React Hooks —— ref hooks
什么是Hooks
Hooks从语法上来说是一些函数。这些函数可以用于在函数组件中引入状态管理和生命周期方法。
React Hooks的优点
- 简洁
从语法上来说,写的代码少了 - 上手非常简单
- 基于函数式编程理念,只需要掌握一些JavaScript基础知识
- 与生命周期相关的知识不用学,react Hooks使用全新的理念来管理组件的运作过程
- 与HOC相关的知识不用学,React Hooks能够完美解决HOC想要解决的问题,并且更可靠
- Mobx取代了Redux做状态管理
- 代码复用性更好
- 与Typescript结合更简单
React Hooks的缺点
- 状态不同步
在异步操作的函数中访问的状态还是原来的状态的值 - useEffect依赖问题
当useEffect依赖的数据变多后会导致频繁触发
React Hooks的注意事项
- 命名规范
自定义Hooks的命名一律使用use作为前缀,形如:useXXX - 仅在最外层调用React Hooks
- 仅从react函数中调用react Hooks
在自定义Hooks或者组件中调用Hooks
ref hook
可以在函数式组件中存储/查找组件内的元素或其他数据
useRef
useRef(initialValue)返回一个可变的ref对象,该对象只有一个current属性,初始值为传入的参数initialValue,并且返回的ref对象在组件的整个生命周期内保持不变。
作用:
- 用来获取DOM节点的实例,与React.createRef()作用一样
- 存储渲染周期之间的共享数据
- 获取DOM节点的实例
import {useRef} from 'react'
function APP(){const userRef = useRef(null);const clickButton = ()=>{if(userRef.current){console.log(userRef.current);}}return <div><input name="username" ref={userRef} /><button onClick={clickButton}>show</button></div>
}
- 存储共享数据
import {useRef,useState} from 'react' function APP(){const [count,setCount] = useState(0);const countRef = useRef(null);const preCount = countRef.current;useEffect(()=>{countRef.current = count;});const clickButton = ()=>{setCount(count+1);}return <div><input name="username" /><button onClick={clickButton}>show</button></div> }
注意事项
- 组件的每次渲染,useRef的返回值都不变
- ref.current发生变化并不会造成重新渲染
- 不可以在render中更新ref.current的值,否则会导致ref.current的值计算错误
这是因为当其他的数据发生变化时,会导致重新渲染,这时ref.current会更新,这就导致计算错误。 - 元素属性的ref的值不能是useRef返回的对象以外的值
- ref.current的值发生变化不会触发useEffect
forwardRef
当ref作用在一个函数式组件上时不会获取到组件实例。因此需要使用forwardRef。
forwardRef会创建一个React组件,这个组件能够将其接收的ref属性转发到自己的组件树。
forwardRef()的用法是包裹一个组件。
import {forwardRef,useRef,useEffect} from 'react'
const Child = forwardRef((props,ref)=>{return <input ref={ref} type="text" />
});
function App(){const childRef = useRef(null);useEffect(()=>{childRef.current.focus();});return <><Child ref={childRef}></Child></>
}
useImperativeHandle
useImperativeHandle允许组件自定义需要暴露的ref数据,是为了解决useRef获取到组件的所有属性和方法的问题。
useImperativeHandle(ref,handle,[deps]):
- ref:需要暴露的ref引用
- handle:是一个函数,返回值会作为ref.current的值
- deps:依赖数据,需要监听的状态
import {useRef,useImperativeHandle,forwardRef} from 'react'
const Child = forwardRef((props,ref){useImperativeHandle(ref,()=>{return {focus:()=>ref.current.focus()}},[props.value]);retunr <input ref={ref} value={props.value} />
});
function App(){const childRef = useRef(null);return <><Child ref={childRef}></Child></>
}
注意事项
- useImperativeHandle和React.forwardRef必须配合使用,否则在运行的时候会直接报错。
- 使用useImperativeHandle后,可以让父、子组件分别有自己的ref,通过React.forwardRef将父组件的ref传递过来,通过useImperativeHandle方法来自定义开放给父组件的current。
相关文章:

React Hooks —— ref hooks
什么是Hooks Hooks从语法上来说是一些函数。这些函数可以用于在函数组件中引入状态管理和生命周期方法。 React Hooks的优点 简洁 从语法上来说,写的代码少了上手非常简单 基于函数式编程理念,只需要掌握一些JavaScript基础知识与生命周期相关的知识不…...

泛型与Gson解析
/*** 回调接口的一种实现* 用于把网络返回的json字符串转换成参数化类型* 泛型 T 就是用户输入的javaBean的类型*/ public abstract class HttpCallback<T> implements ICallback {Overridepublic void onSuccess (String result) {// result就是网络回来的数据// 把这个…...

c++使用ifstream和ofstream报错:不允许使用不完整的类型
学习《C Primer》关于IO库的部分,输入284页的的代码,出现了报错: 不允许使用不完整的类型 原来的代码: #include <iostream> #include <vector> using namespace std;int main(int argc, char **argv) {ifstream in…...

调试器通用波形显示工具
前言:事情起因是我们实验室买了个无线调试器是CMSIS-DAP的,无法使用J-SCOPE显示波形来方便调PID,所以我就在网上找到了个开源工具链接:http://t.csdnimg.cn/ZqZPY使用方法:工具是好工具,就是没有使用手册&a…...

Linux中getopt函数、optind等变量使用详解
getopt函数、optind等变量使用详解 最近在学习《Unix网络编程》vol2时,发现书中例子经常使用一个命令行解析getopt函数,因为函数声明比较特别,根据自己摸索,遂总结出使用方法。 1. getopt函数的声明 该函数是由Unix标准库提供的…...

RDP协议流程详解(二)Basic Settings Exchange 阶段
RDP连接建立过程,在Connection Initiation后,RDP客户端和服务端将进行双方基础配置信息交换,也就是basic settings exchange阶段。在此阶段,将包含两条消息Client MCS Connect Initial PDU和Server MCS Connect Response PDU&…...

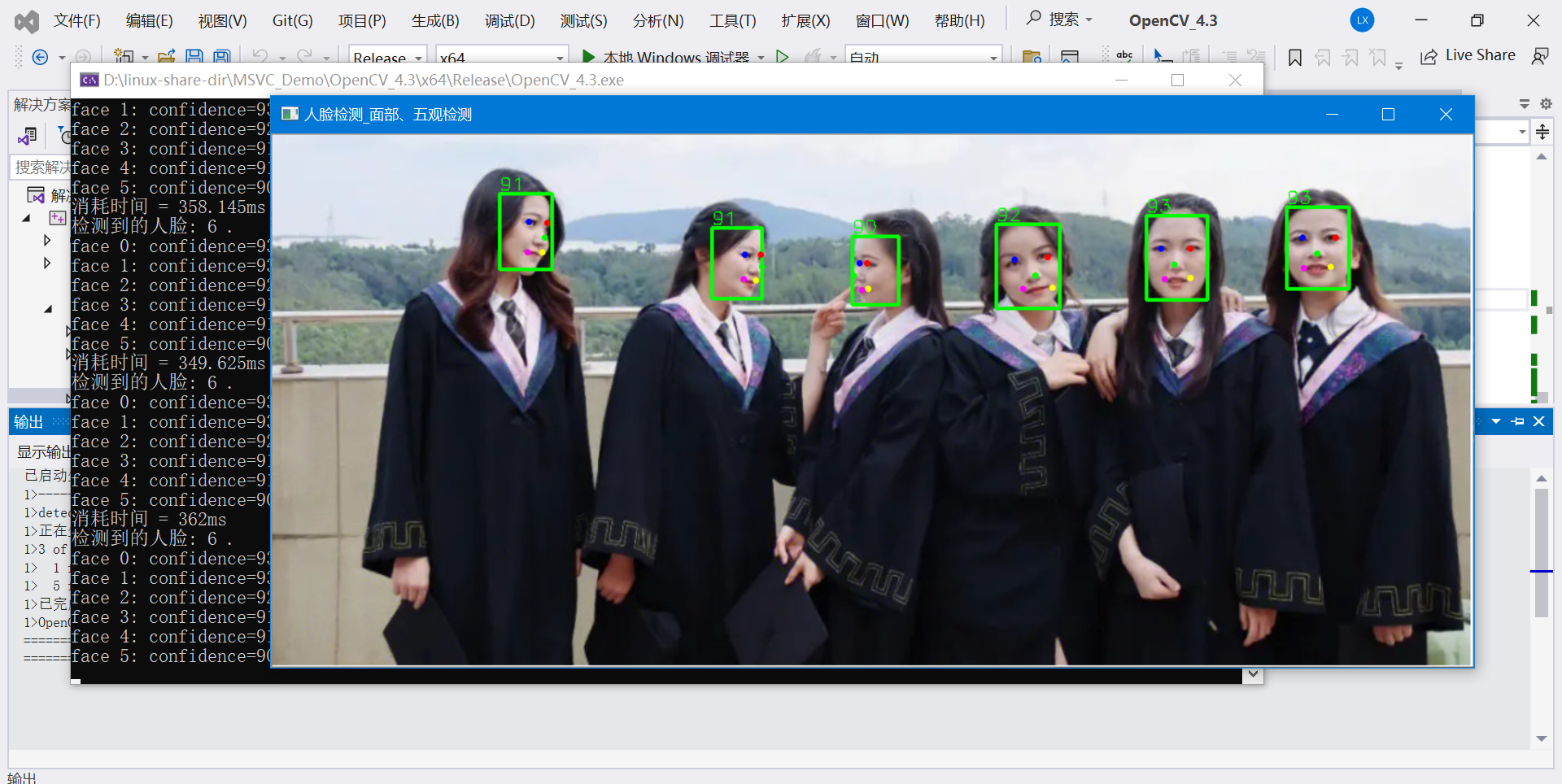
实时人脸五观检测:基于libfacedetection(CNN模型)
一、前言 随着人工智能技术的不断发展,人脸检测已成为计算机视觉领域的重要应用之一。人脸检测是一种将输入图像中的人脸位置和轮廓提取出来的技术,广泛应用于人脸识别、智能监控、人机交互等领域。利用libfacedetection开源的人脸检测库,实现人脸检测。 libfacedetection…...

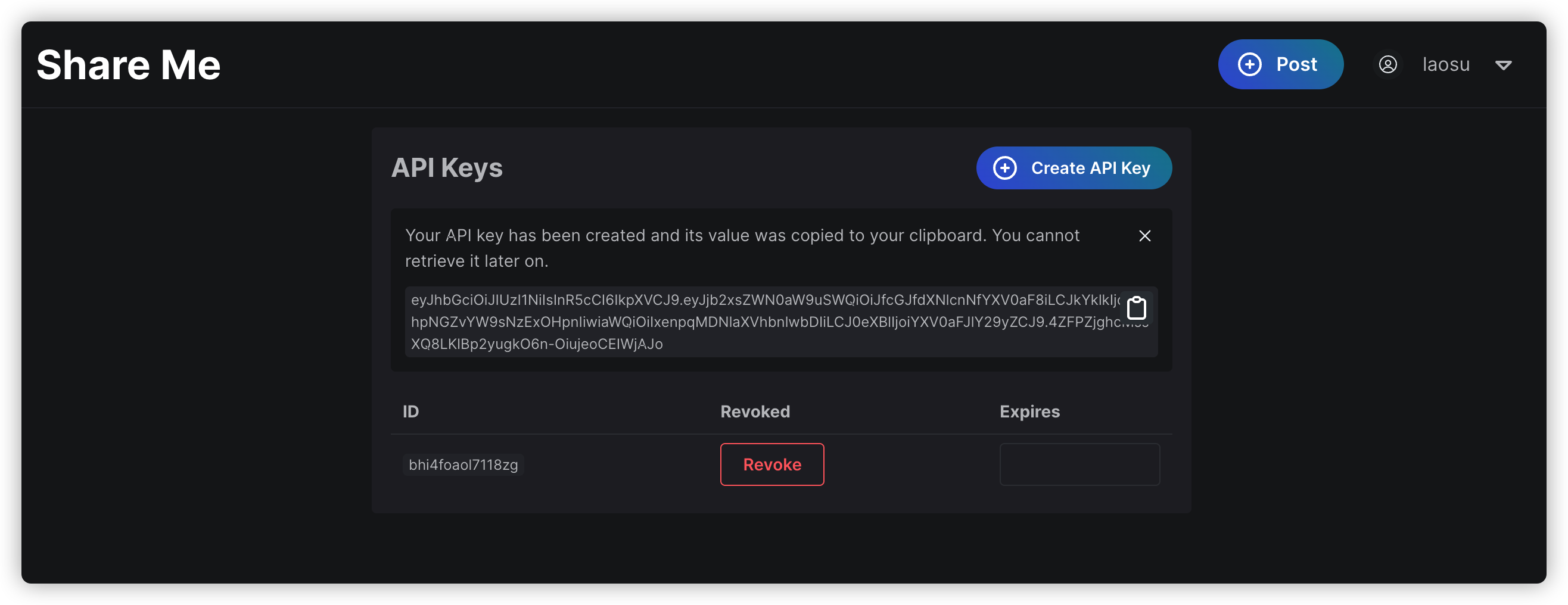
图像和视频上传平台Share Me
本文完成于 6 月,所以反代中,域名演示还是使用的 laosu.ml,不过版本并没有什么变化; 什么是 Share Me ? Share Me 是使用 Next.js 和 PocketBase 的自托管图像和视频上传平台,具有丰富的嵌入支持和 API&…...

JavaScript 在前端开发中有什么应用?
JavaScript(简称JS)是一种脚本语言,广泛应用于前端开发中。作为Web前端三大基石之一(HTML、CSS、JS),它可以使网页具备交互性、动态性和实时性,提高用户体验。在本文中,我将详细论述…...

【沐风老师】推荐2023年3DMAX的10个最佳插件!
推荐2023年3DMAX的10个最佳插件 3dMax是一款专业的三维建模、动画和渲染软件,供建筑师、工程师、游戏开发商和视觉效果艺术家使用。它提供了一系列用于建模、纹理、装配、动画和渲染3D对象和场景的工具。3ds Max包括粒子和流体模拟的高级功能,以及对各种…...

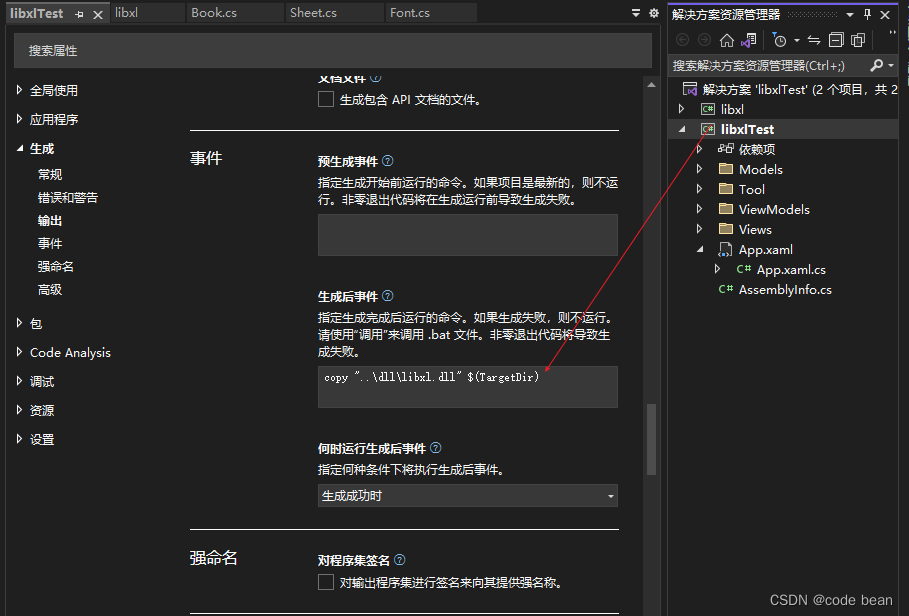
【visual studio 小技巧】项目属性->生成->事件
需求 我们有时会用到一些dll,需要把这些dll和我们生成的exe放到一起,一般我们是手动自己copy, 这样发布的时候,有时会忘记拷贝这个dll,导致程序运行出错。学会这个小技巧,就能实现自动copy,非…...
)
每日一题 279完全平方数(完全背包)
题目 完全平方数 给你一个整数 n ,返回 和为 n 的完全平方数的最少数量 。 完全平方数 是一个整数,其值等于另一个整数的平方;换句话说,其值等于一个整数自乘的积。例如,1、4、9 和 16 都是完全平方数,而…...

创意中秋与国庆贺卡 - 用代码为节日增添喜悦
目录 编辑 引言 贺卡的初始主题 - 中秋节 点击头像,切换至国庆主题 文本动画 用代码制作这个贺卡 获取完整代码(简单免费) 总结 引言 中秋佳节和国庆日是中国两个重要的传统节日,一个寓意团圆与祝福,另一个…...

专业综合课程设计 - 优阅书城项目(第一版)
此项目是《专业综合课程设计》带练项目 实现的功能有: 登录、注销、添加图书、删除图书、编辑图书 包含资源: 优阅书城(bookstore)源码 数据库数据 课程笔记 下载链接:https://wwpv.lanzoue.com/i79nx1av4doj 登录功…...

【剑指Offer】13.机器人的运动范围
题目 地上有一个 rows 行和 cols 列的方格。坐标从 [0,0] 到 [rows-1,cols-1] 。一个机器人从坐标 [0,0] 的格子开始移动,每一次只能向左,右,上,下四个方向移动一格,但是不能进入行坐标和列坐标的数位之和大于 thresh…...

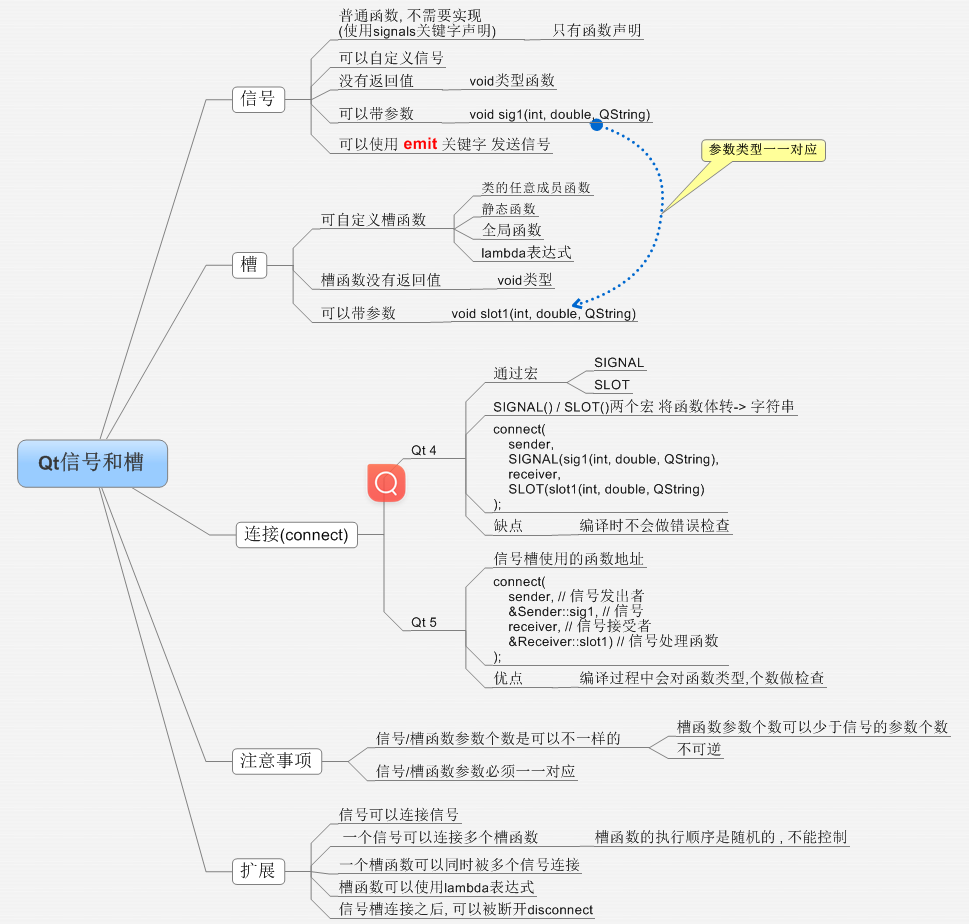
【Qt基础篇】信号和槽
文章目录 一些常见的bug:字符集不对产生的错误VS平台中文乱码 QT的优点关于.pro文件QtCreator快捷键最简单的qt程序按钮的创建对象模型**Qt窗口坐标**体系信号和槽机制connect函数系统自带的信号和槽案例:实现点击按钮-关闭窗口的案例 自定义信号和槽案例…...

.netCore用DispatchProxy实现动态代理
在 .NET Core 中,你可以使用 DispatchProxy 类来实现动态代理。DispatchProxy 允许你在运行时创建一个代理对象,该代理对象可以拦截对其所代理的对象的方法调用,并在方法调用前后执行自定义的逻辑。这在 AOP(面向切面编程…...

好奇喵 | Tor浏览器——访问.onion网址,揭开Dark Web的神秘面纱
前言 在之前的博客中: 1.Surface Web —> Deep Web —> Dark Web,我们解释了表层网络、深层网络等的相关概念; 2.Tor浏览器——层层剥开洋葱,我们阐述了Tor的历史和基本工作原理; 3.Tor浏览器…...

Maven 中引用其他项目jar包出现BOOT-INF问题
问题 在B项目中引入A项目的类,但是发现怎么也引入不进来 A项目打包之后,想在B项目中引用jar 在B项目中发现类文件无法引用 参考网上进行清缓存等一系列操作都没有解决。 最后发现引用的jar包中包含BOOT-INF, 然后去A项目中查找ÿ…...

PHP框架面试题
目录 1、什么是PHP框架? 2、常见的PHP框架有哪些? 3、为什么要使用PHP框架? 4、什么是路由?PHP框架中的路由是如何实现的? 5.TP的特性有哪些? 6.laravel有那些特点? 7.TP框架和Laravel框架的区别 8.tp5和tp6区…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
