见的需求,特别是在管理界面、任务列表和图形用户界面等方面。Vue.js作为一个流行的JavaScript框架,提供了许多工具和库来简化拖拽和排序功能的实现。本文将介绍如何使…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
