在visual studio里配置Qt插件并运行Qt工程
Qt插件,也叫qt-vsaddin,它以*.vsix后缀名结尾。visual studio简称为VS,从visual studio 2010版本开始,VS支持Qt框架的开发,Qt以插件方式集成到VS里。这里简述在visual studio 2019里配置Qt 5.14.2插件,并配置Qt环境、编译和运行Qt工程。
1 下载VS2019
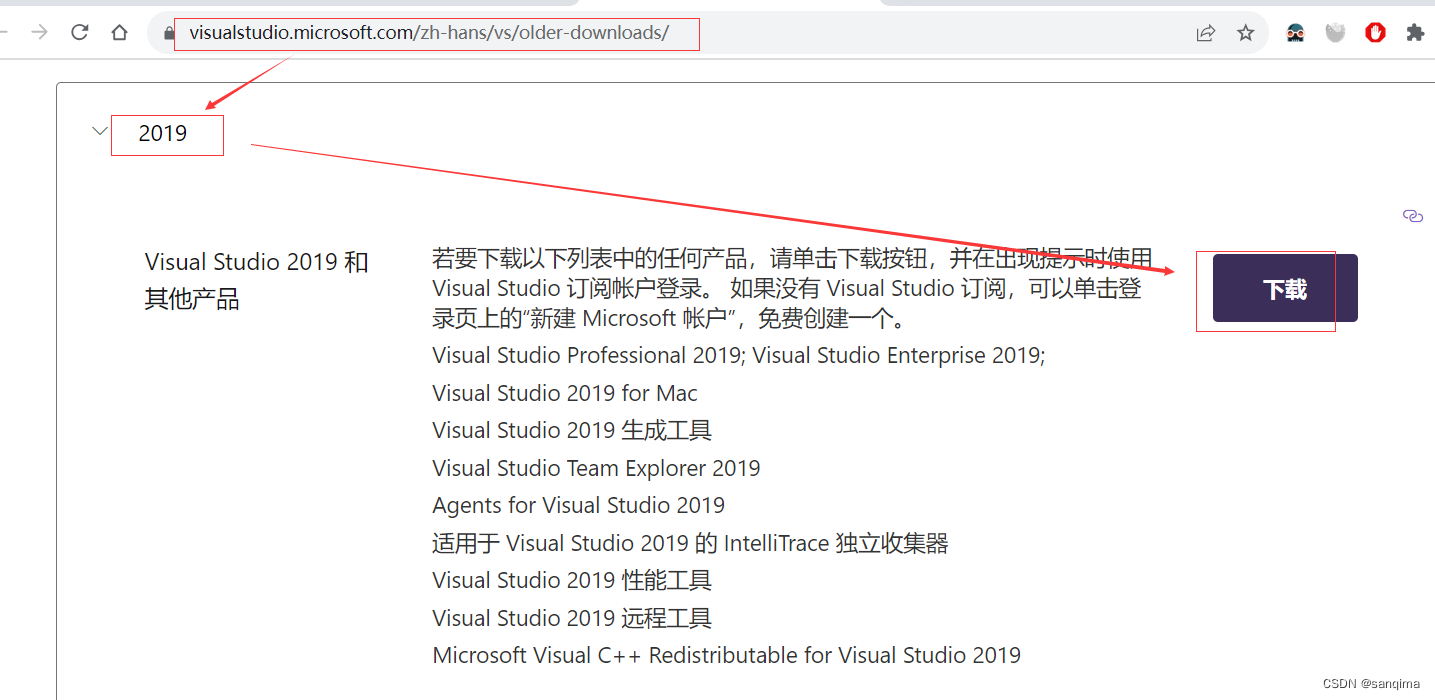
下载VS2019,官网地址: https://visualstudio.microsoft.com/zh-hans/vs/older-downloads/
个人地址: https://pan.baidu.com/s/1VaQC5_CprbTtp8mbPWCaBA
提取码:uo1b
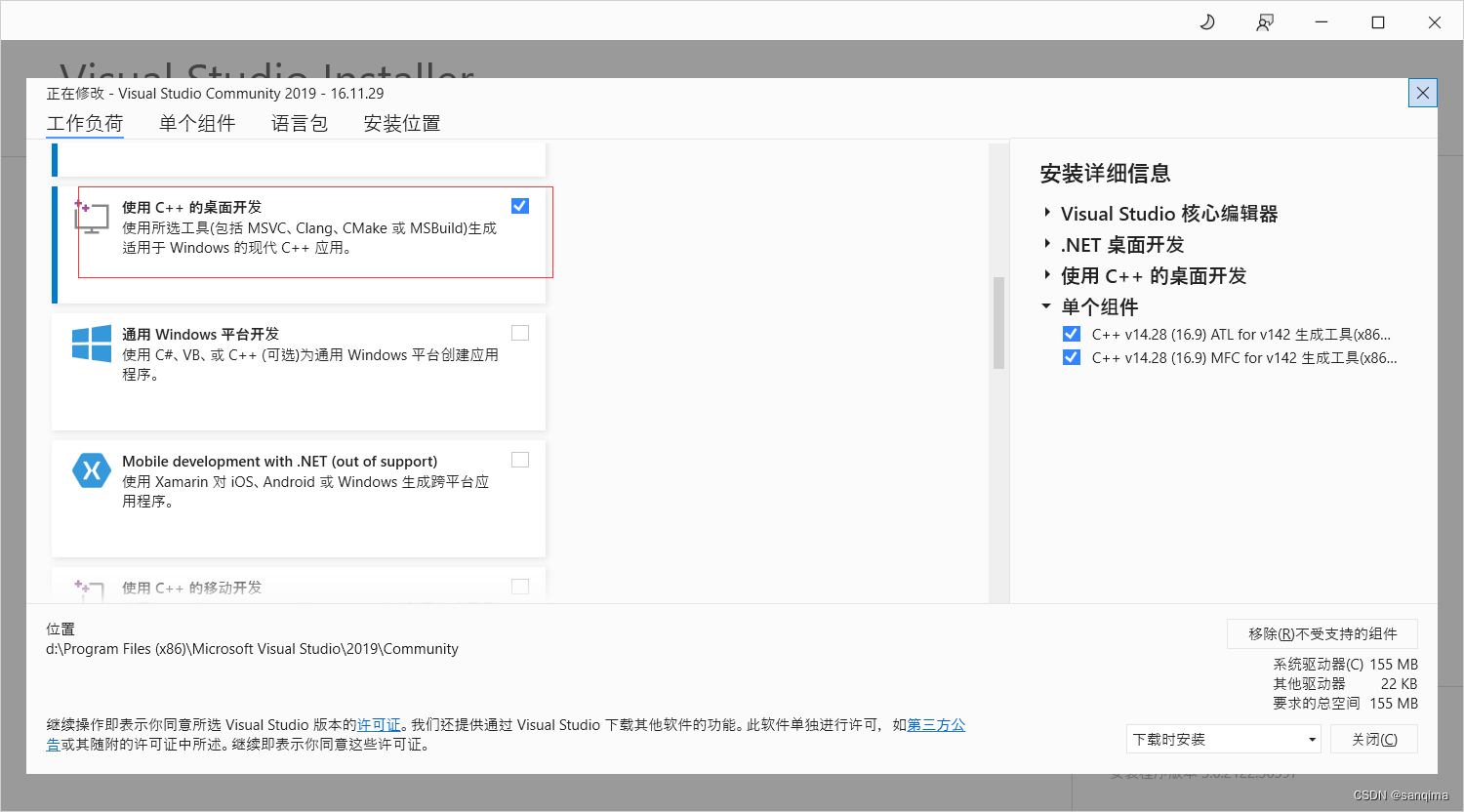
双击该安装包,选中"使用C++的桌面开发",然后一路默认,直到安装完成。


2 注册Qt账号和下载Qt 5.14.2
2.1 注册Qt账号
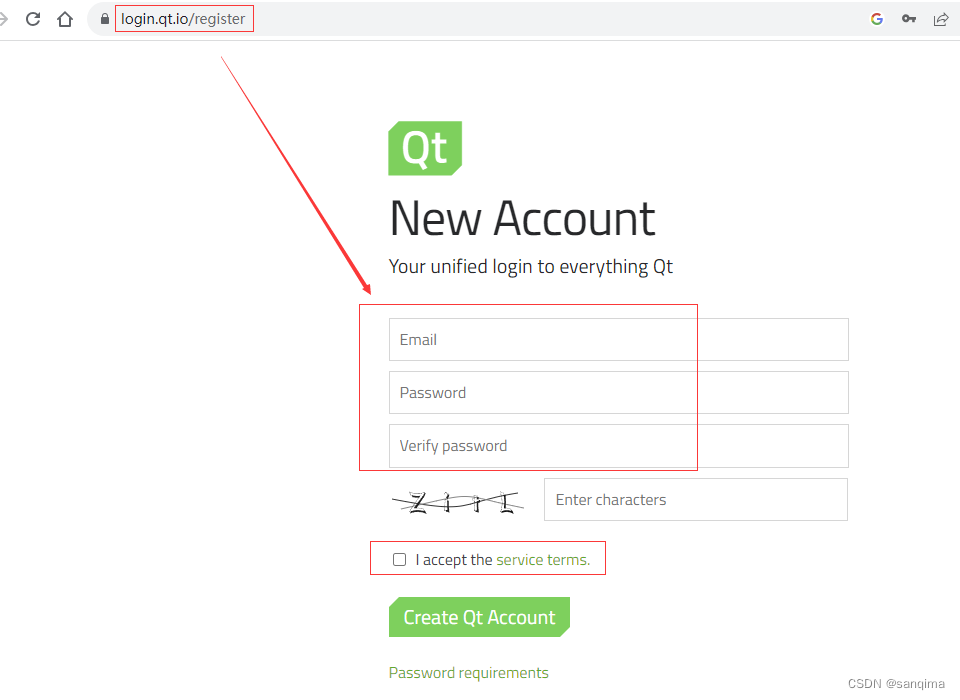
在 login.qt.io/register官网,注册一个Qt账号,如下所示:

2.2 下载Qt安装包
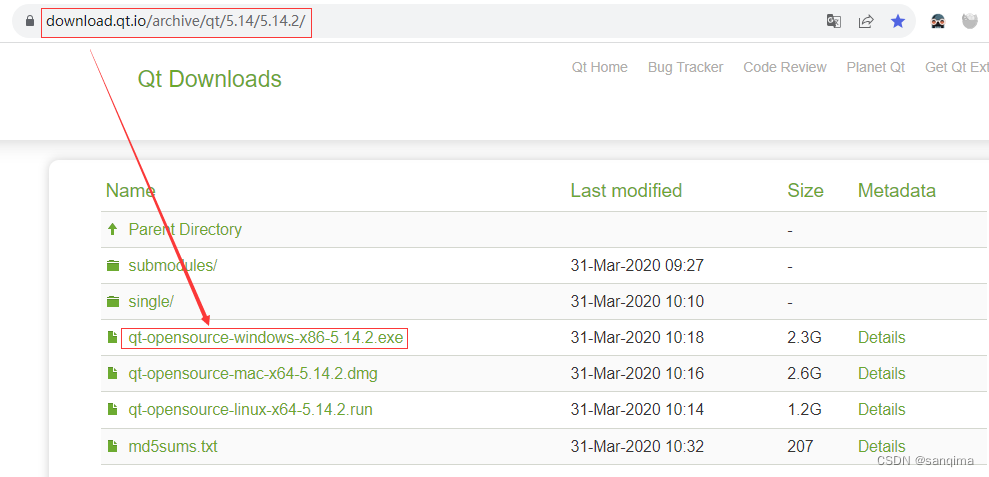
Qt安装包分为离线安装包、在线安装包。从Qt 5.15版本开始,Qt官网只能下载在线安装包。而低于Qt5.15版本的,可以下载离线安装包,例如Qt5.14.2就有离线安装包。为了加快安装速度,选择Qt 5.14.2,如图(3)所示。
Qt 5.14.2官网地址: https://download.qt.io/archive/qt/5.14/5.14.2/
Qt其他历史版本地址: https://download.qt.io/archive/qt/

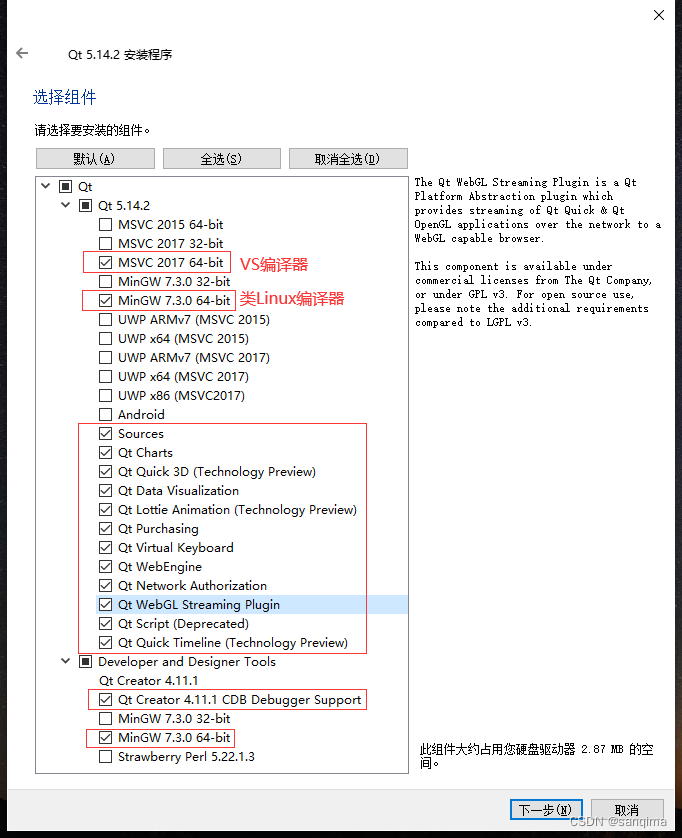
安装包下载好之后,双击该安装包,选择安装目录: D:\Qt,这里选择64位的开发方式,即64-bit。
- 编译器选2个:MSVC 2017 64-bit(VS编译器)、MinGW 7.3.0 64-bit(类Linux编译器);
- 开发工具包选择:Qt Creator 4.11.1 CDB Debugger Support和MinGW 7.3.0 64-bit。
- Qt组件,这些组件是按需选择的,自己需要什么,就勾选什么。
其中,Sources是Qt源码包,主要用于查看函数定义、调试代码使用;
| 组件 | 作用 |
|---|---|
| Sources | Qt源码包,用于查看类结构和函数定义 |
| Qt Charts | 界面二维图表模块,用于绘制饼图、曲线图、柱状图等二维图形 |
| Qt Quick 3D | Quick的扩展,渲染3D内容 |
| Qt Data Visualization | 三维显示与绘制模块,绘制三维曲线、三维空间分布 |
| Qt Lottie Animation | Lottie动画的Qt版本,渲染JSON格式的动画 |
| Qt Purchasing | 购物模块,支持Andriod、iOS和Mac |
| Qt Virtual Keyboard | 虚拟键盘,支持QML和本地键盘布局 |
| Qt Network Authorization | 网络模块 ,支持TCP、UDP、HTTP等协议 |
| Qt Script | 脚本模块,已迁移到QML |
| Qt Quick Timeline | 动画控制,关键帧设置 |

2.3 验证Qt环境
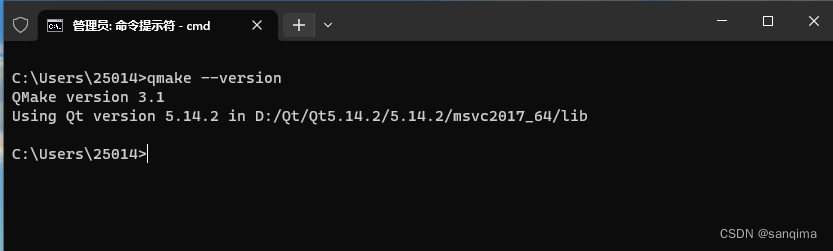
按Win+R快捷键,输入: cmd,进入DOS环境,输入命令: qmake --version
## 查看Qt的版本号
qmake --version
若能正确打印Qt的版本号,说明Qt环境配置成功,如图(4)所示:

如图(4)所示,可以正常打印QMake的版本为v3.1, Qt的版本为v5.14.2,说明Qt环境配置成功。
3 下载并安装qt-vsaddin插件
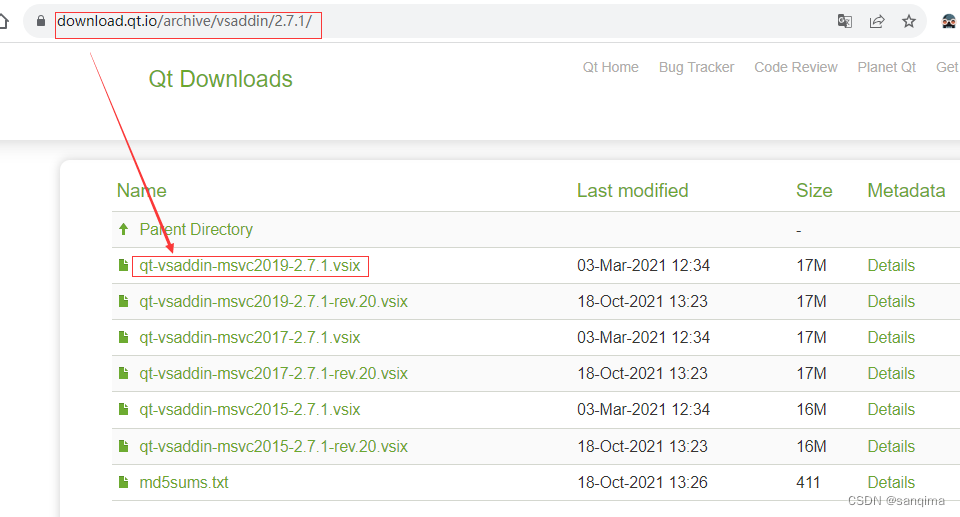
qt-vsaddin插件,到2023年10月最新版本为v3.0.1,每个VS软件支持的qt-vsaddin插件不一样,通常选择最稳定的qt-vsaddin插件版本,而不是最新版本。这里选择qt-vsaddin-msvc2019-2.9.7,如图(5)所示。
qt-vsaddin 2.7.1 官网地址: https://download.qt.io/archive/vsaddin/2.7.1/
qt-vsaddin 2.7.1 个人地址: https://pan.baidu.com/s/14SiwSO-72wUTu2-OpKASCQ 提取码:0at8

4 配置Qt 5.14.2 环境
4.1 配置Path路径
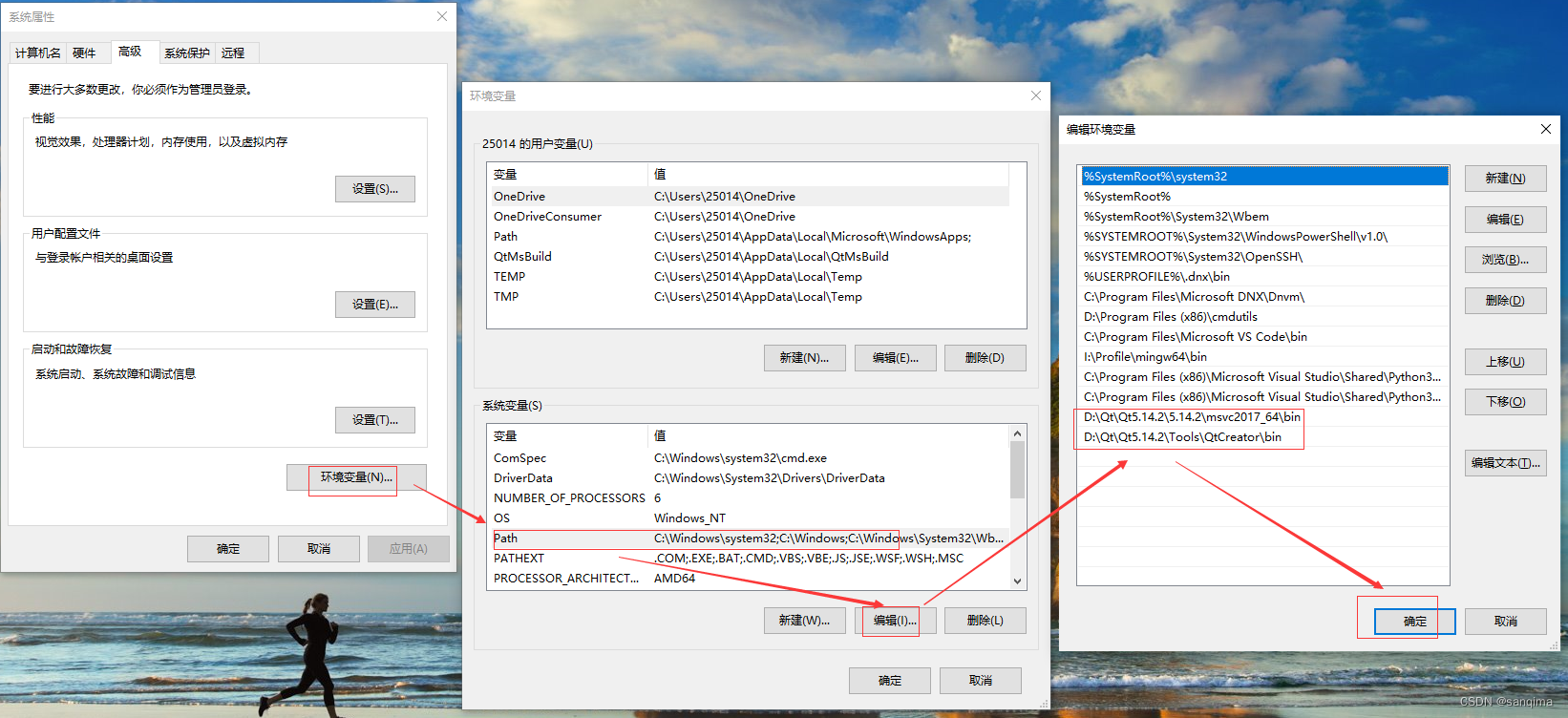
点击桌面左下角【开始】–》设置 --》输入:环境变量 --》设置 --》找到系统环境变量Path,添加的路径如下:
path = D:\Qt\Qt5.14.2\5.14.2\msvc2017_64\bin;D:\Qt\Qt5.14.2\Tools\QtCreator\bin;
如图(6)所示:

4.2 在VS2019里配置Qt环境
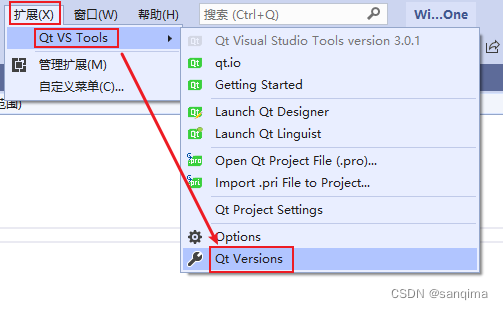
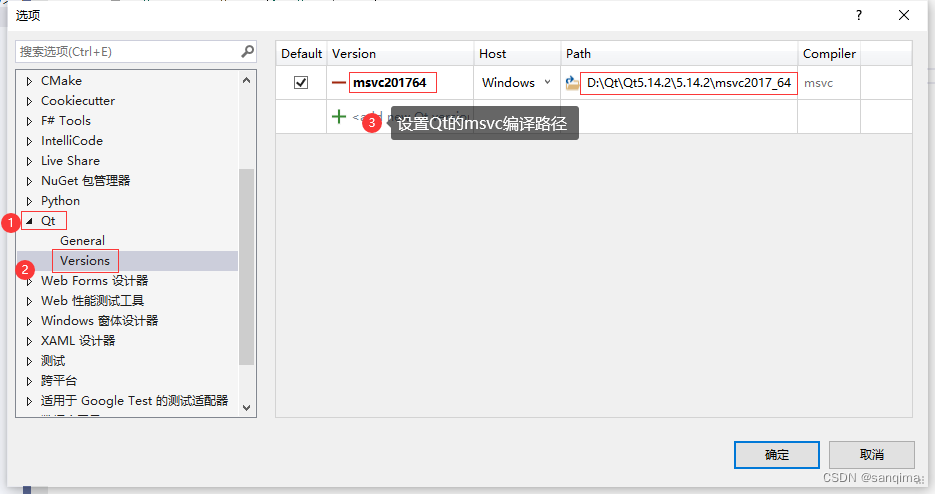
点击vs2019菜单栏上的【扩展】–》Qt VS Tools --》Qt Versions


路径名称: msvc201764
编译路径: D:\Qt\Qt5.14.2\5.14.2\mingw73_64\bin
5 创建工程
5.1 创建HelloQt工程
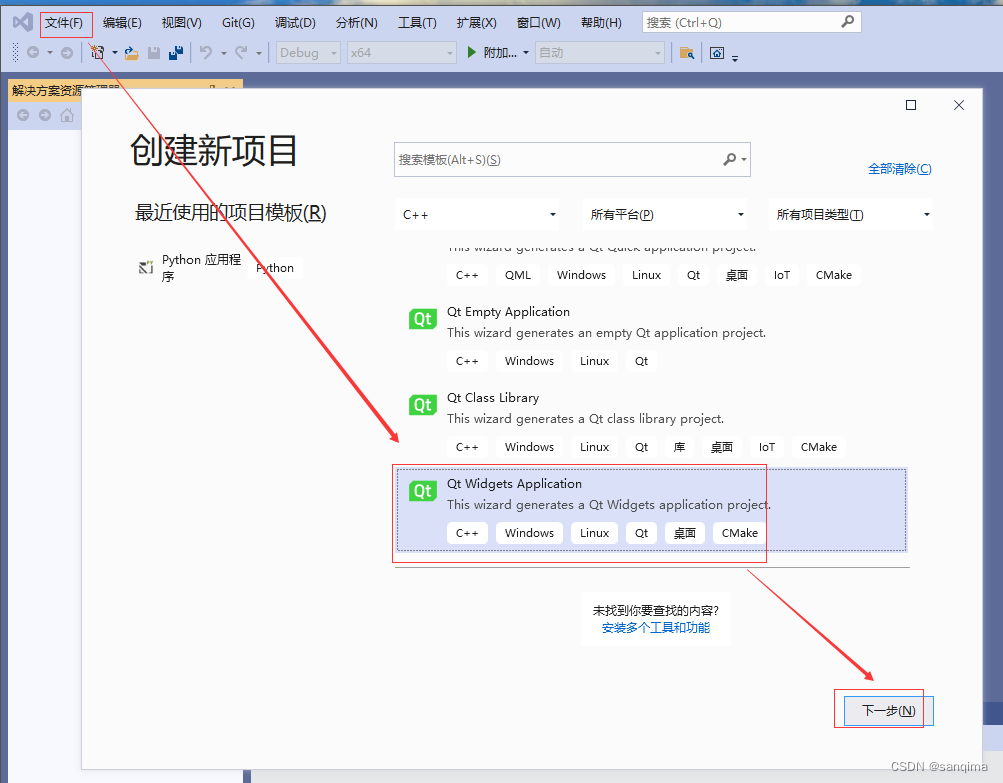
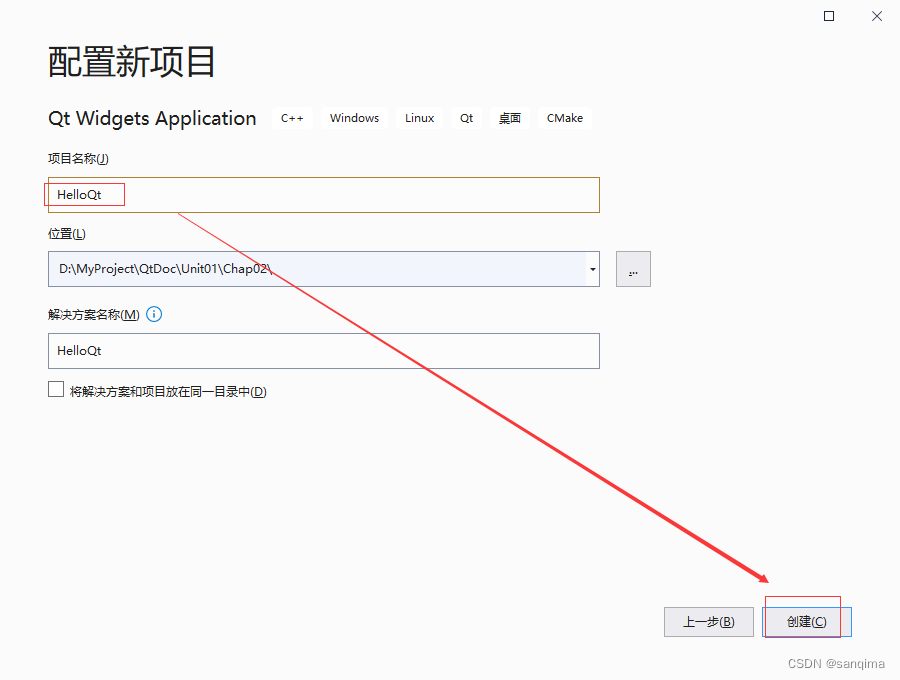
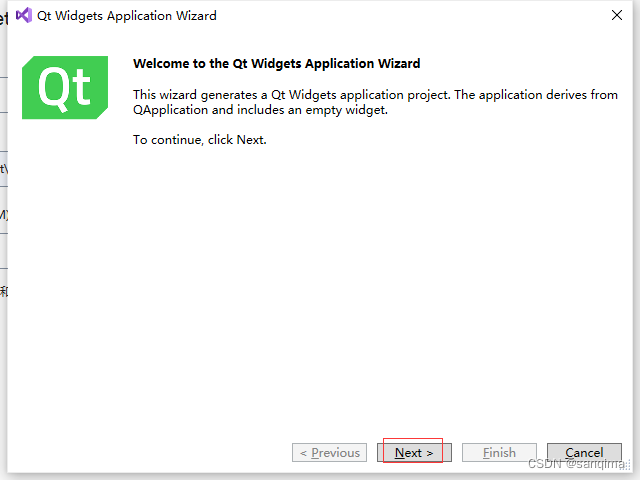
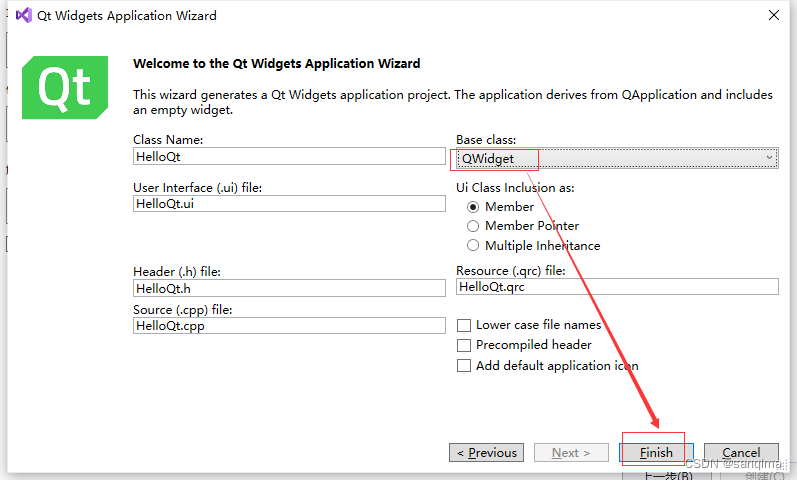
点击VS2019菜单栏上的[文件] --》新建 --》Qt Widgets Application --》下一步 ,



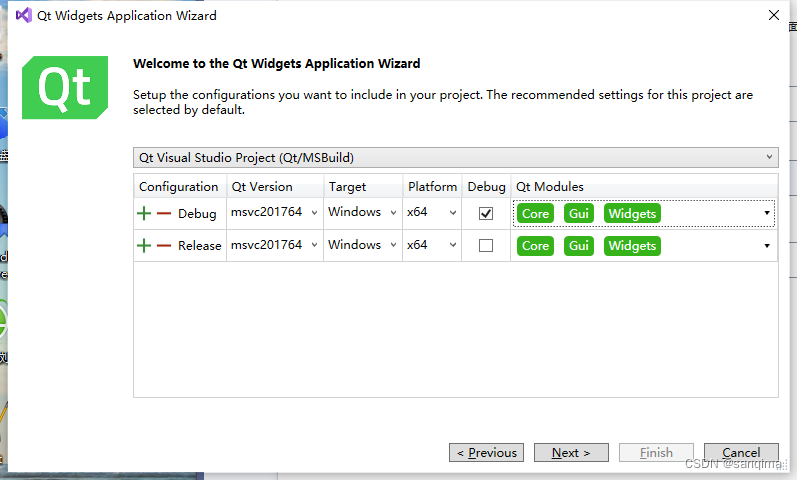
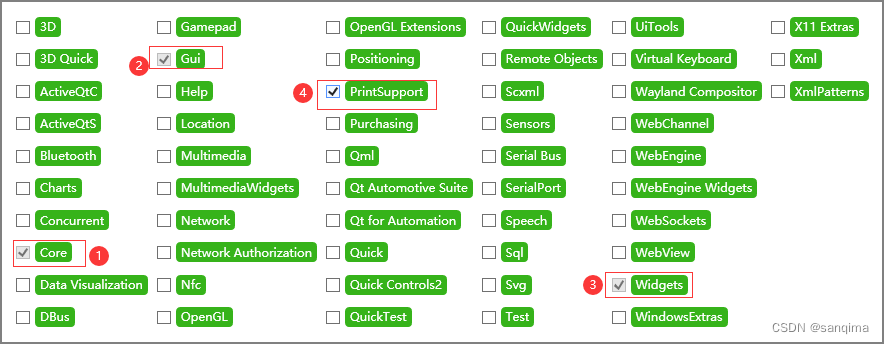
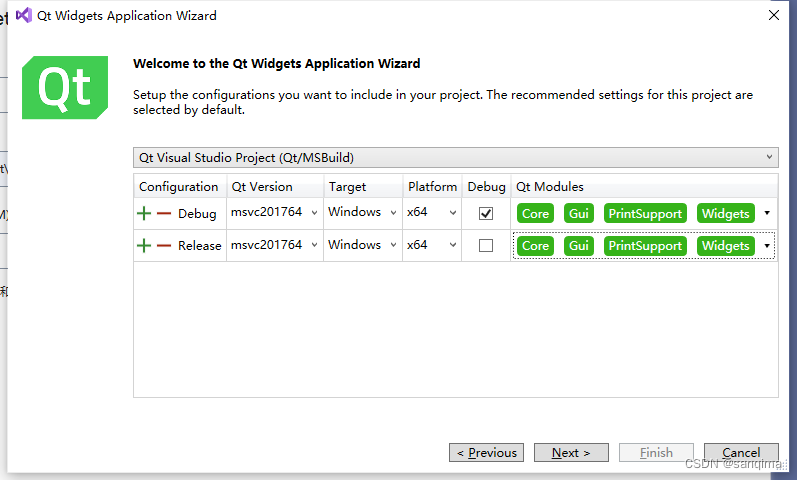
默认是3个组件:Core、Gui、Widgets,如图(12)所示,这里添加一个支持控制台打印的组件: PrintSupport,变成4个组件,如图(12)、图(13)所示。




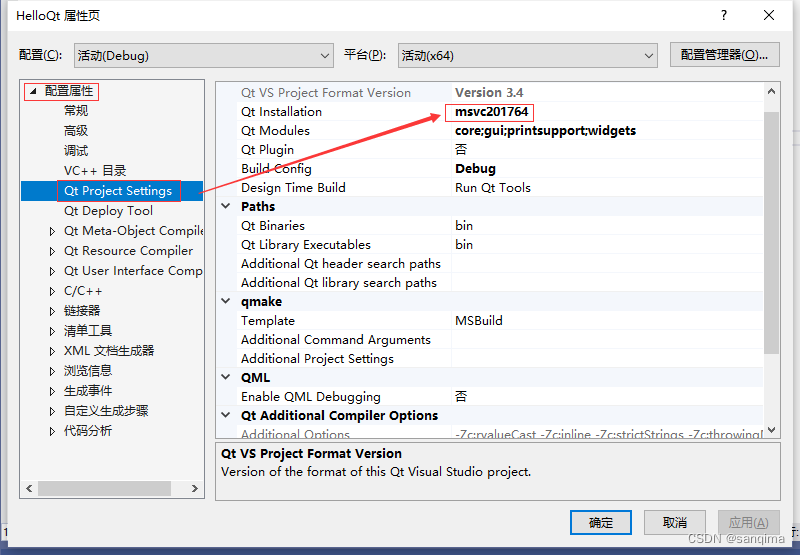
5.2 配置Qt工程
右击HelloQt工程 --》属性 --》配置属性 --》Qt Project Settings --》 Qt Installation --》输入第4.2节里的路径名称 --》OK
路径名称: msvc201764
编译路径: D:\Qt\Qt5.14.2\5.14.2\mingw73_64\bin

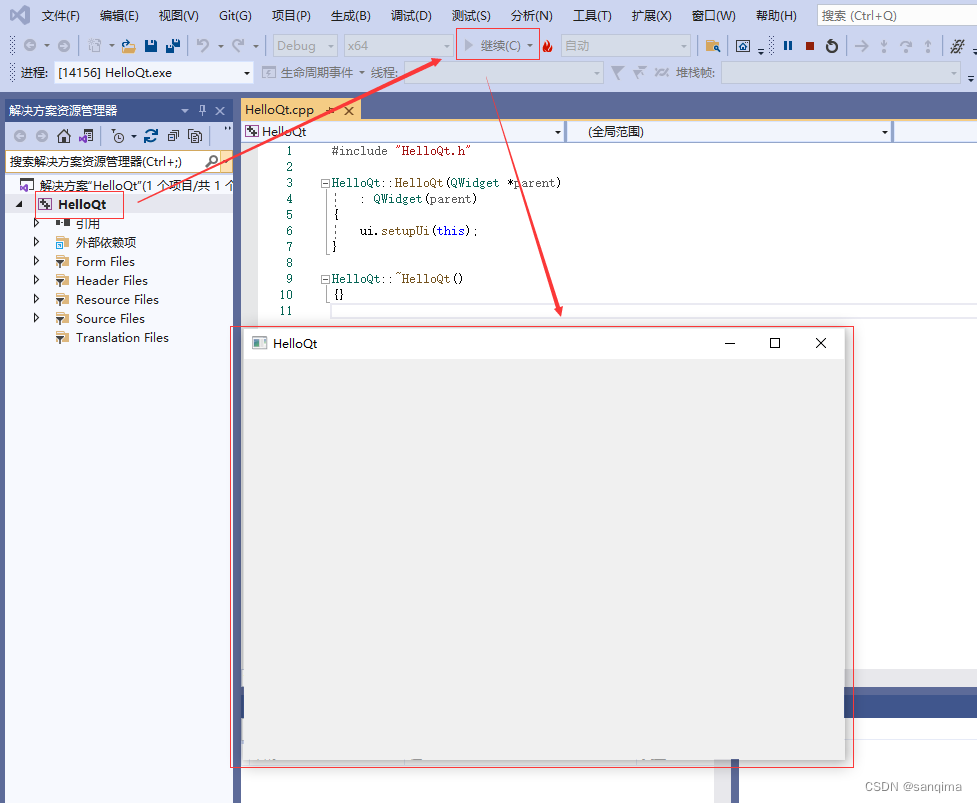
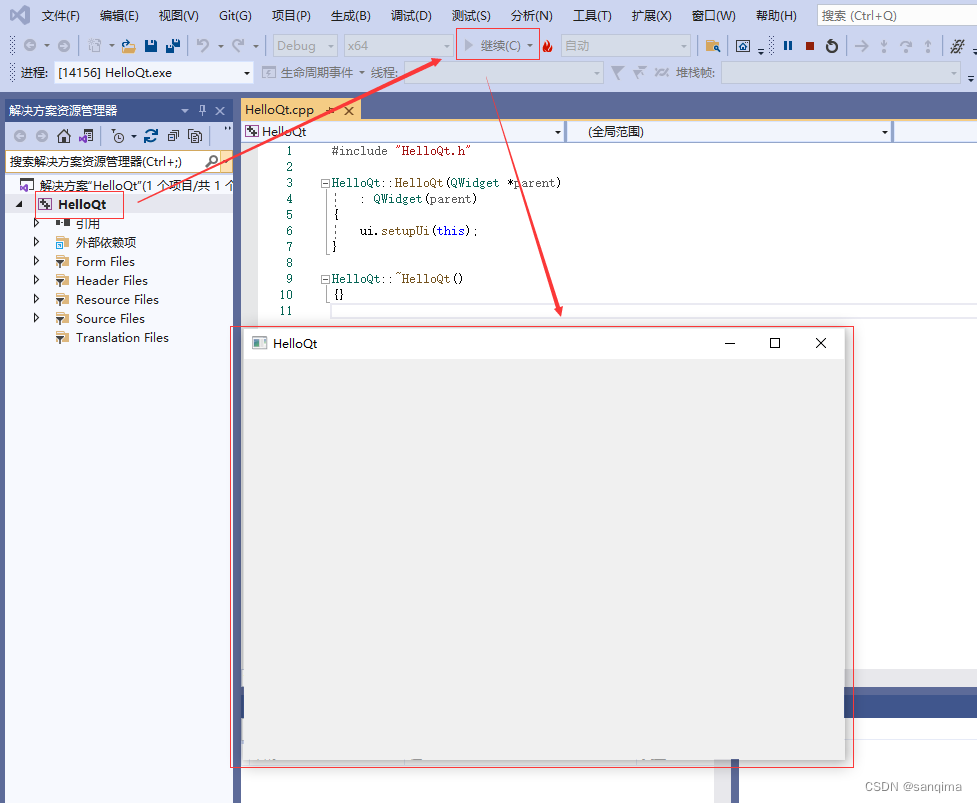
5.3 编译和运行
按Ctrl+Shit+B编译工程,按F5运行工程,如下所示:

至此,Qt工程,在VS里编译和运行成功!
相关文章:

在visual studio里配置Qt插件并运行Qt工程
Qt插件,也叫qt-vsaddin,它以*.vsix后缀名结尾。visual studio简称为VS,从visual studio 2010版本开始,VS支持Qt框架的开发,Qt以插件方式集成到VS里。这里简述在visual studio 2019里配置Qt 5.14.2插件,并配…...

【C语言】利用数组处理批量数据(字符数组)
前言:前面已经介绍了,字符数据是以字符的ASCII代码存储在存储单元中的,一般占一个字节。由于ASCII代码也属于整数形式,因此在C99标准中,把字符类型归纳为整型类型中的一种。 💖 博主CSDN主页:卫卫卫的个人主页 &#x…...

算法通过村第十二关-字符串|白银笔记|经典面试题
文章目录 前言1. 反转问题1.1 反转字符串1.2 k个一组反转1.3 仅仅反转字母1.3.1 采用栈实现操作1.3.2 采用双指针实现操作 1.4 反转字符串里面的单词1.4.1 使用语言提供的方法来解决(内置API)1.4.2 如何优雅自己实现上述功能 2. 验证回文串3. 字符串中的第一个唯一字符4. 判断是…...

《视觉 SLAM 十四讲》V2 第 5 讲 相机与图像
文章目录 相机 内参 && 外参5.1.2 畸变模型单目相机的成像过程5.1.3 双目相机模型5.1.4 RGB-D 相机模型 实践5.3.1 OpenCV 基础操作 【Code】OpenCV版本查看 5.3.2 图像去畸变 【Code】5.4.1 双目视觉 视差图 点云 【Code】5.4.2 RGB-D 点云 拼合成 地图【Code】 习题题…...
)
使用libmodbus库开发modbusTcp从站(支持多个主站连接)
使用libmodbus库开发modbusTcp从站(支持多个主站连接) Chapter1 使用libmodbus库开发modbusTcp从站(支持多个主站连接)rdsmodbusslave.hrdsmodbusslave.cppmain.cpp Chapter1 使用libmodbus库开发modbusTcp从站(支持多个主站连接) 参考链接:…...

GPT系列论文解读:GPT-2
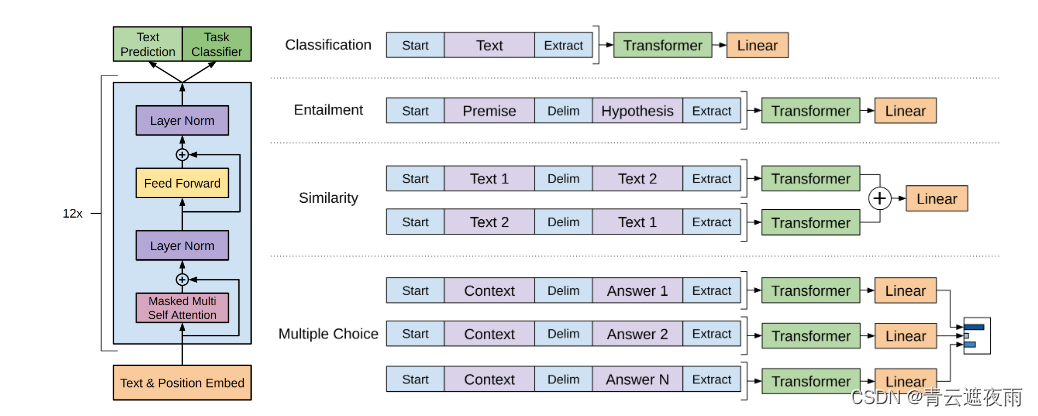
GPT系列 GPT(Generative Pre-trained Transformer)是一系列基于Transformer架构的预训练语言模型,由OpenAI开发。以下是GPT系列的主要模型: GPT:GPT-1是于2018年发布的第一个版本,它使用了12个Transformer…...

(四)激光线扫描-光平面标定
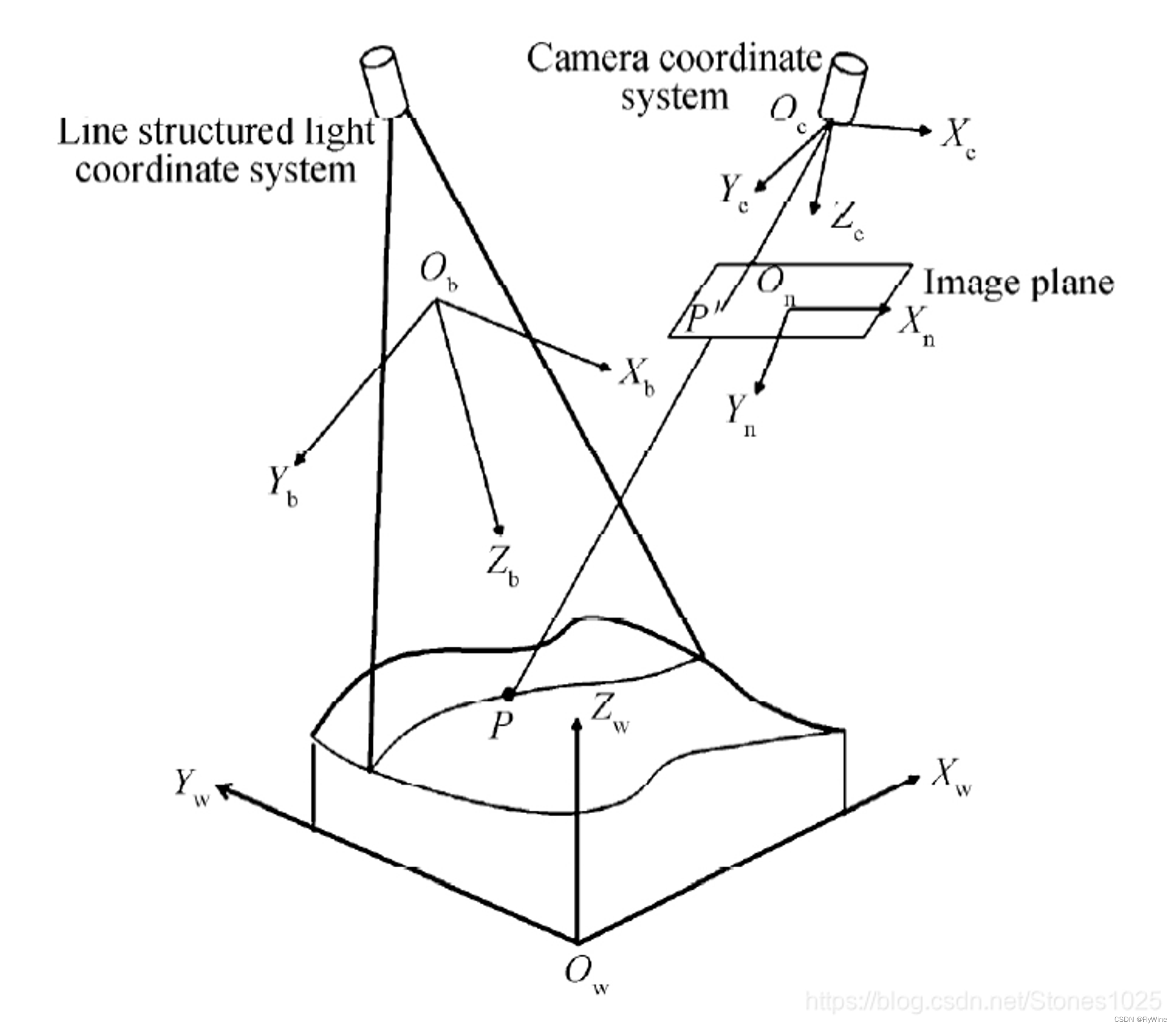
在上一章节,已经实现了对激光线条的中心线提取,并且在最开始已经实现了对相机的标定,那么相机标定的作用是什么呢? 就是将图像二维点和空间三维点之间进行互相转换。 1. 什么是光平面 激光发射器投射出一条线,形成的一个扇形区域平面就是光平面,也叫光刀面,与物体相交…...

妙不可言的Python之旅----(二)
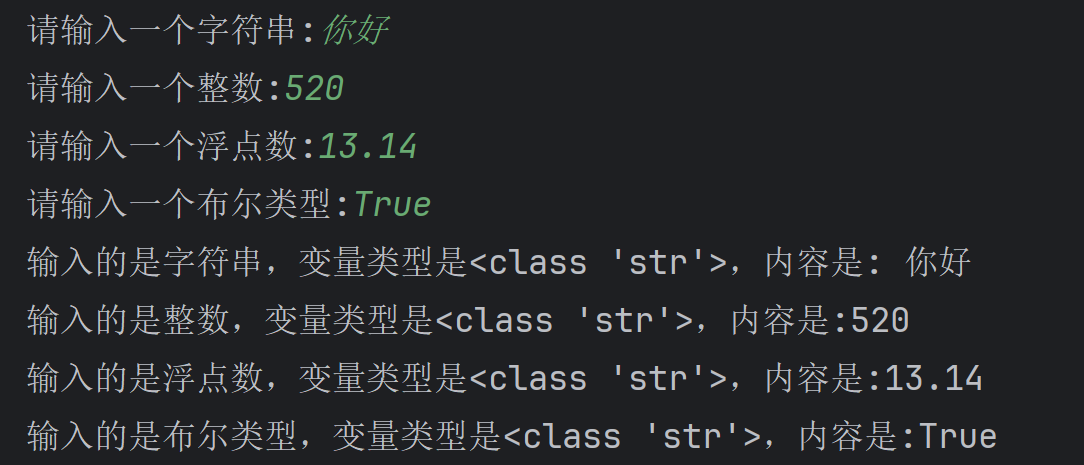
Python基础语法 什么是字面量 字面量:在代码中,被写下来的的固定的值,称之为字面量 常用的值类型 类型 描述 说明 数字(Number) 支持 • 整数(int) • 浮点数(floatÿ…...

cartographer(1)-运行
1.下载数据集 #1.下载数据集: mkdir /home/tang/bagfiles#2.开始二维建图 cd /home/tang/carto_ws/cartographer_detailed_comments_ws/install_isolated/source install_isolated/setup.bash rospack profile #新装的包索引地址存在ros的环境里 roslaunch ca…...

C++:模板进阶与继承
模板进阶与继承 模板进阶1.非类型的模板参数2.模板的特化2.1特化的概念2.2函数模板特化2.3类模板特化2.4全特化和偏特化2.4.1全特化2.4.2偏特化 3.模板的分离编译3.1同文件分离3.2不同文件下分离 继承1.继承的概念和定义1.1继承的概念1.2继承的定义1.2.1定义格式1.2.2继承关系和…...

vue-img-cutter 实现图片裁剪[vue 组件库]
借助 vue-img-cutter 可以在网页端实现图片裁剪功能,最终功能效果如下: 组件 npm 安装 npm install vue-img-cutter2 --save-dev # for vue2 npm install vue-img-cutter3 --save-dev # for vue3vue-img-cutter使用 template模板标签模块,…...

手把手教你从零开始腾讯云服务器部署(连接建站教程)
使用腾讯云服务器搭建网站全流程,包括轻量应用服务器和云服务器CVM建站教程,轻量可以使用应用镜像一键建站,云服务器CVM可以通过安装宝塔面板的方式来搭建网站,腾讯云服务器网txyfwq.com分享使用腾讯云服务器建站教程,…...

微信开放平台第三方开发,实现代小程序备案申请
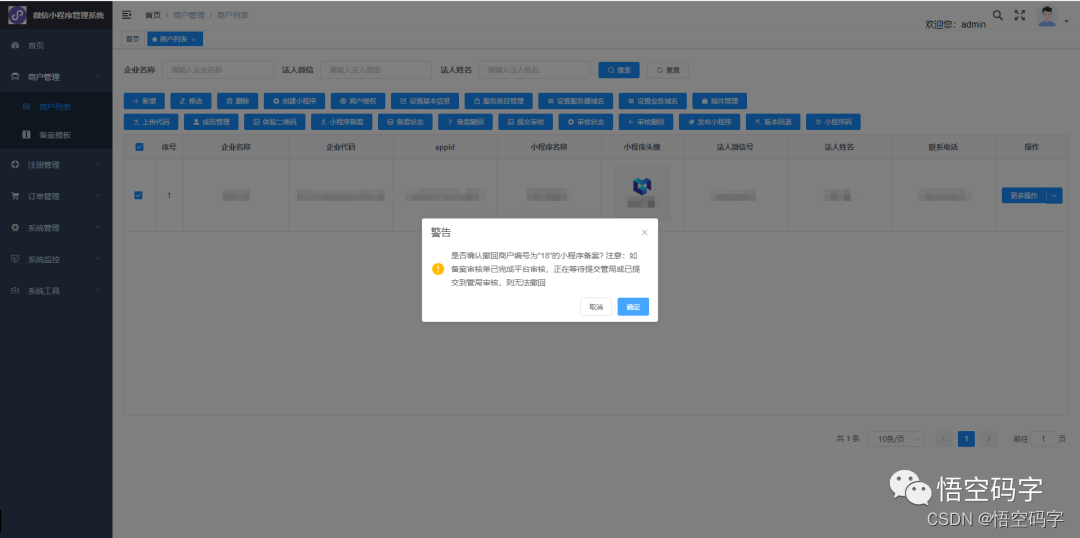
大家好,我是小悟 微信小程序备案整体流程总共分为五个环节:备案信息填写、平台初审、工信部短信核验、通管局审核和备案成功。 服务商可以代小程序发起备案申请。在申请小程序备案之前,需要确保小程序基本信息已填写完成、小程序至少存在一个…...

设计模式——11. 享元模式
1. 说明 享元模式(Flyweight Pattern)是一种结构型设计模式,它旨在减少系统中相似对象的内存占用或计算开销,通过共享相同的对象来达到节省资源的目的。 享元模式的核心思想是将对象的状态分为内部状态(Intrinsic State)和外部状态(Extrinsic State): 内部状态是对象…...

【LLM】主流大模型体验(文心一言 科大讯飞 字节豆包 百川 阿里通义千问 商汤商量)
note 智谱AI体验百度文心一言体验科大讯飞大模型体验字节豆包百川智能大模型阿里通义千问商汤商量简要分析:仅从测试“老婆饼为啥没有老婆”这个问题的结果来看,chatglm分点作答有条理(但第三点略有逻辑问题);字节豆包…...

CSS小计
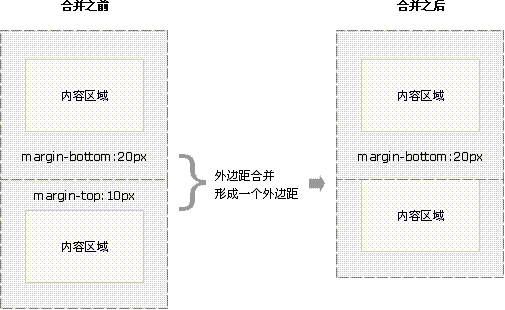
1:设置图片随窗缩放 使用百分比 width: 100%;height: 100%; 使用vmin: 将可视区域分为100vmin width: 100vmin;height: 100vmin; 2:设置字体颜色与背景色融合 mix-blend-mode: difference 3: 设置宽度自适应 width:fit-content 4:外边距合并 当两个相领的两个容…...

机器学习:决策树
决策树 决策树是一种基于树形结构的模型,决策树从根节点开始,一步步走到叶子节点(决策),所有的数据最终都会落到叶子节点,既可以做分类也可以做回归。 特征选择 根节点的选择该用哪一个特征呢ÿ…...

xxl-job的原理(2)—调度中心管理注册信息
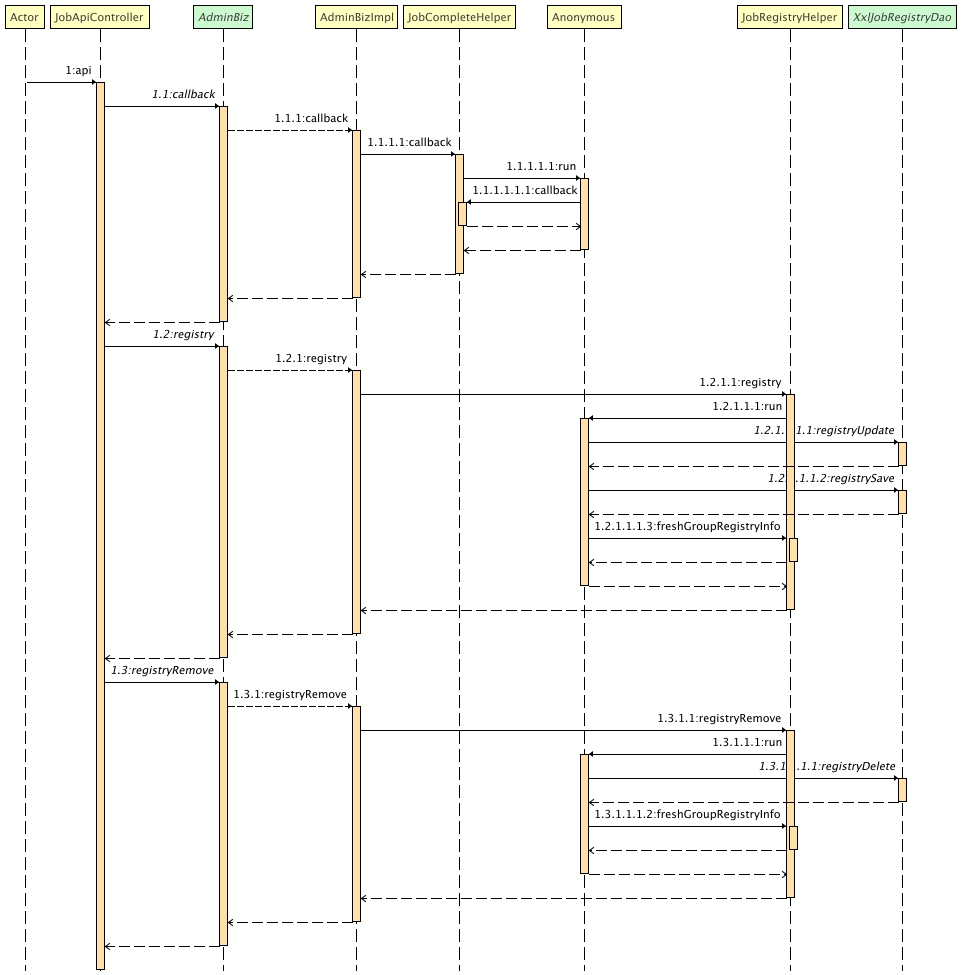
一、调度中心管理注册信息 1.JobApiController 执行器调用调度中心的url来实现注册、下线、回调等操作;其主要的实现类是JobApiController,调用/api/registry接口注册执行器信息,调用/api/registryRemove接口下线执行器信息,调用…...
----神经网络)
小白入门pytorch(二)----神经网络
本文为🔗[小白入门Pytorch]学习记录博客 文章目录 前言一、神经网络的组成部分1.神经元2.神经网络层3.损失函数4.优化器 二、Pytorch构建神经网络中的网络层全连接层2.卷积层3.池化层4.循环神经网络5.转置卷积层6.归一化层7.激活函数层 三、数据加载与预处理1.数据加…...

【进阶C语言】排序函数(qsort)与模拟实现(回调函数的实例)
本章大致内容目录: 1.认识回调函数 2.排序函数qsort 3.模拟实现qsort 回调函数为C语言重要知识点,以函数指针为主要知识;下面介绍回调函数的定义、回调函数的库函数举例即库函数模拟实现。 一、回调函数 1.回调函数定义 回调函数就是一…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...
