django项目实战十(django+bootstrap实现增删改查)进阶数据统计
目录
一、echarts
1、下载
2、配置
二、实现统计分析页面--架构和柱图
1、url
2、chart.py
3、chart_list.html
4、修改url
5、新增chart_bar方法
6、修改chart_list.html
四、饼图
1、url
2、视图chart.py新增
3、修改chart_list.html
五、折线图
1、url
2、chart.py新增
3、chart_list.html
接上一篇《django项目实战九(django+bootstrap实现增删改查)进阶ajax实现》
知识点:
1、饼图、柱图、折线图
一、echarts
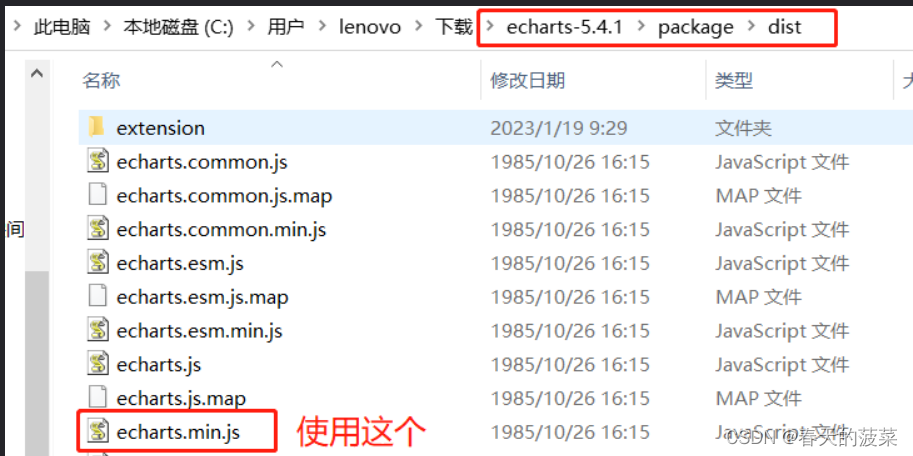
1、下载
链接:https://pan.baidu.com/s/1CDHwRrofeH5rKfzgCLR0qg
提取码:关注联系博主
2、配置


二、实现统计分析页面--架构和柱图
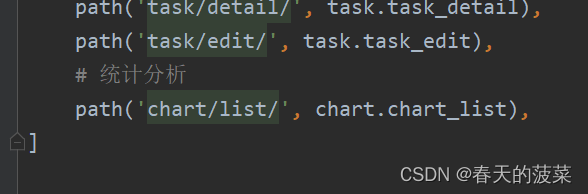
1、url

2、chart.py
from django.shortcuts import renderdef chart_list(request):"""统计分析"""return render(request, 'chart_list.html')
3、chart_list.html
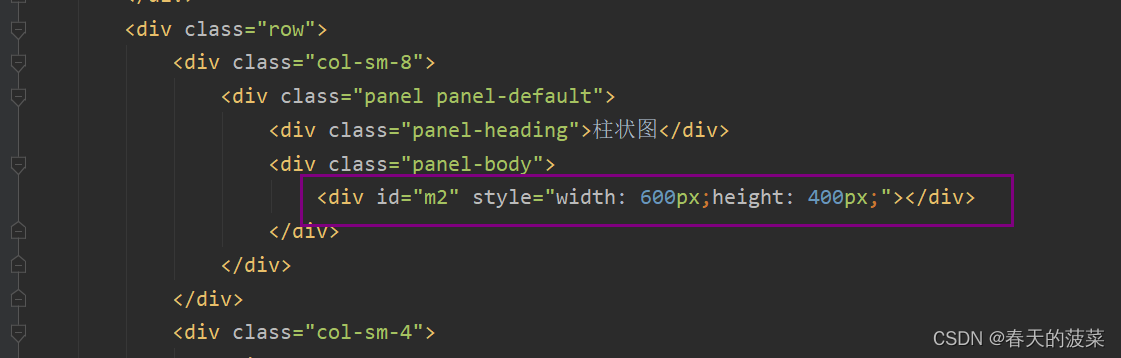
这里以柱图为例子,定义一个div 、 (设置高度、宽度,ID重要【下面js要使用】)
<div id="m2" style="width: 600px;height: 400px;"></div>
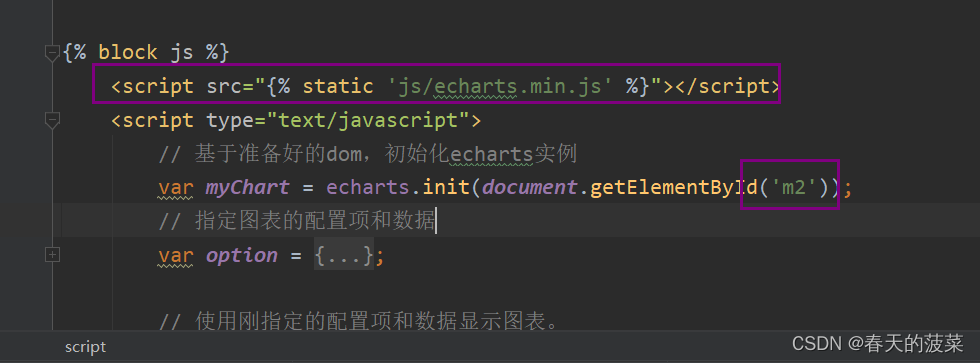
这个是导入js和柱图(官方网站复制)

{% extends 'layout.html' %}
{% load static %}
{% block title %}<title>统计分析</title>
{% endblock %}
{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading">折线图</div><div class="panel-body">zhe</div></div><div class="row"><div class="col-sm-8"><div class="panel panel-default"><div class="panel-heading">柱状图</div><div class="panel-body"><div id="m2" style="width: 600px;height: 400px;"></div></div></div></div><div class="col-sm-4"><div class="panel panel-default"><div class="panel-heading">饼图</div><div class="panel-body">Panel content</div></div></div></div></div>{% endblock %}{% block js %}<script src="{% static 'js/echarts.min.js' %}"></script><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('m2'));// 指定图表的配置项和数据var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data: ['销量', '价格']},xAxis: {data: ['1月', '2月', '3月', '4月', '5月', '6月']},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]},{name: '价格',type: 'bar',data: [25, 40, 80, 65, 70, 50]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script>
{% endblock %}
4、修改url

5、新增chart_bar方法
from django.shortcuts import render
from django.http import JsonResponsedef chart_list(request):"""统计分析 页面"""return render(request, 'chart_list.html')def chart_bar(request):""" 构造柱状图的数据 """# 数据可以去数据库中获取legend = ['销量', '价格']xAxis = ['1月', '2月', '3月', '4月', '5月', '6月']series_list = [{"name": '销量',"type": 'bar',"data": [5, 20, 36, 10, 10, 20]},{"name": '价格',"type": 'bar',"data": [25, 40, 80, 65, 70, 50]}]result = {"status": True,"data": {"legend": legend,"xAxis": xAxis,"series_list": series_list,}}return JsonResponse(result)6、修改chart_list.html
{% extends 'layout.html' %}
{% load static %}
{% block title %}<title>统计分析</title>
{% endblock %}
{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading">折线图</div><div class="panel-body">zhe</div></div><div class="row"><div class="col-sm-8"><div class="panel panel-default"><div class="panel-heading">柱状图</div><div class="panel-body"><div id="m2" style="width: 100%;height: 400px;"></div></div></div></div><div class="col-sm-4"><div class="panel panel-default"><div class="panel-heading">饼图</div><div class="panel-body">Panel content</div></div></div></div></div>{% endblock %}{% block js %}<script src="{% static 'js/echarts.min.js' %}"></script>
<script type="text/javascript">$(function () {initBar();})function initBar() {// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('m2'));// 指定图表的配置项和数据var option = {title: {text: '任务',// subtext: "xxx公司", //副标题textAlign: "auto",left: "center",},tooltip: {},legend: {data: [], // 后台获取bottom: 0,},xAxis: {data: [] // 后台获取},yAxis: {},series: [] // 后台获取};$.ajax({url: "/chart/bar/",type: "get",dataType: "JSON",success: function(res){if(res.status){// 将获取到的数据更新到 option 中option.legend.data = res.data.legend;option.xAxis.data = res.data.xAxis;option.series = res.data.series_list;// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);}}})}
</script>{% endblock %}四、饼图
1、url

2、视图chart.py新增
from django.shortcuts import render
from django.http import JsonResponsedef chart_list(request):"""统计分析 页面"""return render(request, 'chart_list.html')def chart_bar(request):""" 构造柱状图的数据 """# 数据可以去数据库中获取legend = ['销量', '价格']xAxis = ['1月', '2月', '3月', '4月', '5月', '6月']series_list = [{"name": '销量',"type": 'bar',"data": [5, 20, 36, 10, 10, 20]},{"name": '价格',"type": 'bar',"data": [25, 40, 80, 65, 70, 50]}]result = {"status": True,"data": {"legend": legend,"xAxis": xAxis,"series_list": series_list,}}return JsonResponse(result)def chart_pie(request):""" 构造饼图的数据 """data_list = [{"value": 248, "name": 'P0'},{"value": 735, "name": 'P1'},{"value": 580, "name": 'P2'},{"value": 180, "name": 'P3'},]result = {"status": True,"data_list": data_list,}return JsonResponse(result)
3、修改chart_list.html
{% extends 'layout.html' %}
{% load static %}
{% block title %}<title>统计分析</title>
{% endblock %}
{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading">折线图</div><div class="panel-body">zhe</div></div><div class="row"><div class="col-sm-8"><div class="panel panel-default"><div class="panel-heading">柱状图</div><div class="panel-body"><div id="m2" style="width: 100%;height: 400px;"></div></div></div></div><div class="col-sm-4"><div class="panel panel-default"><div class="panel-heading">饼图</div><div class="panel-body"><div id="m3" style="width: 100%;height: 400px;"></div></div></div></div></div></div>{% endblock %}{% block js %}<script src="{% static 'js/echarts.min.js' %}"></script>
<script type="text/javascript">$(function () {initBar();iniPie();})function initBar() {// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('m2'));// 指定图表的配置项和数据var option = {title: {text: '任务',// subtext: "xxx公司", //副标题textAlign: "auto",left: "center",},tooltip: {},legend: {data: [], // 后台获取bottom: 0,},xAxis: {data: [] // 后台获取},yAxis: {},series: [] // 后台获取};$.ajax({url: "/chart/bar/",type: "get",dataType: "JSON",success: function(res){if(res.status){// 将获取到的数据更新到 option 中option.legend.data = res.data.legend;option.xAxis.data = res.data.xAxis;option.series = res.data.series_list;// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);}}})}// 饼图function iniPie() {var chartDom = document.getElementById('m3');var myChart = echarts.init(chartDom);var option;option = {title: {text: '用例优先级',subtext: 'xxx公司',left: 'center'},tooltip: {trigger: 'item'},legend: {orient: 'vertical',bottom: 0,},series: [{name: 'Access From',type: 'pie',radius: '50%',data: [],emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]};$.ajax({url: "/chart/pie/",type: "get",dataType: "JSON",success: function(res) {if(res.status){option.series[0].data = res.data_list;option && myChart.setOption(option);}}})
}</script>{% endblock %}五、折线图
1、url

2、chart.py新增
def chart_line(request):""" 构造折线图的数据 """legend_list = ['2021', '2022']xAxis_list = ['1月', '2月', '3月', '4月', '5月', '6月', '7月']series_list = [{"name": '2021',"type": 'line',"stack": 'Total',"data": [120, 132, 101, 134, 90, 230, 210]},{"name": '2022',"type": 'line',"stack": 'Total',"data": [220, 182, 191, 234, 290, 330, 310]},]result = {"status": True,"data": {"legend_list": legend_list,"xAxis_list": xAxis_list,"series_list": series_list,}}return JsonResponse(result)
3、chart_list.html
{% extends 'layout.html' %}
{% load static %}
{% block title %}<title>统计分析</title>
{% endblock %}
{% block content %}<div class="container"><div class="panel panel-default"><div class="panel-heading">折线图</div><div class="panel-body"><div id="m1" style="width: 100%;height: 250px;"></div></div></div><div class="row"><div class="col-sm-8"><div class="panel panel-default"><div class="panel-heading">柱状图</div><div class="panel-body"><div id="m2" style="width: 100%;height: 400px;"></div></div></div></div><div class="col-sm-4"><div class="panel panel-default"><div class="panel-heading">饼图</div><div class="panel-body"><div id="m3" style="width: 100%;height: 400px;"></div></div></div></div></div></div>{% endblock %}{% block js %}<script src="{% static 'js/echarts.min.js' %}"></script>
<script type="text/javascript">$(function () {initBar();iniPie();initLine();})function initBar() {// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('m2'));// 指定图表的配置项和数据var option = {title: {text: '任务',// subtext: "xxx公司", //副标题textAlign: "auto",left: "center",},tooltip: {},legend: {data: [], // 后台获取bottom: 0,},xAxis: {data: [] // 后台获取},yAxis: {},series: [] // 后台获取};$.ajax({url: "/chart/bar/",type: "get",dataType: "JSON",success: function(res){if(res.status){// 将获取到的数据更新到 option 中option.legend.data = res.data.legend;option.xAxis.data = res.data.xAxis;option.series = res.data.series_list;// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);}}})}// 饼图function iniPie() {var chartDom = document.getElementById('m3');var myChart = echarts.init(chartDom);var option;option = {title: {text: '用例优先级',subtext: 'xxx公司',left: 'center'},tooltip: {trigger: 'item'},legend: {orient: 'vertical',bottom: 0,},series: [{name: 'Access From',type: 'pie',radius: '50%',data: [],emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]};$.ajax({url: "/chart/pie/",type: "get",dataType: "JSON",success: function(res) {if(res.status){option.series[0].data = res.data_list;option && myChart.setOption(option);}}})
}// 折线图function initLine() {var chartDom = document.getElementById('m1');var myChart = echarts.init(chartDom);var option;option = {title: {text: '分公司业绩图',left: "center",},tooltip: {trigger: 'axis'},legend: {data: [],bottom: 0,},grid: {left: '3%',right: '4%',bottom: '12%',containLabel: true},toolbox: {feature: {// saveAsImage: {}saveAsImage: false,}},xAxis: {type: 'category',boundaryGap: false,data: []},yAxis: {type: 'value'},series: []};$.ajax({url: "/chart/line/",type: "get",dataType: "JSON",success: function(res) {if(res.status){option.legend.data = res.data.legend_list;option.xAxis.data = res.data.xAxis_list;option.series = res.data.series_list;option && myChart.setOption(option);}}})
}</script>{% endblock %}相关文章:

django项目实战十(django+bootstrap实现增删改查)进阶数据统计
目录 一、echarts 1、下载 2、配置 二、实现统计分析页面--架构和柱图 1、url 2、chart.py 3、chart_list.html 4、修改url 5、新增chart_bar方法 6、修改chart_list.html 四、饼图 1、url 2、视图chart.py新增 3、修改chart_list.html 五、折线图 1、url 2、char…...

【布隆过滤器(Bloom Filter)基本概念与原理、Bloom Filter优点与缺点、以及应用场景】
布隆过滤器(Bloom Filter)基本概念与原理、Bloom Filter优点与缺点、以及应用场景 Bloom Filter 基本概念 布隆过滤器是1970年由一个叫布隆的小伙子提出的。它实际上是一个很长的二进制向量和一系列随机映射函数。布隆过滤器可以用于检索一个元素是否在…...

unity的Rendertexture上面显示粒子特效最便捷的解决方案
一、为什么不显示 1.为什么粒子特效也不显示? 不显示是正常的,因为当前为背景的点设置为A为0时已经被剔除,当前位置粒子特效的颜色也会被剔除。 因为clip发生在融合blend之前,blend发生在所有颜色输出之后的帧缓存。 2.为什么NGUI的Unlit/Premultiplied Colored的shade…...

Docker 查询、停止、删除和重启容器
docker 列出所有容器IDdocker ps -aq[rootlocalhost conf]# docker ps -aq f81aa5f48427 06a66409d7ce 1c3d38b948ba 62233dfad35b 4b0032878886 0f6f368c4c1d 7d98a59a8012 1906ba6bfbe1 [rootlocalhost conf]#docker 查看所有运行容器docker ps -a[rootlocalhost conf]# dock…...
)
面试历程(3)
1、HashMap为什么要使用红黑树,不能使用平衡二叉树(AVL树) 二叉查找树具有的特性: 左子树上所有结点的值均小于或等于它的根结点的值。右子树上所有结点的值均大于或等于它的根结点的值。左、右子树也分别为二叉排序树。AVL树是严格平衡二叉树(左右两个子树的高度差的绝对…...

【storybook】你需要一款能在独立环境下开发组件并生成可视化控件文档的框架吗?(二)
storybook回顾继续说说用法配置文件介绍回顾 上篇博客地址: https://blog.csdn.net/tuzi007a/article/details/129192502说了部分用法。 继续说说用法 配置文件介绍 开发环境的配置都在.storybook目录中,里面包含了2个文件 main.js preview.js先看m…...

(免费分享)基于ssm的BBS社区论坛系统带论文
项目描述前台部分:1.用户注册登录模块用户登录后,可以进行发帖回帖功能,在线签到功能,完善个人信息,添加好友,收藏贴子,评论帖子,点赞功能,记录功能(比如记录今天发生的事情)等等…2.排行榜模块1.帖子讨论热度排行,分两种排行方式:(1) 根据用户今日发出的帖子被回复数量进行排名…...

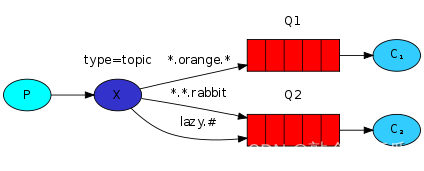
RebbitMQ 消息队列(简单使用)
消息队列介绍 MQ的优势 1.业务解耦:不同系统消费信息互不关联,灵活增减系统数量,修改某个系统其他系统也不影响 2.异步提速:不同系统之间可同时响应,提升并发量 3.削峰填谷:处理消息高峰期,均摊…...

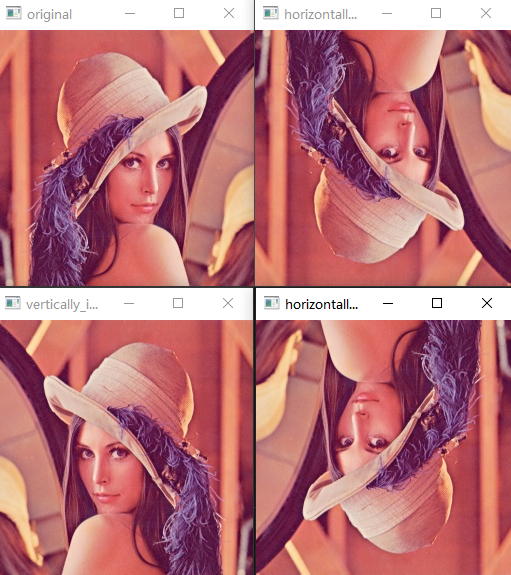
OpenCV-Python学习(21)—— OpenCV 图像几何变换之图像翻转(cv.flip、np.flip)
1. 学习目标 学习 OpenCV 图像的翻转函数 cv.flip;学习 NumPy 矩阵的反转函数 np.flip;自己实现矩阵反转的函数。 2. OpenCV 翻转 翻转也称镜像,是指将图像沿轴线进行轴对称变换。水平镜像是将图像沿垂直中轴线进行左右翻转,垂直…...

CRM系统能帮外贸行业解决哪些问题
国内的外贸行业经历了四个发展阶段,从发展期到繁荣期,CRM客户管理系统逐步走到幕前,成为外贸企业必不可少的主打工具。那么外贸行业整面临哪些问题?该如何解决?下面我们就来说说适合外贸行业的CRM解决方案。 外贸行业…...

掌握lombok简化Java编码完成后端提效
Lombok安装 –>添加依赖 <dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version>1.18.16</version><scope>provided</scope> </dependency>scopeprovided,说…...

【蓝桥集训】第七天——并查集
作者:指针不指南吗 专栏:Acwing 蓝桥集训每日一题 🐾或许会很慢,但是不可以停下来🐾 文章目录1.亲戚2.合并集合3.连通块中点的数量有关并查集的知识学习可以移步至—— 【算法】——并查集1.亲戚 或许你并不知道&#…...

该来的总会来,继岳云鹏走红之后,孔云龙也和主流相声界打成一片
说起德云社的岳云鹏,都知道他是农民的孩子,初中没有毕业就外出打工,一路辛酸才走到了今天。当年岳云鹏在北京打工,炸酱面馆里面他和孔云龙最好,两个人又经过老先生介绍,一起投奔郭德纲学说相声。 进入德云社…...

索引的创建与设计原则
1.索引的声明与使用 1.1索引的分类 MySQL的索引包括普通索引、唯一性索引、全文索引、单列索引、多列索引和空间索引等。 从 功能逻辑 上说,索引主要有 4 种,分别是普通索引、唯一索引、主键索引、全文索引。按照 物理实现方式,索引可以分…...

day51【代码随想录】动态规划之回文子串、最长回文子序列
文章目录前言一、回文子串(力扣647)二、最长回文子序列(力扣516)前言 1、回文子串 2、最长回文子序列 一、回文子串(力扣647) 给你一个字符串 s ,请你统计并返回这个字符串中 回文子串 的数目…...

拟凸函数,拟凹函数,单峰函数
拟凸(quasi-convex)函数很早就听说过,但是标准定义一直不太了解,现在总结一下。 一个定义在凸集上的实数函数 fff 是拟凸函数:若对于其定义域内的任意两个点 xxx 和 yyy,以及任意常数 λ∈[0,1]\lambda\in…...
代码:卡尔曼滤波 vs. 卡尔曼平滑)
数据处理(伪)代码:卡尔曼滤波 vs. 卡尔曼平滑
步骤一、导入csv或txt格式的试验数据 最简洁也是据说读取速度最快的方法是: pPath C:\data_org\9#-1.txt % 数据文件 data importdata(pPath); % 读取 pPath 的结果到 一个数据结构变量 data 中。 pData data.data; % 提取有效数据数组data 的数据结构如下&a…...

华为OD机试题,用 Java 解【比赛评分】问题
最近更新的博客 华为OD机试 - 猴子爬山 | 机试题算法思路 【2023】华为OD机试 - 分糖果(Java) | 机试题算法思路 【2023】华为OD机试 - 非严格递增连续数字序列 | 机试题算法思路 【2023】华为OD机试 - 消消乐游戏(Java) | 机试题算法思路 【2023】华为OD机试 - 组成最大数…...

【基础算法】哈希表(开放寻址法)
🌹作者:云小逸 📝个人主页:云小逸的主页 📝Github:云小逸的Github 🤟motto:要敢于一个人默默的面对自己,强大自己才是核心。不要等到什么都没有了,才下定决心去做。种一颗树,最好的时间是十年前…...

优化算法(寻优问题)
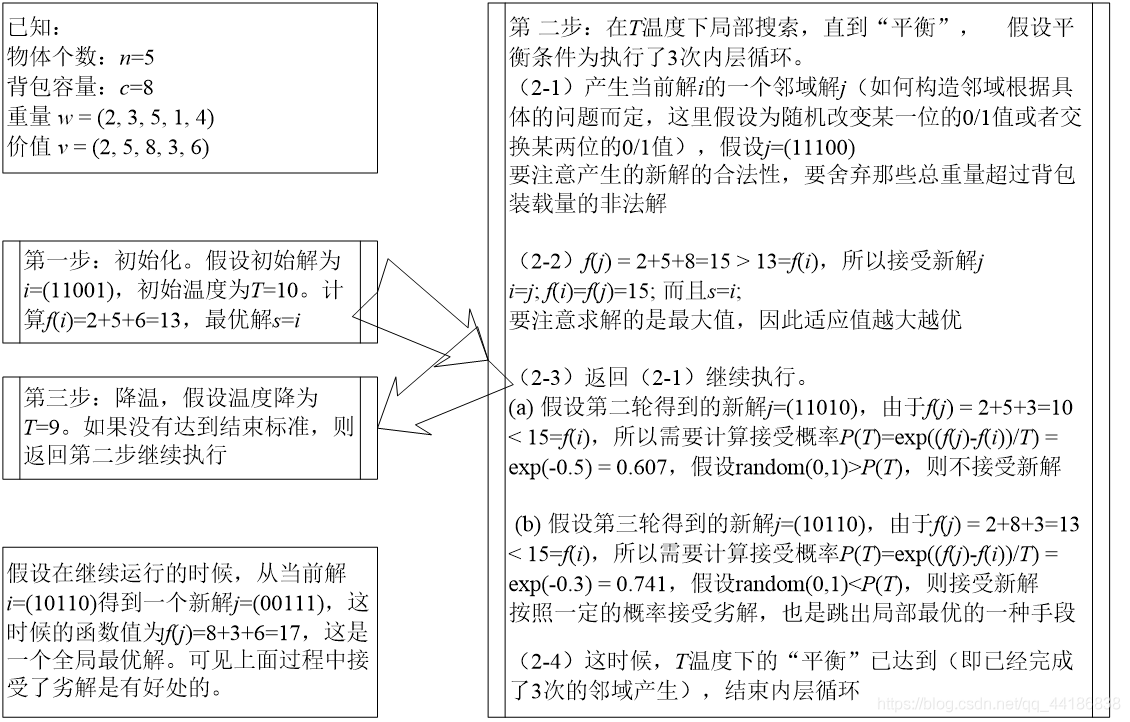
前言 群智能算法(全局最优):模拟退火算法(Simulated annealing,SA),遗传算法(Genetic Algorithm, GA),粒子群算法(Particle Swarm Optimization&…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
